Похожие презентации:
Web - фреймворк (лекция 12)
1.
Лекция 12.Web-фреймворк
Содержание
1.
Понятие фреймворка.
2.
Django.
3.
Типы веб-фреймворков.
2.
1. Понятие фреймворка.Классический веб-разработчик проходит такой путь:
1. Пишет веб-приложение с нуля.
2. Пишет еще одно веб-приложение с нуля.
3. Осознает, что первое веб-приложение имеет много общего со вторым.
4. Перерабатывает код так, чтобы некоторые вещи из первого приложения
можно было использовать повторно во втором.
5. Повторяет шаги 2–4 несколько раз.
6. Понимает, что он придумал фреймворк.
3.
1. Понятие фреймворка.Имеет смысл рассмотреть структуру веб-приложения, написанного на языке
Python без применения фреймворка.
Один из самых простых и незамысловатых способов создать веб-приложение на
Python с нуля – это воспользоваться стандартом Common Gateway Interface (CGI).
Сделать это можно, в общих чертах, следующим образом:
создайте сценарий на языке Python, который будет возвращать HTML,
сохраните его на веб-сервере с расширением .cgi,
зайдите на эту страницу с помощью броузера.
4.
1. Понятие фреймворка.Пример CGI-сценария на языке Python, который выводит названия десяти
свежеизданных книг из базы данных
5.
1. Понятие фреймворка.Сначала, чтобы удовлетворить требования CGI, сценарий выводит строку
«Content-Type», а за ней – пустую строку.
Далее выводится вводная часть HTML-документа, устанавливается
соединение с базой данных и выполняется запрос, который выбирает из базы
данных названия десяти книг, изданных последними.
Перебирая в цикле данные о книгах, сценарий генерирует HTML-список из их
названий.
В заключение выводится оставшаяся часть HTML-документа, после чего
закрывается соединение с базой данных.
6.
1. Понятие фреймворка.Однако этому подходу присущ целый ряд проблем и неудобств:
Как быть, если к базе данных нужно подключаться из разных мест в приложении?
Очевидно, было бы крайне нежелательно дублировать код, выполняющий
соединение с базой данных, в каждом CGI-сценарии. Правильнее было бы вынести
его в общую функцию.
Так ли уж надо разработчику помнить о выводе строки «Content-Type» и о
необходимости закрывать соединение с базой данных? Необходимость писать
подобный повторяющийся во многих местах код только снижает продуктивность
программиста и создает лишнюю возможность сделать ошибку. Такого рода
инициализацию и очистку лучше поручить каким-нибудь общим компонентам
системы.
Что если код будет эксплуатироваться в разных условиях, например будут меняться
база данных и пароль доступа к ней? Здесь не обойтись без средства,
позволяющего задавать свои настройки конфигурации для каждого случая. Что
если веб-дизайнер, не умеющий программировать на языке Python, захочет
изменить дизайн страницы? Один неверно набранный символ – и все приложение
перестает работать. В идеале логика работы страницы – выборка названий книг из
базы данных – должна быть отделена от ее HTML-представления, чтобы дизайнер
мог редактировать последнюю, не затрагивая первую.
7.
1. Понятие фреймворка.Именно такие задачи и призван решать веб-фреймворк.
Он предоставляет готовый набор взаимосвязанных компонентов для
программирования приложений, помогая сосредоточиться на написании ясного,
удобного для сопровождения кода и не изобретать каждый раз велосипед.
А теперь рассмотрим пример, демонстрирующий разницу между описанным
подходом и решением на основе веб-фреймворка.
Далее показано, как можно было бы написать тот же код, если воспользоваться
Django.
Отметим, что проект разбит на три Python-файла (models.py, views.py, urls.py) и
один HTML-шаблон (latest_books.html):
8.
1. Понятие фреймворка.9.
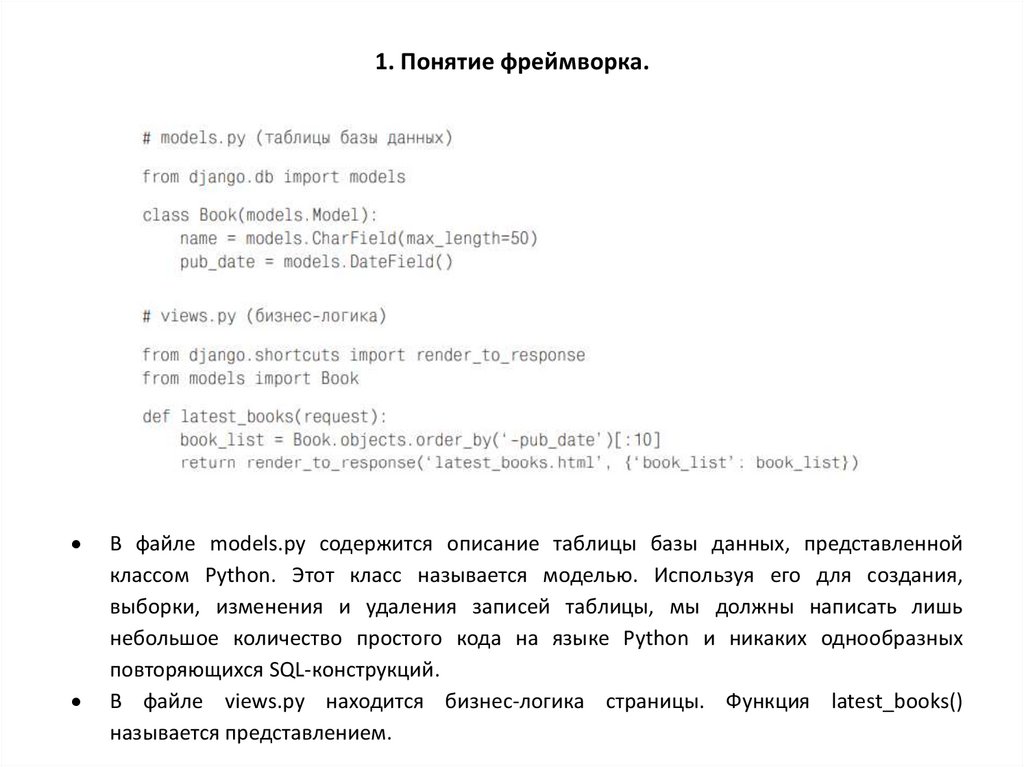
1. Понятие фреймворка.В файле models.py содержится описание таблицы базы данных, представленной
классом Python. Этот класс называется моделью. Используя его для создания,
выборки, изменения и удаления записей таблицы, мы должны написать лишь
небольшое количество простого кода на языке Python и никаких однообразных
повторяющихся SQL-конструкций.
В файле views.py находится бизнес-логика страницы. Функция latest_books()
называется представлением.
10.
1. Понятие фреймворка.В файле urls.py описывается, какое
представление следует вызывать для URL,
заданного в виде шаблона. В данном случае
URL, заканчивающийся на /latest/, будет
обрабатываться функцией latest_books().
Другими словами, если ваш сайт находится в
домене example.com, то любое посещение
URL
http://example.com/latest/
будет
обработано функцией latest_books().
Файл latest_books.html – это HTML-шаблон,
описывающий дизайн страницы. В нем
используется специальный язык шаблонов,
включающий
основные
логические
конструкции, например {% for book in
book_list %}.
11.
1. Понятие фреймворка.Описанные выше файлы в совокупности представляют собой разновидность
шаблона проектирования
Модель-Представление-Контроллер (Model-View-Controller – MVC).
MVC – это такой способ разработки программного обеспечения, при котором код
определения и доступа к данным (модель) отделен от логики взаимодействия с
приложением (контроллер), которая, в свою очередь, отделена от
пользовательского интерфейса (представление).
12.
1. Понятие фреймворка.Главное достоинство такого подхода состоит в том, что компоненты слабо
связаны.
У каждого компонента веб-приложения, созданного на базе Django, имеется
единственное назначение, поэтому его можно изменять независимо от
остальных компонентов.
Например:
Разработчик может изменить URL некоторой части приложения, и это
никак не скажется на ее реализации.
Дизайнер может изменить HTML страницы, не трогая генерирующий ее
код на языке Python.
Администратор базы данных может переименовать таблицу базы данных
и описать это изменение в одном-единственном месте, а не заниматься
контекстным поиском и заменой в десятках файлов.
13.
1. Понятие фреймворка.Фреймворки — это не библиотеки
Библиотека — это более простой компонент архитектуры программного
обеспечения.
Программная библиотека может быть использована просто как набор подсистем
близкой функциональности, не влияя на архитектуру основного программного
продукта и не накладывая на неё никаких ограничений.
Фреймворк же не просто даёт разработчику нужный функционал, но ещё и
диктует правила построения архитектуры приложения, задавая на начальном
этапе разработки поведение по умолчанию, формируя каркас, который нужно
будет расширять и изменять согласно указанным требованиям.
Фреймворк также может включать вспомогательные программы, библиотеки
кода, язык сценариев и другое ПО, облегчающее разработку и объединение
разных компонентов большого программного проекта.
14.
2. Django.Django — это высокоуровневый Python веб-фреймворк, который позволяет
быстро создавать безопасные и поддерживаемые веб-сайты.
Он бесплатный и с открытым исходным кодом, имеет растущее и активное
сообщество, отличную документацию и множество вариантов как бесплатной,
так и платной поддержки.
Django помогает писать программное обеспечение, которое будет:
1. Полным
Django следует философии «Всё включено» и предоставляет почти всё, что
разработчики могут захотеть сделать «из коробки». Поскольку всё, что вам
нужно, является частью единого «продукта», всё это безупречно работает
вместе, соответствует последовательным принципам проектирования и имеет
обширную и актуальную документацию.
15.
2. Django.2. Разносторонним
Django может быть (и был) использован для создания практически любого типа
веб-сайтов — от систем управления контентом и wiki до социальных сетей и
новостных сайтов.
Он может работать с любой клиентской средой и может доставлять контент
практически в любом формате (включая HTML, RSS-каналы, JSON, XML и т. д.).
Хотя Django предоставляет решения практически для любой функциональности,
которая вам может понадобиться (например, для нескольких популярных баз
данных, шаблонизаторов и т. д.), внутренне он также может быть расширен
сторонними компонентами, если это необходимо.
16.
2. Django.3. Безопасным
Django помогает разработчикам избежать многих распространённых ошибок
безопасности, предоставляя фреймворк, разработанный чтобы «делать
правильные вещи» для автоматической защиты сайта.
Например, Django предоставляет безопасный способ управления учётными
записями пользователей и паролями, избегая распространённых ошибок, таких
как размещение информации о сеансе в файлы cookie, где она уязвима (вместо
этого файлы cookie содержат только ключ, а фактические данные хранятся в базе
данных) или непосредственное хранение паролей вместо хэша пароля.
17.
2. Django.4. Масштабируемым
Django использует компонентную “shared-nothing” архитектуру (каждая её часть
независима от других и, следовательно, может быть заменена или изменена,
если это необходимо).
Чёткое разделение частей означает, что Django может масштабироваться при
увеличении трафика, путём добавления оборудования на любом уровне:
серверы кеширования, серверы баз данных или серверы приложений.
Одни из самых загруженных сайтов успешно масштабировали Django (например,
Instagram и Disqus).
18.
2. Django.5. Удобным в сопровождении
Код Django написан с использованием принципов и шаблонов проектирования,
которые поощряют создание поддерживаемого и повторно используемого кода.
В частности, в нём используется принцип «Don't Repeat Yourself» (DRY, «не
повторяйся»), поэтому нет ненужного дублирования, что сокращает объём кода.
Django также способствует группированию связанных функциональных
возможностей в повторно используемые «приложения» и, на более низком
уровне, группирует связанный код в модули (в соответствии с шаблоном Model
View Controller (MVC)).
19.
2. Django.6. Переносным
Django написан на Python, который работает на многих платформах.
Это означает, что вы не привязаны к какой-либо конкретной серверной
платформе и можете запускать приложения на многих версиях Linux, Windows и
Mac OS X.
Кроме того, Django хорошо поддерживается многими веб-хостингами, которые
часто предоставляют определённую инфраструктуру и документацию для
размещения сайтов Django.
20.
2. Django.Веб-фреймворки часто можно поделить на "гибкие" и "негибкие".
Негибкие - это те, у которых есть "правильный путь" для решения какой-либо
конкретной задачи.
Они часто поддерживают быстрое развёртывание в определённой области
(решение проблем определённого типа), потому что правильный способ сделать
что-либо обычно хорошо понимается и хорошо документируется.
Однако они могут быть менее гибкими при решении проблем за пределами их
основной сферы и, как правило, предлагают меньше вариантов того, какие
компоненты и подходы они могут использовать.
21.
2. Django.Напротив, у гибких фреймворков гораздо меньше ограничений на лучший
способ склеивания компонентов для достижения цели или даже того, какие
компоненты следует использовать.
Они облегчают разработчикам использование наиболее подходящих
инструментов для выполнения конкретной задачи, хотя и за счёт того, что вам
нужно самим найти эти компоненты.
Django «умеренно гибкий» и, следовательно, обеспечивает «лучшее из обоих
миров».
Он предоставляет набор компонентов для обработки большинства задач вебразработки и один (или два) предпочтительных способа их использования.
Однако такая архитектура Django означает, что вы обычно можете выбирать из
нескольких различных опций или при необходимости добавлять поддержку для
совершенно новых.
22.
2. Django.Порядок выполняемых действий
На традиционном информационном веб-сайте веб-приложение ожидает HTTPзапросы от веб-браузера (или другого клиента).
Когда запрос получен, приложение разрабатывает то, что необходимо на основе
URL-адреса и, возможно, данных в POST или GET запросах.
В зависимости от того, что требуется, далее он может читать или записывать
информацию из базы данных или выполнять другие задачи, необходимые для
удовлетворения запроса.
Затем приложение вернёт ответ веб-браузеру, часто динамически создавая
HTML-страницу для отображения в браузере, вставляя полученные данные в
HTML-шаблон.
23.
2. Django.Веб-приложения, написанные на Django, обычно группируют код, который
обрабатывает каждый из этих шагов, в отдельные файлы:
24.
2. Django.URLs:
Хотя можно обрабатывать запросы с каждого URL-адреса с помощью одной
функции, гораздо удобнее писать отдельную функцию для обработки каждого
ресурса.
URL-маршрутизатор используется для перенаправления HTTP-запросов в
соответствующее представление на основе URL-адреса запроса.
Кроме того, URL-маршрутизатор может извлекать данные из URL-адреса в
соответствии с заданным шаблоном и передавать их в соответствующую
функцию отображения (view) в виде аргументов.
View:
View (англ. «отображение») — это функция обработчика запросов, которая
получает HTTP-запросы и возвращает ответы.
Функция view имеет доступ к данным, необходимым для удовлетворения
запросов, и делегирует ответы в шаблоны через модели.
25.
2. Django.Models:
Модели представляют собой объекты Python, которые определяют структуру
данных приложения и предоставляют механизмы для управления (добавления,
изменения, удаления) и выполнения запросов в базу данных.
Templates:
Template (англ. «шаблон») — это текстовый файл, определяющий структуру или
разметку страницы (например, HTML-страницы), с полями для подстановки,
которые используются для вывода актуального содержимого.
View может динамически создавать HTML-страницы, используя HTML-шаблоны и
заполняя их данными из модели (model). Шаблон может быть использован для
определения структуры файлов любых типов, не обязательно HTML.
26.
2. Django.Команда создания проекта startproject создает каталог с файлами:
Их назначение:
__init__.py: этот файл необходим для того, чтобы
Python рассматривал каталог mysite как пакет (группу
Python-модулей).
manage.py: эта командная утилита позволяет
различными способами взаимодействовать с проектом
Django. Изменять этот файл не следует, он создан в
каталоге проекта исключительно для удобства.
settings.py: параметры настройки данного проекта
Django.
urls.py: URL-адреса для данного проекта Django. Это
«оглавление» вашего сайта.
27.
2. Django.Отправка запроса в правильное view (urls.py)
Сопоставитель URL-адресов обычно содержится в файле urls.py.
В примере сопоставитель (urlpatterns) определяет список сопоставлений между
маршрутами (определёнными URL-шаблонами) и соответствующими функциями
отображения (view). Если получен HTTP-запрос, который имеет URL-адрес,
соответствующий определённому шаблону, то затем будет вызвана связанная
функция отображения (view) и передана в запрос.
28.
2. Django.Объект urlpatterns является списком функций path() и/или re_path() (в Python
списки определяются с помощью квадратных скобок, внутри которых элементы
разделены запятыми и могут содержать необязательную завершающую запятую.
Например: [item1, item2, item3,]).
Первый аргумент в обоих методах - маршрут (шаблон), который будет
сопоставлен. В методе path() угловые скобки используются для определения
частей URL-адреса, которые будут захвачены и переданы в функцию
отображения (view) в качестве именованных аргументов. Функция re_path()
использует гибкий подход к сопоставлению с шаблоном, известный как
регулярное выражение.
Второй аргумент — это ещё одна функция, которая будет вызываться при
сопоставлении шаблона. Обозначение views.book_detail указывает, что функция
называется book_detail() и может быть обнаружена в модуле с именем views (т.е.
внутри файла с именем views.py).
29.
2. Django.Обработка запроса (views.py)
Отображения (views) — это сердце веб-приложения, принимающего HTTPзапросы от веб-клиентов и возвращающего HTTP-ответы. Между этим они
используют другие ресурсы фреймворка для доступа к базам данных, шаблонам
визуализации и т. д.
В приведённом примере показана минимальная функция представления index(), которая
могла быть вызвана нашим сопоставителем URL-адресов в предыдущем разделе. Как и все
функции отображения (view), она получает объект HttpRequest в качестве параметра (request)
и возвращает объект HttpResponse. В этом случае мы ничего не делаем с запросом, и наш
ответ просто возвращает жёстко запрограммированную строку.
30.
2. Django.Определение данных модели (models.py)
Веб-приложения Django обрабатывают и запрашивают данные через объекты
Python, называемые моделями.
Модели определяют структуру хранимых данных, включая типы полей и,
возможно, их максимальный размер, значения по умолчанию, параметры списка
выбора, текст справки для документации, текст меток для форм и т. д.
Определение модели не зависит от используемой базы данных — ваши модели
будут работать в любой из них.
После того как вы выбрали базу данных, которую хотите использовать, вам не
нужно напрямую обращаться к ней — вы просто пишете свою структуру модели и
другой код, а Django выполняет всю «грязную работу» по обращению к базе
данных за вас.
31.
2. Django.В приведённом ниже фрагменте кода показана очень простая модель Django для
объекта Team. Класс Team наследуется от класса models.Model. Он определяет
имя команды и командный уровень в качестве полей символов и задаёт
максимальное количество символов, которые могут быть сохранены для каждой
записи. Team_level может быть одним из нескольких значений, поэтому мы
определяем его как поле выбора и предоставляем сопоставление между
отображаемыми вариантами и хранимыми данными вместе со значением по
умолчанию.
Мы имеем класс Team,
который
происходит
от
класса Model. Это означает,
что эта модель будет
содержать
все
методы
модели, но мы также можем
дать
ей
специализированные
возможности.
В
данной
модели
определяем
поля
базы
данных, в которой будем
хранить данные, присваивая
им
конкретные
имена.
Django
использует
эти
определения,
включая
имена полей, для создания
основной базы данных.
32.
2. Django.Запросы данных (views.py)
Модель Django предоставляет простой API запросов для поиска в базе данных.
Поиск может осуществляться по нескольким полям одновременно, используя
различные критерии (такие как exact («точный»), case-insensitive («без учёта
регистра»), greater than («больше чем») и т. д.), и может поддерживать сложные
выражения (например, вы можете указать поиск в командах U11, у которых есть
имя команды, начинающееся с «Fr» или заканчивается на «al»).
33.
2. Django.Фрагмент кода показывает функцию view (обработчик ресурсов) для
отображения всех команд U09. Выделенная жирным строка показывает, как мы
можем использовать модель API-запросов для того, чтобы отфильтровать все
записи, где поле team_level в точности содержит текст 'U09' (обратите внимание,
как эти критерии передаются функции filter() в качестве аргумента с именем поля
и
типом
соответствия,
разделённым
двойным
подчёркиванием:
team_level__exact).
Данная функция использует
функцию render() для того,
чтобы
создать
HttpResponse,
который
будет отправлен назад
браузеру.
Эта
функция
является
ярлыком;
она
создаёт
HTML-файл,
комбинируя
указанный HTML-шаблон и
некоторые данные для
вставки
в
шаблон
(предоставляется
в
переменной с именем
«context»).
34.
2. Django.Вывод данных (HTML-шаблоны)
Системы шаблонов позволяют указать структуру выходного документа, используя
заполнители для данных, которые будут вставлены при генерировании
страницы.
Шаблоны часто используются для создания HTML, но также могут создавать
другие типы документов.
Django «из коробки» поддерживает как собственную систему шаблонов, так и
другую популярную библиотеку Python под названием Jinja2 (она также может
быть использована для поддержки других систем, если это необходимо).
35.
2. Django.Фрагмент кода показывает, как может
выглядеть
HTML-шаблон,
вызванный
функцией
render() из предыдущего
раздела.
Этот
шаблон
был
написан
с
предположением, что во время отрисовки
он будет иметь доступ к переменной
списка,
названной
youngest_teams
(содержащейся в контекстной переменной
внутри функции render() выше).
Внутри скелета HTML мы имеем
выражение, которое сначала проверяет,
существует
ли
переменная
youngest_teams, а затем повторяет её в
цикле for.
При каждом повторе шаблон отображает
значение team_name каждой команды в
элементе <li>.
36.
2. Django.Мы рассмотрели основные особенности, которые вы будете использовать почти
в каждом веб-приложении: сопоставление URL-адресов, отображение, модели и
шаблоны.
Также Django предоставляет несколько других вещей:
Формы: HTML-формы используются для сбора пользовательских данных
для обработки на сервере. Django упрощает создание, проверку и
обработку формы.
Аутентификация пользователя и разрешения: Django включает
надёжную систему аутентификации и авторизации пользователей,
которая была построена с учётом безопасности.
Кеширование: Создание динамического контента намного более
интенсивно (и медленнее), чем обслуживание статического
содержимого. Django обеспечивает гибкое кеширование, чтобы вы могли
хранить всю или часть отображаемой страницы, для того, чтобы она не
вызывалась повторно, за исключением случаев, когда это необходимо.
37.
2. Django.Админ-панель: Административная панель в Django включена по
умолчанию при создании приложения с использованием основного
каркаса. Это упрощает управление админкой администраторам сайта для
создания, редактирования и просмотра любых данных на вашем сайте.
Сериализация данных (преобразование в последовательную форму):
Django упрощает сериализацию и обслуживание ваших данных в таких
форматах как XML или JSON. Это может быть полезно при создании вебсервисов (веб-сайтов, которые исключительно служат для использования
данных другими приложениями или сайтами и сами ничего не
отображают) или при создании веб-сайта, на котором клиентский код
обрабатывает весь рендеринг данных.
38.
3. Типы веб-фреймворков.Классифицировать
основаниям:
фреймворки
для
задачам, которые они решают,
и размеру.
веб-приложений
можно
по
двум
39.
3. Типы веб-фреймворков.Бэкенд-фреймворки
Это фреймворки веб-разработки, которые работают на серверной стороне. В
основном они отвечают за отдельные, но критически важные части приложения,
без которых оно не сможет нормально работать.
Несколько фреймворков, а также языки, с которыми они работают:
Django — Python;
Symfony, Laravel — PHP;
Express.js — JavaScript;
Ruby on Rails — Ruby.
Правила и архитектура серверных фреймворков не даёт возможности
разработать веб-приложение с богатым интерфейсом.
Они ограничены в своей функциональности, однако вы всё равно можете
создавать простые страницы и разные формы.
Также они могут формировать выходные данные и отвечать за безопасность в
случае атак.
40.
3. Типы веб-фреймворков.Фронтенд-фреймворки
Фронтенд-фреймворки отвечают за внешний вид веб-приложения. В отличие от
серверных, они никак не связаны с логикой работы. Этот тип фреймворков
работает в браузере. С их помощью можно улучшать и внедрять новые
пользовательские интерфейсы, создавать разные анимации и одностраничные
приложения.
Некоторые из них:
Angular;
Vue.js;
Svelte;
React — формально это не фреймворк, а библиотека, но значение этого
инструмента так велико, что его постоянно сравнивают с другими вебфреймворками.
Все эти инструменты используют JavaScript.
41.
3. Типы веб-фреймворков.Фуллстек-фреймворки
Если фреймворк решает задачи и на серверной, и на клиентской стороне, то он
относится к категории фуллстек.
В качестве примера можно назвать Meteor. Обе его стороны — серверная и
клиентская — работают на JavaScript. Поэтому вы можете создавать и
использовать для них один и тот же код. Следующая особенность — «режим
реального времени». Когда вы что-то меняете в одном интерфейсе, изменения
происходят и в остальных.
К фуллстек также относятся фреймворки Next.js и Nuxt. Первый создан поверх
React.js, а второй работает на базе Vue.js. Такие веб-фреймворки могут быть
сложными для начинающих.
42.
3. Типы веб-фреймворков.Фреймворки и микрофреймворки
Фреймворки веб-разработки отличаются по размеру.
Существуют монструозные инструменты, которые предлагают решения для
всего. Более легковесные варианты специализируются на решении конкретных
задач.
Такие
фреймворки
называются
микрофреймворками.
Их
функциональность расширяется с помощью сторонних приложений. Вы можете
создавать на их основе небольшие проекты или совместить микрофреймворк с
большим фреймворком.
Например, если ваше приложение основано на Django и вам нужны веб-сокеты,
то вы можете воспользоваться микрофреймворком aiohttp.
Другой пример: если ваше приложение не очень большое и вам нужна только
простая маршрутизация URL и шаблоны с несложным контекстом, вы можете
использовать Flask с Jinja2 (или другим шаблонизатором) вместо Django.
43.
3. Типы веб-фреймворков.Архитектура веб-фреймворков
Архитектура почти всех популярных веб-фреймворков основана
декомпозиции нескольких отдельных слоёв (приложения, модули и т.д.).
на
Это означает, что вы можете расширять функциональность, исходя из своих
потребностей, и использовать изменённую версию вместе с кодом фреймворка
или добавлять сторонние приложения.
Существует множество open-source сообществ и коммерческих организаций,
которые создают приложения или расширения для популярных фреймворков,
например, Django REST Framework, ng-bootstrap и т.д.
44.
3. Типы веб-фреймворков.Большая часть фреймворков веб-приложений реализует шаблон проектирования
Model-View-Controller (MVC). Однако, также могут использоваться и другие
шаблоны, например, Model-View-Presenter (Backbone.js) или Model-ViewViewModel (Knockout.js).
Модель содержит все данные и уровни
бизнес-логики, её правила и функции.
Представление отвечает за визуальное
отображение данных.
Контроллер
преобразует
входные
данные в команды для Модели и
Представления.
45.
3. Типы веб-фреймворков.Веб-фреймворки можно также по уровню абстракции условно разделить на 3
типа:
1. Основанные на запросах: фреймворк непосредственно обрабатывает
входящие запросы. Сохранение состояния происходит за счёт серверных
сессий. Примеры: Django, Ruby on Rails, Struts, Grails.
2. Основанные на компонентах: фреймворк абстрагирует обработку
запросов внутри стандартных компонентов и самостоятельно следит за
состоянием. Своим поведением данные фреймворки напоминают
стандартные программные графические интерфейсы. Примеры:
JavaServer Faces, Tapestry, Wicket.
3. Rich Internet Application-фреймворк: служат для разработки
полноценных приложений, запускаемых внутри браузера. Пример:
Apache Flex.
46.
3. Типы веб-фреймворков.Особенности веб-фреймворков
Некоторые общие особенности, которые делают фреймворки для вебприложений многофункциональными и удобными на практике:
Веб-кэширование — помогает хранить разные документы и позволяет избежать
перегрузки сервера. Пользователи могут использовать его в различных системах
при соблюдении нескольких условий. Он также работает на стороне сервера.
Например, вы можете заметить ссылки на кэшированный контент на странице
результатов поиска Google.
Скаффолдинг — веб-фреймворки могут автоматически сгенерировать типичные
части приложения или даже всю структуру проекта, это важно для начинающих.
Такой подход позволяет существенно увеличить скорость разработки и
стандартизирует кодовую базу.
Система веб-шаблонов — набор разных методологий и программного
обеспечения, реализованных для создания и развёртывания веб-страниц. Для
обработки веб-шаблонов используются шаблонизаторы. Они являются
инструментом фреймворка, отвечающим за веб-публикацию.
47.
3. Типы веб-фреймворков.Безопасность — есть множество средств для идентификации и разрешения или
отклонения доступа к различным функциям веб-фреймворка. Инструменты
безопасности также помогают распознать профили, которые используют
приложение, чтобы избежать кликджекинга — механизма обмана, при котором
злоумышленник получает доступ к конфиденциальной информации
пользователя и даже его устройствам.
Сопоставление URL — если вы хотите упростить индексацию поисковыми
движками, в то же время используя привлекательное название для сайта, то эта
функция фреймворков — то, что вам нужно. Также сопоставление URL может
облегчить доступ к адресам ваших сайтов.
Приложения — фреймворки позволяют разрабатывать разные веб-приложения.
Наиболее распространённые инструменты используются для создания блогов,
форумов, универсальных веб-сайтов, систем управления контентом (CMS).
48.
3. Типы веб-фреймворков.Плюсы фреймворков
Разработка на фреймворке (в отличие от самописных решений)
позволяет добиться простоты сопровождаемости проекта.
Возможна (и относительно проста) реализация любых бизнес-процессов,
а не только тех, которые изначально заложены в систему. Также проекты
на базе фреймворков легко масштабируемы и модернизируемы.
Решения на фреймворках, как правило, работают значительно быстрее и
выдерживают большую нагрузку, чем CMS и самописные системы.
Именно поэтому много популярных интернет-магазинов работают не на
коробочных CMS, а на фреймворках. По уровню безопасности решения
на фреймворках значительно превосходят самописные системы и
сравнимы с CMS (как правило, сайты на фреймворках даже безопаснее).
49.
3. Типы веб-фреймворков.Минусы фреймворков
Сроки разработки типового функционала на фреймворках больше, чем
при использовании CMS. Фреймворки содержат только базовые
компоненты бизнес-логики уровня приложения, поэтому многие функции
реализовываются индивидуально.
Для разработки на фреймворке требуется понимание бизнес-процессов,
которые требуется реализовать. Например, если в CMS уже есть некий
предустановленный процесс обработки заказов, то фреймворки такого не
предоставляют.
50.
3. Типы веб-фреймворков.Экономическая эффективность и целесообразность использования фреймворков
С точки зрения бизнеса разработка на фреймворке почти всегда экономически
эффективнее и качественнее по результату, нежели написание проекта на чистом языке
программирования без использования каких-либо платформ.
Разработка без использования платформы может быть правильным решением только в
двух случаях — либо проект совсем простой и не требующий дальнейшего развития, либо
очень нагруженный и требует очень низкоуровневой оптимизации (например, веб-сервисы
с десятками тысяч обращений в секунду).
Во всех других случаях разработка на программной платформе быстрее и качественнее.
Если сравнивать фреймворки с другими классами платформ — SaaS, CMS или CMF — то
фреймворки значительно эффективнее использовать в проектах со сложной бизнеслогикой и с высокими требованиями к скорости работы, надёжности и безопасности.
Но в простых и типовых проектах без значимых требований скорость и стоимость
разработки на фреймворке будет выше, нежели на SaaS или CMS.
51.
3. Типы веб-фреймворков.Технические преимущества фреймворков
Одним из главных преимуществ в использовании фреймворков является то, что
фреймворк определяет унифицированную структуру для построенных на его
базе приложений.
Поэтому приложения на фреймворках значительно проще сопровождать и
дорабатывать, так как стандартизированная структура организации компонентов
понятна всем разработчикам на этой платформе и не требуется долго
разбираться в архитектуре, чтобы понять принцип работы приложения или найти
место реализации того или иного функционала.
Большинство фреймворков для разработки веб-приложений использует
парадигму MVC (модель-представление-контроллер) — то есть очень во многих
фреймворках идентичный подход к организации компонентов приложения и это
ещё больше упрощает понимание архитектуры приложения даже на незнакомом
разработчику фреймворке.
52.
3. Типы веб-фреймворков.Проектирование архитектуры ПО при разработке на фреймворке тоже очень
упрощается — в методологиях фреймворков обычно заложены лучшие практики
программной инженерии и просто следуя этим правилам можно избежать
многих проблем и ошибок в проектировании.
По сути, фреймворк — это множество конкретных и абстрактных классов,
связанных между собой и упорядоченных согласно методологии фреймворка.
Конкретные классы обычно реализуют взаимные отношения между классами, а
абстрактные классы представляют собой точки расширения, в которых
заложенный во фреймворк базовый функционал может быть использован «как
есть» или адаптирован под задачи конкретного приложения.
Для обеспечения расширения возможностей в большинстве фреймворков
используются
техники
объектно-ориентированного
программирования:
например, части приложения могут наследоваться от базовых классов
фреймворка или отдельные модули могут быть подключены как примеси.
53.
3. Типы веб-фреймворков.Экосистемы веб-фреймворков также богаты на готовые реализации многих
функциональных возможностей.
Разработчикам при работе над типовыми задачами не надо «изобретать
велосипеды», так как они могут воспользоваться уже созданной сообществом
реализацией.
А это не только сокращает затраты времени и денег, но и позволяет добиться
более высокой стабильности решения — компонент, который используется и
дорабатывается тысячами других разработчиков обычно более качественно
реализован и лучше протестирован на всевозможных сценариях, нежели
решение, которое может в адекватные сроки разработать один разработчик или
даже небольшая команда.






















































 Программное обеспечение
Программное обеспечение








