Похожие презентации:
Разработка Web-приложений на Angular JS
1.
Разработка Web-приложенийна Angular JS
Докладчик:
Левицкий Борис
Software Architect, Softengi
2.
3.
Data BindingБольшинство
темплейтных систем
Angular JS
4.
Data Binding<div ng-app ng-init="qty=1;cost=2">
<b>Invoice:</b>
<div>
Quantity: <input type="number" ng-model="qty" required >
</div>
<div>
Costs: <input type="number" ng-model="cost" required >
</div>
<div>
<b>Total:</b> {{qty * cost | currency}}
</div></div>
Live Demo
5.
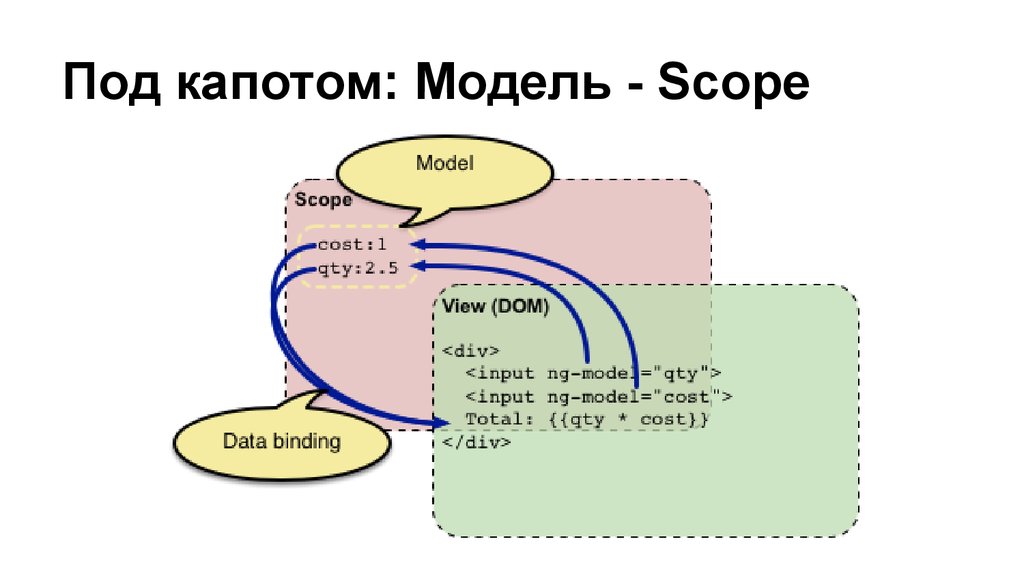
Под капотом: Модель - Scope6.
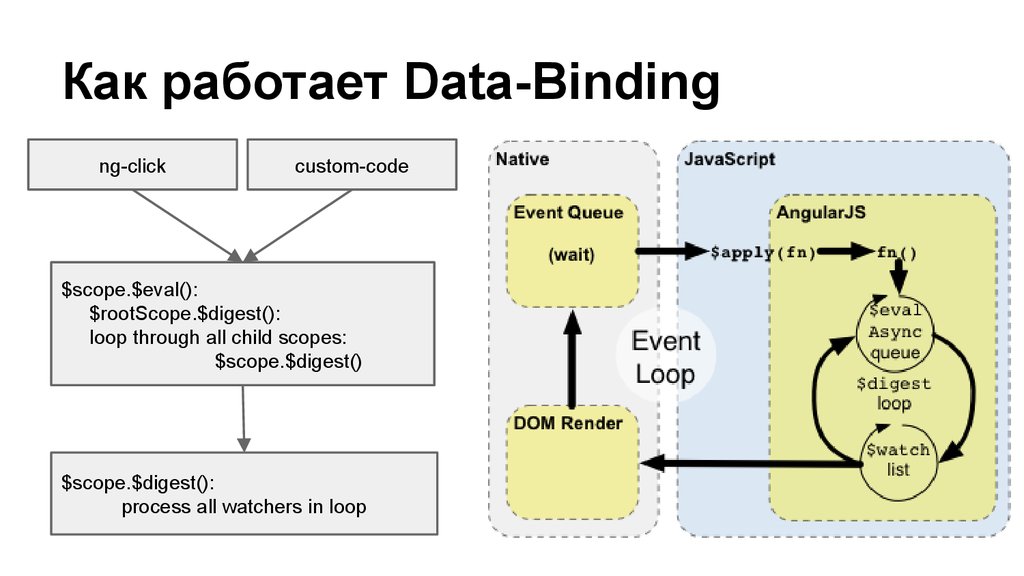
Как работает Data-Bindingng-click
custom-code
$scope.$eval():
$rootScope.$digest():
loop through all child scopes:
$scope.$digest()
$scope.$digest():
process all watchers in loop
7.
Недостатки● Достоинства
o “Чистая” модель
o Выражения вплоть до использования функций в data binding’е
● Недостатки
o Нужно вызывать $scope.$apply(); для кода “извне”
o Слишком большое количество watcher’ов могут существенно
замедлить производительность
8.
Наследование ScopeВажно: Данные лучше хранить объедененными в один объект-модель, чем
отдельными свойствами в scope.
9.
КонтроллерыLive Demo
10.
Контроллер как модель<div ng-app ng-controller="MyCtrl as ctrl">
Hello, {{ctrl.name}}!
<button ng-click="ctrl.action()">Click</button></div>
Live Demo
11.
ДирективыФактически позволяют расширять возможности HTML
Пример: Angular JS Todo App Example
Важно: Директивы призваны расширять UI и не должны содержать бизнес
логику или другой view-independent код.
12.
Cоздание собственных директивПримеры директив от Angular JS
13.
ФильтрыПозволяют производить дополнительную обработку значений перед записью во View
тем самым снимая отвественность за это с модели.
In HTML Template Binding
{{ filter_expression | filter : expression : comparator}}
In JavaScript
$filter('filter')(array, expression, comparator)
14.
Пример кастомного фильтра//Возвращает новый массив, где пропущенно указанное количество элементов в //исходном
массиве
module.filter('skip', [function () {
return function (arr, count) {
return arr ? arr.slice(count) : arr;
};
}])
//Использование
<tr data-ng-repeat="metric in Metrics | skip:pagination.getSkipCount() | limitTo: pagination.pageSize">
15.
Валидацияng-form - автоматически отражает состояние формы и
её контроллов в виде модели внутри Scope
● Информация о валидности каждого поля или всей вормы сразу
● Список ошибок, связанных с каждым полем формы
● Понимает HTML5 валидационные атрибуты
Ng-Form Validation Live Demo
ngModel Custom Validation Demo
16.
View Independent CodeApplication Structure, Services
17.
СтруктураAngular
приложеня
18.
Типы сервисовConstant
Value
Factory
Service
Provider
19.
Constant, ValueValue - application-wide сервис-объект, который может быть инжектирован
в инстансы и контроллеры.
Constant - application-wide сервис-объект, который может быть
инжектирован в инстансы и контроллеры а также в функции конфигурации
приложеня. Может быть изменен.
20.
21.
FactoryПозволяет создать Singleton объект
доступный во всем приложении.
Live Demo
22.
Servicefunction MyService() {
}//Factory
app.factory('MyService', function() {
return new MyService();
})//Equivalent Service
app.service('MyService', MyService)
23.
ProviderЖизненный цикл приложения
● Config - этап конифигурации провайдеров.
Только провайдеры и константы могут быть инжектированы.
● Run - этап инициализации приложения.
Только инстансы и константы могут быть инжектированы.
Доступен корневой скоуп приложения - $rootScope
Provider - factory, который позволяет выполнить кастомную
конфигурацию на сonfig этапе
Live Demo
24.
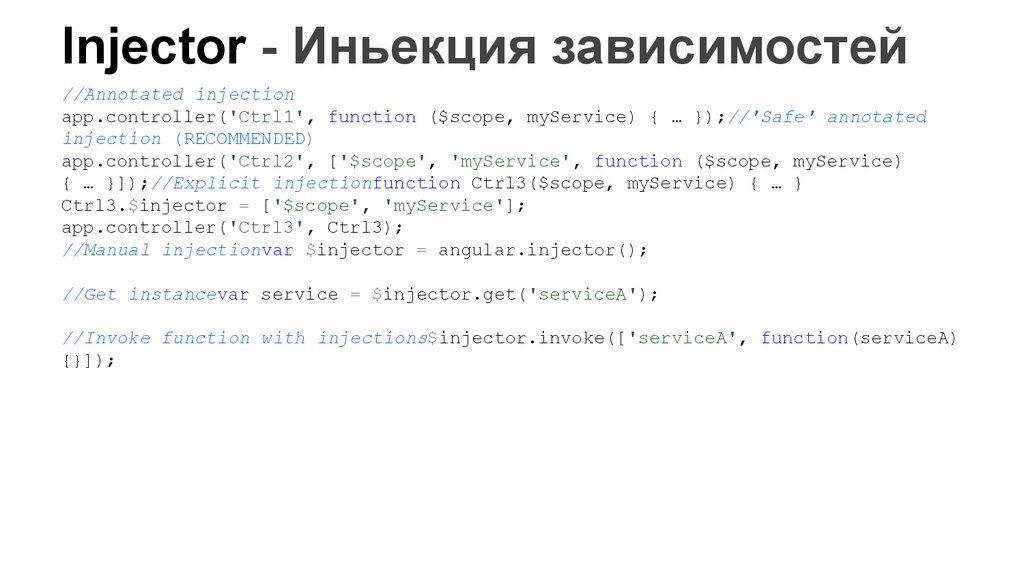
Injector - Иньекция зависимостей//Annotated injection
app.controller('Ctrl1', function ($scope, myService) { … });//'Safe' annotated
injection (RECOMMENDED)
app.controller('Ctrl2', ['$scope', 'myService', function ($scope, myService)
{ … }]);//Explicit injectionfunction Ctrl3($scope, myService) { … }
Ctrl3.$injector = ['$scope', 'myService'];
app.controller('Ctrl3', Ctrl3);
//Manual injectionvar $injector = angular.injector();
//Get instancevar service = $injector.get('serviceA');
//Invoke function with injections$injector.invoke(['serviceA', function(serviceA)
{}]);
25.
Стандартные сервисы Angular● $http - ajax запросы (использует промисы)
● $location - манипулиции с window.location
● $rootScope - корневая модель приложения
● $rootElement - корневой HTML элемент приложения
● $q - реализация промисов
● $log - логирование (можно отключать debug режим)
● $cookies - работа с куками
Полный список сервисов
26.
РоутингAngular JS Routing Example
27.
Организация структуры приложения● Простая схема - по типу файлов
● Модуальная схема - по модулям/подсистемам
28.
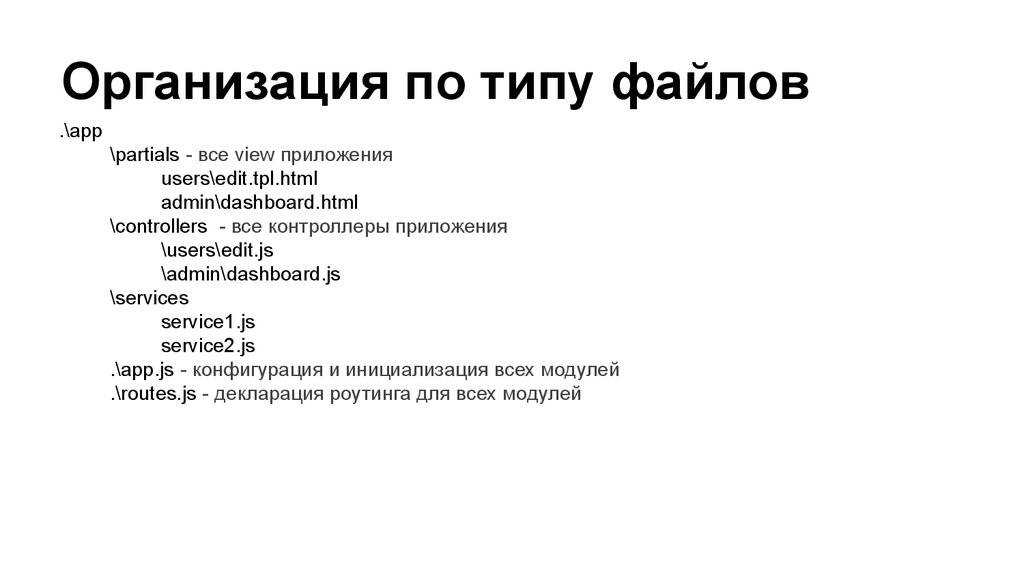
Организация по типу файлов.\app
\partials - все view приложения
users\edit.tpl.html
admin\dashboard.html
\controllers - все контроллеры приложения
\users\edit.js
\admin\dashboard.js
\services
service1.js
service2.js
.\app.js - конфигурация и инициализация всех модулей
.\routes.js - декларация роутинга для всех модулей
29.
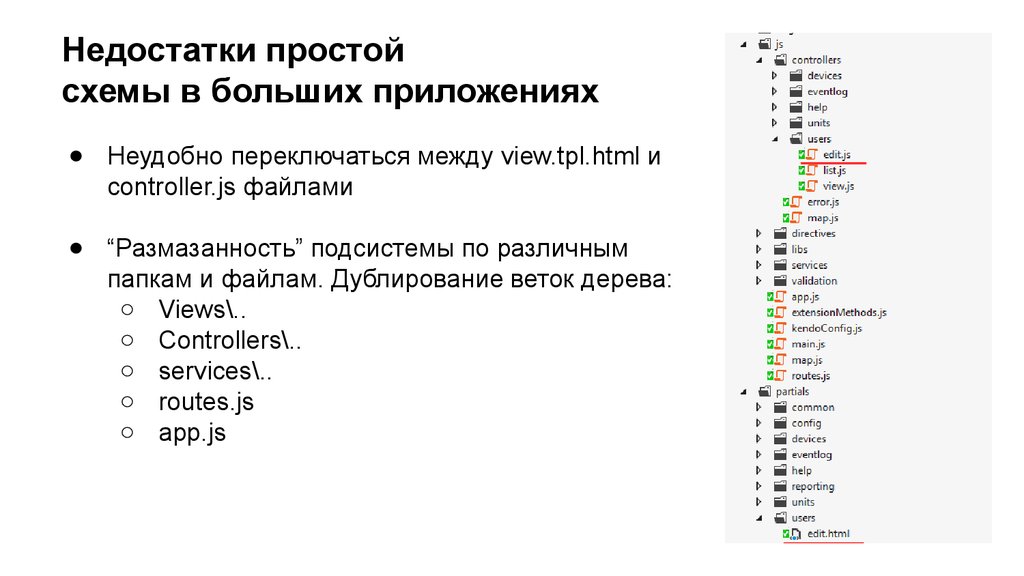
Недостатки простойсхемы в больших приложениях
● Неудобно переключаться между view.tpl.html и
controller.js файлами
● “Размазанность” подсистемы по различным
папкам и файлам. Дублирование веток дерева:
○ Views\..
○ Controllers\..
○ services\..
○ routes.js
○ app.js
30.
Модульная структура.\app
\users\ - Подсистема “Пользователи”
edit\
edit.tpl.html
edit.ctrl.js
view\
view.tpl.html
view.ctrl.js
\admin\ - Подсистема “Администрирования”
services\ - Специфичные сервисы подсистемы
adminService.js
dashboard\
dashboard.tpl.html
dashboard.ctrl.js
\services\ - общие сервисы для всей системы
dataService.js
securityService.js
.\app.js - декларация модуля всего приложения, регистрация зависимостей на другие
модули
31.
Задача каждого модуля● Конфигурация внутренних и внешних сервисов
● Регистрация роутинга
● Регистарция других компонентов
o Регистарция пунктов главного меню
● Инциализация модуля
32.
Демонстрация модульной структурыприложения Modern Security Technology Suite
33.
$resourceПозволяет создать объект-инкапуслирующий основные запросы к
REST сервисам на основе URL-шаблона
Article

































 Программное обеспечение
Программное обеспечение








