Похожие презентации:
Первый урок по web программированию
1.
Добро пожаловатьНа первый урок по web
программированию
Академия программирования для детей
2.
Знакомство● Как тебя зовут?
● Программировал ли ты ранее игры или сайты?
● Чем любишь заниматься в свободное время?
3.
План сегодняшнего занятия:1. Повторим для чего используется css, html и javascript
2. Начнем верстать свой сайт портфолио
3. Изучим структуру html документа
4.
Начнем с небольшого теста5.
Какому браузеру принадлежитэтот логотип?
Google Chrome
6.
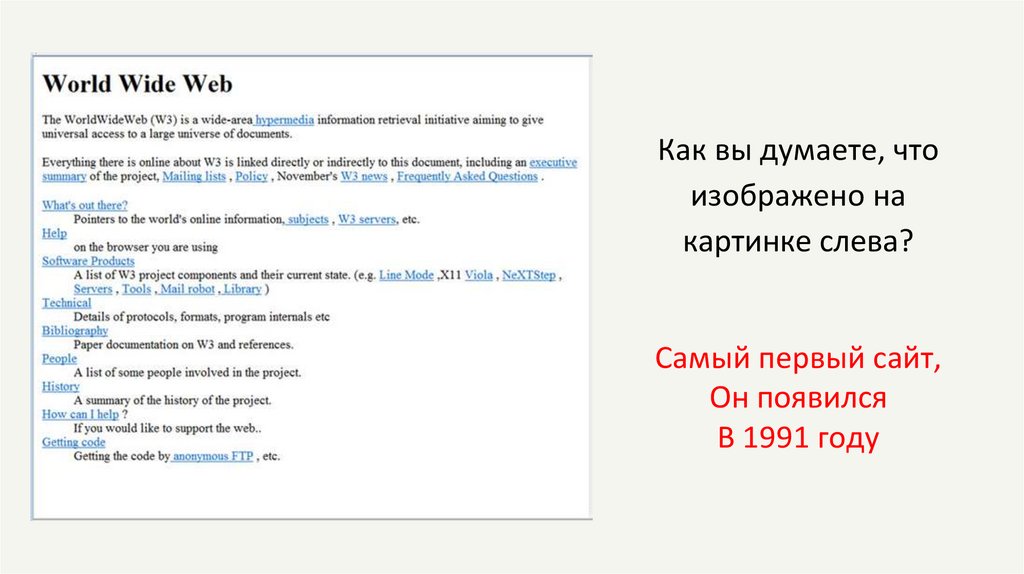
Как вы думаете, чтоизображено на
картинке слева?
Самый первый сайт,
Он появился
В 1991 году
7.
Самый известный блокировщикрекламы на сайтах называется?
AdBlock
8.
Тестирование пройдено!9.
Для чего используется html?10.
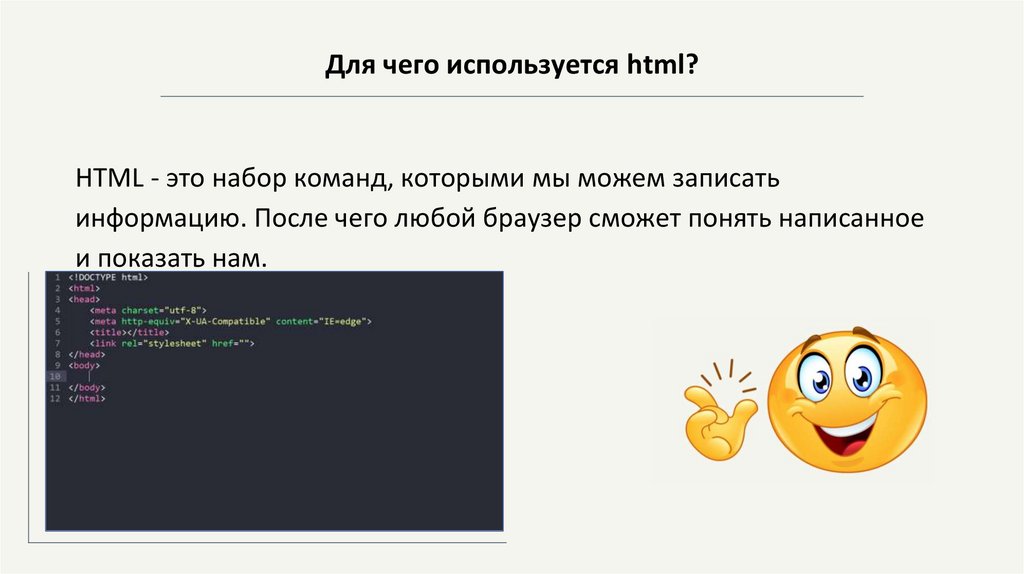
Для чего используется html?HTML - это набор команд, которыми мы можем записать
информацию. После чего любой браузер сможет понять написанное
и показать нам.
11.
Для чего используется CSS ?12.
Для чего используется CSS ?CSS - это набор команд, который отвечает за внешний вид представленной
информации. Например: размер картинки, цвет текста, отступы и т.д.
13.
Для чего используется JavaScript ?14.
Для чего используется JavaScript ?JavaScript - это язык программирования, который web
разработчики используют для придания интерактивности
страницам сайта.
15.
Понятия frontend и backendfrontend - это видимая пользователю часть сайта.
backend - программно-аппаратная часть сервиса. Отвечает за
функционирования веб-сайта изнутри.
16.
Сайт компании apple17.
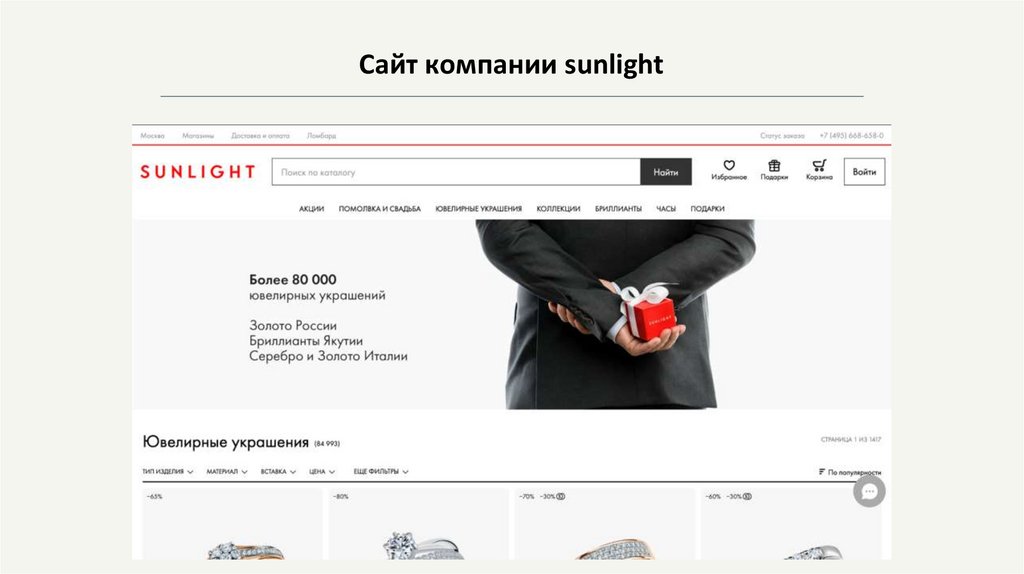
Сайт компании sunlight18.
Наш будущий сайт19.
Как работать в visual studio?20.
Поделитесь экраном с преподавателем21.
На рабочем столе необходимо создать папку для проектаназовем ее “проект proCoding”
22.
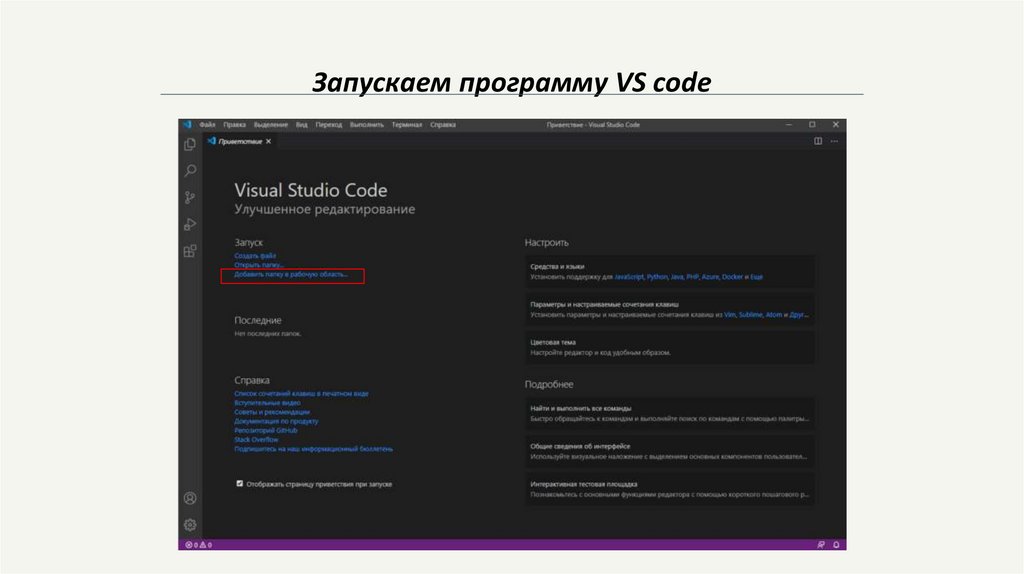
Запускаем программу VS code23.
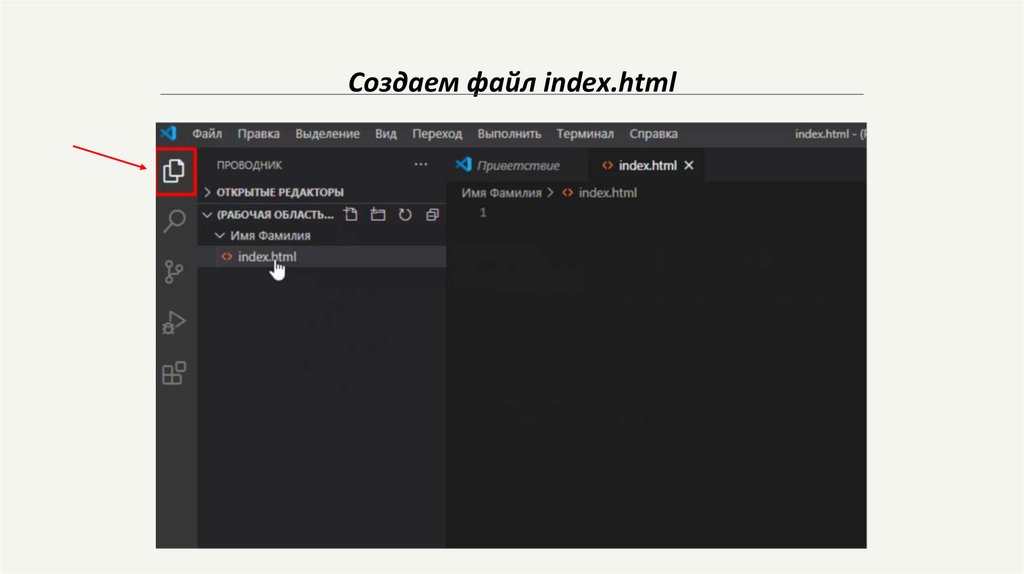
Создаем файл index.html24.
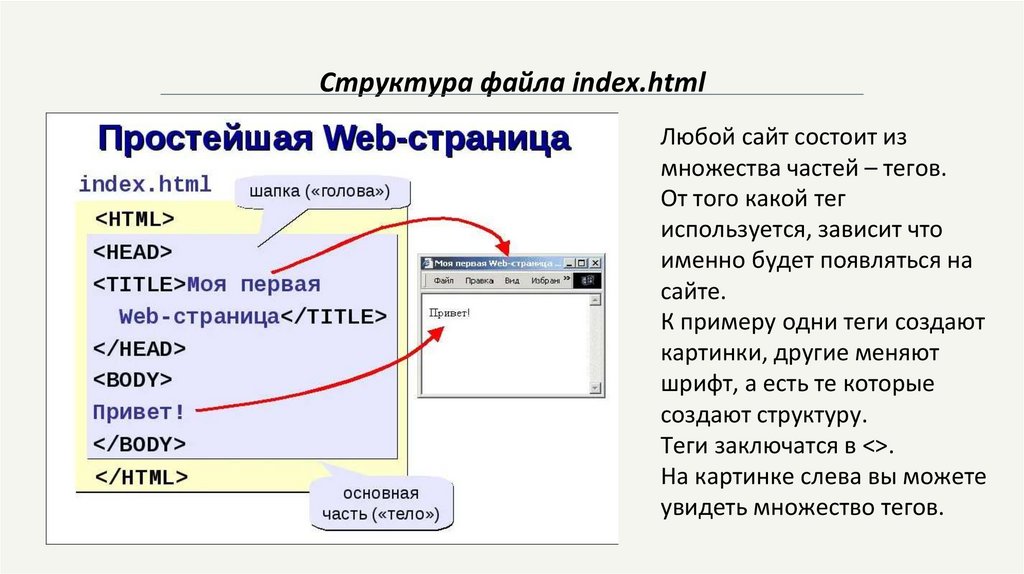
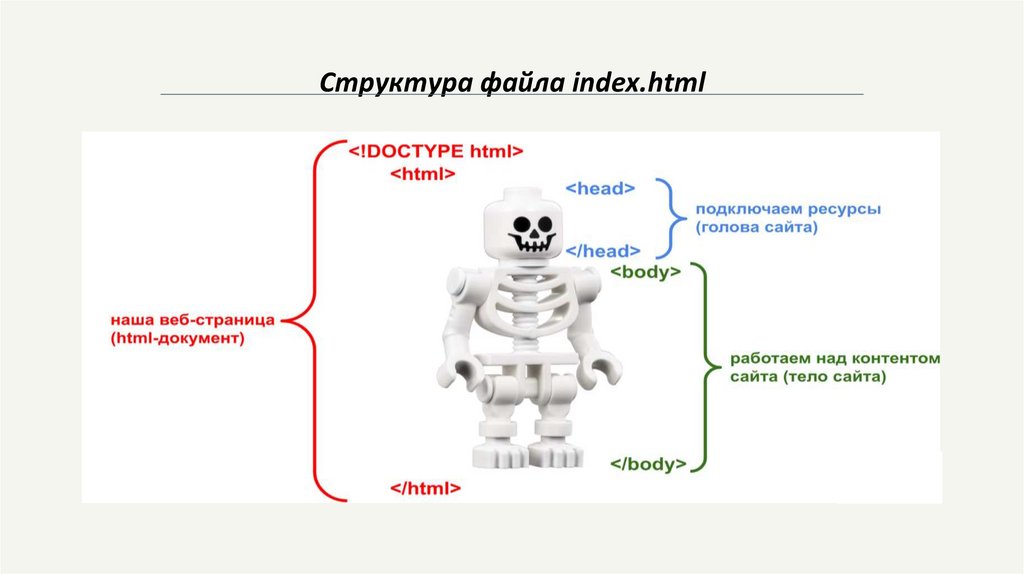
Структура файла index.htmlЛюбой сайт состоит из
множества частей – тегов.
От того какой тег
используется, зависит что
именно будет появляться на
сайте.
К примеру одни теги создают
картинки, другие меняют
шрифт, а есть те которые
создают структуру.
Теги заключатся в <>.
На картинке слева вы можете
увидеть множество тегов.
25.
Структура файла index.htmlБывают одиночные и парные теги. На примере сверху используются структурные
теги, все они парные. Каждый тег имеет свою копию, которая завершает область
его работы. Закрывающие теги имеют в себе “/” в самом начале.
26.
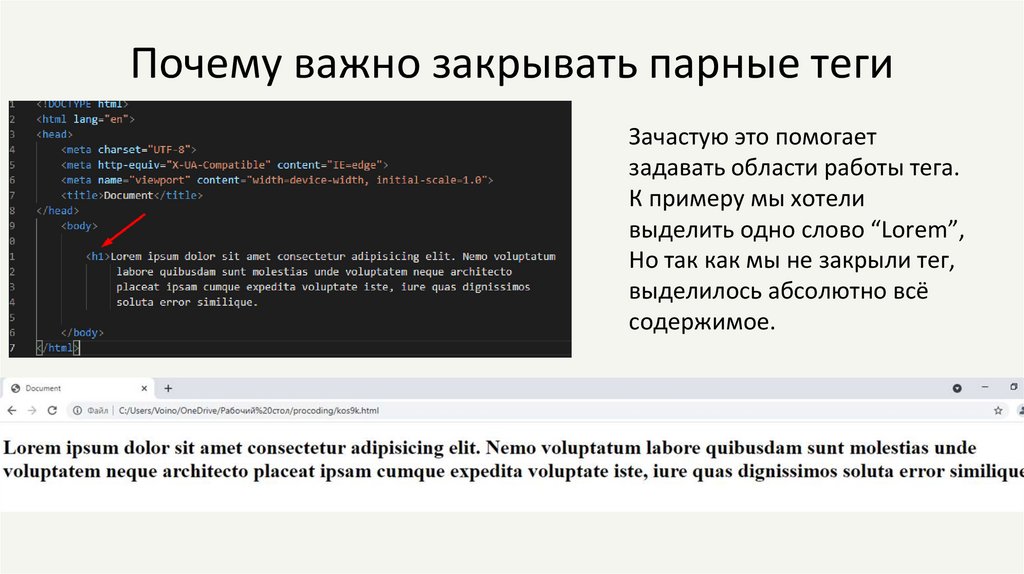
Почему важно закрывать парные тегиЗачастую это помогает
задавать области работы тега.
К примеру мы хотели
выделить одно слово “Lorem”,
Но так как мы не закрыли тег,
выделилось абсолютно всё
содержимое.
27.
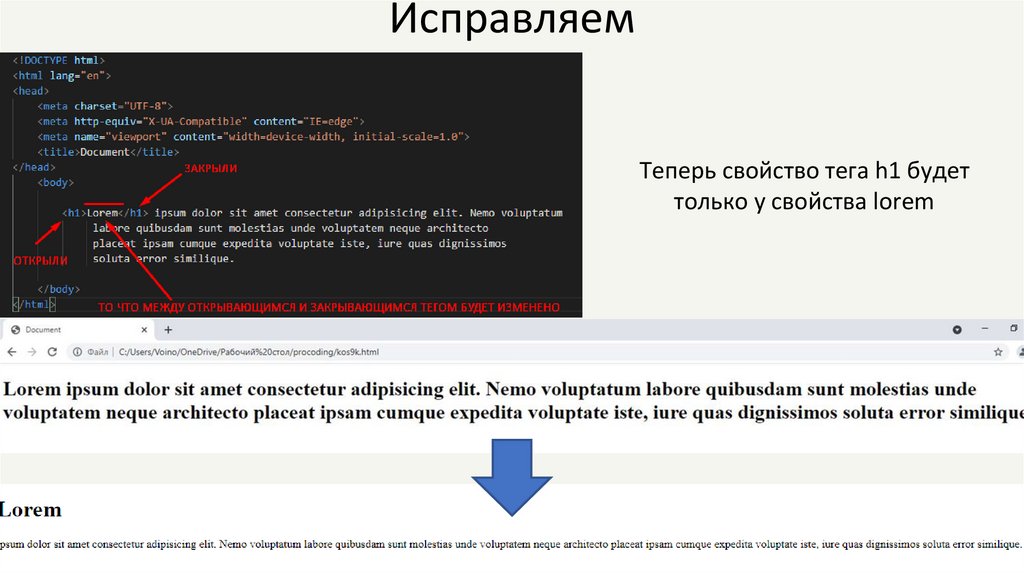
ИсправляемТеперь свойство тега h1 будет
только у свойства lorem
28.
Структура файла index.html29.
Закрепим наши знания30.
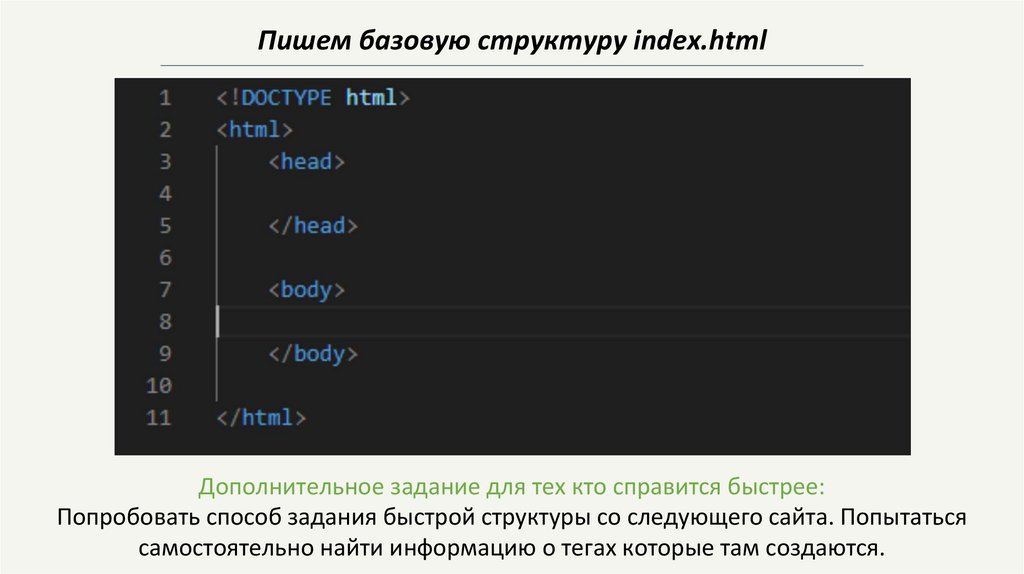
Пишем базовую структуру index.htmlДополнительное задание для тех кто справится быстрее:
Попробовать способ задания быстрой структуры со следующего сайта. Попытаться
самостоятельно найти информацию о тегах которые там создаются.
31.
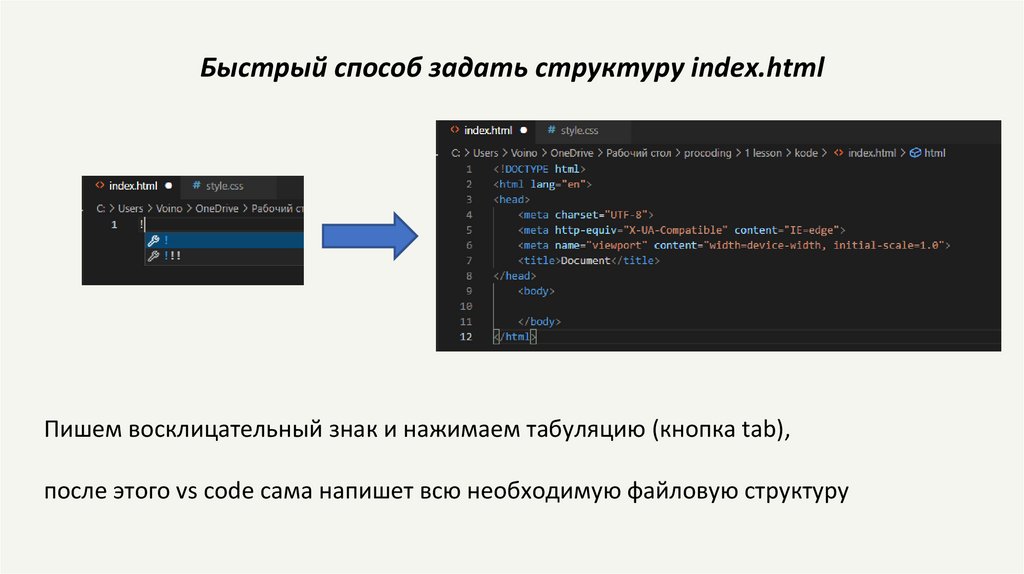
Быстрый способ задать структуру index.htmlПишем восклицательный знак и нажимаем табуляцию (кнопка tab),
после этого vs code сама напишет всю необходимую файловую структуру
32.
Пишем базовую структуру index.html33.
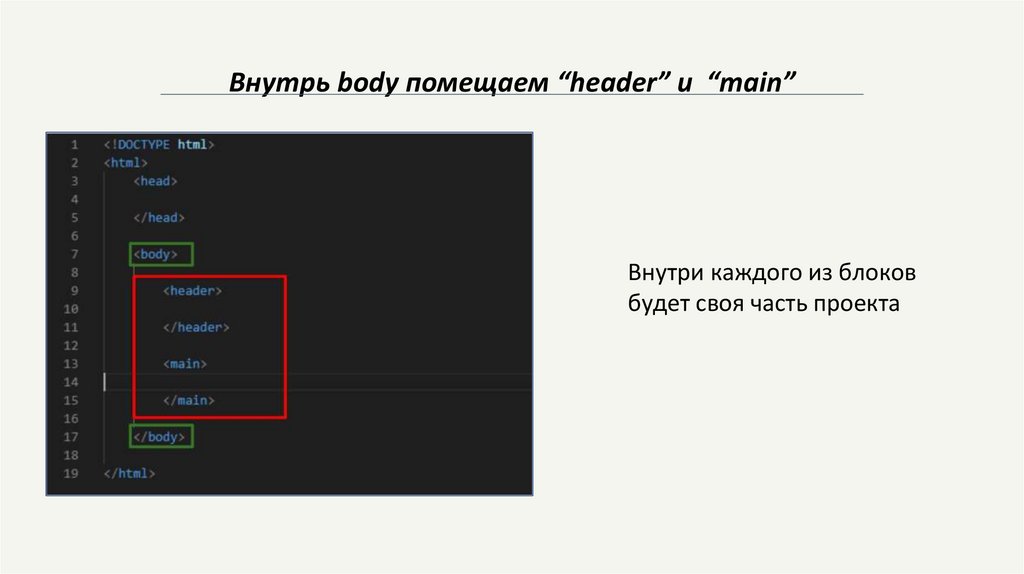
Внутрь body помещаем “header” и “main”Внутри каждого из блоков
будет своя часть проекта
34.
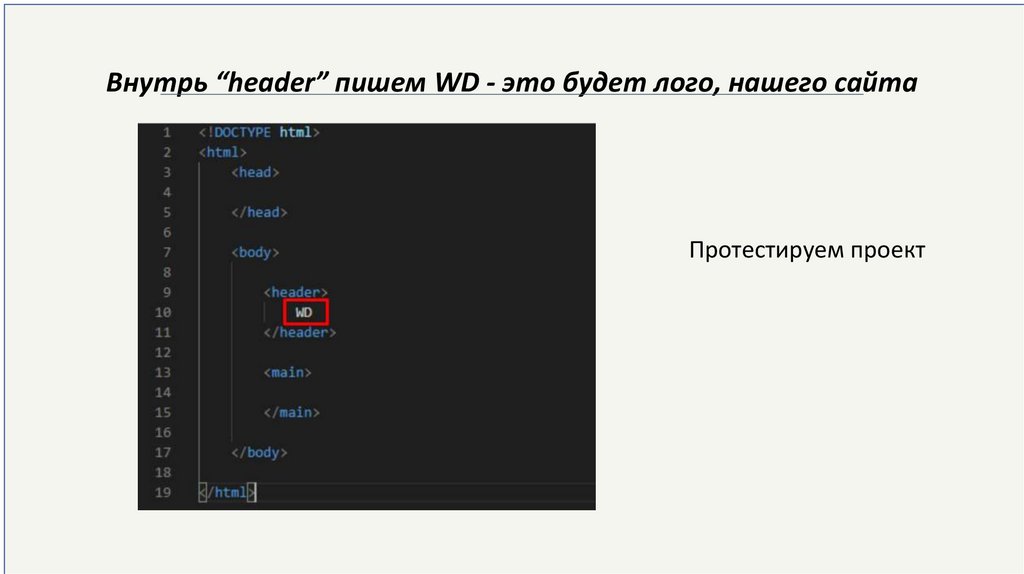
Внутрь “header” пишем WD - это будет лого, нашего сайтаПротестируем проект
35.
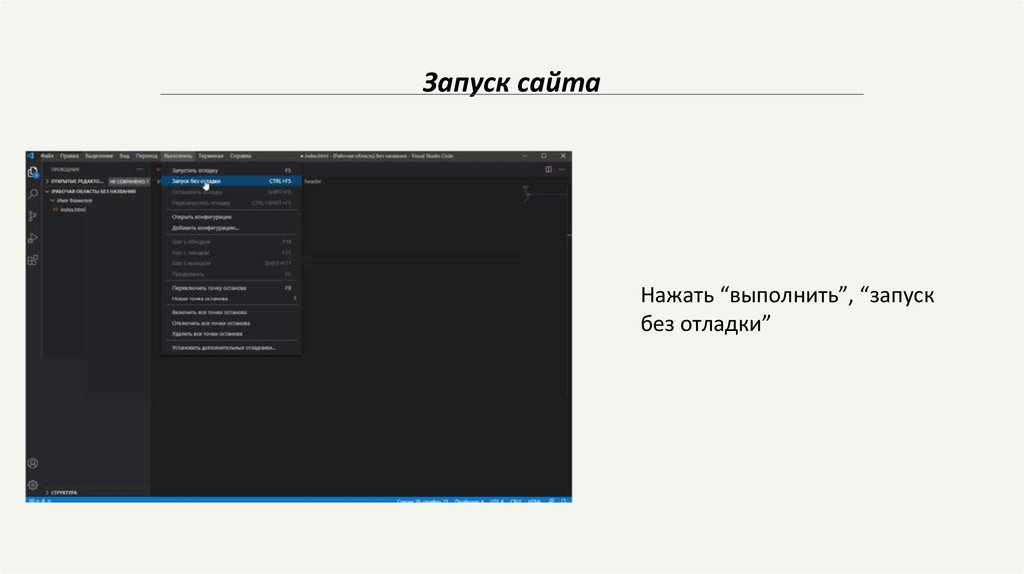
Запуск сайтаНажать “выполнить”, “запуск
без отладки”
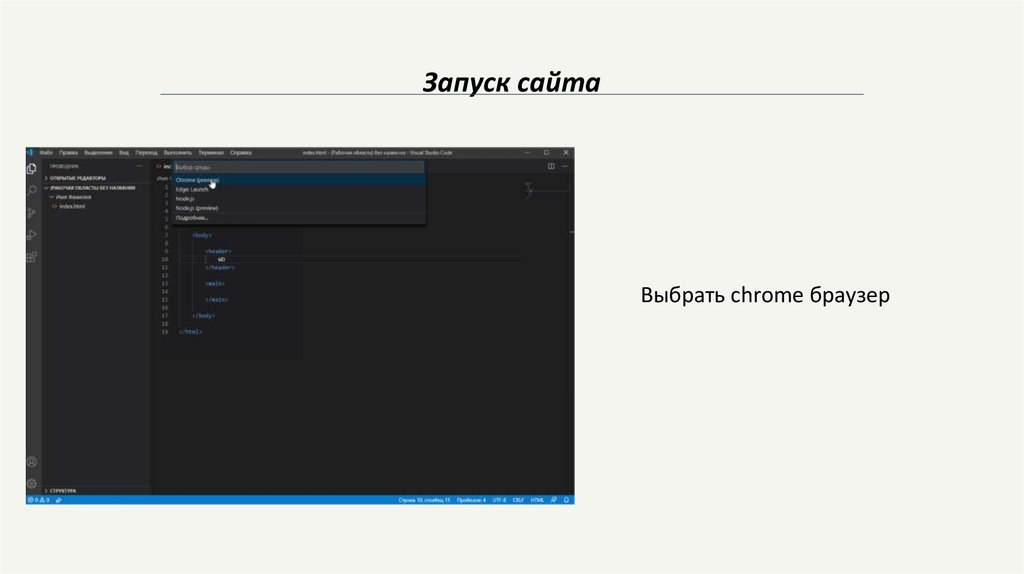
36.
Запуск сайтаВыбрать chrome браузер
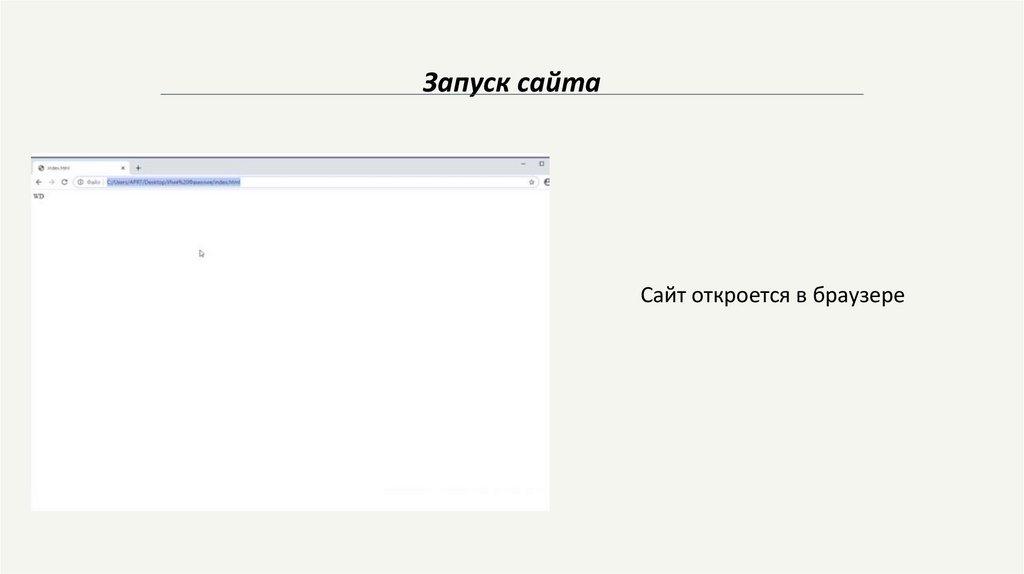
37.
Запуск сайтаСайт откроется в браузере
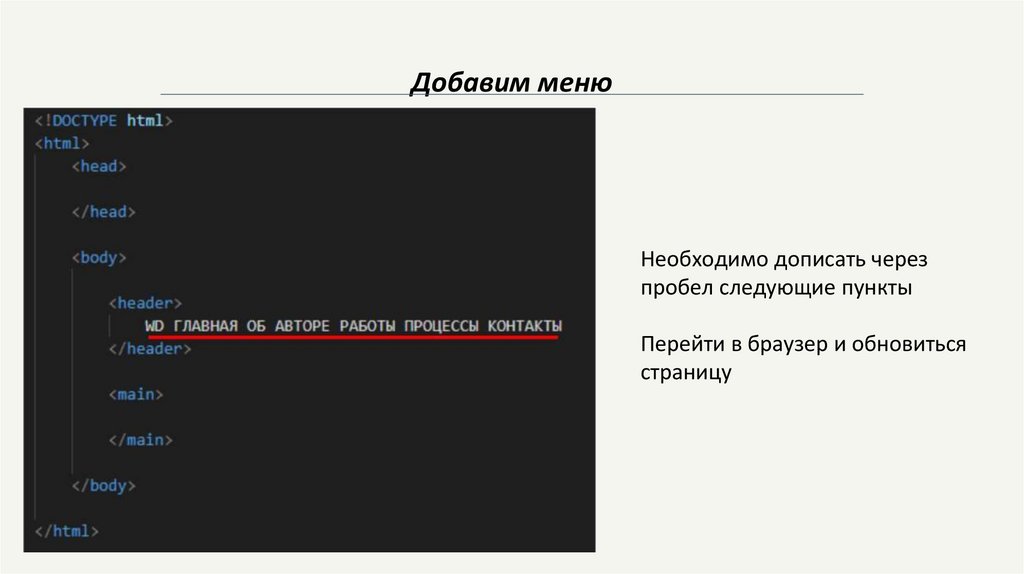
38.
Добавим менюНеобходимо дописать через
пробел следующие пункты
Перейти в браузер и обновиться
страницу
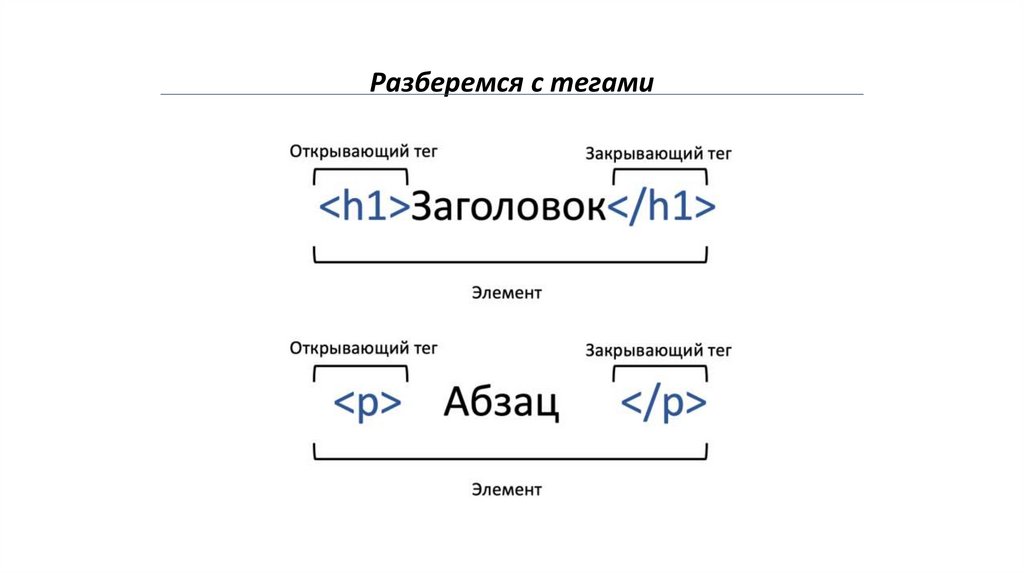
39.
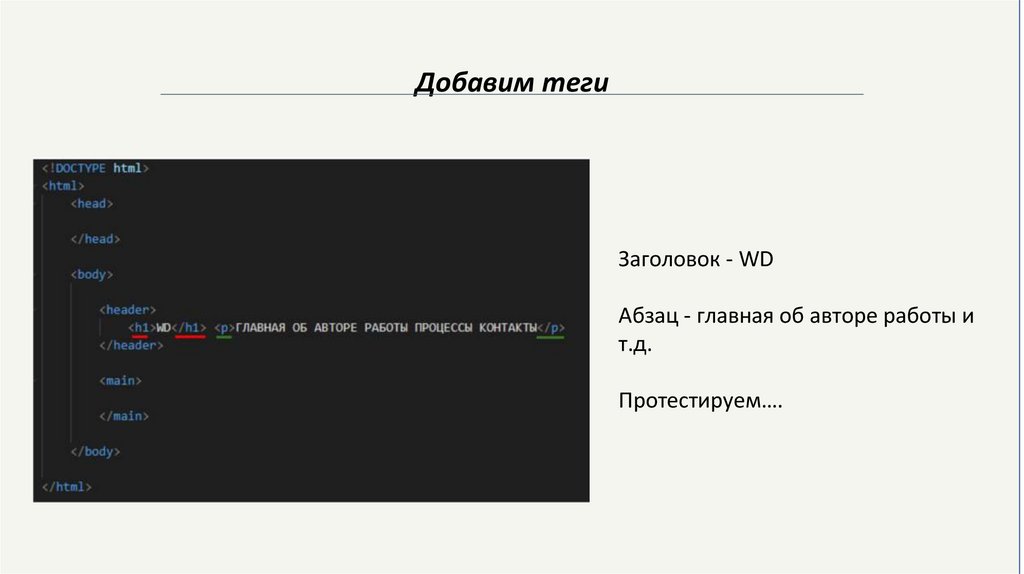
Разберемся с тегами40.
Добавим тегиЗаголовок - WD
Абзац - главная об авторе работы и
т.д.
Протестируем….
41.
Что насчет CSS?42.
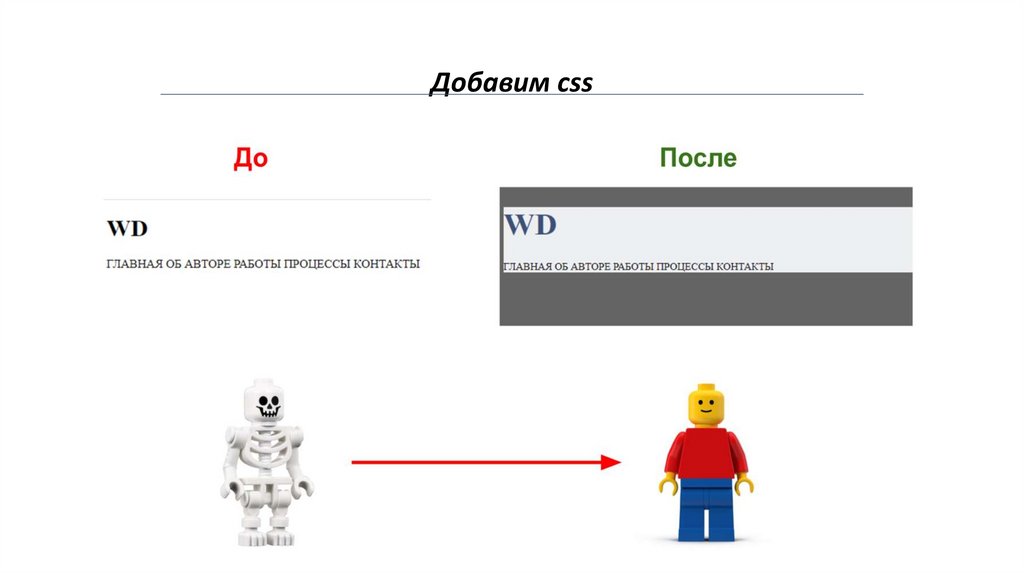
Добавим css43.
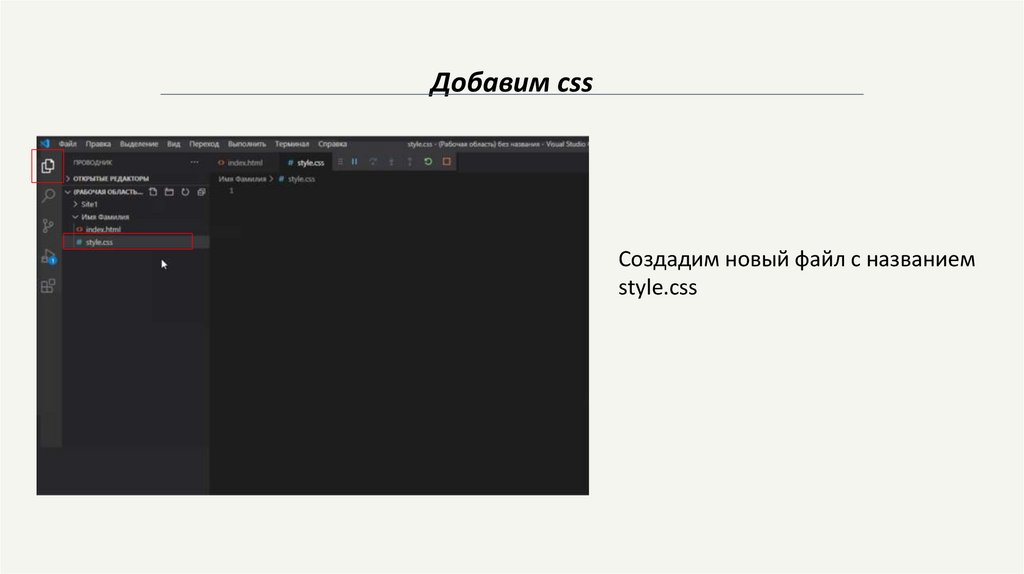
Добавим cssСоздадим новый файл с названием
style.css
44.
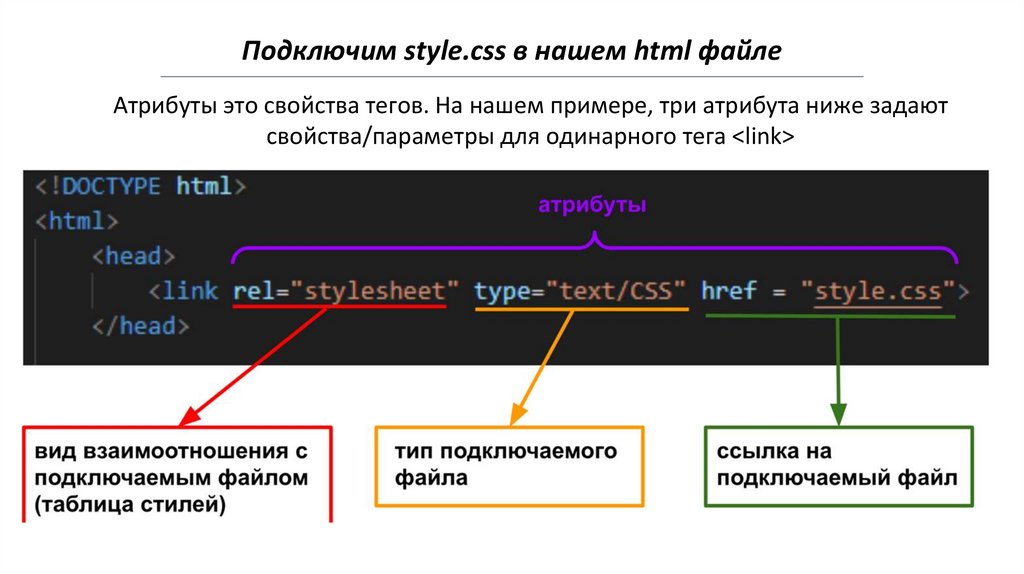
Подключим style.css в нашем html файлеАтрибуты это свойства тегов. На нашем примере, три атрибута ниже задают
свойства/параметры для одинарного тега <link>
45.
Небольшое повторение46.
Объясните своими словами, чтотакое тег и для чего он
используется.
Какие теги вы уже знаете?
47.
Чем отличаются парные теги отодиночных?
Что добавляют в закрывающий
тег?
48.
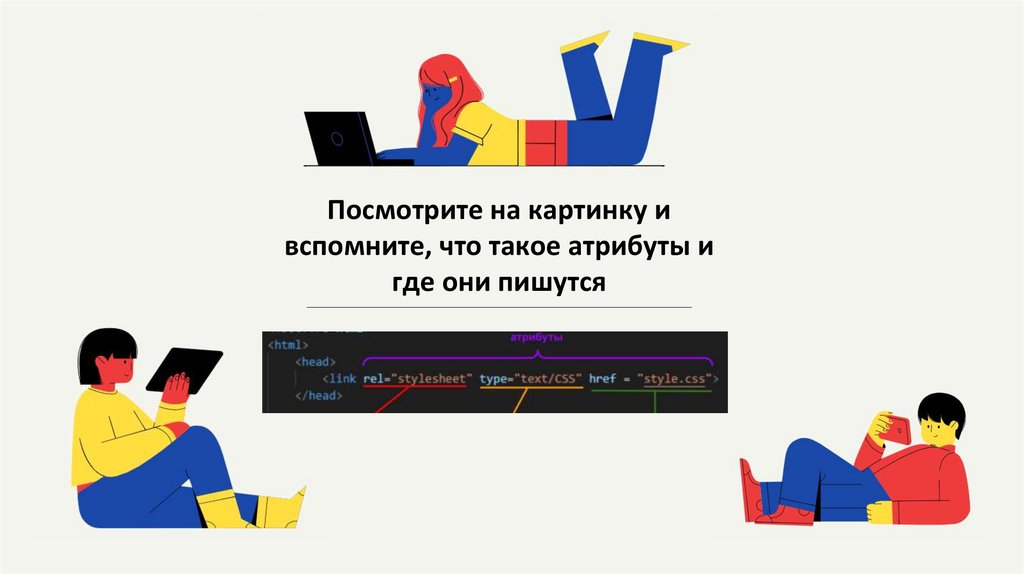
Посмотрите на картинку ивспомните, что такое атрибуты и
где они пишутся
49.
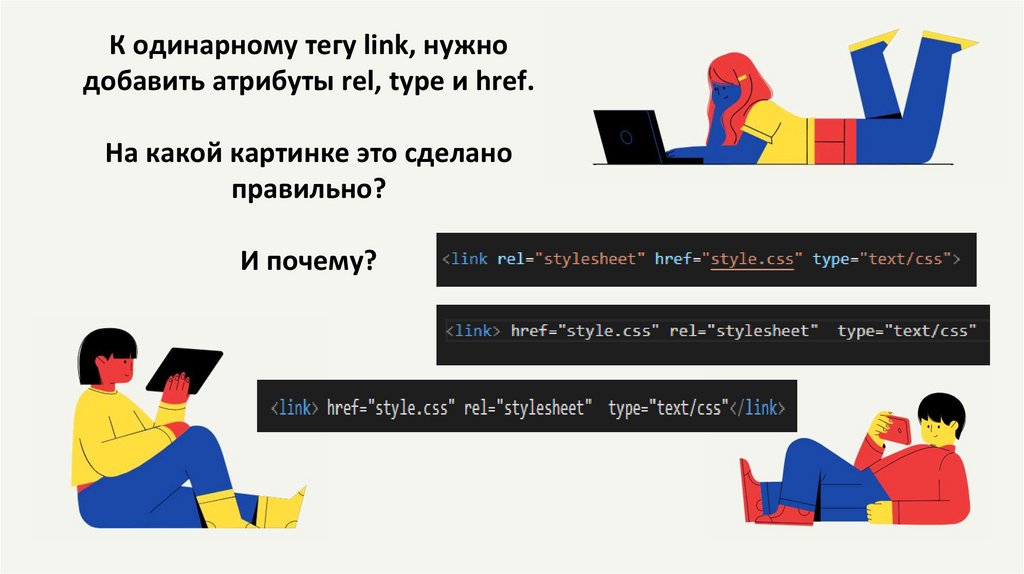
К одинарному тегу link, нужнодобавить атрибуты rel, type и href.
На какой картинке это сделано
правильно?
И почему?
50.
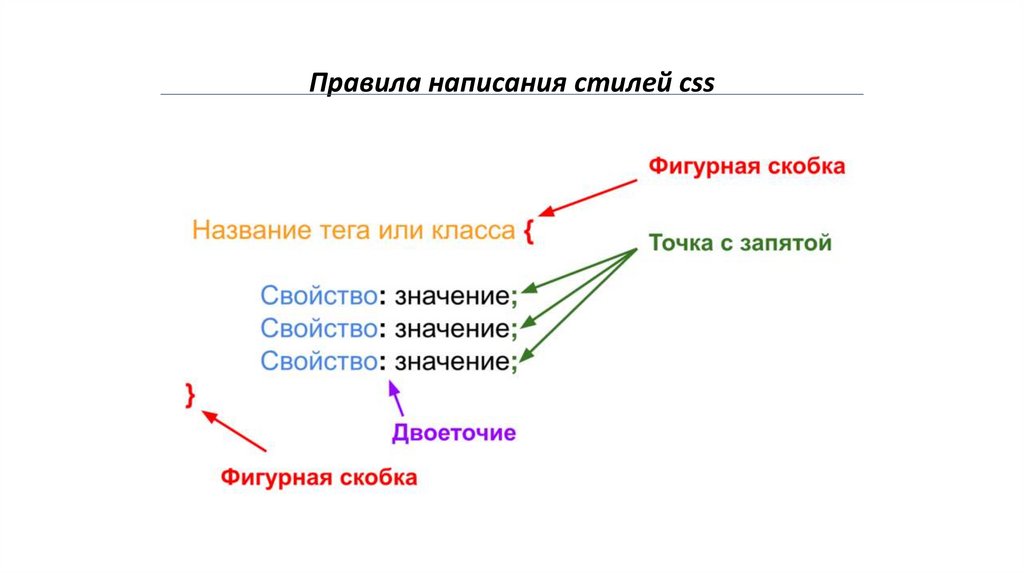
Правила написания стилей css51.
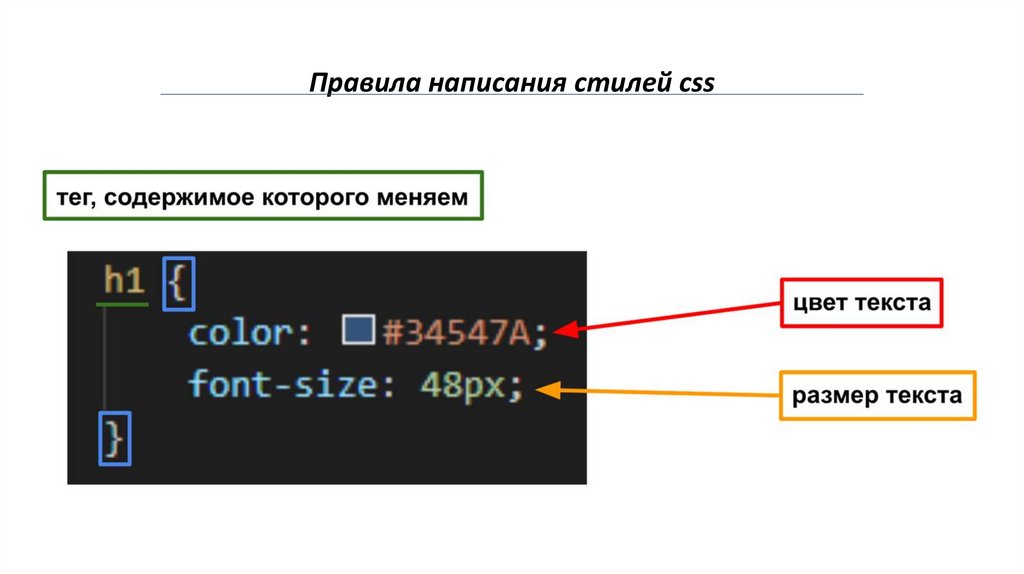
Правила написания стилей css52.
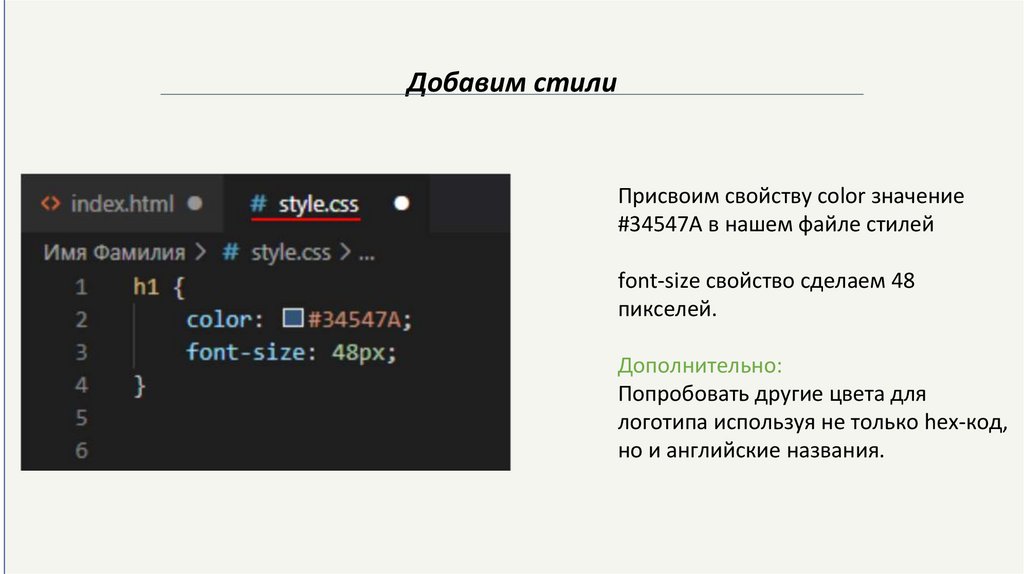
Добавим стилиПрисвоим свойству color значение
#34547A в нашем файле стилей
font-size свойство сделаем 48
пикселей.
Дополнительно:
Попробовать другие цвета для
логотипа используя не только hex-код,
но и английские названия.
53.
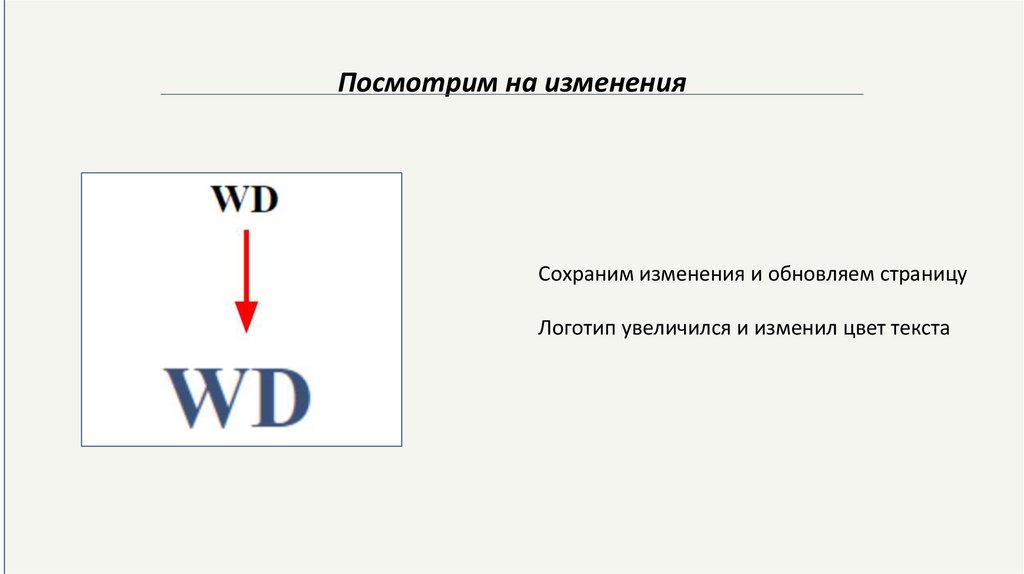
Посмотрим на измененияСохраним изменения и обновляем страницу
Логотип увеличился и изменил цвет текста
54.
Самостоятельное заданиеИспользуя свойства и их значения, напишите стиль для меню.
Цвет текста должен быть #000000, размер текста должен составлять 16px.
подсказка: Меню находится внутри тега <p>
55.
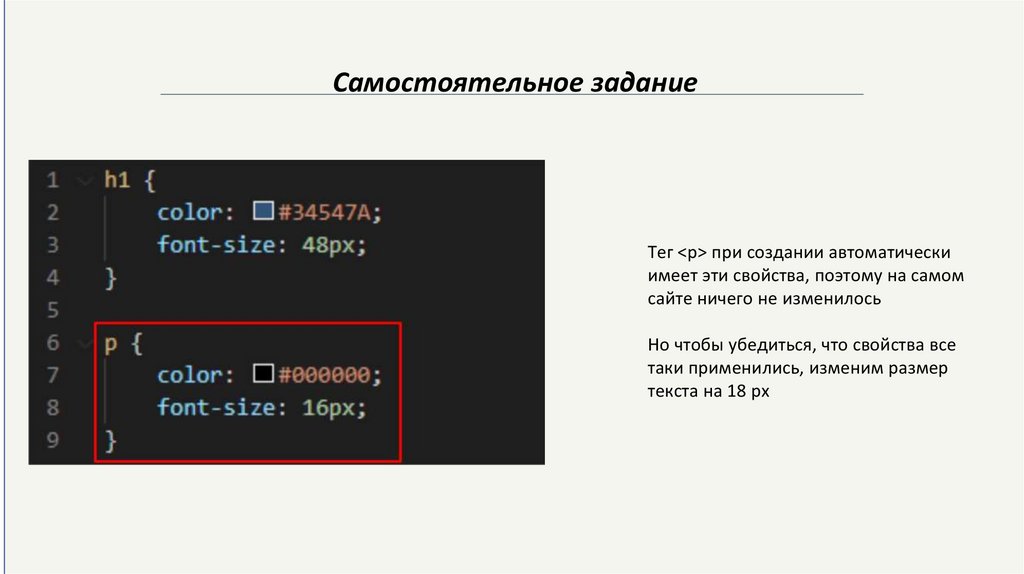
Самостоятельное заданиеТег <p> при создании автоматически
имеет эти свойства, поэтому на самом
сайте ничего не изменилось
Но чтобы убедиться, что свойства все
таки применились, изменим размер
текста на 18 px
56.
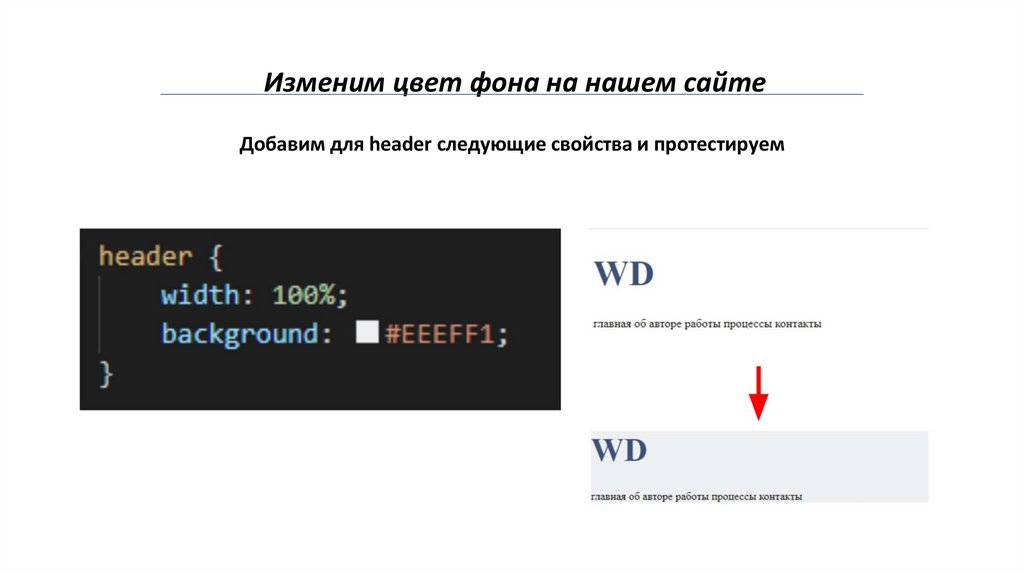
Изменим цвет фона на нашем сайтеДобавим для header следующие свойства и протестируем
57.
Самостоятельное задание 2Используя свойства и их значения, напишите стиль для тела сайта.
Цвет заднего фона должен быть #656565 , а значение ширины должно
составлять 100%.
подсказка: обратите внимание на тег <body>
58.
Самостоятельное задание 3Найти в интернете новые свойства для изменения стиля текста.
Применить одно любое новое свойство к тексту
59.
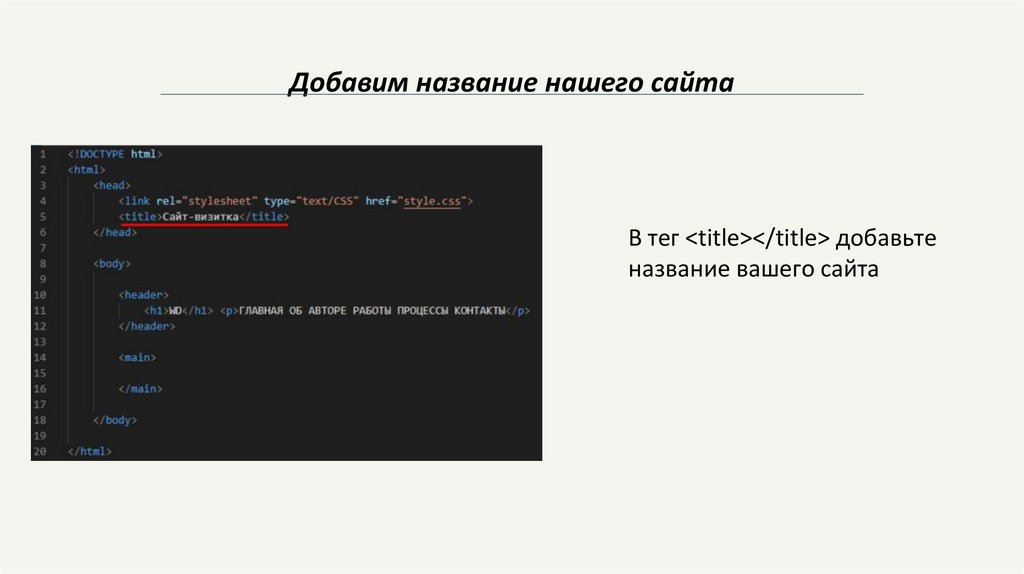
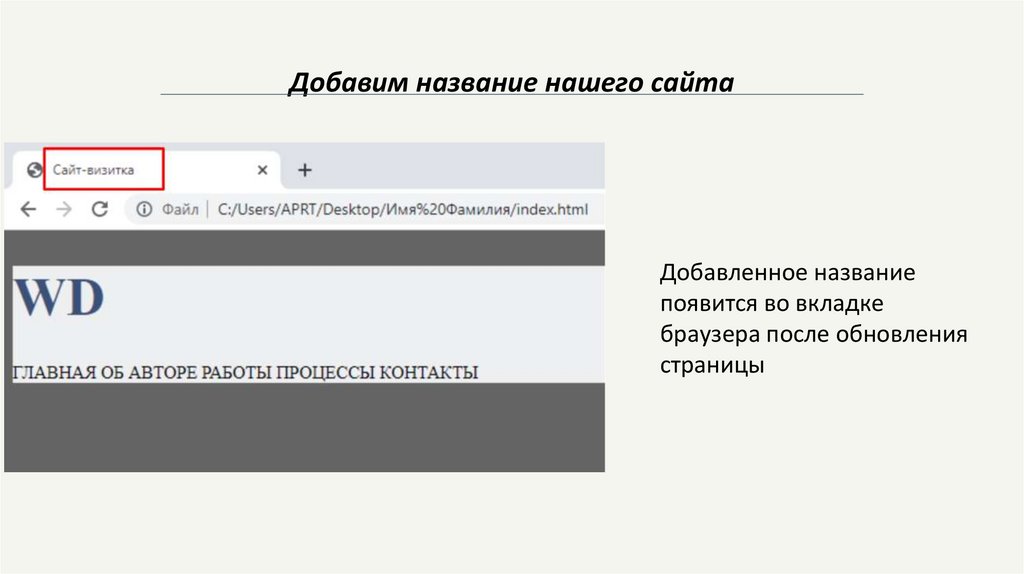
Добавим название нашего сайтаВ тег <title></title> добавьте
название вашего сайта
60.
Добавим название нашего сайтаДобавленное название
появится во вкладке
браузера после обновления
страницы
61.
Научно-популярная паузаБернерс-Ли, Тим
Кайо, Роберт
62.
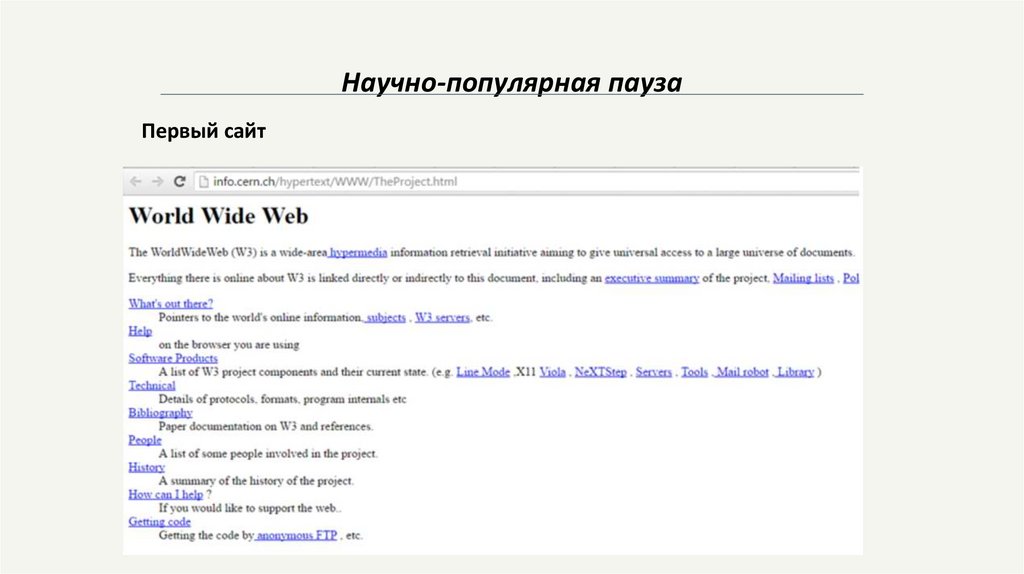
Научно-популярная паузаПервый сайт
63.
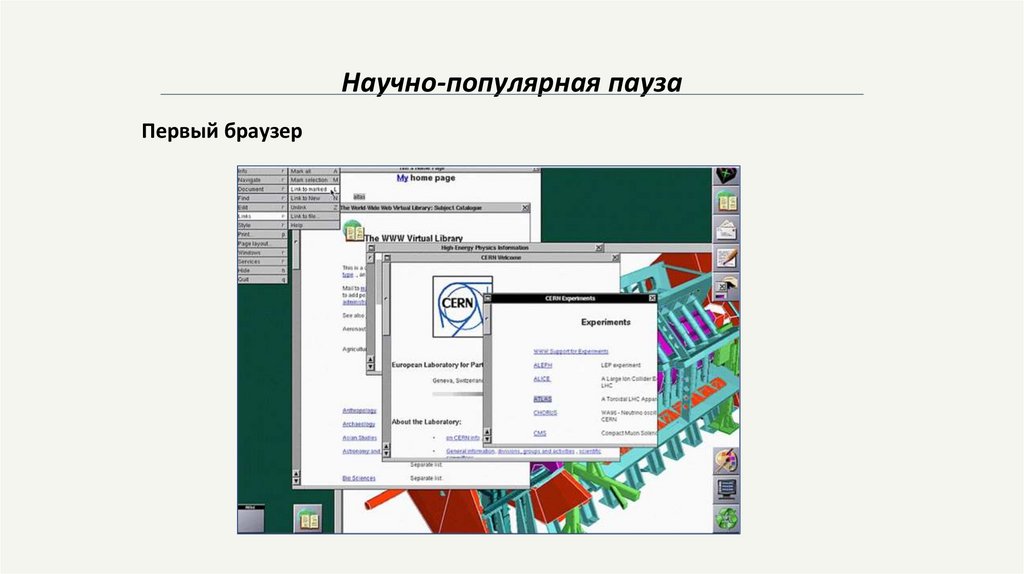
Научно-популярная паузаПервый браузер
64.
Что мы сделали сегодня?65.
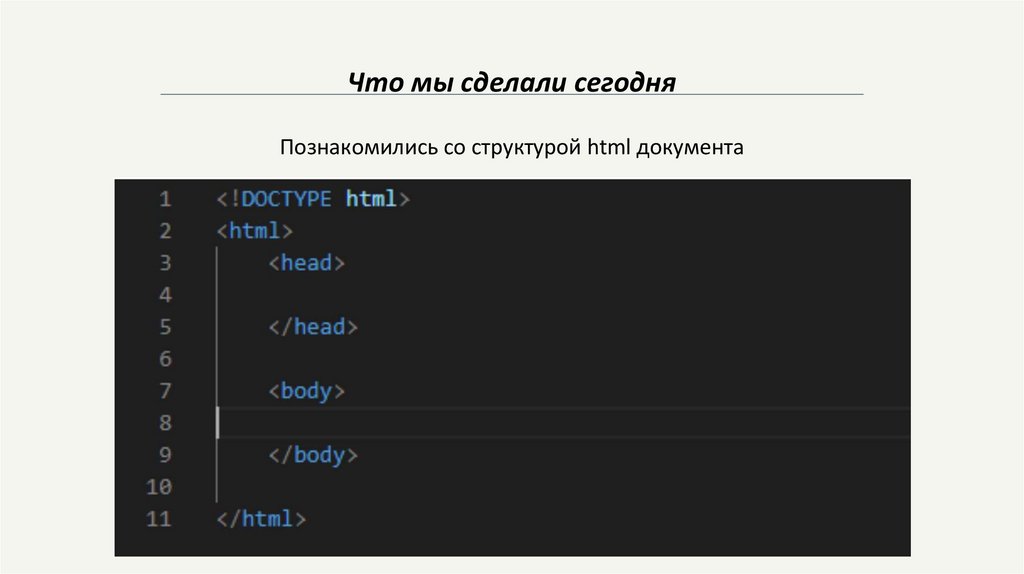
Что мы сделали сегодняПознакомились со структурой html документа
66.
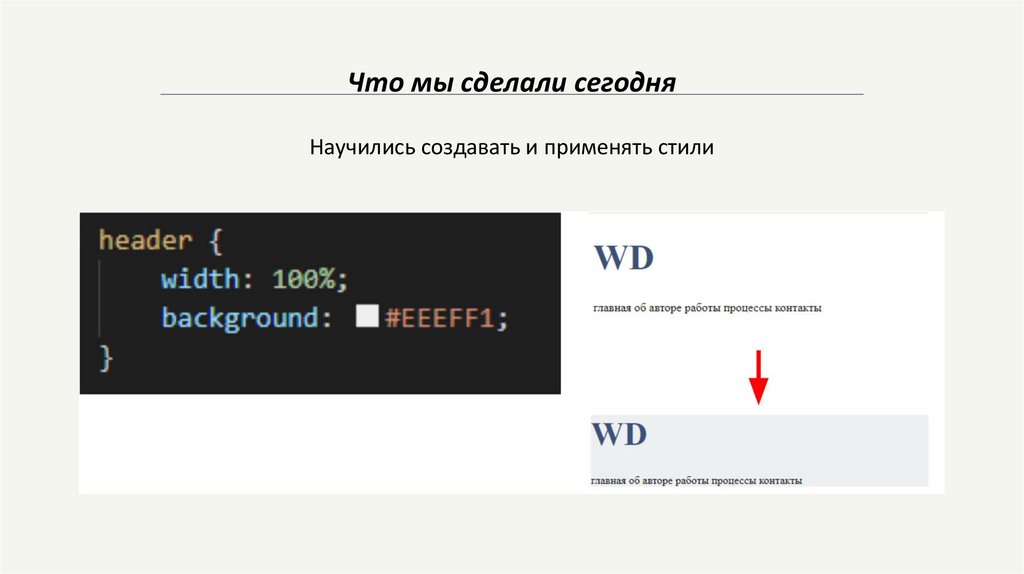
Что мы сделали сегодняНаучились создавать и применять стили
67.
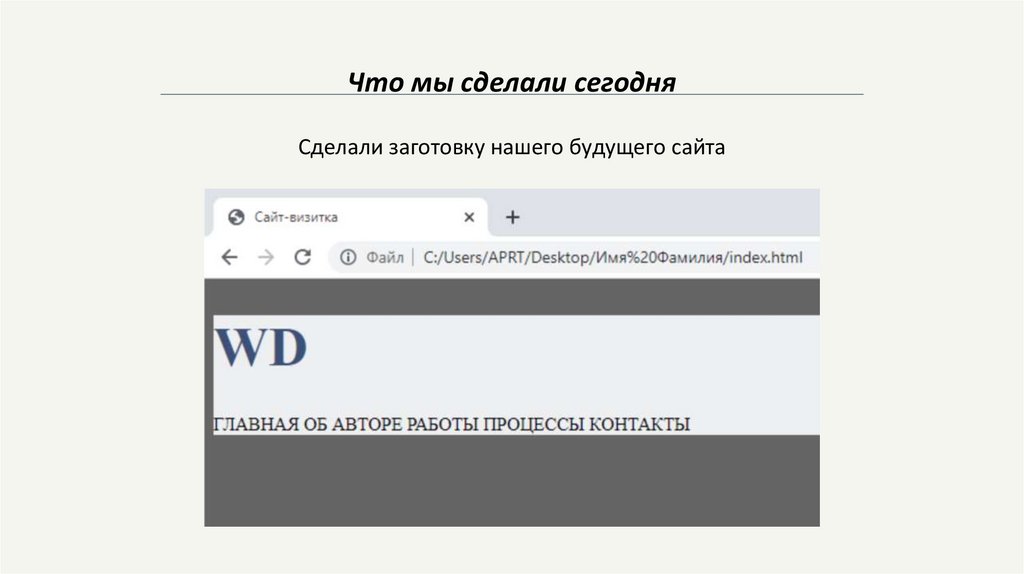
Что мы сделали сегодняСделали заготовку нашего будущего сайта
68.
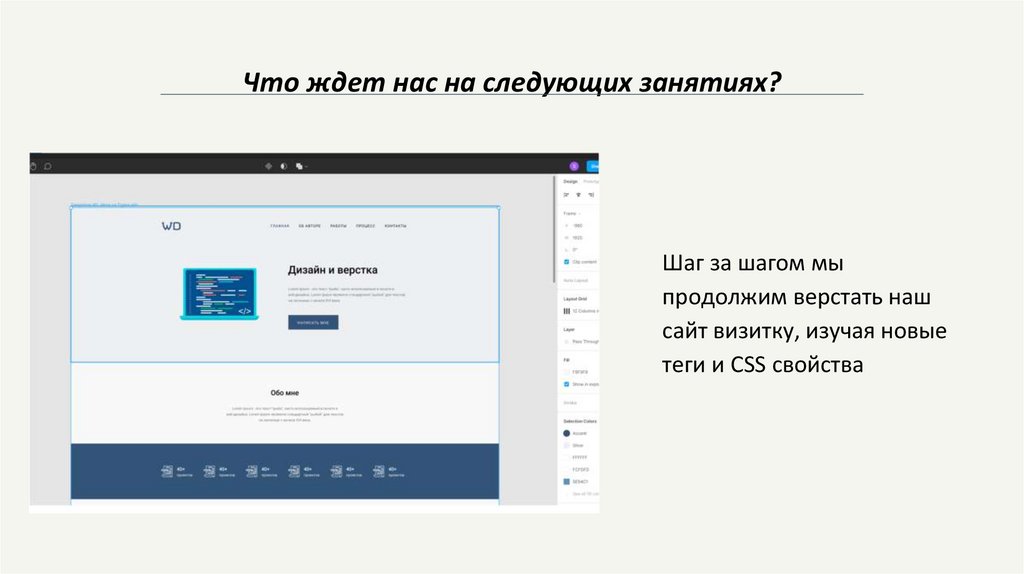
Что ждет нас на следующих занятиях?Шаг за шагом мы
продолжим верстать наш
сайт визитку, изучая новые
теги и CSS свойства
69.
Расскажи о нас друзьямПолучи подарочную карту STEAM на 750 р. или 1
бесплатный урок программирования за каждого друга,
который пройдет открытый урок в нашей школе и
оплатит обучение
70.
Домашнее задание1.Сделать по специальной
презентации радугу из
слов
2. Самостоятельно или с
помощью родителей
зарегистрироваться на
сайте figma.com







































































 Интернет
Интернет Программирование
Программирование








