Похожие презентации:
Курс “Веб-разработка”
1.
ELEMENTУрок 2. Курс “Веб-разработка”
www.element.com
2.
Если качество звука и видеохорошее, отправьте эмоджи
3.
Какие виды заголовковсуществует?
Поднимите руки, кто хочет ответить на вопрос
4.
Какой тег используется дляпараграфа?
Поднимите руки, кто хочет ответить на вопрос
5.
Что такое <body> ?Поднимите руки, кто хочет ответить на вопрос
6.
Цели нашего урока● Познакомиться с элементами разделения контента;
● Познакомиться с элементами для выделения текста;
● Применить знания при разработке проектов;
7.
Элемент разделенияконтента
8.
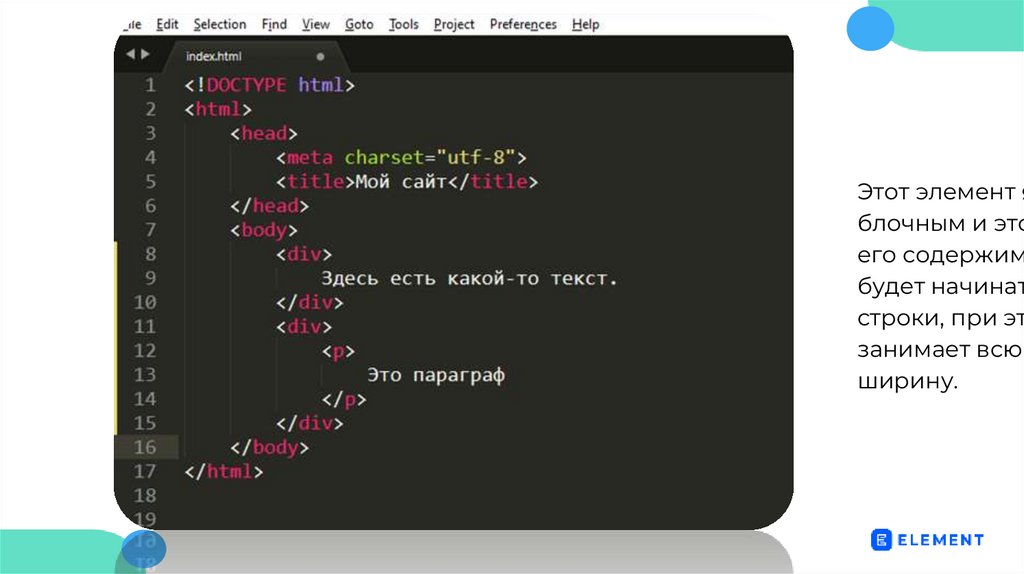
Тег divУниверсальный контейнер для
содержимого сайта. Используется
для создания структуры сайта.
9.
Этот элемент яблочным и это
его содержим
будет начинат
строки, при эт
занимает всю
ширину.
10.
Тег spanЭтот элемент обозначает «просто текстовый блок». То есть особенного
собственного смысла он не имеет. Также этот тег никак не изменяет
отображение текста.
<span class = “text”>Еще один текст</span>
11.
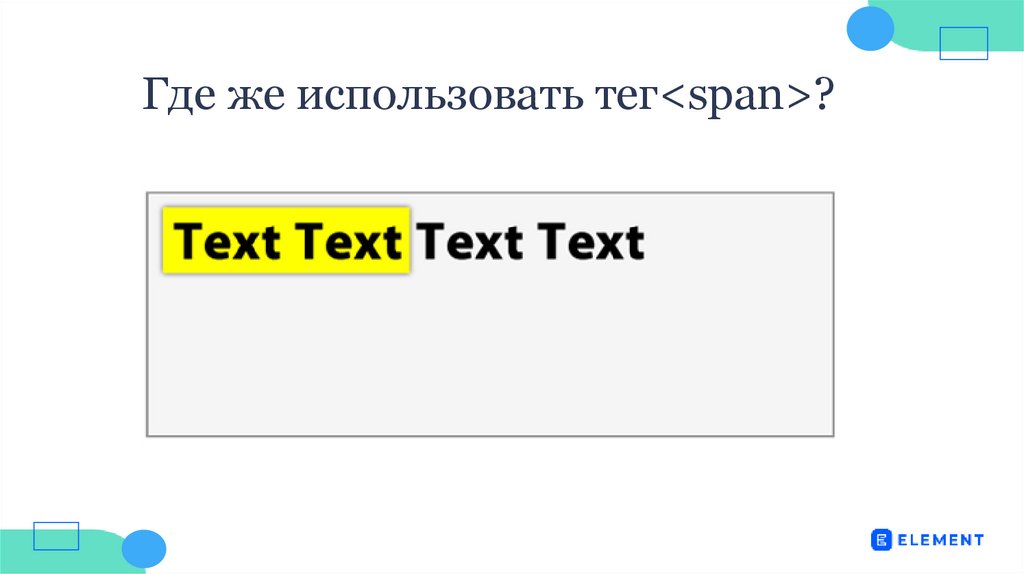
Где же использовать тег<span>?12.
<br>Переносит текст на следующую строку, создавая разрыв строки.
13.
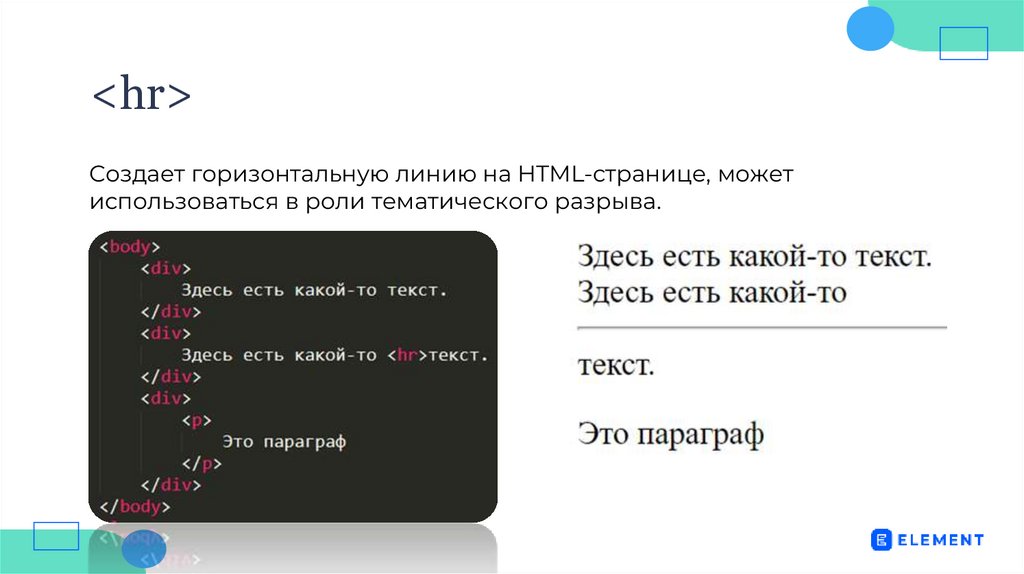
<hr>Cоздает горизонтальную линию на HTML-странице, может
использоваться в роли тематического разрыва.
14.
Элементы для форматированиятекста
15.
Что означает выделениетекста?
Поднимите руки, кто хочет ответить на вопрос
16.
Мы можем сделать текстполужирным, добавить
курсив, подчеркнуть и т.д.
17.
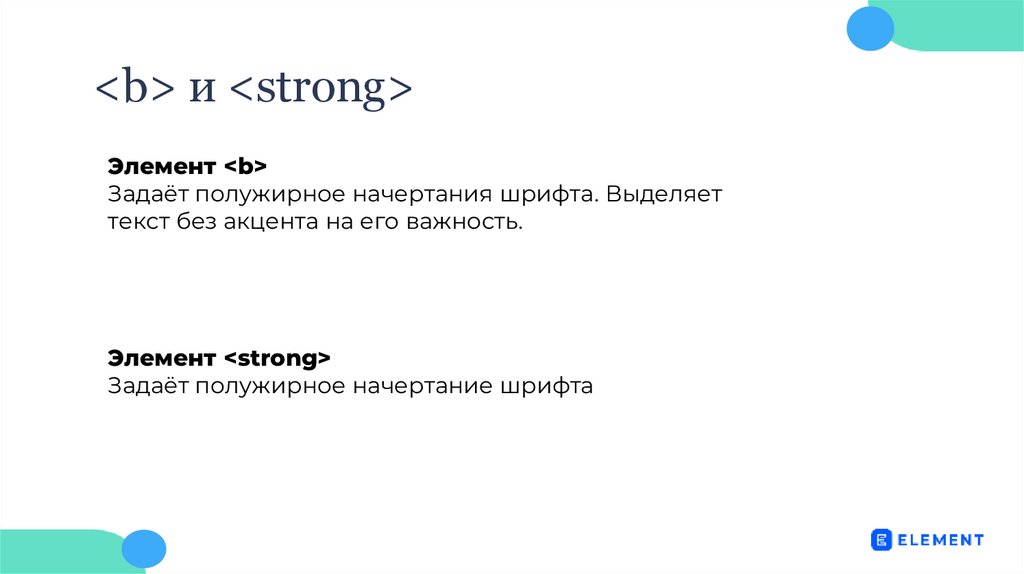
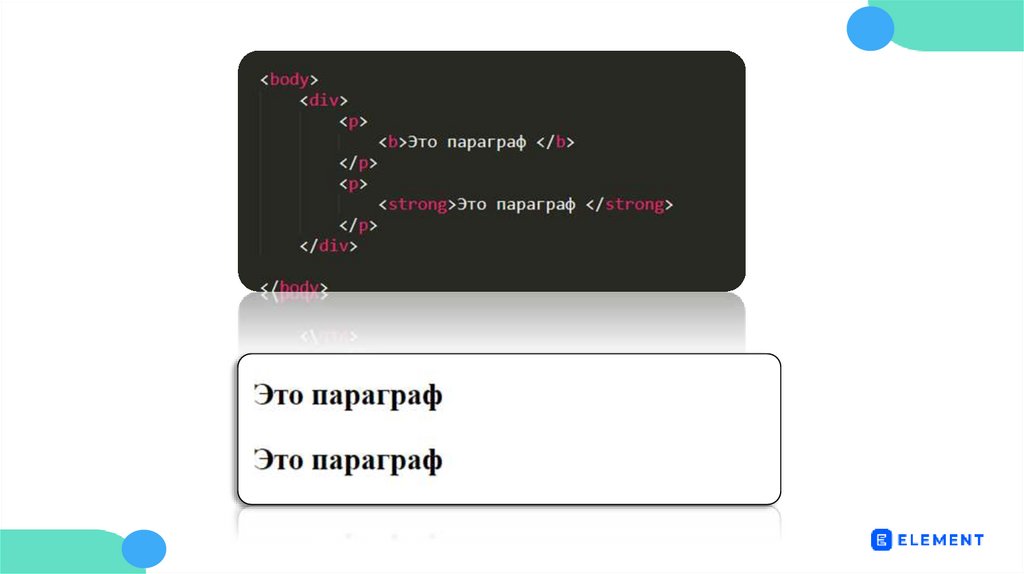
<b> и <strong>Элемент <b>
Задаёт полужирное начертания шрифта. Выделяет
текст без акцента на его важность.
Элемент <strong>
Задаёт полужирное начертание шрифта
18.
19.
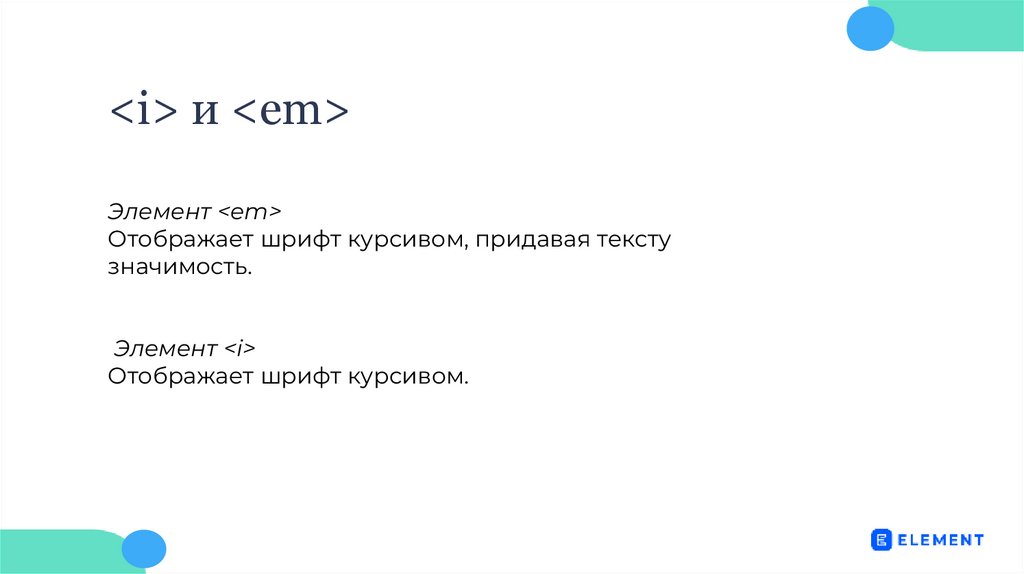
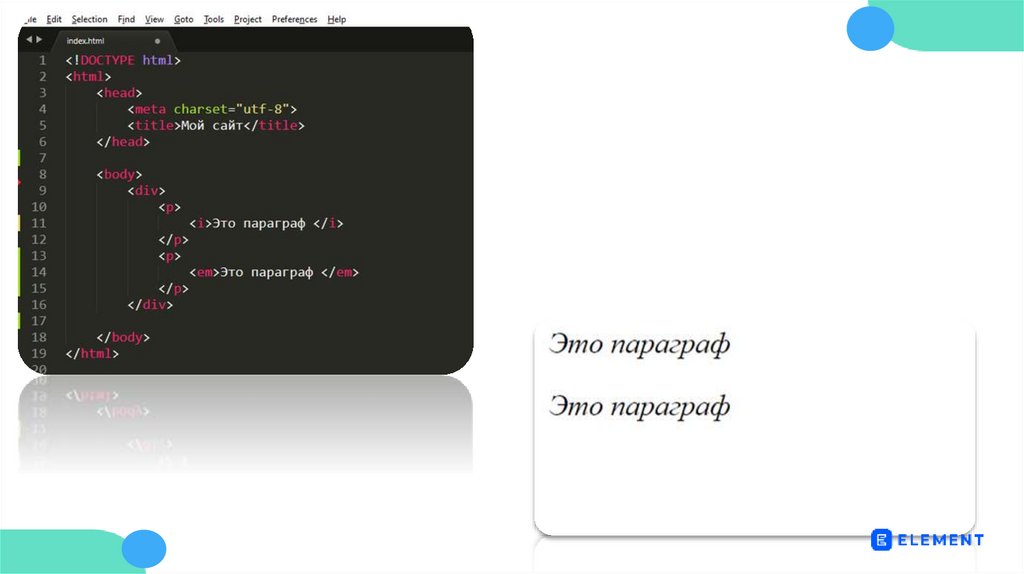
<i> и <em>Элемент <em>
Отображает шрифт курсивом, придавая тексту
значимость.
Элемент <i>
Отображает шрифт курсивом.
20.
21.
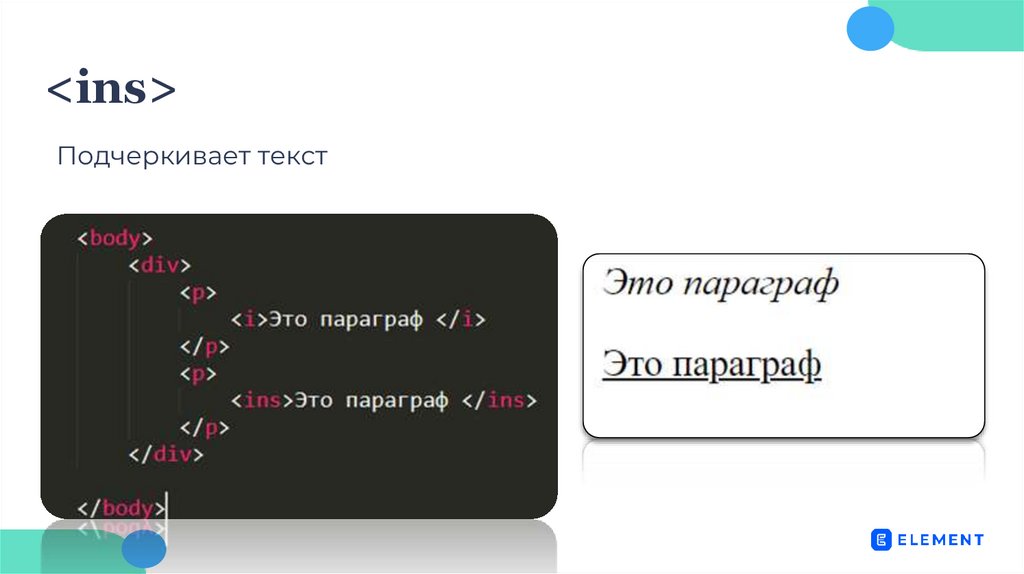
<ins>Подчеркивает текст
22.
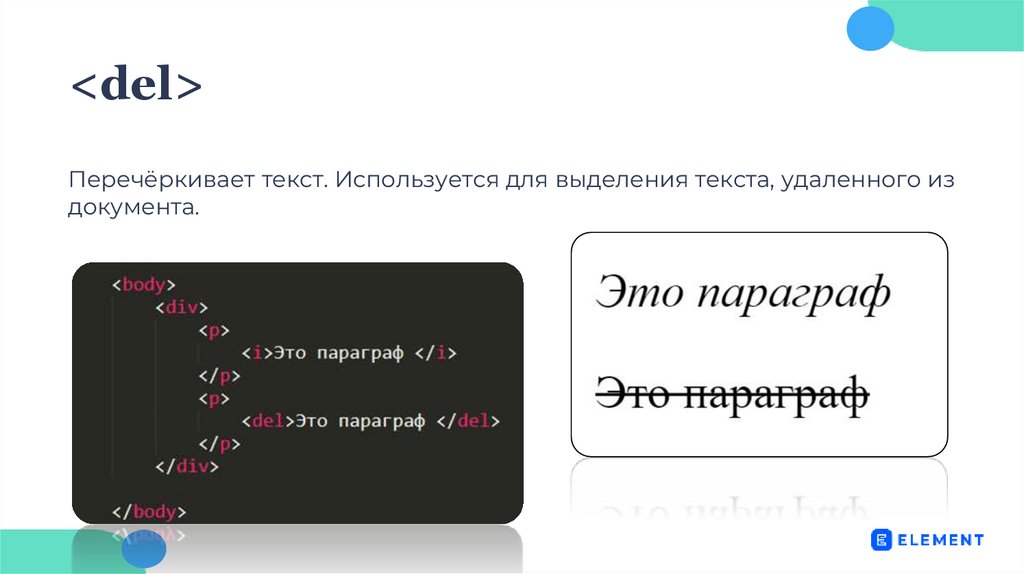
<del>Перечёркивает текст. Используется для выделения текста, удаленного из
документа.
23.
Практическая часть24.
Гарри Поттер ифилософский камень
25.
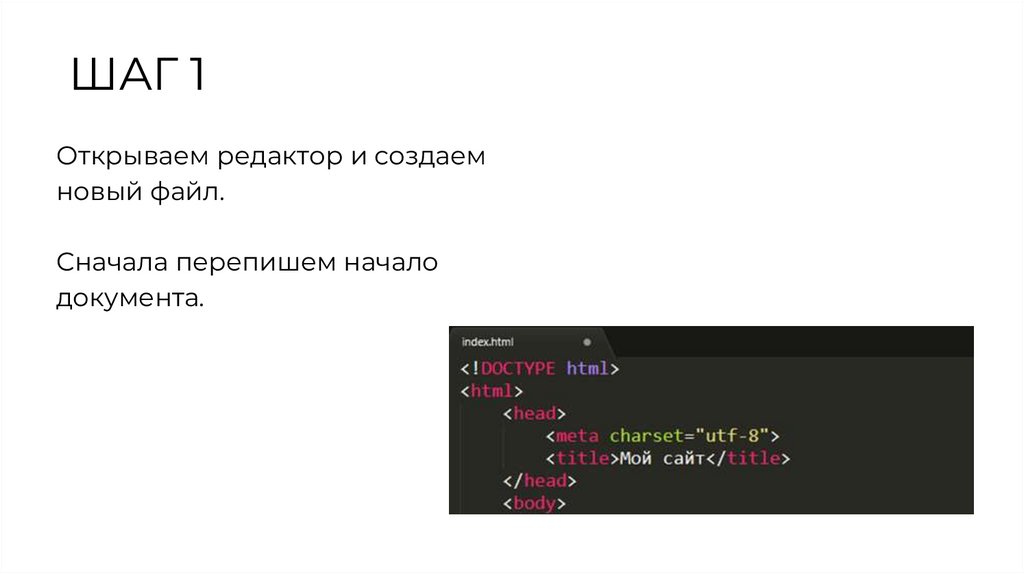
ШАГ 1Открываем редактор и создаем
новый файл.
Сначала перепишем начало
документа.
26.
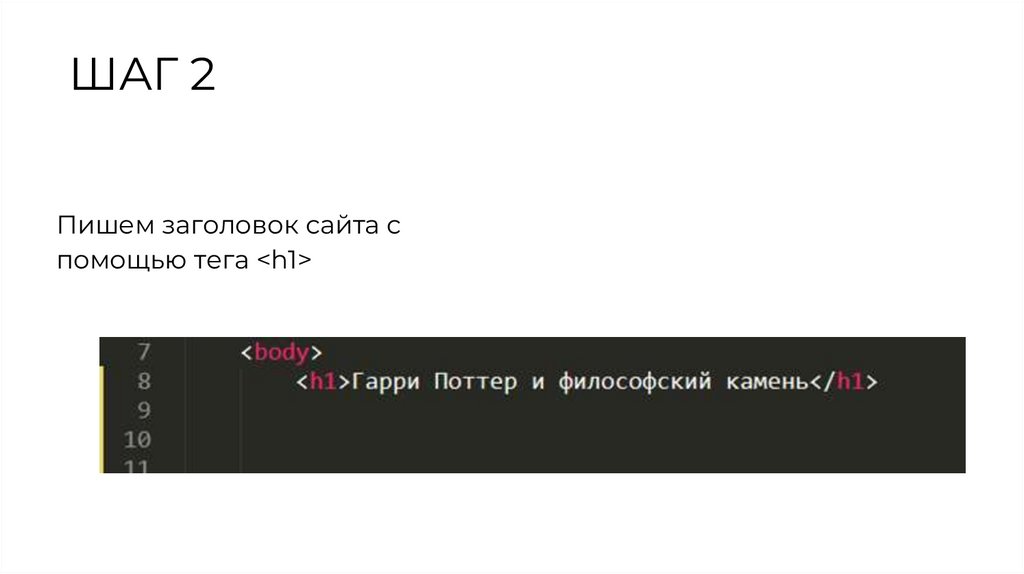
ШАГ 2Пишем заголовок сайта с
помощью тега <h1>
27.
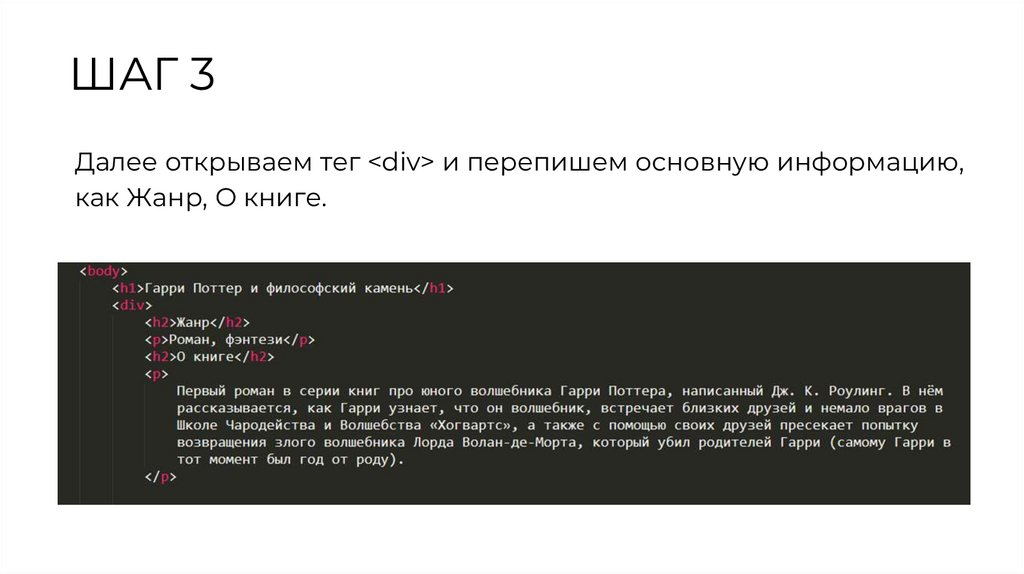
ШАГ 3Далее открываем тег <div> и перепишем основную информацию,
как Жанр, О книге.
28.
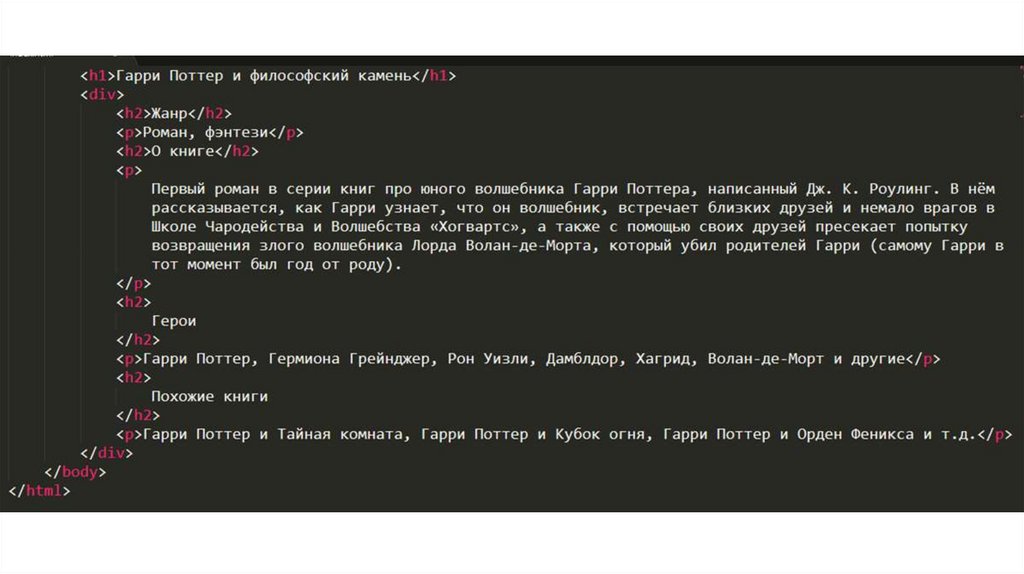
ШАГ 4Добавим еще немного информации. Сохраняем файл.
29.
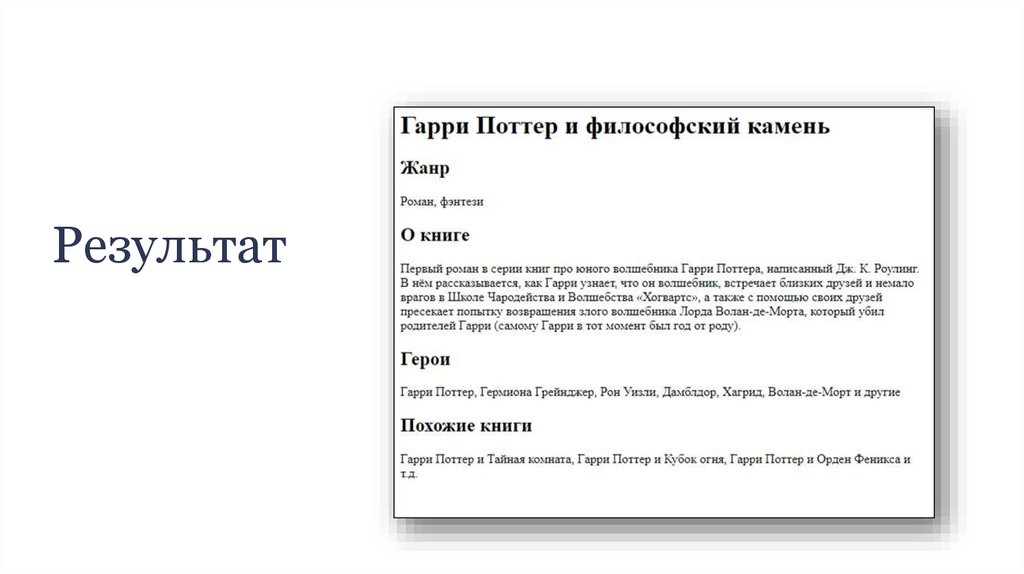
Результат30.
Самостоятельная работаВыберите вашу любимую
книгу, кино, мультик, аниме,
игра и т.д. и сделайте
подобный проект.
Используйте теги для
выделения текста.
Обязательно сохраните ваш
проект.
31.
English TIMEContent - контент
Bold - жирный
Italic - курсив
Underline- подчеркивание
Strong - сильный
Block - блок
32.
РефлексияНапишите что вам понравилось на
уроке в комментарии
































 Интернет
Интернет