Похожие презентации:
Библиотека Jquery
1.
Библиотека Jquery2.
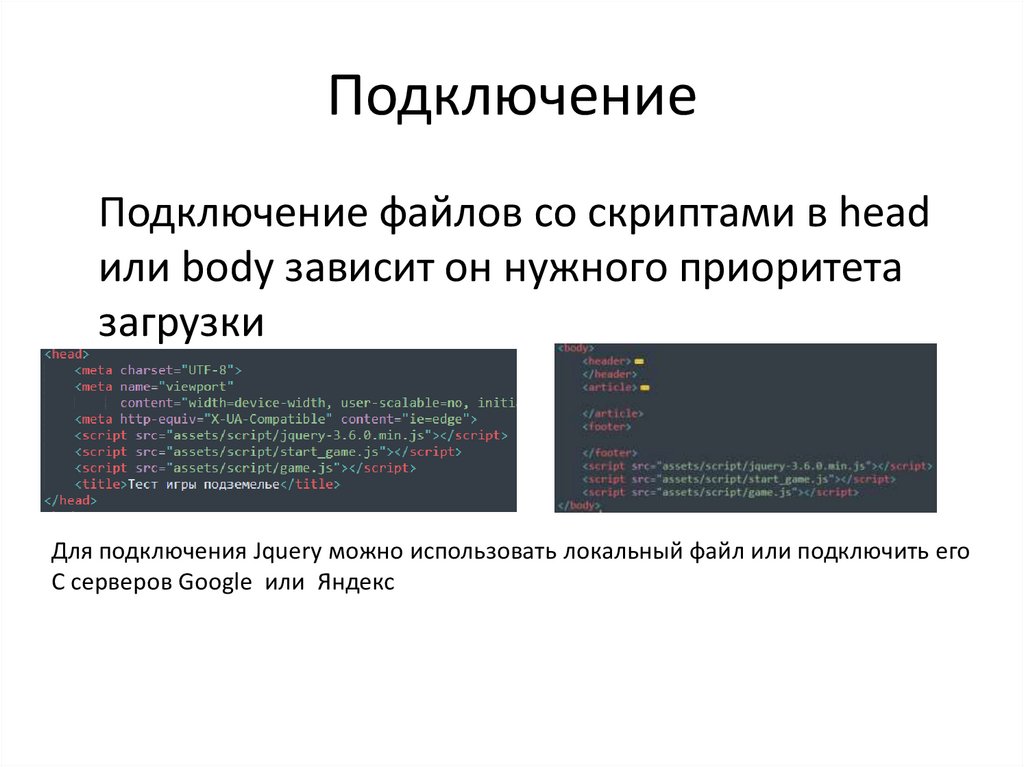
ПодключениеПодключение файлов со скриптами в head
или body зависит он нужного приоритета
загрузки
Для подключения Jquery можно использовать локальный файл или подключить его
С серверов Google или Яндекс
3.
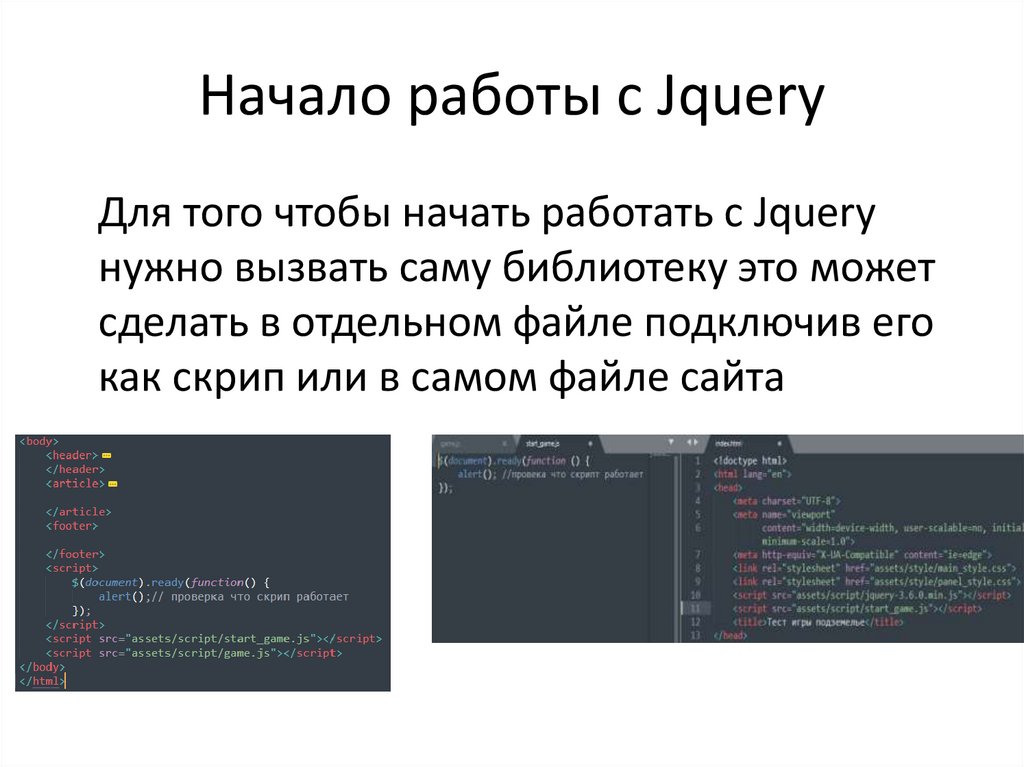
Начало работы с JqueryДля того чтобы начать работать с Jquery
нужно вызвать саму библиотеку это может
сделать в отдельном файле подключив его
как скрип или в самом файле сайта
4.
ПеременныеДля объявления переменной используется ключевое слово let:
let a; // переменная a
a=1;
let b=2;
let c=a+b; // сумма переменных
alert(c); //выводит переменную c
На имя переменной в JavaScript наложены всего два ограничения.
1. Имя может состоять из: букв, цифр, символов $ и _
2. Первый символ не должен быть цифрой.
5.
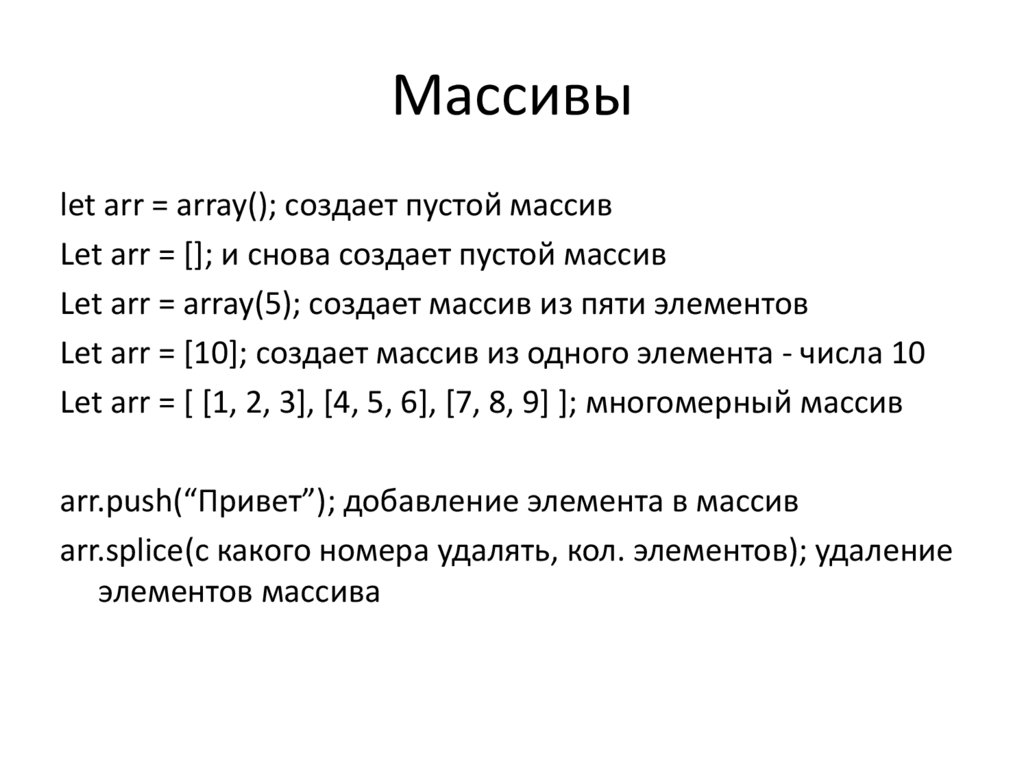
Массивыlet arr = array(); создает пустой массив
Let arr = []; и снова создает пустой массив
Let arr = array(5); создает массив из пяти элементов
Let arr = [10]; создает массив из одного элемента - числа 10
Let arr = [ [1, 2, 3], [4, 5, 6], [7, 8, 9] ]; многомерный массив
arr.push(“Привет”); добавление элемента в массив
arr.splice(с какого номера удалять, кол. элементов); удаление
элементов массива
6.
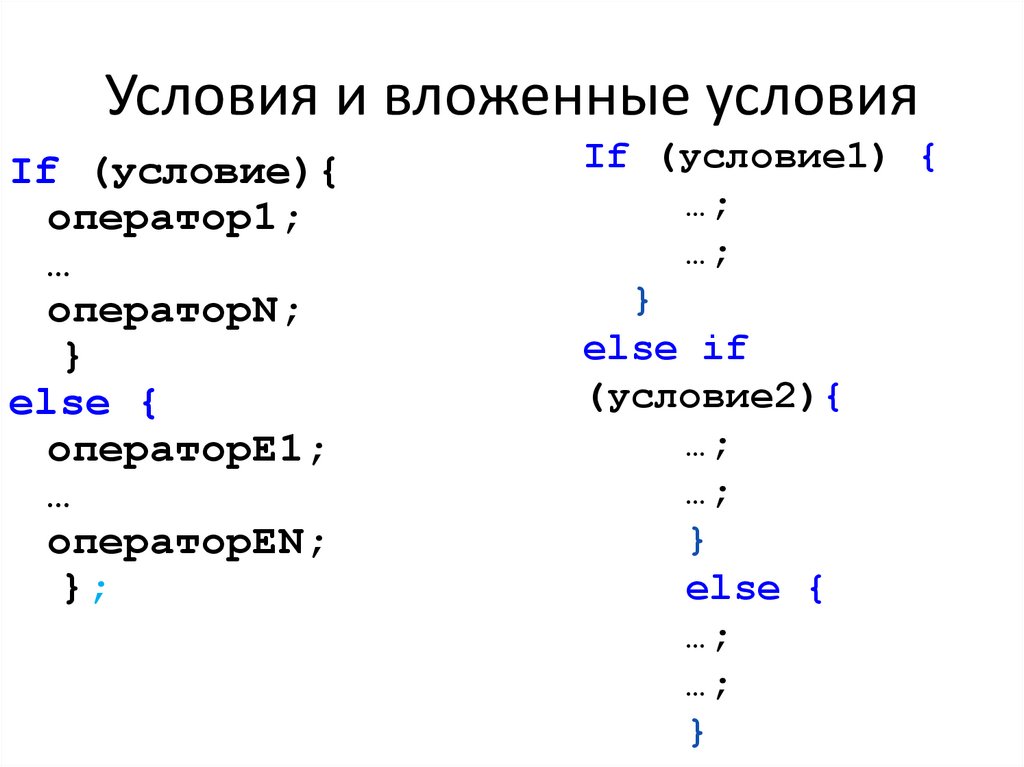
Условия и вложенные условияIf (условие){
оператор1;
…
операторN;
}
else {
операторE1;
…
операторEN;
};
If (условие1) {
…;
…;
}
else if
(условие2){
…;
…;
}
else {
…;
…;
}
7.
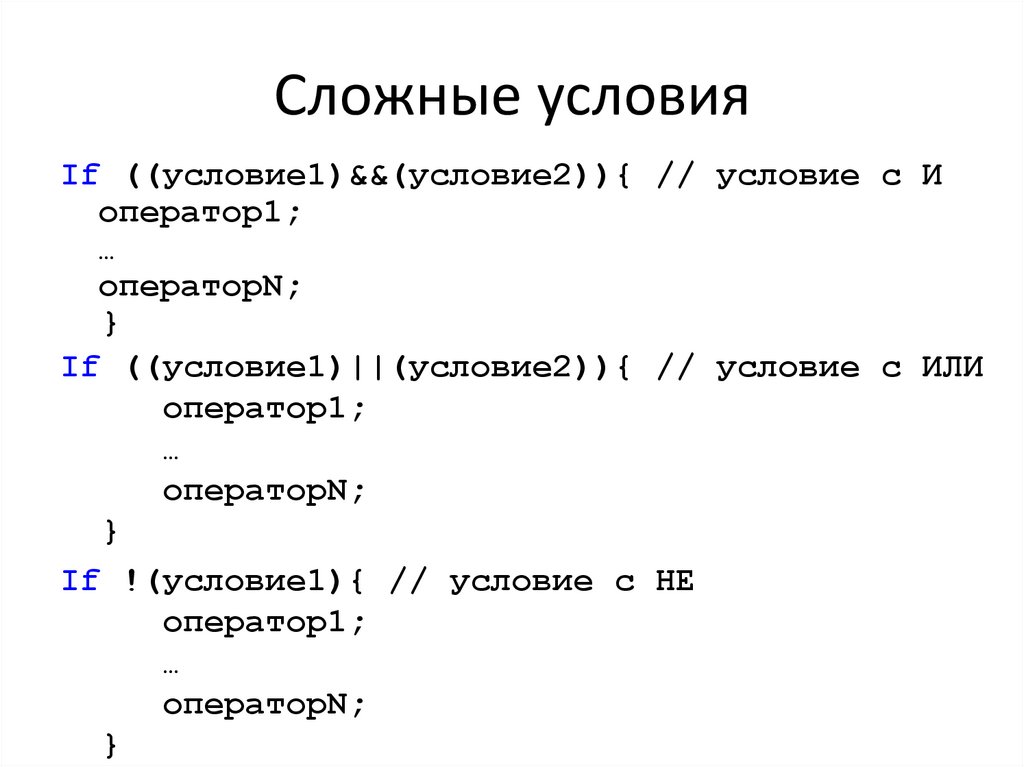
Сложные условияIf ((условие1)&&(условие2)){ // условие с И
оператор1;
…
операторN;
}
If ((условие1)||(условие2)){ // условие с ИЛИ
оператор1;
…
операторN;
}
If !(условие1){ // условие с НЕ
оператор1;
…
операторN;
}
8.
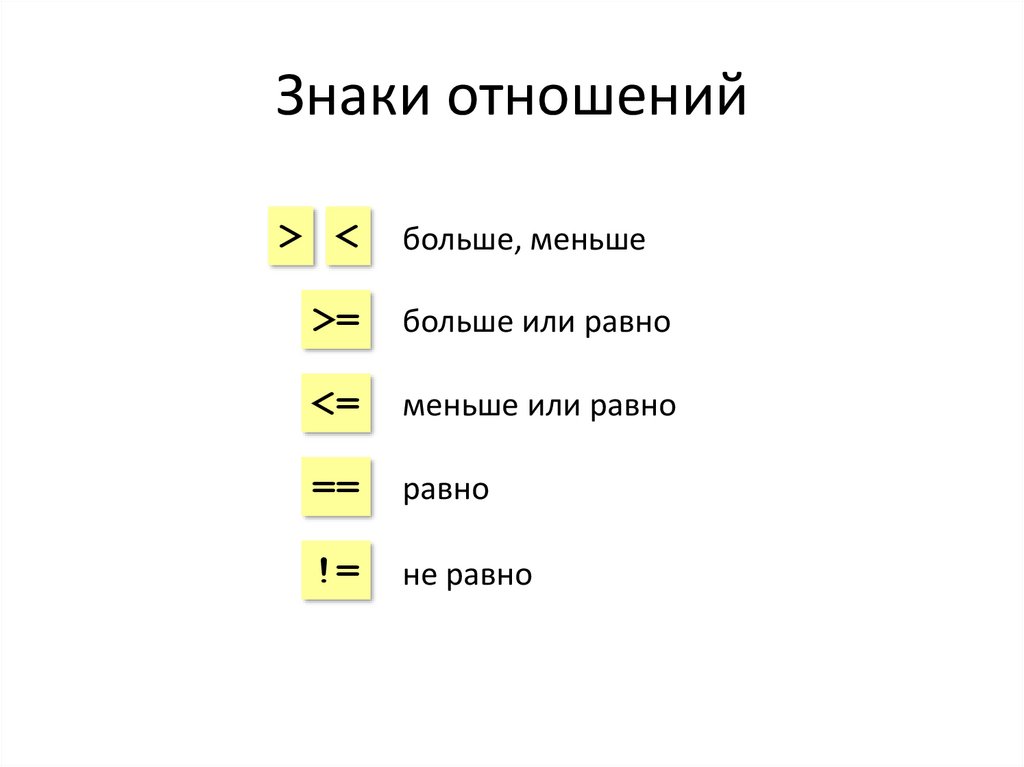
Знаки отношений> <
больше, меньше
>=
больше или равно
<=
меньше или равно
==
равно
!=
не равно
9.
Циклыfor ( let i = 0; i < 5; i++ ) { // цикл с 0 по 4 с увеличением на 1
console.log( "попытка " + i );
}
var i = 0;
while (i < 100 ) { // Этот блок будет выполнен 100 раз.
console.log( "Сейчас i = " + i );
i++; // Увеличение i
}
10.
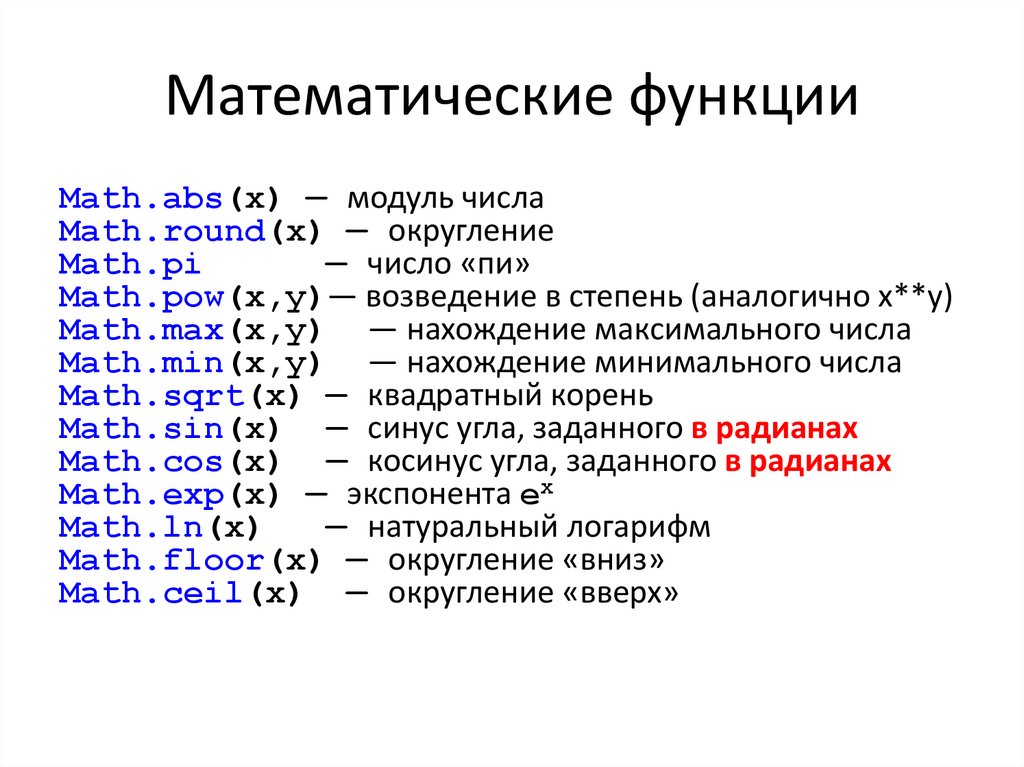
Математические функцииMath.abs(x) — модуль числа
Math.round(x) — округление
Math.pi
— число «пи»
Math.pow(x,y)— возведение в степень (аналогично x**y)
Math.max(x,y) — нахождение максимального числа
Math.min(x,y) — нахождение минимального числа
Math.sqrt(x) — квадратный корень
Math.sin(x) — синус угла, заданного в радианах
Math.cos(x) — косинус угла, заданного в радианах
Math.exp(x) — экспонента ех
Math.ln(x)
— натуральный логарифм
Math.floor(x) — округление «вниз»
Math.ceil(x) — округление «вверх»
11.
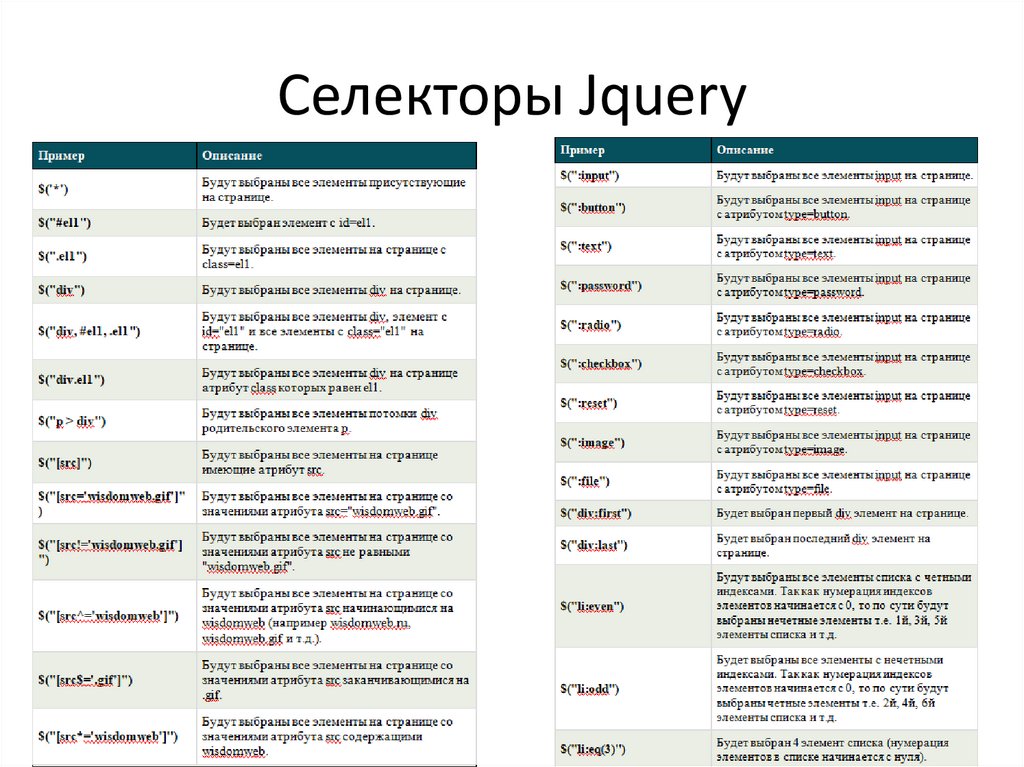
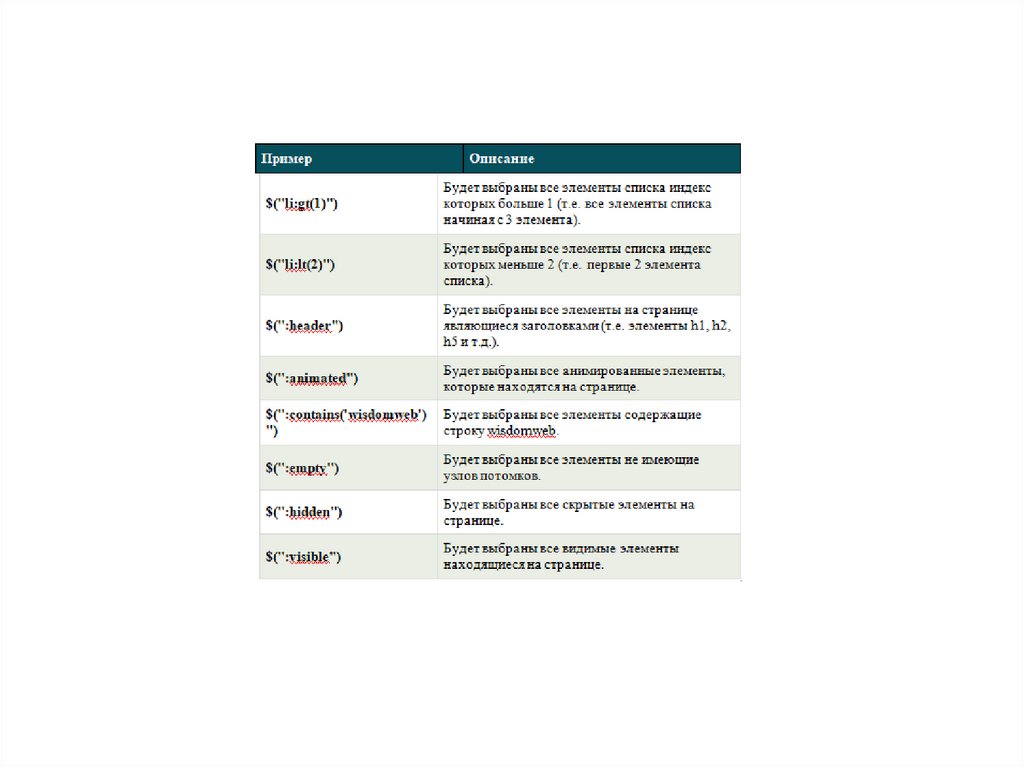
Селекторы Jquery12.
13.
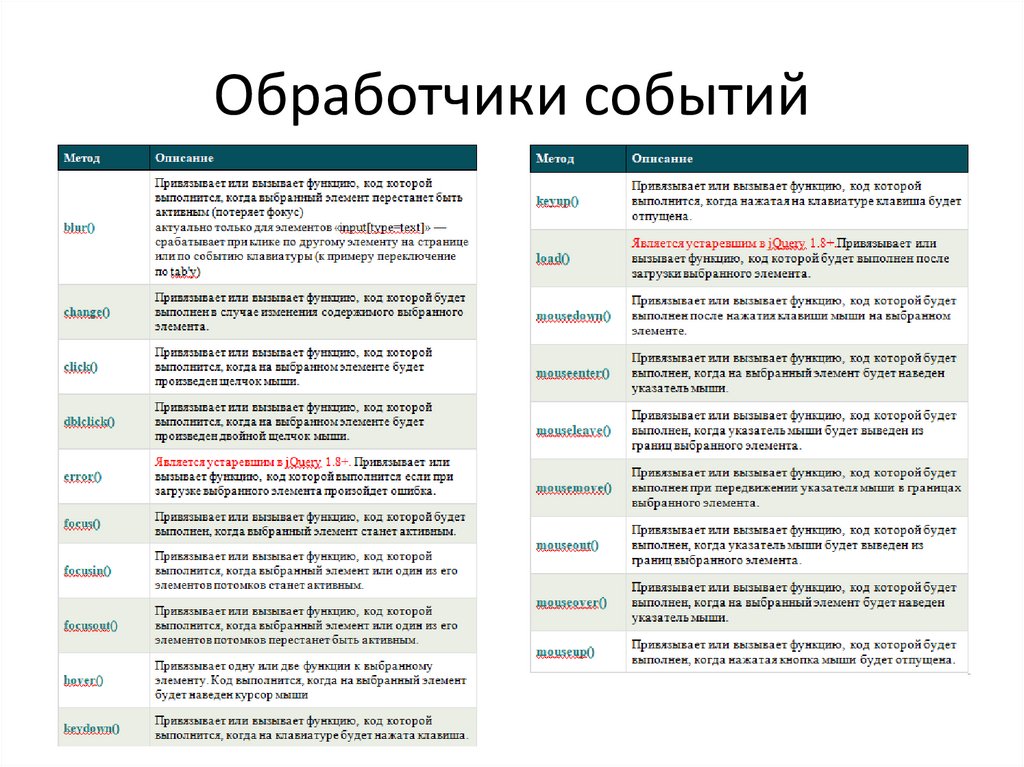
Обработчики событий14.
15.
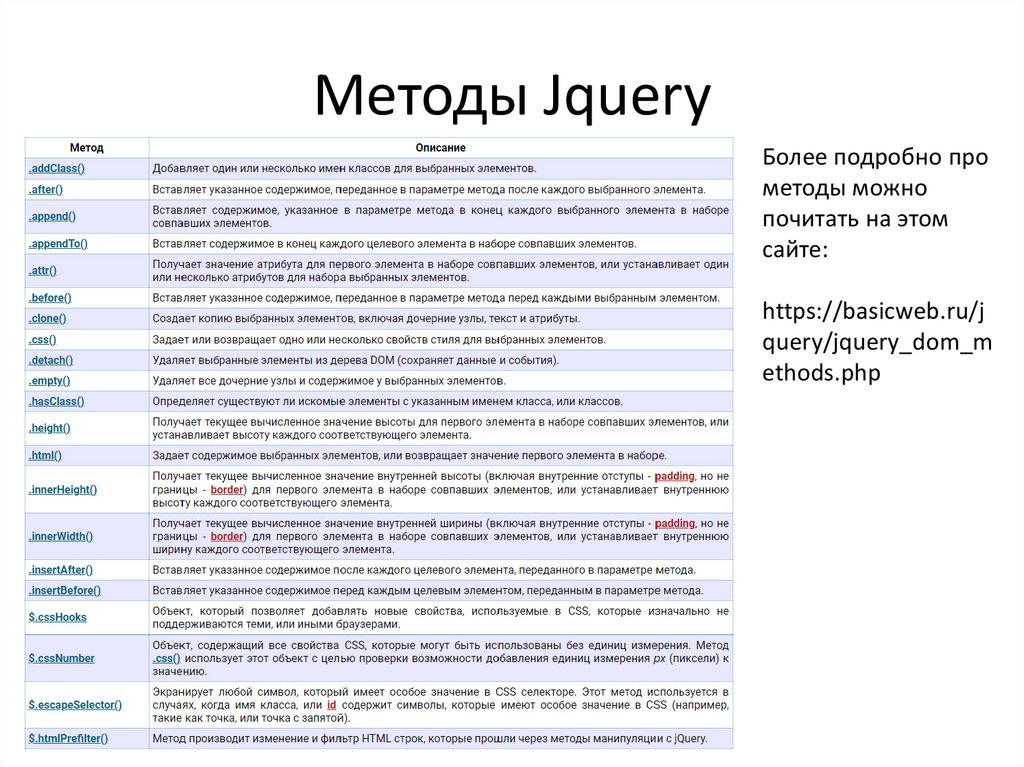
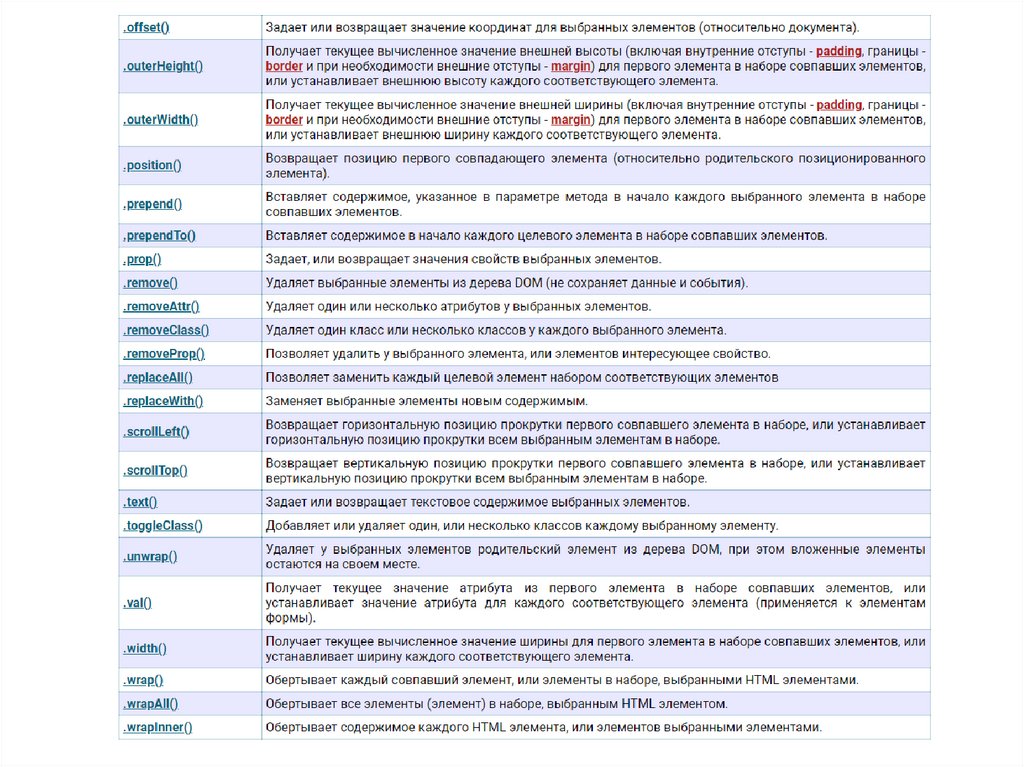
Методы JqueryБолее подробно про
методы можно
почитать на этом
сайте:
https://basicweb.ru/j
query/jquery_dom_m
ethods.php
















 Программирование
Программирование








