Похожие презентации:
Определение стилей – классы. Лекция 8
1. Лекция 8
1. Определение стилей – классы2. Определение стилей – idселекторы
3. Определение стилей – теги
2. Классы - 1
В общем виде определение класса выглядит так[Тег].Имя_класса {
параметр1: значение1 [значение2];
[параметр2: значение [значение2];]
}
3. Классы-2
Примерp {text-align: center; fontsize: 14pt; color:sienna}
p.gr {text-align: justify;
color: navy}
4. Классы-3
Теги SPAN и DIV часто используются вместе сселекторами классов. SPAN предназначен для
изменения стиля выделенной части текста,
такой как отдельный символ или их набор, а
DIV позволяет применять стиль сразу к целому
блоку.
Пример – создание буквицы
.buk{font-size:150%; font-weight:
bold}
5. id-селекторы - 1
В общем виде определение id-селекторавыглядит так
#Имя_id-селектора {
параметр1: значение1 [значение2];
[параметр2: значение [значение2];]
}
6. id-селекторы - 2
Параметр ID задает уникальное имяэлемента, которое может использоваться
для обращения к нему из скриптов. Это
позволяет управлять стилем элемента
динамически. В остальном его действие
аналогично классу.
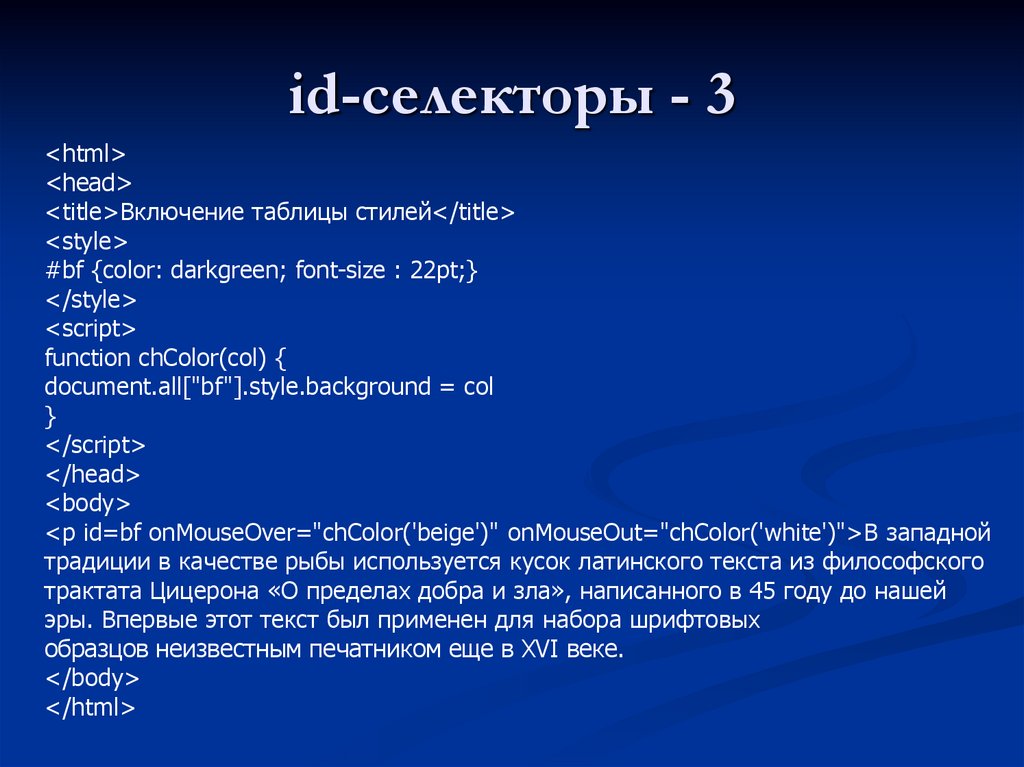
7. id-селекторы - 3
<html><head>
<title>Включение таблицы стилей</title>
<style>
#bf {color: darkgreen; font-size : 22pt;}
</style>
<script>
function chColor(col) {
document.all["bf"].style.background = col
}
</script>
</head>
<body>
<p id=bf onMouseOver="chColor('beige')" onMouseOut="chColor('white')">В западной
традиции в качестве рыбы используется кусок латинского текста из философского
трактата Цицерона «О пределах добра и зла», написанного в 45 году до нашей
эры. Впервые этот текст был применен для набора шрифтовых
образцов неизвестным печатником еще в XVI веке.
</body>
</html>
8. Переопределение тега - 1
Переопределение тега – наиболее простой способработы со стилями. Селектором может быть любой
тег HTML. Для него определяются правила
форматирования, такие как цвет, фон, размер и др.
Тег {
параметр1: значение1 [значение2];
[параметр2: значение [значение2];]
}
9. Переопределение тега - 2
ПримерТаблица с тонкой сплошной синей рамкой
Table {border: 1px solid sienna}
Таблица с тонкой точечной темно-красной
рамкой
Table {border: 1px dotted maroon}









 Интернет
Интернет Программирование
Программирование








