Похожие презентации:
Структура веб-сторінок. Поняття про мову HTML
1.
Структура веб-сторінок.Поняття про мову HTML
8 клас
2.
Пригадаймо1. Що таке вебсторінка? Що
таке вебсайт?
2. Які об'єкти можуть бути
розміщені на вебсторінках?
3. Що таке дизайн? Які ви
знаєте принципи дизайну
презентації?
3.
Сьогодні на уроці1. Який сайт вважається
ергономічним?
2. Які складові можна виділити на
вебсторінці?
3. Що таке HTML-код сторінки?
4. Як записують теги; теги з
атрибутами; парні теги?
4.
Елементи структури вебсторінокКонтент - змістове наповнення
вебсторінки (текст, зображення,
відео та ін.);
Навігація - засоби для переходу до
інших вебсторінок;
Дизайн - особливості розміщення
контенту, навігації, оформлення
сторінок.
5.
Елементи структури вебсторінок6.
Ергономічний сайтЕргономічний сайт - це сайт, який
легко і зручно використовувати у
роботі, не потребує спеціального
навчання
7.
Поняття про мову HTMLДля розробки вебсторінок
використовують мову розмітки
гіпертексту HTML.
Вебсторінки створюють як текстові
документи та зберігають у файлах з
розширенням html.
8.
Мова розмічання гіпертекстовихдокументів HTML
Hyper Text Markup Language
Тег - tag - службові слова, що
визначають структуру документа,
формат тексту, додавання об'єктів
на веб-сторінку
9.
Мова розмічання гіпертекстовихдокументів HTML
Деякі теги мають атрибути для уточнення
дії тегу. Атрибути та їх значення
розміщують усередині тегу
10.
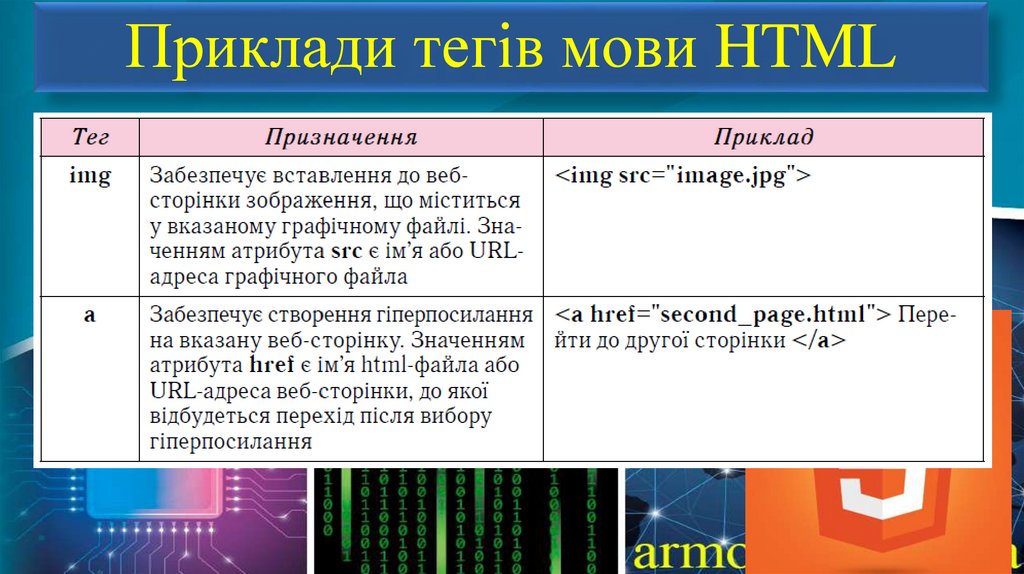
Приклади тегів мови HTML11.
Приклади тегів мови HTML12.
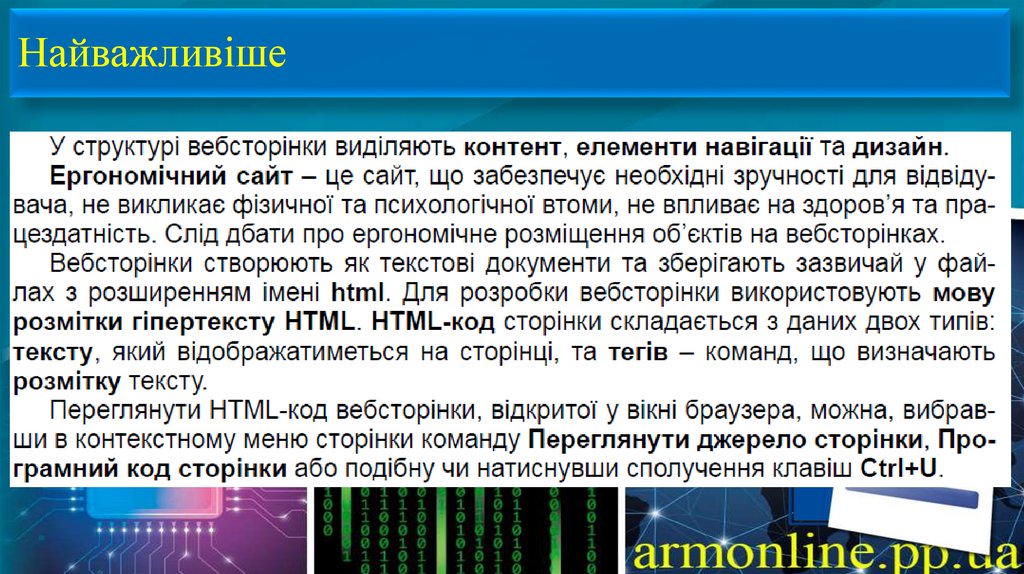
Найважливіше13.
Практичне завданняІнструкція для виконання завдання
14.
Практичне завдання15.
Підсумок1. Який сайт вважається ергономічним?
2. Які складові можна виділити на вебсторінці?
3. Що таке HTML-код сторінки?
4. Як записують теги; теги з атрибутами; парні
теги?
16.
Домашнє завдання1. Опрацювати п.4.1.
2. Виконати завдання № 3 сторінка 110
















 Программирование
Программирование








