Похожие презентации:
Списки в html-документах
1. СПИСКИ в HTML-документах
Учитель информатики Смелова В.Н.2. Виды списков:
• Маркированные( • - «disk», ○ - «cirkle», ▪ - «square»);
• Нумерованные
(1- «арабские цифры»,
А – «заглавные буквы»,
а- «строчные буквы»,
I- «заглавные римские»,
i- «строчные римские»);
3. Тег маркированного списка:
<ul type=«…»><li>...</li>
<li>...</li>
</ul>
Элемент списка
ТИПЫ
• - «disk»,
○ - «cirkle»,
▪ - «square»
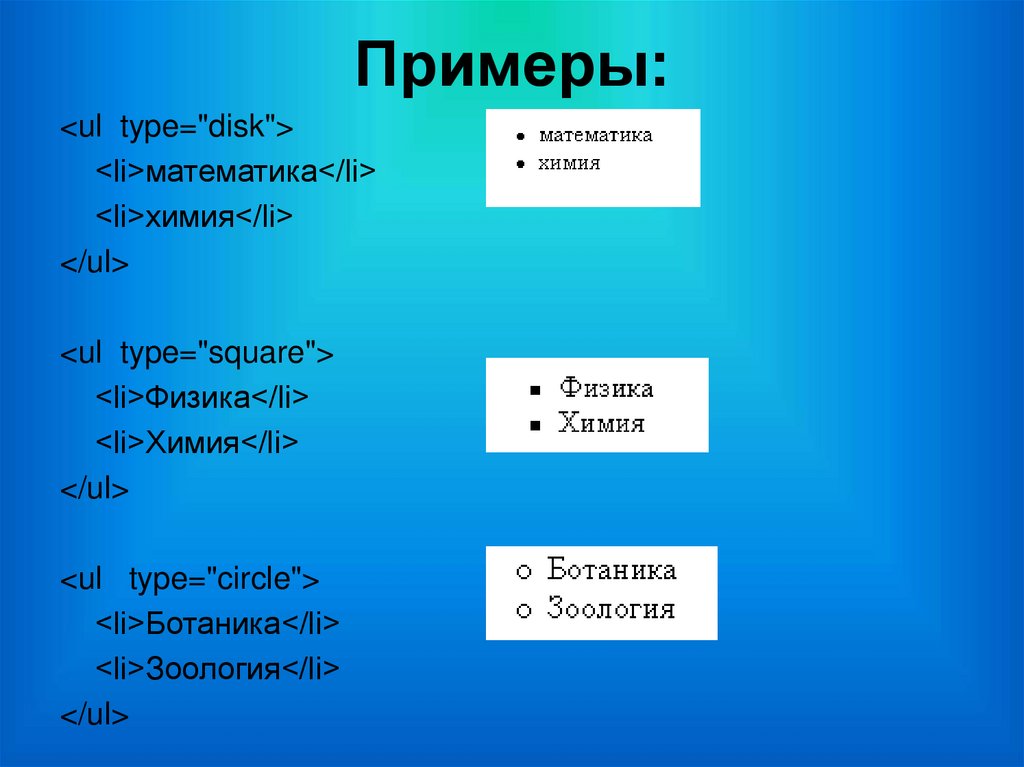
4. Примеры:
<ul type="disk"><li>математика</li>
<li>химия</li>
</ul>
<ul type="square">
<li>Физика</li>
<li>Химия</li>
</ul>
<ul type="circle">
<li>Ботаника</li>
<li>Зоология</li>
</ul>
5. Тег нумерованного списка:
<оl type=«…»><li>...</li>
<li>...</li>
</оl>
ТИПЫ
1- «арабские цифры»,
А – «заглавные буквы»,
а- «строчные буквы»,
I- «заглавные римские»,
i- «строчные римские»
Элемент списка
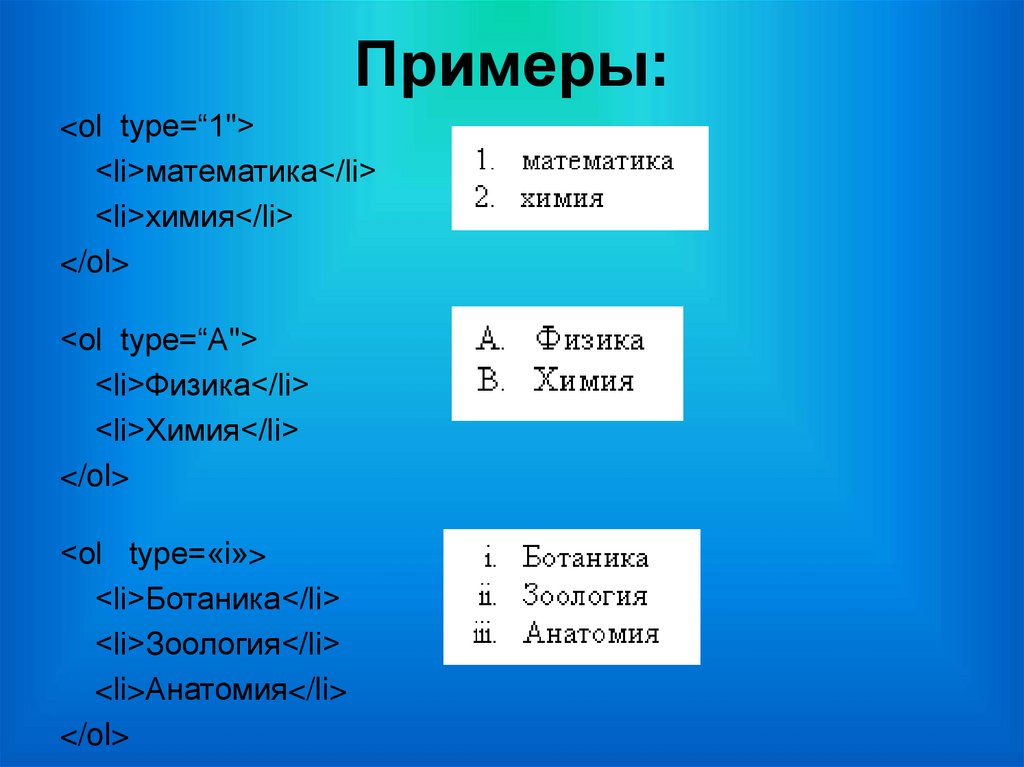
6. Примеры:
<ol type=“1"><li>математика</li>
<li>химия</li>
</ol>
<ol type=“A">
<li>Физика</li>
<li>Химия</li>
</ol>
<ol type=«i»>
<li>Ботаника</li>
<li>Зоология</li>
<li>Анатомия</li>
</ol>







 Интернет
Интернет








