Похожие презентации:
HTML - второй урок
1.
2.
2Что такое HTML?
Что такое тег?
Что такое атрибут и значение?
Парные и не парные теги?
ПО?
Структура документа.
Имя документа.
Теги …
Какие теги вам еще нужны для работы?
3.
HTML - Языкразметки
гипертекста
HyperText Markup Language
4.
Структура (скелет)HTML документа
<HTML>
<HEAD>
…
</HEAD>
<BODY>
…
</BODY>
</HTML>
5.
<hr> - горизонтальные линииИспользуются для разбиения web –
страницы на отдельные части.
Тег <hr> имеет некоторые атрибуты:
Align – выравнивание;
Width – ширина;
Size — размер (толщина);
Color - цвет
6.
Пример:<hr align="center " width="10%"size="60"color="#006400" >
<hr align="right" width="5%" size="10" color="red" >
7.
Ваш сайт будет безжизненым?Пример:
8.
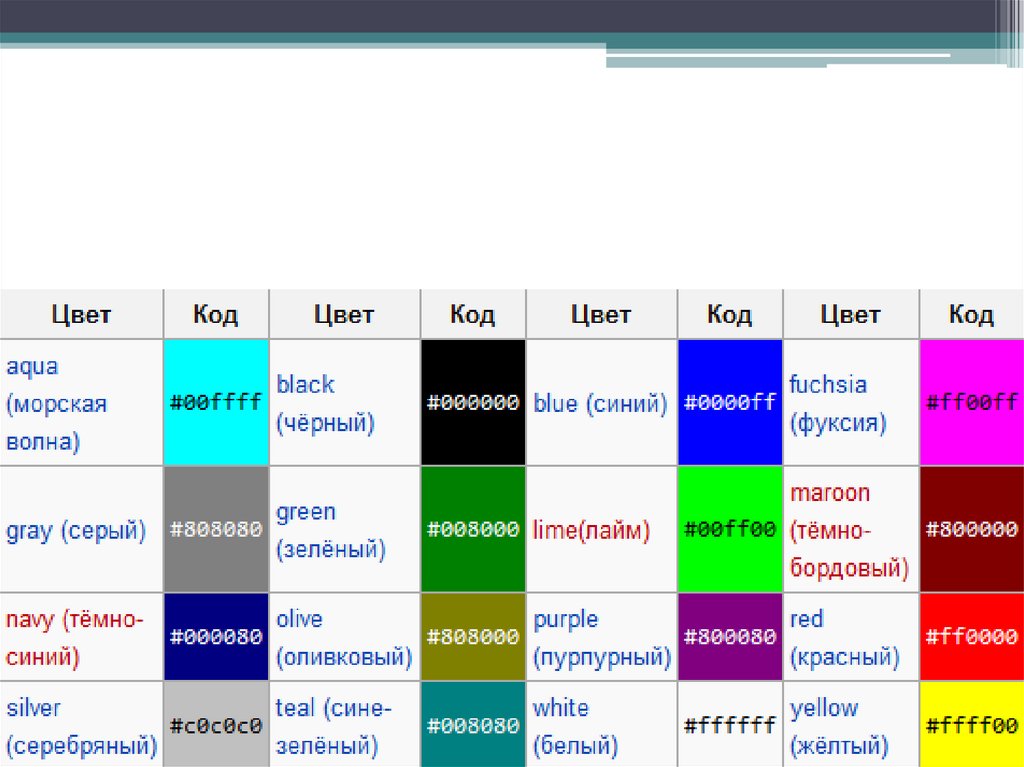
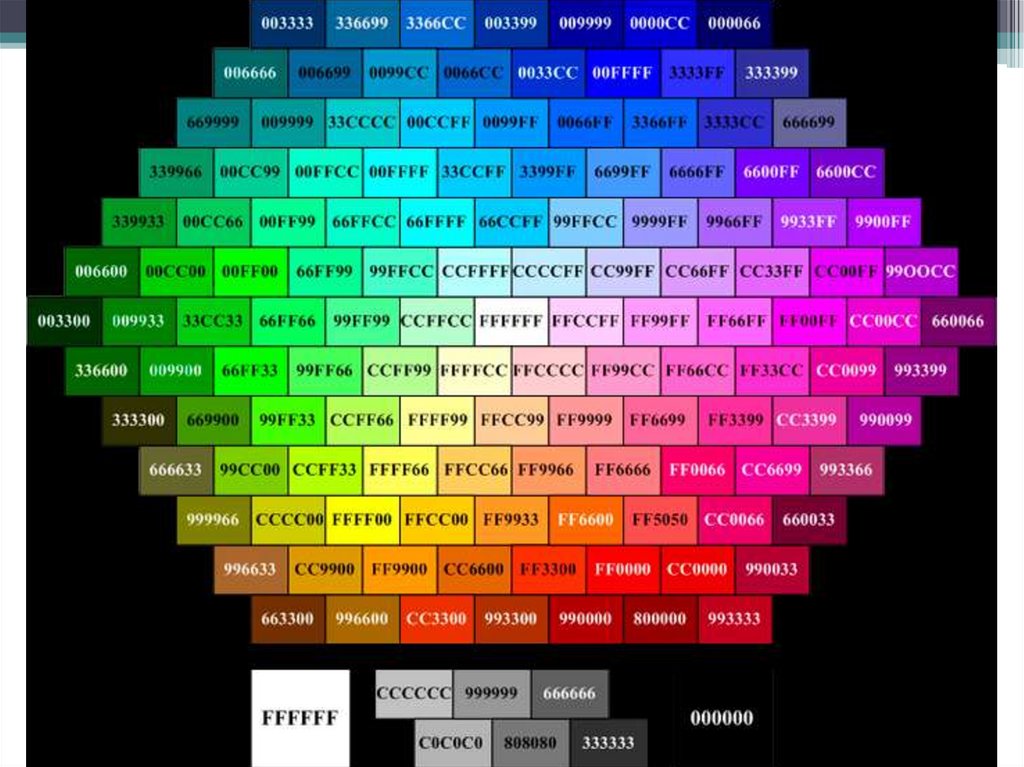
• В HTML-документе мы можем использоватькак английские названия цветов, так и их
шестнадцатеричный
9.
10.
11.
Стиль шрифта• Для задания стиля шрифта используется
парный тег <font></font>
имеет несколько атрибутов:
12.
1) face - задает шрифт, которымбудет напечатан текст.
Пример:
<font face="Times New Roman« >
Tекст</font>;
<font face="Arial">Tекст</font>;
<font face="Verdana">Tекст</font>.
13.
2) size - задает размер текста.Принимает значение от 7 до 1 в
порядке убывания
Пример:
<font size=“1">Пример 1</font>
<font size=“2">Пример 2</font>
<font size=“3">Пример 3</font>
<font size=“7">Пример 7</font>
14.
3) color - выделение текстанекоторым цветом.
• Вернемся к тегу Font
15.
Пример:<font color="red">Красный</font>
<font color="#FF0000">Красный</font>
16.
Цвет текста всей страницы:<body text="#336699">
Это значит, что весь текст страницы будет
синим, кроме текста, для которого мы
специально прописали <font></font> (если
цвет в <body> не задавать, то по умолчанию
он будет черным).
17.
Цвет фона• Цвет фона всей Web–страницы можно
сделать цветным с помощью атрибута
bgcolor, который записывается рядом с
открывающим тэгом body.
18.
Пример:<body bgcolor=”red”> (использовано название
цвета)
<body bgcolor=”#FF0000”> (использован
шестнадцатеричный вид цвета)
19.
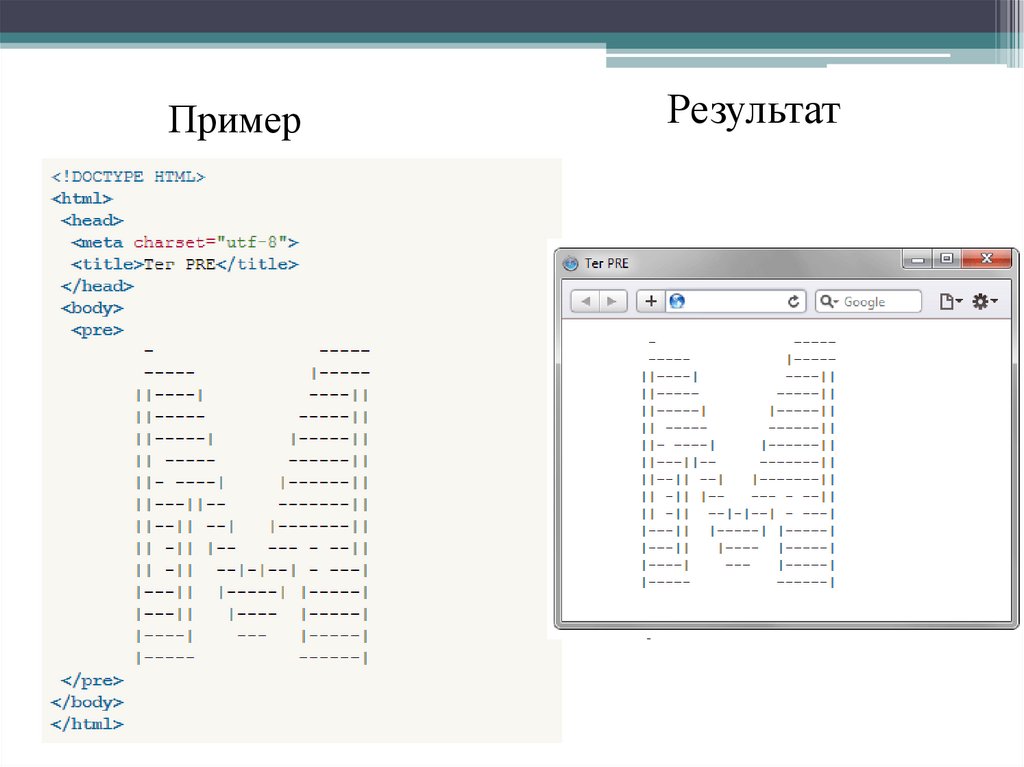
Предформатированный текст<pre> "текст" </pre>
Вывод текста на экран так, как он записан в HTMLкоде, – со всеми пробелами и разбивкой на
строки, имеющимися в исходном тексте.
20.
ПримерРезультат
21.
Пробел:" " Данная сущность просто заменяет
символ пробела:
Красная строка:
Текст
22.
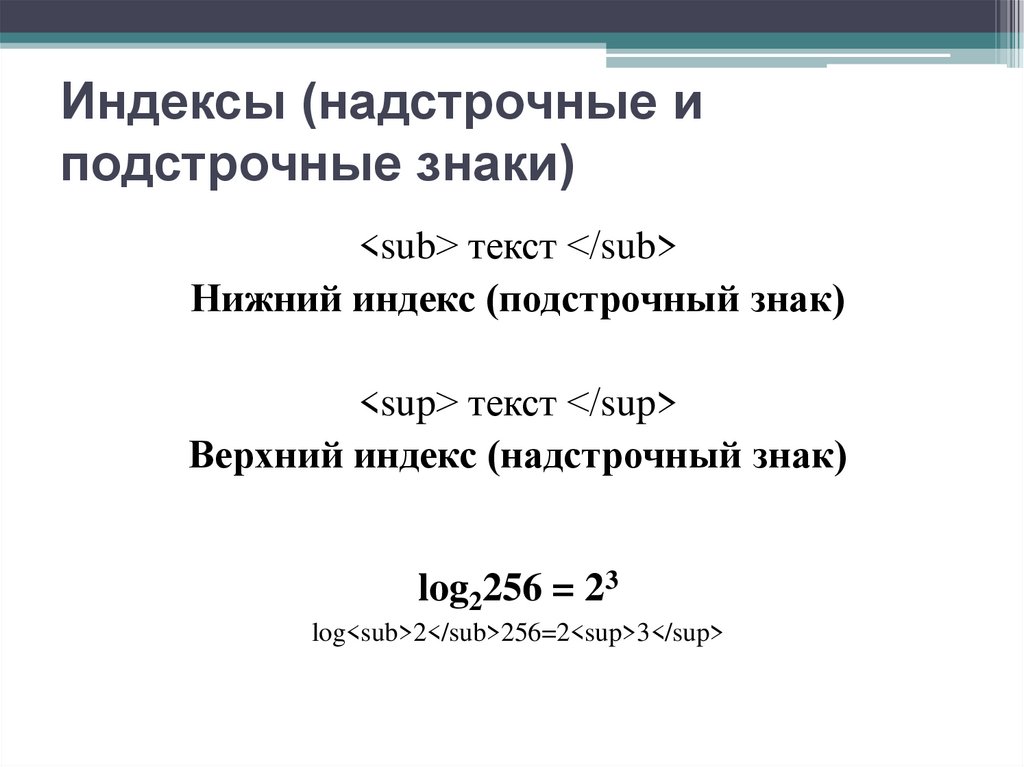
Индексы (надстрочные иподстрочные знаки)
<sub> текст </sub>
Нижний индекс (подстрочный знак)
<sup> текст </sup>
Верхний индекс (надстрочный знак)
log2256 = 23
log<sub>2</sub>256=2<sup>3</sup>
23.
24.
Вы можете создать свой сайт?!
























 Интернет
Интернет