Похожие презентации:
Основы HTML
1. HTML
Основы HTML2. Общее представление
Основным форматом представления документов в сети Интернетявляется язык гипертекстовой разметки HTML.
HTML – это определенная совокупность правил (тегов), по которым
оформляется документ. Теги показывают Интернет-браузеру, как
следует отображать текст на Web-страничке.
Теги всегда используются в паре: открывающий и закрывающий.
Структура тега (пары тегов) всегда такова:
<название тега> … </название тега>
Теги могут содержать атрибуты, характеризующие отображение
информации внутри тега.
3.
Текстовыйфайл,
в
котором хранятся теги,
обязательно
должен
иметь расширение html
(или htm)
4. Работа с HTML-документом
ОперацияИспользуемые ПС
Пример
Создание /
Редактирование
Любой текстовый
редактор
Блокнот, Word и т.п.
Просмотр
Интернет-браузер
Mozillas,
Google Chrome,
Opera и др.
5. Структура HTML-документа
Начало HTML-документаНачало заголовка
<HTML>
<HEAD>
<TITLE>
Название
документа
Конец заголовка
</TITLE>
</HEAD>
<BODY>
Тело
документа
</BODY>
Конец HTML-документа
</HTML>
6. Теги для работы со структурой документа
7. Границы документа
Основным тегом языка HTML является тег (пара тэгов)<html> … </html>
Они обозначают, что находящиеся между ними строки
представляют единый HTML-документ. Это важно, так
как сам по себе документ является обыкновенным
текстовым файлом в формате ASCII(название таблицы
(кодировки,
набора),
в
которой
некоторым
распространённым печатным и непечатным символам
сопоставлены числовые коды.). Без этих тегов ни один
Интернет-браузер не в состоянии иденти-фицировать
формат документа и правильное его интерпретировать.
Примечание:
обязательно
указывать
открывающий, но и закрывающий теги.
не
только
8. Заголовок документа
Следующим тегом, который относится к разметкеструктуры
документа,
является
тег
заголовка
документа
<head> … </head>
Задача
заголовка
документа
–
предоставление
необходимой
информации
для
программы,
интерпретирующей документ. Элементы находящиеся
внутри заголовка (кроме <title>) не отображаются на
экране во время просмотра документа.
9. Название документа
Раздел<title> … </title>
является
единственным
обязательным
элементом
заголовка и служит для того, чтобы дать документу
название, которое будет отображаться в заголовке окна
браузера.
Название документа представляет собой обычную
текстовую строку, которая характеризует содержание
документа в целом.
Примечание: не стоит путать между собой название
документа и название файла документа, эти элементы
не зависят друг от друга.
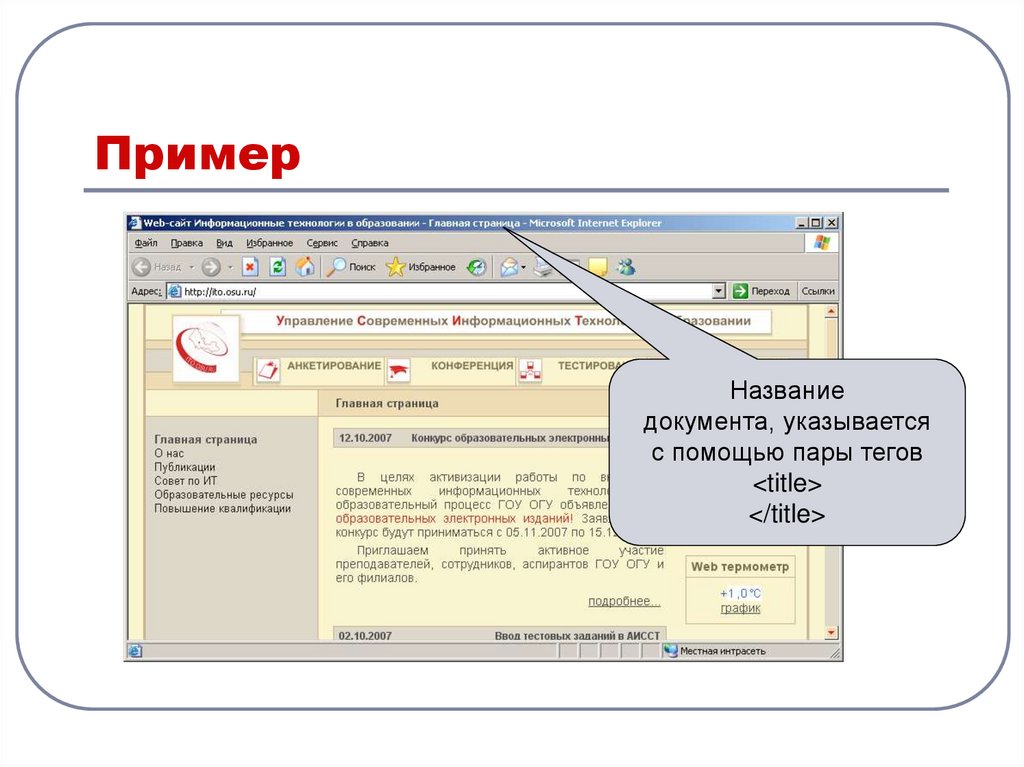
10. Пример
Названиедокумента, указывается
с помощью пары тегов
<title>
</title>
11.
Примечание:если тег <head></head> не содержит иных
параметров, кроме <title></title>, то его указывать не
обязательно.
12. Тело документа
Тег<body> … </body>
содержит тело документа,
браузером на экране.
которое
отображается
13. Подготовка к работе
На Рабочем столе создать папку сназванием “HTML”.
Примечание: в этой папке мы будем
сохранять все HTML-документы,
которые будут получены в ходе работы.
14. Задание
1.2.
Создать HTML-документ
Сохранить его в папке “HTML” под
названием proba.html
15. Порядок создания документа
1. Запустите программу БлокнотПуск -> Программы ->Стандартные ->
Блокнот
16. Порядок создания документа
2. Наберите в окне программы Блокнотследующий текст:
<html>
<title>Мой первый документ</title>
<body>
Привет
</body>
</html>
17. Порядок создания документа
3. Сохраните файлдокумента в папке
“HTML” на Рабочем
столе. Для этого следует
воспользоваться меню
программы Блокнот:
Файл -> Сохранить
Название документа:
proba.html
18. Порядок создания документа
4. Для просмотра HTML-документа запуститепрограмму Internet Explorer, которая вызывается
двойным щелчком мыши на значке файла
proba.html в папке HTML.
19. Цвет фона HTML-документа
Тег<body> … </body>
имеет несколько параметров. Некоторые из них:
bgcolor – цвет фона документа
background – указывает путь к графическому файлу,
который будет использован в качестве фона документа.
20. Пример
<body bgcolor=‘yellow’ background=‘fon.jpg’>Примечания:
1) если параметры цвета фона у данного тега не
указаны, то фон документа будет белым;
2) если указаны оба параметра (и цвет, и рисунок),
преимущество имеет рисунок. Только если рисунок,
указанный в качестве фона не будет найден, будет
отображен цвет фона документа.
21. Фон документа - рисунок
22. Фон документа - цвет
23. RGB цвета
В HTML цвета можно задавать непосредственноназваниями, а можно в шестнадцатеричной форме.
Цветовая схема базируется на трех основных цветах
RGB.
Для
каждого
направления
задается
шестнадцатеричное значение от 00 до FF. Затем эти
числа объединяются в одно число, перед которым
ставится символ #.
Например, число #800080 обозначает фиолетовый
цвет.
Изменяя значения шестнадцатеричного числа, можно
подобрать требуемый цвет.
24. Теги для форматирования текста
25. Абзац
HTML предполагает, что автор документа ничего незнает о компьютере пользователя. Пользователь вправе
установить любой размер окна и пользоваться любым из
имеющихся у него шрифтов. Это означает, что место
переноса в строке определяется только программой
просмотра и установками конечного пользователя.
Для разбиения текста на абзацы используется тег
<p> … </p>
Для начала абзаца следует разместить тег <p> в начало
строки абзаца. Данный тег имеет большое значение при
стилевом оформлении документа.
26.
27.
28. Выравнивание текста
Тег абзаца имеет важный параметрalign
Данный параметр может иметь значения:
left – выравнивание текста по левой границе окна
браузера;
right – выравнивание текста по правой границе;
justify - выравнивание по ширине;
center - выравнивание текста по центру.
По умолчанию действует параметр left.
29.
30. Шрифты
Одной из важных возможностей HTML является полныйконтроль облика создаваемого документа, в том числе
управление шрифтами. На практике тип выводимых
шрифтов сильно зависит от программно-аппаратного
обеспечения компьютера пользователя. Однако для
HTML-документов проблема значительно облегчается
тем, что на всех машинах сети должен быть установлен
стандартный набор шрифтов. Обычно это Verdana, Arial,
Times New Roman.
Для работы со шрифтами используется тег
<font> … </font>
31. Размер шрифта
Тег font имеет следующие параметрыsize
Служит для указания размера шрифта в условных
единицах от 1 до 7. Принято считать, что размер
«нормального» шрифта соответствует числу 3.
Например,
<font size=‘4’>Размер шрифта равен 4</font>
32. Цвет шрифта
Параметрcolor
Устанавливает цвет шрифта, который может быть
указан как в формате RGB, так и стандартным именем.
Например,
<font color=‘yellow’>Цвет шрифта - желтый</font>
33.
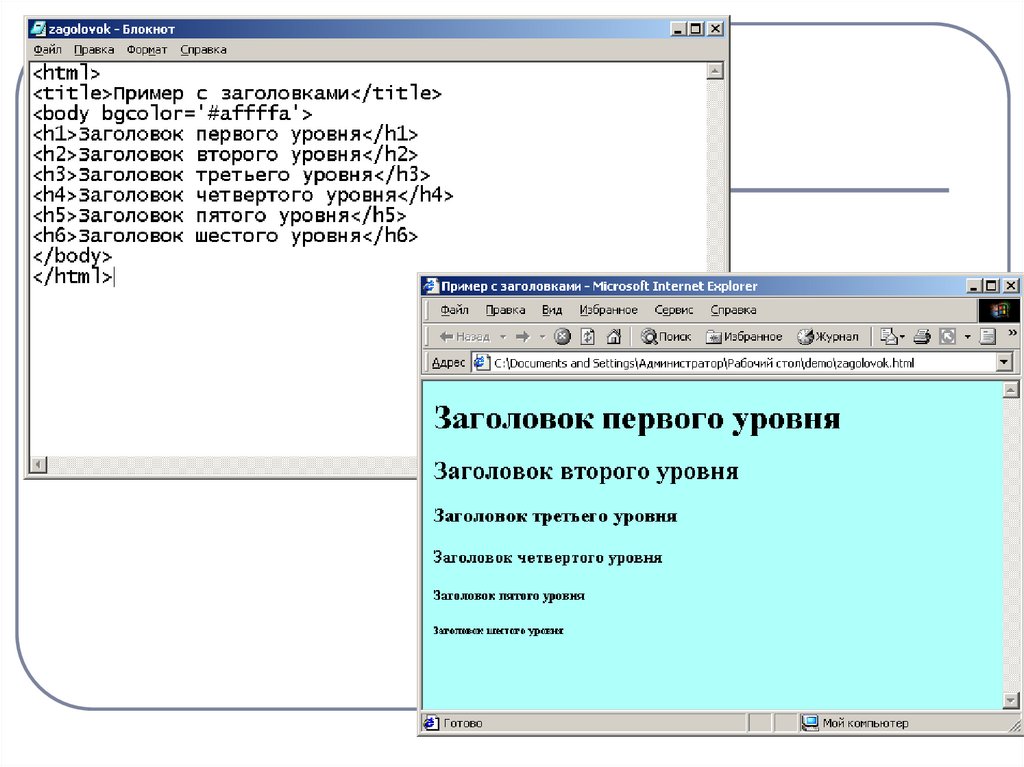
34. Заголовки документа
Заголовки имеют важное значение в структурированииHTML-документа и являются одними из самых
употребляемых
в
языке
разметки
текста.
Их
назначение – показать структуру документа. HTML
располагает шестью уровнями заголовков.
<h1> … </h1>
…
<h6> … </h6>
Самый верхний уровень <h1>, нижний - <h6>. Все эти
теги также имеют параметр align.
35.
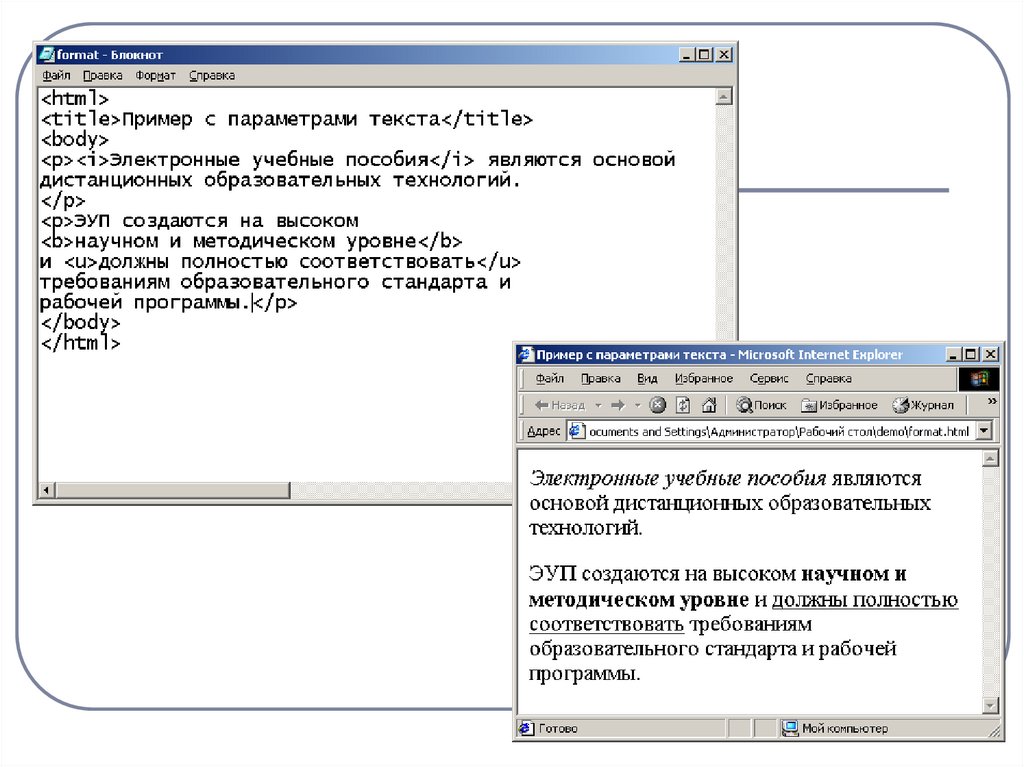
36. Начертание
<i> … </i> - начало-конец оформления фрагментатекста курсивом;
<b> … </b>- начало-конец оформления фрагмента
текста более жирным начертанием;
<u> … </u>- начало-конец оформления фрагмента
текста подчеркиванием.
37.
38. Перевод строки
Для того, чтобы перейти на новую строку в любом местетекущей строки, в HTML существует тэг разрыва строки
<br>
Этот тег заставляет программу просмотра выводить
стоящие после него символы с новой строки. В отличие
от тэга абзаца, тэг <br> не добавляет пустую строку и
не имеет закрывающего тэга.
39.
40. Разделительные линии
Еще одним методом разделения документа являетсяиспользование
разделительных
линий.
Для
проведения такой линии в теле документа используется
тег
<hr>
Тег обладает следующими параметрами:
align – выравнивание линии;
width – длина линии (может устанавливаться в %);
size – ширина линии (в пикселах);
color - цвет линии.
41.
42. Задание № 1
1.2.
Выполнить Задание №1.
Сохранить его в файле с названием
text.html в папке “HTML” на Рабочем
столе.
43. Оформление рисунков
44. Вставка рисунка
Существует достаточно много форматов графическихдокументов: GIF, BMP, JPEG (JPG), PCX, WMF и др.
Однако при оформлении HTML-документа лучше
ограничиться двумя: GIF, JPEG, поскольку их понимает
большинство
современных
программ
просмотра
(Internet Explorer, Netscape Navigator, Opera и др.).
Для
вставки
изображения
используется тег
в
тело
документа
<img>
Этот тег одинарный, он не имеет закрывающего тега.
Его основной параметр:
src –
путь к файлу с изображением.
45.
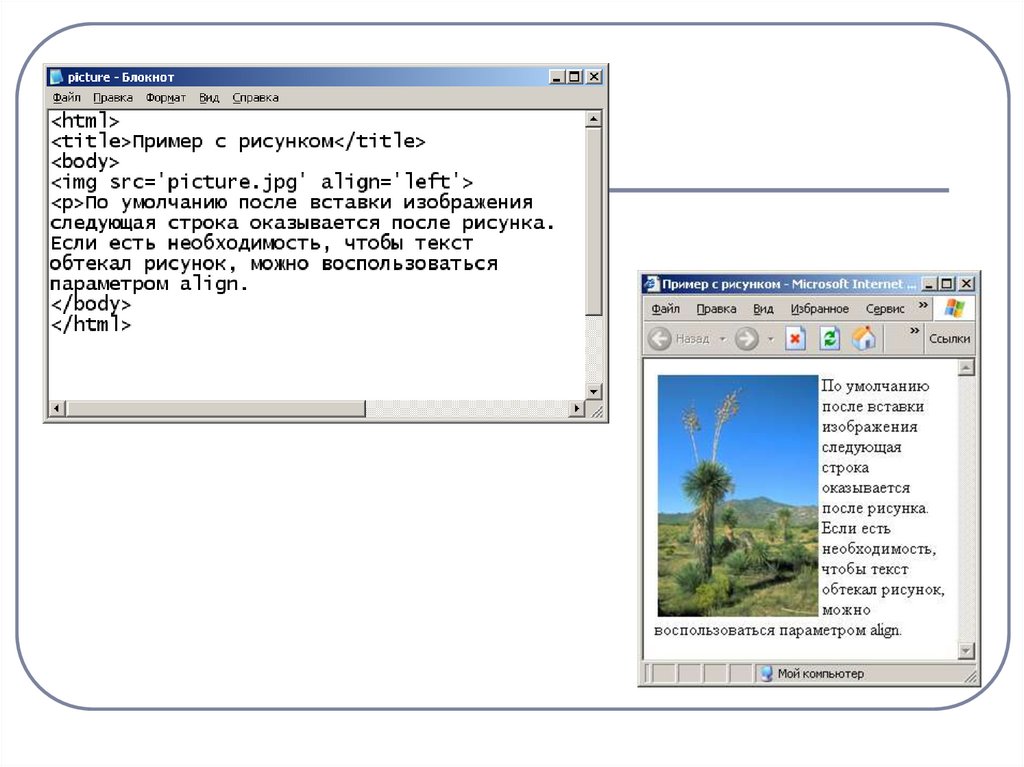
46. Обтекание
По умолчанию после вставки изображения следующаястрока
оказывается
после
рисунка.
Если
есть
необходимость, чтобы текст обтекал рисунок, можно
воспользоваться параметром align для тега <img>.
47.
48. Выравнивание по центру
Внекоторых
случаях
возникает
необходимость выровнять объект по центру
документа, но либо объект не обладает
свойством align, либо значение align=‘center’
отображается некорректно. В этих случаях
используют
тег
принудительного
выравнивания по центру
<center> … </center>
49.
50. Верхний / нижний регистр
Для перевода фрагмента текста в верхнийрегистр используется тег
<sup> … </sup>
Для перевода фрагмента текста в нижний
регистр используется тег
<sub> … </sub>
51.
52. Задание 1
Выполнить задание № 1.Файл с заданием находится на рабочем
столе в папке “HTML -> Задание 1”.
53. Таблицы
54. Основные теги
Для оформления таблиц в документе используетсянесколько тегов:
<table> … </table> - начало – конец таблицы
<tr> … </tr> - начало – конец строки таблицы
<td> … </td> - начало – конец ячейки
55. Параметры тега TABLE
Вместе с тегом table обычно используютпараметры:
border – определение рамки таблицы;
align – выравнивание таблицы в окне
браузера;
width – ширина таблицы (в пикселах или
%).
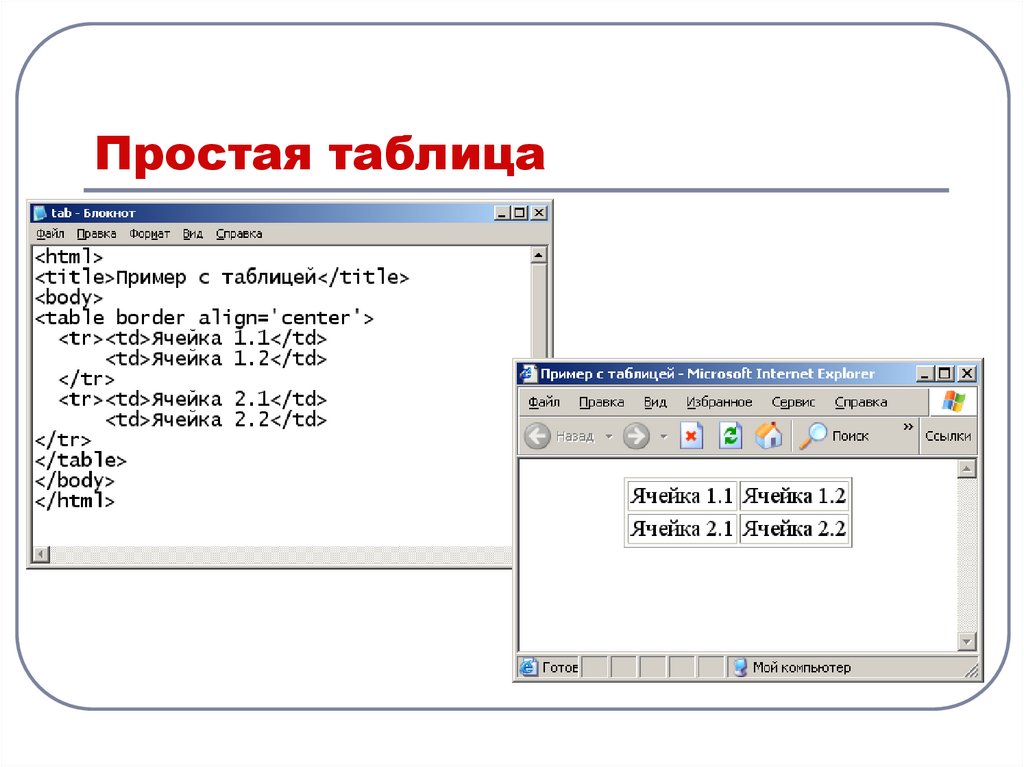
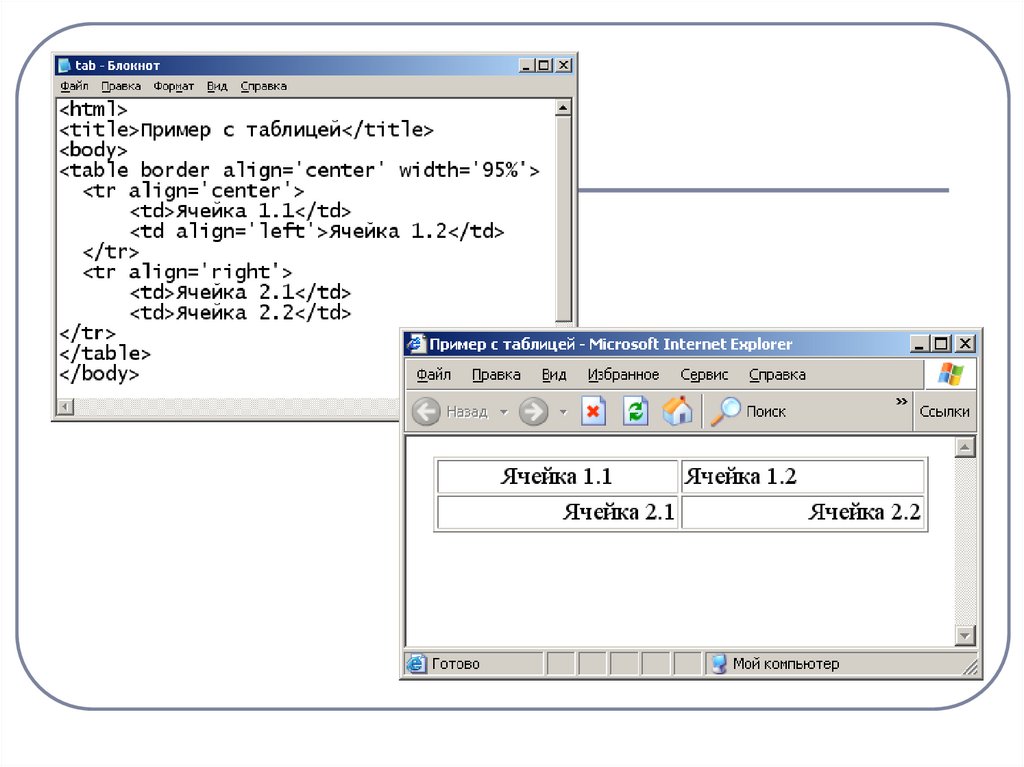
56. Простая таблица
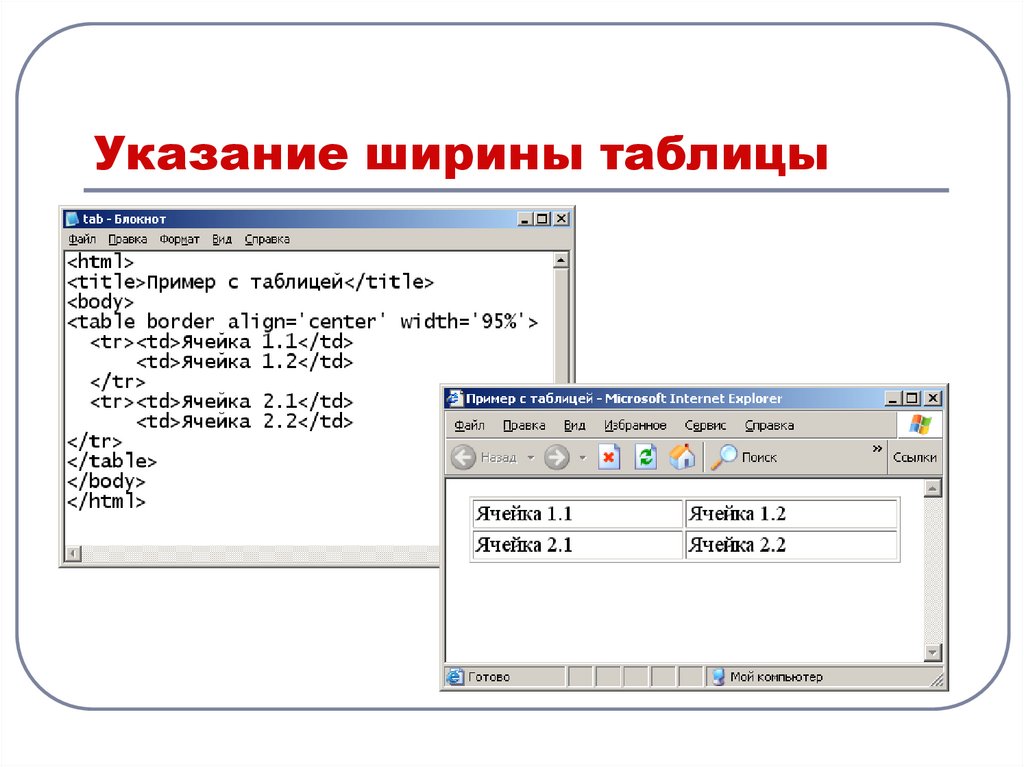
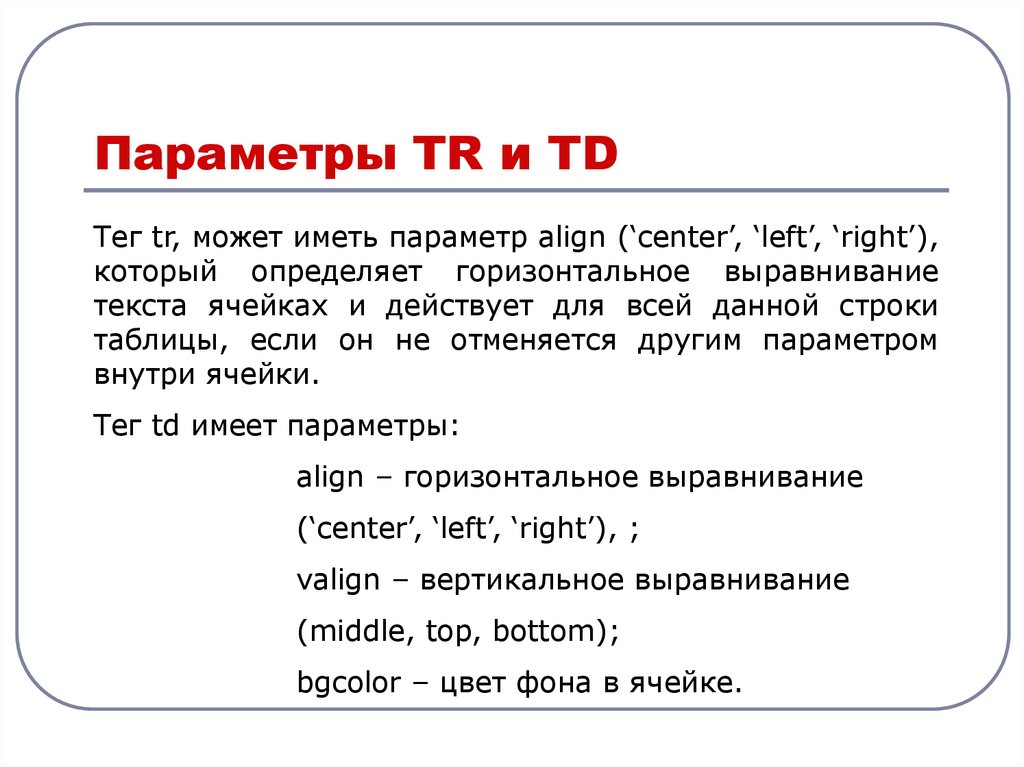
57. Указание ширины таблицы
58. Параметры TR и TD
Тег tr, может иметь параметр align (‘center’, ‘left’, ‘right’),который определяет горизонтальное выравнивание
текста ячейках и действует для всей данной строки
таблицы, если он не отменяется другим параметром
внутри ячейки.
Тег td имеет параметры:
align – горизонтальное выравнивание
(‘center’, ‘left’, ‘right’), ;
valign – вертикальное выравнивание
(middle, top, bottom);
bgcolor – цвет фона в ячейке.
59.
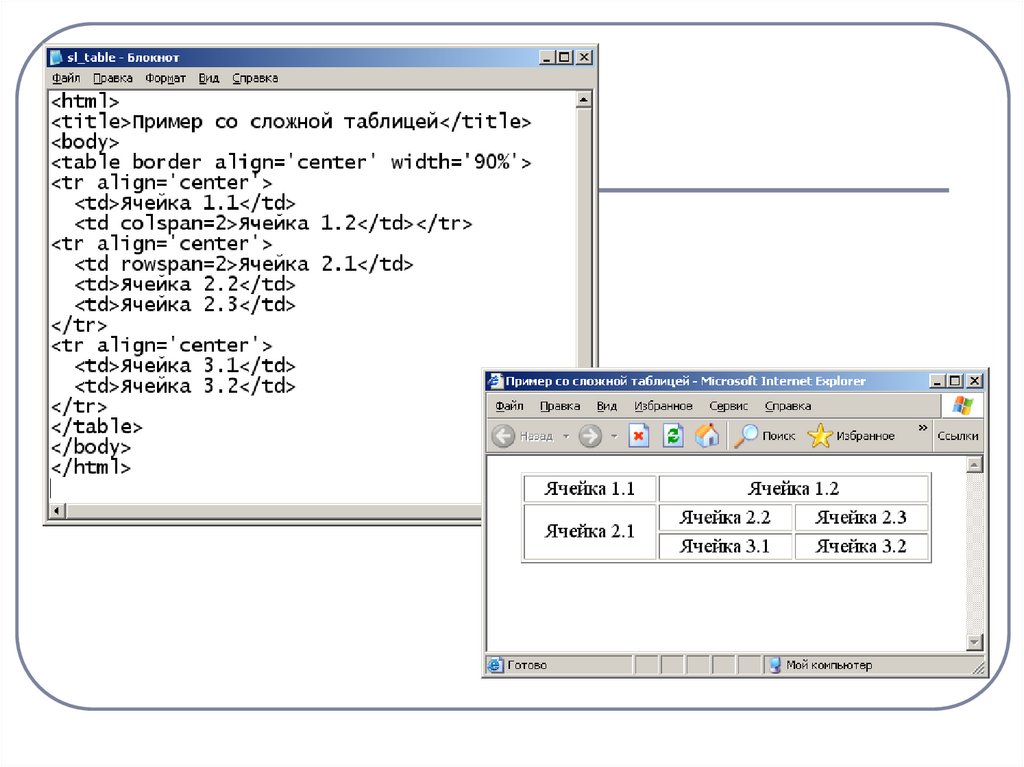
60. Сложные таблицы
В случае сложной структуры таблицы возникаетнеобходимость горизонтального или вертикального
объединения двух или более ячеек. В этом случае
используют следующие параметры тега <td>:
rowspan – объединение ячеек, находящихся в одном
столбце;
colspan - объединение ячеек, находящихся
строке.
в одной
61. Пример
Размерность таблицы (без объединения) – 3 х 362.
63. Задание 2
Выполнить задание 2.Файл с заданием находится на
рабочем столе в папке “HTML ->
Задание 2”.
64. Ссылки
65. Понятие ссылки
Гипертекстовый документ – это документ, содержащийссылки на другие документы, позволяющие при помощи
нажатия кнопки мыши быстро перемещаться от одного
документа к другому.
Любая ссылка состоит из двух частей:
указатель – это то, что отображается на Web-странице;
адресная часть – инструкция браузеру, т.е. адрес
документа, который будет загружаться при нажатии на
указатель ссылки.
66. Указатели
Указатели могут быть текстовые (слово, группа слов)или графические (изображение).
При
отображении
на
web-странице
текстовые
указатели обычно выделяются подчеркиванием и
цветом.
Графические указатели выделяются рамкой.
67.
Адреснаячасть
Указатель
Указатель
Адресная
часть
Указатель
Указатель
68. Разновидности ссылок
внешние ссылки- указывающие на другие htmlдокументы, хранящиеся на Вашем жестком диске;внутренние ссылки - указывающие
элементы внутри данного документа;
на
какие-то
ссылки на Интернет-ресурсы - указывающие
документы, находящиеся в сети Интернет;
на
ссылки на электронную почту – позволяет быстро
обратиться к адресату электронной почты.
69. Внутренние ссылки
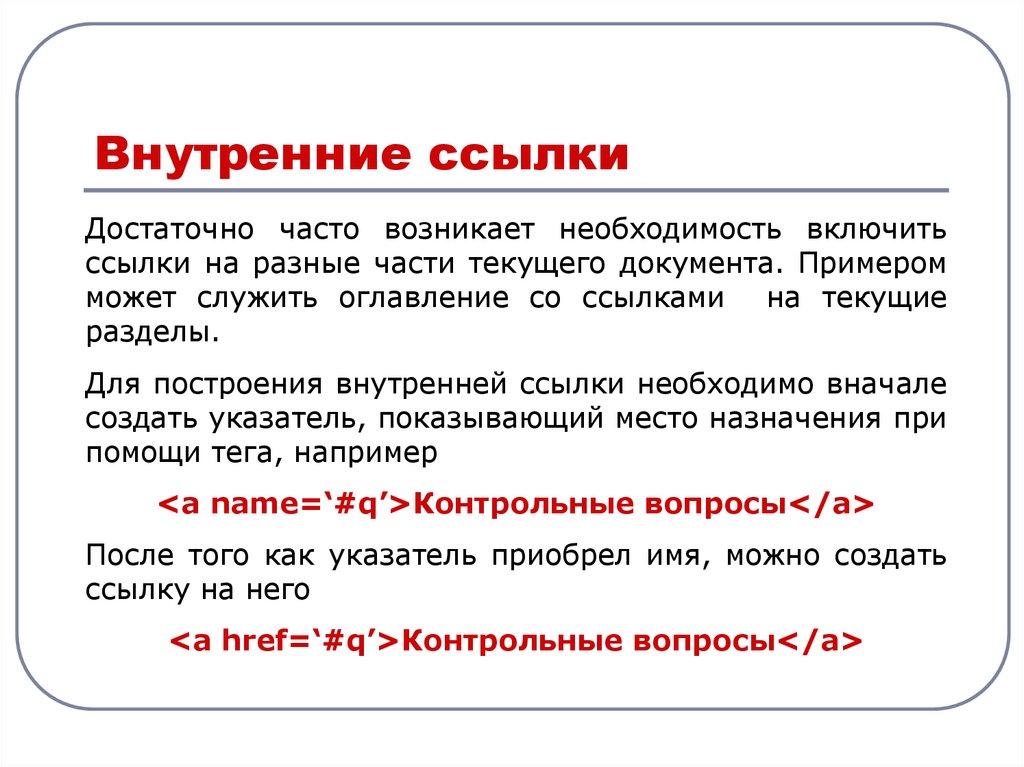
Достаточно часто возникает необходимость включитьссылки на разные части текущего документа. Примером
может служить оглавление со ссылками на текущие
разделы.
Для построения внутренней ссылки необходимо вначале
создать указатель, показывающий место назначения при
помощи тега, например
<a name=‘#q’>Контрольные вопросы</a>
После того как указатель приобрел имя, можно создать
ссылку на него
<a href=‘#q’>Контрольные вопросы</a>
70.
71. Внешние ссылки
Для создания внешней ссылки (на другой локальныйhtml-документ) используют только одну часть –
указатель, на тот документ, который должен быть
открыт.
Например, если необходимо из файла first.html перейти
по ссылке к файлу second.html (и оба эти файла
находятся в одном каталоге), достаточно включить
следующую строку в html-код:
<a href=‘second.html’>second.html</a>
72.
73. Ссылки на Интернет-источники
Ссылки на ИнтернетисточникиДля
создания
ссылки
на
Интернет-источник
используется точно такой же механизм, как и при
создании внешней ссылки. Отличие заключается только
в том, что в адресной части указывается не путь к
другому html-файлу, электронный адрес Интернетисточника.
Например, если необходимо в электронный учебник
включить ссылку на сайт Министерства образования и
науки РФ, следует
в html-код документа включить
следующую строку:
<a href=‘http://www.ed.gov.ru’>Сайт МОиН
РФ</a>
74. Ссылки на электронную почту
Длясоздания
ссылки
на
электронную
почту
используется зарезервированное слово mailto, которое
используется в адресной части ссылки в следующем
формате:
<a href=‘mailto:ktn@cs.osu.ru’>Мой электронный
адрес</a>
75. Фреймы (кадры)
76. Назначение
Кадры являются удобным способом логическогоразбиения HTML-документа на отдельные независимые
панели, каждая из которых отображает содержимое
отдельного
файла.
Эти
элементы
могут
взаимодействовать между собой, создавая более
удобные условия для работы с документом.
Фреймы
часто
используются
для
оформления
электронных
гиперссылочных
учебных
пособий,
поскольку
позволяют
разделить
между
собой
содержательную часть пособия и элементы навигации.
77.
Самый простой способ разделения - два кадра: кадрдля оглавления учебника и кадр для просмотра
содержания.
78.
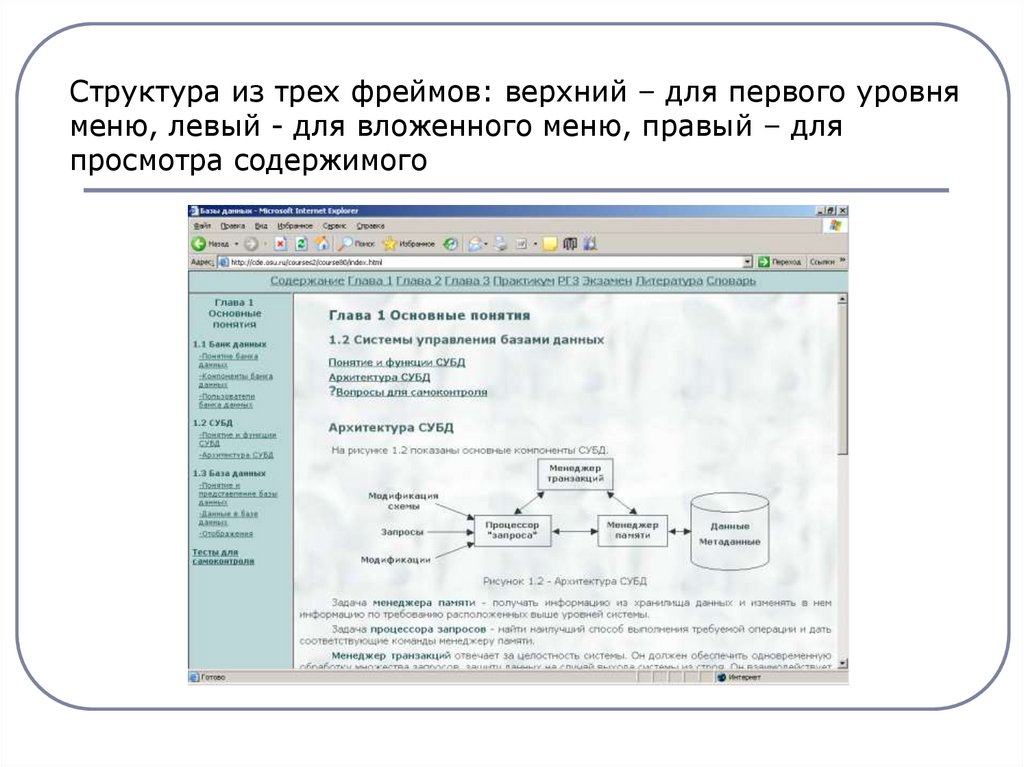
Структура из трех фреймов: верхний – для первого уровняменю, левый - для вложенного меню, правый – для
просмотра содержимого
79. Взаимосвязь между файлами, объединенными посредством кадров можно представить следующим образом
Основной файлFrame 1
Frame 2 …
Frame n
Файл, содержимое
которого будет
выводиться во
Frame 1
Файл, содержимое
которого будет
выводиться во
Frame 2
Файл, содержимое
которого будет
выводиться во
Frame n
80. Создание структуры фреймов
Кадровая структура определяется только один раз восновном файле, в котором посредством тега <frame>
указываются ссылки на остальные файлы.
Деление на кадры осуществляется с использованием
специального тега
<frameset> … </frameset>
81.
Тег <frameset> используется вместо тега<body>. Т.е. можно сказать, что в
основном файле тег <body> будет
отсутствовать.
Тег
<frameset>
используется
при
определении каждого кадра, внутри
этого тега могут использоваться только
теги <frame> или <frameset>.
82. Параметры тега frameset
Тег <frameset> имеет два основных параметра rows иcols. Общий вид тега можно представить следующим
образом
<frameset rows=‘value’ cols=‘value’> …
</frameset>
Строка value представляет собой список значений (в
пикселах или процентах), разделенных запятыми.
Количество рядов или столбцов кадров определяется
количеством этих значений.
83.
Например,<frameset rows='25%,50%,25%'
border=1>
приведет к созданию трех кадров по
25%,50% и 25% от высоты окна
браузера.
84. Описание отдельного фрейма
После того как с помощью тега <frameset> былоопределено общее количество кадров в документе, для
определения параметров каждого кадра в отдельности
следует использовать тег
<frame>
Этот тег является одиночным, он всегда располагается
внутри тега <frameset>. Количество тегов <frame>
должно быть равно количеству кадров, указанных во
<frameset>.
85. Параметры тега FRAME
Основными параметрами тега <frame> являютсяsrc - который определяет путь к файлу ( или
Интернет-адрес),
данном кадре;
который
должен
отобразиться
в
name – имя кадра (необязательный, но удобный для
дальнейшего обращения к кадру).
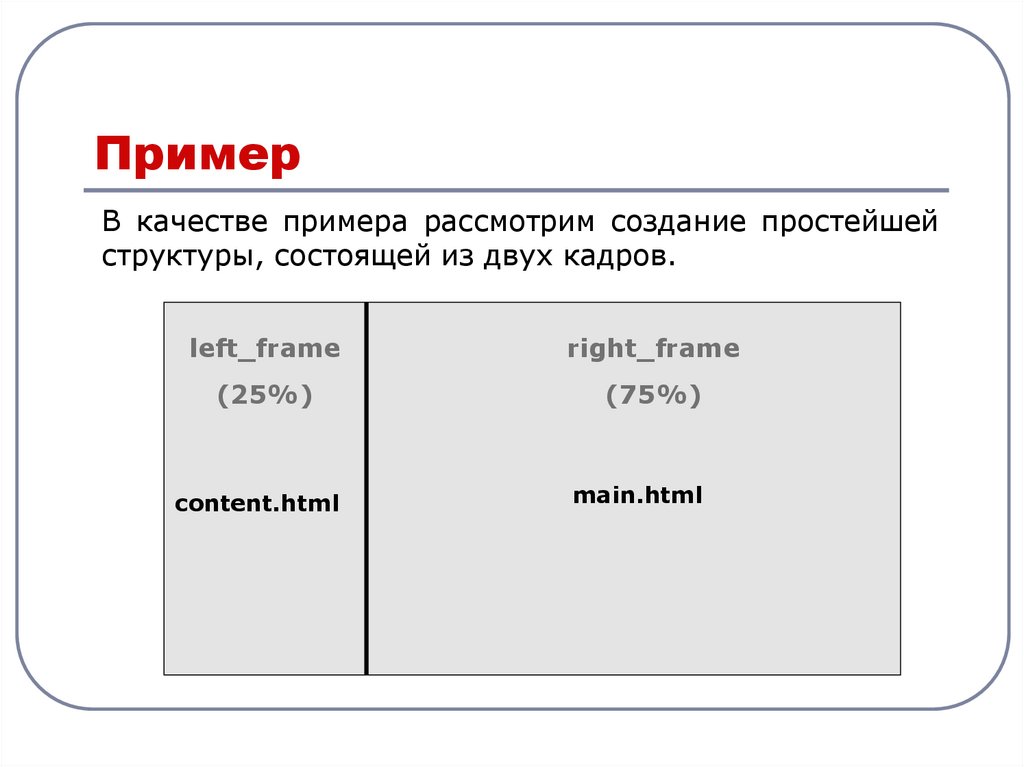
86. Пример
В качестве примера рассмотрим создание простейшейструктуры, состоящей из двух кадров.
left_frame
right_frame
(25%)
(75%)
content.html
main.html
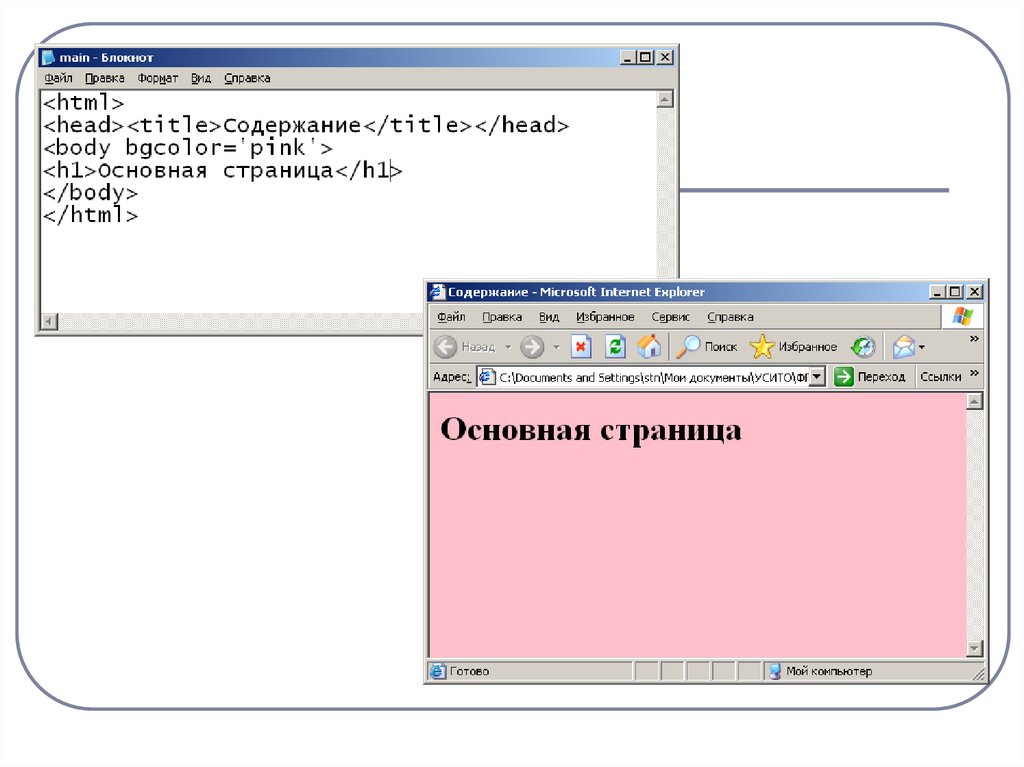
87.
88.
89.
90. Связь между фреймами
Поскольку левый кадр в нашем случае используется какэлемент навигации - оглавление, необходимо, чтобы при
выборе ссылки в левом кадре ее содержимое
открывалось бы в правом кадре.
Для того, чтобы связать кадры между собой в теге
ссылки <a> указывается параметр
target=‘<имя кадра>’
Например,
<a href='table.html'
target='right_frame'>Таблица</a>



























































































 Интернет
Интернет








