Похожие презентации:
Блочная вёрстка
1.
Краевое государственное профессиональное бюджетноеобщеобразовательное учреждение
«Канский Технологический Колледж»
БЛОЧНАЯ ВЁРСТКА,
ИСПОЛЬЗОВАНИЕ ОСНОВНЫХ
ТЕГОВ
Выполнил: Студент группы РП 09.20.2
Шамшура Александр
Проверил: Учитель по дисциплине: Проектирование и разработка
интерфейсов пользователя
Рачёва Тамара Сергеевна
2021 г.
2.
МЕСТОДЛЯ
ЗАГОЛОВКА 2
МЕСТО ДЛЯ
ПОДЗАГОЛОВКА
Добавить нижний колонтитул
2
3.
FLOATПервоначально используемое для "обтекания"
картинок текстом, свойство float стало одним
из наиболее часто используемых инструментов
для создания макетов из нескольких столбцов
на веб-страницах.
Floats очень часто использовались для
создания макетов целых веб-страниц,
отображающих несколько колонок информации,
обтекаемых так, что колонки располагаются
друг за другом (поведение по умолчанию
предполагает, что колонки должны
располагаются друг за другом, в том же порядке
в котором они появляются в источнике).
Добавить нижний колонтитул
3
4.
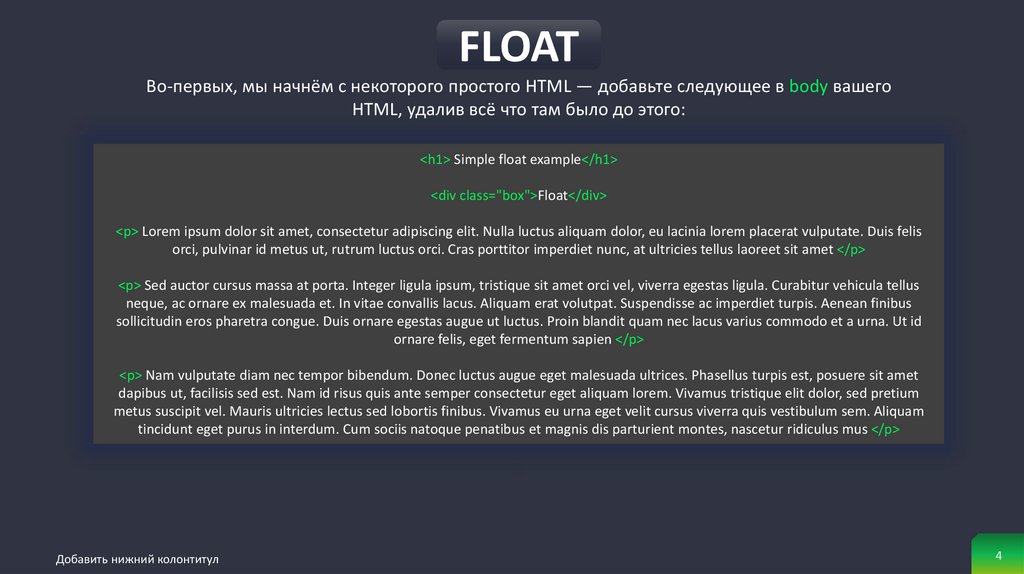
FLOATВо-первых, мы начнём с некоторого простого HTML — добавьте следующее в body вашего
HTML, удалив всё что там было до этого:
<h1> Simple float example</h1>
<div class="box">Float</div>
<p> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla luctus aliquam dolor, eu lacinia lorem placerat vulputate. Duis felis
orci, pulvinar id metus ut, rutrum luctus orci. Cras porttitor imperdiet nunc, at ultricies tellus laoreet sit amet </p>
<p> Sed auctor cursus massa at porta. Integer ligula ipsum, tristique sit amet orci vel, viverra egestas ligula. Curabitur vehicula tellus
neque, ac ornare ex malesuada et. In vitae convallis lacus. Aliquam erat volutpat. Suspendisse ac imperdiet turpis. Aenean finibus
sollicitudin eros pharetra congue. Duis ornare egestas augue ut luctus. Proin blandit quam nec lacus varius commodo et a urna. Ut id
ornare felis, eget fermentum sapien </p>
<p> Nam vulputate diam nec tempor bibendum. Donec luctus augue eget malesuada ultrices. Phasellus turpis est, posuere sit amet
dapibus ut, facilisis sed est. Nam id risus quis ante semper consectetur eget aliquam lorem. Vivamus tristique elit dolor, sed pretium
metus suscipit vel. Mauris ultricies lectus sed lobortis finibus. Vivamus eu urna eget velit cursus viverra quis vestibulum sem. Aliquam
tincidunt eget purus in interdum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus </p>
Добавить нижний колонтитул
4
5.
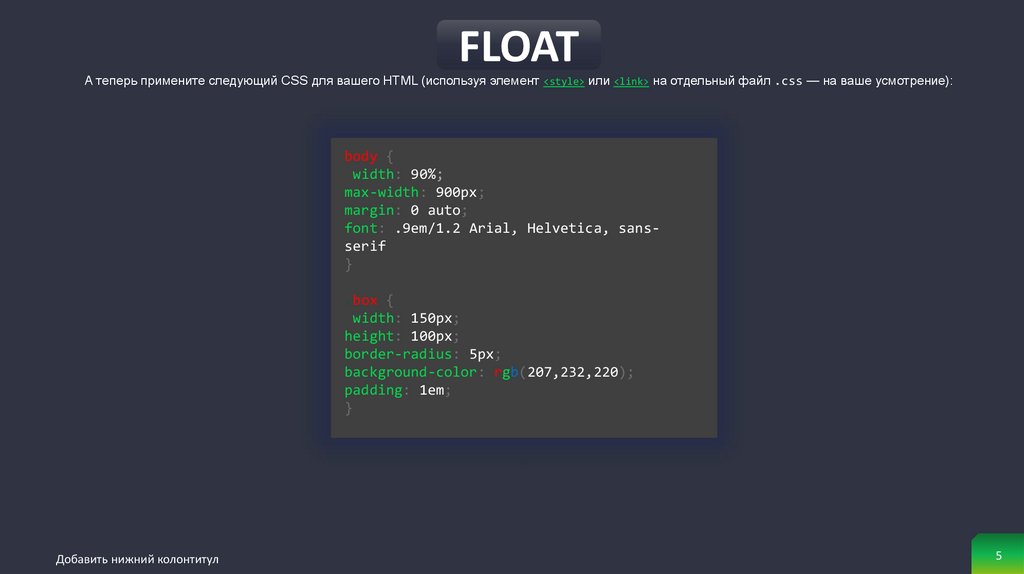
FLOATА теперь примените следующий CSS для вашего HTML (используя элемент <style> или <link> на отдельный файл .css — на ваше усмотрение):
body {
width: 90%;
max-width: 900px;
margin: 0 auto;
font: .9em/1.2 Arial, Helvetica, sansserif
}
.box {
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207,232,220);
padding: 1em;
}
Добавить нижний колонтитул
5
6.
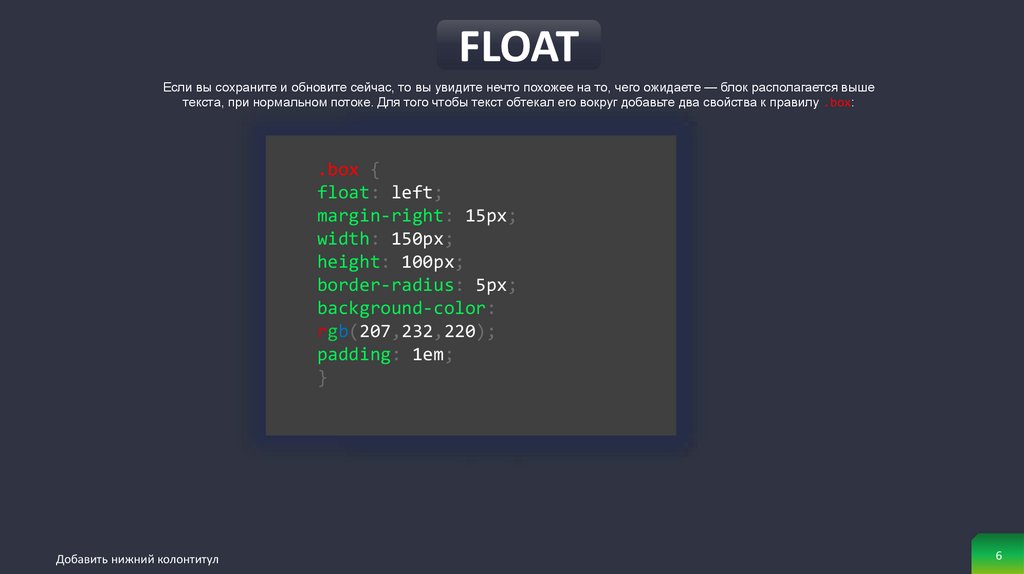
FLOATЕсли вы сохраните и обновите сейчас, то вы увидите нечто похожее на то, чего ожидаете — блок располагается выше
текста, при нормальном потоке. Для того чтобы текст обтекал его вокруг добавьте два свойства к правилу .box:
.box {
float: left;
.box {
margin-right:
float: left;15px;
width:
150px;
margin-right:
15px;
width:
150px;
height:
100px;
height: 100px;
border-radius:
5px;
border-radius: 5px;
background-color:
background-color: rgb(207,232,220);
padding: 1em;
rgb(207,232,220);
}
padding:
1em;
}
Добавить нижний колонтитул
6
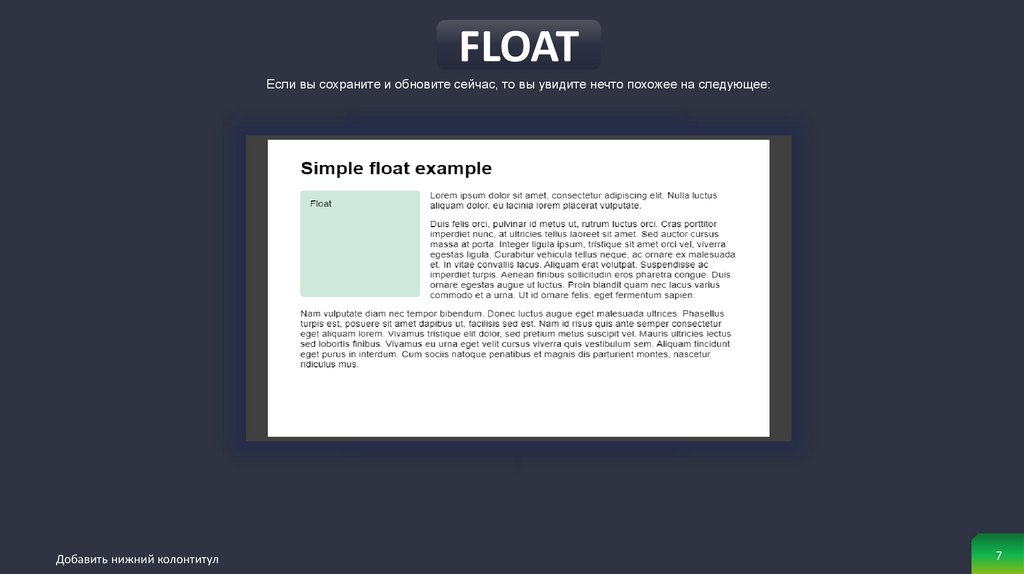
7.
FLOATЕсли вы сохраните и обновите сейчас, то вы увидите нечто похожее на следующее:
.box {
float: left;
margin-right: 15px;
width: 150px;
height: 100px;
border-radius: 5px;
background-color: rgb(207,232,220);
padding: 1em;
}
Добавить нижний колонтитул
7
8.
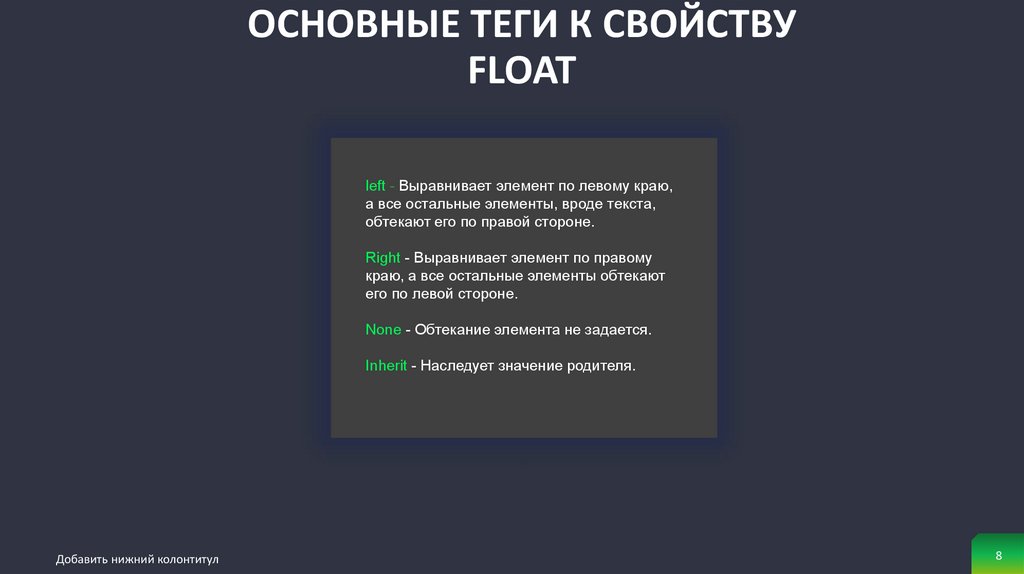
ОСНОВНЫЕ ТЕГИ К СВОЙСТВУFLOAT
left - Выравнивает элемент по левому краю,
а все остальные элементы, вроде текста,
обтекают его по правой стороне.
Right - Выравнивает элемент по правому
краю, а все остальные элементы обтекают
его по левой стороне.
None - Обтекание элемента не задается.
Inherit - Наследует значение родителя.
Добавить нижний колонтитул
8
9.
ИСТОЧНИКИ:http://htmlbook.ru/css/float
https://developer.mozilla.org/ru/docs/Learn/CSS/CSS_layout/Floats
https://yandex.ru/images/search?from=tabbar&text=%D0%BF%D1%80%D0%BE%D0%B3%D1%80%D0%B0
%D0%BC%D0%BC%D0%B8%D1%80%D0%BE%D0%B2%D0%B0%D0%BD%D0%B8%D0%B5%20jpeg
https://learn.javascript.ru/float
9









 Интернет
Интернет Программирование
Программирование








