Похожие презентации:
Псевдоклассы. Псевдоэлементы. Урок №12
1.
УРОК №12Псевдоклассы.
Псевдоэлементы
2.
ПСЕВДОКЛАССЫПсевдоклассы определяют динамическое состояние элементов,
которое изменяется с помощью действий пользователя, а также
положение в дереве документа.
3.
Псевдоклассы ссылокa:link { ... } – все ссылки
a:visited { ... } – посещённые ссылки
a:hover { ... } – ссылки, на которые наведен курсор
a:active { ... } – активные ссылки, мышь нажата
hover можно использовать со всеми элементами
4.
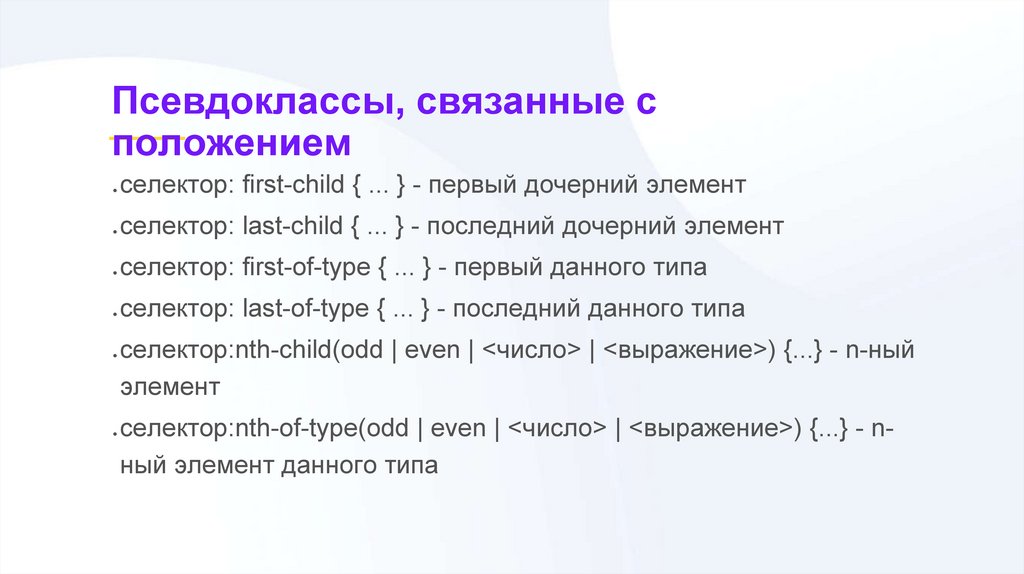
Псевдоклассы, связанные сположением
селектор: first-child { ... } - первый дочерний элемент
селектор: last-child { ... } - последний дочерний элемент
селектор: first-of-type { ... } - первый данного типа
селектор: last-of-type { ... } - последний данного типа
селектор:nth-child(odd | even | <число> | <выражение>) {...} - n-ный
элемент
селектор:nth-of-type(odd | even | <число> | <выражение>) {...} - nный элемент данного типа
5.
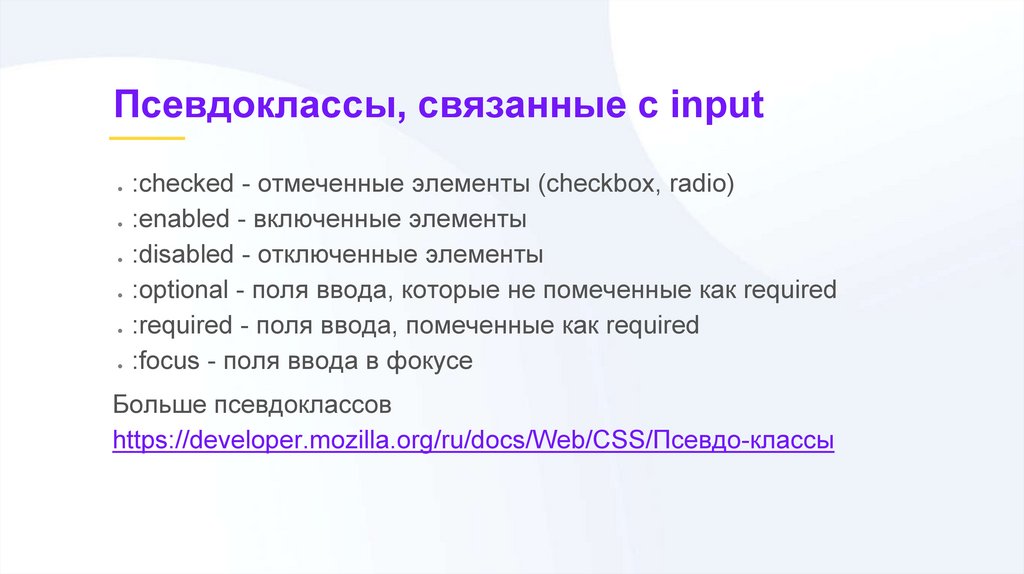
Псевдоклассы, связанные с input:checked - отмеченные элементы (checkbox, radio)
:enabled - включенные элементы
:disabled - отключенные элементы
:optional - поля ввода, которые не помеченные как required
:required - поля ввода, помеченные как required
:focus - поля ввода в фокусе
Больше псевдоклассов
https://developer.mozilla.org/ru/docs/Web/CSS/Псевдо-классы
6.
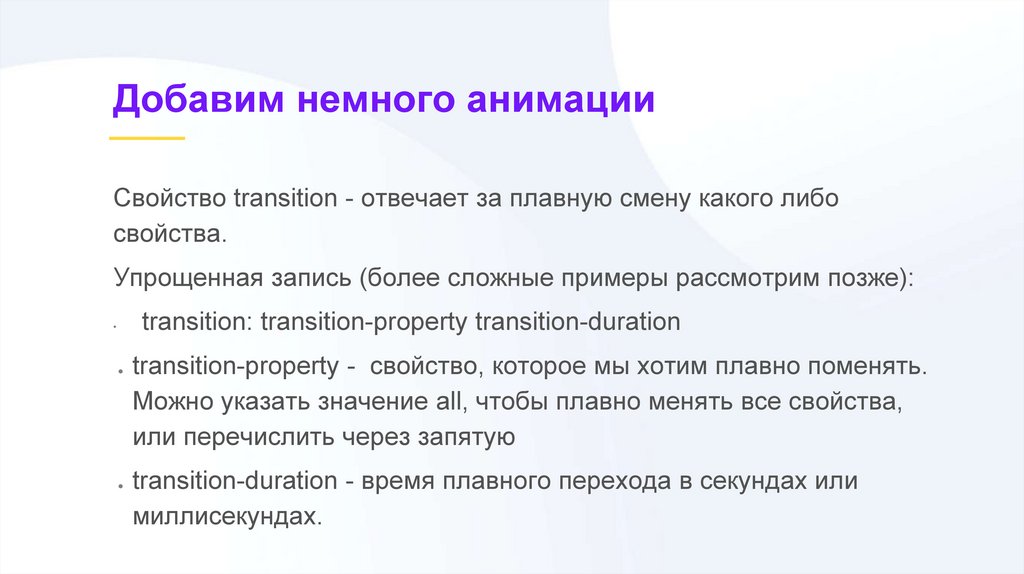
Добавим немного анимацииСвойство transition - отвечает за плавную смену какого либо
свойства.
Упрощенная запись (более сложные примеры рассмотрим позже):
transition: transition-property transition-duration
transition-property - свойство, которое мы хотим плавно поменять.
Можно указать значение all, чтобы плавно менять все свойства,
или перечислить через запятую
transition-duration - время плавного перехода в секундах или
миллисекундах.
7.
ПСЕВДОЭЛЕМЕНТЫПсевдоэлементы позволяют задать стиль элементов не
определённых в дереве элементов документа, а также
генерировать содержимое, которого нет в исходном коде
текста.
8.
Часть элемента::first-letter -первая буква
::first-line - первая строка
::placeholder - Заглушка в тегах input
::marker - маркер списка
9.
::selectionСтиль выделенного текста.
Можно изменить только несколько свойств:
color
background-color
cursor
caret-color (цвет текстового курсора)
outline (обводка)
text-decoration
text-shadow (тень текста)
10.
::after, ::beforeПсевдоэлементы, которые используются для вывода желаемого
текста после содержимого элемента, к которому он добавляется.
Псевдоэлементы ::after и ::before работают совместно со
свойством content.
Запись:
selector
::after
Без свойства content ::after и ::before не будут работать.
11.
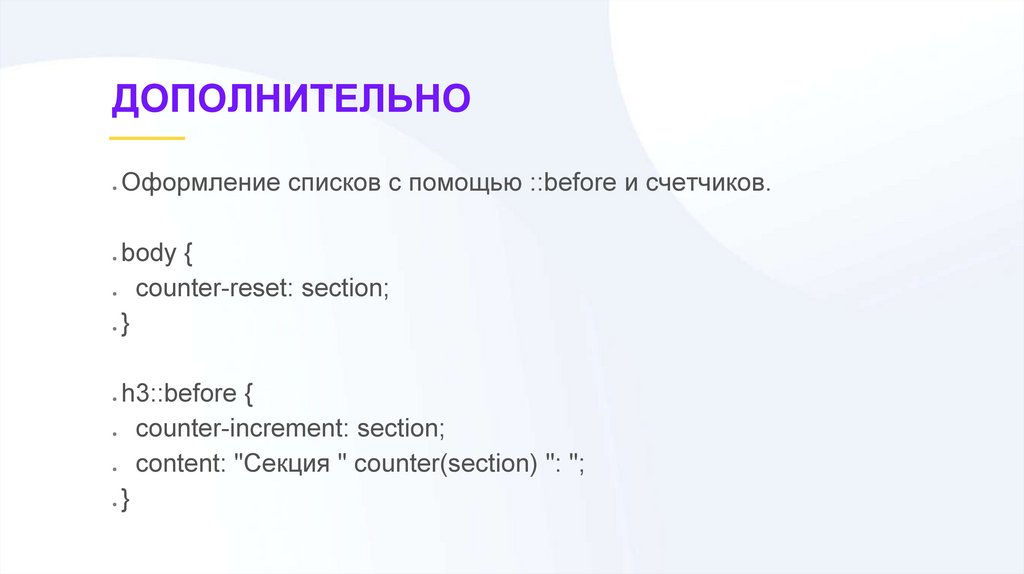
ДОПОЛНИТЕЛЬНООформление списков с помощью ::before и счетчиков.
body {
counter-reset: section;
}
h3::before {
counter-increment: section;
content: "Секция " counter(section) ": ";
}
12.
КонецПОСЛЕСЛОВИЕ
Давайте подведем итоги урока!
Чему мы научились? Что мы использовали?
К чему мы пришли?












 Интернет
Интернет