Похожие презентации:
Основні тренди у веб-дизайні. Урок 3
1.
Основні трендиу веб-дизайні
10
(11)
Урок 3
За навчальною програмою 2018 року
2.
Розділ 1§3
Актуалізація опорних знань
і життєвого досвіду
Продовжіть речення:
Про веб-дизайн мені відомо...
Завдання веб-дизайну...
Про професію веб-дизайнера я знаю...
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
3.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
В першу чергу, тенденції в дизайні торкнулися мобільних
ґаджетів. Частота переглядів сайтів за допомогою мобільних
пристроїв
перевершує
використання
ноутбуків
і
комп'ютерів. Пристрої для перегляду інформації в Інтернеті:
комп'ютер
© Вивчаємо інформатику
ноутбук
teach-inf.at.ua
планшет
смартфон
4.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
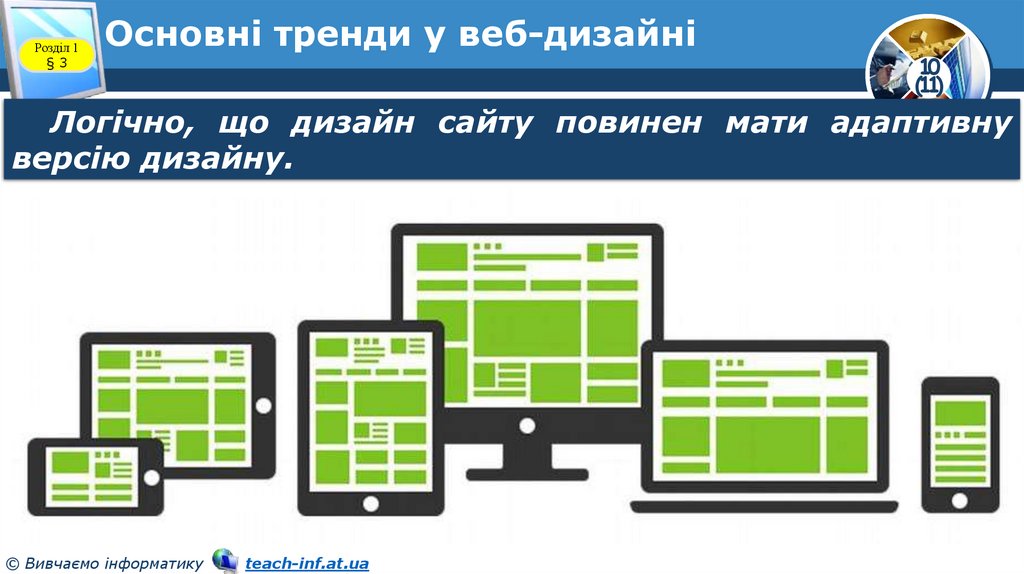
Логічно, що дизайн сайту повинен мати адаптивну
версію дизайну.
© Вивчаємо інформатику
teach-inf.at.ua
5.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
Сторітеллінг — мистецтво складання і розповідання
захопливих історій.
Сторітеллінг
виступати у вигляді:
відео
може
гіф-анімації
Або
розділений
за
блоками і
може бути
розміщений по всій довжині
сторінки.
© Вивчаємо інформатику
teach-inf.at.ua
6.
Розділ 1§3
Основні тренди у веб-дизайні
Більше простору.
Великий
білий
простір
візуально збільшує екран,
що
не
дозволяє
користувачеві
втратити
концентрацію. До того ж,
цей колір поєднується з
усіма іншими, тому в якості
акцентів або дизайнерських
ідей
можна
вибирати
абсолютно будь-які відтінки.
І вони будуть виглядати просто чудово.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
7.
Розділ 1§3
Основні тренди у веб-дизайні
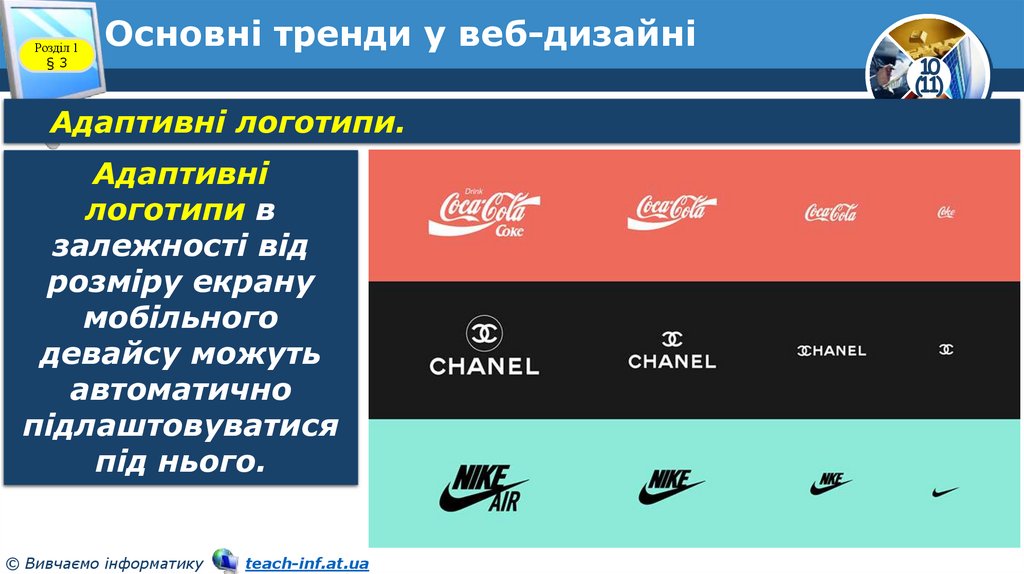
Адаптивні логотипи.
Адаптивні
логотипи в
залежності від
розміру екрану
мобільного
девайсу можуть
автоматично
підлаштовуватися
під нього.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
8.
Розділ 1§3
Основні тренди у веб-дизайні
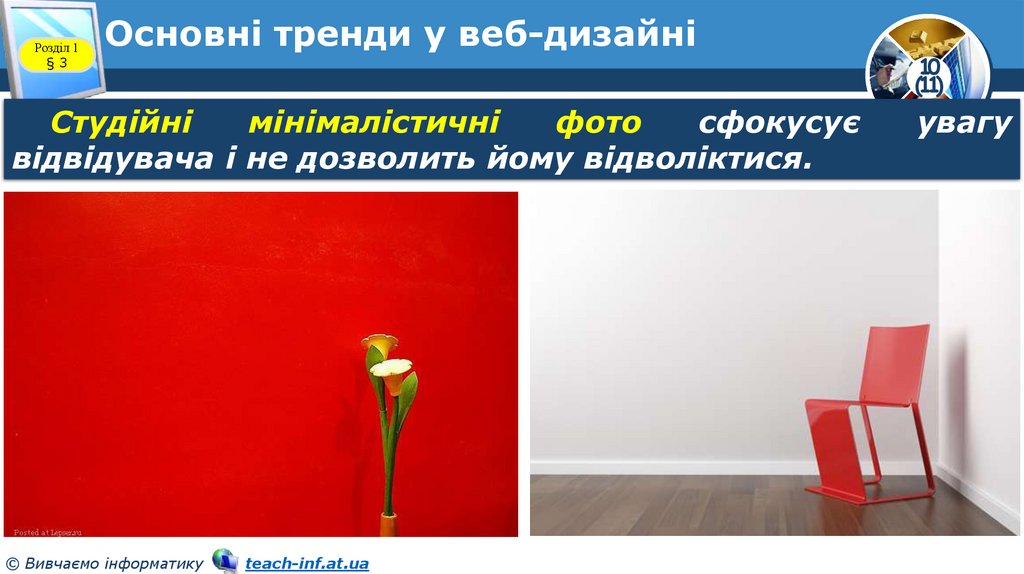
Студійні
мінімалістичні
фото
сфокусує
відвідувача і не дозволить йому відволіктися.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
увагу
9.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
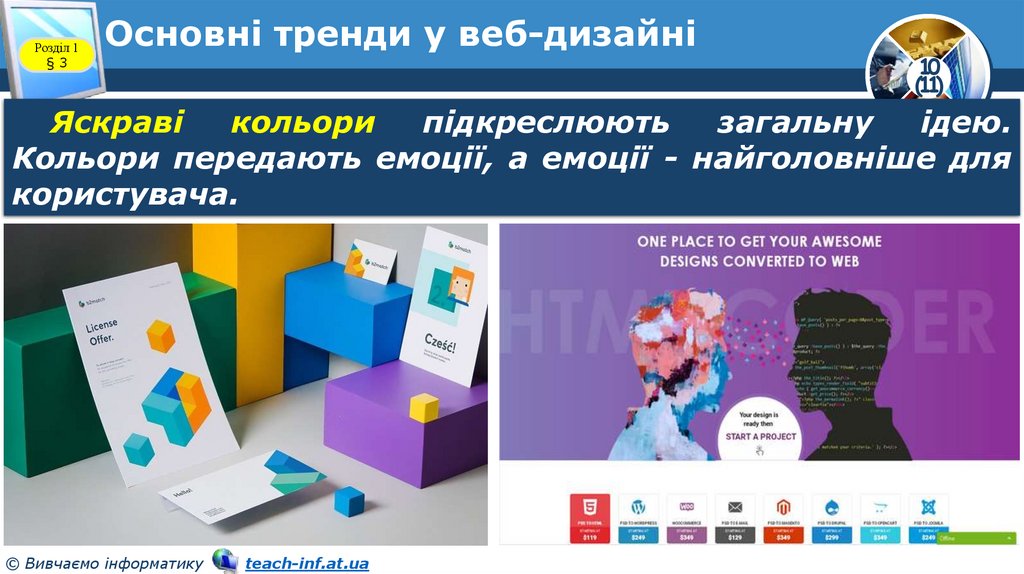
Яскраві
кольори
підкреслюють
загальну
ідею.
Кольори передають емоції, а емоції - найголовніше для
користувача.
© Вивчаємо інформатику
teach-inf.at.ua
10.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
Тренди в веб-дизайні – динамічна структура. Те, що
ще вчора було модно і актуально, вже завтра може
стати пройденим етапом, "минулим століттям".
© Вивчаємо інформатику
teach-inf.at.ua
11.
Розділ 1§3
Основні тренди у веб-дизайні
Нестандартне розташування блоків
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
12.
Розділ 1§3
Основні тренди у веб-дизайні
Повноекранне відео
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
13.
Розділ 1§3
Основні тренди у веб-дизайні
Повноекранне відео
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
14.
Розділ 1§3
Основні тренди у веб-дизайні
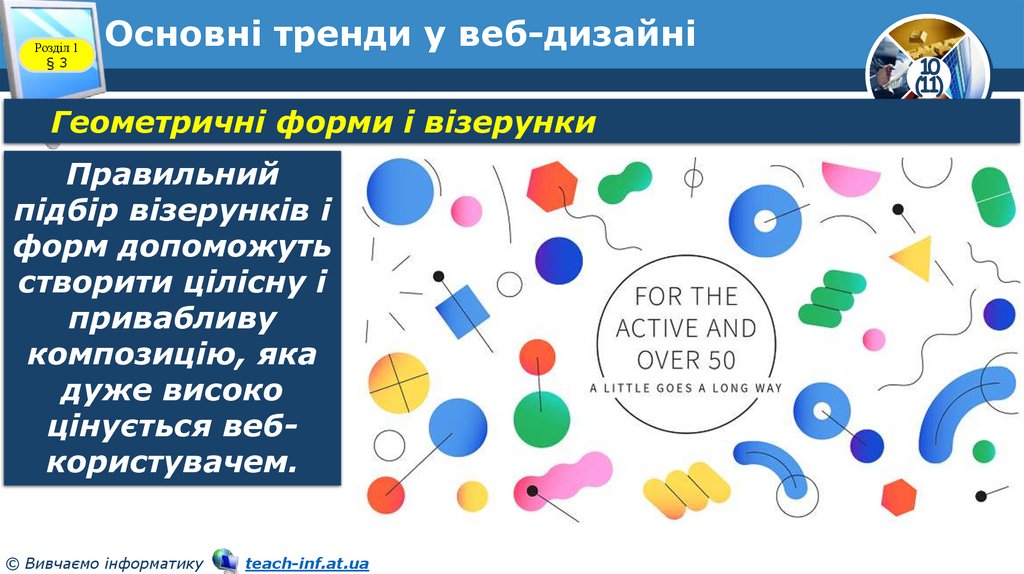
Геометричні форми і візерунки
Правильний
підбір візерунків і
форм допоможуть
створити цілісну і
привабливу
композицію, яка
дуже високо
цінується вебкористувачем.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
15.
Розділ 1§3
Основні тренди у веб-дизайні
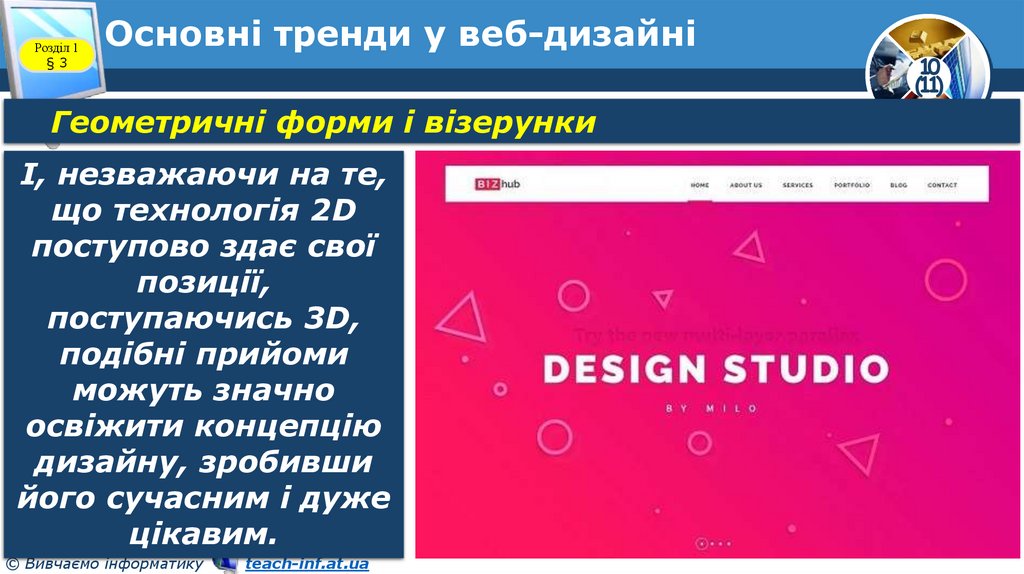
Геометричні форми і візерунки
І, незважаючи на те,
що технологія 2D
поступово здає свої
позиції,
поступаючись 3D,
подібні прийоми
можуть значно
освіжити концепцію
дизайну, зробивши
його сучасним і дуже
цікавим.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
16.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
Сінемаграфи – ілюстрації з частковою анімацією.
© Вивчаємо інформатику
teach-inf.at.ua
17.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
Сінемаграфи – ілюстрації з частковою анімацією.
© Вивчаємо інформатику
teach-inf.at.ua
18.
Розділ 1§3
Основні тренди у веб-дизайні
Гіф-зображення (анімація)
Гіфки максимально
захоплюють увагу і
дозволяють без
великих
красномовних описів
дати зрозуміти
користувачеві що
йому пропонує
компанія, на сайті
якої він знаходиться.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
19.
Розділ 1§3
Основні тренди у веб-дизайні
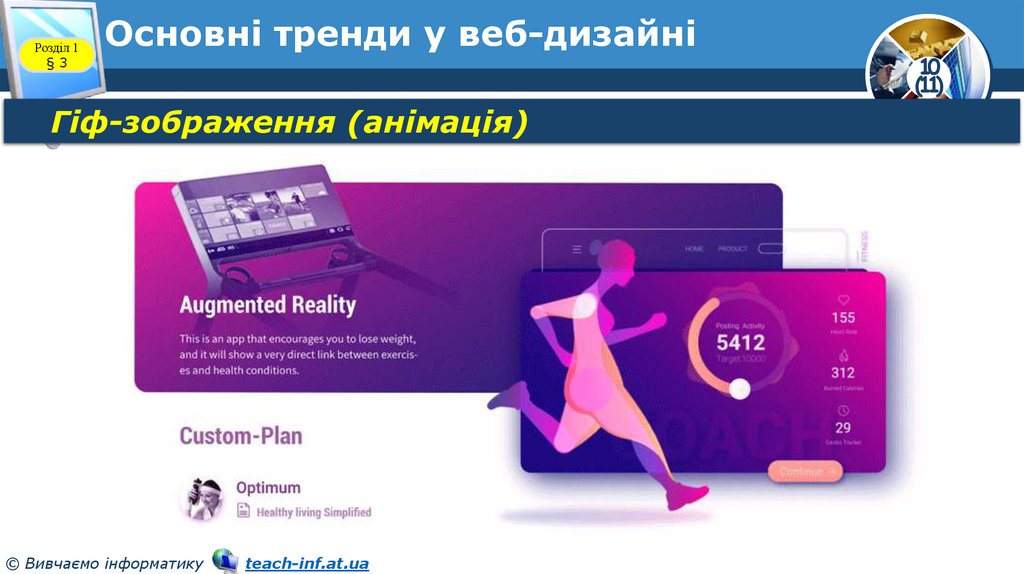
Гіф-зображення (анімація)
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
20.
Розділ 1§3
Основні тренди у веб-дизайні
Соковита графіка і зображення
Якщо ж
яскрава
графіка не є
суміжно з
тематикою
сайту, то
виручать
фотографії або
зображення.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
21.
Розділ 1§3
Основні тренди у веб-дизайні
3D-зображення
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
22.
Розділ 1§3
Основні тренди у веб-дизайні
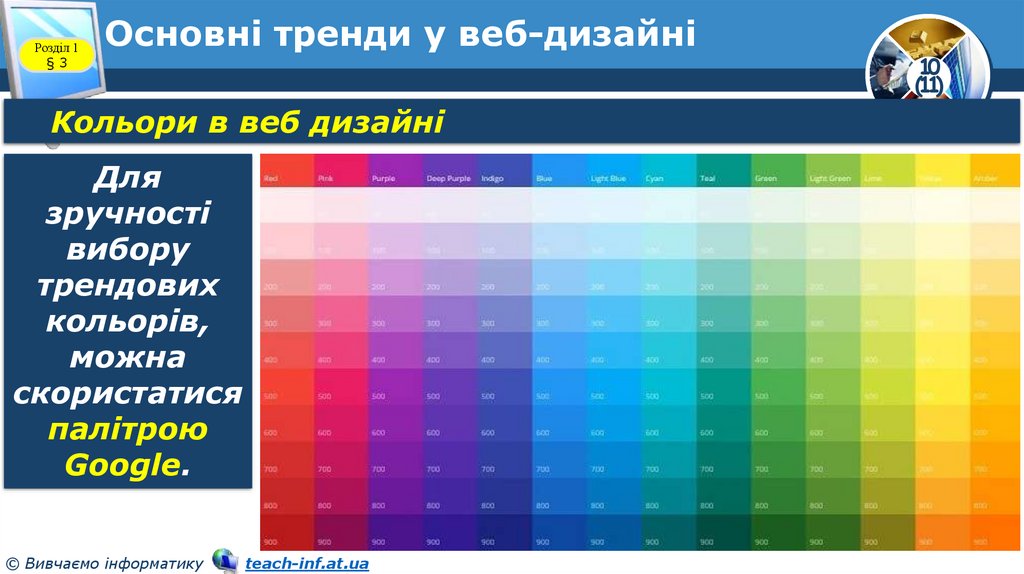
Кольори в веб дизайні
Для
зручності
вибору
трендових
кольорів,
можна
скористатися
палітрою
Google.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
23.
Розділ 1§3
Основні тренди у веб-дизайні
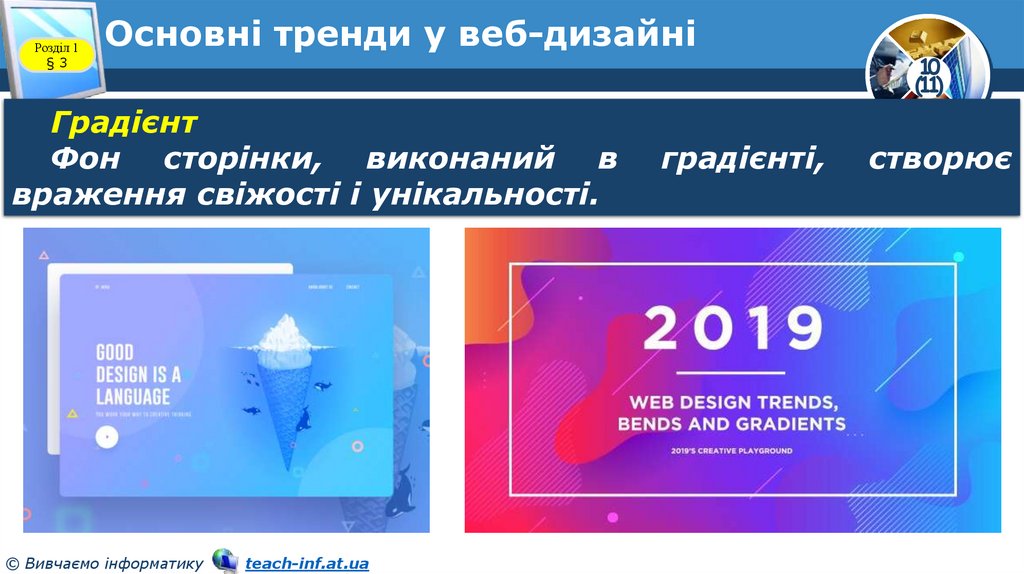
Градієнт
Фон сторінки, виконаний в
враження свіжості і унікальності.
© Вивчаємо інформатику
teach-inf.at.ua
градієнті,
10
(11)
створює
24.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
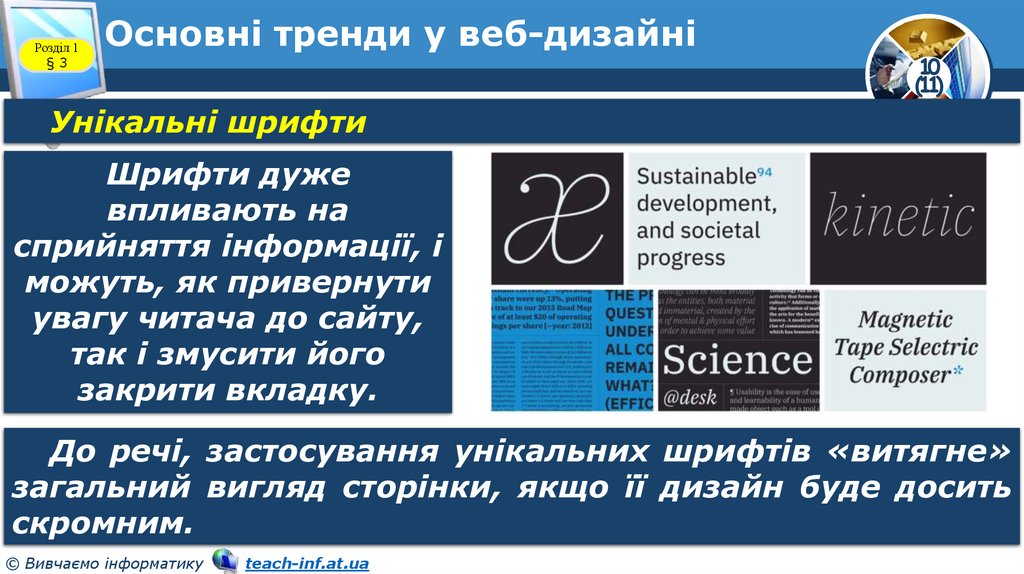
Унікальні шрифти
Шрифти дуже
впливають на
сприйняття інформації, і
можуть, як привернути
увагу читача до сайту,
так і змусити його
закрити вкладку.
До речі, застосування унікальних шрифтів «витягне»
загальний вигляд сторінки, якщо її дизайн буде досить
скромним.
© Вивчаємо інформатику
teach-inf.at.ua
25.
Розділ 1§3
Основні тренди у веб-дизайні
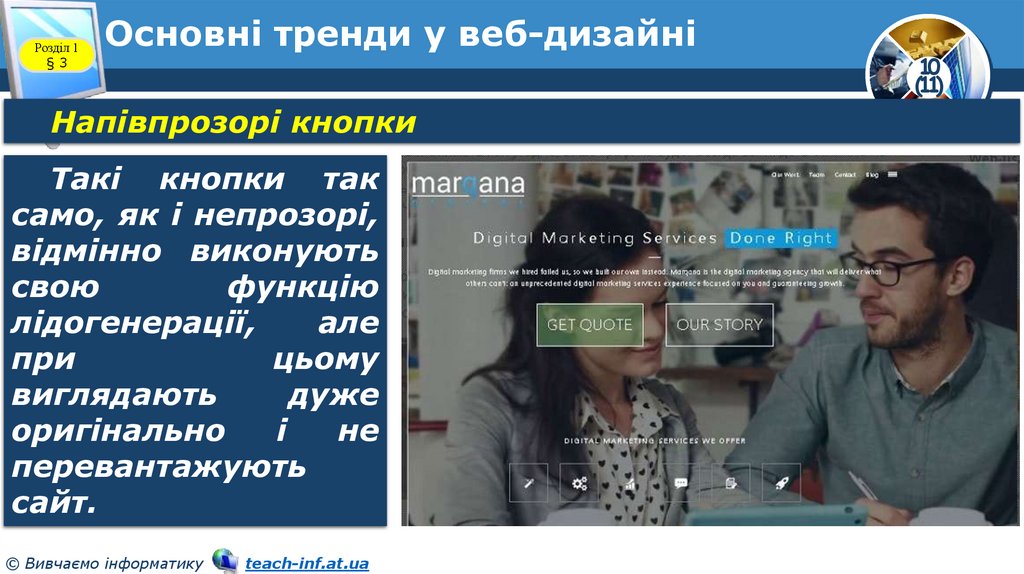
Напівпрозорі кнопки
Такі кнопки так
само, як і непрозорі,
відмінно виконують
свою
функцію
лідогенерації,
але
при
цьому
виглядають
дуже
оригінально
і
не
перевантажують
сайт.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
26.
Розділ 1§3
Основні тренди у веб-дизайні
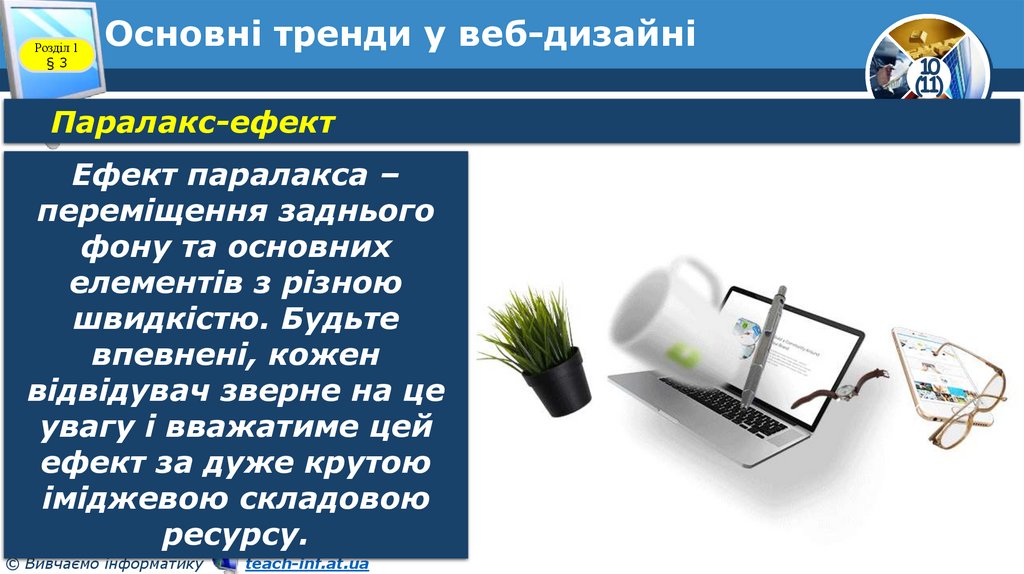
Паралакс-ефект
Ефект паралакса –
переміщення заднього
фону та основних
елементів з різною
швидкістю. Будьте
впевнені, кожен
відвідувач зверне на це
увагу і вважатиме цей
ефект за дуже крутою
іміджевою складовою
ресурсу.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
27.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
Використання штучного інтелекту. Комп'ютерний розум
проник в роботу корпоративних CRM, пошукових систем,
електронних перекладачів, онлайн-консультантів тощо.
© Вивчаємо інформатику
teach-inf.at.ua
28.
Розділ 1§3
Запитання для рефлексії
10
(11)
1. Що нового я дізнався на уроці?
2. Чи маю я задоволення від роботи над обраним
проектом?
3. Чи можна сказати, що я
розуміюся
на
основних
трендах веб-дизайну?
4. Яку
інформацію
з
теми
уроку я розповім удома
батькам?
© Вивчаємо інформатику
teach-inf.at.ua
29.
Розділ 1§3
Домашнє завдання
Завести «Щоденник особистих
вражень від вивчення
інформатики».
Зробити пост у соціальних
мережах про тренди вебдизайну.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
30.
Розділ 1§3
Працюємо за комп’ютером
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
31.
Дякую за увагу!10
(11)
Урок 3
За навчальною програмою 2018 року































 Информатика
Информатика








