Похожие презентации:
Хмарні технології в освіті
1.
Хмарнітехнології в
освіті
Створення
сайту
викладача
Підготовила
Плоткіна Людмила Петрівна
2.
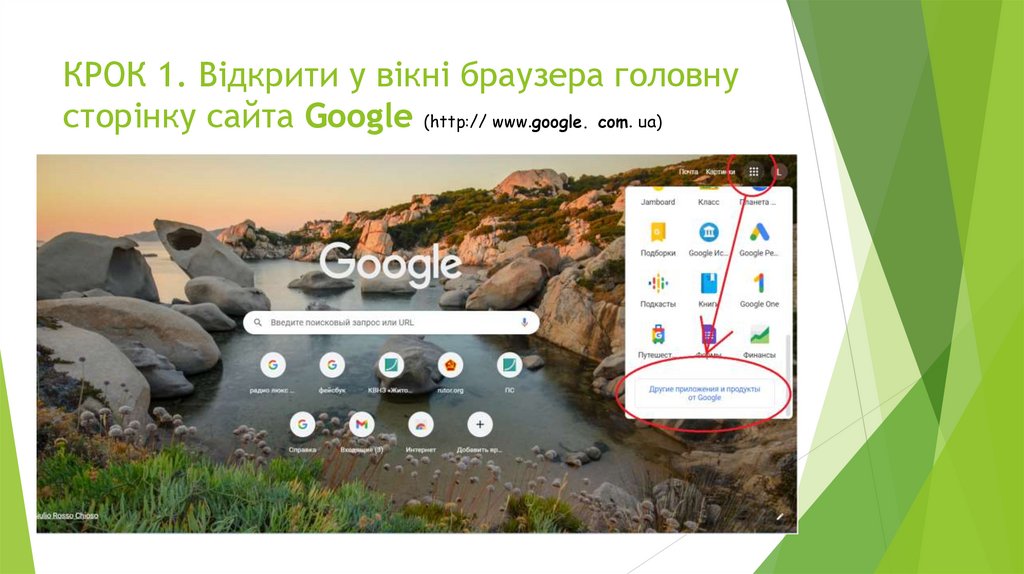
КРОК 1. Відкрити у вікні браузера головнусторінку сайта Google (http:// www.google. com. ua)
3.
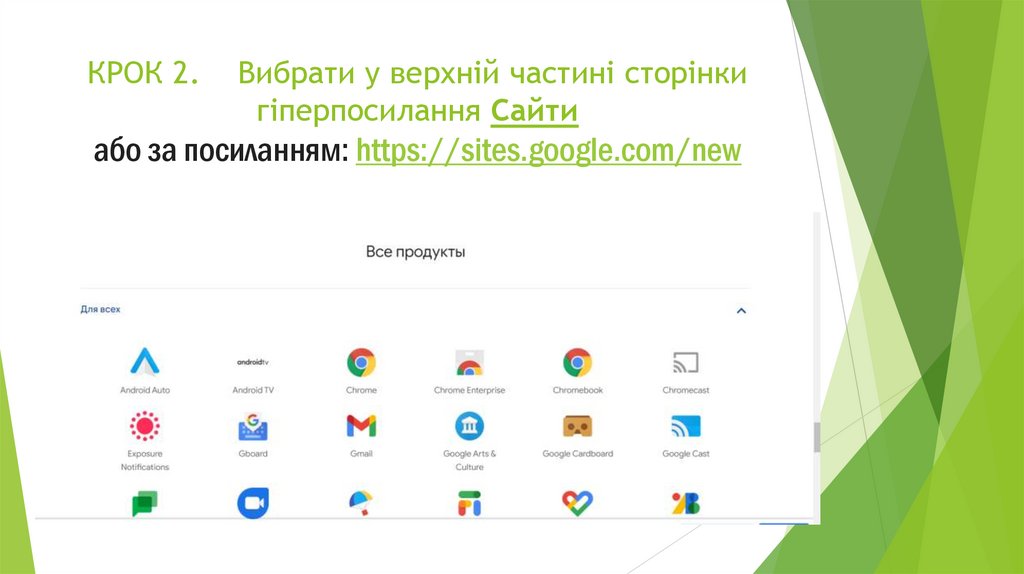
КРОК 2.Вибрати у верхній частині сторінки
гіперпосилання Сайти
або за посиланням: https://sites.google.com/new
4.
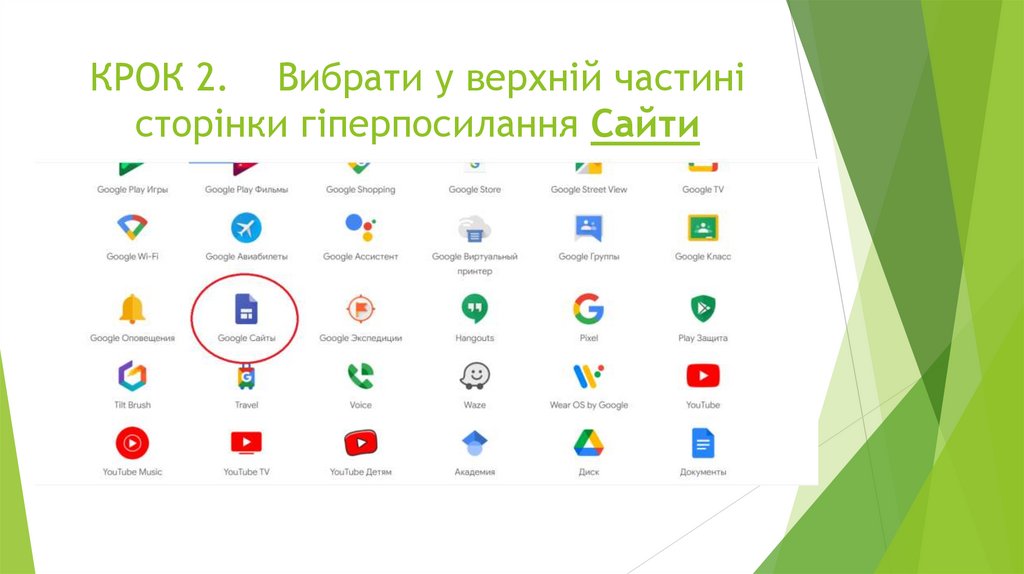
КРОК 2. Вибрати у верхній частиністорінки гіперпосилання Сайти
5.
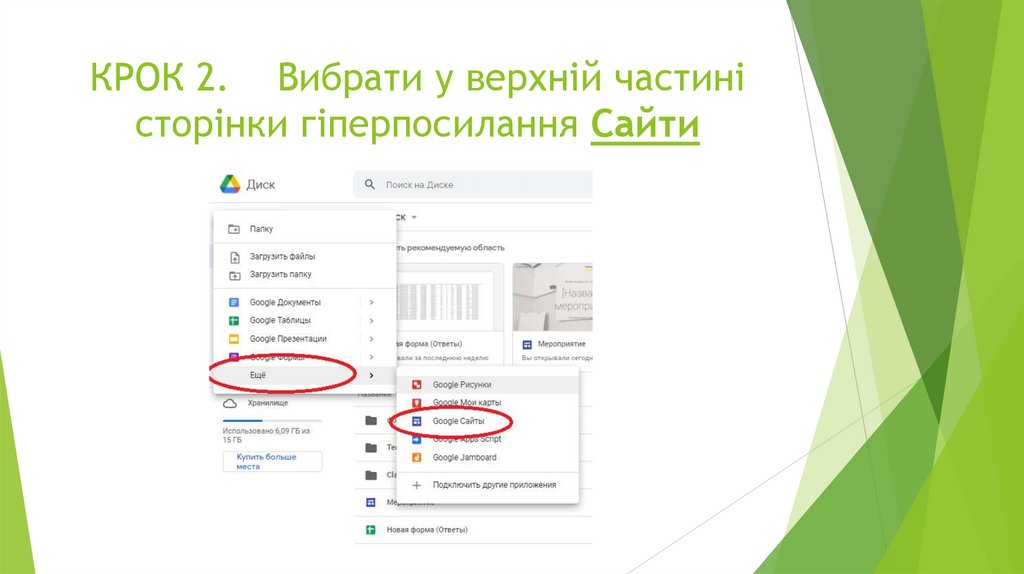
КРОК 2. Вибрати у верхній частиністорінки гіперпосилання Сайти
6.
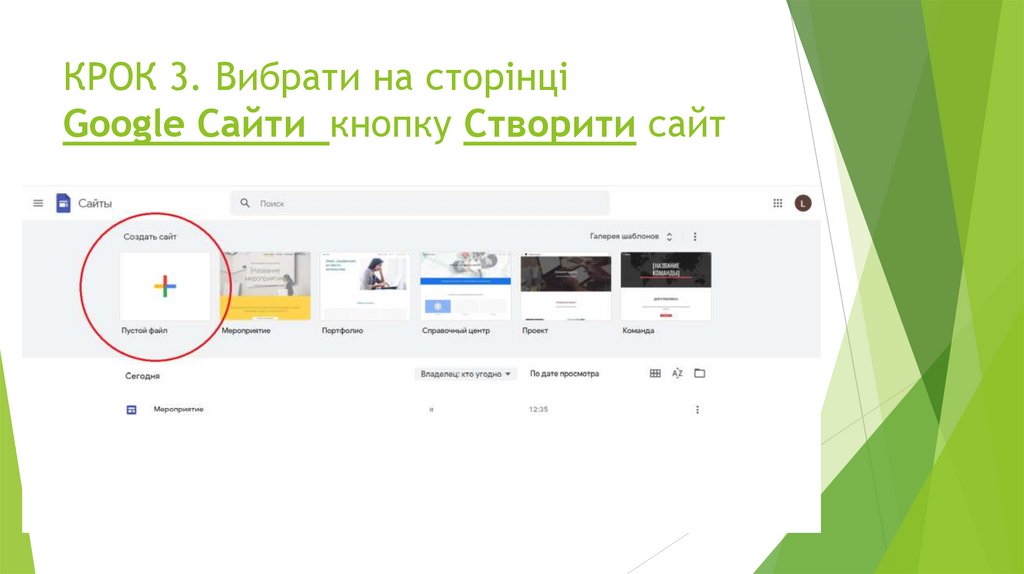
КРОК 3. Вибрати на сторінціGoogle Сайти кнопку Створити сайт
7.
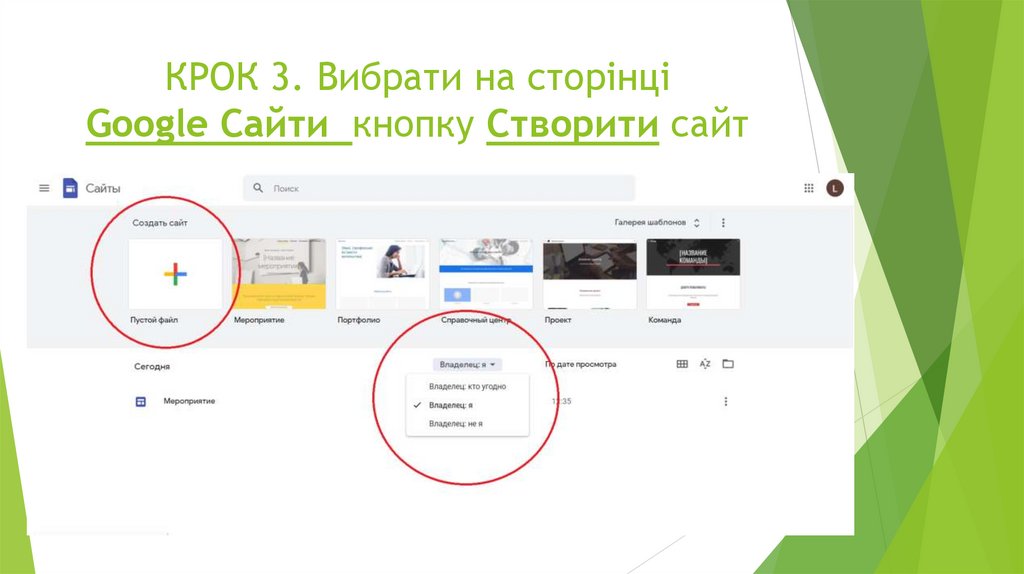
КРОК 3. Вибрати на сторінціGoogle Сайти кнопку Створити сайт
8.
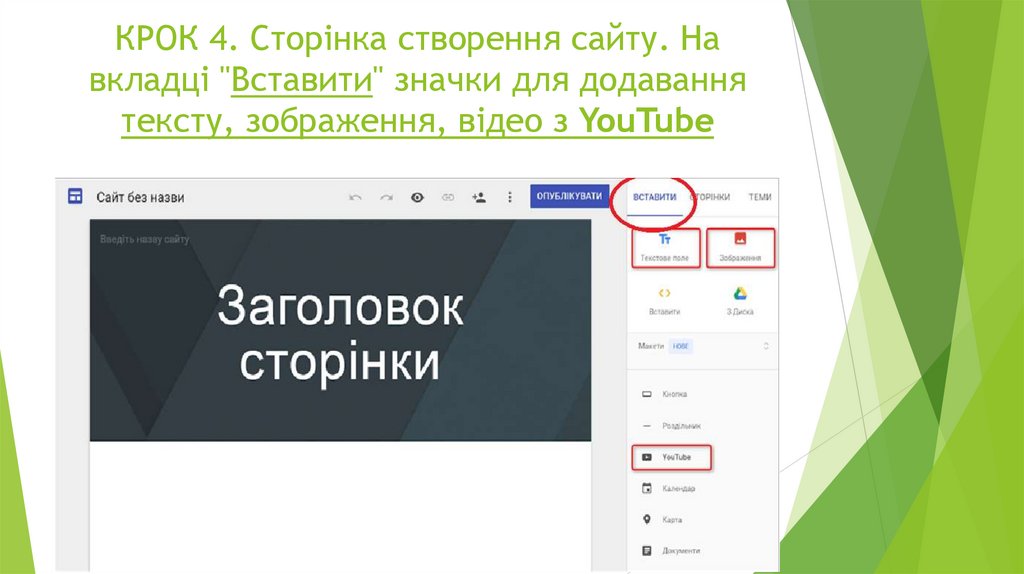
КРОК 4. Сторінка створення сайту. Навкладці "Вставити" значки для додавання
тексту, зображення, відео з YouTube
9.
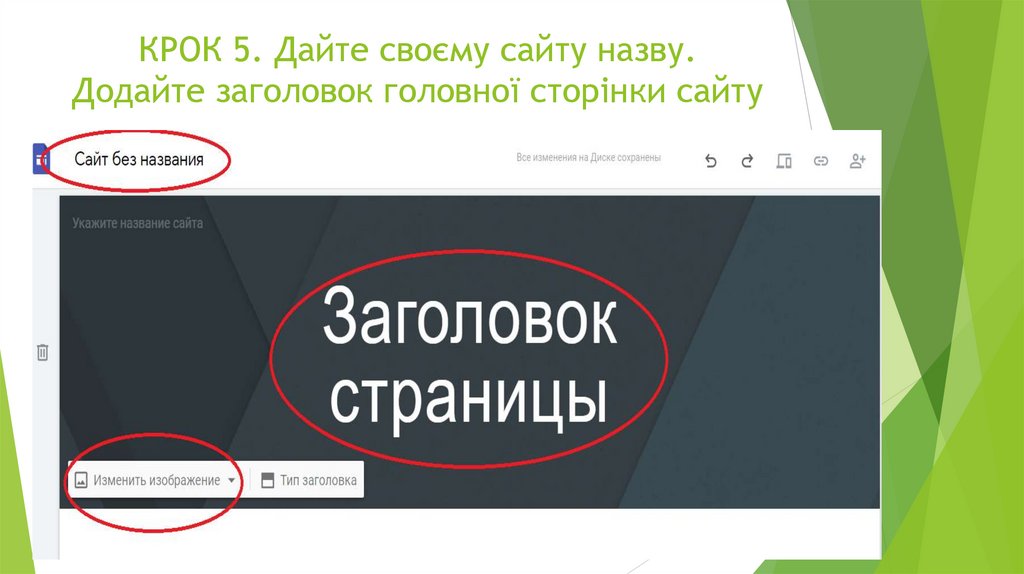
КРОК 5. Дайте своєму сайту назву.Додайте заголовок головної сторінки сайту
10.
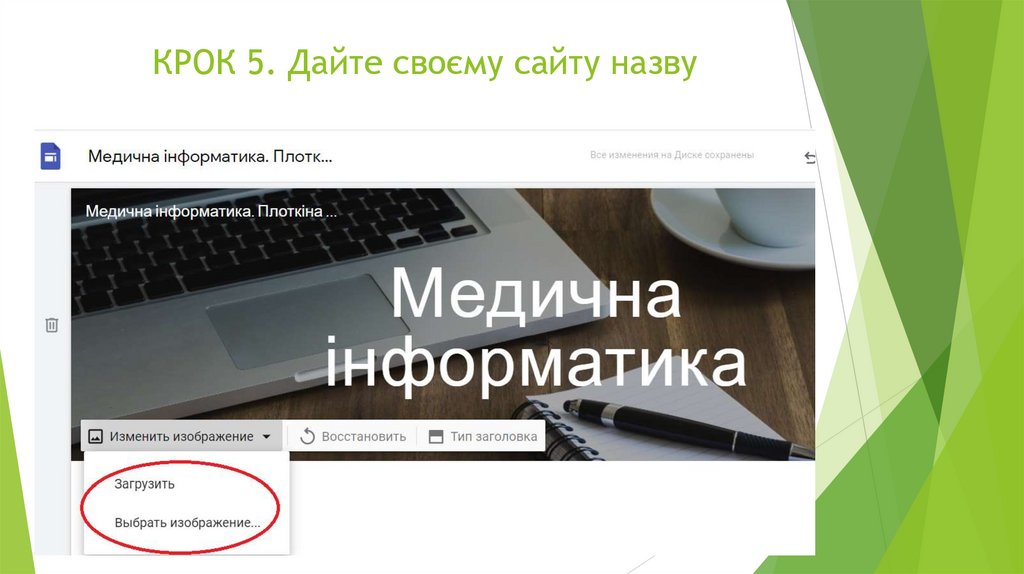
КРОК 5. Дайте своєму сайту назву11.
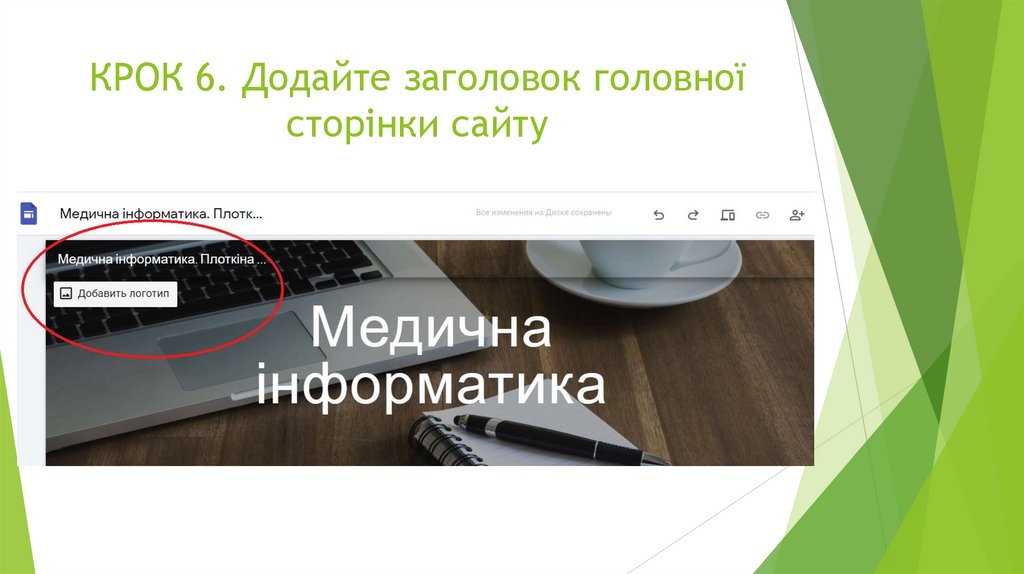
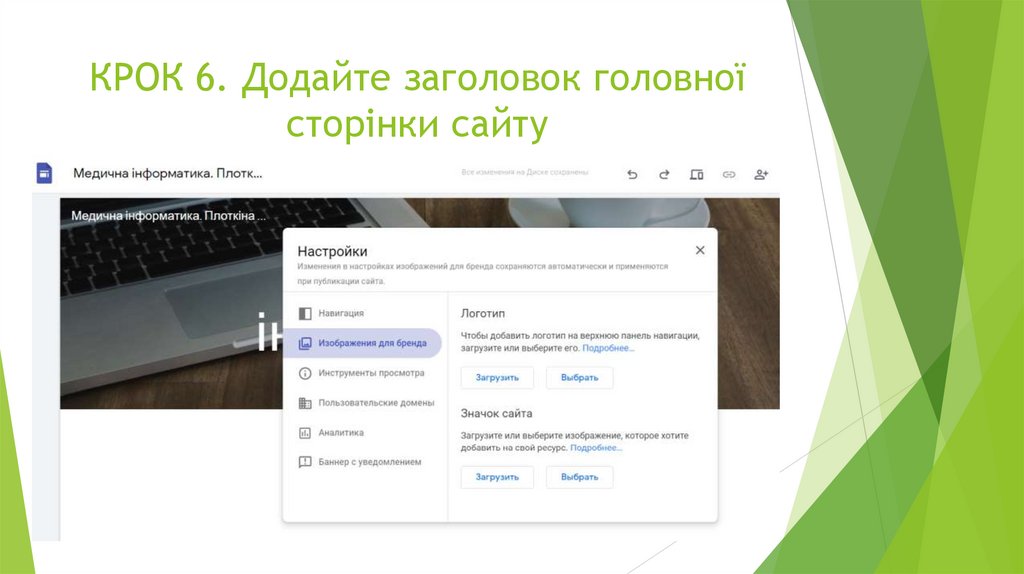
КРОК 6. Додайте заголовок головноїсторінки сайту
12.
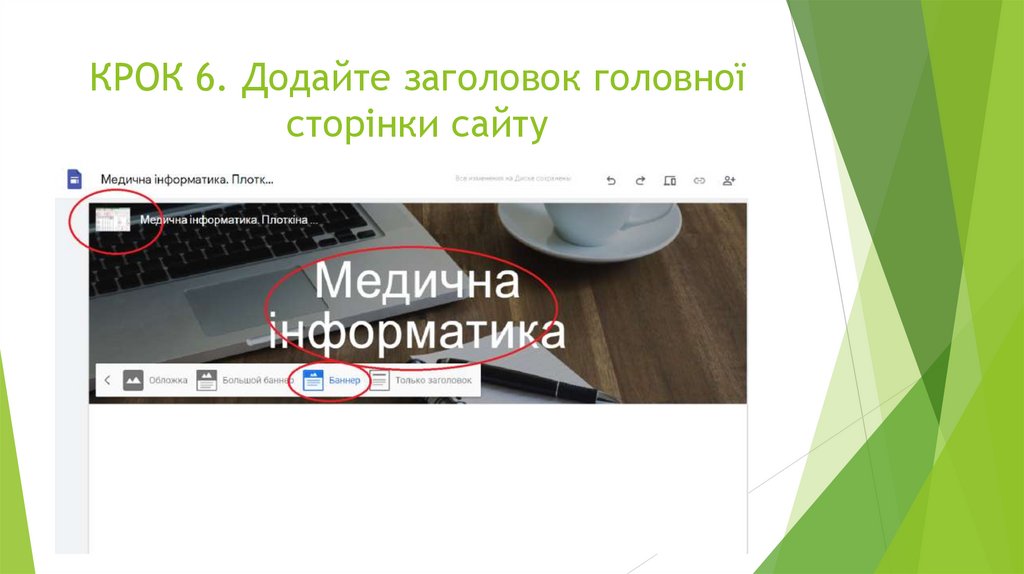
КРОК 6. Додайте заголовок головноїсторінки сайту
13.
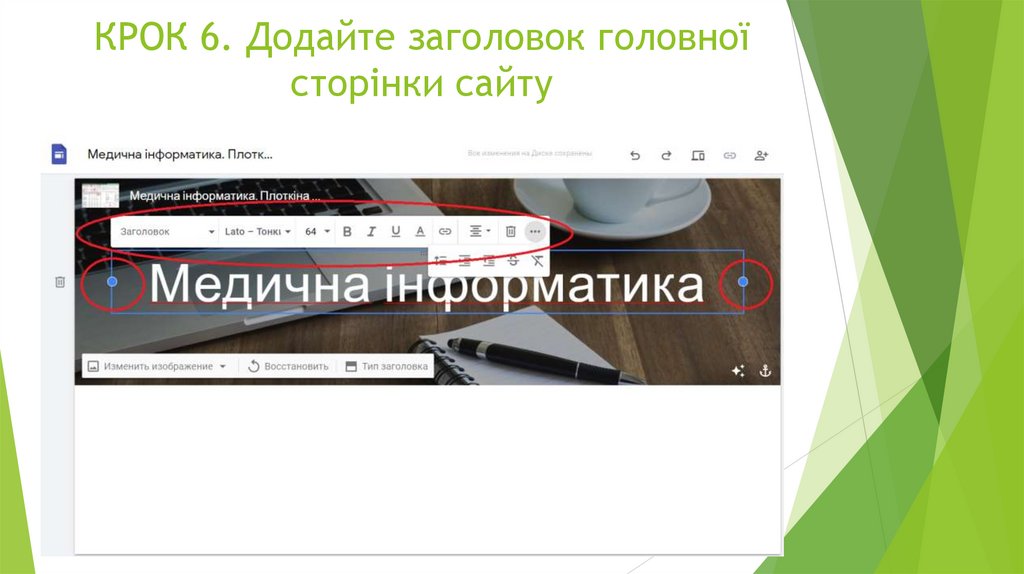
КРОК 6. Додайте заголовок головноїсторінки сайту
14.
КРОК 6. Додайте заголовок головноїсторінки сайту
15.
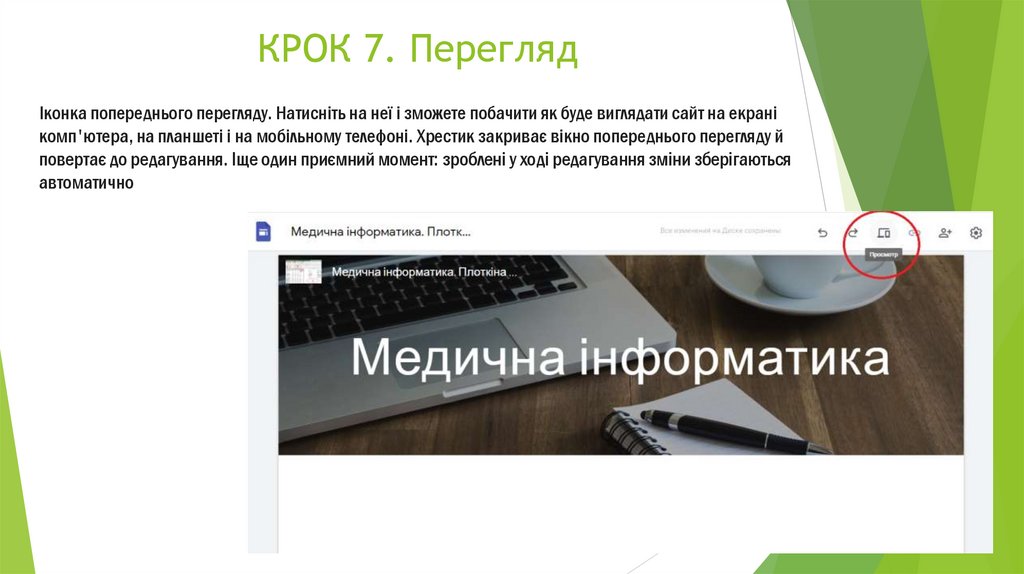
КРОК 7. ПереглядІконка попереднього перегляду. Натисніть на неї і зможете побачити як буде виглядати сайт на екрані
комп'ютера, на планшеті і на мобільному телефоні. Хрестик закриває вікно попереднього перегляду й
повертає до редагування. Іще один приємний момент: зроблені у ході редагування зміни зберігаються
автоматично
16.
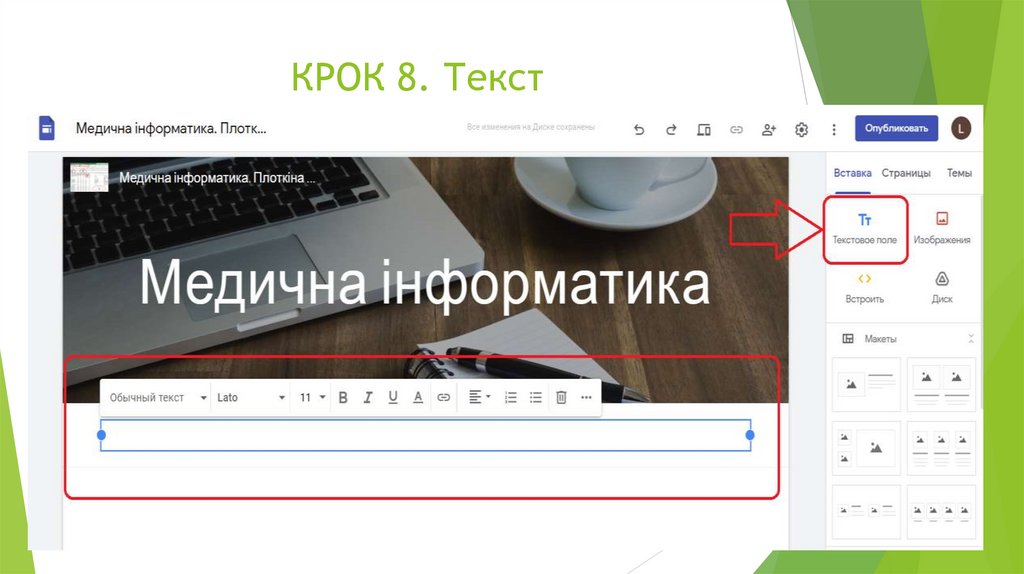
КРОК 8. Текст17.
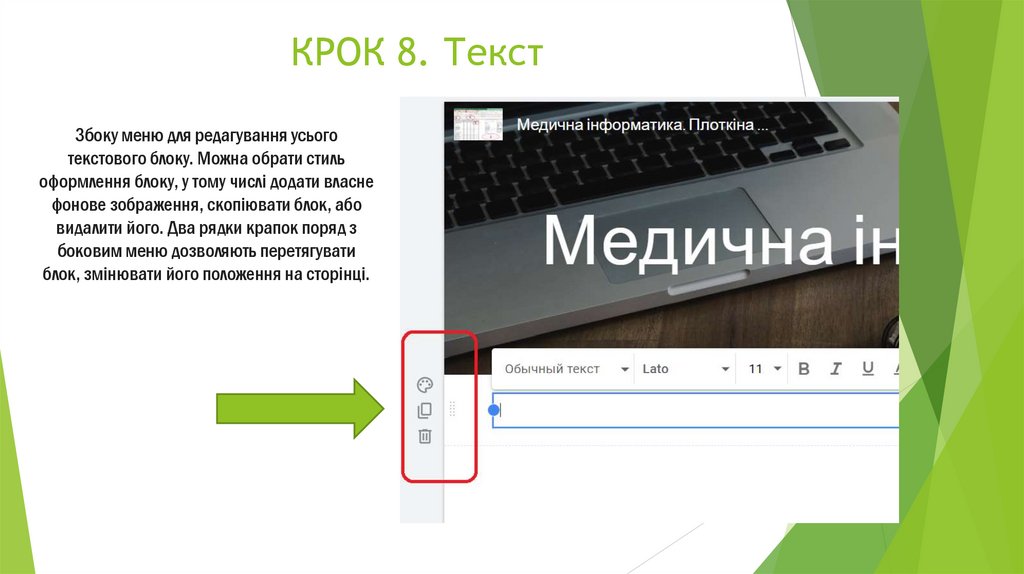
КРОК 8. ТекстЗбоку меню для редагування усього
текстового блоку. Можна обрати стиль
оформлення блоку, у тому числі додати власне
фонове зображення, скопіювати блок, або
видалити його. Два рядки крапок поряд з
боковим меню дозволяють перетягувати
блок, змінювати його положення на сторінці.
18.
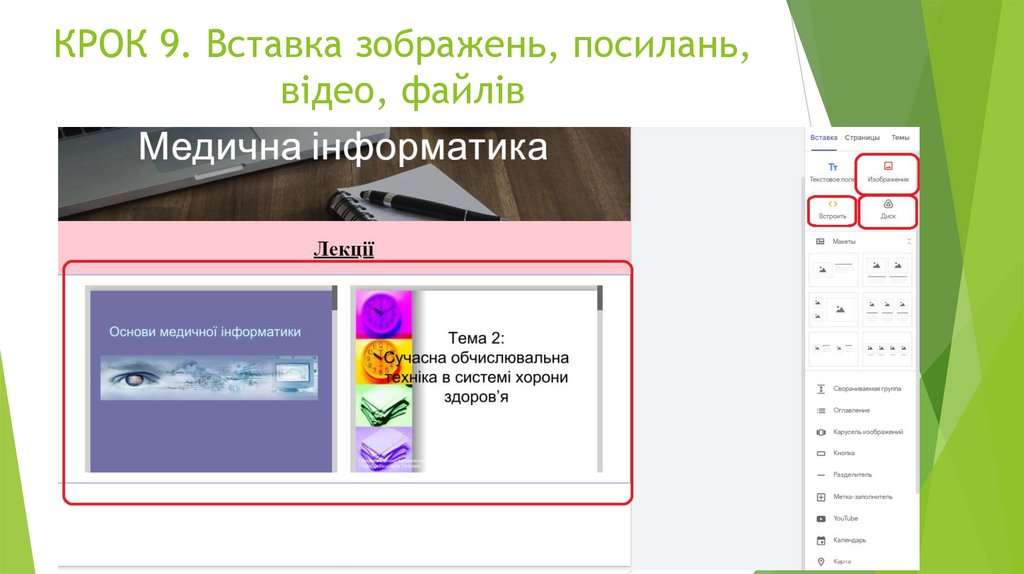
КРОК 9. Вставка зображень, посилань,відео, файлів
19.
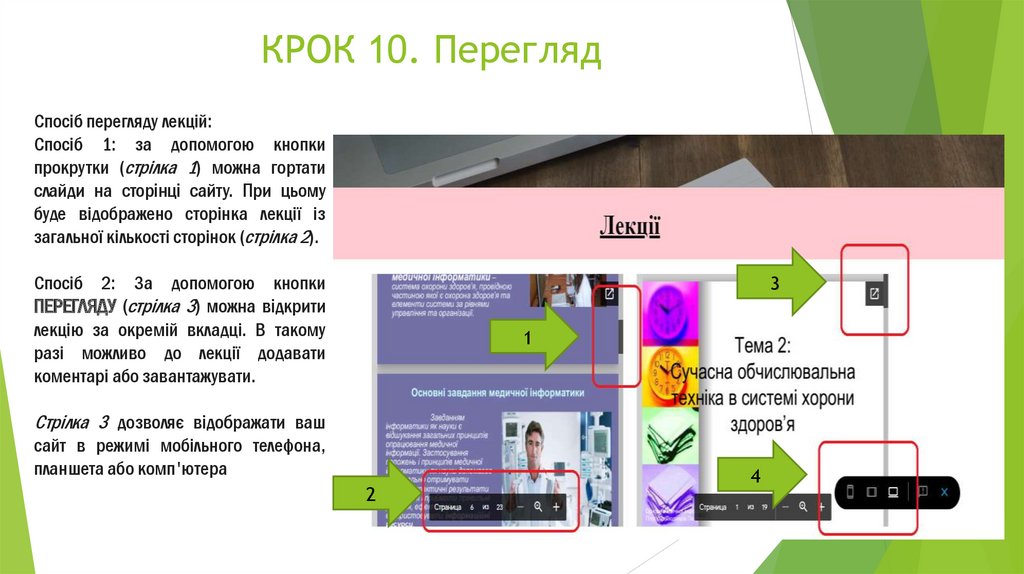
КРОК 10. ПереглядСпосіб перегляду лекцій:
Спосіб 1: за допомогою кнопки
прокрутки (стрілка 1) можна гортати
слайди на сторінці сайту. При цьому
буде відображено сторінка лекції із
загальної кількості сторінок (стрілка 2).
3
Спосіб 2: За допомогою кнопки
ПЕРЕГЛЯДУ (стрілка 3) можна відкрити
лекцію за окремій вкладці. В такому
разі можливо до лекції додавати
коментарі або завантажувати.
1
Стрілка 3 дозволяє відображати ваш
сайт в режимі мобільного телефона,
планшета або комп'ютера
2
4
20.
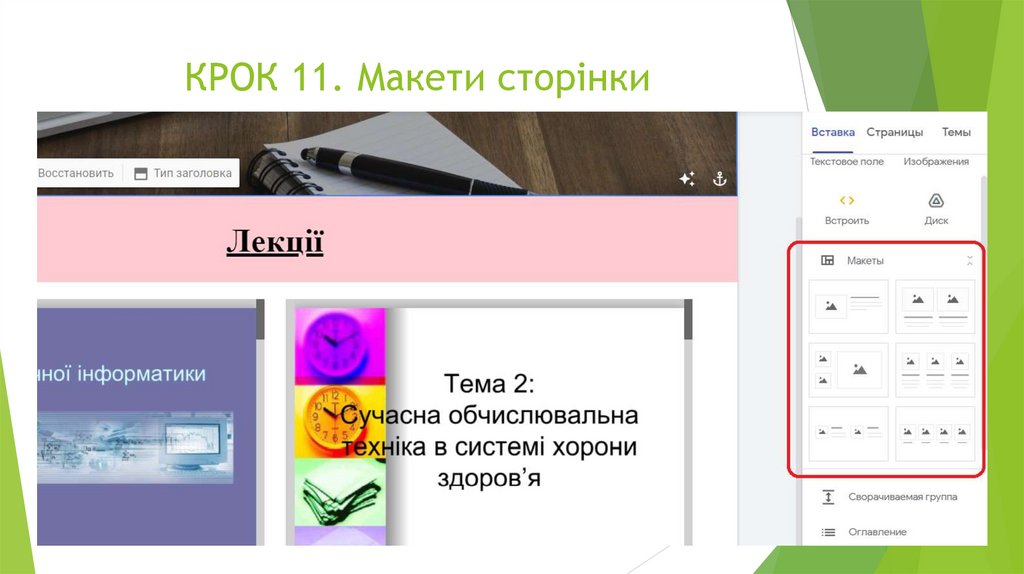
КРОК 11. Макети сторінки21.
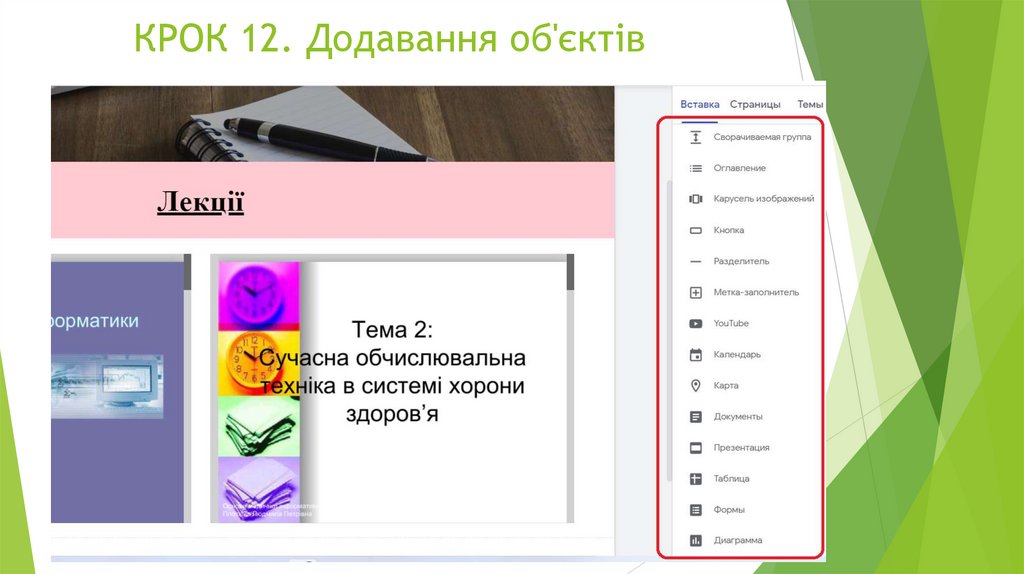
КРОК 12. Додавання об'єктів22.
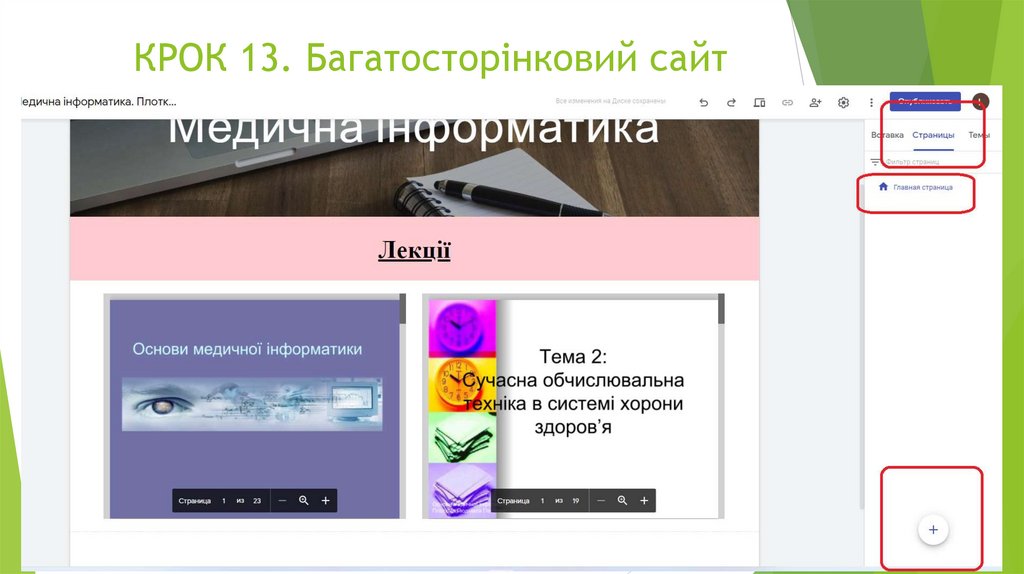
КРОК 13. Багатосторінковий сайт23.
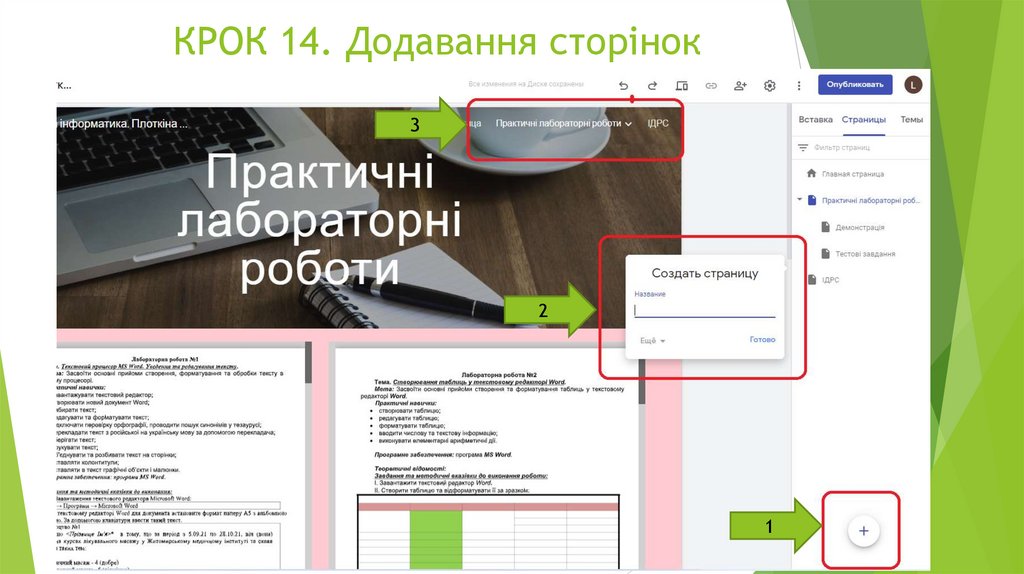
КРОК 14. Додавання сторінок3
2
1
24.
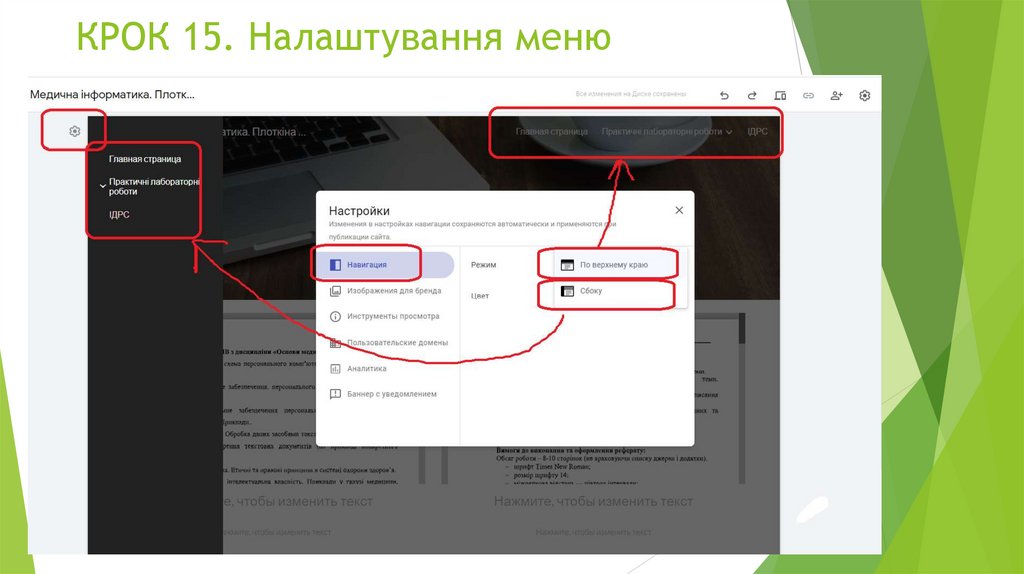
КРОК 15. Налаштування меню25.
26.
27.
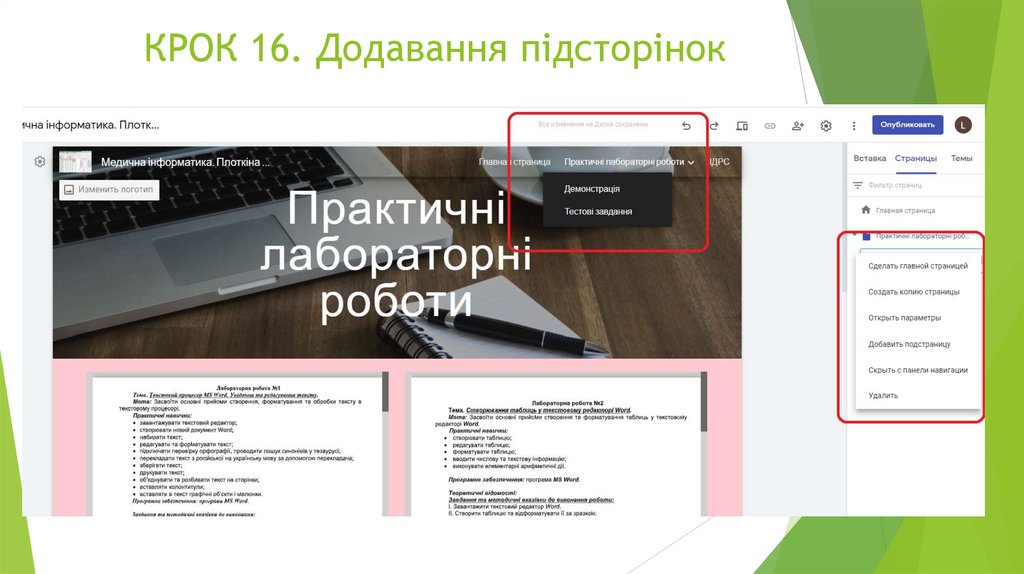
КРОК 16. Додавання підсторінок28.
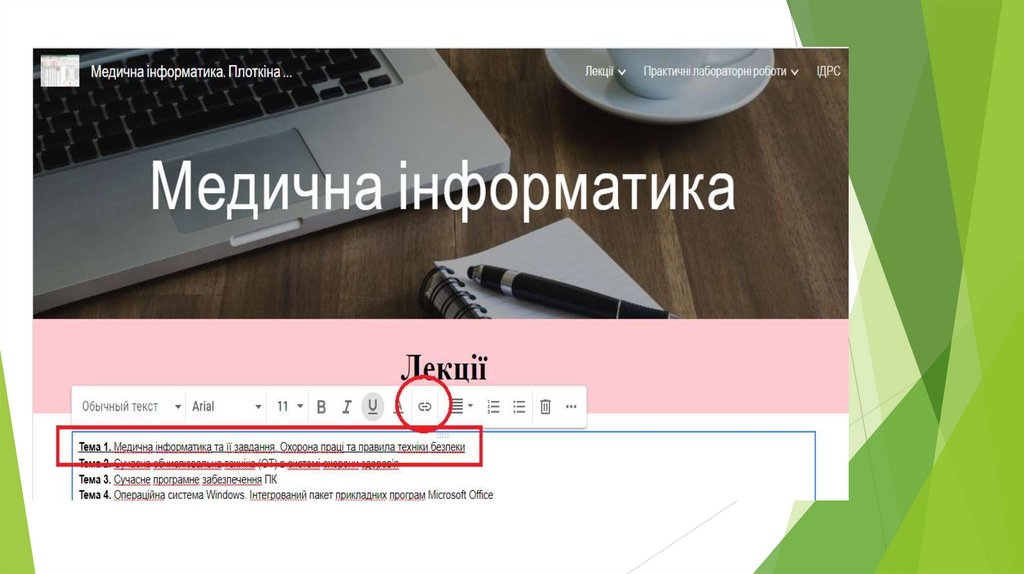
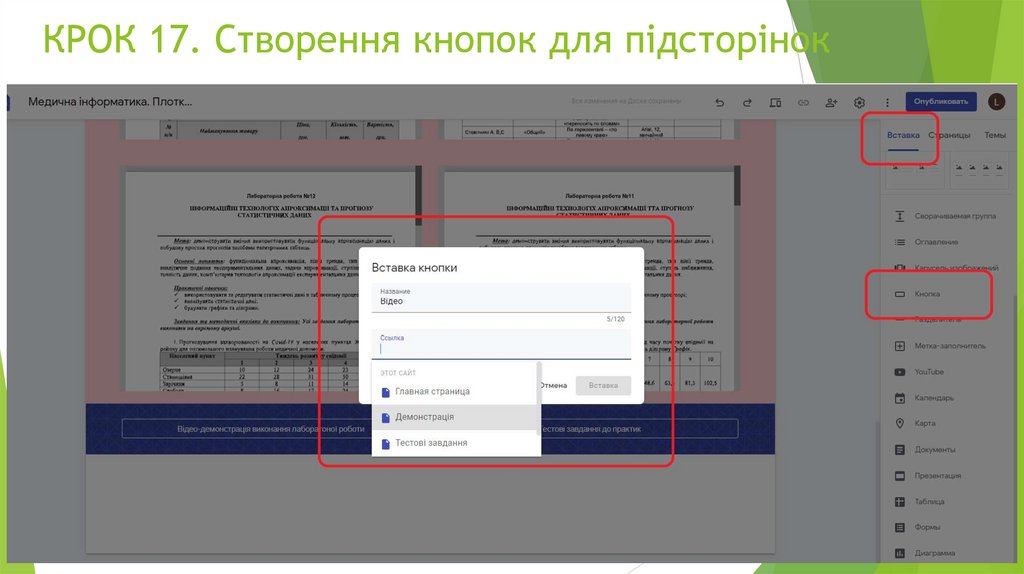
КРОК 17. Створення кнопок для підсторінок29.
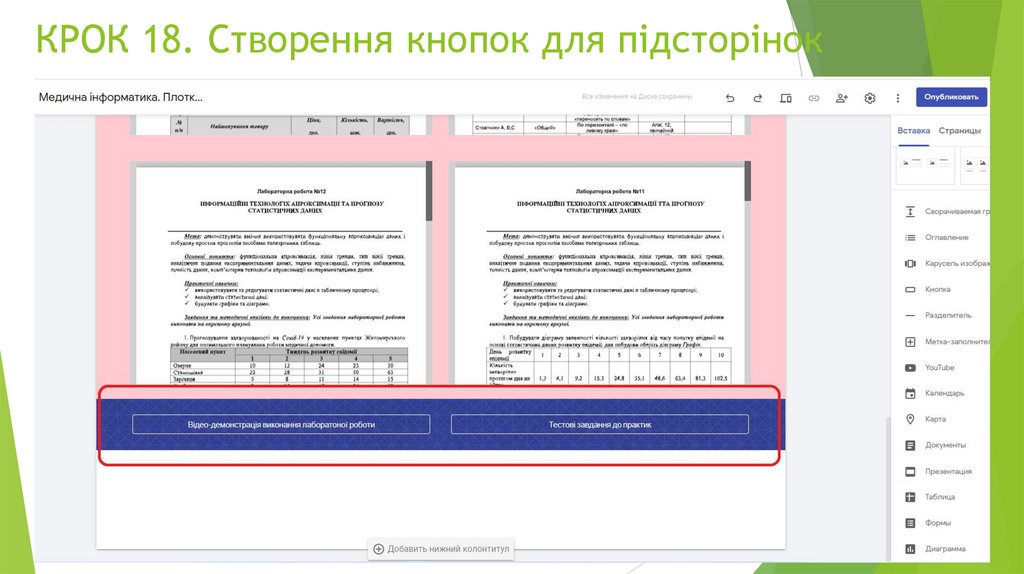
КРОК 18. Створення кнопок для підсторінок30.
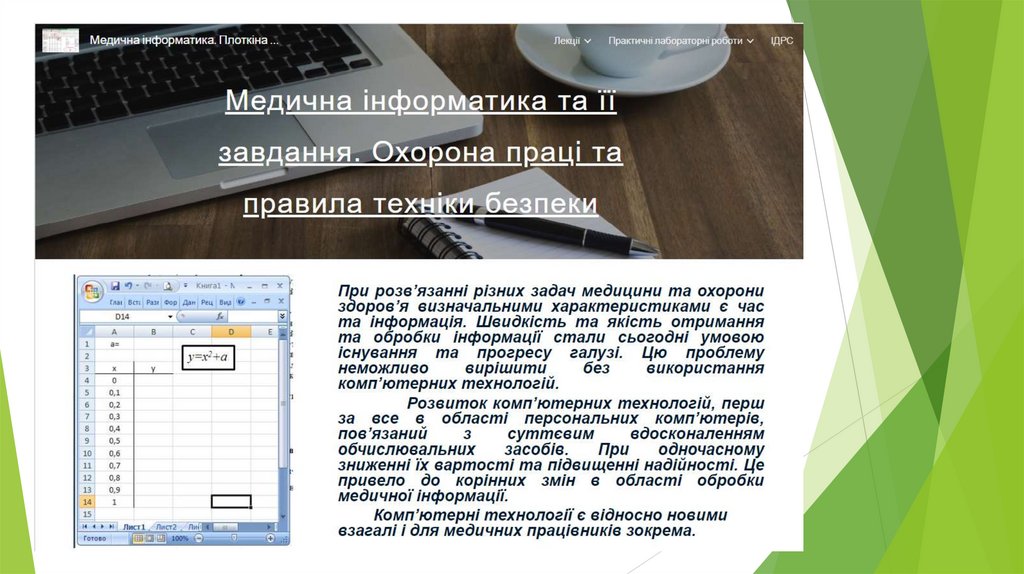
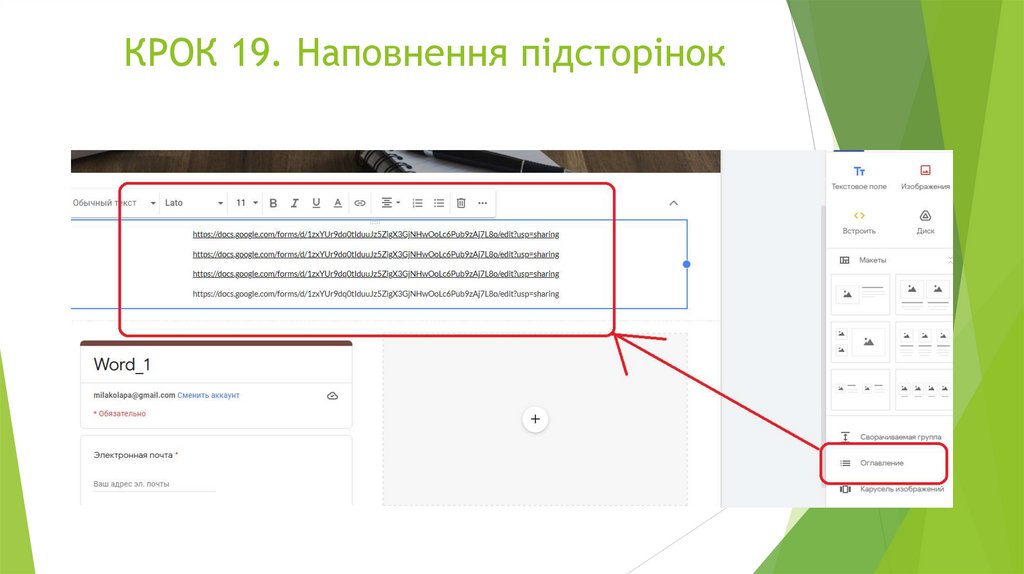
КРОК 19. Наповнення підсторінок31.
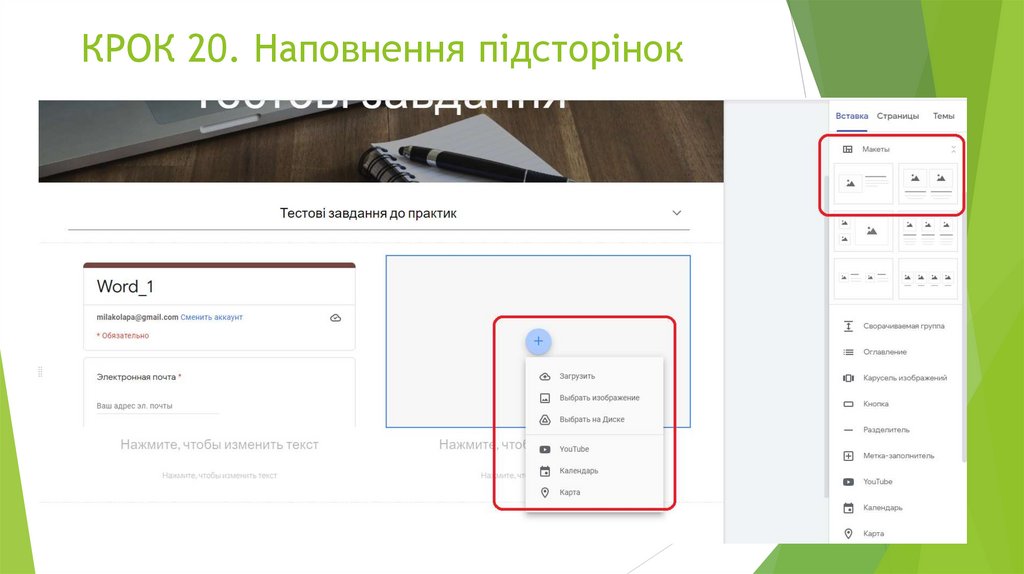
КРОК 20. Наповнення підсторінок32.
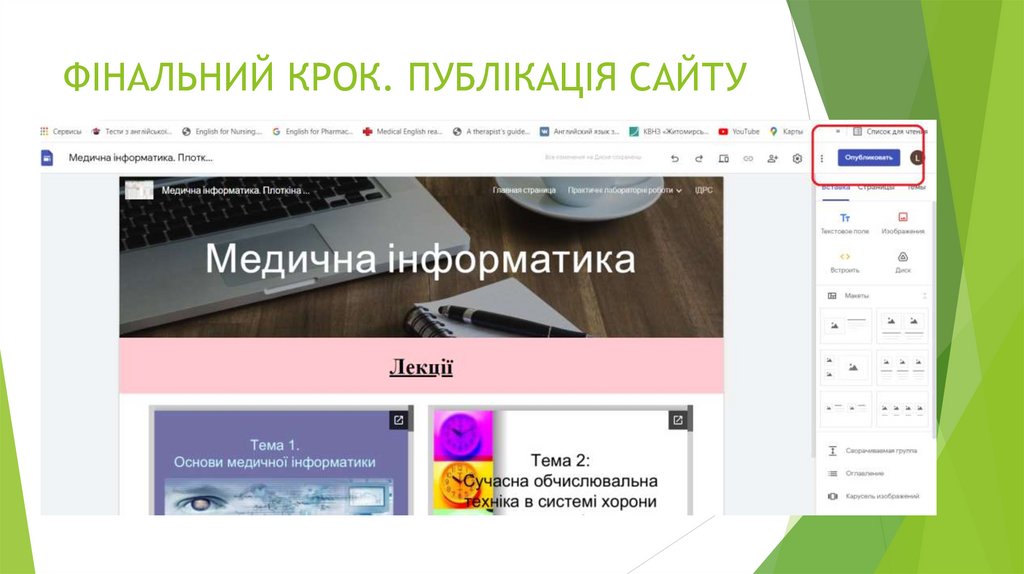
ФІНАЛЬНИЙ КРОК. ПУБЛІКАЦІЯ САЙТУ33.
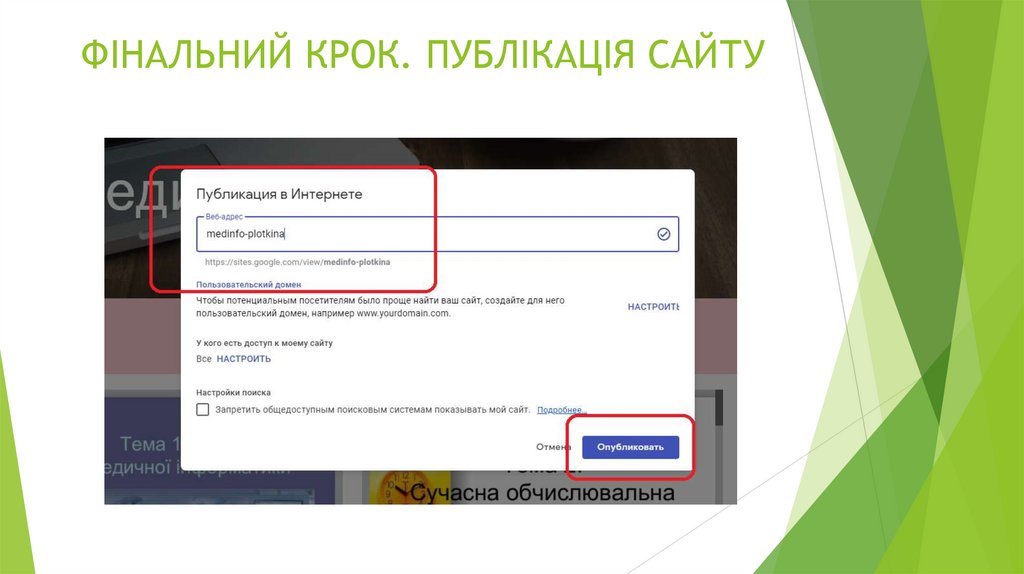
ФІНАЛЬНИЙ КРОК. ПУБЛІКАЦІЯ САЙТУ34.
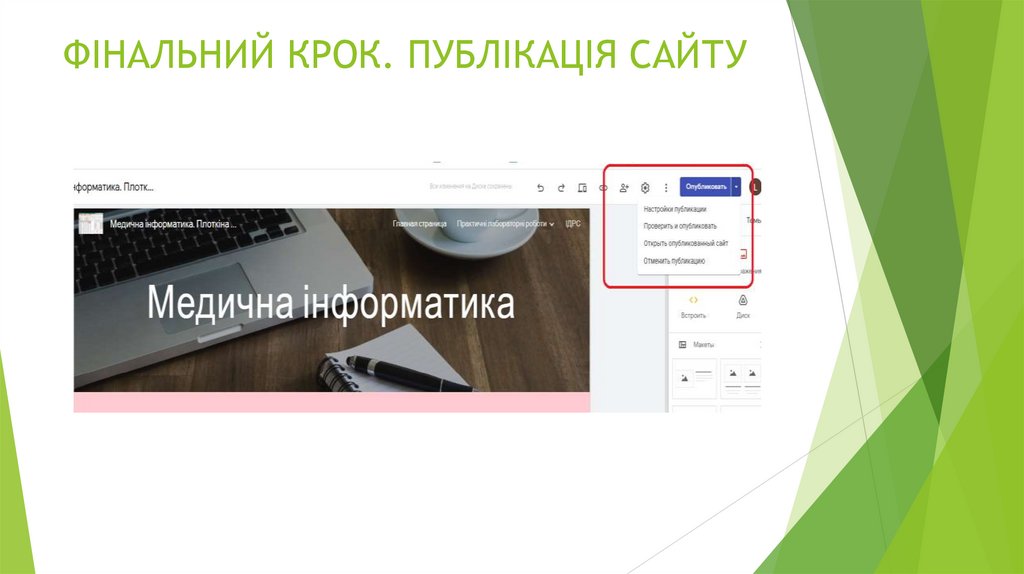
ФІНАЛЬНИЙ КРОК. ПУБЛІКАЦІЯ САЙТУ35.
ЩО Я ДОДАМ ДО СВОГО САЙТУ???Силабус
Робоча програма
Критерії оцінювання
Література
Анкетування (оцінка моєї роботи як викладача)
Анонси заходів, які я буду проводити (конференції, відкриті уроки,
мастер-класи)
Звіт про виконану роботу
Статті з моїми дослідженнями
Фотозвіти роботи
Контакти




































 Образование
Образование