Похожие презентации:
Лучший адаптивный самописный WEB-сайт
1.
Презентация о проделаннойработе в номинации
«Лучший адаптивный
самописный WEB-сайт»
РАБОТУ ВЫПОЛНИЛ:
УЧЕНИК 9Б КЛАССА
ШКОЛА №129
Г.КАЗАНЬ ПРИВОЛЖСКИЙ РАЙОН
2.
Мой сайтпосвящен теме
искусственного
интеллекта в
играх.
3.
Сначала создал файлыформата html и css. Затем сразу
начал работу в html
4.
Сначала обработал картинку дляшапки в Photoshop
5.
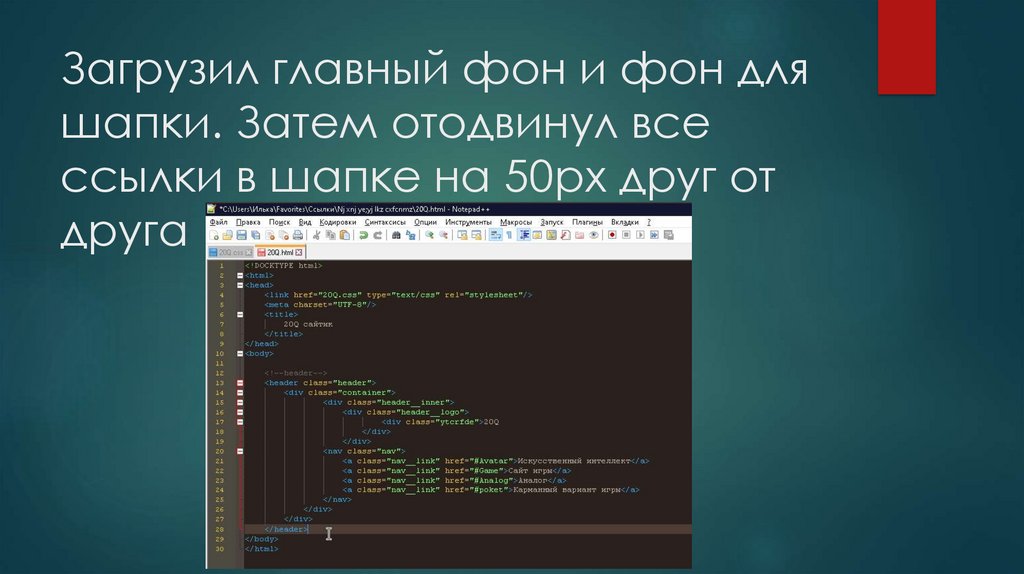
Загрузил главный фон и фон дляшапки. Затем отодвинул все
ссылки в шапке на 50px друг от
друга
6.
В целом шапка была готова, но чего-то все-равноне хватало. Я добавил рамку желтого цвета с
помощью свойства border. И вот теперь шапка
была готова.
7.
Но всё ещё не было никакойинформации. Всё последующее
время я потратил на поиск и
добавление информации.
8.
Файлы css япока почти не
трогал, только
прописал
нижнюю рамку
для шапки. Вот
и закончил я
добавление
информации.
9.
Прописал для каждого своего абзацатеги div и задал им классы. Тут
началась работа в css. Это было
сложно, но интересно.
10.
Задал каждому своему классурамку сверху снизу, закруглил их
с помощью border-radius на 30px
и сделал их голубого цвета
11.
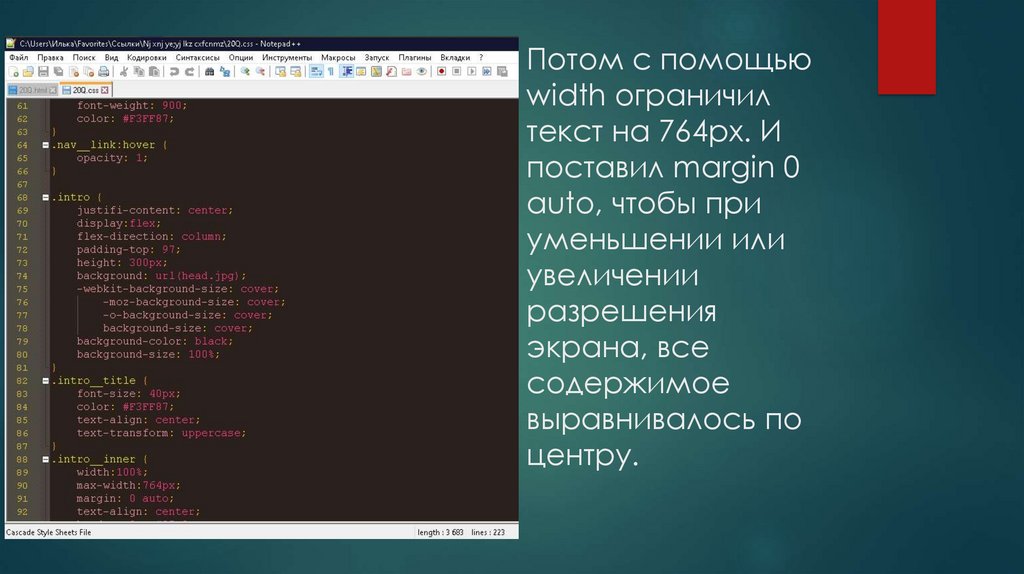
Потом с помощьюwidth ограничил
текст на 764px. И
поставил margin 0
auto, чтобы при
уменьшении или
увеличении
разрешения
экрана, все
содержимое
выравнивалось по
центру.
12.
На данном слайде вы можетевидеть мой готовый проект, на
создание которого у меня ушло 4
дня.












 Интернет
Интернет