Похожие презентации:
Основні тренди у веб-дизайні. Сторітеллінг
1.
Основні трендиу веб-дизайні
10
(11)
Урок 1
За навчальною програмою 2018 року
2.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
В першу чергу, тенденції в дизайні торкнулися мобільних
ґаджетів. Частота переглядів сайтів за допомогою мобільних
пристроїв
перевершує
використання
ноутбуків
і
комп'ютерів. Пристрої для перегляду інформації в Інтернеті:
комп'ютер
© Вивчаємо інформатику
ноутбук
teach-inf.at.ua
планшет
смартфон
3.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
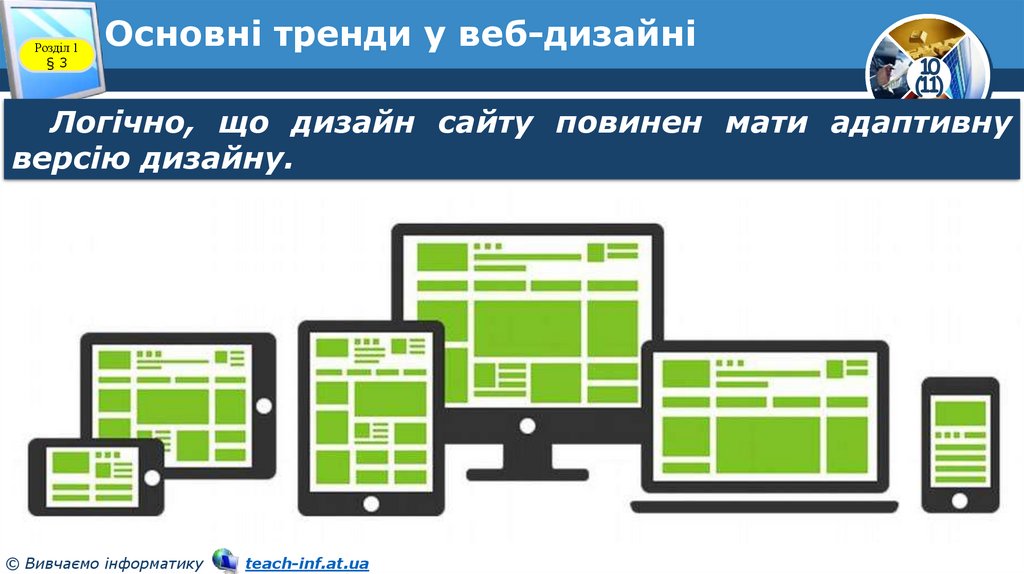
Логічно, що дизайн сайту повинен мати адаптивну
версію дизайну.
© Вивчаємо інформатику
teach-inf.at.ua
4.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
Сторітеллінг — мистецтво складання і розповідання
захопливих історій.
Сторітеллінг
виступати у вигляді:
відео
може
гіф-анімації
Або
розділений
за
блоками і
може бути
розміщений по всій довжині
сторінки.
© Вивчаємо інформатику
teach-inf.at.ua
5.
Розділ 1§3
Основні тренди у веб-дизайні
Більше простору.
Великий
білий
простір
візуально збільшує екран,
що
не
дозволяє
користувачеві
втратити
концентрацію. До того ж,
цей колір поєднується з
усіма іншими, тому в якості
акцентів або дизайнерських
ідей
можна
вибирати
абсолютно будь-які відтінки.
І вони будуть виглядати просто чудово.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
6.
Розділ 1§3
Основні тренди у веб-дизайні
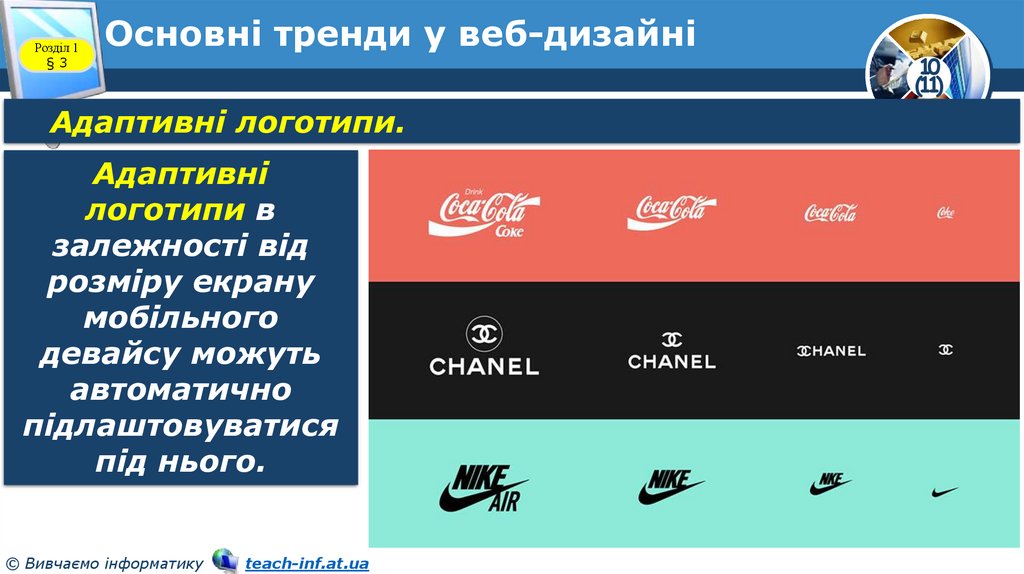
Адаптивні логотипи.
Адаптивні
логотипи в
залежності від
розміру екрану
мобільного
девайсу можуть
автоматично
підлаштовуватися
під нього.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
7.
Розділ 1§3
Основні тренди у веб-дизайні
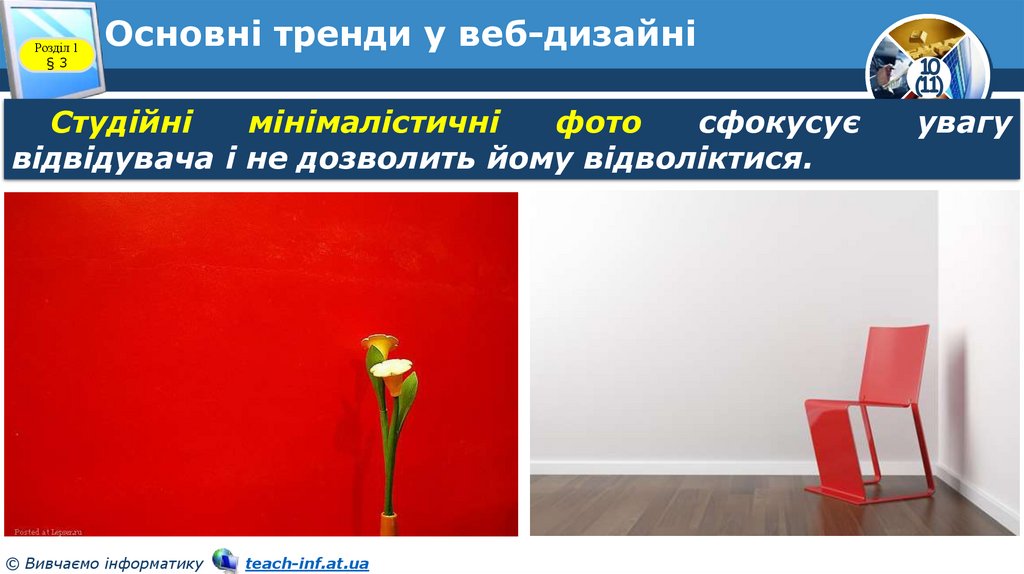
Студійні
мінімалістичні
фото
сфокусує
відвідувача і не дозволить йому відволіктися.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
увагу
8.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
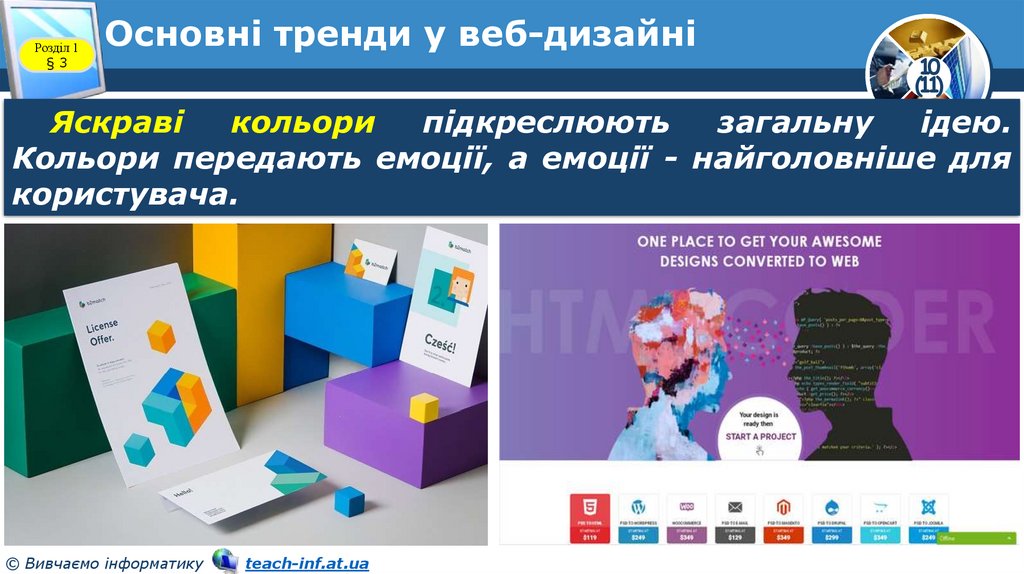
Яскраві
кольори
підкреслюють
загальну
ідею.
Кольори передають емоції, а емоції - найголовніше для
користувача.
© Вивчаємо інформатику
teach-inf.at.ua
9.
Розділ 1§3
Основні тренди у веб-дизайні
10
(11)
Тренди в веб-дизайні – динамічна структура. Те, що
ще вчора було модно і актуально, вже завтра може
стати пройденим етапом, "минулим століттям".
© Вивчаємо інформатику
teach-inf.at.ua
10.
Розділ 1§3
Основні тренди у веб-дизайні
Нестандартне розташування блоків
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
11.
Розділ 1§3
Основні тренди у веб-дизайні
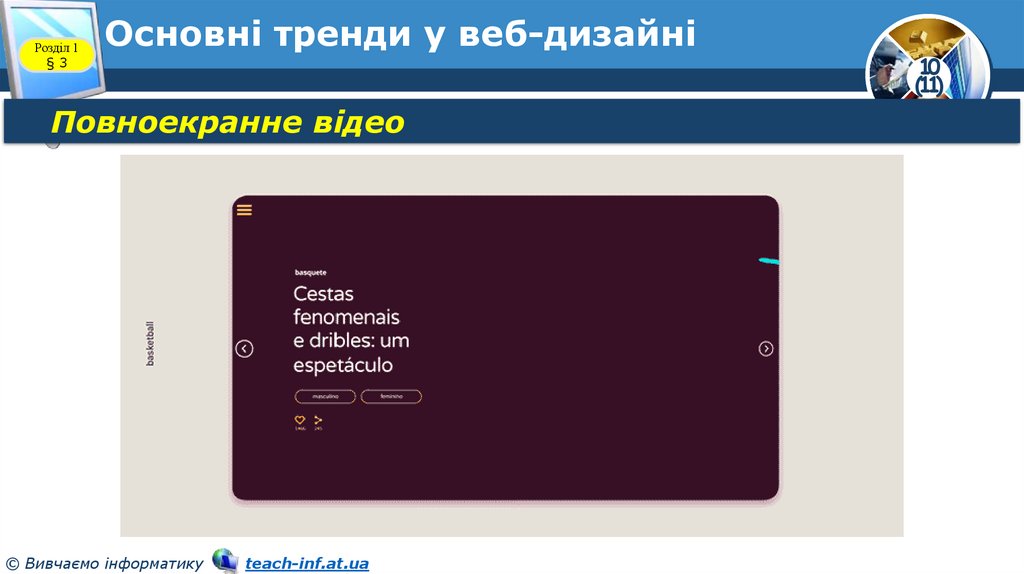
Повноекранне відео
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
12.
Розділ 1§3
Основні тренди у веб-дизайні
Повноекранне відео
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
13.
Розділ 1§3
Основні тренди у веб-дизайні
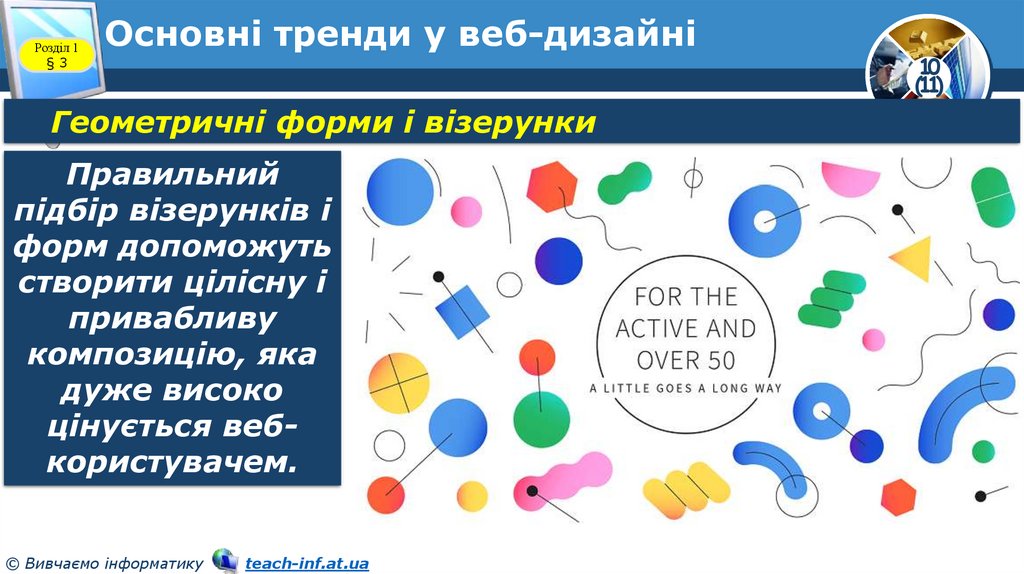
Геометричні форми і візерунки
Правильний
підбір візерунків і
форм допоможуть
створити цілісну і
привабливу
композицію, яка
дуже високо
цінується вебкористувачем.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)
14.
Розділ 1§3
Основні тренди у веб-дизайні
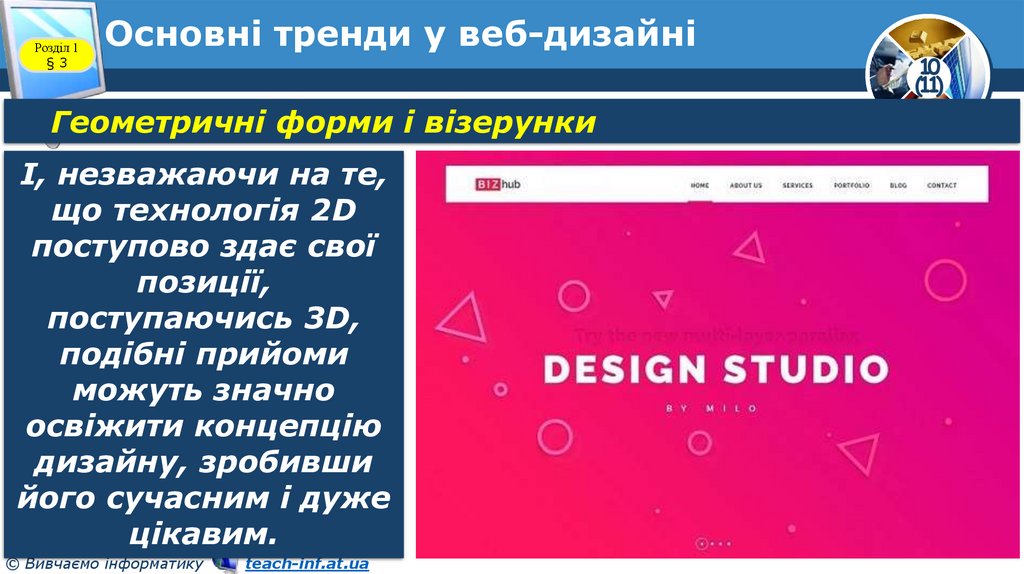
Геометричні форми і візерунки
І, незважаючи на те,
що технологія 2D
поступово здає свої
позиції,
поступаючись 3D,
подібні прийоми
можуть значно
освіжити концепцію
дизайну, зробивши
його сучасним і дуже
цікавим.
© Вивчаємо інформатику
teach-inf.at.ua
10
(11)














 Информатика
Информатика








