Похожие презентации:
Списки в HTML
1. СПИСКИ в HTML
2. Виды списков
• упорядоченные (нумерованные) списки– ordered list
• неупорядоченные (ненумерованные)
списки – unordered list
• списки определений – definition list
2
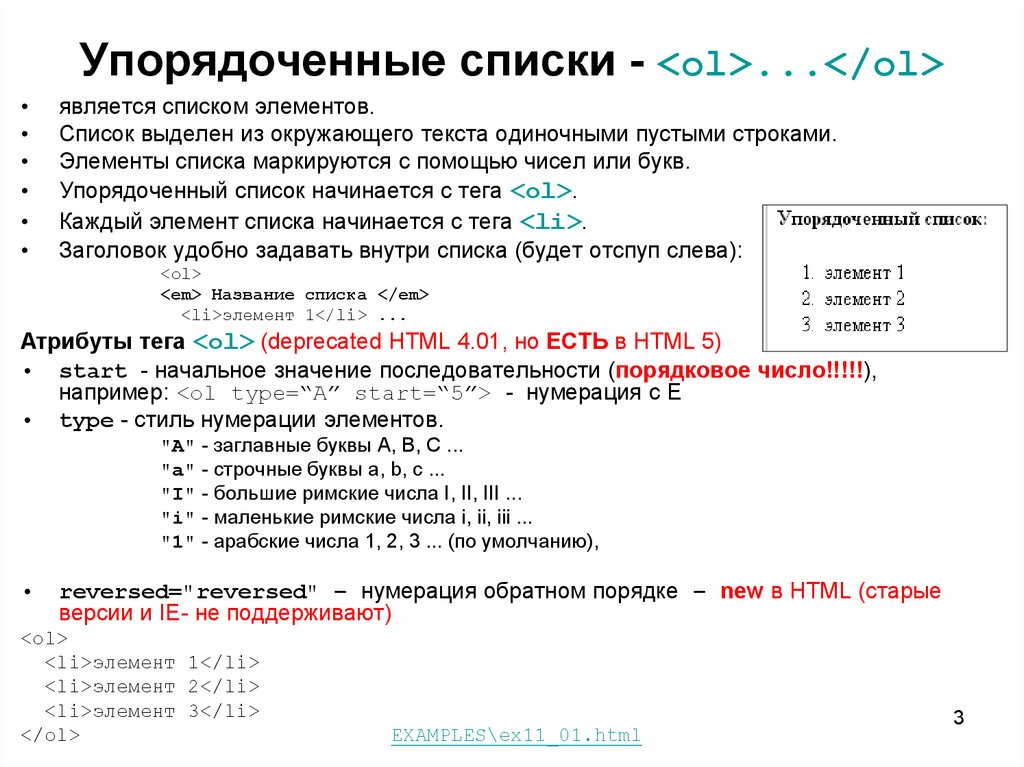
3. Упорядоченные списки - <ol>...</ol>
Упорядоченные списки - <ol>...</ol>является списком элементов.
Список выделен из окружающего текста одиночными пустыми строками.
Элементы списка маркируются с помощью чисел или букв.
Упорядоченный список начинается с тега <ol>.
Каждый элемент списка начинается с тега <li>.
Заголовок удобно задавать внутри списка (будет отспуп слева):
<ol>
<em> Название списка </em>
<li>элемент 1</li> ...
Атрибуты тега <ol> (deprecated HTML 4.01, но ЕСТЬ в HTML 5)
• start - начальное значение последовательности (порядковое число!!!!!),
например: <ol type=“A” start=“5”> - нумерация с Е
• type - стиль нумерации элементов.
"A" - заглавные буквы A, B, C ...
"a" - строчные буквы a, b, c ...
"I" - большие римские числа I, II, III ...
"i" - маленькие римские числа i, ii, iii ...
"1" - арабские числа 1, 2, 3 ... (по умолчанию),
reversed="reversed" – нумерация обратном порядке – new в HTML (старые
версии и IE- не поддерживают)
<ol>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ol>
EXAMPLES\ex11_01.html
3
4. Элемент списка - <li>...</li>
Элемент списка - <li>...</li>Используются в
– <ol>
– <ul>
– <menu>
Атрибуты:
• type - NOT in HTML5. – тип нумерации, символа
• value - deprecated in HTML 4.01, IS in HTML5.
value - может использоваться только для элементов упорядоченного
списка <ol> - Если необходимо продолжить нумерацию внутри
списка с какого-либо определенного порядкового номера.
<ol>
<li>…</li>
<li>…</li>
<li value=“30”>…</li>
<li>…</li>
</ol>
EXAMPLES\ex11_02.html
1.
2.
30.
31.
…
…
…
…
4
5.
• Внутри элемента списка можно помещатьпараграфы, переносы строк, изображения, ссылки,
другие списки, и т.д.
• Элементы списка выводятся через один интервал и с
переносом слов внутри символа нумерации.
• Элементы списка могут содержать теги <p> или
разделяться тегами <br/> для увеличения
межстрочного интервала между элементами.
• При увеличении разрядности нумерация
дополняется влево => риск выйти за границу
страницы:
A. …
Z. …
AA. …
…
ZZ. …
AAA. …
…
ZZZ. …
AAAA. …
5
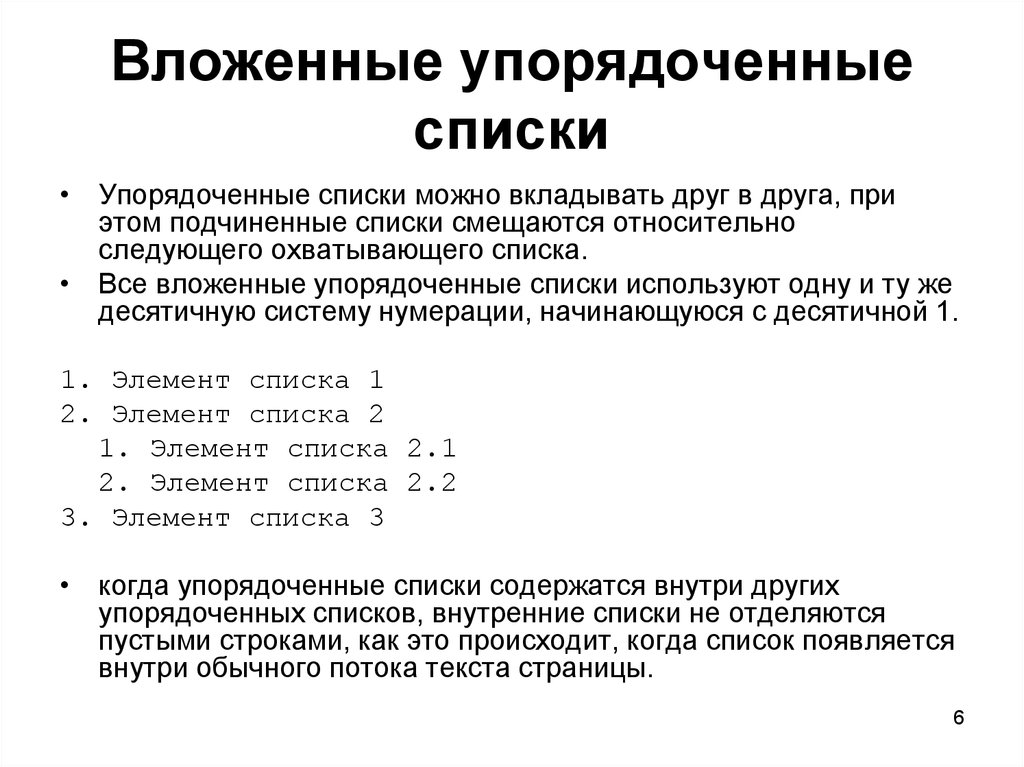
6. Вложенные упорядоченные списки
• Упорядоченные списки можно вкладывать друг в друга, приэтом подчиненные списки смещаются относительно
следующего охватывающего списка.
• Все вложенные упорядоченные списки используют одну и ту же
десятичную систему нумерации, начинающуюся с десятичной 1.
1. Элемент списка 1
2. Элемент списка 2
1. Элемент списка 2.1
2. Элемент списка 2.2
3. Элемент списка 3
• когда упорядоченные списки содержатся внутри других
упорядоченных списков, внутренние списки не отделяются
пустыми строками, как это происходит, когда список появляется
внутри обычного потока текста страницы.
6
7. Неупорядоченные списки - <ul>...</ul>
Неупорядоченные списки - <ul>...</ul>• является списком элементов.
• Элементы списка маркируются с помощью специальных знаков.
• Список выводится через один интервал и с отступом от левого
края.
• Неупорядоченный список начинается с тега <ul>.
• Каждый элемент списка начинается с тега <li>.
<ul>
<li>элемент 1</li>
<li>элемент 2</li>
<li>элемент 3</li>
</ul>
• Внутри элемента списка можно помещать параграфы, переносы
строк, изображения, ссылки, другие списки, и т.д.
7
8. Тип маркеров в ненумерованном списке
• type (not in HTML 5) – тип маркераtype = “disc | сircle | square”
<ul type=“circle”>… - тип маркера для всех элементов списка
• когда списки содержатся внутри других списков,
никакие пустые строки не окружают внутренние
списки, как это происходит, когда одиночный список
появляется в обычном потоке текста на странице.
• можно задать любой тип маркера в произвольном
месте (для любого элемента) списка.
• можно смешивать разные типы маркеров в одном
списке.
EXAMPLES\ex11_03.html
CSS:
list-style-type: disk | circle | square
8
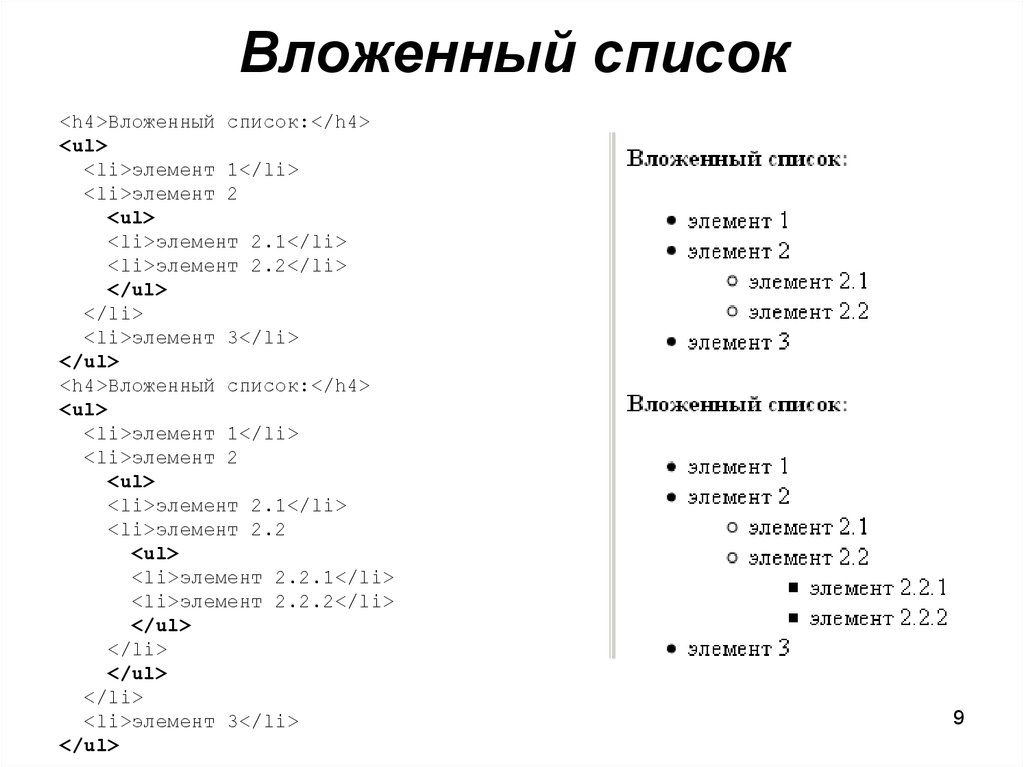
9. Вложенный список
<h4>Вложенный список:</h4><ul>
<li>элемент 1</li>
<li>элемент 2
<ul>
<li>элемент 2.1</li>
<li>элемент 2.2</li>
</ul>
</li>
<li>элемент 3</li>
</ul>
<h4>Вложенный список:</h4>
<ul>
<li>элемент 1</li>
<li>элемент 2
<ul>
<li>элемент 2.1</li>
<li>элемент 2.2
<ul>
<li>элемент 2.2.1</li>
<li>элемент 2.2.2</li>
</ul>
</li>
</ul>
</li>
<li>элемент 3</li>
</ul>
9
10. Списки определений - <dl>...</dl>
Списки определений - <dl>...</dl>не является списком элементов. Это последовательность терминов и
определений терминов.
отделен от окружающего текста пустыми строками.
Определяемый термин записывается без отступа слева на одной
строке, а его определение — на следующей, с небольшим отступом
вправо и использует при необходимости перенос слов.
Список определений помещается в контейнерный тег <dl>...</dl>.
Каждый термин списка определений помещается в контейнерный тег
<dt>...</dt>.
Каждое определение списка помещается в тег <dd>...</dd>.
– Внутри определения списка определений можно помещать параграфы,
переносы строк, изображения, ссылки, другие списки, и т.д.
Тег <dl> позволяет создавать отдельные абзацы с отступом без
нумерации или маркеров.
Если на странице несколько тегов <dl>, то текст постепенно
сдвигается все больше вправо.
10
11.
<dl><dt>термин</dt>
<dd>определение</dd>
</dl>
<dl>
<dt>элемент 1</dt>
<dd>описание элемента 1</dd>
<dt>элемент 2</dt>
<dd>описание элемента 2</dd>
</dl>
11
12. CSS для работы со списками
• list-style-image: url(...)ul {
list-style-image: url('sqpurple.gif');
}
• list-style-position: inside | outside
–
–
inside – если текст занимает несколько строк, то текст будет под меткой
outside – если текст занимает несколько строк, то текст на второй строке будет со
сдвигом слева
• list-style-type:
disk | circle | square |decimal |
lower-roman | upper-roman |
lower-alpha | upper-alpha | none (по умолчанию)
• list-style:
type image position
list-style: square url(‘bullet.gif’) inside
EXAMPLES\ex11_04.html
12
13. Использование горизонтальных списков
<!DOCTYPE html><html>
<head>
<style>
ul#menu {padding: 0;}
ul#menu li {display: inline;}
ul#menu li a {
background-color: black;
color: white;
padding: 10px 20px;
text-decoration: none;
border-radius: 4px 4px 0 0;
}
ul#menu li a:hover {
background-color: orange;
}
</style>
</head>
<body>
<h2>Horizontal List</h2>
<ul id="menu">
<li><a href="/html/default.asp">HTML</a></li>
<li><a href="/css/default.asp">CSS</a></li>
<li><a href="/js/default.asp">JavaScript</a></li>
<li><a href="/php/default.asp">PHP</a></li>
</ul>
</body>
</html>
13













 Интернет
Интернет








