Похожие презентации:
Разработка макета сайта
1. РАЗРАБОТКА МАКЕТА САЙТА
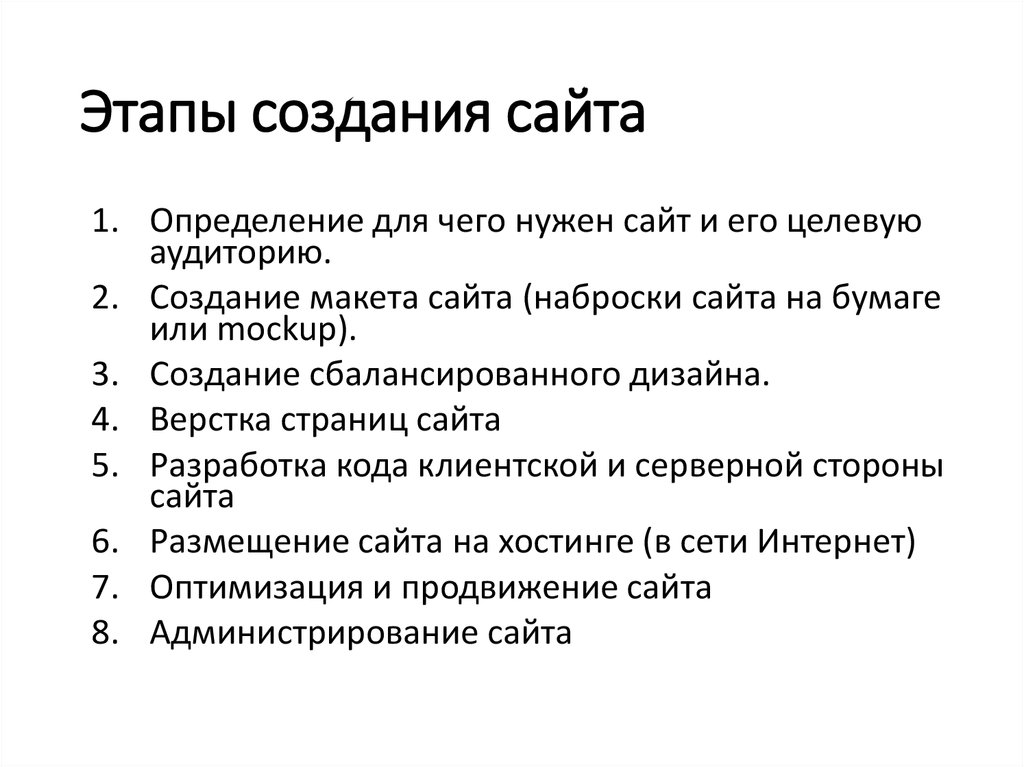
2. Этапы создания сайта
1. Определение для чего нужен сайт и его целевуюаудиторию.
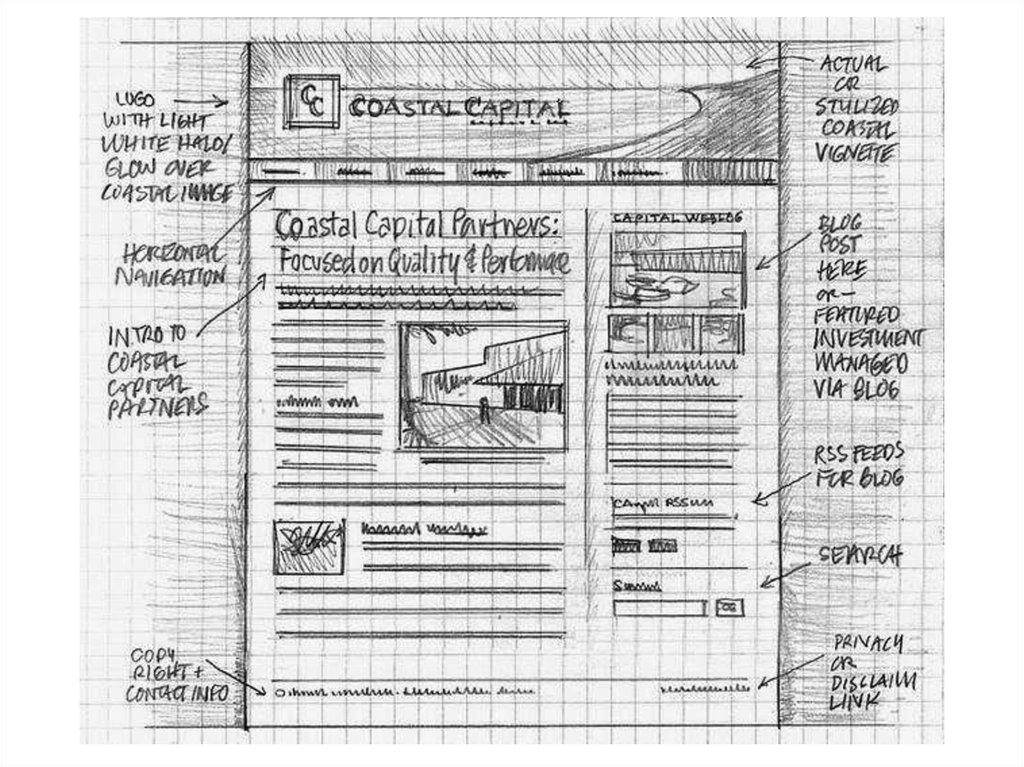
2. Создание макета сайта (наброски сайта на бумаге
или mockup).
3. Создание сбалансированного дизайна.
4. Верстка страниц сайта
5. Разработка кода клиентской и серверной стороны
сайта
6. Размещение сайта на хостинге (в сети Интернет)
7. Оптимизация и продвижение сайта
8. Администрирование сайта
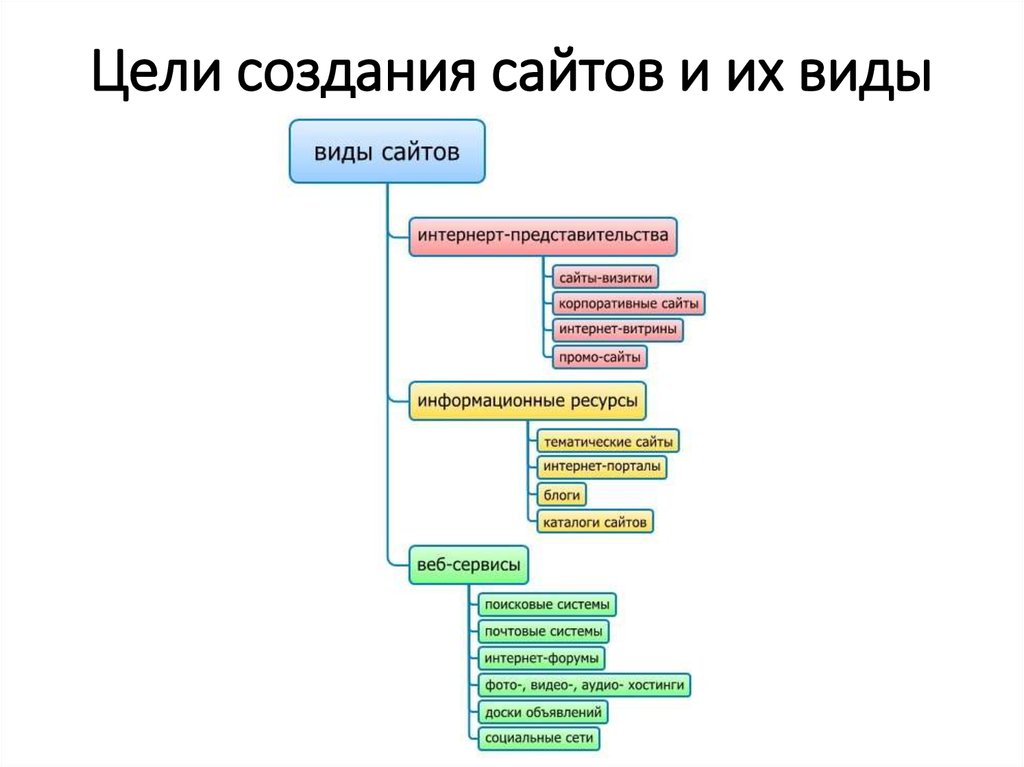
3. Цели создания сайтов и их виды
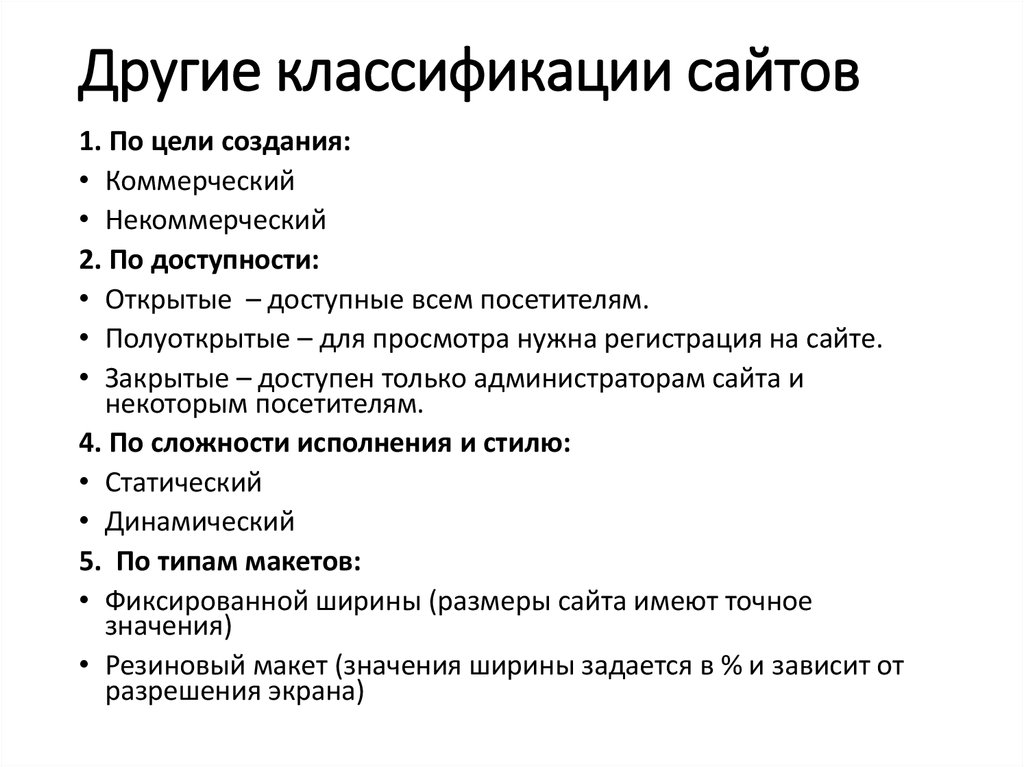
4. Другие классификации сайтов
1. По цели создания:• Коммерческий
• Некоммерческий
2. По доступности:
• Открытые – доступные всем посетителям.
• Полуоткрытые – для просмотра нужна регистрация на сайте.
• Закрытые – доступен только администраторам сайта и
некоторым посетителям.
4. По сложности исполнения и стилю:
• Статический
• Динамический
5. По типам макетов:
• Фиксированной ширины (размеры сайта имеют точное
значения)
• Резиновый макет (значения ширины задается в % и зависит от
разрешения экрана)
5. Целевая аудитория
• пол,• место жительства,
• возраст,
• семейное положение,
• образование,
• занятость,
• финансовый статус,
• социальный статус
• и др.
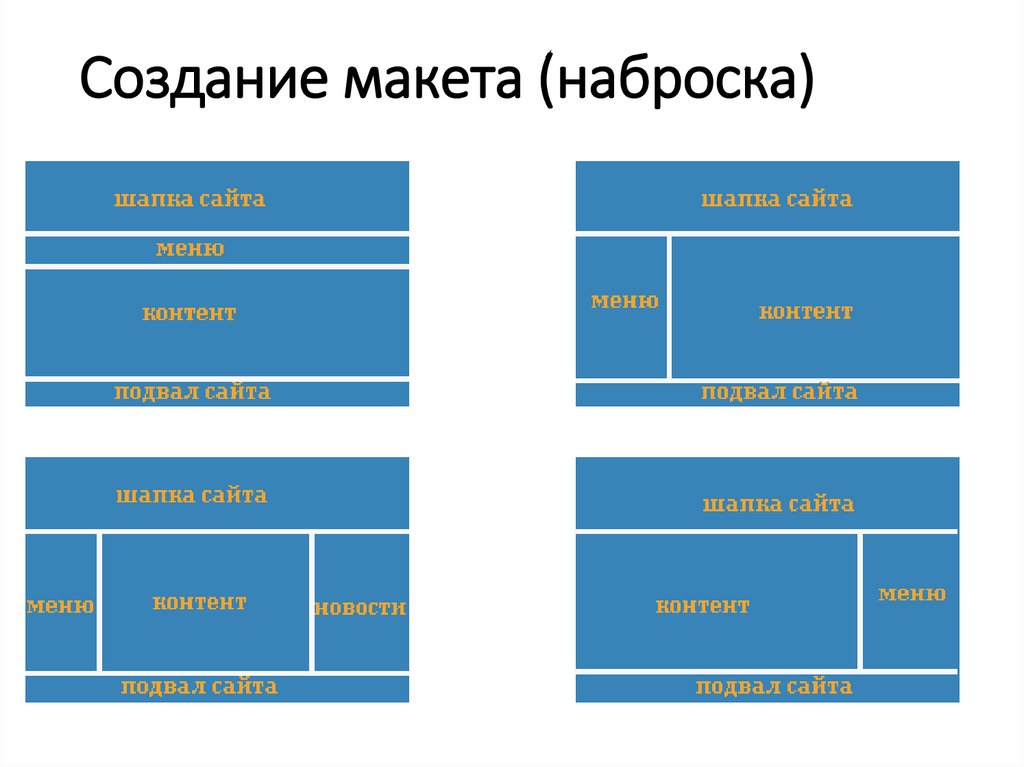
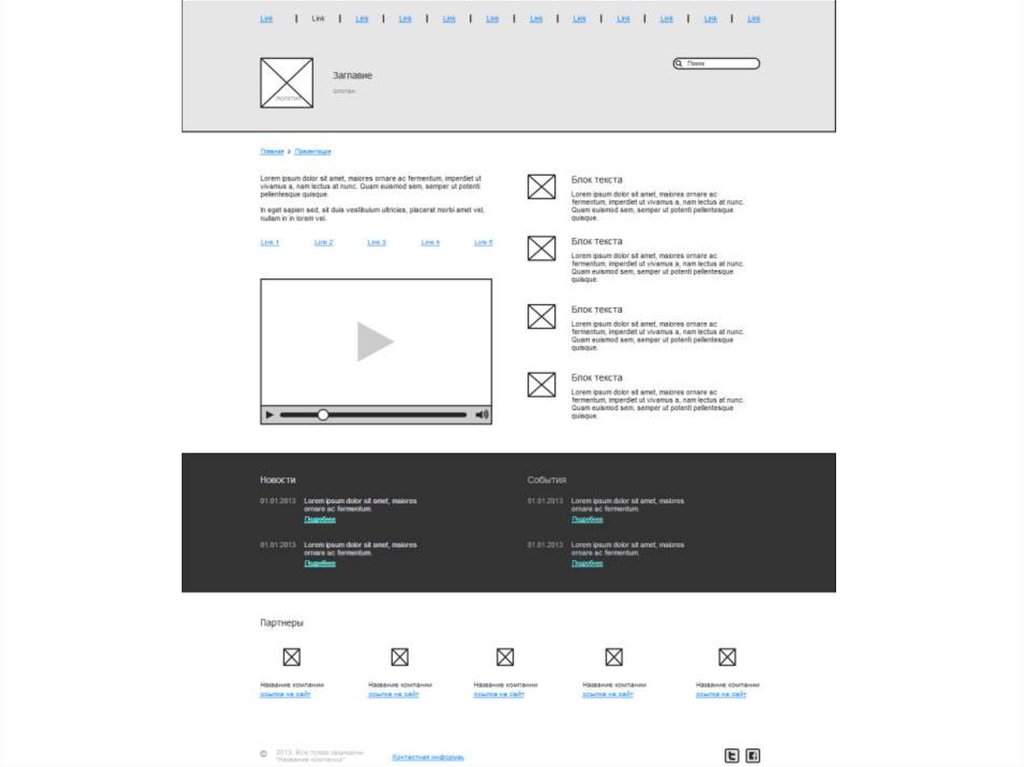
6. Создание макета (наброска) сайта
7.
8.
9.
10. Еще примеры макетов
http://www.ms-net.ru/portfolio/web/fresh/creation/https://all-psd.ru/site-templates/
http://www.artlebedev.ru/everything/web/
https://adv.ru/portfolio/
http://articulmedia.ru/projects/all/
http://www.aic.ru/work/site/
11. Пилотный проект (startup)
Для этого есть конструкторы сайтов:http://uguide.ru/rejting-luchshij-konstruktor-sajtovruneta
http://www.bestsitebuilders.ru/
12. Конструктор WIX
Видео-урок по wixhttp://www.youtube.com/watch?v=uA_efSY7d70
13. ПОЛЕЗНЫЕ СЕРВИСЫ
14. Цвета - paletton.com/
15. Фотобанки
bluevertigo.com.ar/ - список всех (ну или почтивсех) фотобанков
16. Иконки - www.iconfinder.com
17. Шрифты
Подбор шрифтов wordmark.it/www.typetester.org/

















 Интернет
Интернет