Похожие презентации:
Интернет-технологии
1.
Интернет-технологии2.
Технологии разработки web-сайтаязык разметки гипертекста HTML (Hypertext Markup Language),
таблицы каскадных стилей CSS (Cascading Style Sheets),
языки создания сценариев Java Script и PHP,
системы управления базами данных (СУБД) MySQL.
3.
Язык разметки гипертекста(HTML - Hyper Text Markup Language)
Язык HTML был разработан британским учёным Тимом
Бернерсом-Ли в 1986—1991 годах в стенах ЦЕРНа (CERN European Organization for Nuclear Research) в Женеве в
Швейцарии.
ЦЕРН - Европейский совет по ядерным исследованиям.
Это язык для структурирования и представления
содержимого web-страницы.
Язык HTML определяет:
Структуру представления информации (разметка),
структуру связей файлов (гипертекстовые ссылки).
4.
Каскадные таблицы стилей(Cascading style sheets, CSS)
Каскадные таблицы стилей (Cascading style sheets, CSS)
– технология, позволяющая управлять расположением
и форматированием элементов веб-страницы.
5.
Инструментальные средства разработкиweb-сайтов
1. Интегрированные среды разработчика
(Denwer и OpenServer)
2. Системы управления содержанием (CMS –
content management system)
6.
OpenServerOpenServer – набор программ, платформа для
локальной работы с сайтами.
Включает в себя:
Apache;
MySQL;
MariaDB;
MongoDB;
PostgreSQL;
PHP;
PHPMyAdmin.
7.
ПреимуществаДвижок и шаблоны к нему можно скачать
бесплатно;
Выбор шаблонов Вордпресс достаточно большой;
Быстрая установка;
Понятная и простая панель управления (админка);
Большой выбор доступных дополнений и
расширений (плагины);
Возможность вносить изменения в код шаблона.
8.
НедостаткиДостаточно весомая нагрузка на сервер;
Порою низкая скорость загрузки сайта;
Ограниченный набор базовых функций;
Дублирование страниц и изображений;
Большое количество некачественных тем и
дополнений с ошибками;
Относительное недоверие поисковых систем
к сайтам на бесплатных движках.
9.
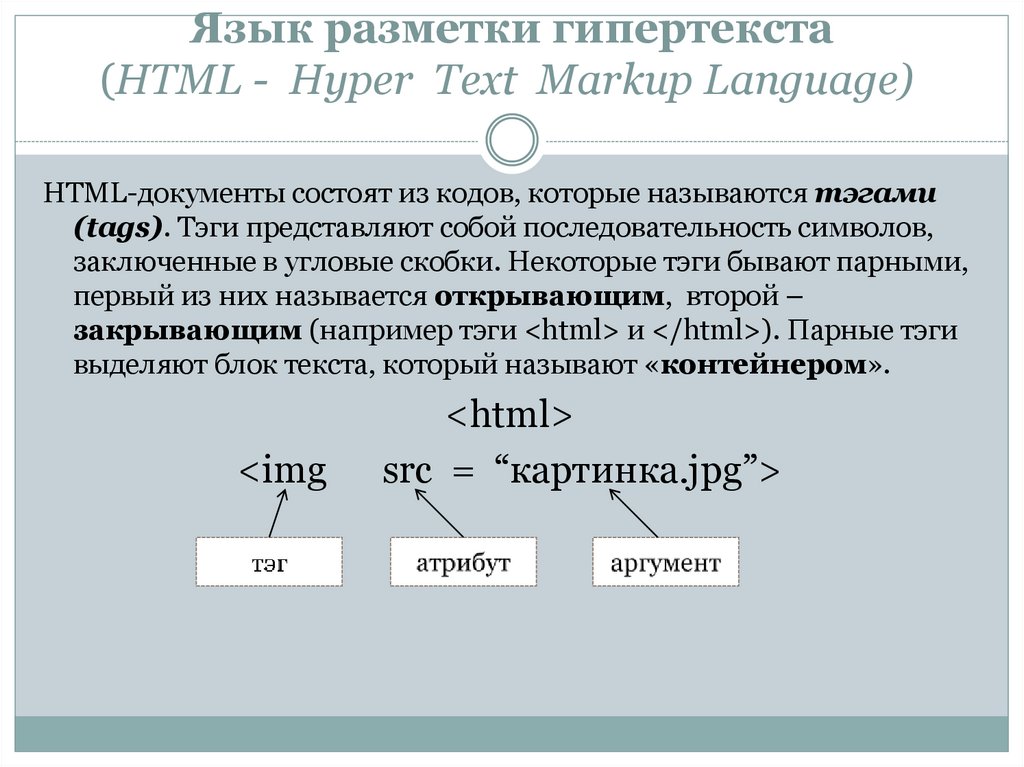
Язык разметки гипертекста(HTML - Hyper Text Markup Language)
HTML-документы состоят из кодов, которые называются тэгами
(tags). Тэги представляют собой последовательность символов,
заключенные в угловые скобки. Некоторые тэги бывают парными,
первый из них называется открывающим, второй –
закрывающим (например тэги <html> и </html>). Парные тэги
выделяют блок текста, который называют «контейнером».
<img
<html>
src = “картинка.jpg”>
10.
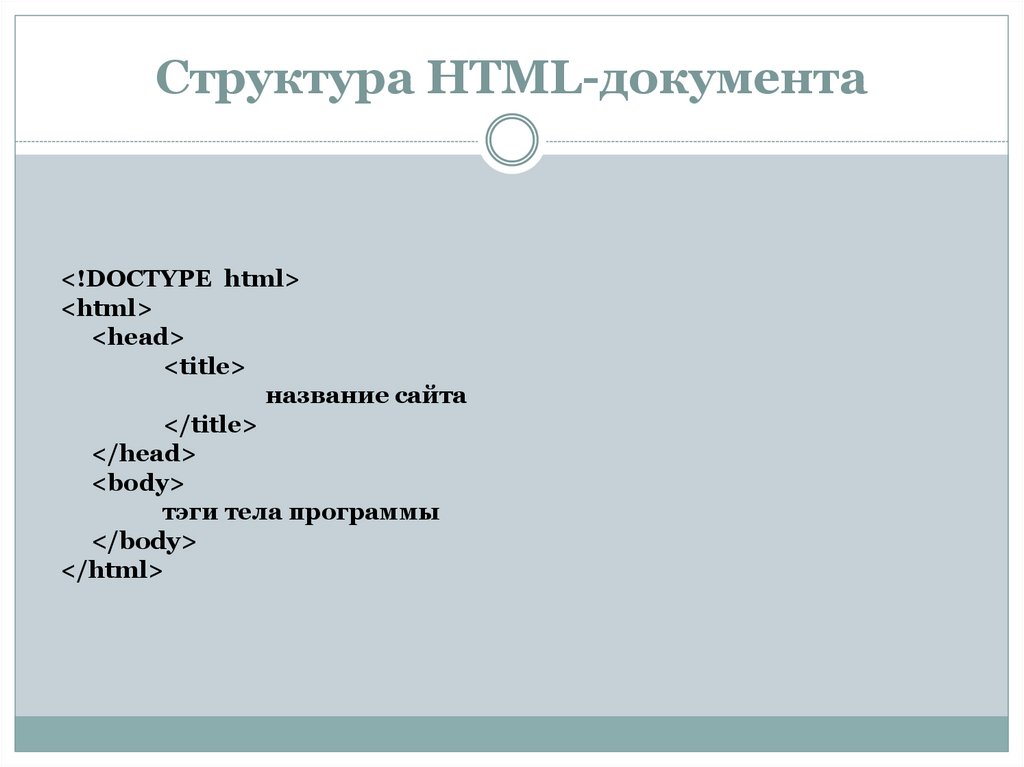
Структура HTML-документа<!DOCTYPE html>
<html>
<head>
<title>
название сайта
</title>
</head>
<body>
тэги тела программы
</body>
</html>
11.
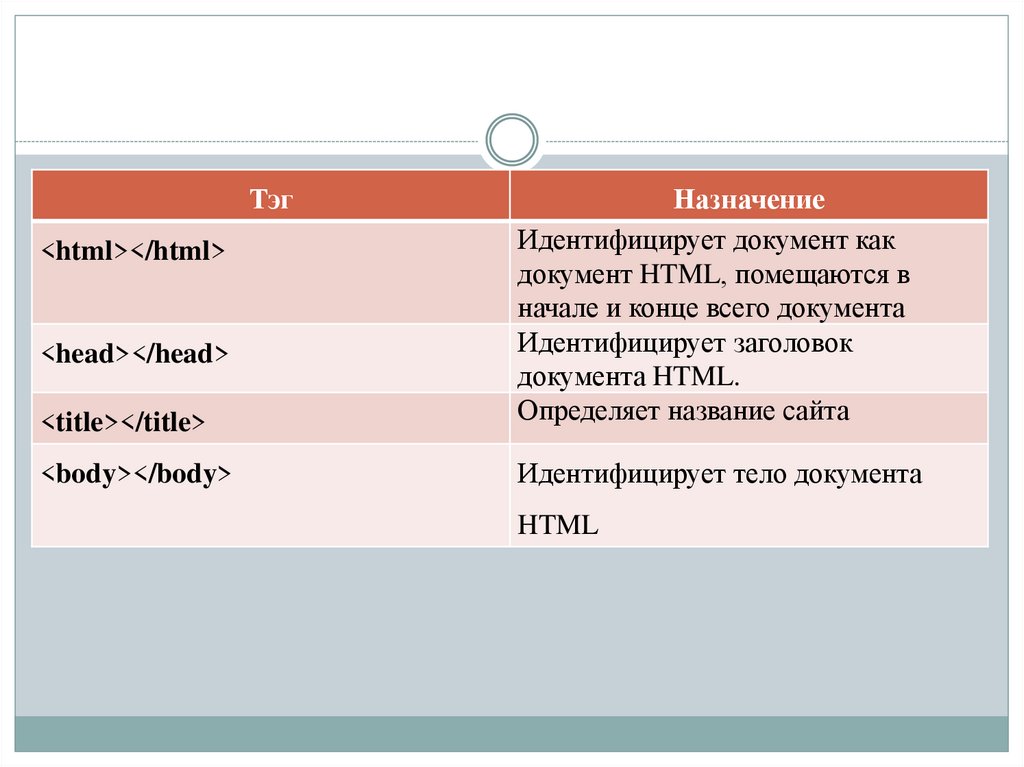
Тэг<title></title>
Назначение
Идентифицирует документ как
документ HTML, помещаются в
начале и конце всего документа
Идентифицирует заголовок
документа HTML.
Определяет название сайта
<body></body>
Идентифицирует тело документа
<html></html>
<head></head>
HTML
12.
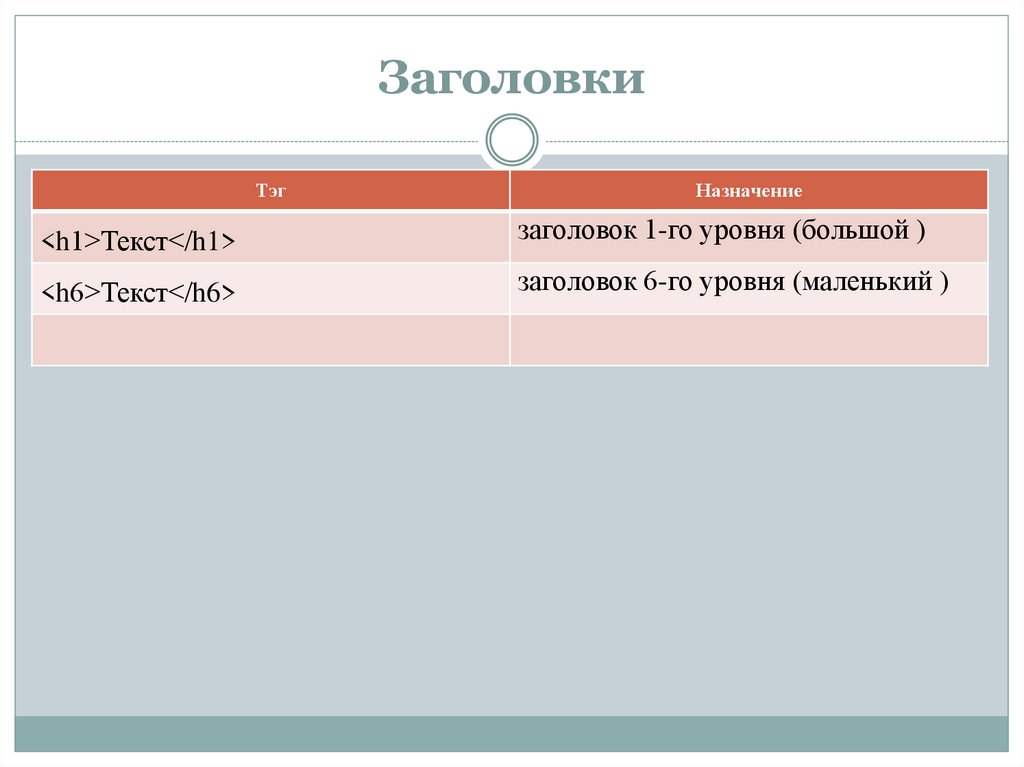
ЗаголовкиТэг
Назначение
<h1>Текст</h1>
заголовок 1-го уровня (большой )
<h6>Текст</h6>
заголовок 6-го уровня (маленький )
13.
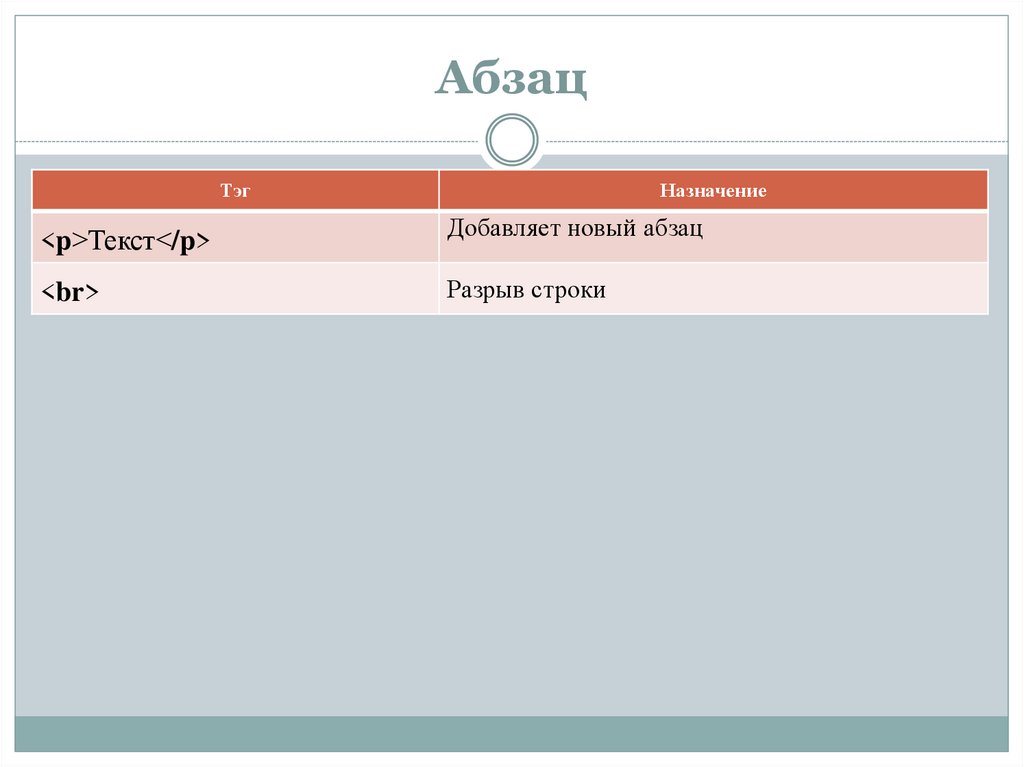
АбзацТэг
<p>Текст</p>
<br>
Назначение
Добавляет новый абзац
Разрыв строки
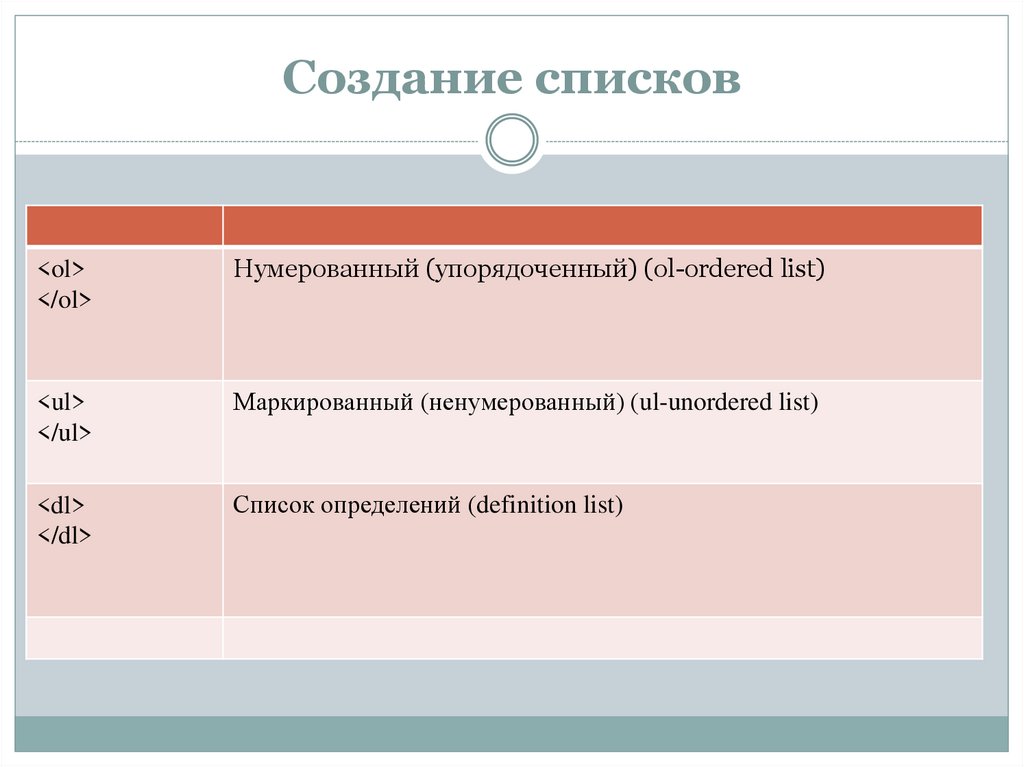
14.
Создание списков<ol>
</ol>
Нумерованный (упорядоченный) (ol-ordered list)
<ul>
</ul>
Маркированный (ненумерованный) (ul-unordered list)
<dl>
</dl>
Список определений (definition list)
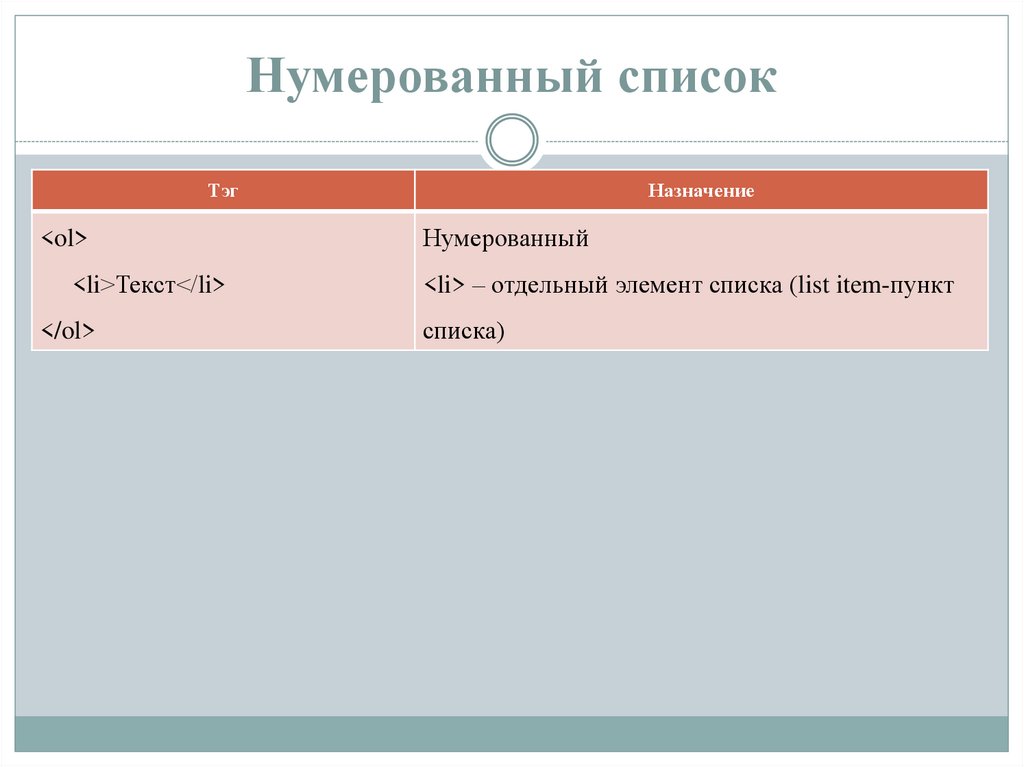
15.
Нумерованный списокТэг
<ol>
<li>Текст</li>
</ol>
Назначение
Нумерованный
<li> – отдельный элемент списка (list item-пункт
списка)
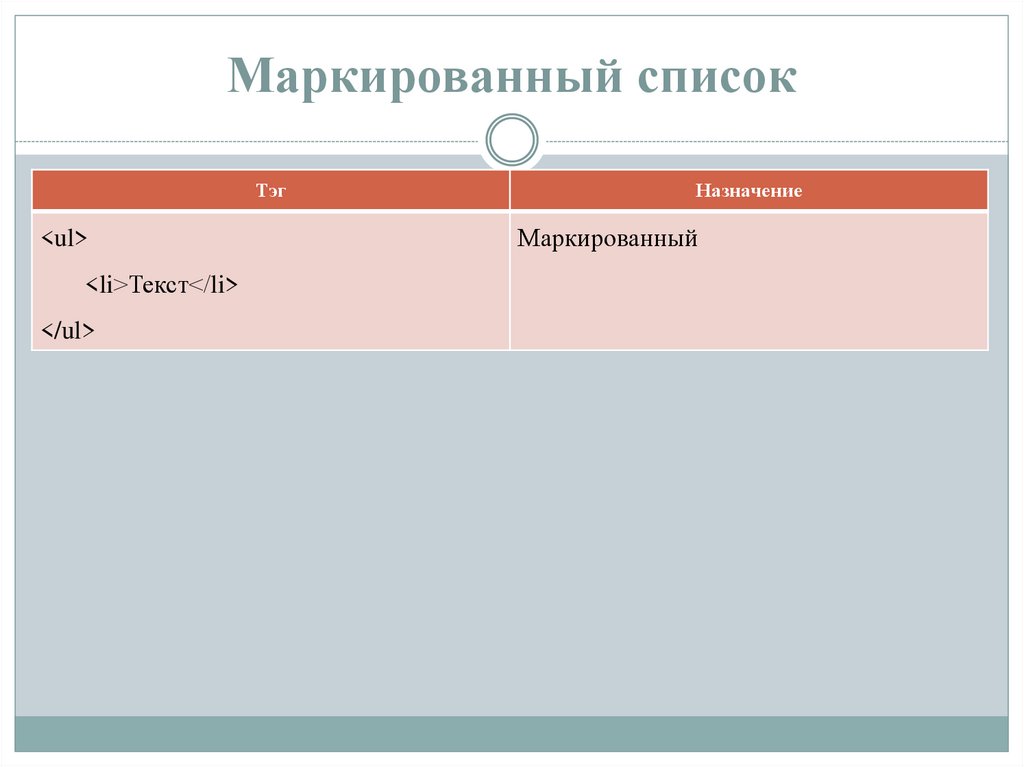
16.
Маркированный списокТэг
<ul>
<li>Текст</li>
</ul>
Назначение
Маркированный
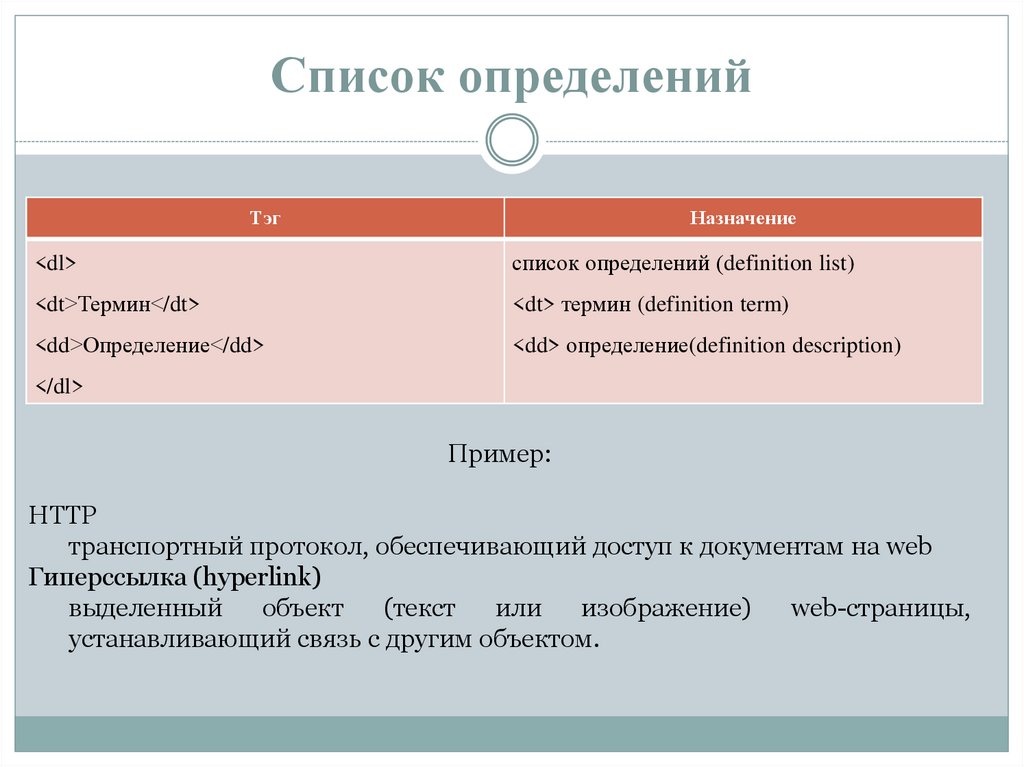
17.
Список определенийТэг
Назначение
<dl>
список определений (definition list)
<dt>Термин</dt>
<dt> термин (definition term)
<dd>Определение</dd>
<dd> определение(definition description)
</dl>
Пример:
HTTP
транспортный протокол, обеспечивающий доступ к документам на web
Гиперссылка (hyperlink)
выделенный
объект
(текст
или
изображение)
web-страницы,
устанавливающий связь с другим объектом.
18.
Монитор2. Клавиатура
3. Системный блок
1.
Материнская плата
Процессор
ОЗУ
4. Мышь
19.
RGB-составляющие стандартныхцветов HTML
Цвет
Значение
rgb
white (белый)
black (черный)
red (красный)
lime (ярко-зеленый)
blue (синий)
yellow (желтый)
aqua (бирюзовый)
fuchsia (лиловый)
green (зеленый)
silver (серый 25%)
gray (серый 50%)
maroon (темно-красный)
olive (коричнево-зеленый)
navy (темно-синий)
purple (фиолетовый)
teal (сине-зеленый)
#ffffff
#000000
#ff0000
#00ff00
#0000ff
#ffff00
#00ffff
#ff00ff
#008000
#c0c0c0
#808080
#800000
#808000
#000080
#800080
#008080
20.
Горизонтальный разделитель <hr>Атрибут
<hr>
Назначение
горизонтальный разделитель
21.
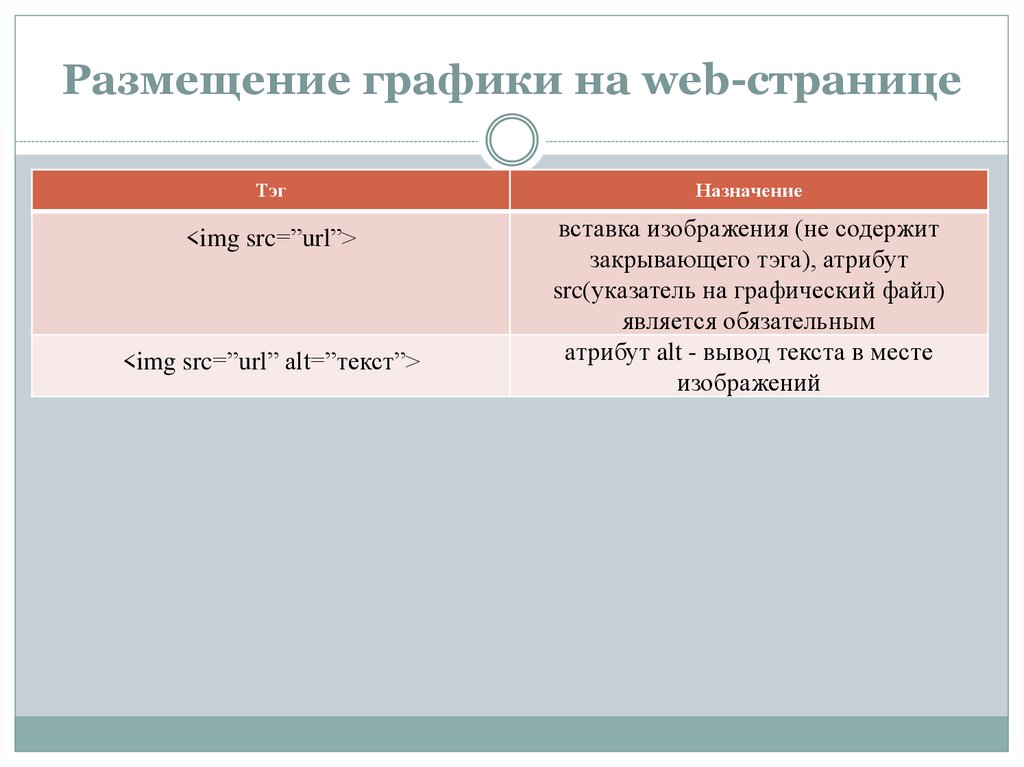
Размещение графики на web-страницеТэг
<img src=”url”>
<img src=”url” alt=”текст”>
Назначение
вставка изображения (не содержит
закрывающего тэга), атрибут
src(указатель на графический файл)
является обязательным
атрибут alt - вывод текста в месте
изображений
22.
Бегущая строка <marquee></marquee>Атрибуты
<marquee direction=”*”>
<marquee loop=”n”>
<marquee scrollamount =”n”>
Назначение
направление бегущей строки
* - left, right (налево, направо)
количество прокруток бегущей строки.
Бесконечно (infinite) по умолчанию.
скорость перемещения текста или
графики в строке [1-3000]
23.
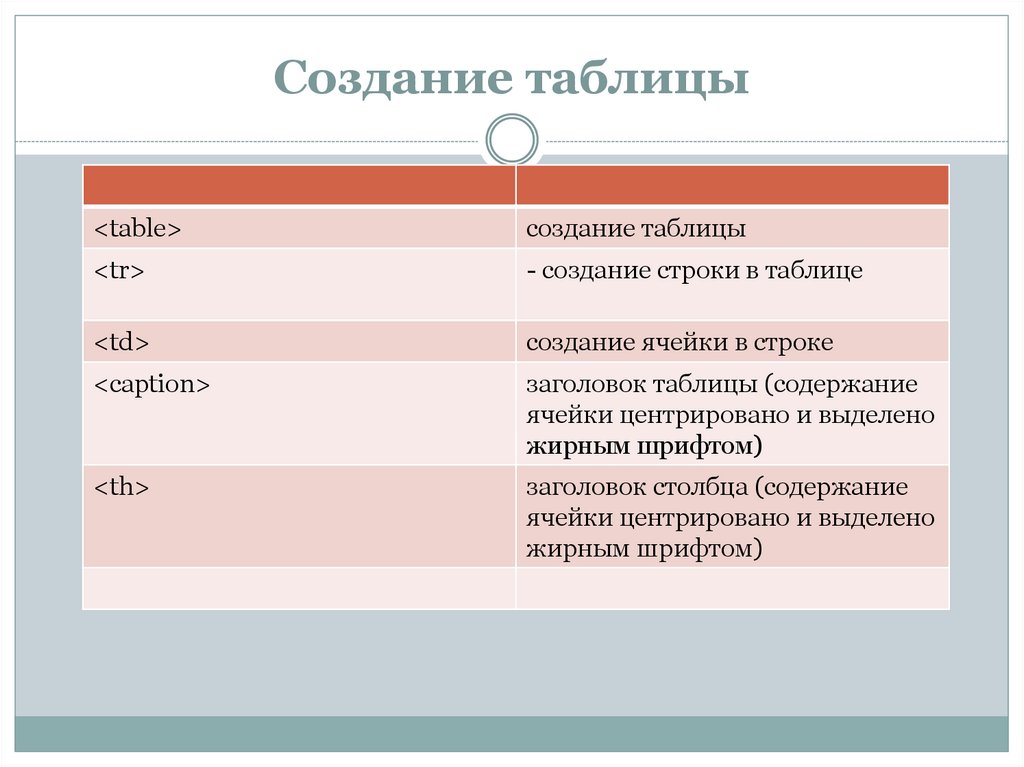
Создание таблицы<table>
создание таблицы
<tr>
- создание строки в таблице
<td>
создание ячейки в строке
<caption>
заголовок таблицы (содержание
ячейки центрировано и выделено
жирным шрифтом)
<th>
заголовок столбца (содержание
ячейки центрировано и выделено
жирным шрифтом)
24.
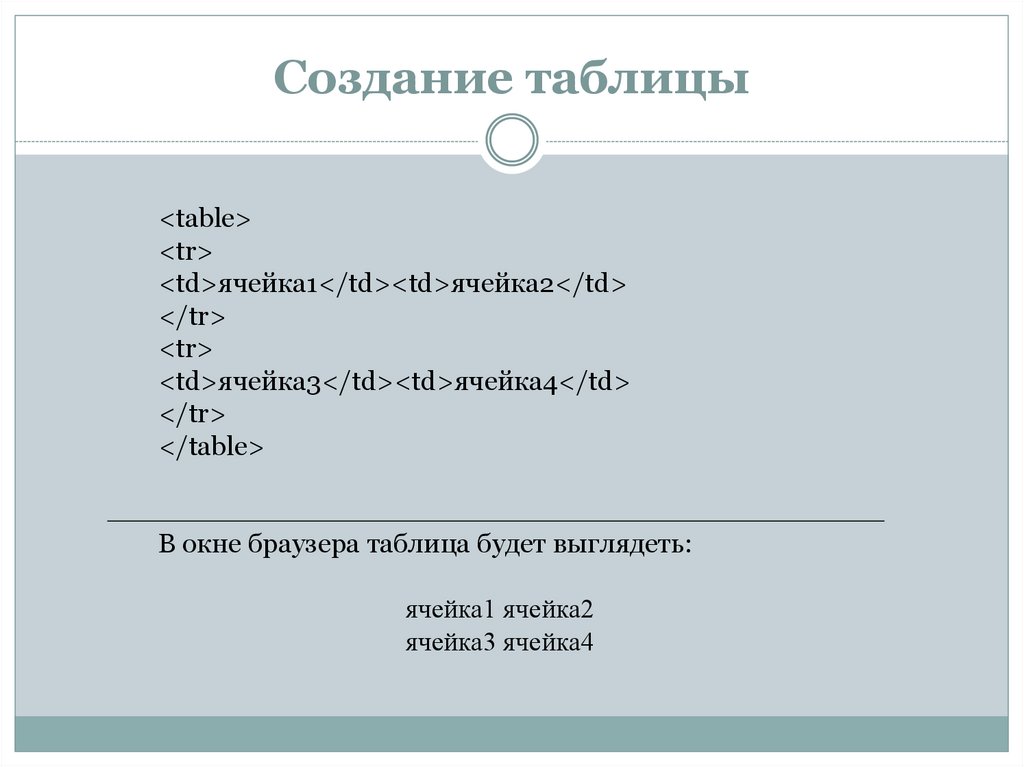
Создание таблицы<table>
<tr>
<td>ячейка1</td><td>ячейка2</td>
</tr>
<tr>
<td>ячейка3</td><td>ячейка4</td>
</tr>
</table>
В окне браузера таблица будет выглядеть:
ячейка1 ячейка2
ячейка3 ячейка4
25.
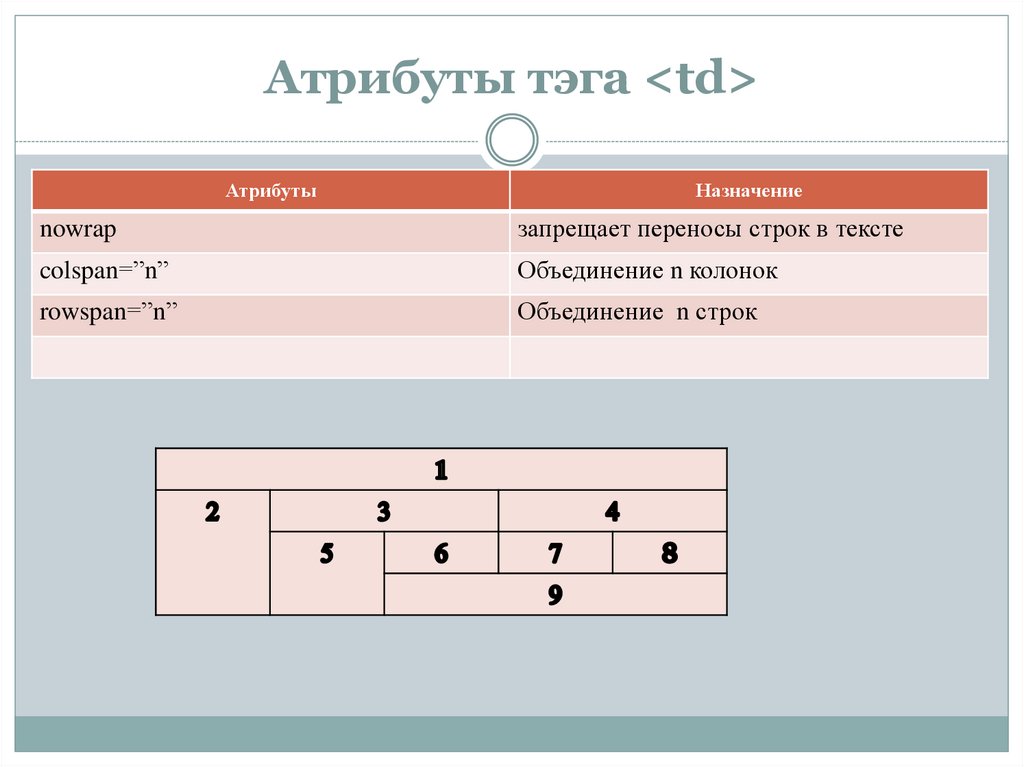
Атрибуты тэга <td>Атрибуты
Назначение
nowrap
запрещает переносы строк в тексте
colspan=”n”
Объединение n колонок
rowspan=”n”
Объединение n строк
26.
Тэг комментария<!-- Текст -->
27.
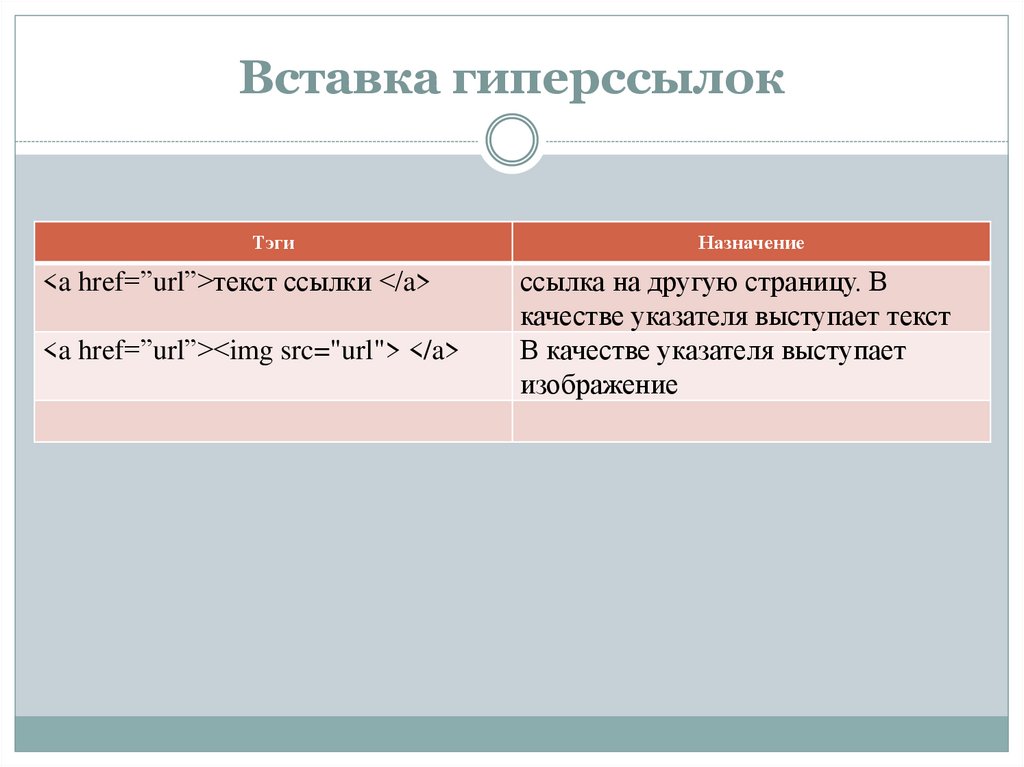
Вставка гиперссылокТэги
<a href=”url”>текст ссылки </a>
<a href=”url”><img src="url"> </a>
Назначение
ссылка на другую страницу. В
качестве указателя выступает текст
В качестве указателя выступает
изображение
28.
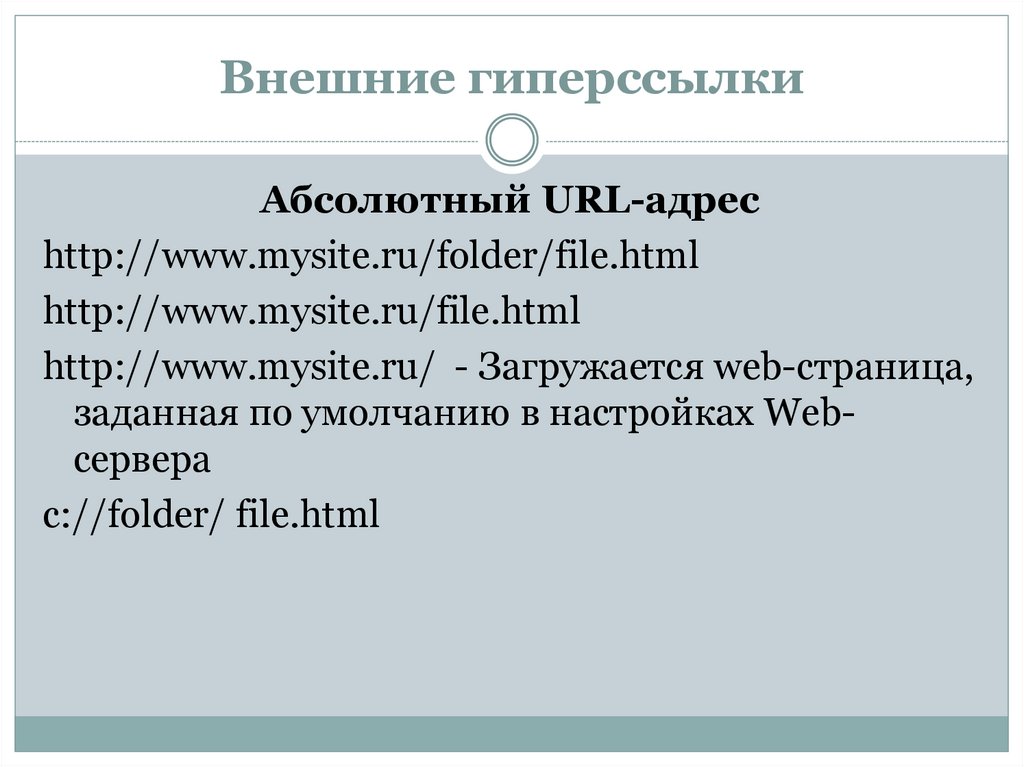
Внешние гиперссылкиАбсолютный URL-адрес
http://www.mysite.ru/folder/file.html
http://www.mysite.ru/file.html
http://www.mysite.ru/ - Загружается web-страница,
заданная по умолчанию в настройках Webсервера
c://folder/ file.html
29.
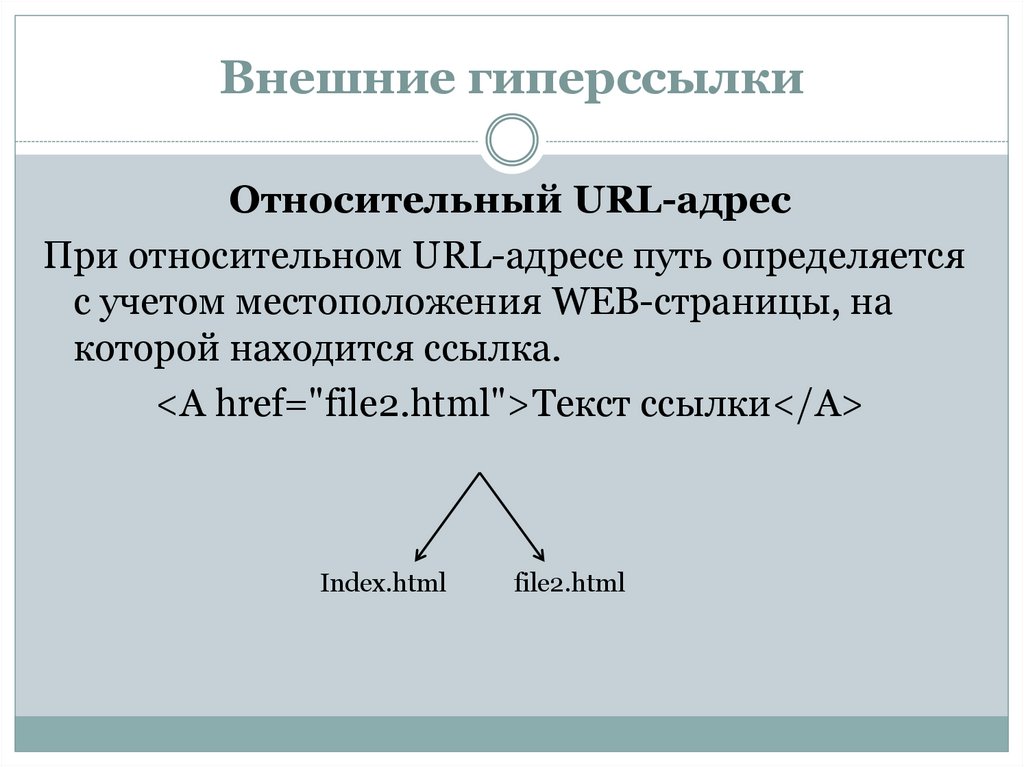
Внешние гиперссылкиОтносительный URL-адрес
При относительном URL-адресе путь определяется
с учетом местоположения WEB-страницы, на
которой находится ссылка.
<A href="file2.html">Текст ссылки</A>
Index.html
file2.html
30.
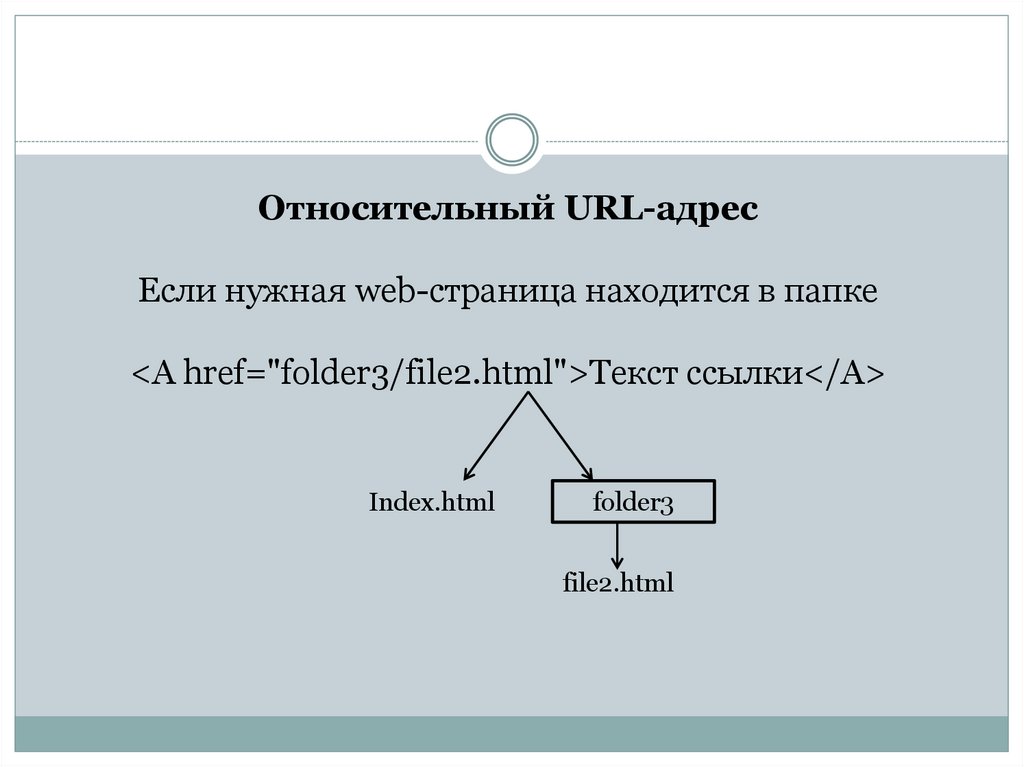
Относительный URL-адресЕсли нужная web-страница находится в папке
<A href="folder3/file2.html">Текст ссылки</A>
Index.html
folder3
file2.html
31.
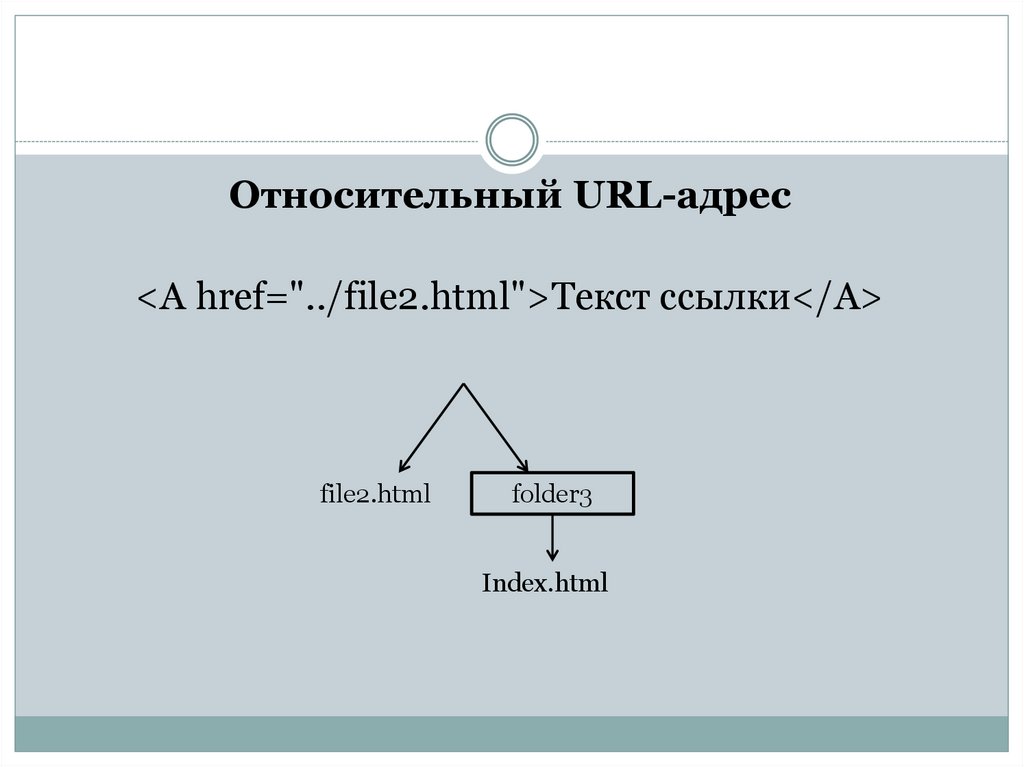
Относительный URL-адрес<A href="../file2.html">Текст ссылки</A>
file2.html
folder3
Index.html
32.
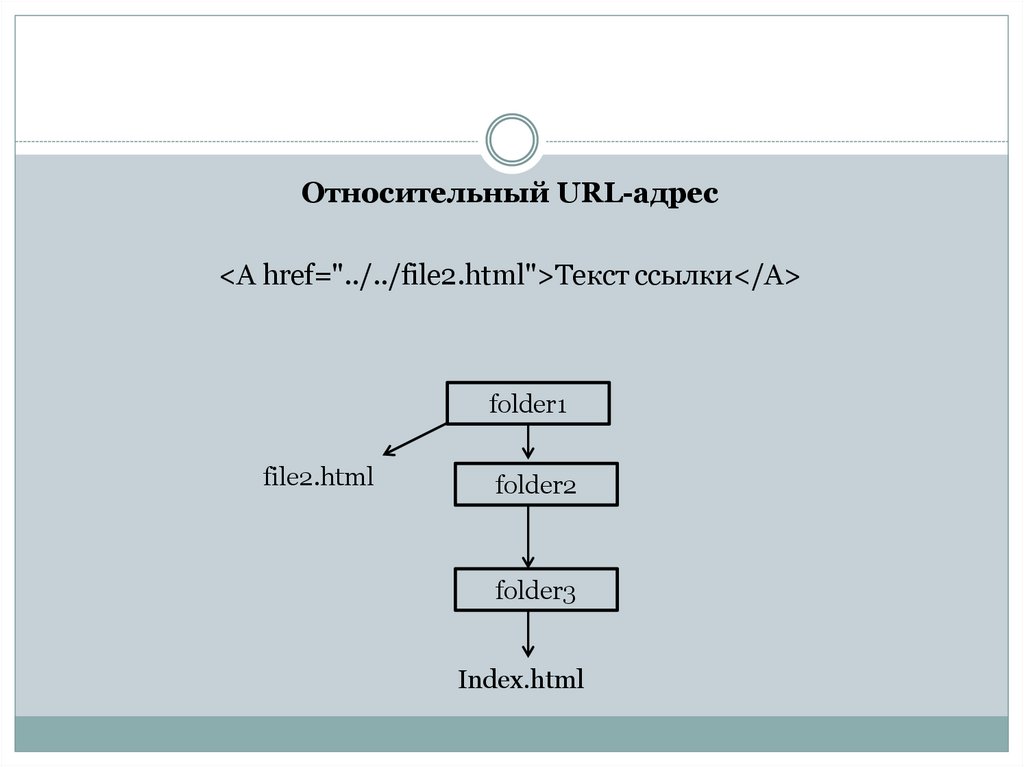
Относительный URL-адрес<A href="../../file2.html">Текст ссылки</A>
folder1
file2.html
folder2
folder3
Index.html
33.
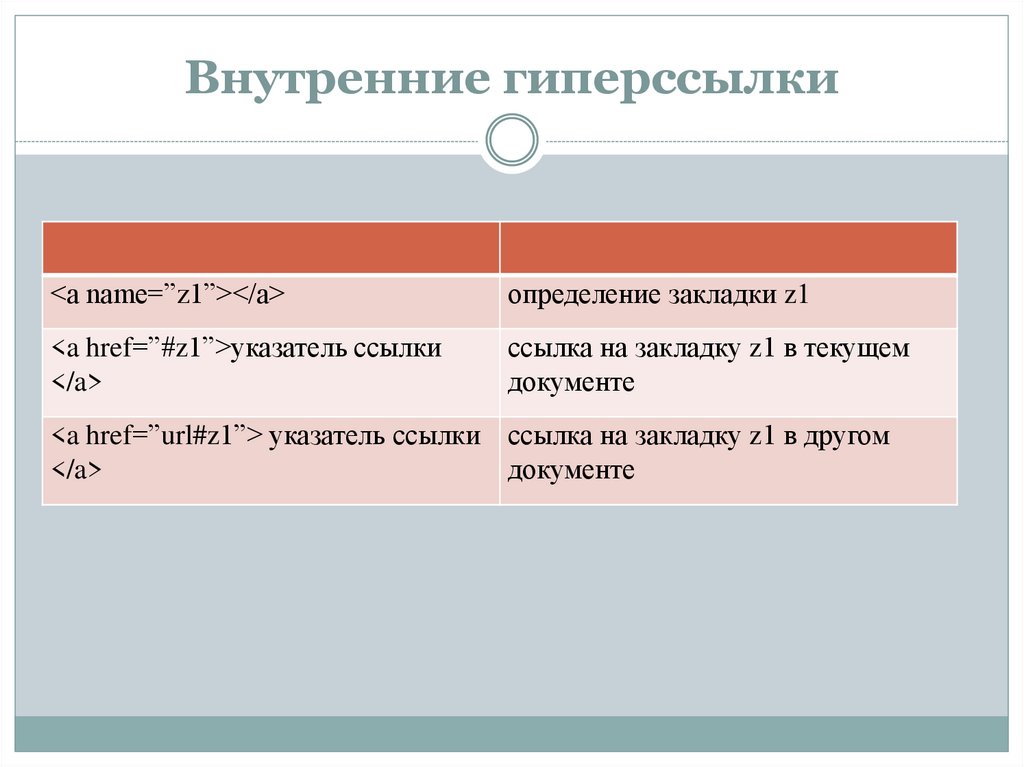
Внутренние гиперссылки<a name=”z1”></a>
определение закладки z1
<a href=”#z1”>указатель ссылки
</a>
ссылка на закладку z1 в текущем
документе
<a href=”url#z1”> указатель ссылки ссылка на закладку z1 в другом
</a>
документе
34.
Чтобы загрузить документ в новое окно Webбраузера, нужно указать параметрtarget="_blank">:
<A href="http://www.mysite.ru/file.html"
target="_blank">Ссылка</A>
35.
Гиперссылка на адресэлектронной почты
<A href="mailto:mail@mysite.ru">Текст</A>
Команда mailto запускает на компьютере
пользователя приложение клиента электронной
почты, открывает окно нового сообщения и
вставляет в поле Кому заданный адрес
mail@mysite.ru
36.
Формы <form></form>Формы предназначены для пересылки данных от
пользователя к web-серверу.
Форма (form) – это набор управляющих
элементов разных типов: текстовые поля,
текстовые области, флажки, переключатели,
кнопки, раскрывающиеся списки.
37.
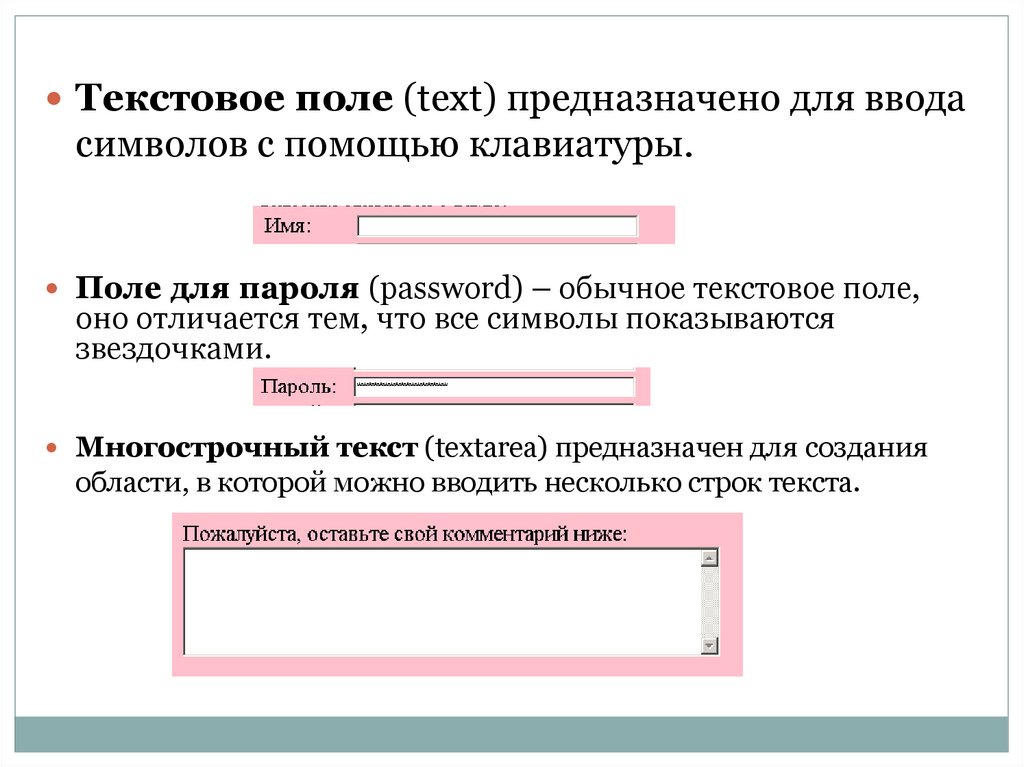
Текстовое поле (text) предназначено для вводасимволов с помощью клавиатуры.
Поле для пароля (password) – обычное текстовое поле,
оно отличается тем, что все символы показываются
звездочками.
Многострочный текст (textarea) предназначен для создания
области, в которой можно вводить несколько строк текста.
38.
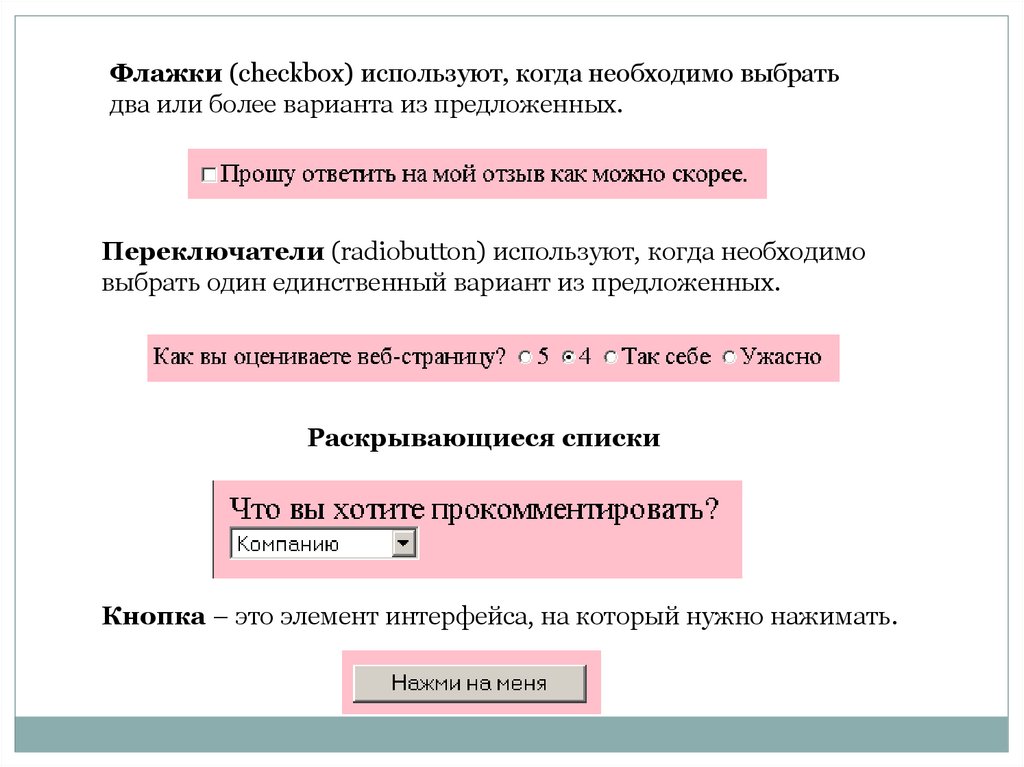
Флажки (checkbox) используют, когда необходимо выбратьдва или более варианта из предложенных.
Переключатели (radiobutton) используют, когда необходимо
выбрать один единственный вариант из предложенных.
Раскрывающиеся списки
Кнопка – это элемент интерфейса, на который нужно нажимать.
39.
Любая форма содержит несколько параметров:1. Элементы формы, которые представляют
стандартные поля для ввода информации;
2. Кнопку отправки данных формы на сервер;
3. Адрес программы на web-сервере, которая будет
обрабатывать содержимое данных формы.
40.
Чтобы указать браузеру куда и как отправлятьданные формы в тэге <form> используются
параметры:
action – задает URL-адрес программы обработки данных. Может
принимать значение 'mailto: mail@mail.ru' (в этом случае enctype=
'plain/text')
method – метод пересылки данных, содержащихся в форме, от
браузера к web-серверу.
enctype – задает тип передаваемых по сети данных.
41.
Method может принимать 2 значения:get и post.get – данные формы пересылаются путем их добавления к URL-адресу
после знака "?" в формате
[Имя параметра]=[Значение параметра]
Каждая пара параметр=значение отделяются друг от друга символом
"&".
Пример: http://www.mysite.ru/file.php?pole1=Login& pole2=Password
Метод get применяется, когда объем пересылаемых данных невелик, т.к.
существует предел длины URL-адреса. Длина не может превышать
256 символов.
Метод get используется браузерами по умолчанию, поэтому при выборе
метода отправки данных на сервер, параметр method=get можно
опустить.
post – предназначен для пересылки данных большого объема, файлов и
конфиденциальной информации.
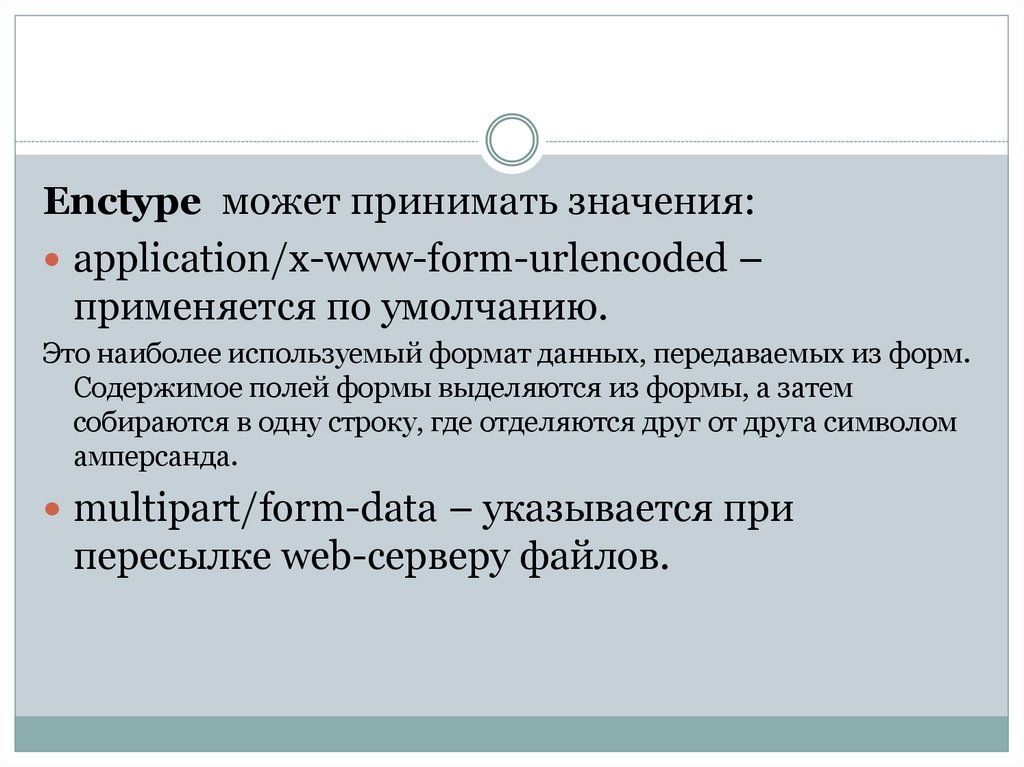
42.
Enctype может принимать значения:application/x-www-form-urlencoded –
применяется по умолчанию.
Это наиболее используемый формат данных, передаваемых из форм.
Содержимое полей формы выделяются из формы, а затем
собираются в одну строку, где отделяются друг от друга символом
амперсанда.
multipart/form-data – указывается при
пересылке web-серверу файлов.
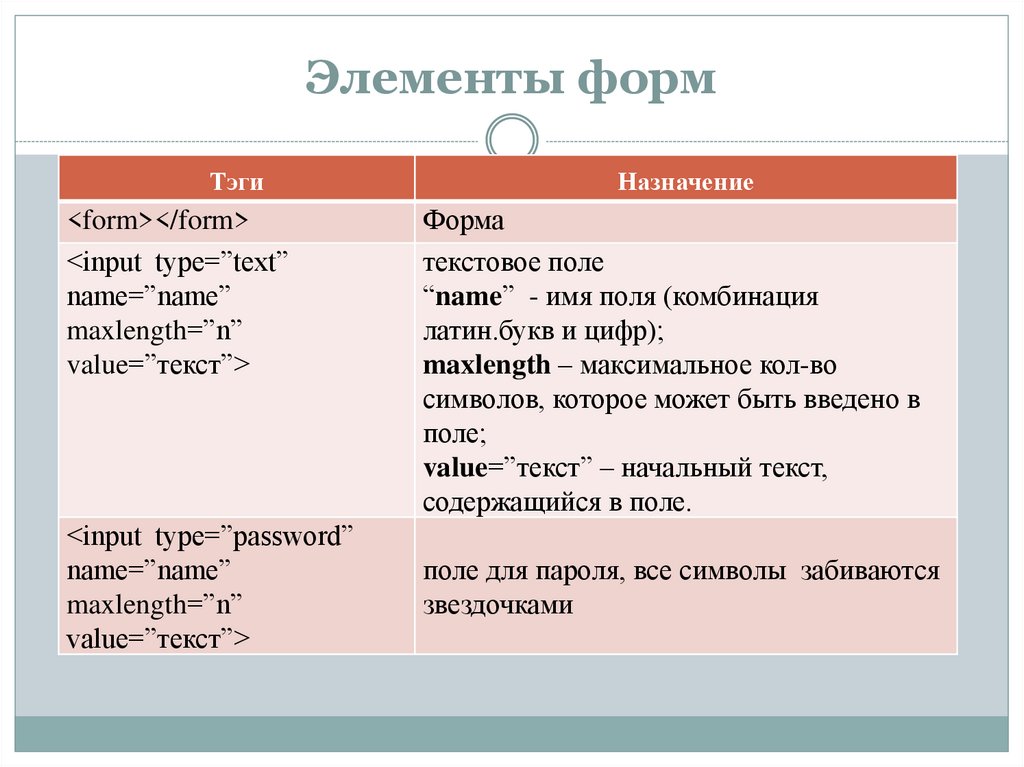
43.
Элементы формТэги
<form></form>
<input type=”text”
name=”name”
maxlength=”n”
value=”текст”>
<input type=”password”
name=”name”
maxlength=”n”
value=”текст”>
Назначение
Форма
текстовое поле
“name” - имя поля (комбинация
латин.букв и цифр);
maxlength – максимальное кол-во
символов, которое может быть введено в
поле;
value=”текст” – начальный текст,
содержащийся в поле.
поле для пароля, все символы забиваются
звездочками
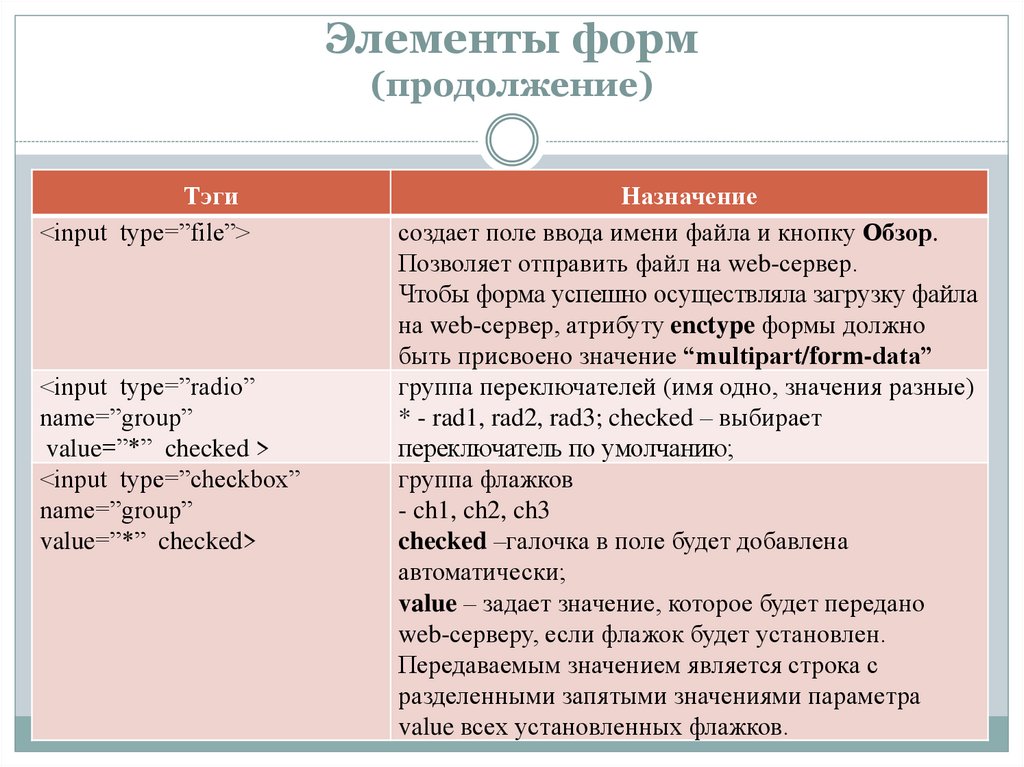
44.
Элементы форм(продолжение)
Тэги
<input type=”file”>
<input type=”radio”
name=”group”
value=”*” checked >
<input type=”checkbox”
name=”group”
value=”*” checked>
Назначение
создает поле ввода имени файла и кнопку Обзор.
Позволяет отправить файл на web-сервер.
Чтобы форма успешно осуществляла загрузку файла
на web-сервер, атрибуту enctype формы должно
быть присвоено значение “multipart/form-data”
группа переключателей (имя одно, значения разные)
* - rad1, rad2, rad3; checked – выбирает
переключатель по умолчанию;
группа флажков
- ch1, ch2, ch3
checked –галочка в поле будет добавлена
автоматически;
value – задает значение, которое будет передано
web-серверу, если флажок будет установлен.
Передаваемым значением является строка с
разделенными запятыми значениями параметра
value всех установленных флажков.
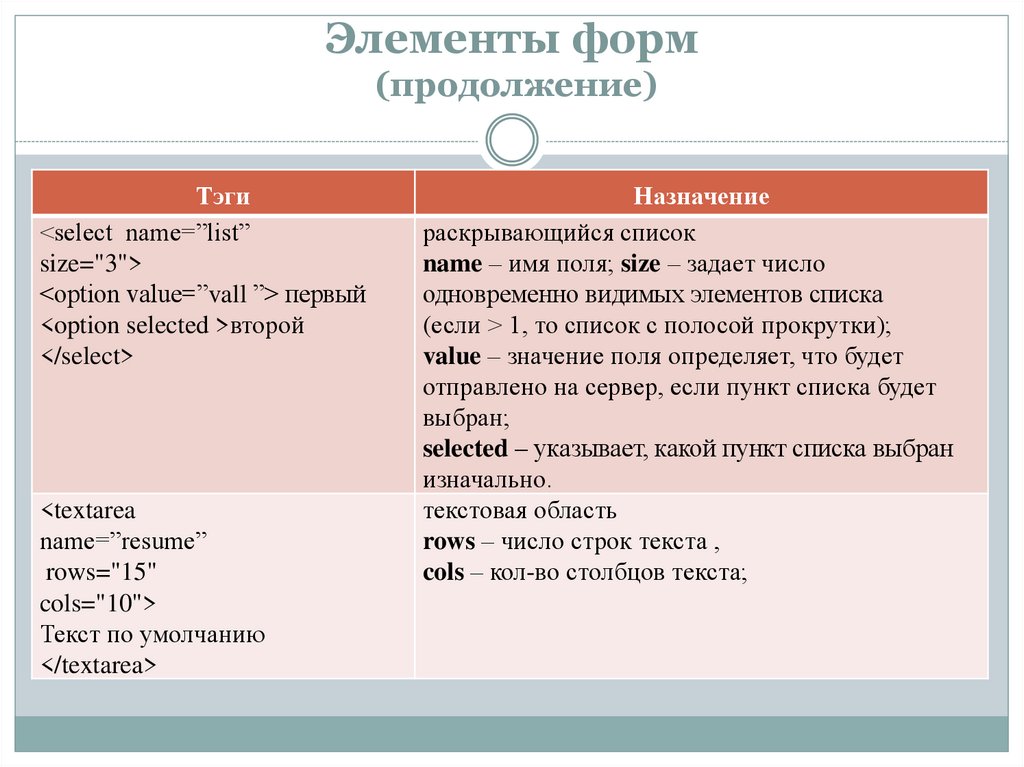
45.
Элементы форм(продолжение)
Тэги
<select name=”list”
size="3">
<option value=”vall ”> первый
<option selected >второй
</select>
<textarea
name=”resume”
rows="15"
cols="10">
Текст по умолчанию
</textarea>
Назначение
раскрывающийся список
name – имя поля; size – задает число
одновременно видимых элементов списка
(если > 1, то список с полосой прокрутки);
value – значение поля определяет, что будет
отправлено на сервер, если пункт списка будет
выбран;
selected – указывает, какой пункт списка выбран
изначально.
текстовая область
rows – число строк текста ,
cols – кол-во столбцов текста;
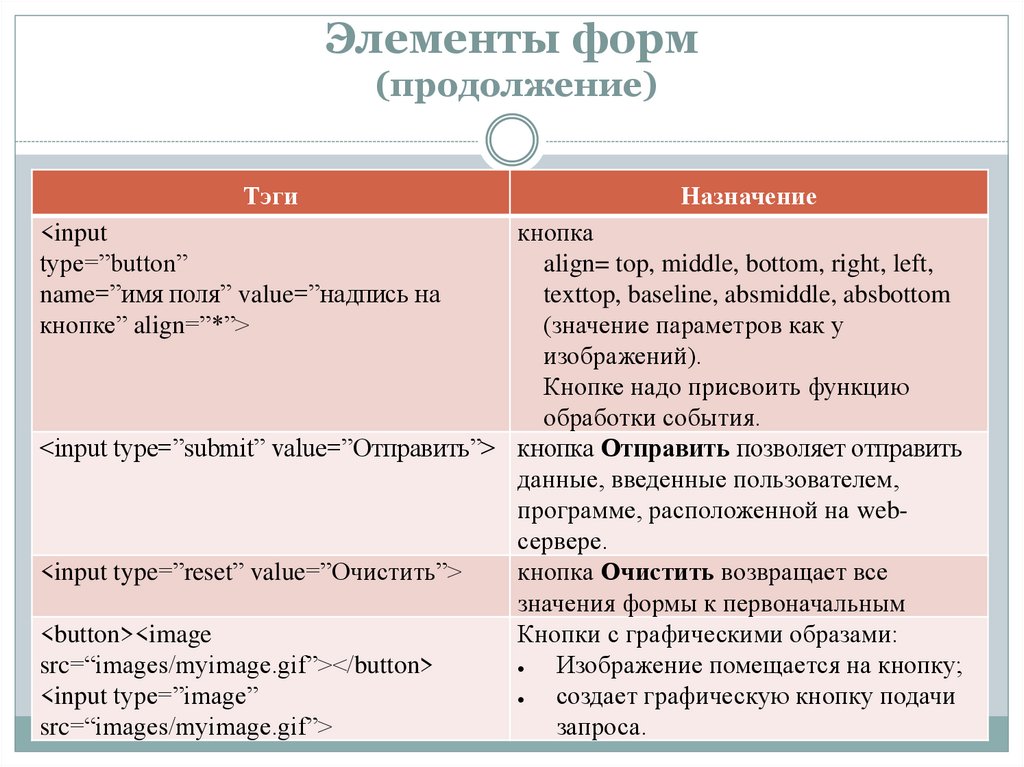
46.
Элементы форм(продолжение)
Тэги
Назначение
кнопка
align= top, middle, bottom, right, left,
texttop, baseline, absmiddle, absbottom
(значение параметров как у
изображений).
Кнопке надо присвоить функцию
обработки события.
<input type=”submit” value=”Отправить”> кнопка Отправить позволяет отправить
данные, введенные пользователем,
программе, расположенной на webсервере.
<input type=”reset” value=”Очистить”>
кнопка Очистить возвращает все
значения формы к первоначальным
<button><image
Кнопки с графическими образами:
src=“images/myimage.gif”></button>
Изображение помещается на кнопку;
<input type=”image”
создает графическую кнопку подачи
src=“images/myimage.gif”>
запроса.
<input
type=”button”
name=”имя поля” value=”надпись на
кнопке” align=”*”>
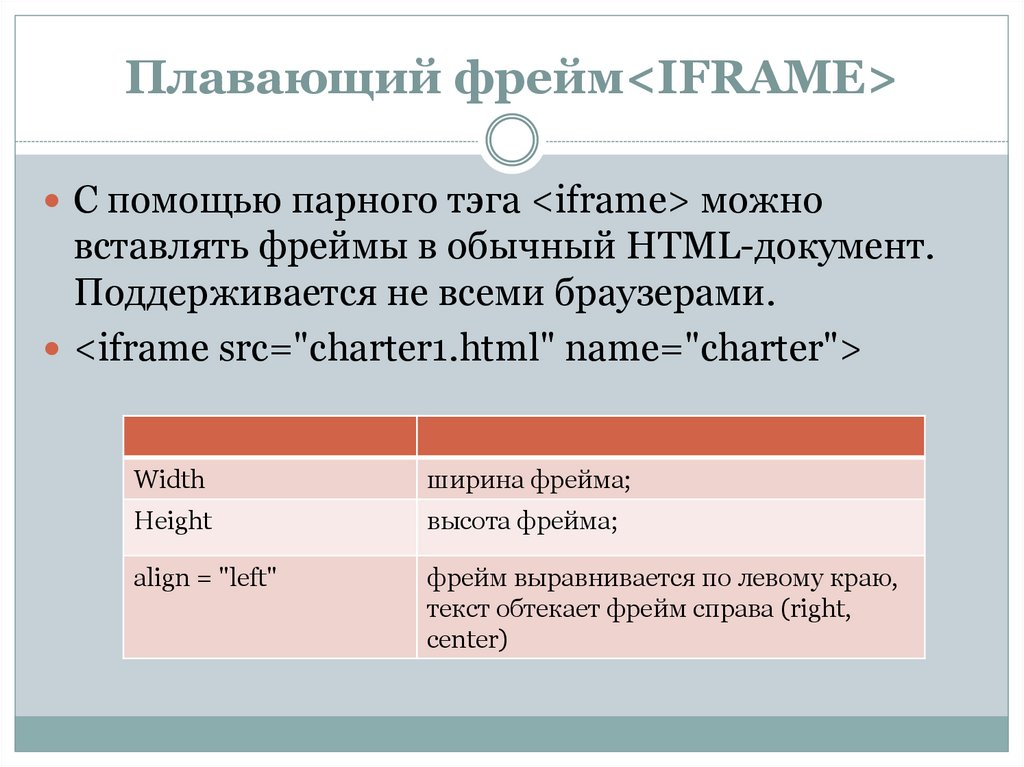
47.
Плавающий фрейм<IFRAME>С помощью парного тэга <iframe> можно
вставлять фреймы в обычный HTML-документ.
Поддерживается не всеми браузерами.
<iframe src="charter1.html" name="charter">
Width
ширина фрейма;
Height
высота фрейма;
align = "left"
фрейм выравнивается по левому краю,
текст обтекает фрейм справа (right,
center)
48.
Специальные символыИмя
Код
Вид
Описание
 
£
£
£
фунт стерлингов
€
€
€
знак евро
¶
¶
¶
символ параграфа
§
§
§
параграф
©
©
©
знак copyright
®
®
®
знак зарегистрированной
торговой марки
™
™
™
знак торговой марки
°
°
°
градус
×
×
×
знак умножения
÷
÷
÷
знак деления
неразрывный пробел
49.
Специальные символы(продолжение)
Прочие символы
Имя
Код
Вид
Описание
"
"
"
двойная кавычка
&
&
&
амперсанд
<
<
<
знак "меньше"
>
>
>
знак "больше"
50.
Специальные символы(продолжение)
Общая пунктуация
Имя
Код
Вид
Описание
–
–
–
тире
—
—
—
длинное тире
‘
‘
‘
левая одиночная кавычка
’
’
’
правая одиночная кавычка
“
“
“
левая двойная кавычка
”
”
”
правая двойная кавычка
«
«
«
левая двойная угловая
скобка
»
»
»
правая двойная угловая
скобка
51.
Карта ссылокКарта ссылок - это изображение, разбитое на
определенные зоны, каждая из которых
представляет собой гиперссылку. После щелчка
кнопкой мыши в пределах зоны браузер
открывает страницу, отвечающую этой зоне.
52.
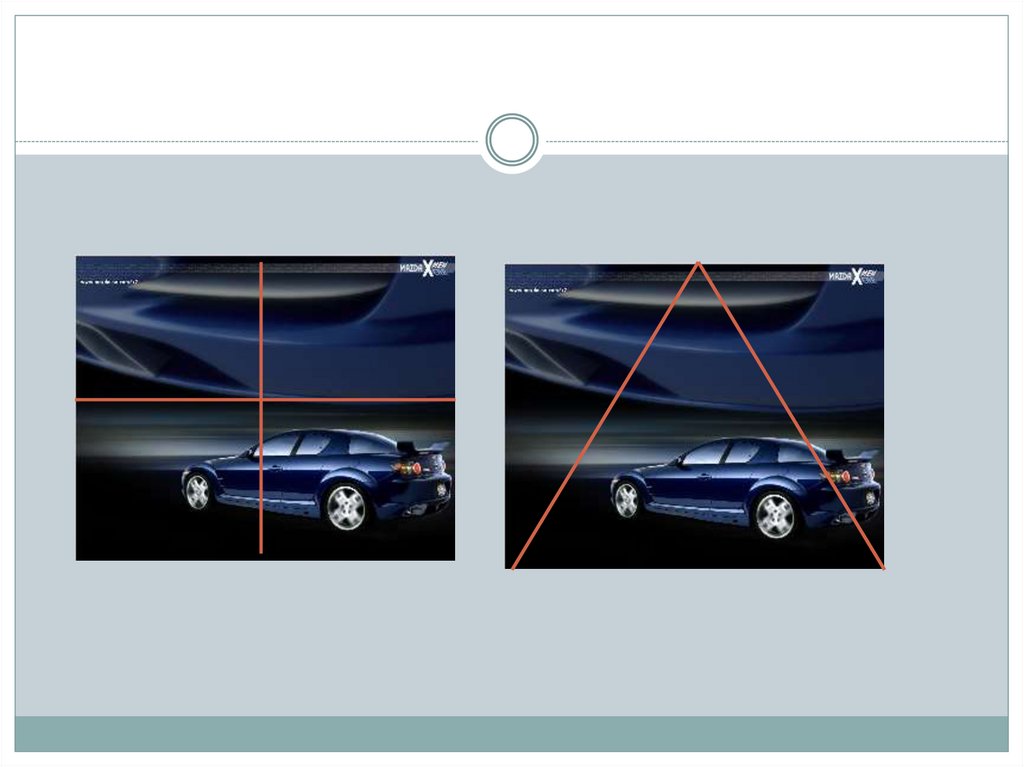
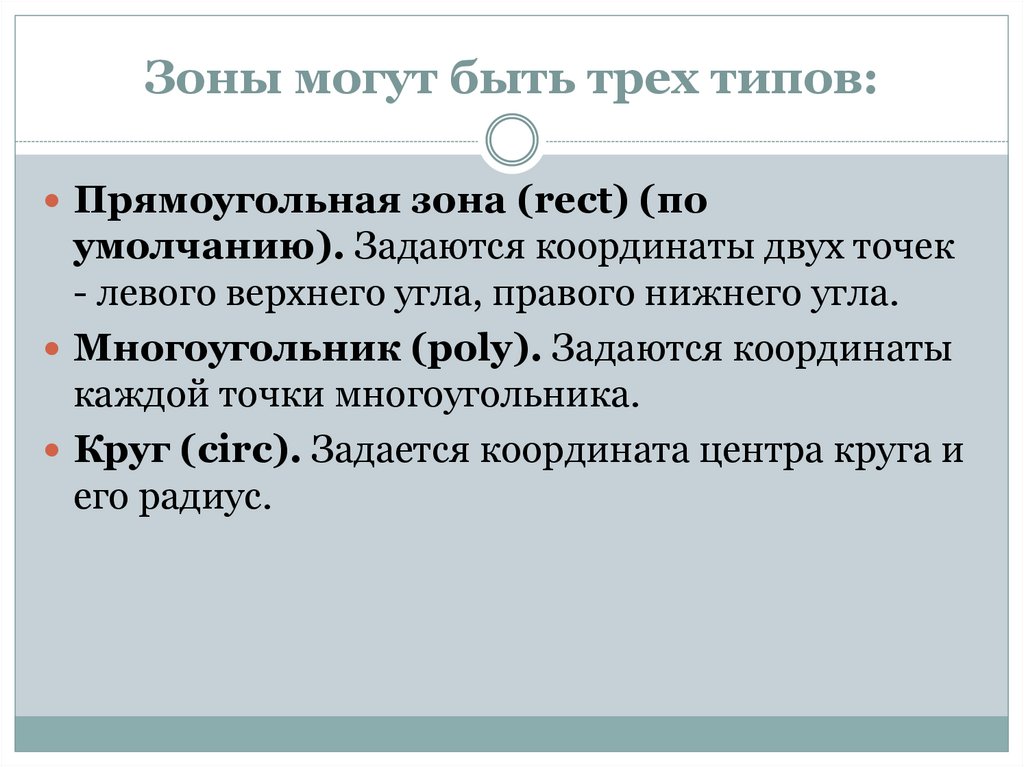
53.
Зоны могут быть трех типов:Прямоугольная зона (rect) (по
умолчанию). Задаются координаты двух точек
- левого верхнего угла, правого нижнего угла.
Многоугольник (poly). Задаются координаты
каждой точки многоугольника.
Круг (circ). Задается координата центра круга и
его радиус.
54.
Для создания карты ссылок необходимо вставитьнужное изображение с помощью тэга <IMG>,
затем, при помощи атрибута USEMAP, присвоить
ему имя. Атрибут USEMAP тэга <IMG>
используется для соединения информации карты
изображения, описанной в тэге <MAP>, с
рисунком.
Например: <img src="mazda.jpg" width="132"
height="121" border="0" usemap="#car">
<map name="car">
55.
Тэг <MAP> используется для создания информации карты:описаний областей карты и соответствующих
гиперссылок.
Например: <map name="car">
Тэг <AREA> определяет зоны изображения карты ссылок.
Атрибут SHAPE описывает форму зоны карты ссылок.
Атрибут COORDS назначает координаты конкретной зоны.
Все числа в атрибуте COORDS задаются в пикселах
относительно левого верхнего угла изображения.
Количество точек в этом атрибуте зависит от формы зон
(прямоугольник, круг, многоугольник).
56.
Аргументы для каждой из трех форм:shape= "rect" coords="х1,у1,х2,у2" (координаты
верхнего левого угла и нижнего правого угла)
shape= "circ" coords="х,у,радиус" (координаты
центра круга и радиус)
shape= "poly" coords="х1,у1,х2,у2,х3,у3,…"
(координаты вершин многоугольника в нужном
порядке)
57.
Атрибут HREF указывает страницу, на которуюведет данная зона карты ссылок. Может быть
указан абсолютный или относительный URLадрес ссылки.
Атрибут ALT позволяет создавать текстовое
описание области.
58.
Раздел HEAD. Техническаяинформация о документе
Раздел HEAD содержит техническую информацию о странице —
заголовок, ее описание и ключевые слова для поисковых
машин, данные об авторе и времени создания страницы,
базовом адресе страницы и т. д.
Единственным обязательным тэгом в разделе HEAD является тэг
<TITLE>. Текст, расположенный между <TITLE> И </TITLE>,
отображается в строке заголовка Web-браузера. Длина текста
должна быть не более 60 символов, иначе он полностью не
поместится в заголовке Web-браузера.
<TITLE>Заголовок страницы</TITLE>
Текст между тэгами <TITLE> И </TITLE> используется в
результатах, выдаваемых поисковым порталом, в качестве
текста ссылки на эту страницу. По этой причине заголовок
должен максимально полно описывать содержание страницы.
59.
Метаописатели Web-страницМетаописатели используются для сохранения обобщающих
данных о содержимом Web-страницы. Обозреватели не
показывают эти данные на экране, но их можно извлечь,
прочитать и проанализировать с помощью специальных
программ. Поисковые роботы используют значения
метаописателей для индексирования Web-страниц в своих базах
данных, с тем чтобы возвратить пользователю результаты поиска
документов в Интернете по ключевым словам.
В большинстве случаев применяется следующий
синтаксис установки тэга <МЕТА>:
<МЕТА name = 'тип метаописателя' content =
'значение метаописателя'>
60.
Используются следующие типыметаописателей:
<МЕТА name = 'тип метаописателя' content = 'значение метаописателя'>
keywords
ключевые слова;
description
описание;
author
автор;
copyright
авторские права;
generator
программа, с помощью которой
разрабатывалась Web-страница;
date
дата создания;
robots
команды для поискового робота
61.
KeywordsЭтот тип метаописателя предназначен для
описания ключевых слов, встречающихся на
странице.
<meta name="keywords" content="HTML,
META, метатег, тег, поисковая система">
Ключевые слова можно перечислять через пробел
или запятую. Поисковые системы сами приведут
запись к виду, который они используют.
62.
DescriptionБольшинство поисковых серверов отображают содержимое
поля Description при выводе результатов поиска.
Если этого тега нет на странице, то поисковый движок
просто перечислит первые встречающиеся слова на
странице.
Пример 2. Использование description
<meta name="description" content="Описание содержимого
страницы">
Если текст между тэгами <TITLE> и </TITLE> используется в
качестве текста ссылки на эту страницу, то описание из
тэга <МЕТА> будет отображено под ссылкой.
63.
RobotsКроме того, тэг <МЕТА> позволяет запретить или
разрешить индексацию Web-страницы поисковыми
машинами. Например, в Web-узлах часто закрывают
для индексирования все страницы, кроме домашней.
Благодаря этому поисковый робот всегда возвращает
ссылку на первую страницу узла, что может быть
важно для логики подачи информации.
Дополнительно разработчик может разрешить или
запретить роботам отслеживание связанных
документов по гиперссылкам. Синтаксис данного
метаописателя следующий:
<МЕТА name="robots" content="<Индексация>,
<Переход по ссылкам>">
64.
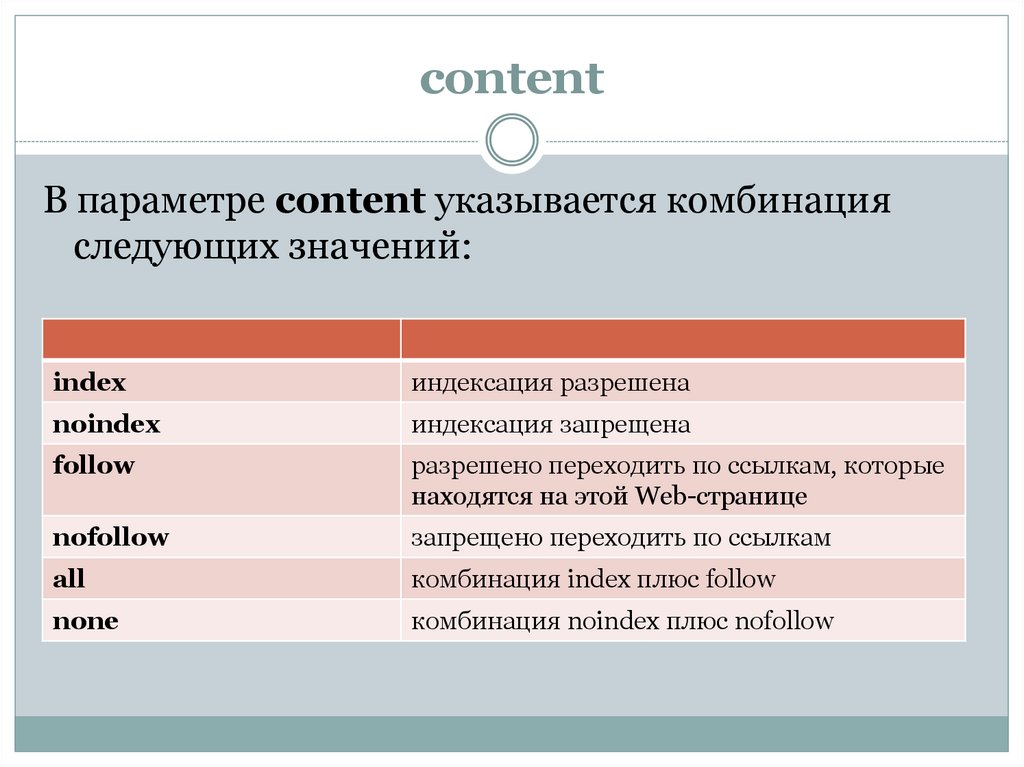
contentВ параметре content указывается комбинация
следующих значений:
index
индексация разрешена
noindex
индексация запрещена
follow
разрешено переходить по ссылкам, которые
находятся на этой Web-странице
nofollow
запрещено переходить по ссылкам
all
комбинация index плюс follow
none
комбинация noindex плюс nofollow
65.
Индексация и переход по ссылкам разрешены:<МЕТА name="robots" content="index,
follow">
Индексация разрешена, а переход по ссылкам
запрещен:
<МЕТА name="robots" content="index,
nofollow">
Индексация и переход по ссылкам запрещены:
<МЕТА name="robots" content="noindex,
nofollow">
66.
КодировкаЧтобы сообщить браузеру, в какой кодировке находятся символы веб-страницы,
необходимо установить параметр
<meta http-equiv="Content-Type" content="text/html; charset=имя
кодировки">.
Для операционной системы Windows и кириллицы аргумент charset обычно
принимает значение windows-1251 (пример 3) или utf-8.
Пример 3. Выбор текущей кодировки
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
Если указание кодировки отсутствует, браузер пытается сам определить, какой
тип символов используется в документе и выбирает необходимую кодировку
автоматически. Браузер не всегда может точно распознать язык веб-страницы.
По этой причине лучше всегда указывать приведенную строчку.
67.
Автоматический переход на другуюстраницу
Чтобы автоматически загружать новый документ через определенный
промежуток времени используется инструкция http-equiv="refresh"
(пример 4).
Пример 4. Автозагрузка страницы
<META http-equiv="refresh" content="5;
URL=http://www.htmlbook.ru">
Браузер поймет эту запись, как ожидать 5 секунд, а затем загрузить
новую страницу, указанную в параметре URL, в данном случае это
переход на сайт htmlbook.ru.
Если URL не указан, произойдет автоматическое обновление текущей
страницы через количество секунд, заданных в параметре content.
68.
Вставка звука и видео<embed src=адрес_файла>
Атрибуты тега <embed>:
src — URL-адрес файла;
align — горизонтальное выравнивание панели, принимает следующие
значения:
absbottom — выравнивание нижней границы панели по нижней границе
текущей строки;
absmiddle— выравнивание середины панели по середине текущей строки;
baseline — выравнивание нижней границы панели по базовой линии текущей
строки;
bottom — то же, что и baseline;
top — верхняя граница панели выравнивается по самому высокому элементу
текущей строки;
texttop — верхняя граница панели выравнивается по самому высокому
текстовому элементу текущей строки;
left — панель располагается у левого края окна, текст и другие элементы
обтекают его справа;
right — панель располагается у правого края окна, текст и другие элементы
обтекают его слева;
69.
Вставка звука и видео(продолжение)
alt — альтернативный текст;
height — высота в пикселах или процентах;
width — ширина в пикселах или процентах;
hspace — боковые отступы в пикселах;
vspace — верхний и нижний отступы в пикселах;
name — имя (идентификатор) встроенного
элемента.
70.
HTML 571.
Официальные документыОписание стандарта HTML5:
http://www.w3.org/TR/html5/
Описание различий между HTML4 и HTML5:
http://www.w3.org/TR/html5-diff/
72.
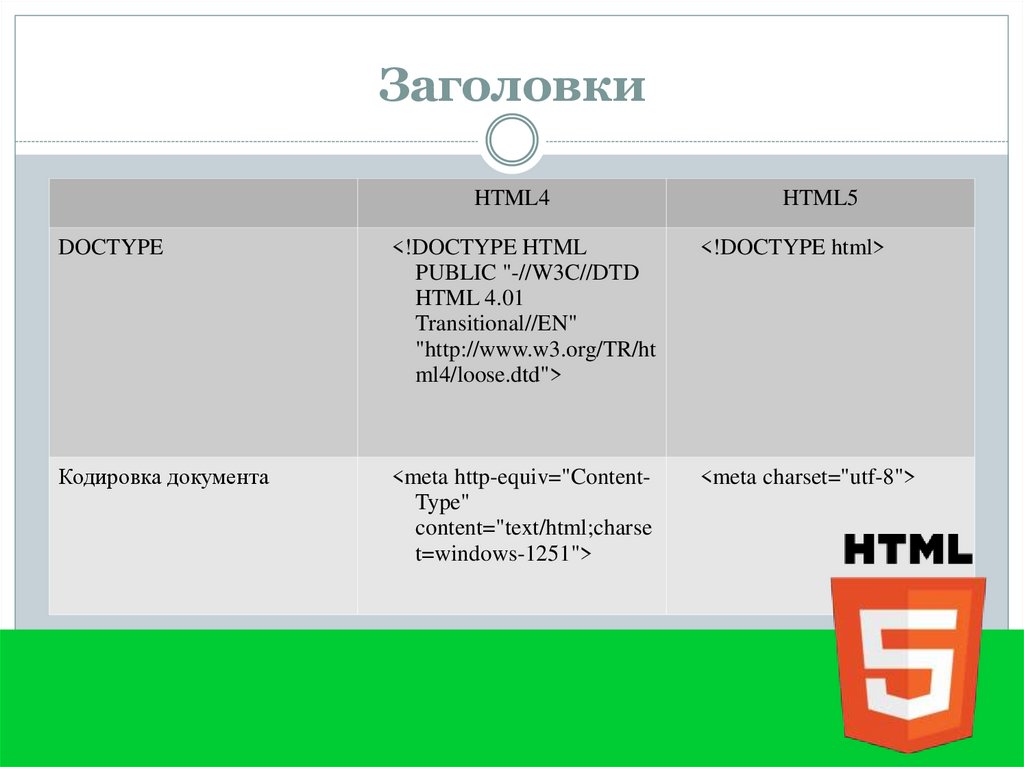
ЗаголовкиHTML4
HTML5
DOCTYPE
<!DOCTYPE HTML
PUBLIC "-//W3C//DTD
HTML 4.01
Transitional//EN"
"http://www.w3.org/TR/ht
ml4/loose.dtd">
<!DOCTYPE html>
Кодировка документа
<meta http-equiv="ContentType"
content="text/html;charse
t=windows-1251">
<meta charset="utf-8">
73.
Список устаревших тегов<basefont>
<big>
<center>
<font>
<strike>
<tt>
<frame>
<frameset>
<noframe>
<acronym>
<applet>
<dir>
74.
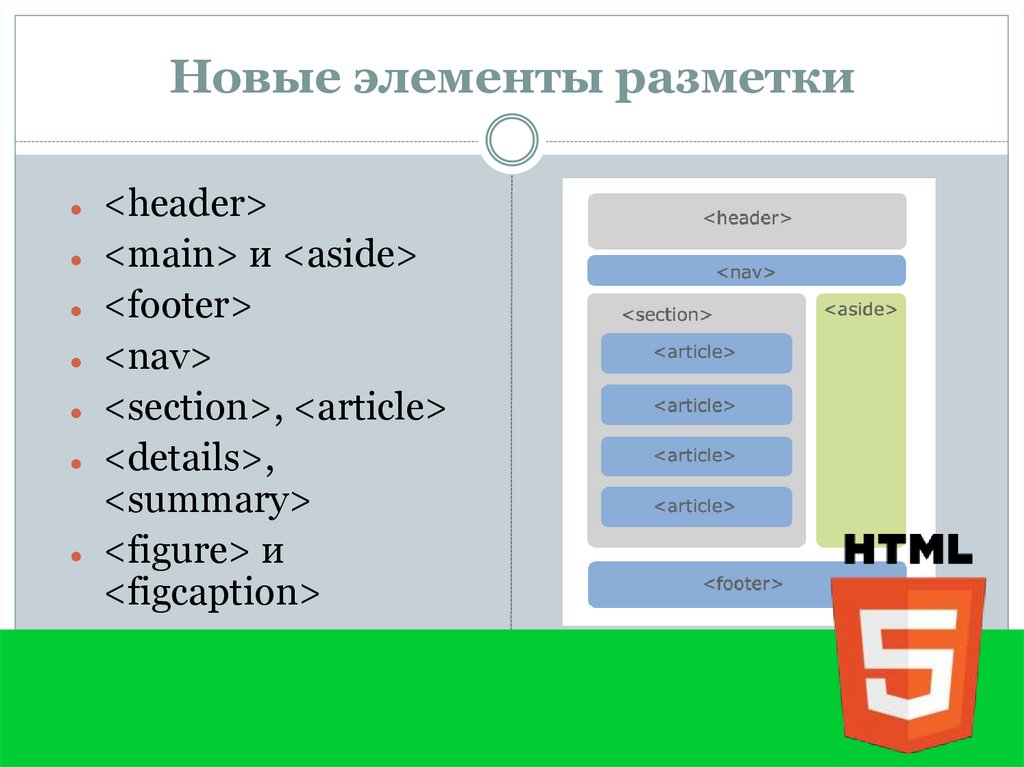
Новые элементы разметки<header>
<main> и <aside>
<footer>
<nav>
<section>, <article>
<details>,
<summary>
<figure> и
<figcaption>
75.
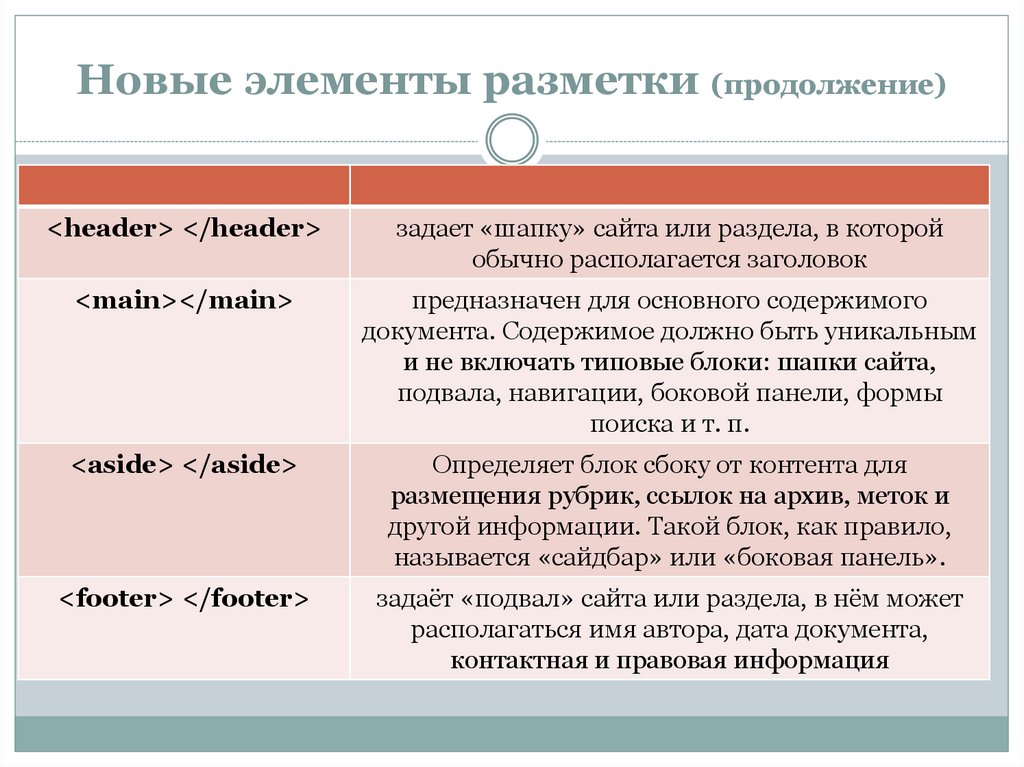
Новые элементы разметки (продолжение)<header> </header>
задает «шапку» сайта или раздела, в которой
обычно располагается заголовок
<main></main>
предназначен для основного содержимого
документа. Содержимое должно быть уникальным
и не включать типовые блоки: шапки сайта,
подвала, навигации, боковой панели, формы
поиска и т. п.
<aside> </aside>
Определяет блок сбоку от контента для
размещения рубрик, ссылок на архив, меток и
другой информации. Такой блок, как правило,
называется «сайдбар» или «боковая панель».
<footer> </footer>
задаёт «подвал» сайта или раздела, в нём может
располагаться имя автора, дата документа,
контактная и правовая информация
76.
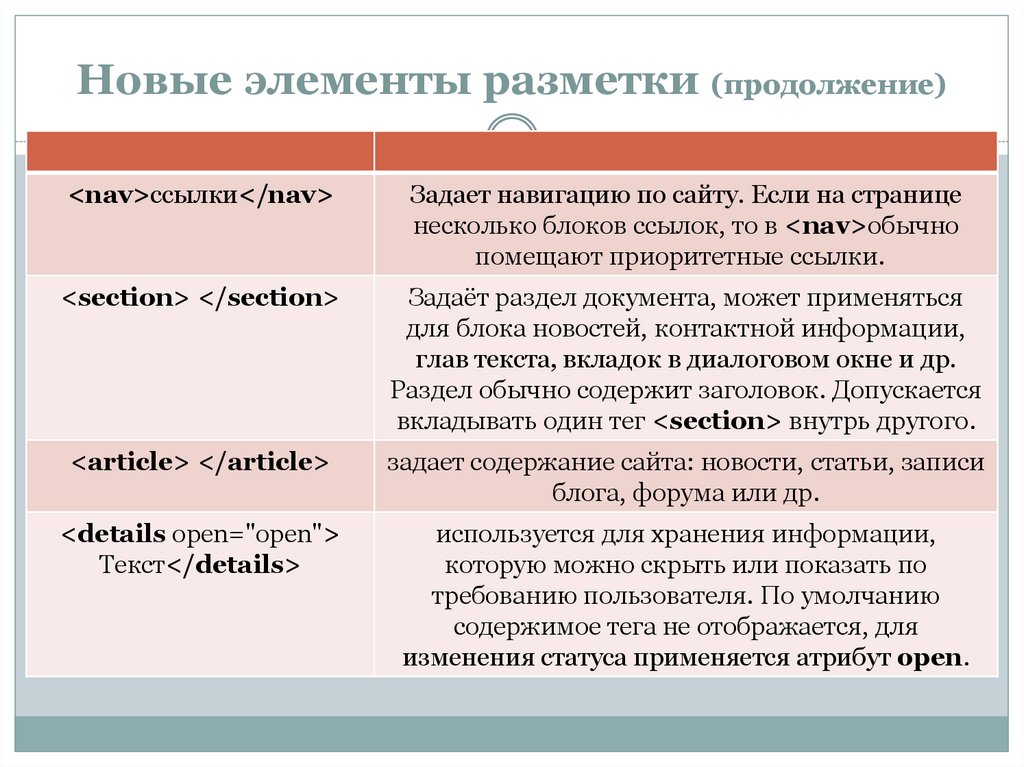
Новые элементы разметки (продолжение)<nav>ссылки</nav>
Задает навигацию по сайту. Если на странице
несколько блоков ссылок, то в <nav>обычно
помещают приоритетные ссылки.
<section> </section>
Задаёт раздел документа, может применяться
для блока новостей, контактной информации,
глав текста, вкладок в диалоговом окне и др.
Раздел обычно содержит заголовок. Допускается
вкладывать один тег <section> внутрь другого.
<article> </article>
задает содержание сайта: новости, статьи, записи
блога, форума или др.
<details open="open">
Текст</details>
используется для хранения информации,
которую можно скрыть или показать по
требованию пользователя. По умолчанию
содержимое тега не отображается, для
изменения статуса применяется атрибут open.
77.
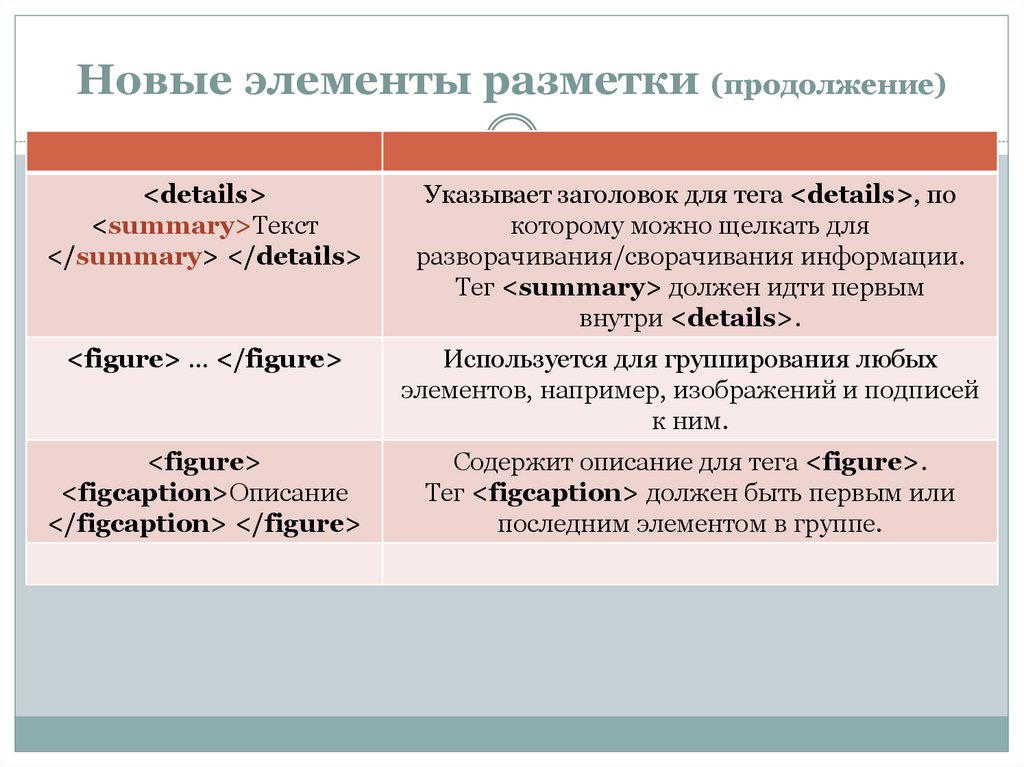
Новые элементы разметки (продолжение)<details>
<summary>Текст
</summary> </details>
Указывает заголовок для тега <details>, по
которому можно щелкать для
разворачивания/сворачивания информации.
Тег <summary> должен идти первым
внутри <details>.
<figure> ... </figure>
Используется для группирования любых
элементов, например, изображений и подписей
к ним.
<figure>
<figcaption>Описание
</figcaption> </figure>
Содержит описание для тега <figure>.
Тег <figcaption> должен быть первым или
последним элементом в группе.
78.
Новые элементы мультимедиа<audio>
<video>
<source>
<track>
<embed>
79.
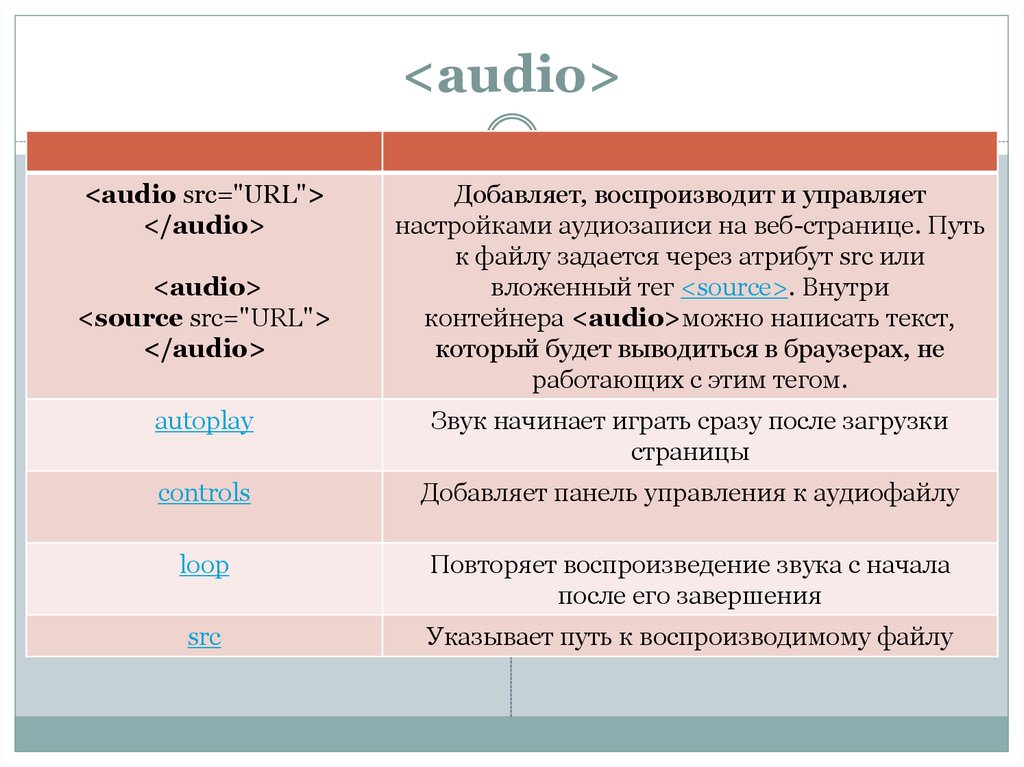
<audio><audio src="URL">
</audio>
<audio>
<source src="URL">
</audio>
Добавляет, воспроизводит и управляет
настройками аудиозаписи на веб-странице. Путь
к файлу задается через атрибут src или
вложенный тег <source>. Внутри
контейнера <audio>можно написать текст,
который будет выводиться в браузерах, не
работающих с этим тегом.
autoplay
Звук начинает играть сразу после загрузки
страницы
controls
Добавляет панель управления к аудиофайлу
loop
Повторяет воспроизведение звука с начала
после его завершения
src
Указывает путь к воспроизводимому файлу
80.
<video><video>
<source src="URL">
</video>
Добавляет, воспроизводит и управляет
настройками видеоролика на веб-странице. Путь
к файлу задается через атрибут src или
вложенный тег <source>.
autoplay
Видео начинает воспроизводиться
автоматически после загрузки страницы.
controls
Добавляет панель управления к видеоролику
height
Задает высоту области для воспроизведения
видеоролика.
loop
Повторяет воспроизведение видео с начала
после его завершения.
poster
Указывает адрес картинки, которая будет
отображаться, пока видео не доступно или не
воспроизводится.
width
Задает ширину области для воспроизведения
видеоролика.
81.
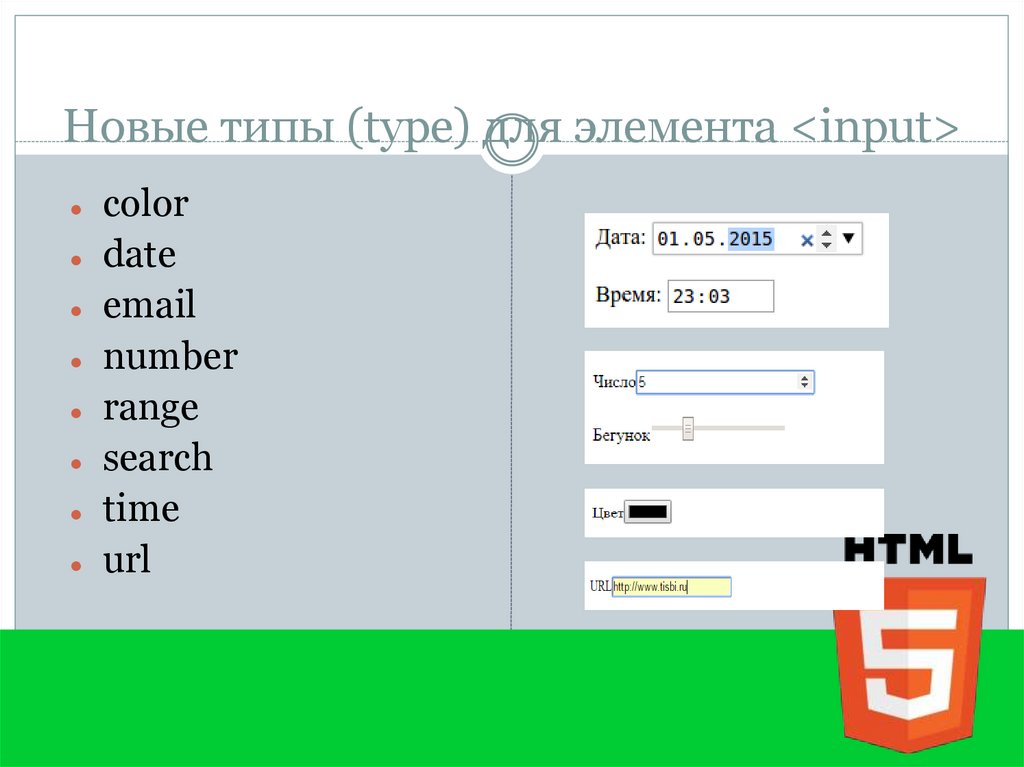
Новые типы (type) для элемента <input>color
date
number
range
search
time
url
82.
Новые типы для элемента <input>(продолжение)
color
Выбор цвета. Позволяет выбрать цвет и
возвращает его в шестнадцатеричном
представлении
Адрес электронной почты
number
Числовое поле. min="0" указывает минимально
допустимое значение для этого поля.
max="10" является максимально допустимым
значением.
step="2" в сочетании с минимальным значением
определяет допустимые числа в диапазоне: 0, 2,
4 и так далее, вплоть до максимального
значения.
value="6" значение по умолчанию.
range
Числа в виде ползунка. Атрибуты
min, max, step, value
search
Окно поиска
url
Веб-адреса
83.
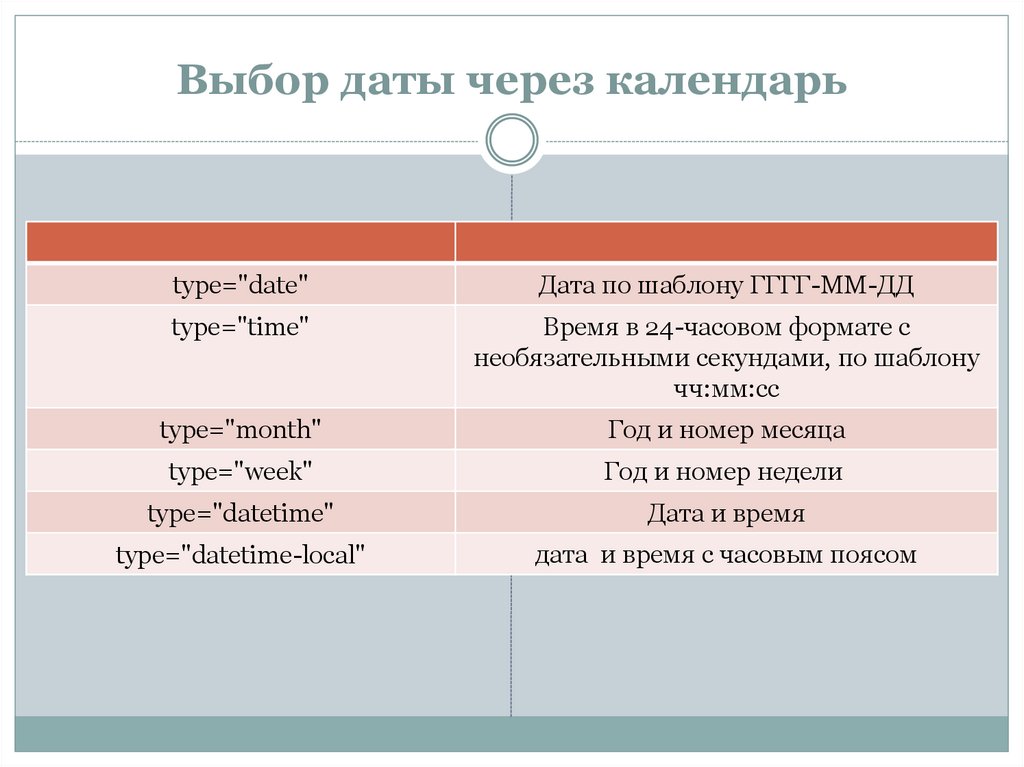
Выбор даты через календарьtype="date"
Дата по шаблону ГГГГ-ММ-ДД
type="time"
Время в 24-часовом формате с
необязательными секундами, по шаблону
чч:мм:сс
type="month"
Год и номер месяца
type="week"
Год и номер недели
type="datetime"
Дата и время
type="datetime-local"
дата и время с часовым поясом
84.
Новые атрибуты для элементов <input>autocomplete
autofocus
height и width
min и max
step
placeholder
required
novalidate
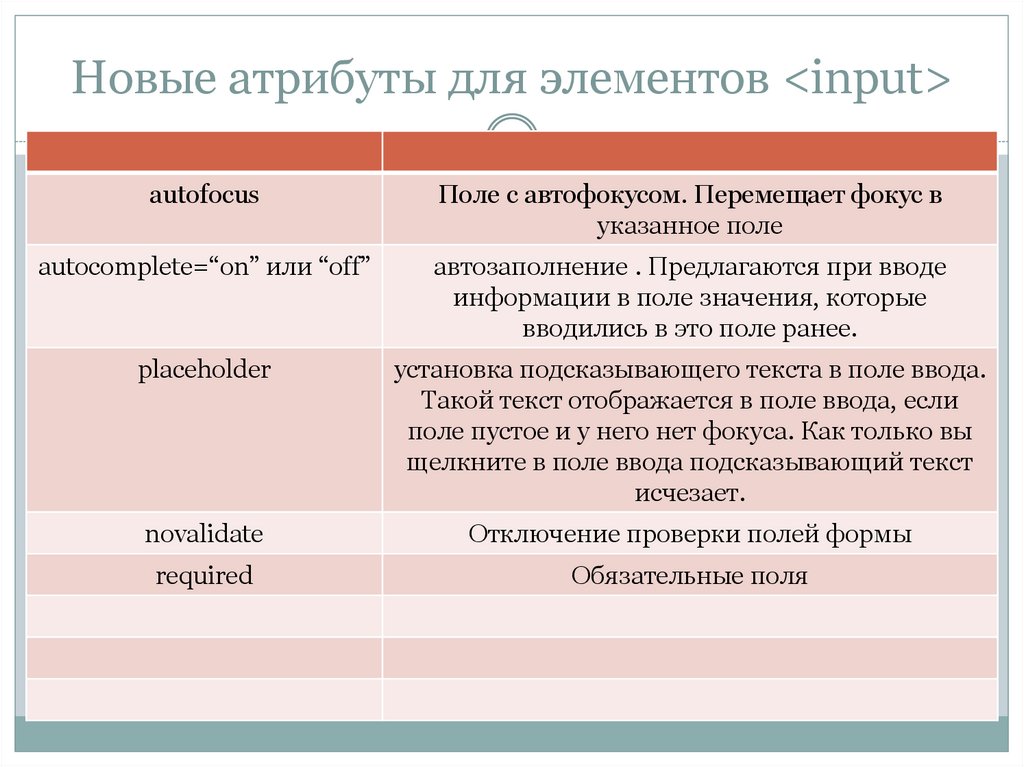
85.
Новые атрибуты для элементов <input>autofocus
Поле с автофокусом. Перемещает фокус в
указанное поле
autocomplete=“on” или “off”
автозаполнение . Предлагаются при вводе
информации в поле значения, которые
вводились в это поле ранее.
placeholder
установка подсказывающего текста в поле ввода.
Такой текст отображается в поле ввода, если
поле пустое и у него нет фокуса. Как только вы
щелкните в поле ввода подсказывающий текст
исчезает.
novalidate
Отключение проверки полей формы
required
Обязательные поля
86.
Другие новые элементы<datalist>
<keygen>
<output>
<time>
<canvas>
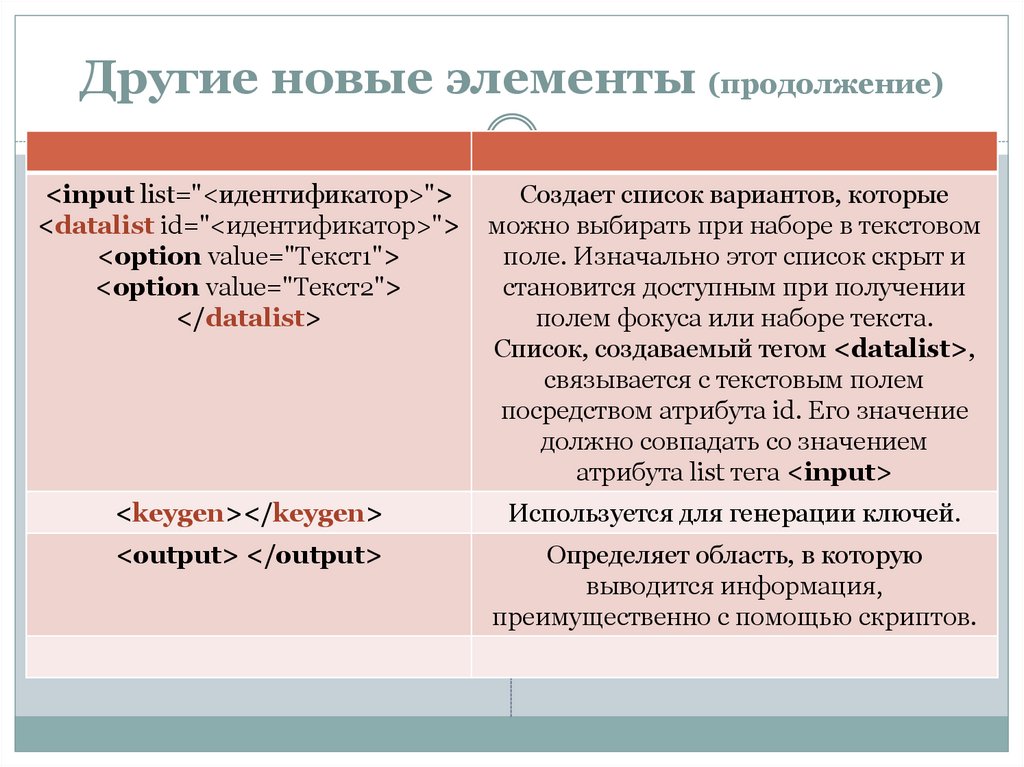
87.
Другие новые элементы (продолжение)<input list="<идентификатор>">
<datalist id="<идентификатор>">
<option value="Текст1">
<option value="Текст2">
</datalist>
Создает список вариантов, которые
можно выбирать при наборе в текстовом
поле. Изначально этот список скрыт и
становится доступным при получении
полем фокуса или наборе текста.
Список, создаваемый тегом <datalist>,
связывается с текстовым полем
посредством атрибута id. Его значение
должно совпадать со значением
атрибута list тега <input>
<keygen></keygen>
Используется для генерации ключей.
<output> </output>
Определяет область, в которую
выводится информация,
преимущественно с помощью скриптов.
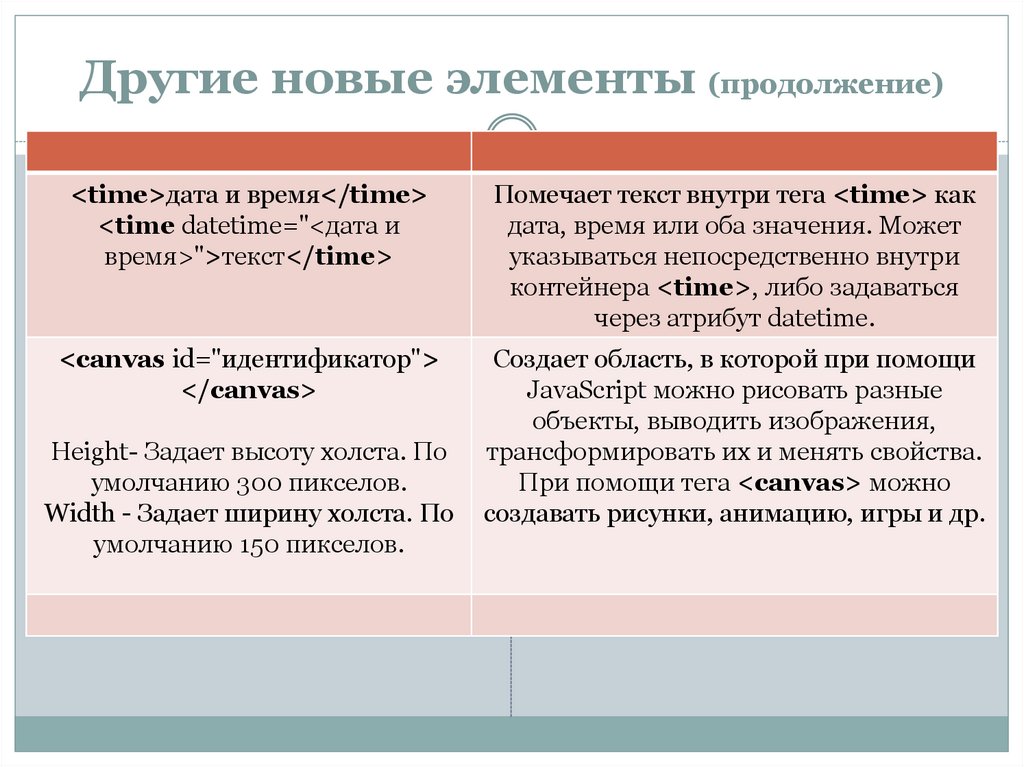
88.
Другие новые элементы (продолжение)<time>дата и время</time>
<time datetime="<дата и
время>">текст</time>
Помечает текст внутри тега <time> как
дата, время или оба значения. Может
указываться непосредственно внутри
контейнера <time>, либо задаваться
через атрибут datetime.
<canvas id="идентификатор">
</canvas>
Создает область, в которой при помощи
JavaScript можно рисовать разные
объекты, выводить изображения,
трансформировать их и менять свойства.
При помощи тега <canvas> можно
создавать рисунки, анимацию, игры и др.
Height- Задает высоту холста. По
умолчанию 300 пикселов.
Width - Задает ширину холста. По
умолчанию 150 пикселов.
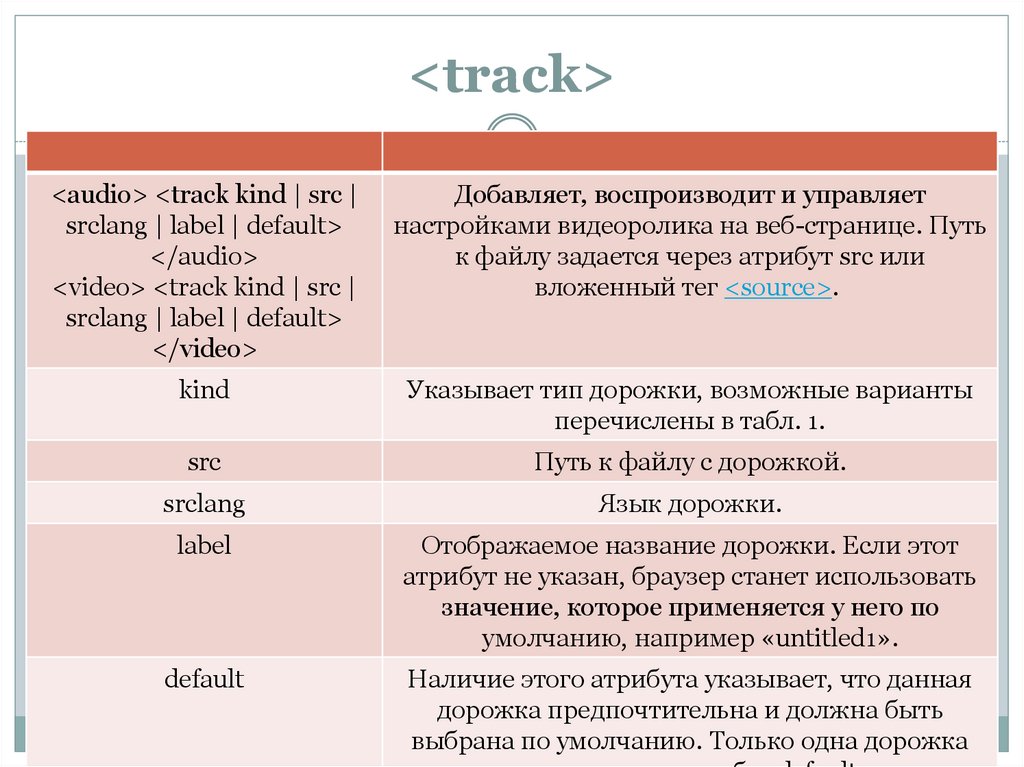
89.
<track><audio> <track kind | src |
srclang | label | default>
</audio>
<video> <track kind | src |
srclang | label | default>
</video>
Добавляет, воспроизводит и управляет
настройками видеоролика на веб-странице. Путь
к файлу задается через атрибут src или
вложенный тег <source>.
kind
Указывает тип дорожки, возможные варианты
перечислены в табл. 1.
src
Путь к файлу с дорожкой.
srclang
Язык дорожки.
label
Отображаемое название дорожки. Если этот
атрибут не указан, браузер станет использовать
значение, которое применяется у него по
умолчанию, например «untitled1».
default
Наличие этого атрибута указывает, что данная
дорожка предпочтительна и должна быть
выбрана по умолчанию. Только одна дорожка

























































































 Интернет
Интернет








