Похожие презентации:
Разработка макета WEB сайта на заданную тему
1. Презентация на тему: «Разработка макета WEB сайта на заданную тему».
МИНИСТЕРСТВО ОБРАЗОВАНИЯ, НАУКИ И МОЛОДЕЖИРЕСПУБЛИКИ КРЫМ
ГБПОУ РК «КЕРЧЕНСКИЙ ПОЛИТЕХНИЧЕСКИЙ КОЛЛЕДЖ
ПРЕЗЕНТАЦИЯ НА ТЕМУ:
«РАЗРАБОТКА МАКЕТА
WEB САЙТА НА
ЗАДАННУЮ ТЕМУ».
Выполнил а:
с т удент ка
группы ПОСО –
19 1/9 Ситник
Виктория
Проверил
преподав ат ел ь:
Лёвочкина Н.В.
Керчь, 2020 г.
2. Этапы создания сайта
ЭТАПЫ СОЗДАНИЯ САЙТАОпределение для чего нужен сайт и его целевую аудиторию .
Создание макета сайта (наброски сайта на бумаге или
mockup).
Создание сбалансированного дизайна,
Верстка страниц сайта,
Разработка кода клиентской и серверной стороны сайта,
Размещение сайта на хостинге (в сети Интернет ),
Оптимизация и продвижение сайта,
Администрирование сайта.
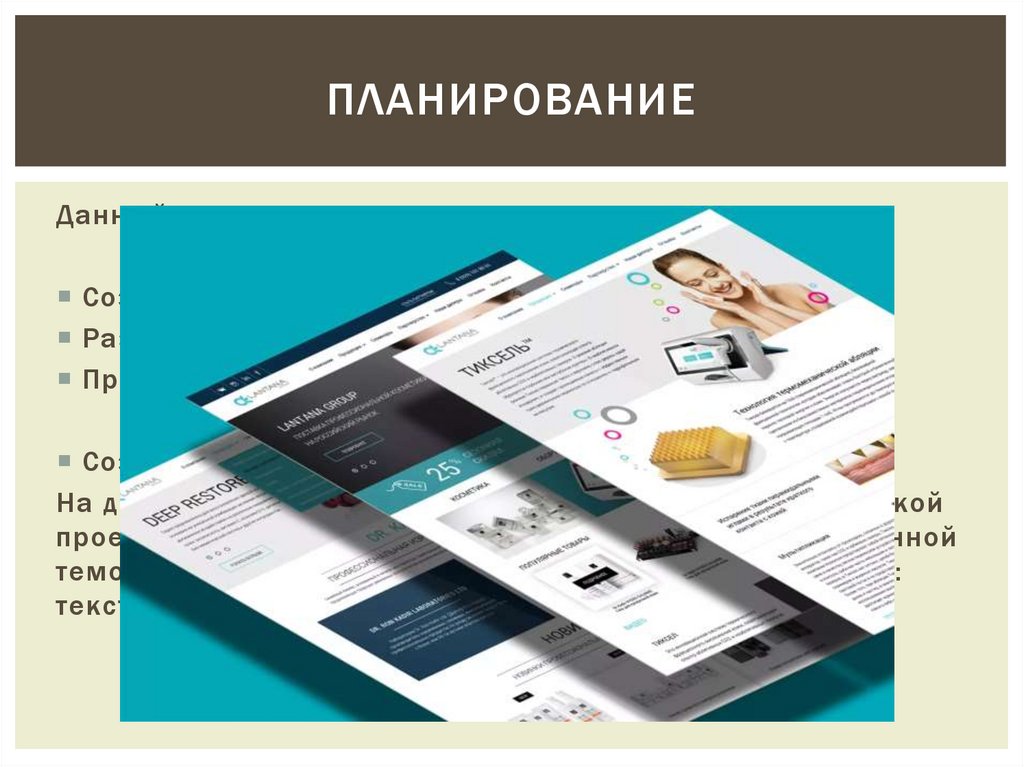
3. планирование
ПЛАНИРОВАНИЕДанный этап можно разделить на несколько подэтапов:
Создание идеи
Разработка структ уры проекта
Проработка макета проекта.
Создание идеи
На данном этапе нам необходимо определиться с тематикой
проекта (сайта, сервиса). Далее, в соответствии с выбранной
темой, необходимо собрать соответствующие материалы:
текстовые, графические.
4. Разработка и проработка
РАЗРАБОТКА И ПРОРАБОТКАРазработка с трукт уры проекта
Когда мы определ ил ись с темой проект а, подобрал и необходим ый
материал, следующим эт апом будет разработка с трукт уры проект а.
С трукт ура проект а подразум евает под собой разделы сайт а, в
соответ с тв ии с которым и будет формироват ь ся навигационное меню и
с троить ся дизайн проекта. На данном этапе можно классифицировать
материал по темам и разделам.
Проработ ка макет а проект а
После того, как мы определ ил ись со с трукт урой проект а можно сос т авит ь
макет проекта (схематично).
Для отрисов ки наброска можно испол ьзоват ь бумагу и ручку, Photoshop ,
любой другой редактор графики (раньше час то испол ьзовал и Adobe
Fireworks). Важно отметит ь, что данный эт ап – это не отрисов ка готов ог о
дизайн -макет а, а всего лишь схематичный набросок, выполненный для
понимания того, как на сайте буду т располагат ь ся основные
информационные блоки, графика и прочие элементы дизайна.
5. дизайн
ДИЗАЙНПосле создания макета проекта можно переходить
непосредственно к созданию дизайн -макета. На данном этапе
начать стоит с определения цветовой гаммы проекта.
Один из способов определения основного цвета в проекте –
это составление mood board. Для этого необходимо выписать
себе все синонимы, связанные с темой проекта, а затем
каждый синоним набрать в поиске по картинкам Google или
Yandex. На основе найденных изображений выписать себе
цвета, которые чаще всего встречаются на них (каких цветов
больше). Найденные цвета буду т составлять визуальное
восприятие нашего проекта и вызывать у пользователя
соответствующие чувства.
6. Работа над проектом
РАБОТА НАД ПРОЕКТОМИтак, определившись с редактором кода, структ урой мы
можем прист упать к разработке. Прежде всего стоит
отметить, что вёрстка страницы делается поэтапно: сначала
пишется HTML-структ ура (HTML-код), затем добавляются
стили, а после, если необходимо, пишу тся скрипты (JS),
добавляются необходимые плагины и библиотеки.
Учитывая вышесказанное, мы можем условно разделить
работ у над проектом на следующие этапы:
Написание HTML
Написание CSS
Написание JS
7. Правила именования классов
ПРАВИЛА ИМЕНОВАНИЯ КЛАССОВВ проекте во всём должен быть порядок: от структ уры проекта
до имен классов, разметки и написания кода. Если при
разметке важно следить за типом информации и
размещением её в соответствующих блоках (заголовок,
список, ссылка, строчный элемент, параграф и пр.), то при
именовании классов и идентификаторов важно соблюдать
здравый смысл. Классы должны давать абстрактное понятие о
блоке, к которому они относятся, чтобы код было легче
читать, а затем и писать стили. В принципе здесь не должно
быть ничего сложного, если мы размечаем меню, то логично
содержащему блоку дать класс . nav или .navigation, если это
блок с текстом, то можно дать ему класс . block-text и т.д
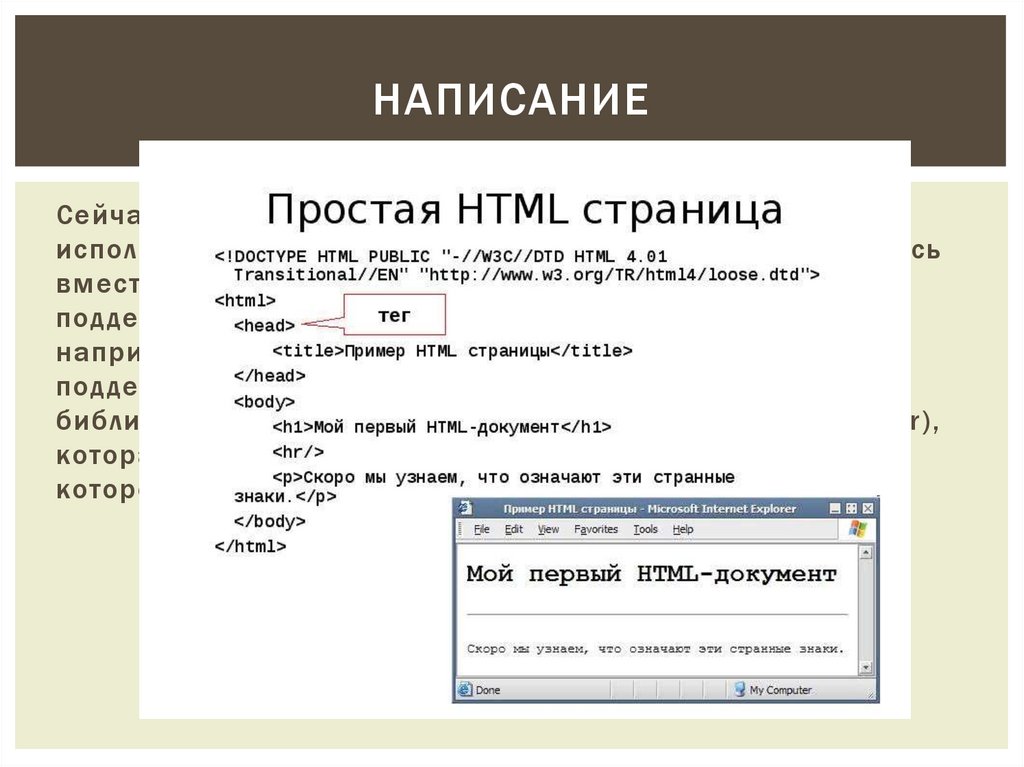
8. написание
НАПИСАНИЕСейчас при написании HTML кода уже смело можно
использовать тэги и элементы разметки, которые появились
вместе с стандартом HTML5, если вам необходимо
поддерживать старые браузеры, то можно использовать,
например, плагин html5shiv, который обеспечивает
поддержку новых стандартов в старых браузерах или
библиотеку Modernizr (html5shiv входит в сборку Modernizr),
которая определяет возможности браузера, с помощью
которого просматривается сайт.
9. Уточнения
У ТОЧНЕНИЯПри вёрстке сайтов в настоящее время, априори,
используется блочный подход, никаких таблиц, iframe’ов и пр.
Таблицы выполняют только свою прямую роль –
представление информации в виде таблицы. В вёрстке
таблицы используются лишь при работе с электронными
письмами.
На этапе написания HTML мы, как бы, создаём скелет
страницы, её абстрактную модель при помощи тэгов (языка
разметки HTML). С тоит отметить, что структ уру может быть
проще написать, если у нас есть прототип, составленный на
первом этапе или же, если мы сами, глядя на дизайн -макет,
на бумаге схематично разрисовали себе все блоки страницы.
10. Спасибо за внимание!
СПАСИБОЗА
ВНИМАНИЕ
!










 Интернет
Интернет








