Похожие презентации:
Псевдоклассы и псевдоэлементы CSS
1.
Псевдоклассы и псевдоэлементы CSS2.
ПсевдоэлементыПсевдоэлементы – это селекторы, которые определяют область
элементов, которая изначально отсутствует в дереве документа. Эта
область создается искусственно с помощью CSS.
Вот список некоторых псевдоэлементов:
• ::after - используется вместе со свойством content и позволяет
вывести необходимые данные после содержимого элемента;
• ::before - выполняет похожую функцию, что и предыдущий,
только выводит данные перед содержимым элемента;
• ::selection – этот псевдоэлемент распознается браузерами
только при использовании двух двоеточий и позволяет
установить цвет и фон для текста, который выделен
пользователем;
• ::first-letter - используется для изменения стиля первого
символа в тексте элемента;
• ::first-line - используется для изменения стиля первой строки
текста элемента.
3.
Как записываются псевдоэлементы CSS?Пример использования псевдоэлементов:
blockquote::before {
content: "«";
}
blockquote::after {
content: "»";
}
blockquote::selection {
color: #C8F7C5;
background-color: #1E824C;
}
Мы написали стиль для длинных цитат, который добавляет кавычки
«ёлочки» в начале и в конце содержимого тега <blockquote>, а также
изменяет цвет и фон выделенного пользователем текста цитаты.
4.
ПсевдоклассыПсевдоклассы – это селекторы, которые определяют состояние уже
существующих элементов, которое может меняться при
определенных условиях.
Вот список некоторых псевдоклассов:
• :link - этот псевдокласс задает стиль ссылкам, по которым
пользователь еще не перешел;
• :visited - этот же, наоборот, применяет стиль к уже посещенным
ссылкам;
• :hover - определяет стиль элемента, когда на него наведен
курсор (может применяться не только к ссылкам);
• :active - задает стиль активной ссылке (то есть, в момент клика
по ней);
• :focus - применяет стиль к элементу при фокусировке на нем
(например, при установке курсора в строку поиска);
• :not() - позволяет выбрать и стилизовать только те элементы,
которые не содержат селектор, указанный в скобках.
5.
Как записываются псевдоклассы CSS?Необходимо добавить стиль с названием необходимого элемента + имя
псевдокласса.
Пример:
a:link {
color: red;
}
a:hover {
color: #26A65B;
}
a:visited {
color: #CCC;
}
В записанном стиле сказано, что обычные, не посещённые ссылки должны
быть красного цвета, ссылка при наведении должна менять цвет на другой, а
посещённая ссылка должна иметь третий цвет.
6.
Псевдоклассы дочерних элементовli {
display: inline-block;
width: 80px;
height: 80px;
border: 4px solid gray;
margin-left: 10px;
font-size: 70px;
text-align: center;
}
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
7.
Псевдоклассы дочерних элементов• :first-child: представляет элемент, который
является первым дочерним элементом
• :last-child: представляет элемент, который
является последним дочерним элементом
li:first-child {
background-color: orange;
}
li:last-child {
background-color: yellow;
}
8.
Псевдоклассы дочерних элементов• :nth-child(n): представляет дочерний элемент,
который имеет определенный номер n, например,
второй дочерний элемент
• :nth-last-child(n): представляет дочерний элемент,
который имеет определенный номер n, начиная с
конца
li:nth-child(2) {
background-color: orange;
}
li:nth-last-child(2) {
background-color: yellow;
}
9.
Псевдокласс :nth-childПсевдокласс :nth-child() позволяет выбрать дочерние
элементы внутри родительского элемента в зависимости
от их порядкового номера.
Применение данного псевдокласса широко
распространено, он позволяет чередовать стили строк в
таблицах, списках, придать стиль сочетанию дочерних
элементов и так далее.
В этот селектор мы можем передать номер стилизуемого
элемента:
tr:nth-child(3) { background-color: #bbb; }
Еще одну возможность представляет использование
заменителя для номера, который выражается буквой n:
tr:nth-child(2n+1) { background-color: #bbb; }
Таким образом, в данном случае выделение начинается с
1-го элемента, а следующим выделяется 2 * 1 + 1 = 3-й
элемент, далее 2 * 2 + 1 = 5-й элемент и так далее.
10.
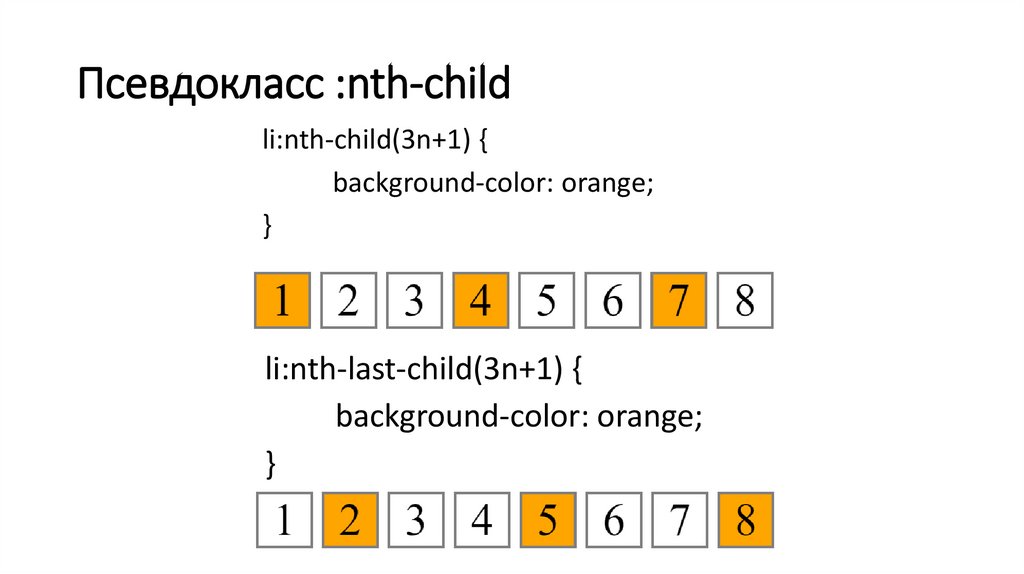
Псевдокласс :nth-childli:nth-child(3n+1) {
background-color: orange;
}
li:nth-last-child(3n+1) {
background-color: orange;
}
11.
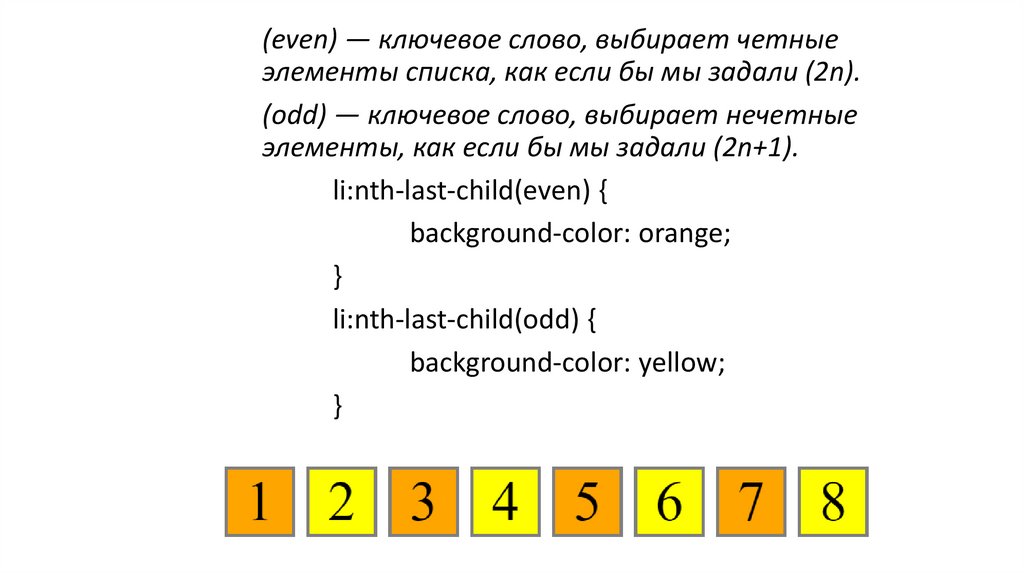
(even) — ключевое слово, выбирает четныеэлементы списка, как если бы мы задали (2n).
(odd) — ключевое слово, выбирает нечетные
элементы, как если бы мы задали (2n+1).
li:nth-last-child(even) {
background-color: orange;
}
li:nth-last-child(odd) {
background-color: yellow;
}
12.
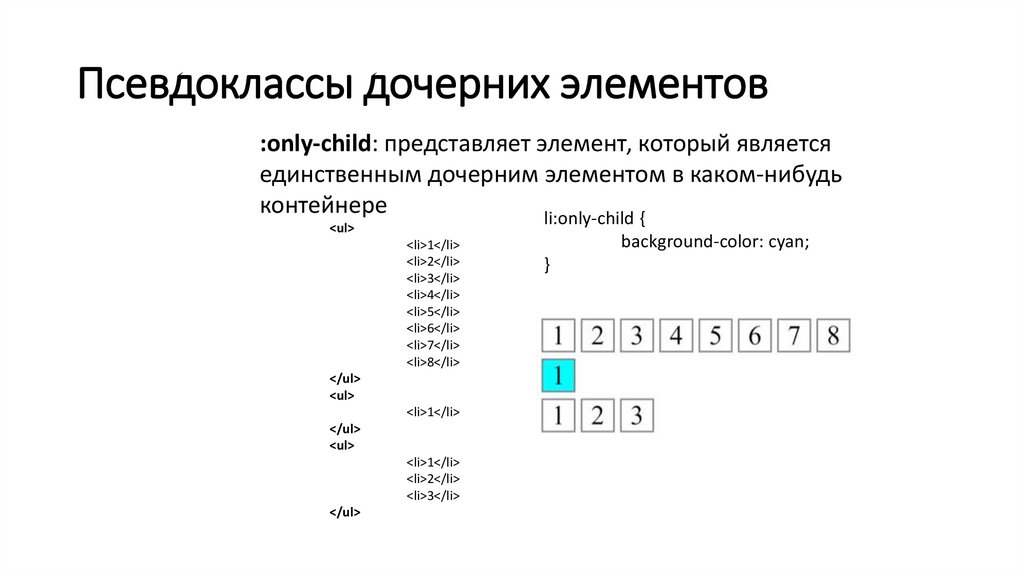
Псевдоклассы дочерних элементов:only-child: представляет элемент, который является
единственным дочерним элементом в каком-нибудь
контейнере
li:only-child {
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<ul>
<li>1</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
background-color: cyan;
}
13.
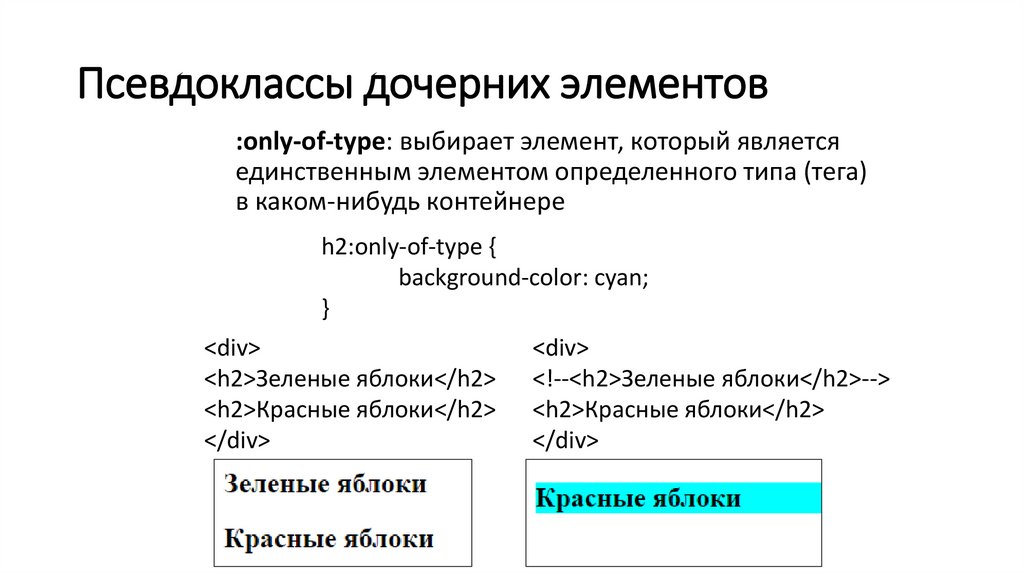
Псевдоклассы дочерних элементов:only-of-type: выбирает элемент, который является
единственным элементом определенного типа (тега)
в каком-нибудь контейнере
h2:only-of-type {
background-color: cyan;
}
<div>
<h2>Зеленые яблоки</h2>
<h2>Красные яблоки</h2>
</div>
<div>
<!--<h2>Зеленые яблоки</h2>-->
<h2>Красные яблоки</h2>
</div>
14.
Псевдоклассы дочернихэлементов
:nth-of-type(n): выбирает дочерний элемент
определенного типа, который имеет определенный
номер
h2:nth-of-type(2) {
background-color: cyan;
}
<div>
<h2>Зеленые яблоки</h2>
<h2>Красные яблоки</h2>
<h2>Розовые яблоки</h2>
<h2>Просто яблоки</h2>
</div>
15.
Псевдоклассы дочернихэлементов
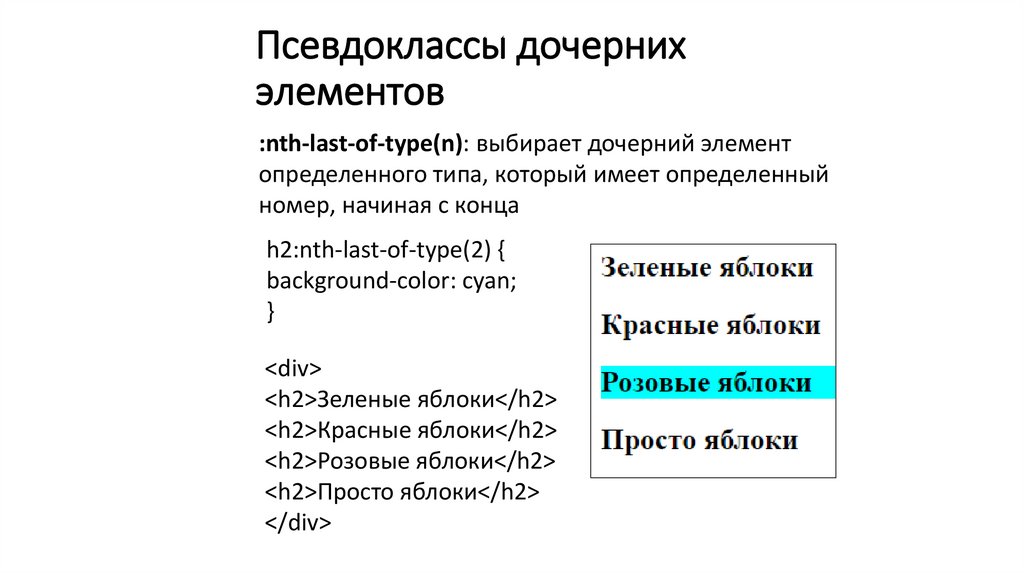
:nth-last-of-type(n): выбирает дочерний элемент
определенного типа, который имеет определенный
номер, начиная с конца
h2:nth-last-of-type(2) {
background-color: cyan;
}
<div>
<h2>Зеленые яблоки</h2>
<h2>Красные яблоки</h2>
<h2>Розовые яблоки</h2>
<h2>Просто яблоки</h2>
</div>















 Интернет
Интернет








