Похожие презентации:
Образ в шрифте. Шрифт в плакате
1.
Тема: «Образ в шрифте.Шрифт в плакате.»
Специальность «Дизайн»
43 группа
Цуп Екатерина Богдановна
2.
Вопросы для повторенияпройденного материала:
O Что такое типографика?
O Что такое шрифт?
O Что такое гарнитура?
O Что такое интерлиньяж?
3.
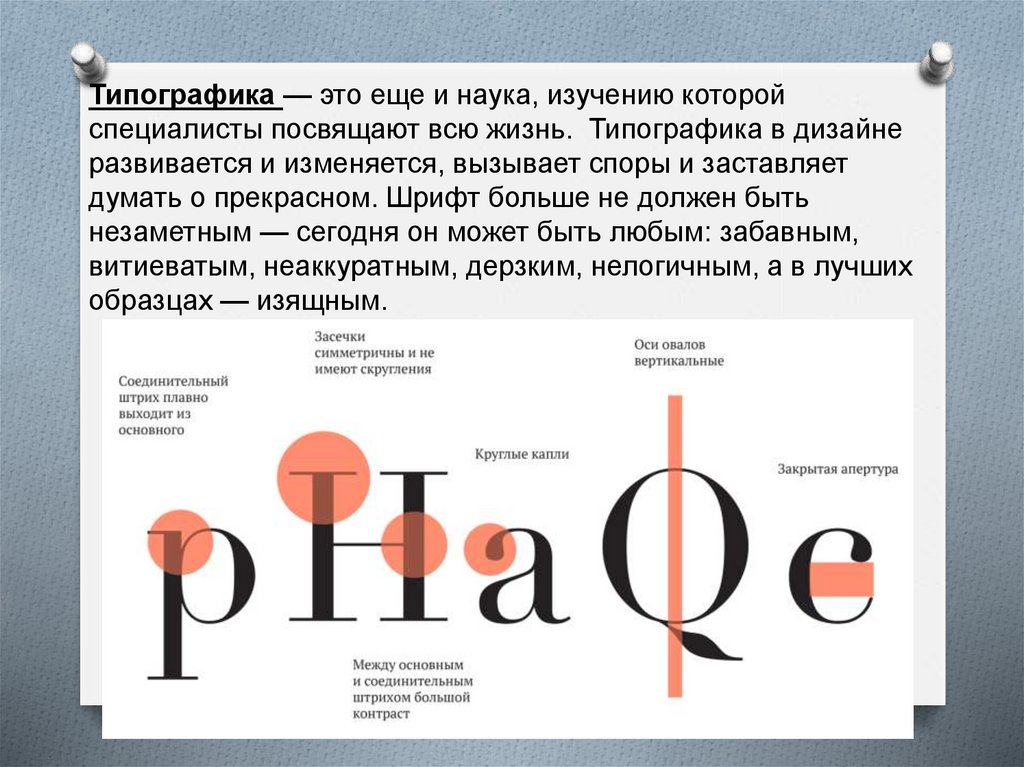
Типографика — это еще и наука, изучению которойспециалисты посвящают всю жизнь. Типографика в дизайне
развивается и изменяется, вызывает споры и заставляет
думать о прекрасном. Шрифт больше не должен быть
незаметным — сегодня он может быть любым: забавным,
витиеватым, неаккуратным, дерзким, нелогичным, а в лучших
образцах — изящным.
4.
Шрифт — это элемент типографики, который помогаетдонести ее правильно и быстро. Это комплект строчных и
прописных символов, знаков препинания, цифр и
спецсимволов одного размера и начертания для отдельной
гарнитуры.
5.
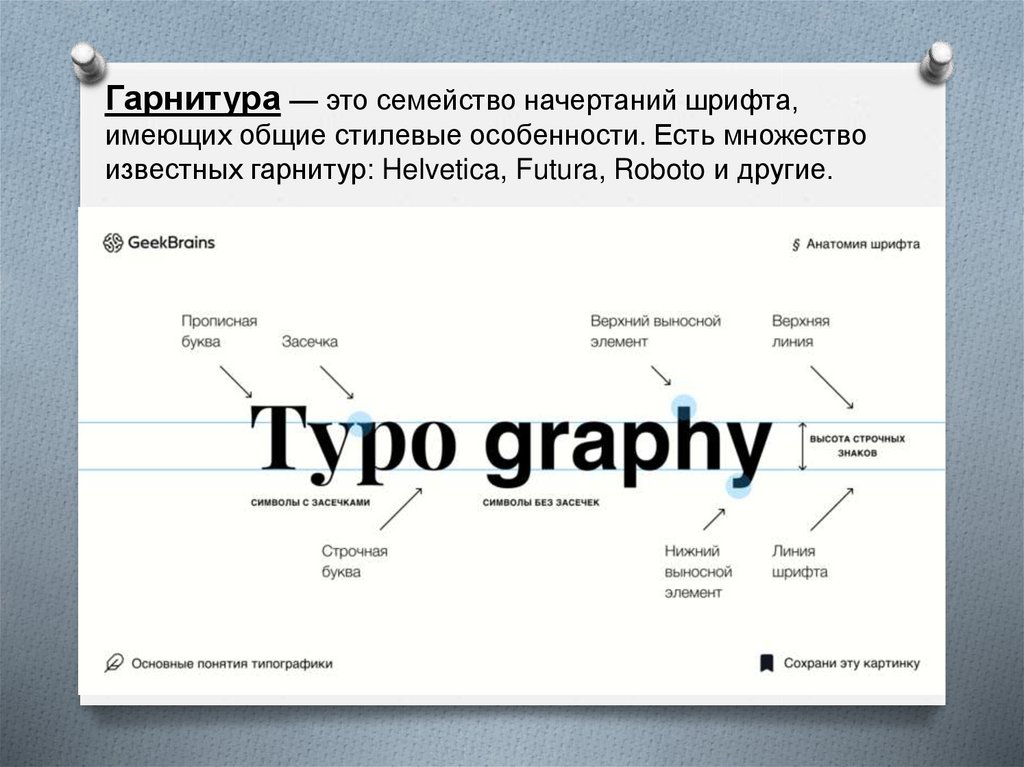
Гарнитура — это семейство начертаний шрифта,имеющих общие стилевые особенности. Есть множество
известных гарнитур: Helvetica, Futura, Roboto и другие.
6.
Засечка (сериф) — короткий, обычно перпендикулярныйштрих на конце буквы, с которого начинается и которым
заканчивается основной штрих знака. У рубленых шрифтов
засечки отсутствуют, отсюда и их название «sans serif» («без
засечек»).
Рубленный шрифт
(с засечками)
Медиевальный шрифт
(без заксечек)
Arial Times
7.
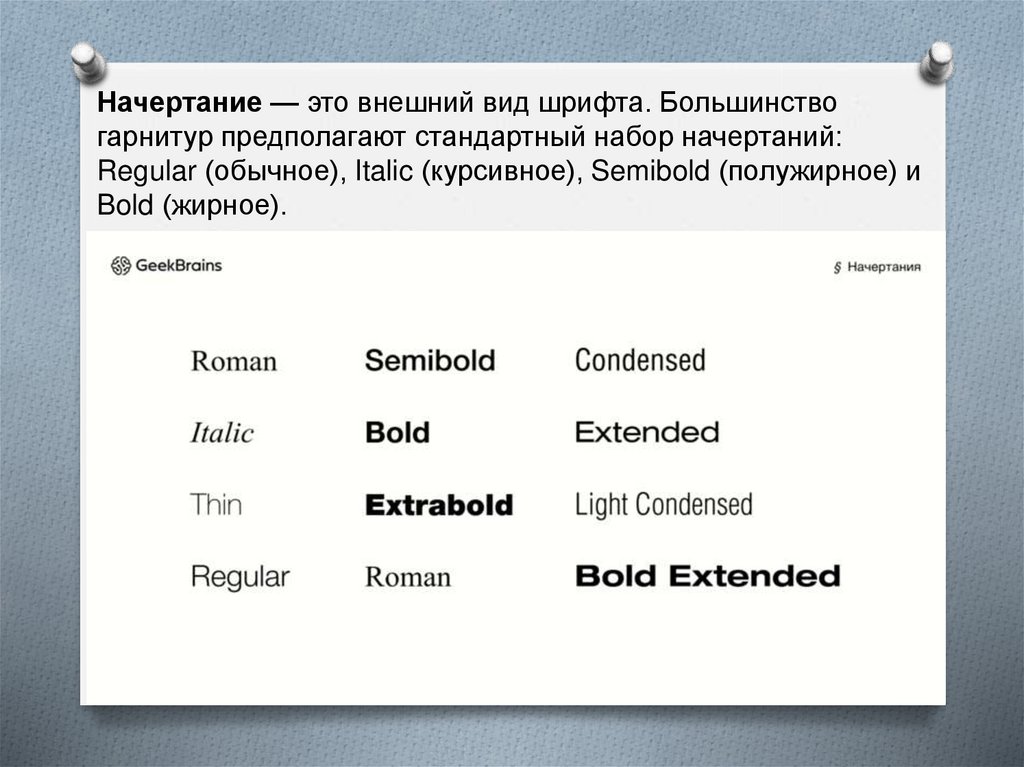
Начертание — это внешний вид шрифта. Большинствогарнитур предполагают стандартный набор начертаний:
Regular (обычное), Italic (курсивное), Semibold (полужирное) и
Bold (жирное).
8.
Кегль — размер буквы или знака по вертикали,включающий ее нижние и верхние выносные элементы.
Единица измерения кегля — пункт (pt). Например, популярны
кегли шрифта в 14, 16, 24 pt и многие другие.
9.
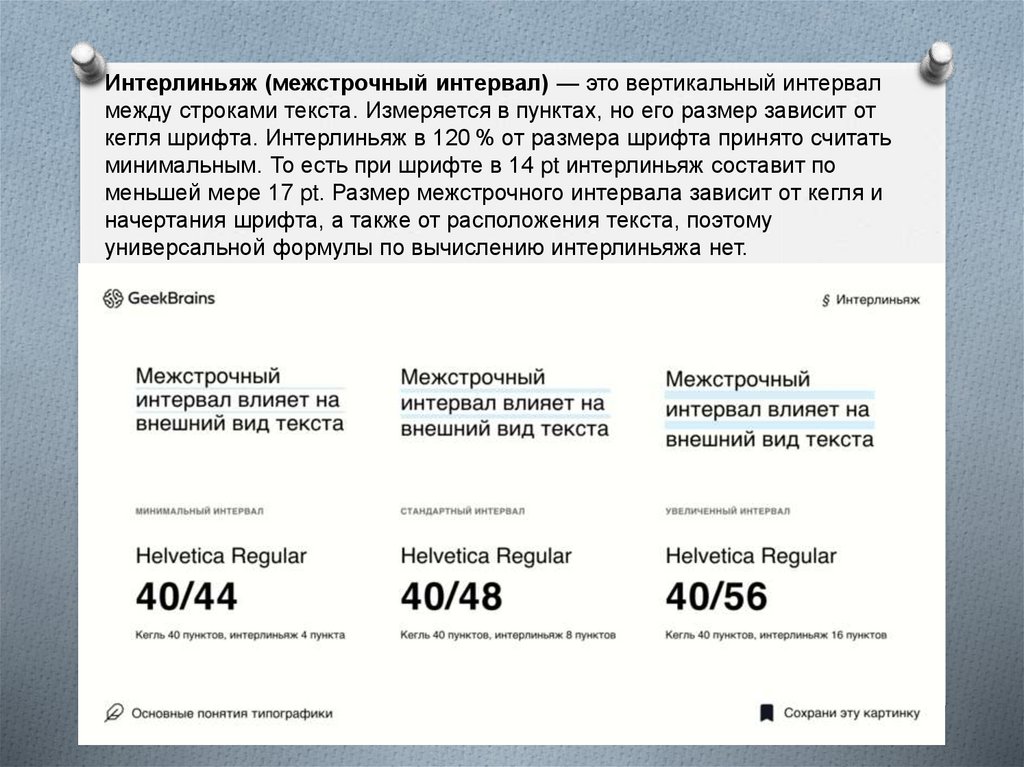
Интерлиньяж (межстрочный интервал) — это вертикальный интервалмежду строками текста. Измеряется в пунктах, но его размер зависит от
кегля шрифта. Интерлиньяж в 120 % от размера шрифта принято считать
минимальным. То есть при шрифте в 14 pt интерлиньяж составит по
меньшей мере 17 pt. Размер межстрочного интервала зависит от кегля и
начертания шрифта, а также от расположения текста, поэтому
универсальной формулы по вычислению интерлиньяжа нет.
10.
Объяснениенового
материала
11.
12.
13.
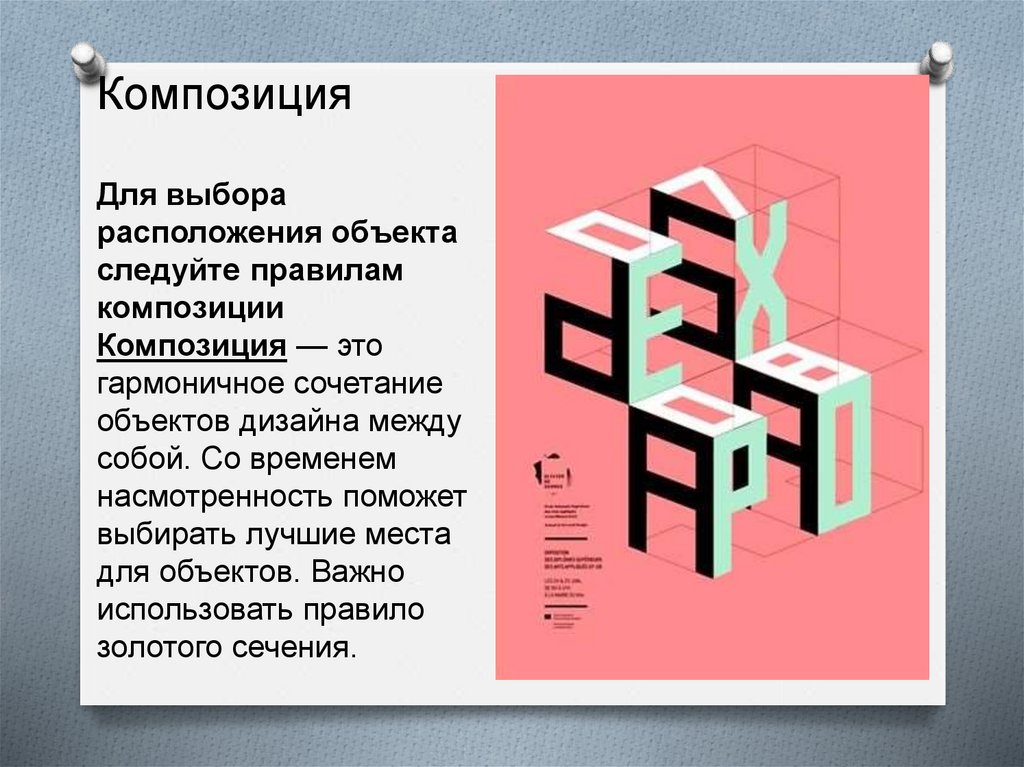
КомпозицияДля выбора
расположения объекта
следуйте правилам
композиции
Композиция — это
гармоничное сочетание
объектов дизайна между
собой. Со временем
насмотренность поможет
выбирать лучшие места
для объектов. Важно
использовать правило
золотого сечения.
14.
ОСНОВНЫЕ ТРЕБОВАНИЯ,ПРЕДЪЯВЛЯЕМЫЕ К РАБОТЕ НАД
ШРИФТОМ В ПЛАКАТЕ:
1. четкость, ясность, удобочитаемость, простота
графических форм шрифтов в плакате;
2. органическая связь рисунка букв с содержанием
текста, образность шрифта;
3. зависимость рисунка букв от техники их исполнения;
4. ритм;
5. цветовая гармония;
6. стилевое единство шрифтов в плакате;
7. смысловая акцентировка в шрифтовой композиции;
8. целостность, композиционная слаженность всего
построения.
15.
АКЦЕНТИРУЙТЕ ВНИМАНИЕ НА ГЛАВНОМВыбирая точку фокусировки,
помните, что главная цель
любого дизайна — это
коммуникация. Пытаетесь ли
вы поделиться какой-то
идеей, информацией, или
просто чувствами или
эмоциями, ваш дизайн будет
передавать определенную
историю, поэтому необходимо
выбрать такой фокус, который
поможет сделать это
максимально эффективно.
16.
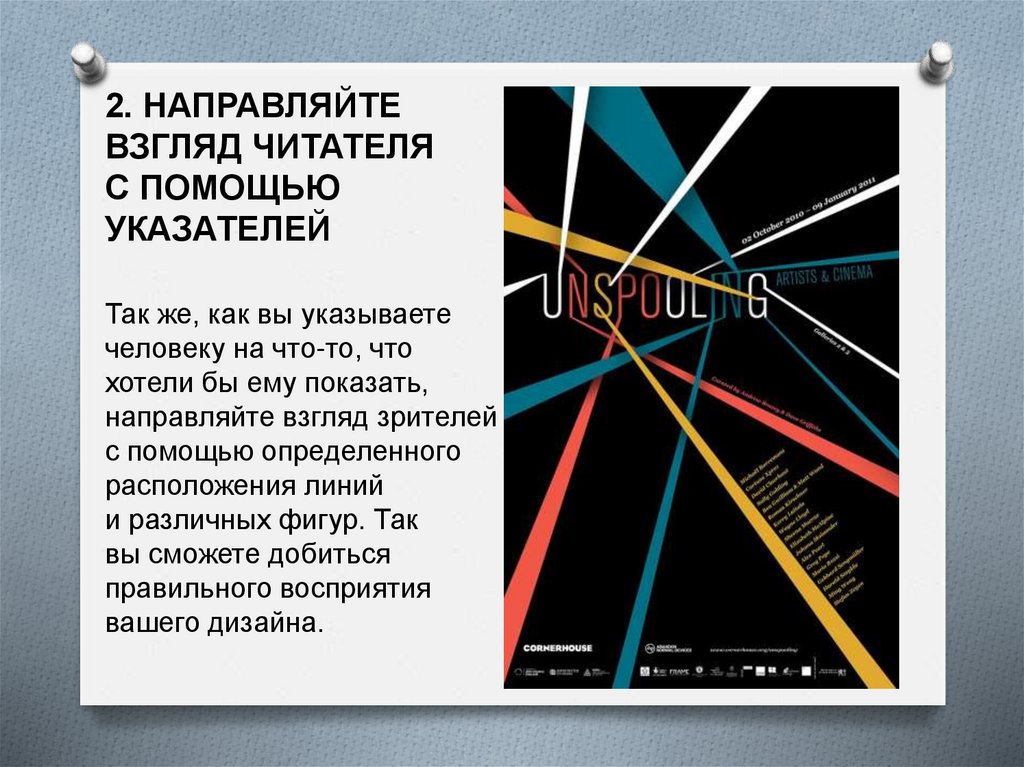
2. НАПРАВЛЯЙТЕВЗГЛЯД ЧИТАТЕЛЯ
С ПОМОЩЬЮ
УКАЗАТЕЛЕЙ
Так же, как вы указываете
человеку на что-то, что
хотели бы ему показать,
направляйте взгляд зрителей
с помощью определенного
расположения линий
и различных фигур. Так
вы сможете добиться
правильного восприятия
вашего дизайна.
17.
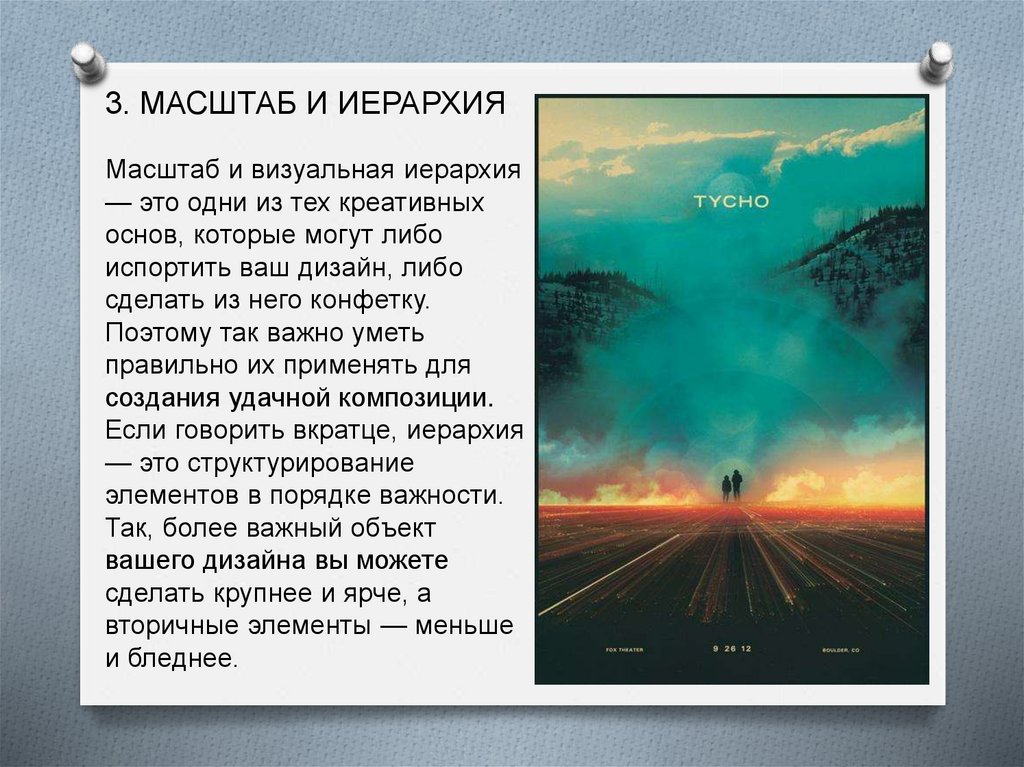
3. МАСШТАБ И ИЕРАРХИЯМасштаб и визуальная иерархия
— это одни из тех креативных
основ, которые могут либо
испортить ваш дизайн, либо
сделать из него конфетку.
Поэтому так важно уметь
правильно их применять для
создания удачной композиции.
Если говорить вкратце, иерархия
— это структурирование
элементов в порядке важности.
Так, более важный объект
вашего дизайна вы можете
сделать крупнее и ярче, а
вторичные элементы — меньше
и бледнее.
18.
4. СОБЛЮДАЙТЕБАЛАНС МЕЖДУ
ЭЛЕМЕНТАМИ
Во-первых, существует
симметричный баланс.
Суть его очевидна —
баланс дизайна
достигается за счет
симметрии. Отражая
определенные элементы
по обеим сторонам
(право-лево, верх-низ),
вы добиваетесь
абсолютной
сбалансированности.
19.
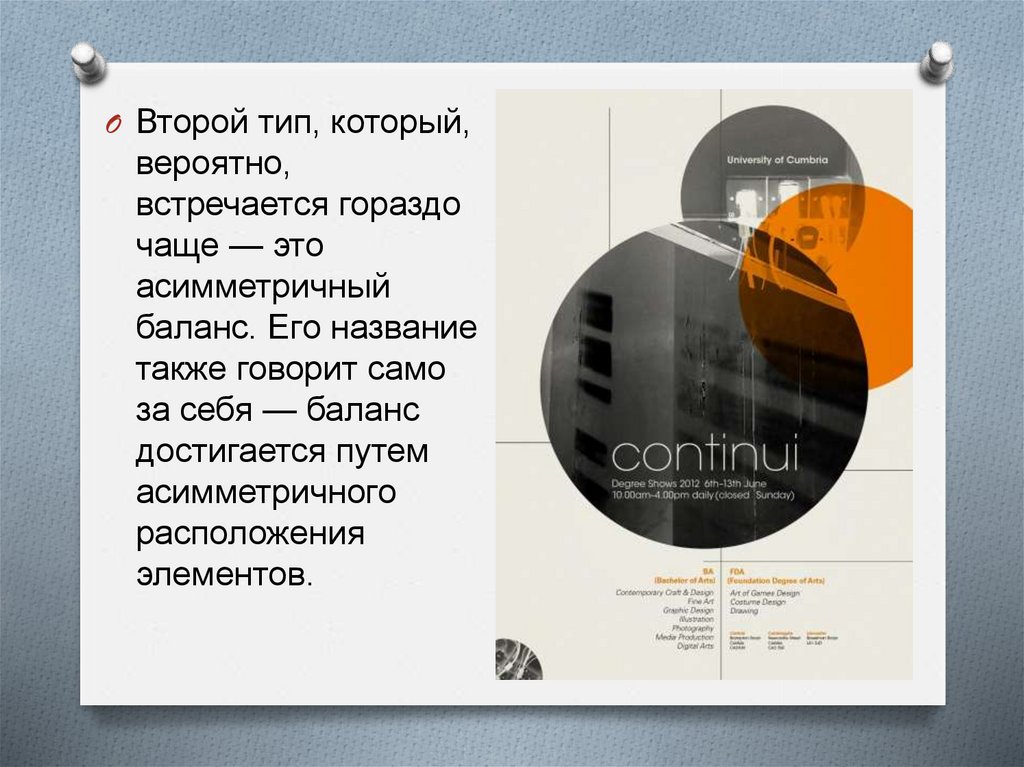
O Второй тип, который,вероятно,
встречается гораздо
чаще — это
асимметричный
баланс. Его название
также говорит само
за себя — баланс
достигается путем
асимметричного
расположения
элементов.
20.
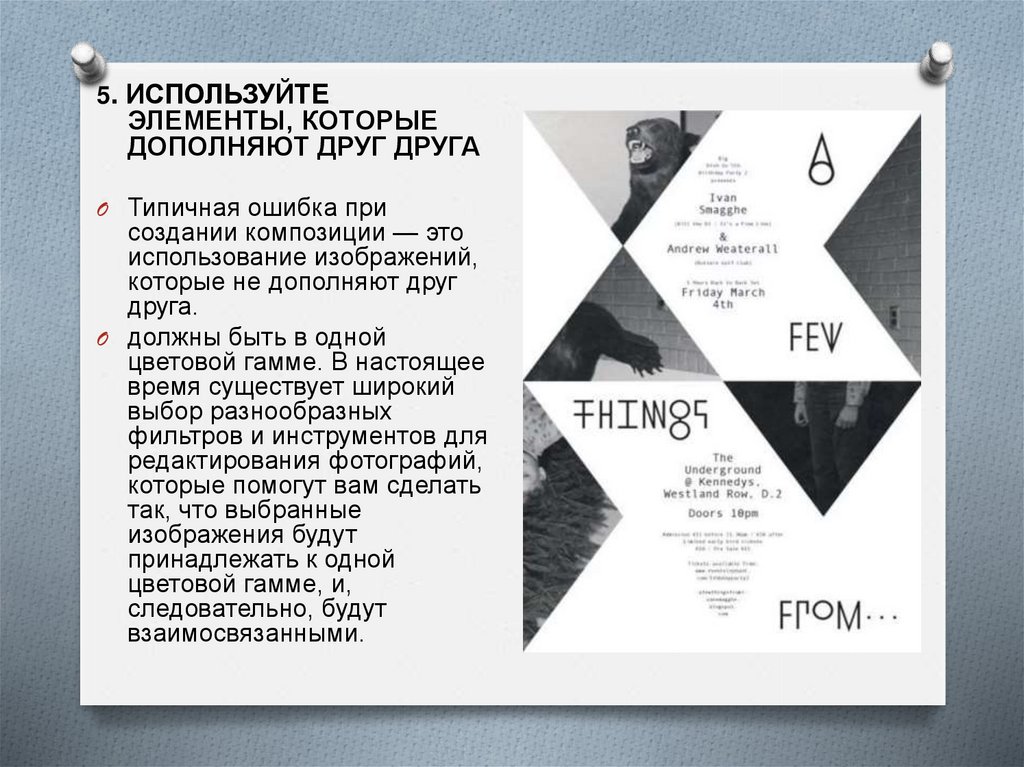
5. ИСПОЛЬЗУЙТЕЭЛЕМЕНТЫ, КОТОРЫЕ
ДОПОЛНЯЮТ ДРУГ ДРУГА
O Типичная ошибка при
создании композиции — это
использование изображений,
которые не дополняют друг
друга.
O должны быть в одной
цветовой гамме. В настоящее
время существует широкий
выбор разнообразных
фильтров и инструментов для
редактирования фотографий,
которые помогут вам сделать
так, что выбранные
изображения будут
принадлежать к одной
цветовой гамме, и,
следовательно, будут
взаимосвязанными.
21.
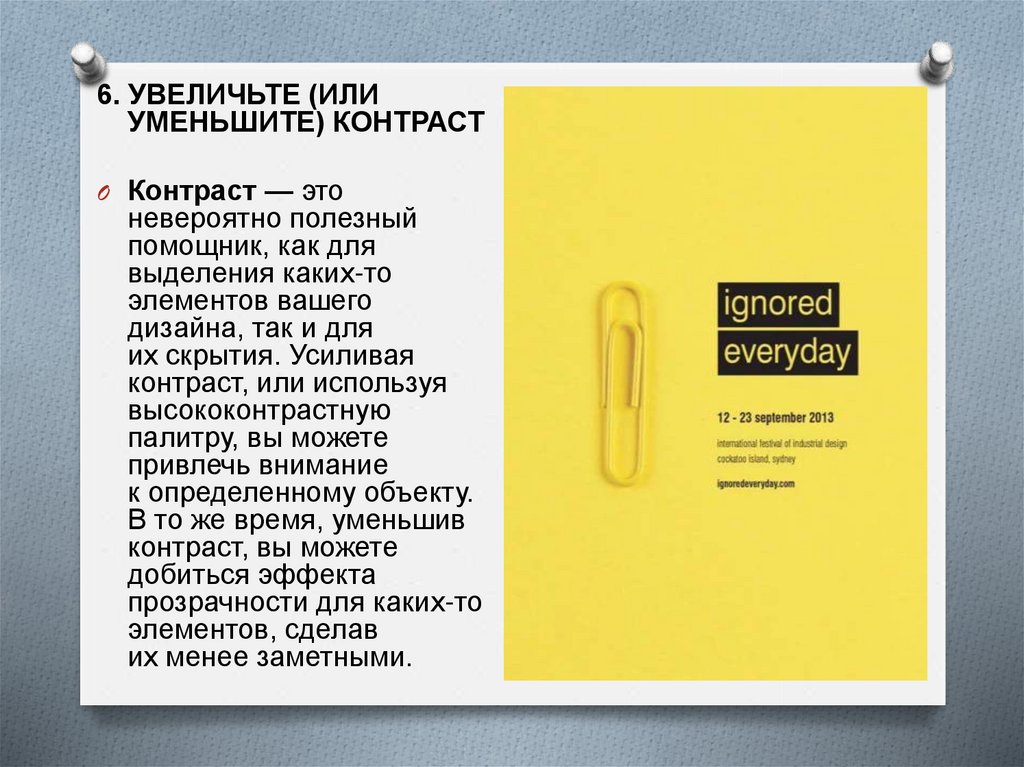
6. УВЕЛИЧЬТЕ (ИЛИУМЕНЬШИТЕ) КОНТРАСТ
O Контраст — это
невероятно полезный
помощник, как для
выделения каких-то
элементов вашего
дизайна, так и для
их скрытия. Усиливая
контраст, или используя
высококонтрастную
палитру, вы можете
привлечь внимание
к определенному объекту.
В то же время, уменьшив
контраст, вы можете
добиться эффекта
прозрачности для каких-то
элементов, сделав
их менее заметными.
22.
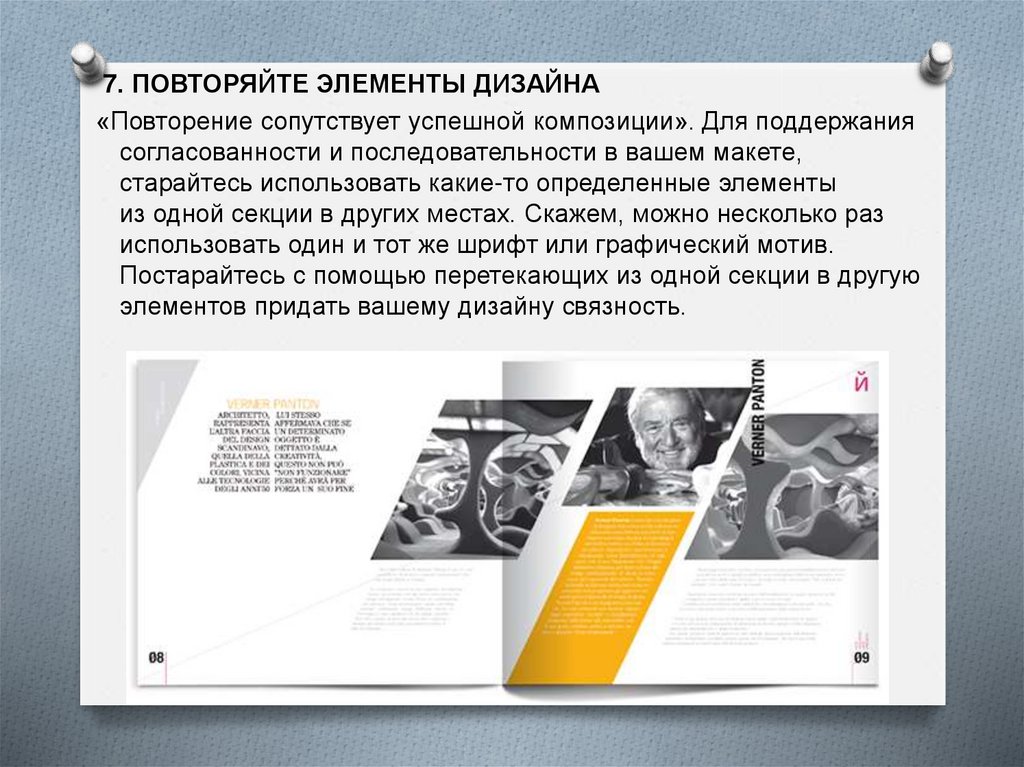
7. ПОВТОРЯЙТЕ ЭЛЕМЕНТЫ ДИЗАЙНА«Повторение сопутствует успешной композиции». Для поддержания
согласованности и последовательности в вашем макете,
старайтесь использовать какие-то определенные элементы
из одной секции в других местах. Скажем, можно несколько раз
использовать один и тот же шрифт или графический мотив.
Постарайтесь с помощью перетекающих из одной секции в другую
элементов придать вашему дизайну связность.
23.
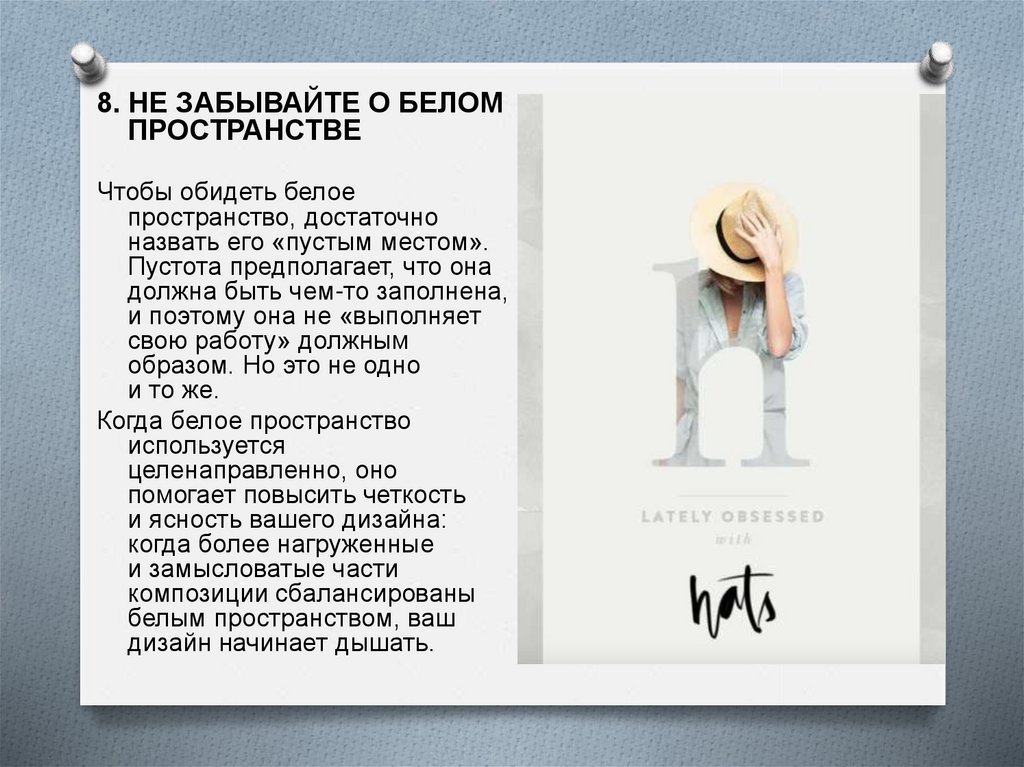
8. НЕ ЗАБЫВАЙТЕ О БЕЛОМПРОСТРАНСТВЕ
Чтобы обидеть белое
пространство, достаточно
назвать его «пустым местом».
Пустота предполагает, что она
должна быть чем-то заполнена,
и поэтому она не «выполняет
свою работу» должным
образом. Но это не одно
и то же.
Когда белое пространство
используется
целенаправленно, оно
помогает повысить четкость
и ясность вашего дизайна:
когда более нагруженные
и замысловатые части
композиции сбалансированы
белым пространством, ваш
дизайн начинает дышать.
24.
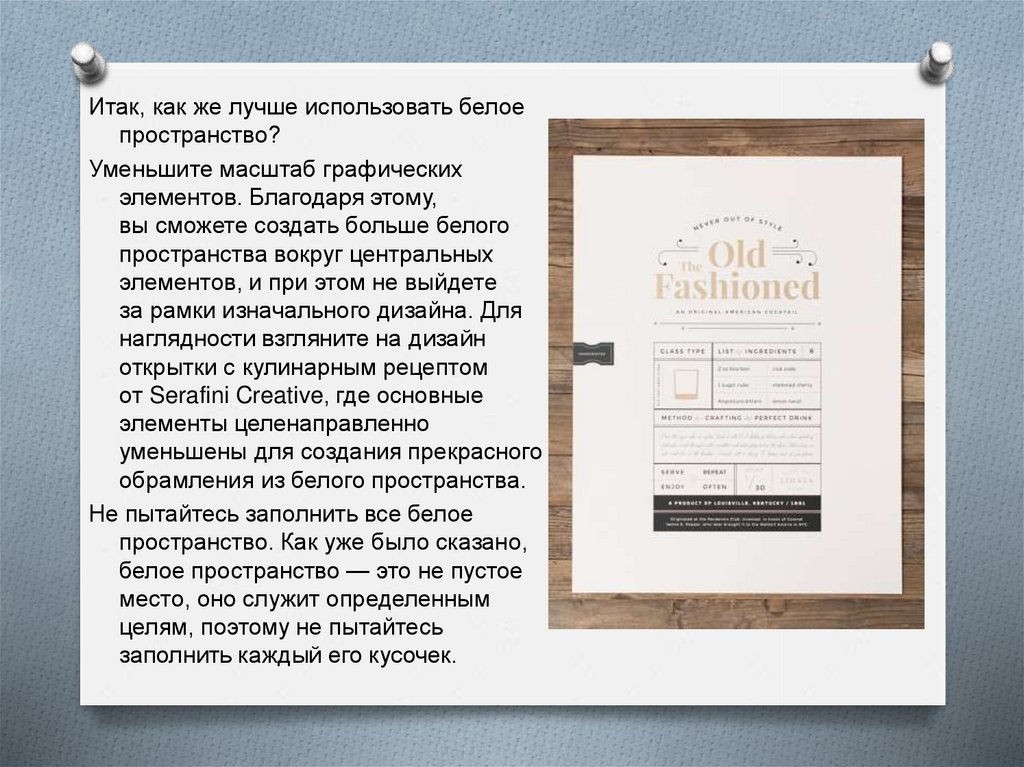
Итак, как же лучше использовать белоепространство?
Уменьшите масштаб графических
элементов. Благодаря этому,
вы сможете создать больше белого
пространства вокруг центральных
элементов, и при этом не выйдете
за рамки изначального дизайна. Для
наглядности взгляните на дизайн
открытки с кулинарным рецептом
от Serafini Creative, где основные
элементы целенаправленно
уменьшены для создания прекрасного
обрамления из белого пространства.
Не пытайтесь заполнить все белое
пространство. Как уже было сказано,
белое пространство — это не пустое
место, оно служит определенным
целям, поэтому не пытайтесь
заполнить каждый его кусочек.
25.
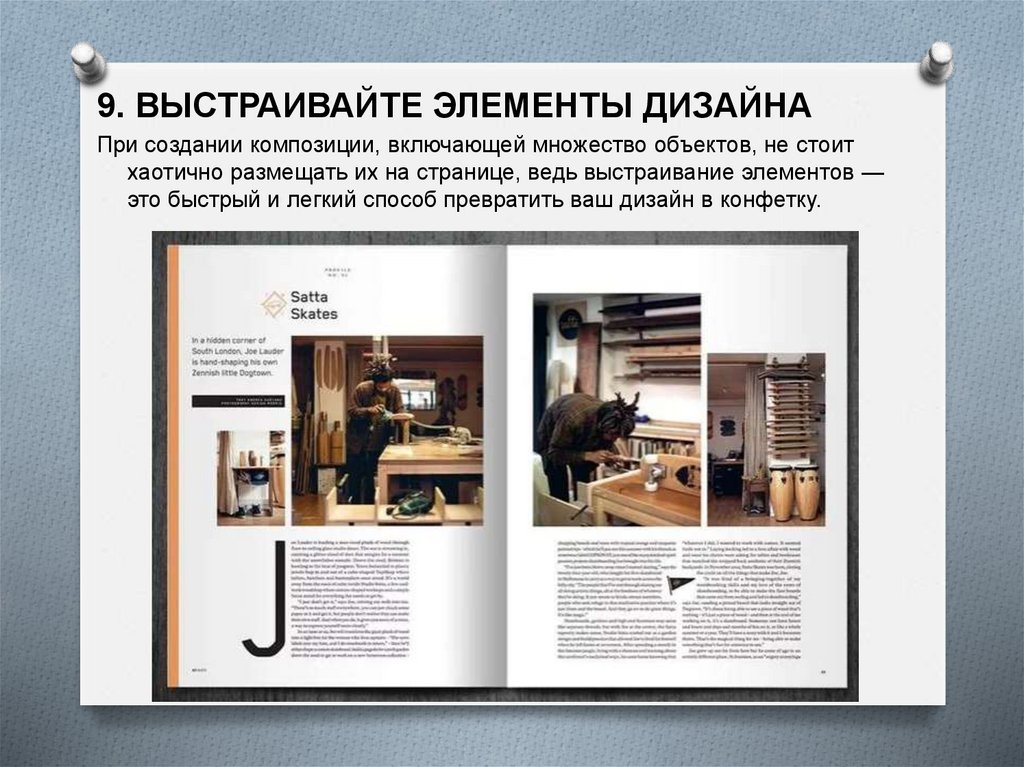
9. ВЫСТРАИВАЙТЕ ЭЛЕМЕНТЫ ДИЗАЙНАПри создании композиции, включающей множество объектов, не стоит
хаотично размещать их на странице, ведь выстраивание элементов —
это быстрый и легкий способ превратить ваш дизайн в конфетку.
26.
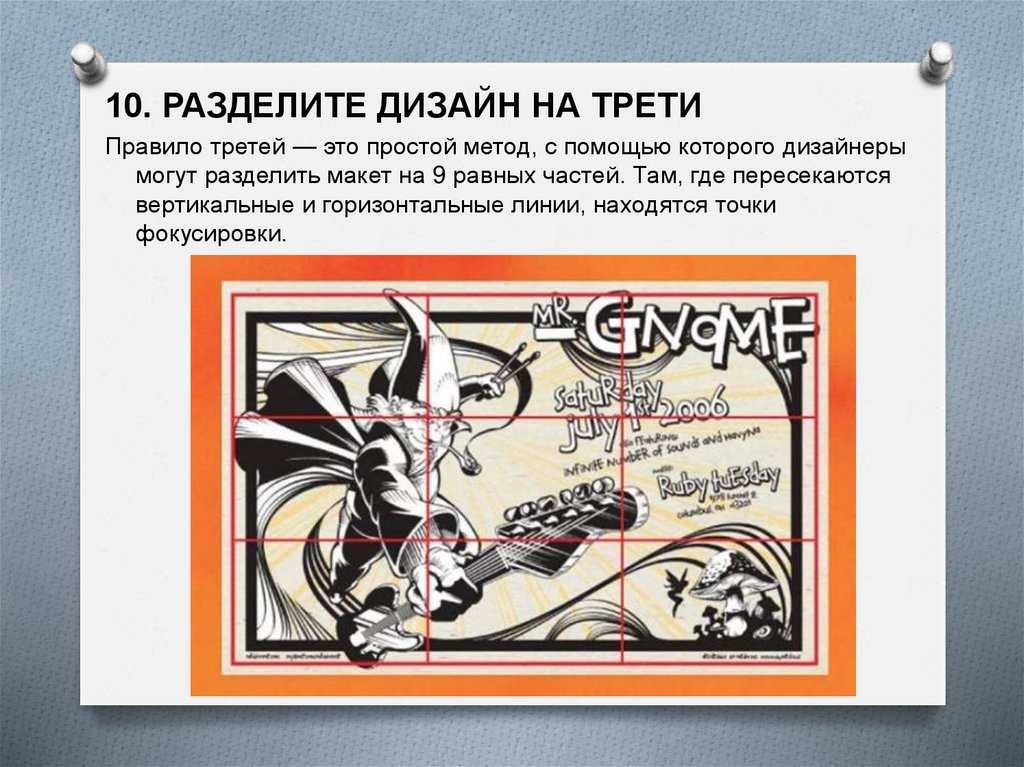
10. РАЗДЕЛИТЕ ДИЗАЙН НА ТРЕТИПравило третей — это простой метод, с помощью которого дизайнеры
могут разделить макет на 9 равных частей. Там, где пересекаются
вертикальные и горизонтальные линии, находятся точки
фокусировки.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
Список литературы1. Типографика в графическом дизайне | GeekBrains образовательный портал (gb.ru)
2. Шрифт в плакате (oformitelblok.ru)
3. Типографика: понятныйгайд для каждого (canva.com)
4. PlanetDesign » 10 правил композиции в дизайне (planetdesign.com.ua)
5. Шрифтовая композиция «Слово-Образ» — Студопедия
(studopedia.ru)









































 Информатика
Информатика