Похожие презентации:
Основы HTML - языка
1. Лекция №1. Основы HTML - языка
2.
HTML (Hyper Text MarkupLanguage) - язык разметки
гипертекста.
Гипертекст
текст,
связанный
с
другими
текстами
при
помощи
ссылок.
3.
Документы созданные спомощью этого языка
представляют
собой
текстовые файлы.
Эти файлы называются
HTML-документами.
4.
HTML-документ может бытьсоздан в обычном текстовом
редакторе
(Блокнот,
Notepad, Visual Studio Code
и т.п.).
HTML-документ
имеет
расширение .htm или .html.
5.
HTML-документпросматриваются при помощи
браузеров (Internet Explorer,
Opera, Mozilla FireFox, Google
Chrome и др.).
Конкретный вид HTML-документ
окончательно
определяет
только браузер на компьютере
пользователя Интернета.
6.
HTML не является языкомпрограммирования,
но
HTML-документ
могут
включать в себя встроенные
программы-скрипты
на
языках Javascript и Visual
Basic Script и программыапплеты на языке Java.
7.
HTML-документ создается сиспользованием тегов.
Тег (tag) – это основной
элемент
HTML-языка
и
является
специальной
командой
для
разметки
HTML-документа.
8.
Тегибывают
парные
(контейнеры) и одиночные.
Тег записывается в угловых
(например, <BR>) скобках и
состоит из имени, за
которым может следовать
список атрибутов.
9.
Атрибуты – элементы тегов,дающие
браузеру
дополнительную
информацию об отображении
размещаемой информации.
Бывают
обязательные
и
необязательные атрибуты
10.
Парныетеги
имеют два
компонента: открывающий и
закрывающий теги.
Названия
открывающего
и
закрывающего тегов одинаковы,
но при записи перед названием
закрывающего тега ставится
символ « / ».
11.
Общий вид парного тега:<имя тега>текст</имя тега>
Пример:
<TITLE>Пробная страница</TITLE>
12.
Одиночныйтег
состоит из одного
компонента – имени
тега, заключенного в
угловые скобки.
13.
Общий вид одиночноготега:
<имя тега>
Пример:
<BR>
14.
Общий вид тега сатрибутами:
<имя
тега
атрибут1=значение
…
атрибутn=значение>
текст
</имя тега>
15.
Пример:<FONT COLOR=“green”
SIZE=3>
Текст
</FONT>
16.
Текстовые значенияатрибутов пишутся
в двойных кавычках
(“”), а числовые –
без кавычек
17.
Написаниеимен
тегов и атрибутов
большой
или
маленькой буквой
не имеет значения.
18.
ЯзыкHTML
нечувствителен
к
регистру.
Например,
можно
написать TITLE, или Title,
или title, или даже tItLE.
19. Структура HTML-документа (основные разделы)
20.
<HTML><HEAD> (здесь будет заголовок)
<TITLE> Основы HTML
</TITLE>
</HEAD>
<BODY> .... (здесь будут другие теги
тела программы)
</BODY>
</HTML>
21. Краткое описание разделов
22.
Парныйтег
<HTML>…</HTML>
указывает
что
это
документ.
браузеру
HTML
23.
Парныйтег
<HEAD>…</HEAD>
определяет место, где помещается
различная
информация
о
текущем документе (связи, цвета,
шрифты, названия документа в
заголовке окна браузера и т.п.) не
отображаемая в теле документа.
24.
Парныйтег
<TITLE>…</TITLE> тег названия документа.
Текст
внутри
него
отображается не на странице,
а
на
заголовоке
окна
браузера.
25.
Парныйтег
<BODY>…</BODY>
определяет
видимую
часть
документа. В этом разделе
располагается вся содержательная
часть документа (текст статьи,
фотографии,
формы
для
заполнения, другие объекты).
26.
АТРИБУТЫ ПАРНОГОТЕГА
<BODY>…</BODY>
27.
1)BGCOLOR=“цвет”
–
устанавливает цвет фона HTMLдокумента
Например:
<BODY BGCOLOR =“Green”>
тело документа
</BODY>
28.
BACKGROUND=“имя файла”-позволяет использовать в
качестве фона изображение
из файла.
29.
BGPROPERTIES = FIXEDпозволяет создать «водяной
знак» (фон, который не
перемещается
вместе
с
текстом).
30.
Например:<BODY
BACKGROUND=“CLOUD.GIF”
BGPROPERTIES=FIXED>
тело документа
</BODY>
31. Пример простейшего HTML-документа
32.
<HTML><HEAD>
<TITLE>Пример </TITLE>
</HEAD>
<BODY BGCOLOR="#00FF00">
Здравствуй МИР!!!
</BODY>
</HTML>
33. Теги для работы с текстом
34.
<I> Курсивный текст </I><B>
Полужирный текст
</B>
<U>Подчеркнутый текст</U>
35.
<H1>заголовок 1-го уровня </H1>(самый большой)
<H2>заголовок 2-го уровня </H2>
...
<H6>заголовок 6-го уровня </H6>
(самый маленький)
36.
<BR> - перевод строки(непарный)
<HR> - для рисования
горизонтальной черты в
качестве
разделителя
(непарный)
37.
<P ALIGN=“right”>начало нового абзаца
</P>
Атрибут
ALIGN выравнивает
параграф:
left - слева,
right - справа,
center – по центру
38.
<FONT> Текст </FONT> определяет выводимый шрифт, егоцвет и размер
Атрибуты:
COLOR - цвет текста, FACE гарнитуру шрифта, SIZE - размер
текста в пределах от 1 до 7, где 1 самый мелкий шрифт.
По
умолчанию равен 3
39.
<PRE>Абзац без изменения исходного текста
</PRE>
<EM>Выделение текста</EM>
<STRONG>
Усиленное выделение текста
</STRONG>
<NOBR>
Отображает весь текст в одной строке, не обрывая её
</NOBR>
40.
<BIG>увеличение шрифта текста
относительно текущего
</BIG>
<SMALL>
уменьшение шрифта текста
</SMALL>
41.
Комментарии - поясняюттексты, которые невидны при
загрузки документа в браузер.
Все, что заключено между
символами <! и > считается
комментарием
и
не
отображается в браузере.
42.
Тег <META> служит дляуказания языка, на котором
написан
документ,
его
кодовой страницы, ключевых
слов,
используемых
поисковыми системами для
классификации
этого
документа и т.п.
43.
Теги <META> обычновставляются в HTMLпрограмму
на
заключительном этапе
создания
HTMLдокумента.
44.
Тег<META>
определяет
метатеги, которые используются
для
хранения
информации
предназначенной для браузеров и
поисковых систем. Разрешается
использовать несколько метатег,
которые
размещаются
в
контейнере <HEAD>.
45.
Пример использования:<HEAD>
<META content="...">
</HEAD>
Закрывающий тег для
META не требуется.
46.
47. Пример
48.
Браузеры показывают текст в своемокне, автоматически осуществляя
перенос слов. Для запрета разрыва
блока текста с пробелами между
словами
используется
специализированным
символом - символом
неразрывного пространства (nonbreaking space).
49. Теги для создания списков (нумерованные и маркированные)
50.
<UL> Маркированный список</UL>Атрибут:
TYPE - тип маркера.
Его значения:
disk - закрашенный кружок (по умолчанию)
circle - незакрашенный кружок
square – квадратик
<LI> - вставка элементов списка </LI>
51. Пример:
<UL TYPE=“circle”>Системный блок
<LI>Материнская плата
<LI>Блок питания
<LI>Блок ВЗУ
<LI>Блок охлаждения (кулеры)
</UL>
52.
<OL> Нумерованный список</OL>
Атрибуты:
TYPE - тип маркера (A заглавные буквы; a - строчные
буквы, I - заглавные римские
цифры, i - строчные римские
цифры, 1 - арабские цифры (по
умолчанию)
53.
START - начальное значениедля нумерованного списка при
использовании арабских цифр
SKIP - позволяет в середине
нумерованного
списка
пропустить заданное число
пунктов нумерации)
<LI> - вставка элементов списка
54. Пример:
<OL>Минимальная конфигурация ПК<LI>Системный блок
<LI>Монитор
<LI>Клавиатура
<LI>Манипулятор «Мышь»
<LI>Звуковые колонки
</OL>
55. Вставка картинок
56.
<IMG> - вставка картинки из файлаАтрибуты
SRC
обязательный
атрибут,
указывающий URL-адрес рисунка.
align - выравнивает изображение к одной
из сторон документа (left, right, center,
bottom, top, middle).
alt - выводит текст к картинке. Полезно,
если браузер не отображает графику на
странице
57. Вставка бегущей строки
58.
<MARQUEE> Бегущаястрока
</MARQUEE>
Атрибуты:
ALIGN = “middle” ( top, bottom)
Позволяет разместить текст в верхней,
средней или нижней части области бегущей
строки.
SCROLL прокрутка циклическая
BEHAVIOR =“slide” - выход и остановка
ALTERNATE прыжки
59.
BGCOLOR=“FFF000” - используется дляопределения цвета фона бегущей строки.
DIRECTION = left (right) - используется для
определения направления бегущей строки.
LOOP=n
текст пробегает по экрану n раз
LOOP=INFINITE
бесконечно
(по
умолчанию)
WIDTH = в пикселях или в % от высоты
экрана
Позволяет сделать область бегущей строки
длиннее
или короче.
60.
HEIGHT = высота бегущей строки в пикселахили в % от высоты экрана. Позволяет
сделать
область бегущей строки толще или тоньше.
HSPACE = ширина в пикселях левого и правого
полей между областью бегущей строки и
окружающим её текстом или графикой.
VSPACE = размер отступа в пикселях сверху и
снизу от бегущей строки до текста или графики.
SCROLLAMOUNT=скорость
перемещения
текста [1…3000]
<BLINK> – мигание объекта
</BLINK>
61. Организация ссылок
62.
Для создания гипертекста (гиперссылок)служит парный тег <A>Текст </A>.
Атрибут
HREF - задает URL ресурса, на который
должен перейти пользователь, щелкнув по
ссылке (обязательный).
Атрибут может указывать как на внешний
документ,
так
и
на
документ,
расположенный в той же папке, что и
исходный файл.
63.
<A HREF= “имя файла.расширение“>Активный текст
</A>
ссылка на другой HTML-документ или файл
(звуковой или видеоклип)
<A HREF= “#имя метки“>
Активный текст
</A>
ссылка на метку в текущем HTML-документе
64.
<A HREF=“имя файла. Расширение#имя метки“>Активный текст
</A>
ссылка на метку в другом HTML-документе
<A NAME= “имя метки“>
Активный текст </A>
метка для двух указанных выше типов ссылок
<A HREF= “имя файла“><IMG SRC=“графическое
изображение“> Активный текст
</A>
ссылка в виде графического изображения
65.
Примеры:В качестве ссылки может использоваться
графический элемент или комбинация
текста и графики.
<A href="page2.htm">текст</A>
<A href="start.htm"><IMG src=“Dom.jpg” >
</A>
<A href="page2.htm">
<IMG src="photo2.jpg“><BR>страница 2
</A>
66. Вставка таблиц
67.
Парный тег <TABLE>… </TABLE>создает таблицу.
Атрибуты:
ALIGN [center, left, right ]- выравнивание
таблицы относительно документа.
BACKGROUND определяет
рисунок для заднего фона
BGCOLOR - определяет цвет заднего
фона таблицы
68.
BORDER - Позволяет задаватьширину
внешней границы таблицы в пикселах или в
%. Например:
<TABLE BORDER = 8>
CELLSPACING
задает
ширину
фронтальной грани таблицы в пикселах или в
%.
Например:
<TABLE CELLSPACING = 6>
CELLPADDING - Позволяет задавать
ширину
пустого
пространства
между
содержимым ячейки и её границами.
Например: <TABLE CELLPADDING = 5>
69.
<TR>Текст</TR> определяет строку в таблице<TD>Текст</TD>определяет отдельную ячейку в
таблице
<TH>Текст</TH> определяет заголовок для столбца
в таблице.
70.
Атрибуты:COLSPAN - позволяет растягивать
строку на заданное количество ячеек
(как бы объединять их).
Например: <TD COLSPAN = 3>
ROWSPAN - позволяет растягивать
ячейку на заданное количество строк.
Например: <TR ROWSPAN = 4>
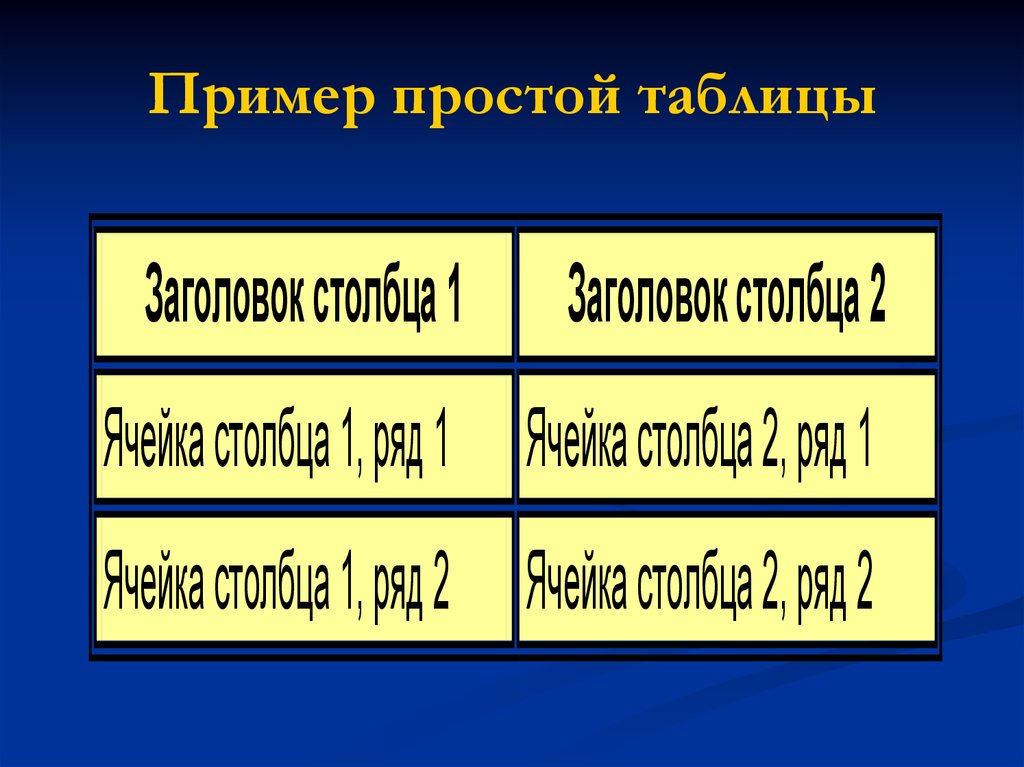
71. Пример простой таблицы
Заголовок столбца 1Заголовок столбца 2
Ячейка столбца 1, ряд 1 Ячейка столбца 2, ряд 1
Ячейка столбца 1, ряд 2 Ячейка столбца 2, ряд 2
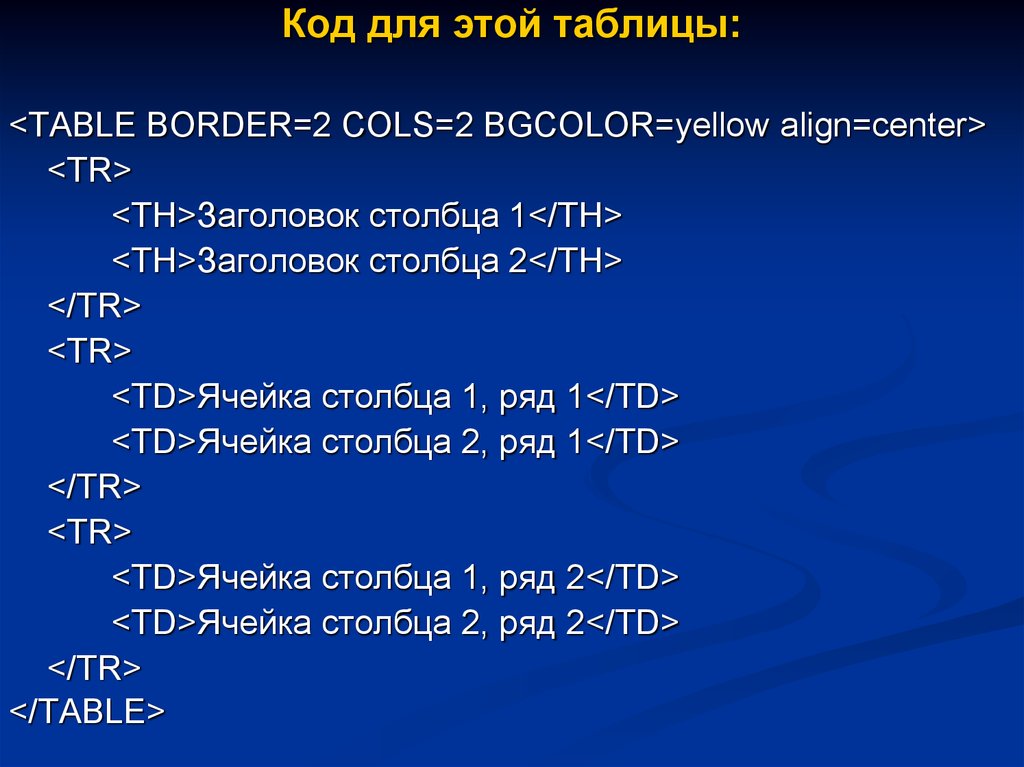
72.
Код для этой таблицы:<TABLE BORDER=2 COLS=2 BGCOLOR=yellow align=center>
<TR>
<TH>Заголовок столбца 1</TH>
<TH>Заголовок столбца 2</TH>
</TR>
<TR>
<TD>Ячейка столбца 1, ряд 1</TD>
<TD>Ячейка столбца 2, ряд 1</TD>
</TR>
<TR>
<TD>Ячейка столбца 1, ряд 2</TD>
<TD>Ячейка столбца 2, ряд 2</TD>
</TR>
</TABLE>
73. Вставка форм
74.
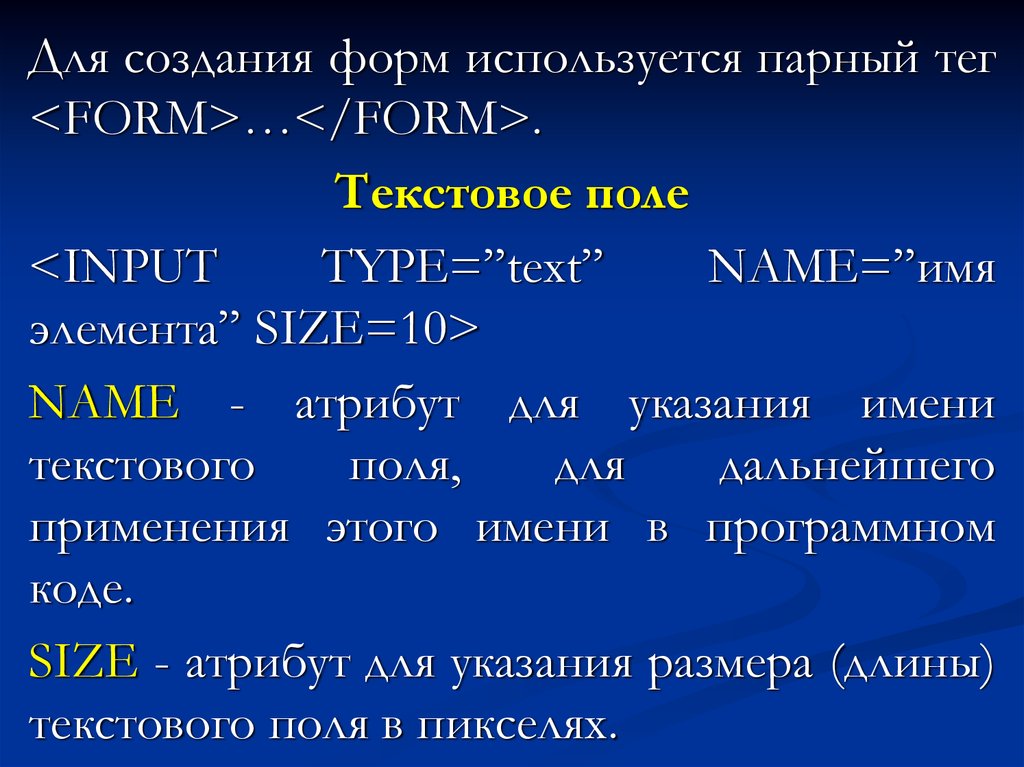
Для создания форм используется парный тег<FORM>…</FORM>.
Текстовое поле
<INPUT
TYPE=”text”
NAME=”имя
элемента” SIZE=10>
NAME - атрибут для указания имени
текстового
поля,
для
дальнейшего
применения этого имени в программном
коде.
SIZE - атрибут для указания размера (длины)
текстового поля в пикселях.
75.
Группа радиокнопок<INPUT
TYPE=”radio”
NAME=”имя
элемента”
VALUE=”значение элемента” >
Группа флажков
<INPUT
TYPE=”checkbox”
NAME=”имя
элемента”
VALUE=”значение элемента” >
76.
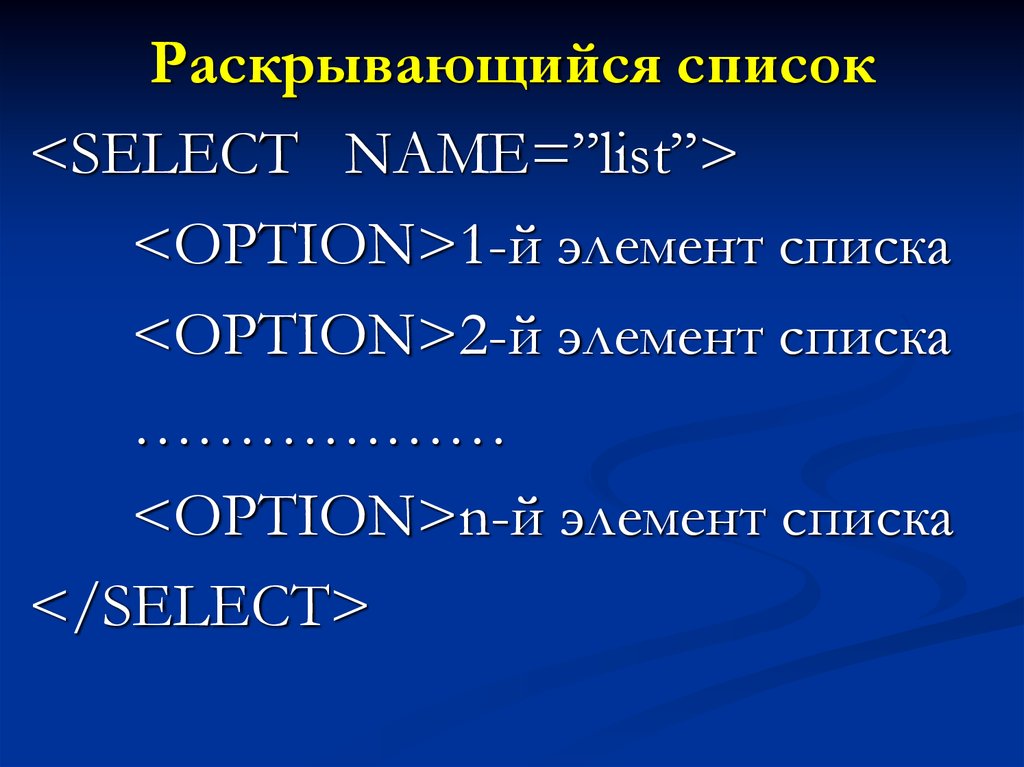
Раскрывающийся список<SELECT NAME=”list”>
<OPTION>1-й элемент списка
<OPTION>2-й элемент списка
………………
<OPTION>n-й элемент списка
</SELECT>
77.
Текстовая область<TEXTAREA
NAME=”resume”
ROWS=10 COLS=100>
</TEXTAREA>
ROWS – количество строк (в данном
случае 10)
COLS – количество столбцов (в
данном случае 100).
78.
Кнопка «Отправить»<INPUT
TYPE=”submit”
VALUE=”Отправить” >
Кнопка «Очистить»
<INPUT
TYPE=”reset”
VALUE=”Очистить” >
79. Вставка фреймов
80.
Кадры (frames) позволяют разбиватьстраницу на независимые окна
Парный тег
<FRAMESET> </FRAMESET>
задает кадровую структуру
Web-страница с кадровой структурой
не содержит тег <BODY>.
Тег <FRAME > позволяет
определить отдельный кадр.
81.
Атрибуты <FRAMESET>ROWS - определяет число и размер
строк.
Например:
<FRAMESET ROWS =“100,300,100”>
COLS - определяет число и размер
столбцов.
Например:
<FRAMESET COLS =“25%,60%,15% ”>
82.
SRC = “имя файла” - вставка картинкиили страницы в кадр.
Например: <FRAME SRC =“cостав.
html”>
SCROLLING = (yes, no, auto)задает линейки прокрутки.
MARGINWIDTH = “значение”
MARGINHЕIGTH= “значение”
Позволяет задать внутреннюю границу
кадра.
83.
Атрибуты <FRAME>BORDER = число – толщина границы
FRAMEBORDER=NO(yes) – наличие
границы
BORDERCOLOR = “цвет”
NAME = “имя”- имя кадра.
Например:
<FRAME
SRC=“СОСТАВ.html”
NAME =“MAIN”>
84.
Атрибут TARGET используется для ссылокв кадр.
Значения TARGET:
имя кадра - загружает указанный файл в
кадр
blank - загружает файл в окно без названия
self - загружает в окно, откуда сделан вызов
parent – загружает в старший кадр
top - в новое окно, разрушая страницу
кадров
85.
Пример использования:<A
HREF=“ГАЗЕТА.html”
TARGET =“MAIN”>
ТЕКСТ
</A>
Атрибут NORESIZE запрещает
изменение кадровой структуры.
86. Подключение звукового и видео файла
87.
<BGSOUND SRC =“имя файла”>- звуковой файл
Например:
<BGSOUND SRC=“BLIP.WAV”>
<IMG DYNSRC =“имя файла”>видео файл
Например:
< IMG DYNSRC =“Tuva.avi”>























































































 Интернет
Интернет








