Похожие презентации:
Веб-разработка. Верстка
1.
Веб-разработкаЛекция №3. Верстка.
Худяев Алексей Сергеевич
Тензор, 2016
2.
Предпосылки2
3.
ПредпосылкиВеб-страницы развиваются. Растут требования к
оформлению. Это уже не просто текстовый документ, это
менюшки, логотипы, баннеры, и прочее «оформление»
3
4.
ПредпосылкиCSS еще не является основным средством оформления. Для
оформления используются
1. Многочисленные картинки
2. Атрибуты на тэгах
3. Для создания «сетки» используются таблицы
4. Для задания фиксированных размеров в сетке
использовали «спейсеры»
(http://en.wikipedia.org/wiki/Spacer_GIF)
4
5.
Предпосылки5
6.
ПредпосылкиТаблицы использовались даже для того, что бы сделать блок
со скругленными углами!
6
7.
ПредпосылкиНедостатки:
1. Все в одной куче
2. Очень много кода
3. Трудно вносить изменения
4. Страдает индексация поисковиками
5. Страдает совместимость с устройствами
7
8.
ПредпосылкиЧто же делать? CSS!
1. Позволяет отделить стиль от оформления
2. Позволяет уменьшить размер сайта (в байтах)
3. Улучшается кэширование
4. Лучше для поисковиков
5. Разные представления для разных устройств. Выше
совместимость.
8
9.
CSS Box Model9
10.
CSS Box Model• Любой элемент на странице представляется
прямоугольным блоком или боксом.
• У любого бокса есть размеры
• Боксы можно вкладывать друг в друга
10
11.
CSS Box Model11
12.
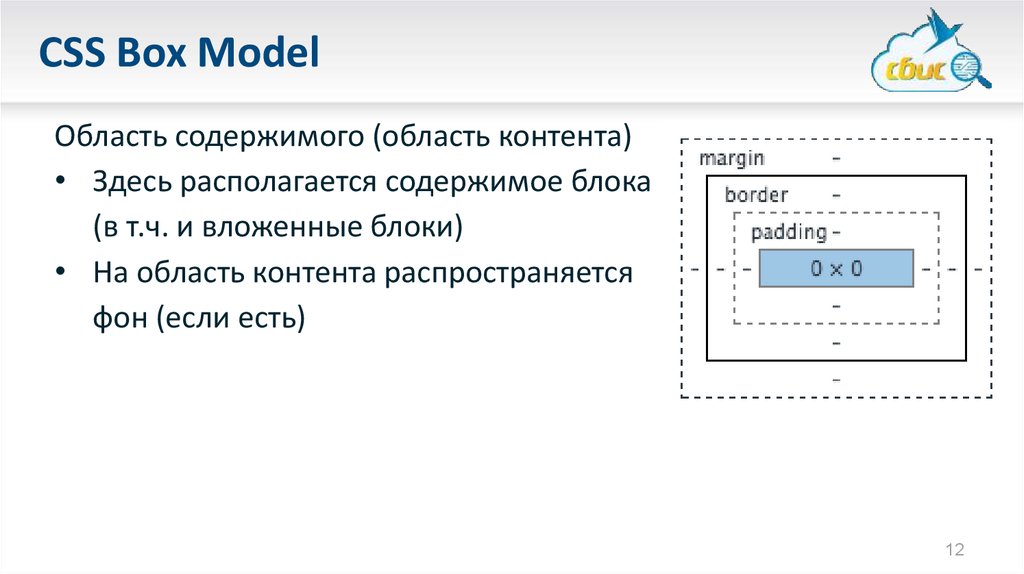
CSS Box ModelОбласть содержимого (область контента)
• Здесь располагается содержимое блока
(в т.ч. и вложенные блоки)
• На область контента распространяется
фон (если есть)
12
13.
CSS Box ModelОтступы (паддинги, padding)
• Промежуток между рамкой и областью
содержимого
• На отступ распространяется фон (если
он есть)
13
14.
CSS Box ModelГраница, рамка, бордер (border)
• Рамка блока
• Может иметь толщину но быть
прозрачной
14
15.
CSS Box ModelГраницы, маржины (margin)
• Отступ от данного блока до
окружающих
15
16.
CSS Box ModelРазмеры блока
• width
• height
Размерность НЕ включает в себя padding и border
16
17.
CSS Box Model.box {
width: 200px;
padding: 20px;
border: 1px solid red;
margin: 15px;
}
Итоговая ширина: 200 + 20 * 2 + 1 *2 = 242px
17
18.
CSS Box Model.box {
width: 100%;
padding: 20px;
border: 1px solid red;
margin: 15px;
}
???
18
19.
Позиционирование19
20.
Позиционирование4 типа позиционирования:
1. Static
2. Absolute
3. Relative
4. Fixed
20
21.
ПозиционированиеStatic
21
22.
ПозиционированиеAbsolute
22
23.
ПозиционированиеRelative
23
24.
ПозиционированиеFixed
Так же, как и absolute, но НЕ скроллируется вместе со
страницей.
Если не влез, то «скрытую» часть никогда не увидеть.
Браузер не покажет для нее скролл.
24
25.
Координаты25
26.
КоординатыПри абсолютном и относительном позиционировании
(absolute и relative) можно управлять «координатами»
элемента.
.absBox {
left: 10px;
top: 20px;
}
26
27.
КоординатыПри абсолютном и относительном позиционировании
(absolute и relative) можно управлять «координатами»
элемента.
.absBox {
right: 30px;
bottom: 50px;
}
27
28.
КоординатыПри абсолютном и относительном позиционировании
(absolute и relative) можно управлять «координатами»
элемента.
.absBox {
left: 10px;
right: 30px;
top: 20px;
bottom: 50px;
}
28
29.
КоординатыПри абсолютном и относительном позиционировании
(absolute и relative) можно управлять «координатами»
элемента.
.absBox {
left: 0;
right: 0;
top: 0;
bottom: 0;
}
29
30.
«Точка отсчета»30
31.
«Точка отсчета»Координаты для left, top, right, bottom рассчитываются от
ближайшего предка с позиционированием, отличным от
static.
Если такового нет – рассчитываются от окна.
Для этого часто используют position: relative без задания
каких-либо смещений.
31
32.
Поток32
33.
ПотокДва основных типа боксов
• Блочные
• Строчные
Управление типом: свойство display
• Блочные == block
• Строчные == inline
33
34.
ПотокВ чем разница?
Блочные:
1. Занимают всю ширину если не указано обратное
2. Высота рассчитывается по вложенным боксам если не
задано обратное
34
35.
ПотокВ чем разница?
Строчные
1. Ширина и высота – строго по контенту
2. Не применяются вертикальные маржины и паддинги
35
36.
ПотокВ потоке элементы стоят друг за другом.
Строчные без переносов.
Блочные – с переносом.
36
37.
Поток<p>Строка</p>
<p>Строка с <strong>выделенным</strong> текстом</p>
Строка
Строка с выделенным текстом
37
38.
Потокp { display: inline; }
Строка Строка с выделенным текстом
38
39.
Потокp { display: inline; }
strong { display: block; }
Строка Строка с
выделенным
текстом
39
40.
ПотокШирина блочного бокса по умолчанию рассчитывается
автоматически.
Блок будет занимать полную доступную ширину с учетом
маржинов, бордеров и паддингов
40
41.
Выравнивание блоков41
42.
Выравнивание блоковЕсли ширина указана явно можно управлять выравниванием
блока
42
43.
Выравнивание блоковВертикальное выравнивание...
43
44.
Выравнивание блоков44
45.
Выравнивание блоковFlexbox!
Вертикальное выравнивание!
см. http://frontender.info/a-guide-to-flexbox/
45
46.
Схлопывание границ46
47.
Схлопывание границ<h1>Заголовок</h1>
<p>Абзац текста...</p>
h1 { margin: 20px 0; }
p { margin: 10px 0; }
47
48.
Схлопывание границ<h1>Заголовок</h1>
<p>Абзац текста...</p>
h1 { margin: 20px 0; }
p { margin: 10px 0; }
Сколько между блоками?
48
49.
Схлопывание границ<h1>Заголовок</h1>
<p>Абзац текста...</p>
<h1>
h1 { margin: 20px 0; }
p { margin: 10px 0; }
Сколько между блоками?
Ответ: 30px
<p>
49
50.
Схлопывание границ<h1>Заголовок</h1>
<p>Абзац текста...</p>
h1 { margin: 20px 0; }
p { margin: 10px 0; }
<h1>
<p>
Сколько между блоками?
Ответ: 30px 20px
50
51.
Схлопывание границ<div>
<p>Абзац...</p>
<p>Абзац...</p>
</div>
div { margin: 5px 0; }
p { margin: 10px 0; }
51
52.
Схлопывание границ<div>
<p>Абзац...</p>
<p>Абзац...</p>
</div>
<div>
div { margin: 5px 0; }
p { margin: 10px 0; }
52
53.
Схлопывание границ<div>
<p>Абзац...</p>
<p>Абзац...</p>
</div>
<p>
<div>
div { margin: 5px 0; }
p { margin: 10px 0; }
53
54.
Схлопывание границ<div>
<p>Абзац...</p>
<p>Абзац...</p>
</div>
<p>
div { margin: 5px 0; }
p { margin: 10px 0; }
54
55.
Схлопывание границ<div>
<p>Абзац...</p>
<p>Абзац...</p>
</div>
div { margin: 5px 0; }
p { margin: 10px 0; }
<p>
<p>
55
56.
Схлопывание границ<div>
<p>Абзац...</p>
<p>Абзац...</p>
</div>
div { margin: 5px 0 15px 0; }
p { margin: 10px 0; }
56
57.
Схлопывание границ<div>
<p>Абзац...</p>
<p>Абзац...</p>
</div>
<p>
div { margin: 5px 0 15px 0; }
p { margin: 10px 0; }
57
58.
Схлопывание границ<div>
<p>Абзац...</p>
<p>Абзац...</p>
</div>
<p>
div { margin: 5px 0 15px 0; }
p { margin: 10px 0; }
58
59.
Схлопывание границ<div>
<p>Абзац...</p>
<p>Абзац...</p>
</div>
div { margin: 5px 0 15px 0; }
p { margin: 10px 0; }
<p>
<p>
59
60.
Схлопывание границЗачем это нужно?
60
61.
Схлопывание границЗачем это нужно?
p { margin: 5px 0; }
Ожидание: 5px
Реальность: 10px
<p>
<p>
Схлопывание: у элемента всегда те границы, которые ему
нужны
61
62.
Схлопывание границЗачем это нужно?
<ul>
<li>
<p>...</p>
</li>
</ul>
<li>
62
63.
Схлопывание границЗачем это нужно?
<ul>
<li>
<p>...</p>
</li>
</ul>
<p>
<li>
63
64.
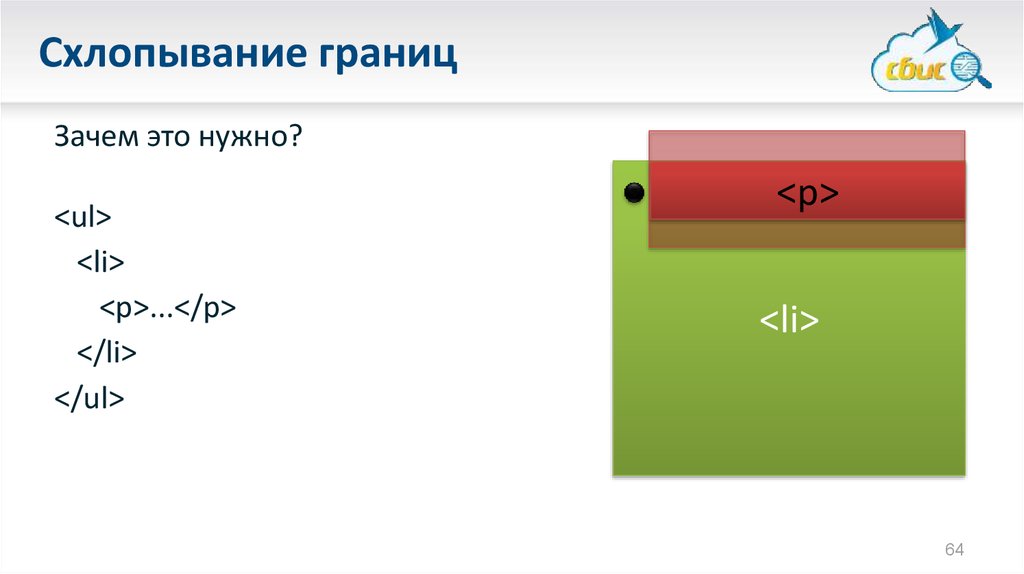
Схлопывание границЗачем это нужно?
<ul>
<li>
<p>...</p>
</li>
</ul>
<p>
<li>
64
65.
Схлопывание границ.Проблемы...
65
66.
Проблемы<body>
<div id=“heading”>
<h1>Тензор</h1>
<p>С 1996 года...</p>
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
66
67.
Проблемы<body>
<div id=“heading”>
<h1>Тензор</h1>
<p>С 1996 года...</p>
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
<body>
67
68.
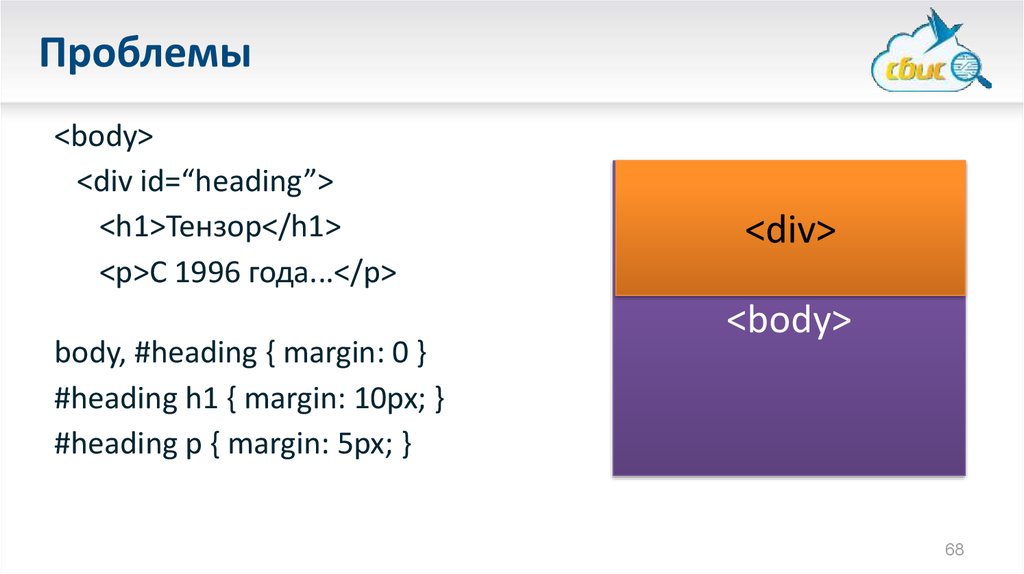
Проблемы<body>
<div id=“heading”>
<h1>Тензор</h1>
<p>С 1996 года...</p>
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
<div>
<body>
68
69.
Проблемы<body>
<div id=“heading”>
<h1>Тензор</h1>
<p>С 1996 года...</p>
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
<h1>
<div>
<p>
<body>
69
70.
Проблемы<body>
<div id=“heading”>
<h1>Тензор</h1>
<p>С 1996 года...</p>
body, #heading { margin: 0 }
#heading h1 { margin: 10px; }
#heading p { margin: 5px; }
<h1>
<div>
<p>
<body>
Границы вывалились из #heading!!!
70
71.
ПроблемыКак починить?
1. Установить блоку, из которого вывалились границы
бордер или паддинг
#heading {
padding-top: 1px;
/* или */
border-top: 1px solid transparent;
}
71
72.
ПроблемыКак починить?
1. Установить блоку, из которого вывалились границы
бордер или паддинг
Плюсы: самый простой способ
Минусы: размер блока увеличится
72
73.
ПроблемыКак починить?
2. Заменить маржин на паддинг с нужной стороны
h1 {
margin: 10px;
margin: 0 10px 10px 10px;
padding-top: 10px;
}
73
74.
ПроблемыКак починить?
2. Заменить маржин на паддинг с нужной стороны
Плюсы: визуально полностью идентично тому, что хотели
Минусы: неочевидный набор правил
74
75.
ПроблемыКак починить?
3. «Вырвать» из потока
#heading {
position: absolute;
/* или */
float: left;
}
75
76.
ПроблемыКак починить?
3. «Вырвать» из потока
Плюсы: визуальная идентичность ожидаемому
Минусы: меняется раскладка, усложняются стили
76
77.
Float77
78.
Float<div>
<div id=“a”>...</div>
<div id=“b”>...</div>
<div id=“c”>...</div>
</div>
#a
#b
<div>
#c
78
79.
Float<div>
<div id=“a”>...</div>
<div id=“b”>...</div>
<div id=“c”>...</div>
</div>
#b {
float: left;
}
#a
#b
<div>
#c
79
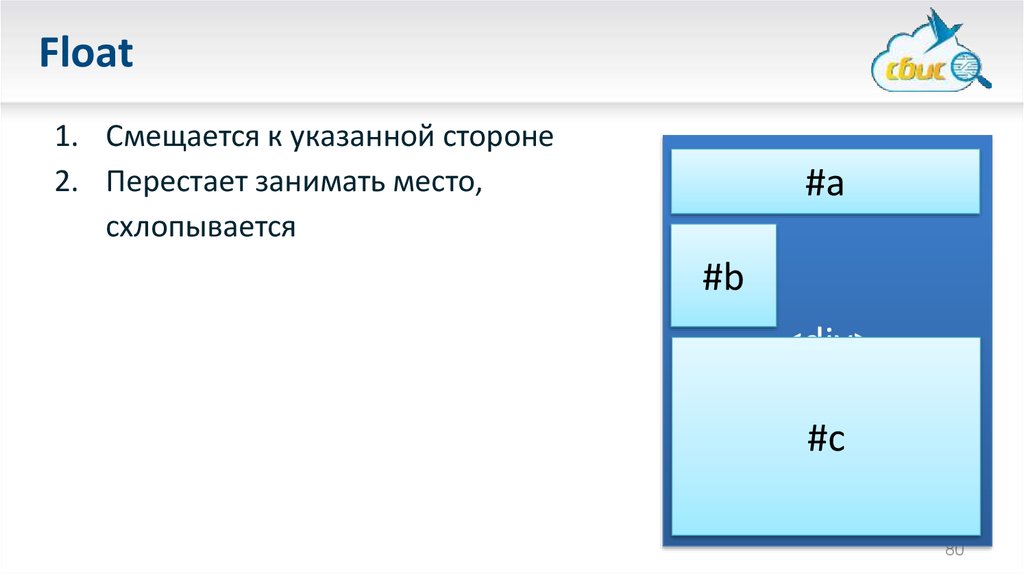
80.
Float1. Смещается к указанной стороне
2. Перестает занимать место,
схлопывается
#a
#b
<div>
#c
80
81.
Float1. Смещается к указанной стороне
2. Перестает занимать место,
схлопывается
3. Следующие за ним блочные боксы
подтягиваются на его место
#a
#b <div>
#c
81
82.
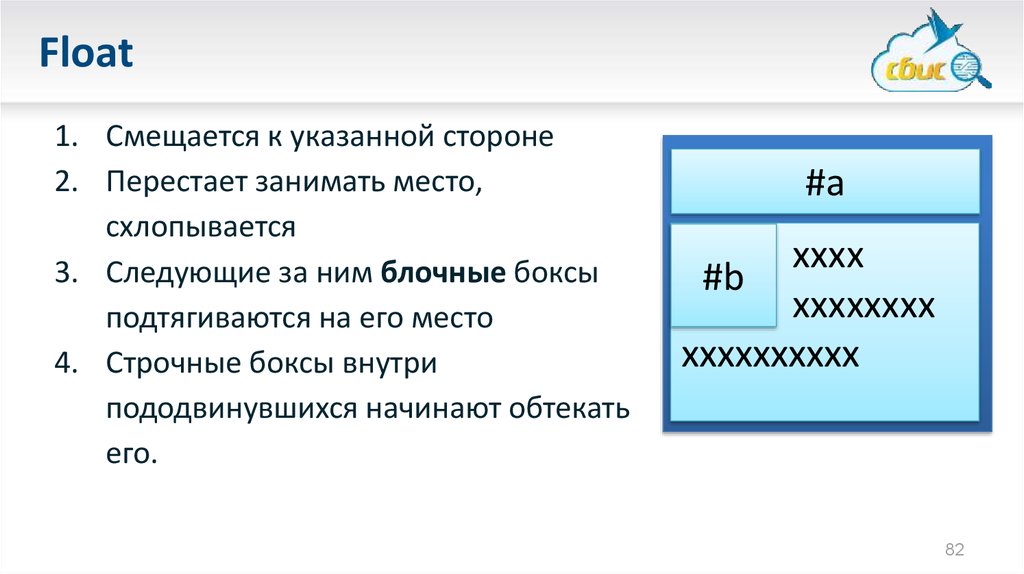
Float1. Смещается к указанной стороне
2. Перестает занимать место,
схлопывается
3. Следующие за ним блочные боксы
подтягиваются на его место
4. Строчные боксы внутри
пододвинувшихся начинают обтекать
его.
#a
xxxx
#b <div>
xxxxxxxx
xxxxxxxxxx
82
83.
Float#b, #c { float: left }
#a
#b <div>
#c
83
84.
Float#b, #c { float: left }
Если влезет, подтянется к предыдущему
float-блоку
#a
#b <div>
#c
84
85.
Float#b, #c { float: left }
Если влезет, подтянется к предыдущему
float-блоку
Если не влезет, встанет за ним
#a
#b
<div>
#c
85
86.
FloatЧто случается с родительским блоком?
Он не учитывает float-боксы при расчете
высоты
<div>
#a
#b
#c
86
87.
FloatЧто случается с родительским блоком?
Он не учитывает float-боксы при расчете
высоты
<div>
#a
#b
#c
87
88.
FloatЧто случается с родительским блоком?
Он не учитывает float-боксы при расчете
высоты
При этом идущие за родителем блоки
тоже подтянутся!
<div>
#a
xxxxxxxxxx
#b
xxxxxx
xxx
<div> #c
xxx
xxx
88
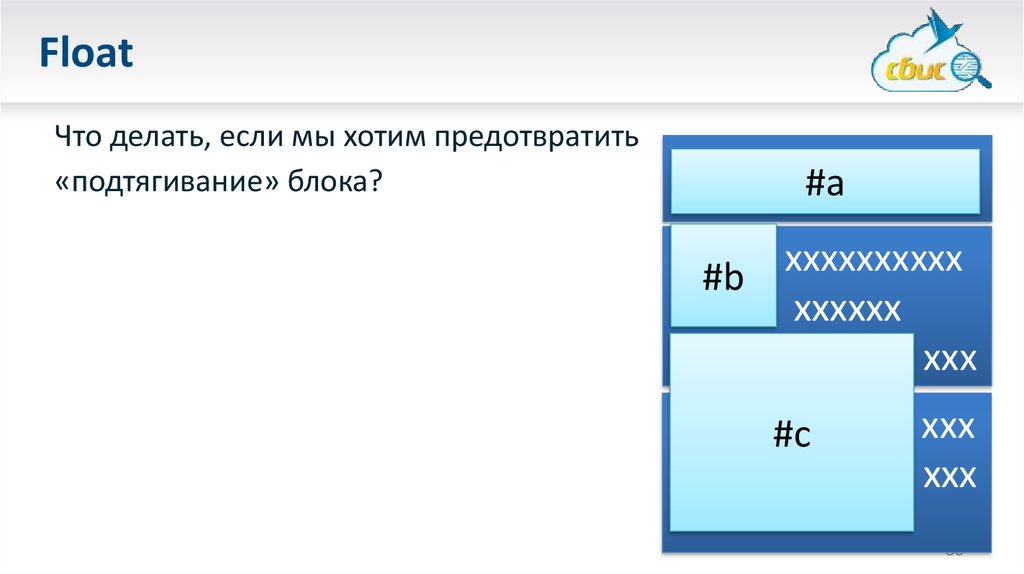
89.
FloatЧто делать, если мы хотим предотвратить
«подтягивание» блока?
<div>
#a
xxxxxxxxxx
#b
xxxxxx
xxx
<div> #c
xxx
xxx
89
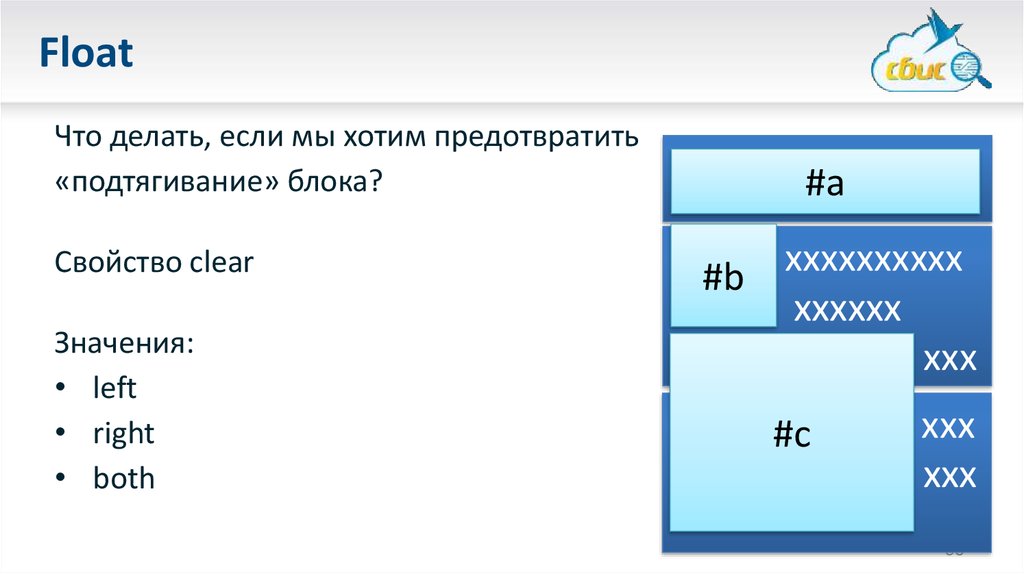
90.
FloatЧто делать, если мы хотим предотвратить
«подтягивание» блока?
Свойство clear
Значения:
• left
• right
• both
<div>
#a
xxxxxxxxxx
#b
xxxxxx
xxx
<div> #c
xxx
xxx
90
91.
FloatЧто делать, если мы хотим предотвратить
«подтягивание» блока?
Свойство clear
Значения:
• left – нет флоатов слева
• right – нет флоатов справа
• both – нет по любой стороне
<div>
#a
xxxxxxxxxx
#b
xxxxxx
xxx
<div> #c
xxx
xxx
91
92.
FloatЧто делать, если мы хотим предотвратить
«подтягивание» блока?
Свойство clear
.someblock {
clear: left;
}
<div>
#a
#b
.someblock
92
93.
FloatЧто делать, если мы хотим предотвратить
«подтягивание» блока?
Свойство clear
.someblock {
clear: left;
}
<div>
#a
#b
Xxxxxxxxxx
Xxxxxx
xxx
93
94.
Полезные ссылки94
95.
Учебник• http://softwaremaniacs.org/blog/category/primer/ отличный учебник по верстке
• http://softwaremaniacs.org/blog/2005/09/05/css-layoutflow-margins/
• http://softwaremaniacs.org/blog/2005/12/01/css-layoutfloat/
95
96.
Вопросы есть?96

































































































 Интернет
Интернет