Похожие презентации:
«Створення HTML- сторінок (частина 1)». Лекція 1
1. Лекція 1 «Створення HTML- сторінок (частина 1)»
Лекція 1«Створення HTMLсторінок (частина1)»
2. План лекції:
1.Сутність web-дизайну та web-розробки2.Створення web-сторінок за допомогою HTML
3.Блочні та рядкові елементи
4.Оформлення тексту вHTML
5.Створення списків в HTML
6.Гіперпосилання в HTML
7.Таблиці HTML
3.
1. Сутність web-дизайнута web-розробки
4. Web-дизайн та web-розробка
Веб-дизайн (Frontend) —галузьвеброзробки і різновид дизайну, в завдання якоївходить проектування користувальницькихвебінтерфейсів для сайтів або веб-додатків. Вебдизайнери проектують логічну структуру вебсторінок, продумують найбільш зручні рішення
подачі інформації і займаються художнім
оформленням веб-проекту.
Веб-розробка (backend) — процес
створення веб-сайту або вебдодатку. Основнимиетапами
процесу є веб-дизайн, верстка вебсторінок,програмування для веб на
стороні клієнта і сервера, а також
конфігурування веб-сервера.
5. Web-сторінка (Web page)
Web-сторінка – документ абоінформаційний
ресурс мережі Інтернет, доступ до якого
здійснюється за допомогою web-браузера.
Web-сторінка є текстовим файлом у форматі
HTML, який може містити посилання на
файли в інших форматах (текст, графічні
зображення, відео, аудіо,мультимедіа,
прикладні програми, бази даних,веб-служби
та інше), а також гіперпосилання для
швидкого переходу на інші веб-сторінки або
доступу до файлів.
6.
• Сукупність web-сторінок, що тематичнопов'язані між собою й розроблені як єдине
ціле, називають web-сайтом або просто
сайтом.
7. Мета створення web-сайту
Мета створенняweb-сайтуЗалучення нових клієнтів і партнерів
Представлення підприємства чи особи в Інтернеті
Демонстрація каталогу з продукцією, а також послуг підприємства
Створення додаткового каналу продажів через Інтернет
Залучення цільових клієнтівна ресурс
Проведення досліджень цільовихгруп
Створення рекламних кампаній в Інтернеті для продукції та
різноманітних акцій
8. Основні визначення
Web-сервер – сервер, що приймає HTTP-запити від клієнтів, зазвичай
web-браузерів, і видає їм HTTP-відповіді, як правило, разом з HTMLсторінкою, зображенням, файлами, медіа-потоками або іншими даними.
Web-сервером називають як програмне забезпечення, яке виконує
функції web-сервера, так і безпосередньо комп'ютер, на якому це
програмне забезпечення працює.
HTTP (HyperTextTransfer Protocol, протокол передачі гіпертексту) –
протокол прикладного рівня передачі даних (спочатку у вигляді
гіпертекстових документів в форматі HTML, зараз використовується для
передачі довільних даних).
Ресурси – це HTML-сторінки, зображення, файли, медіа-потоки або інші
дані, які необхідні клієнту. У відповідь web-сервер передає клієнту дані,
що запитуються. Цей обмін відбувається по протоколу HTTP.
9. Основні визначення
• HTTP (Hyper Text Transfer Protocol, протокол передачігіпертексту) – протокол прикладного рівня передачі даних
(спочатку у вигляді гіпертекстових документів в форматі
HTML, зараз використовується для передачі довільних
даних).
• Ресурси – це HTML-сторінки, зображення, файли, медіа-
потоки або інші дані, які необхідні клієнту. У відповідь webсервер передає клієнту дані, що запитуються. Цей обмін
відбувається по протоколу HTTP.
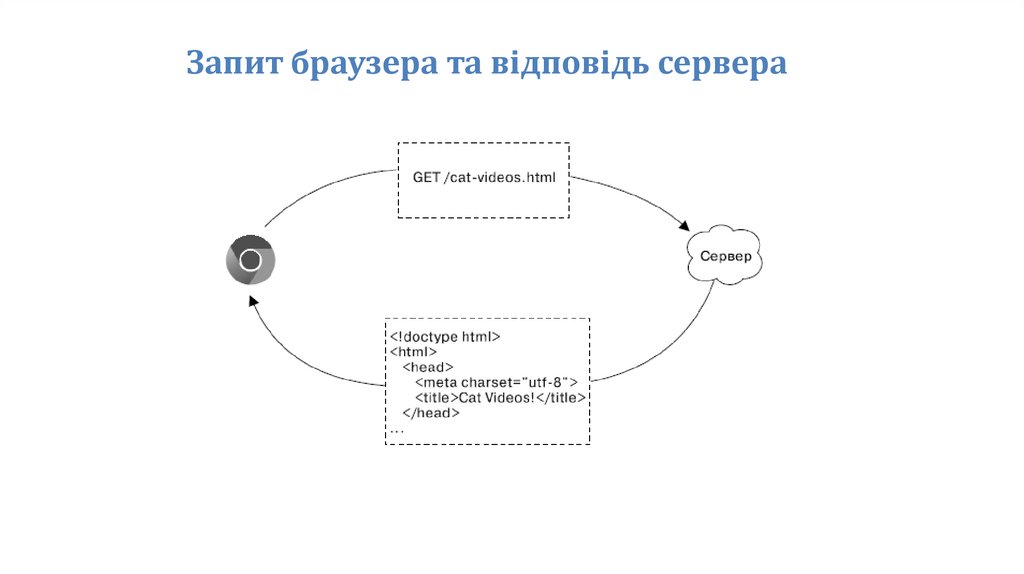
10.
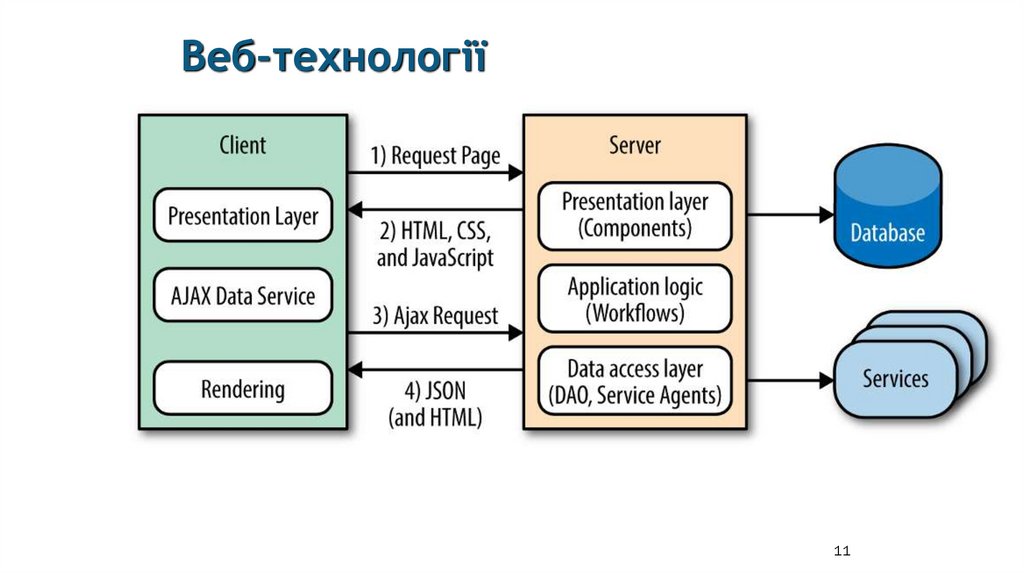
Запит браузера та відповідь сервера11. Веб-технології
1112. Інструменти створення статичних web- сторінок
Інструменти створення статичнихweb- сторінок13. HTML
• HTML або HyperText Markup Language є стандартноюмовою розмітки, яка використовується для створення webсторінок.
• HTML розглядають як систему верстки, яка визначає склад і
розташування елементів на web-сторінці.
• HTML призначений для виділення логічних частин
документа.
• Текстові документи, що містять розмітку на мові HTML,
традиційно мають розширення *.html або *.htm.
14. CSS
CSS (Cascading Style Sheets - каскадні таблиці стилів) - технологія
управління зовнішнім виглядом елементів (тегів) веб-сторінки.
CSS або каскадні таблиці стилів, описують правила форматування
окремих елементів веб-сторінки. Створивши стиль один раз, його
можна застосовувати до будь-яких елементів сторінки.
Стилі є набором параметрів, що управляють видом і станом елементів
веб-сторінки.
15. JS
JavaScript робить документи HTML динамічними, змінюючи елементи
HTML у відповідь на взаємодію користувачів.
JavaScript взаємодіє із HTML-документами за допомогою HTML DOM
(Model Object Model), інтерфейсу, який дозволяє змінювати властивості
елементів HTML та отримувати зворотній зв'язок із їх поточним станом.
jQuery - "write less, do more“ бібліотека JavaScript, використання якої
спрощує маніпуляції з HTMLDOM
16.
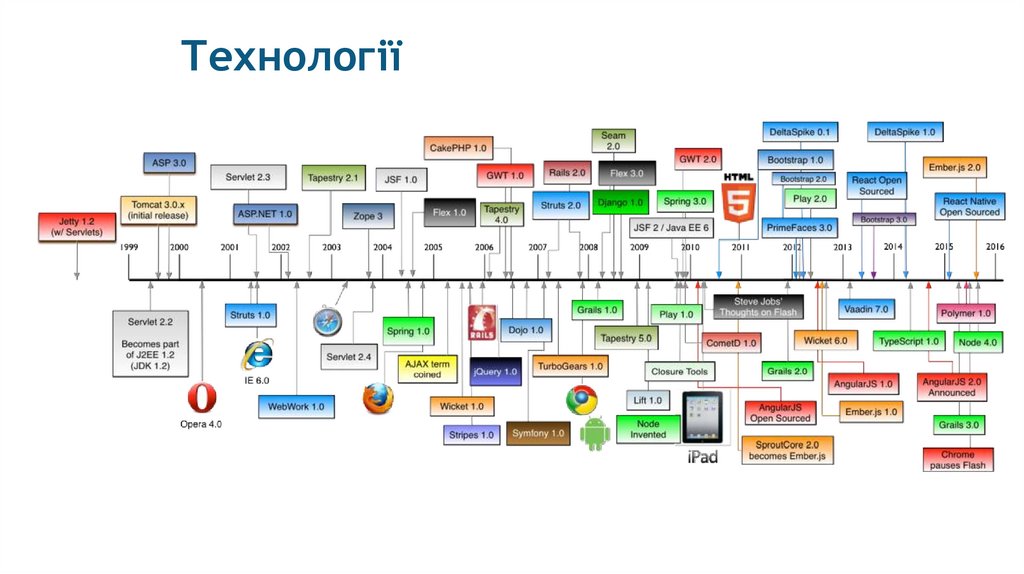
17. Технології
18. Senior Full Stack Web Developer
19. 2. Створення web-сторінок за допомогою HTML
2.Створення webсторінок за допомогою HTML20. 2.1. Основні елементи web-строрінок. Теги (Tag)
2.1. Основні елементиweb-строрінок.Теги (Tag)
• Коди мови HTML, за допомогою яких розмічають
вихідний текст, називаютьтегами.
• При відображенні документа в браузері самих тегів
не видно, але вони впливають на зовнішній вигляд
документа.
21. Основні групи тегів за призначенням і сферою дії:
• теги, що визначають структуру документа;• теги, що визначають оформлення блоків гіпертексту
(параграфи, списки, таблиці,картинки);
• гіпертекстові посилання тазакладки;
• форми для організації діалогу;
• теги для викликупрограм.
22. Властивості тегів
• Всі теги починаються з символу < і закінчуютьсясимволом > .
• Після відкритої кутової дужки розміщують ключове
слово – ідентифікатор тегу, який вказує на його
призначення.
• Регістр в назвах тегів не має значення.
• Розрізняють одиночні і парні теги.
Приклади тегів HTML:
<title>, <body>, <table>, </a>, <img> </ div>.
23. Властивості тегів
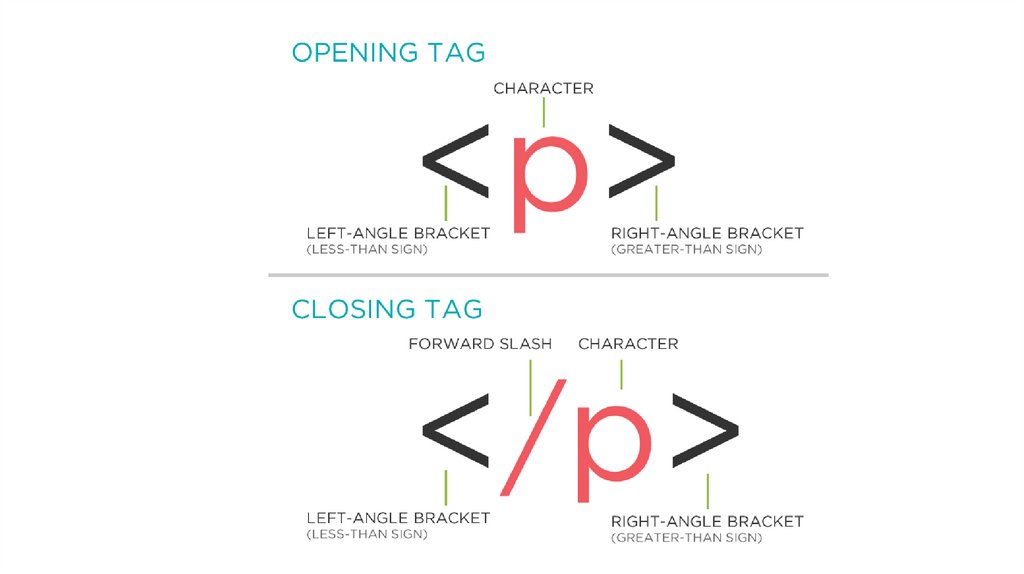
• Зазвичай тег впливає на певний фрагмент документа,наприклад абзац. У таких випадках використовують
парні теги (відкриваючий і закриваючий). Перший з
них задає ефект, а другий – припиняє його дію.
Закриваючий тег починається з символу /(слеш)
Приклади парних тегів:
<html> </ html>, <b> </ b>, <head> </ head>, <h3> </ h3>.
• Все, що записано між відкриваючим і закриваючим
тегом називають вмістомтегу.
24.
25. Атрибути тегів
• Відкриваючі теги можуть містити параметри (атрибути).• Атрибути – це додаткові ключові слова, відокремлені від
основного ключового слова тегу і один від одного символами
пробілу.
• Для деяких атрибутів слід задавати значення, яке відділяють
від імені атрибута символом =. Значення атрибуту, як
правило, беруть улапки.
• У загальному випадку тег записується наступним чином:
<ім’я_тегу атрибут1 = "значення1" атрибут2 = "значення2" >
• Закриваючітеги атрибутів не містять
26.
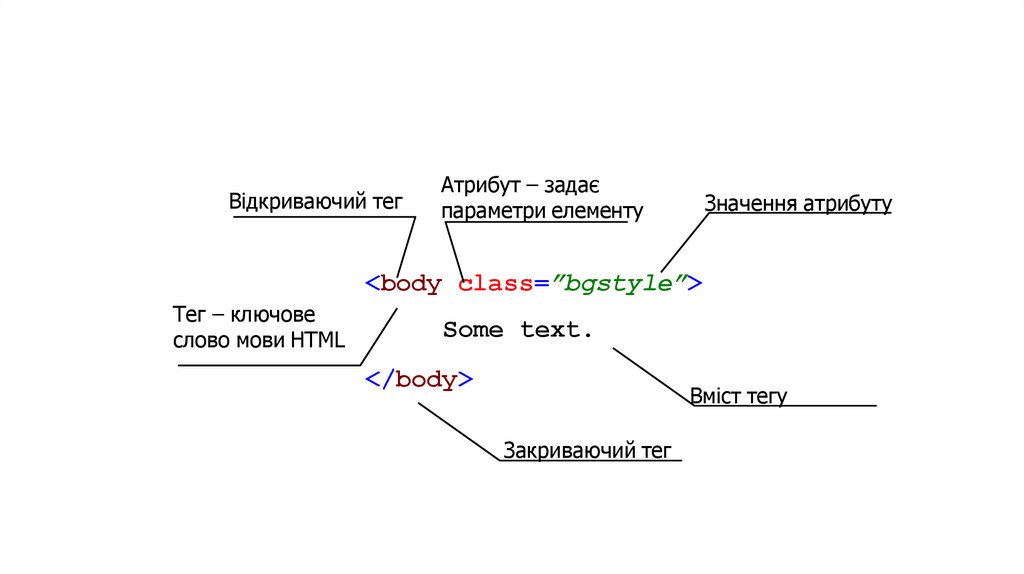
Відкриваючий тегАтрибут – задає
параметри елементу
Значення атрибуту
<body class=”bgstyle”>
Тег – ключове
слово мови HTML
Some text.
</body>
Вміст тегу
Закриваючий тег
27. Семантика в HTML
• Семантика в HTML – практика надання змісту і структуриweb-сторінці за допомогою відповіднихелементів.
• Семантичний код описує призначення вмісту на сторінці,
незалежно від його стилю чи зовнішнього вигляду
(наприклад,заголовок, параграф тексту, хєдер та футер,
стаття, меню, блок).
• Семантичні елементи впливають наадекватність
відображення сторінки.
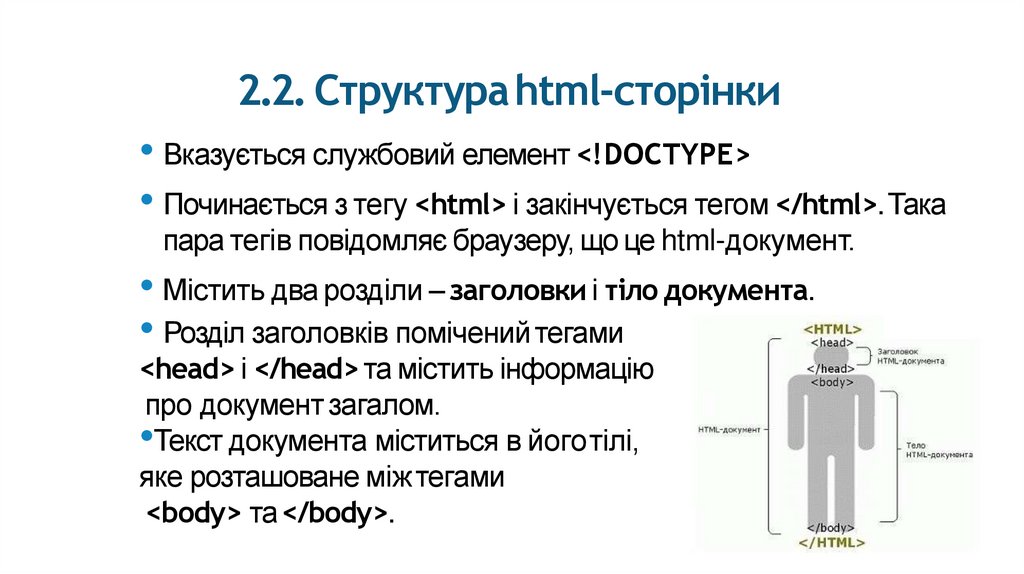
28. 2.2. Структура html-сторінки
• Вказується службовий елемент <!DOCTYPE>• Починається з тегу <html> і закінчується тегом </html>.Така
пара тегів повідомляє браузеру, що це html-документ.
• Містить два розділи – заголовки і тіло документа.
• Розділ заголовків поміченийтегами
<head> і </head> та містить інформацію
про документ загалом.
•Текст документа міститься в йоготілі,
яке розташоване між тегами
<body> та </body>.
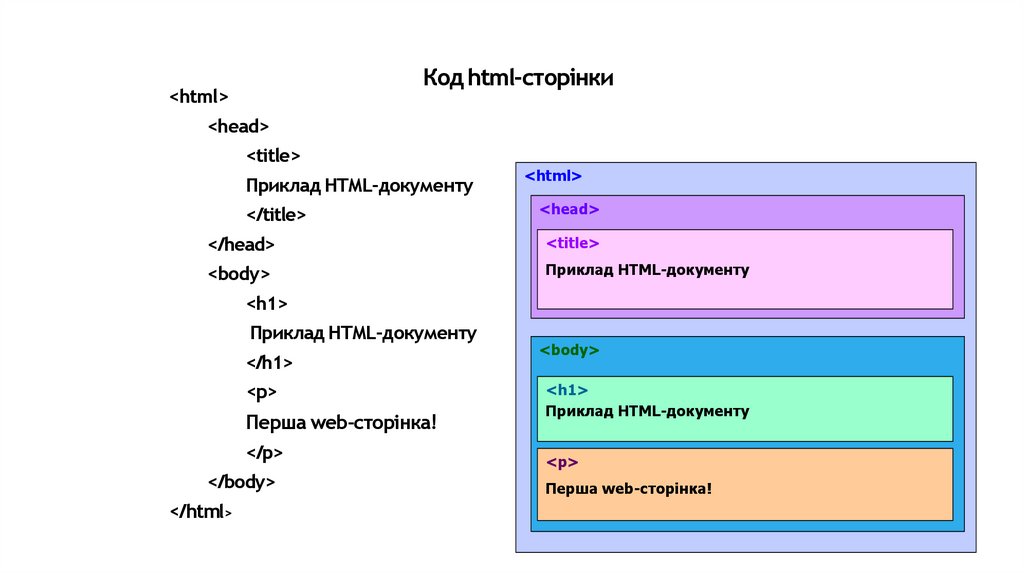
29. Код html-сторінки
<html><head>
<title>
Приклад HTML-документу
</title>
<html>
<head>
</head>
<title>
<body>
Приклад HTML-документу
<h1>
Приклад HTML-документу
</h1>
<p>
Перша web-сторінка!
</p>
</body>
</html>
<body>
<h1>
Приклад HTML-документу
<p>
Перша web-сторінка!
30. Тег <!DOCTYPE>
Тег <!DOCTYPE>• Елемент <!DOCTYPE> призначений для зазначення
типу поточного документа - DTD (Document Type
Definition, опис типу документа). Це необхідно, щоб
браузер розумів, як слід інтерпретувати поточну webсторінку, оскільки HTML існує в декількох версіях.
• Існує кілька видів <!DOCTYPE>, вони різняться в
залежності від версії мови, на яку орієнтовані.
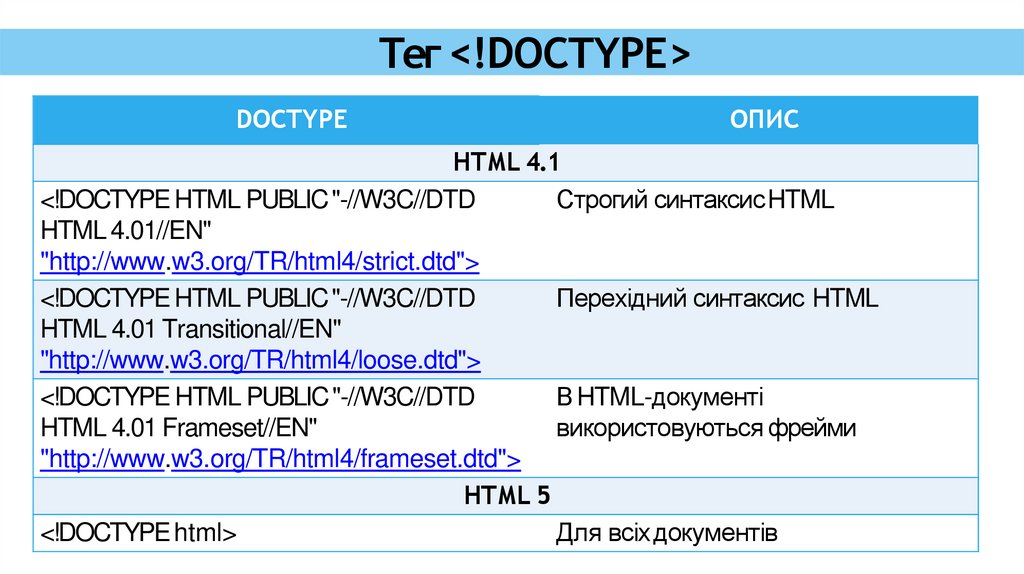
31. Тег <!DOCTYPE>
Тег <!DOCTYPE>DOCTYPE
ОПИС
HTML 4.1
<!DOCTYPE HTML PUBLIC"-//W3C//DTD
Строгий синтаксисHTML
HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<!DOCTYPE HTML PUBLIC"-//W3C//DTD
Перехідний синтаксис HTML
HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE HTML PUBLIC "-//W3C//DTD
В HTML-документі
HTML 4.01 Frameset//EN"
використовуються фрейми
"http://www.w3.org/TR/html4/frameset.dtd">
HTML 5
<!DOCTYPE html>
Для всіхдокументів
32.
33. Елемент <html>
Елемент <html>• Є кореневим елементомдокумента.
• Всі інші елементи містяться всередині тегів <html> ... </ html>.
• Все, що знаходиться за межами тегів, не сприймається
браузером як код html і ніяк їм не обробляється.
34.
35. Елемент <head>
Елемент <head>• Контейнер <head> </ head> містить технічну інформацію про
сторінку: заголовок, опис, ключові слова для пошукових
роботів, кодування тощо.
• Усередині контейнера <head> допускається розміщуватитакі
елементи:
<link>, <meta>, <script>, <style>, <title>.
• Вміст тега <head> не відображається безпосередньо на web-
сторінці, за винятком тега <title>, який встановлює заголовок
вікна web-сторінки.
36. Елемент <title>
Елемент <title>• Обов'язковою тегом розділу <head> є тег <title>.
• Текст, розміщений всередині цього тега, відображається в
рядку заголовка web-браузера.
• Довжина заголовка повинна бути не більше 60 символів.
• Текст заголовка повинен містити максимально повний опис
вмісту веб-сторінки.
37. Елемент <meta>
Елемент <meta><head>
<meta content="...">
</head>
• Елемент <meta> визначає метатеги, які використовуються
для зберігання інформації, призначеної для браузерів і
пошукових систем. Наприклад, механізми пошукових систем
звертаються до метатегів для отримання опису сайту,
ключових слів та іншихданих.
• Дозволяється використовувати більш ніж один тег, всі вони
розміщуються в контейнері <head>.
• Як правило, атрибути будь-якого метатега зводяться до пар
«ім'я = значення», які визначаються ключовими словами
content, name абоhttp-equiv.
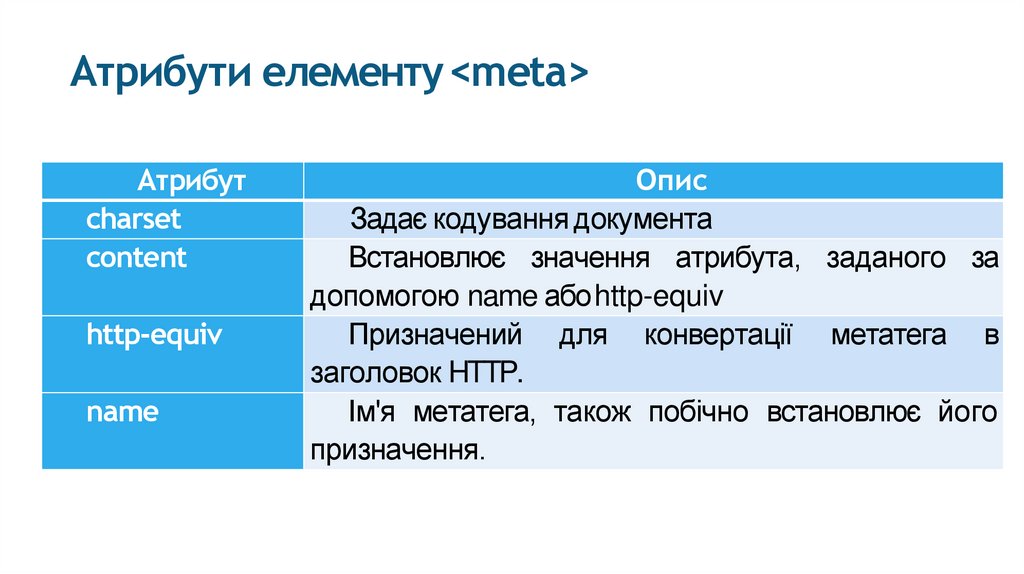
38. Атрибути елементу <meta>
Атрибути елементу<meta>Атрибут
charset
content
http-equiv
name
Опис
Задає кодування документа
Встановлює значення атрибута, заданого за
допомогою name абоhttp-equiv
Призначений для конвертації метатега в
заголовок HTTP.
Ім'я метатега, також побічно встановлює його
призначення.
39.
40. Елемент <body>
Елемент <body>• Елемент <body> призначений для зберігання вмісту web-
сторінки, що відображається у вікні браузера. Інформацію,
яку слід виводити в документі, слід розташовувати саме
всередині контейнера <body>. До такої інформації належить
текст, зображення, теги, скрипти JavaScript тощо.
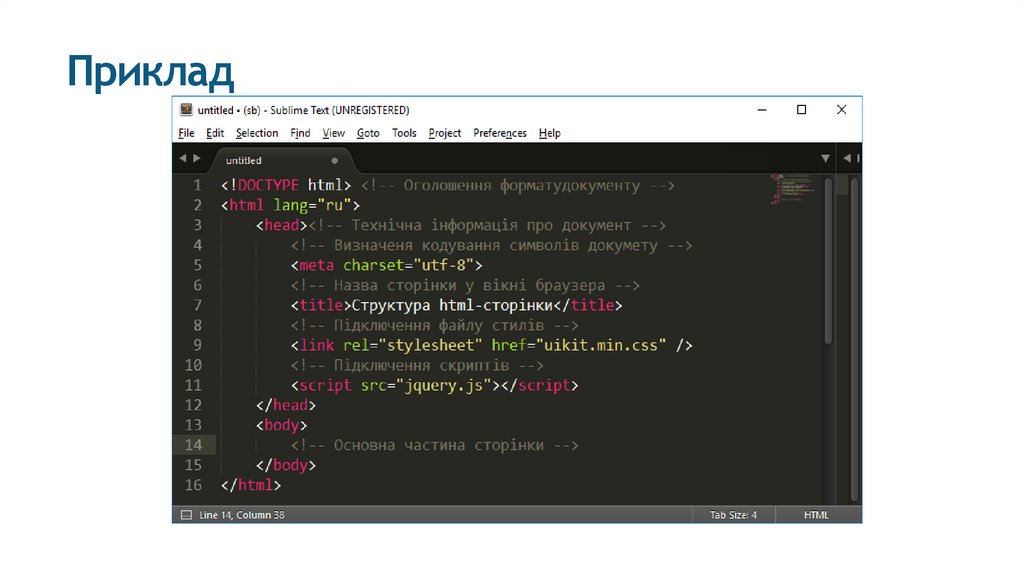
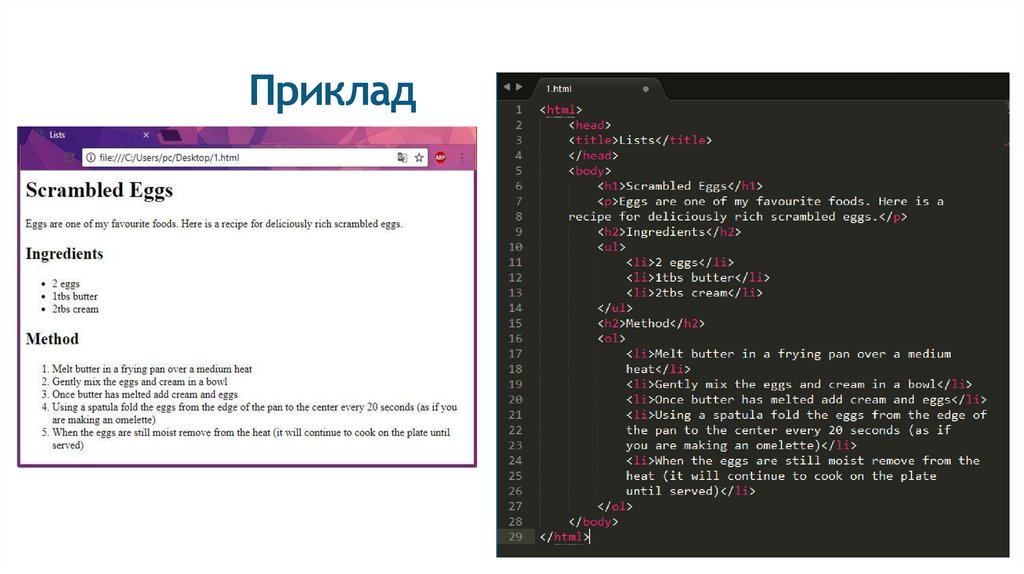
41. Приклад
42. 2.3. Об'єктна модель HTML-документу
• Елементи, що знаходяться всередині тега <html>, утворюютьдерево документа, так звану об'єктну модель документа, DOM
(Document Object Model). При цьому елемент <html> є кореневим
елементом.
• Відповідно до DOM-моделі, документ є ієрархією.
• Кожен html-тег утворює окремий елемент-вузол, кожен
фрагмент тексту – текстовий елементтощо.
• DOM – це подання (відображення) html-документа у вигляді
дерева тегів. Це дерево утворюється за рахунок вкладеної
структури тегів плюс текстових фрагментів сторінки, кожен з
яких утворює окремийвузол.
43. Вкладеність елементів в HTML
Вкладеність елементів вHTML• Додавання одного елемента в інший називається
вкладеністю.
• Графічне зображення вкладеності елементів на вебсторінці можна порівняти з промальовуванням
генеалогічного древа.
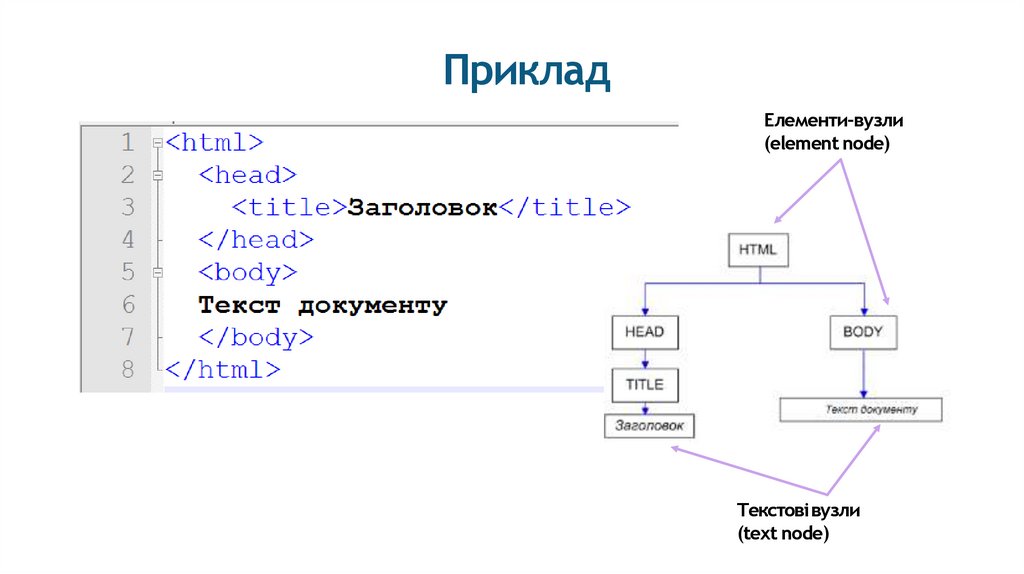
44. Приклад
Елементи-вузли(element node)
Текстовівузли
(text node)
45. «Родинні стосунки» HTML-елементів
• Предок – елемент, який містить в собі інші елементи.• Нащадок – елемент, розташований усередині одного або
більше типів елементів.
• Батьківський елемент – елемент, пов'язаний з іншими
елементами нижчого рівня, і знаходиться на дереві вище їх.
• Дочірній елемент – елемент, безпосередньопідпорядкований
іншому елементу вищого рівня.
• Сестринський елемент – елемент, якиймає загальний
батьківський елемент з даним, так звані елементи одного рівня.
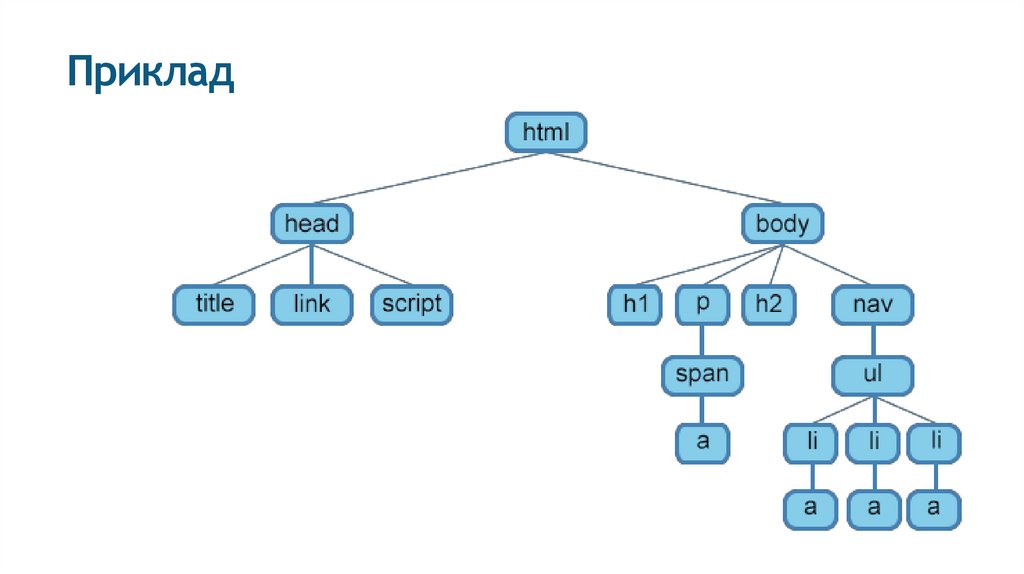
46. Приклад
47.
‹html› завждизнаходиться вкорені
дерева
Код html-страницы
"html" містить двавкладених
елемента: "head" і "body". Ви
можете називати їх "дітьми"
елемента "html"
"body" вкладений в
елемент "html", томуми
говоримо, що "body" –
"дитина" "html"
<html>
<head>
<title>Документ без названия</title>
</head>
<body><h1>Это содержимое тега макета H1</h1>
<p>Это содержимое<strong>тега макета</strong> P </p>
</body>
</html>
"title" вкладенийв
елемент "head"
"p"– "батько" "strong","body" –
"батько" "p" і "h1", "html" –
"батько" "body"
48. 3. Блочні та рядкові елементи в HTML
3. Блочні тарядковіелементи в HTML
49. Блочні та рядкові елементи (HTML block and inline tags)
Блочні та рядковіелементи (HTML block andinline tags)
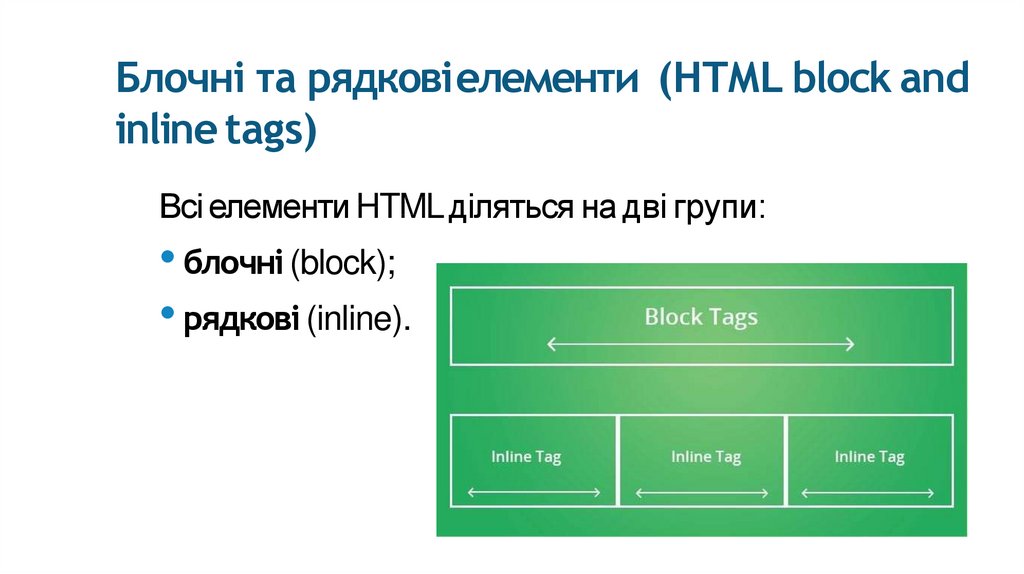
Всі елементи HTML діляться на дві групи:
• блочні (block);
• рядкові (inline).
50. Блочні елементи
• Це великі блоки web-сторінки.• При відображенні браузер автоматично додає розрив рядка
до і після блокового елемента, при цьому він займає всю
доступнуширину (за замовчуванням відображається на вебсторінці у виглядіпрямокутника).
• Висота блокового елемента обчислюєтьсябраузером
автоматично, виходячи з обсягу його вмісту.
• Текст в блоковихелементів за замовчуванням вирівнюється
по лівому краю.
51. Блочні елементи
• Зазвичай блочні елементи використовуються, щоброзділитивміст web -сторінки на логічні блоки (наприклад, заголовок
(шапка сайту), меню, блок з контентом, нижній колонтитул та
ін).
• Блочні елементи не можна вкладати в рядкові, винятком є
тільки посилання і комірки таблиць, всередині яких за
стандартом HTML5 можуть бути розташовані блокові
елементи.
Examples of BlockElements:
<p>, <div>, <form>, <header>, <nav>, <ul>, <li>, and <h1>.
52. Рядкові елементи
Використовуються для розмітки частин вмісту елементів.
Ширина рядкового елемента дорівнює об'єму вмісту.
На відміну від блочних елементів браузер не додає розрив рядка до і
після рядкового елемента, тому, якщо кілька рядкових елементів йдуть
підряд один за одним, вони розташовуються на одній лінії, і
переносяться на інший рядок при необхідності.
У більшості випадків всередину рядкових елементів допустимо
розміщувати інші малі елементи, вставляти блокові елементи всередину
рядкових заборонено.
Examples of InlineElements:
<a>, <span>, <b>, <em>, <i>, <cite> and <code>
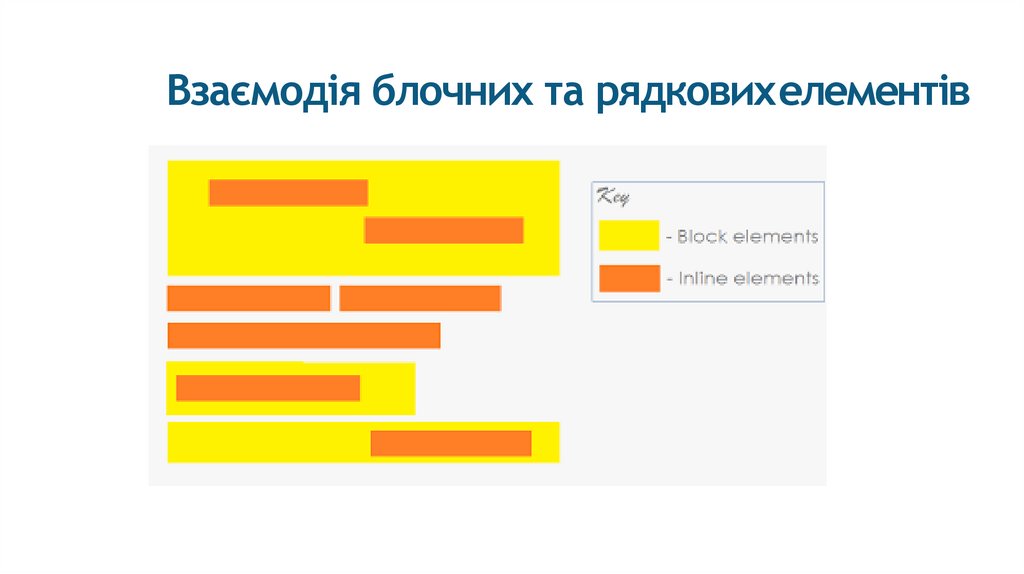
53. Взаємодія блочних та рядкових елементів
Взаємодія блочних та рядковихелементів54. 4. Оформлення тексту HTML
4. ОформленнятекстуHTML
55. HTML-текст
• HTML текст представлений в специфікації тегами дляформатування і угруповання тексту.Теги є контейнерами
для тексту і не мають візуального відображення.
• Теги для форматування текстунесуть смислове
навантаження і зазвичай задають для тексту стильове
оформлення.
• Вся текстова інформація, якавідображається на сайті,
розміщується всередині тега <body>.
56. 4.1. Заголовки
• Заголовки є блочними елементамиі в них є шість різних рангів <h1> – <h6>.
• Заголовки допомагають швидко розбити вміст і встановити
ієрархію, і вони є ключовими ідентифікаторами для
користувачів, що переглядають сторінку.
• Заголовки допомагають пошуковим системам індексуватиі
визначати вміст насторінці.
57. Заголовки
• Заголовки повинні бути використані в порядку, що відповідаєзмісту сторінки.
• Основний заголовок сторінки або розділу повинен бути
розмічений за допомогою елемента <h1>, а наступні
заголовки повинні використовувати елементи <h2>,<h3>,
<h4>, <h5> <h6>, при необхідності.
• Кожен рівень заголовка повинен застосовуватися з
семантичним змістом і не повинен використовуватися для
того, щоб зробити текст жирним або великим, для цього є
інші, більш ефективніспособи.
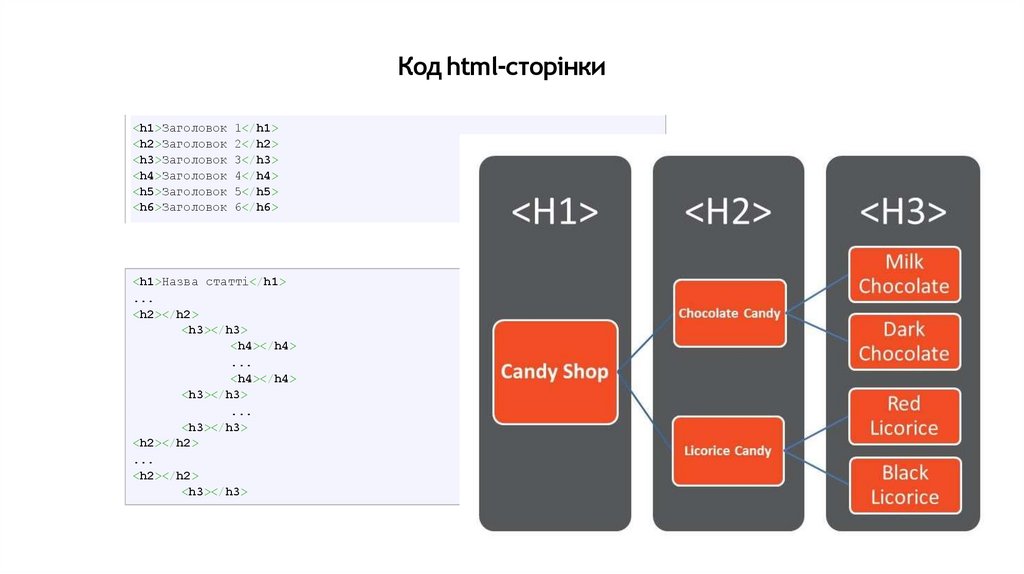
58. Код html-сторінки
<h1>Заголовок<h2>Заголовок
<h3>Заголовок
<h4>Заголовок
<h5>Заголовок
<h6>Заголовок
1</h1>
2</h2>
3</h3>
4</h4>
5</h5>
6</h6>
<h1>Назва статті</h1>
...
<h2></h2>
<h3></h3>
<h4></h4>
...
<h4></h4>
<h3></h3>
...
<h3></h3>
<h2></h2>
...
<h2></h2>
<h3></h3>
59. 3.2. Теги для форматування тексту
3.2. Теги для форматуваннятекстуТег
<b>…</b>
<strong>…</strong>
<em>…</em>
<i>…</i>
<u>…</u>
<s>…</s>
<sub>…</sub>
<sup>…</sup>
Описание
Напівжирний текст
Курсив
Підкреслений текст
Перекреслений текст
Нижній індекс
Верхній індекс
Пример
Текст
Текст
Текст
Текст
х2
х2
60. Жирний текст
• Єдва елементи, які виділять текст жирним шрифтом:елементи <strong> і <b>. Важливо розуміти семантичну
різницю між ними.
• Перший елемент <b> – встановлює жирний текст, а
• <strong> – визначає важливість поміченоготексту.
• Теоретично, якщо скористатися, наприклад, мовним
браузером, то текст, оформлений за допомогою елементів
<b> і <strong>, буде відзначений по-різному. Однак вийшло
так, що в популярних браузерах результат їх використання
рівнозначний.
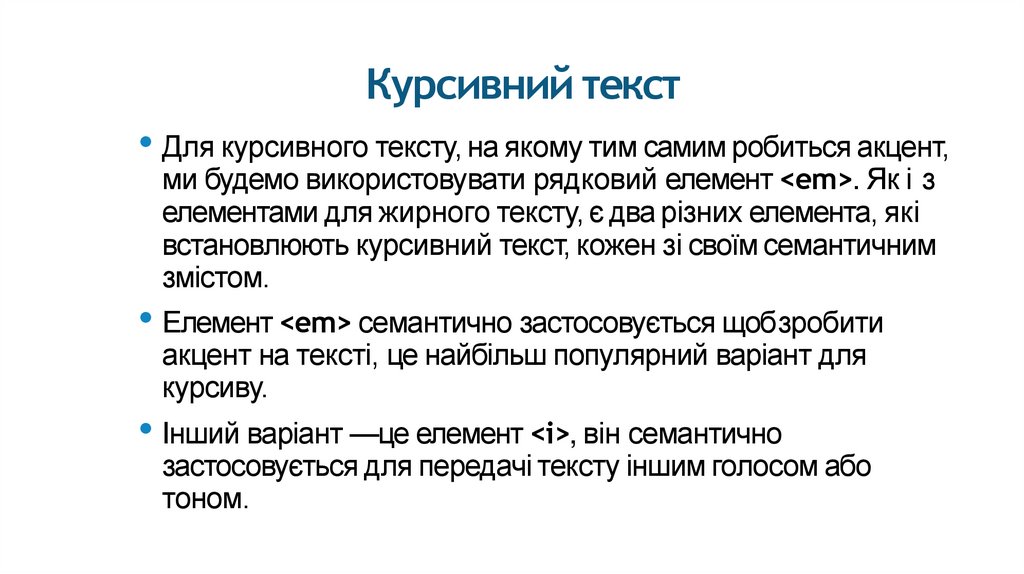
61. Курсивний текст
• Для курсивного тексту, на якому тим самим робиться акцент,ми будемо використовувати рядковий елемент <em>. Як і з
елементами для жирного тексту, є два різних елемента, які
встановлюють курсивний текст, кожен зі своїм семантичним
змістом.
• Елемент <em> семантично застосовується щобзробити
акцент на тексті, це найбільш популярний варіант для
курсиву.
• Інший варіант —це елемент <i>, він семантично
застосовується для передачі тексту іншим голосом або
тоном.
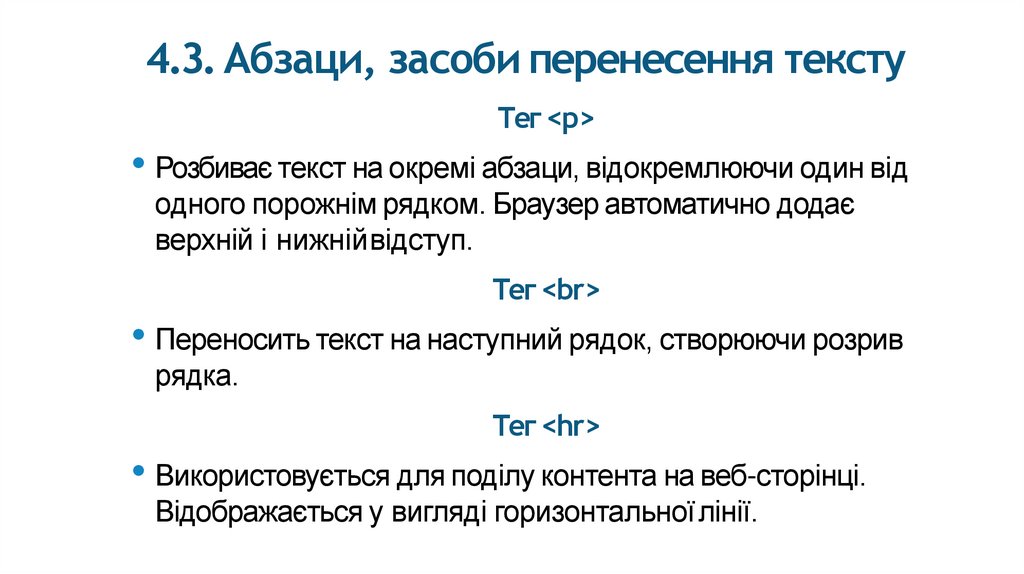
62. 4.3. Абзаци, засоби перенесення тексту
Тег <p>• Розбиває текст на окремі абзаци, відокремлюючи один від
одного порожнім рядком. Браузер автоматично додає
верхній і нижнійвідступ.
Тег <br>
• Переносить текст на наступний рядок, створюючи розрив
рядка.
Тег <hr>
• Використовується для поділу контента на веб-сторінці.
Відображається у вигляді горизонтальноїлінії.
63.
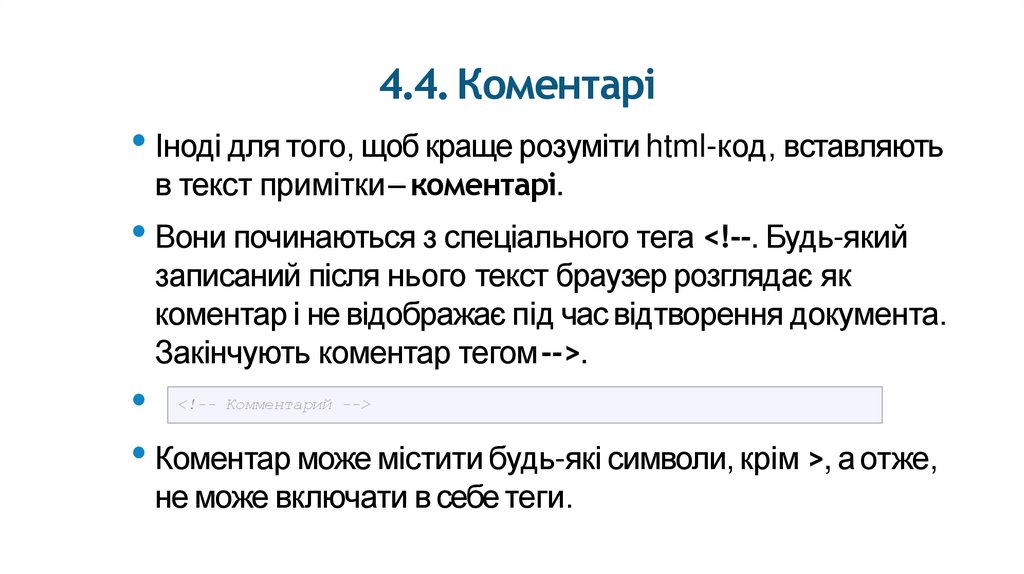
64. 4.4. Коментарі
• Іноді для того, щоб краще розуміти html-код, вставляютьв текст примітки– коментарі.
• Вони починаються з спеціального тега <!--. Будь-який
записаний після нього текст браузер розглядає як
коментар і не відображає під час відтворення документа.
Закінчують коментар тегом-->.
• Коментар може містити будь-які символи, крім >, а отже,
<!-- Комментарий -->
не може включати в себе теги.
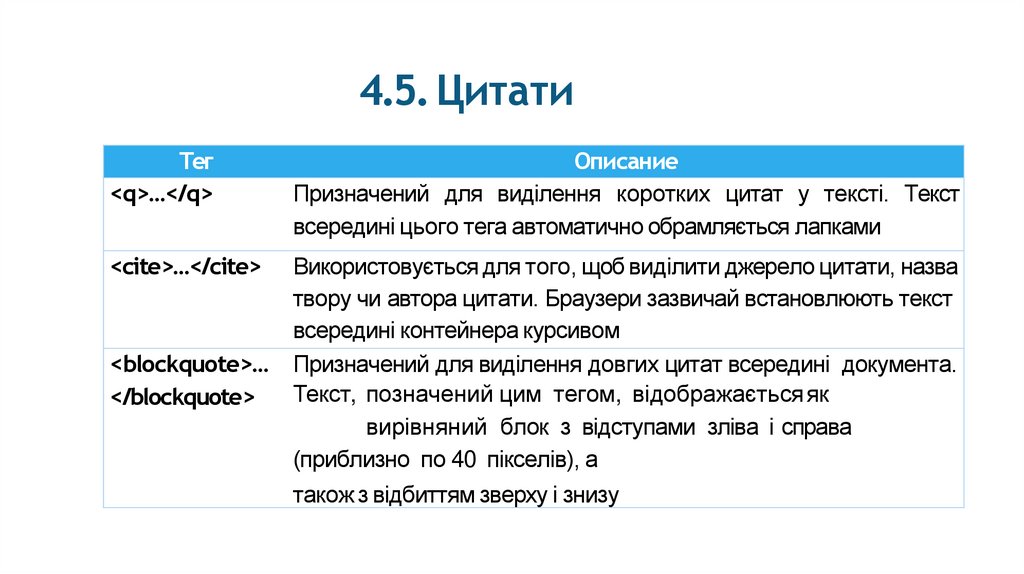
65. 4.5. Цитати
Тег<q>…</q>
Описание
Призначений для виділення коротких цитат у тексті. Текст
всередині цього тега автоматично обрамляється лапками
<cite>…</cite>
Використовується для того, щоб виділити джерело цитати, назва
твору чи автора цитати. Браузери зазвичай встановлюють текст
всередині контейнера курсивом
Призначений для виділення довгих цитат всередині документа.
Текст, позначений цим тегом, відображається як
вирівняний блок з відступами зліва і справа
(приблизно по 40 пікселів), а
<blockquote>…
</blockquote>
також з відбиттям зверху і знизу
66. 4.6. Теги для вводу «комп'ютерного» тексту
4.6.Теги для вводу «комп'ютерного»тексту
• <code>
• <kbd>
• <samp>
• <var>
• <pre>
Самостійна робота
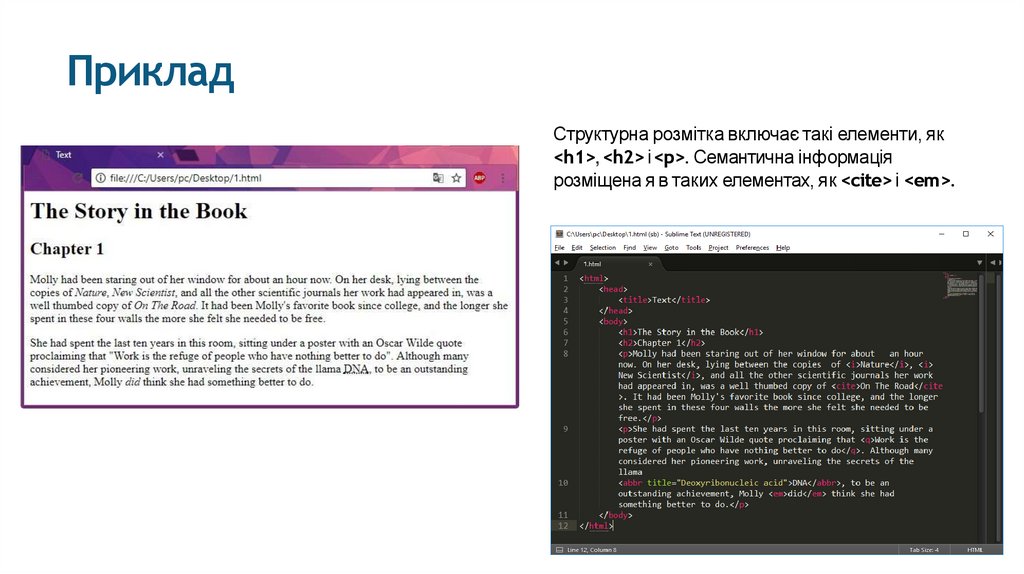
67. Приклад
Структурна розмітка включає такі елементи, як<h1>, <h2> і<p>. Семантична інформація
розміщена я в таких елементах, як <cite> і <em>.
68. 5. Створення списків (HTML LISTS)
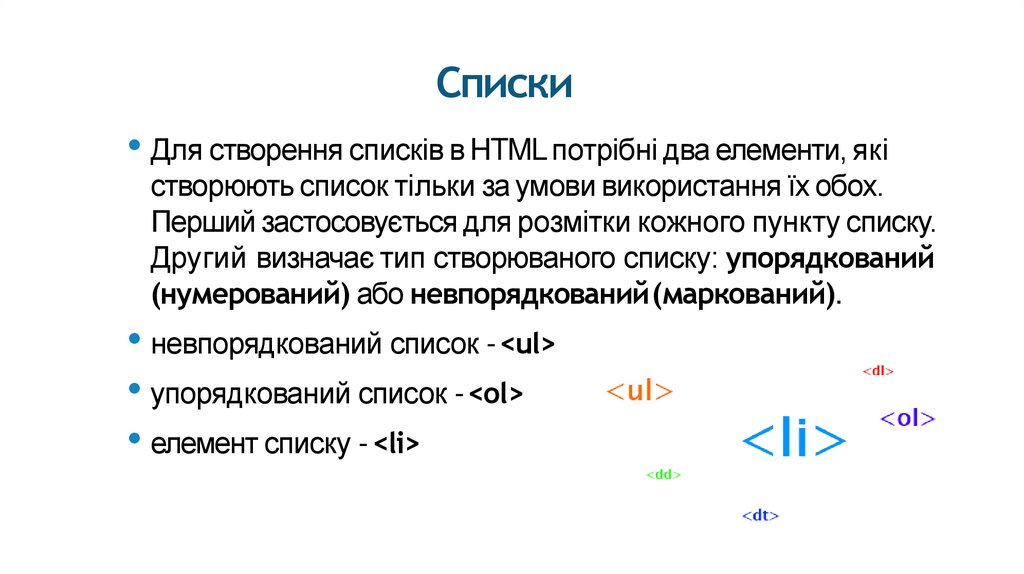
69. Списки
• Для створення списків в HTML потрібні два елементи, якістворюють список тільки за умови використання їх обох.
Перший застосовується для розмітки кожного пункту списку.
Другий визначає тип створюваного списку: упорядкований
(нумерований) або невпорядкований(маркований).
• невпорядкований список - <ul>
• упорядкований список -<ol>
• елемент списку - <li>
70. Як сформувати список?
Як сформуватисписок?• Помістіть кожен елемент списку в HTML - елемент <li>.
• Щоб створити список, потрібно помістити кожен його пункт в
окремий HTML-елемент <li>. Іншими словами,потрібно
«загорнути» цей пункт списку у відкриваючий <li> та
закриваючий </li>. Як і для всіх інших HTML-елементів, текст
всередині тегів може бути будь-якої довжини. Крім того, його
можна розбити на будь-яку кількість рядків.
• Якщо ви використовуєте елемент <ol>, то пункти списку
будуть пронумеровані, якщо елемент <ul>, то список буде
відображатися як маркований.
71. Синтаксис
<ul><li>елемент маркірованого списка</li>
</ul>
<ol>
<li>елемент нумерованого списка</li>
</ol>
72. Елементи <dl>, <dt>, <dd>
Елементи <dl>, <dt>,<dd>• Елемент <dd> входить в трійку елементів <dl>, <dt>, <dd>,
призначених для створення спискуописів.
• Кожен такий список починається з контейнера <dl>, куди
входить елемент <dt>, що створює термін і елемент <dd>, що
задає опис цього терміна.
<dl>
<dt>Термін 1</dt>
<dd>Опис терміна 1</dd>
<dt>Термін 2</dt>
<dd>Опис терміна 2</dd>
</dl>
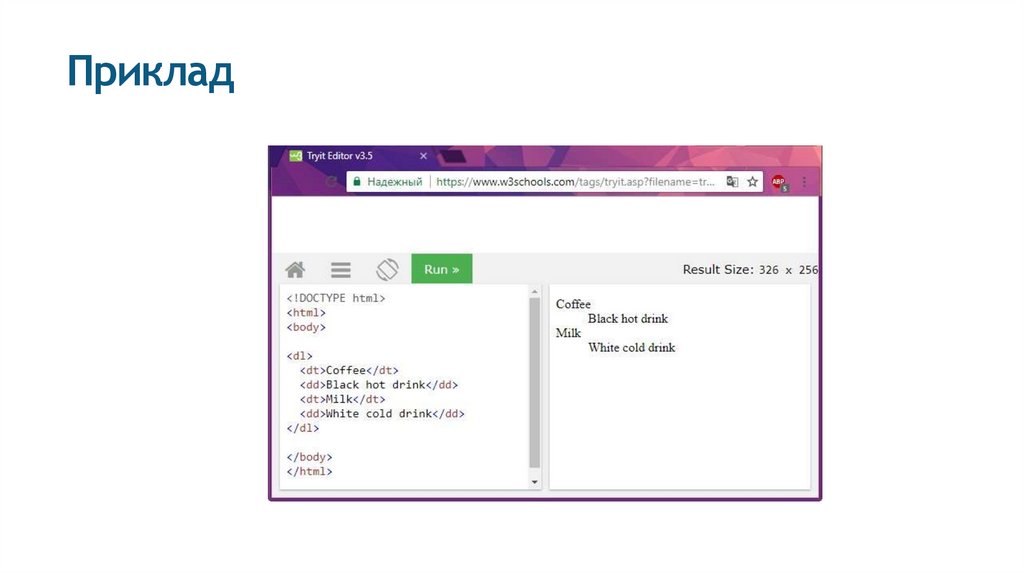
73. Приклад
74. Приклад
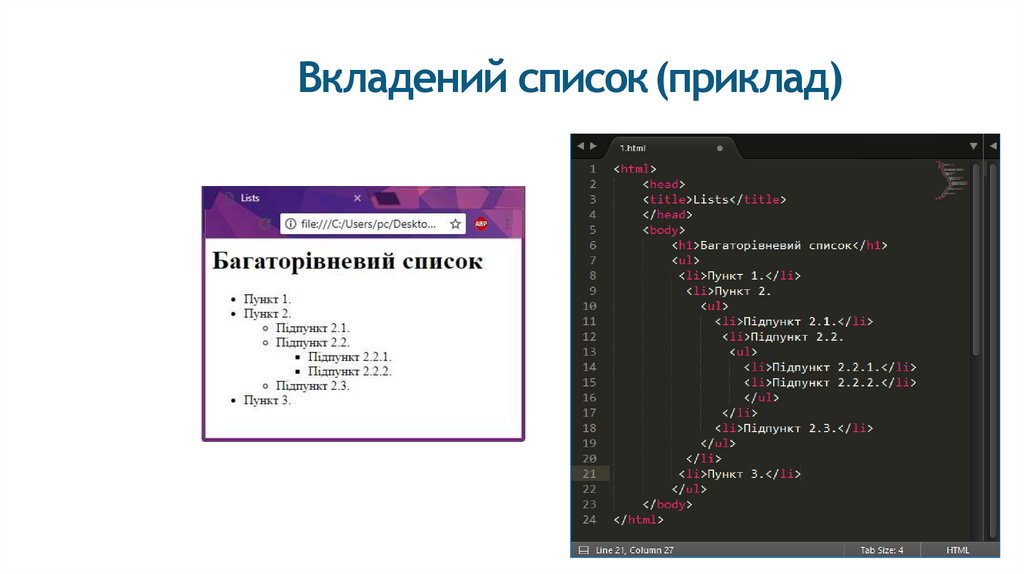
75. Вкладений список (приклад)
76. 6. Гіперпосилання (HTML LINKS)
77. Створення посилань на інші сторінки
Створення посилань наінші сторінки• Елемент <a> є одним з найважливіших в html і призначений
для створення посилань. Для цього необхідно повідомити
браузеру, що є посиланням, а також вказати адресу
документа, на який слід зробити посилання.
• <a href="URL"> Название ссылки </a>
• Як значення атрибута href використовується адреса
документа (URL, Universal Resource Locator,універсальний
покажчик ресурсів), на який відбувається перехід.
• Вміст тега <a> виступає в якості мітки для посилання. У
браузері мітка відображається увигляді підкресленого
тексту, щоб показати, що можна клацнути на ньому кнопкою
миші.
78. Адреси на web-сторінках.
• Адреса посилання може бути абсолютною або відносною.<!-- Относительный путь -->
<a href="/about.html">О нас</a>
<!-- Абсолютный путь -->
<a href="http://www.google.com">Google</a>
79. Абсолютні адреси
• Абсолютні адреси працюють всюди незалежно від імені сайтуабо веб-сторінки, де прописанепосилання.
• Абсолютні посилання містять всю інформацію,необхідну
браузеру для знаходження файлу.
• Абсолютний шлях містить такікомпоненти:
1) протокол (наприклад, http, https)
2) домен (доменне ім'яабо IP-адреса комп'ютера)
3)папка (ім'я папки, що вказує шлях до файлу)
4) файл (назва файлу)
80. Відносні адреси
• Відносні посилання описують шлях до зазначеногодокумента щодо поточного.Шлях визначається з
урахуванням місця розташування веб-сторінки,на якій
знаходиться посилання.
• Відносні посилання використовуються пристворенні
посилань на інші документи на одному і тому ж сайті.
• Відносний шлях містить такікомпоненти:
1)папка (ім'я папки, що вказує шлях до файлу)
2) файл (назва файлу)
81. Шлях для відносних посилань має такі спеціальні позначення:
•/Вказує на кореневу директорію і говорить про те, що
потрібно почати шлях від кореневого каталогу документів і
йти вниз до наступної папки
• ./
• ../
Вказує на поточну папку
Піднятися на одну папку (директорію) вище
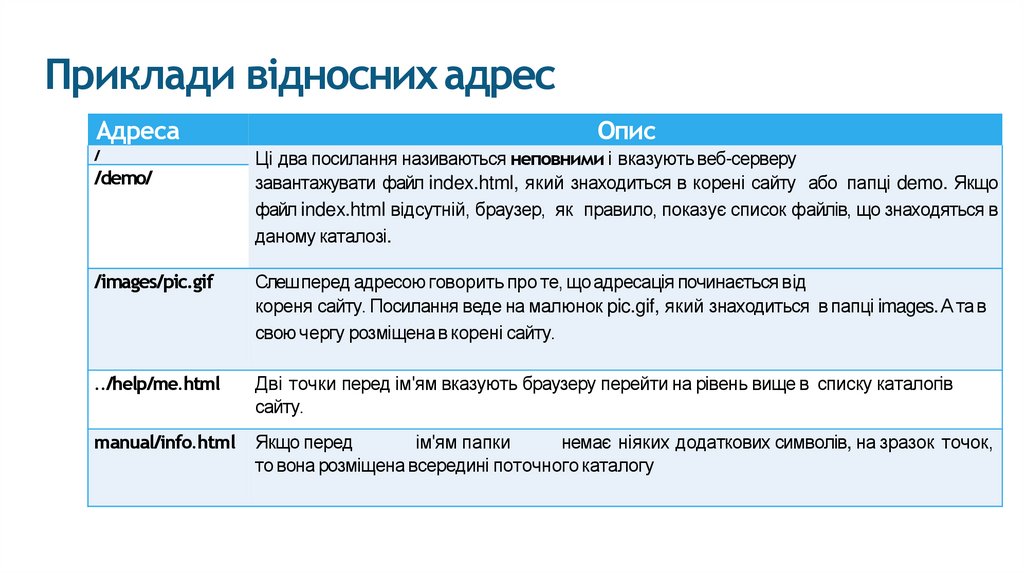
82. Приклади відносних адрес
Адреса/
/demo/
Опис
Ці два посилання називаються неповними і вказують веб-серверу
завантажувати файл index.html, який знаходиться в корені сайту або папці demo. Якщо
файл index.html відсутній, браузер, як правило, показує список файлів, що знаходяться в
даному каталозі.
/images/pic.gif
Слешперед адресою говорить про те, щоадресація починається від
кореня сайту. Посилання веде на малюнок pic.gif, який знаходиться в папці images.А та в
свою чергу розміщена в корені сайту.
../help/me.html
Дві точки перед ім'ям вказують браузеру перейти на рівень вище в списку каталогів
сайту.
manual/info.html Якщо перед
ім'ям папки
немає ніяких додаткових символів, на зразок точок,
то вона розміщена всередині поточного каталогу
83. Відкриття посилання у новому вікні
• Однією з доступних особливостей пов'язаної згіперпосиланнями є здатність визначити,де посилання
відкриється при натисканні. Як правило, посилання
відкриваються в тому ж вікні, в якому по ним клацнули, однак
посилання також можуть бути відкриті в нових вікнах.
• Для відкриття посилання в новому вікні використовуйте
атрибут target зі значенням _blank. Цей атрибут визначає, де
саме буде відображатися посилання, а значення _blank задає
нове вікно:
a href="" target="_blank">
</a>
<a href="http://google.com" target="_blank"> Open google in new tab</a>
84. Завантаження файлу по ссилці
Завантаження файлу поссилці• При наявності атрибута download браузер не переходить за
посиланням, а запропонує завантажити документ,
зазначений в адресіпосилання.
<a download>Ссылка</a>
<a href="image/xxx.jpg">Открыть файл в браузере</a>
<a href="image/xxx.jpg" download>Скачать файл</a>
85. Додавання опису до посилання
Додавання опису допосилання• Атрибут title додає пояснювальний текст до заслання у
вигляді підказки. Така підказка відображається, коли курсор
миші затримується на засланні, після чого підказка через
деякий час пропадає:
<a title="текст">...</a>
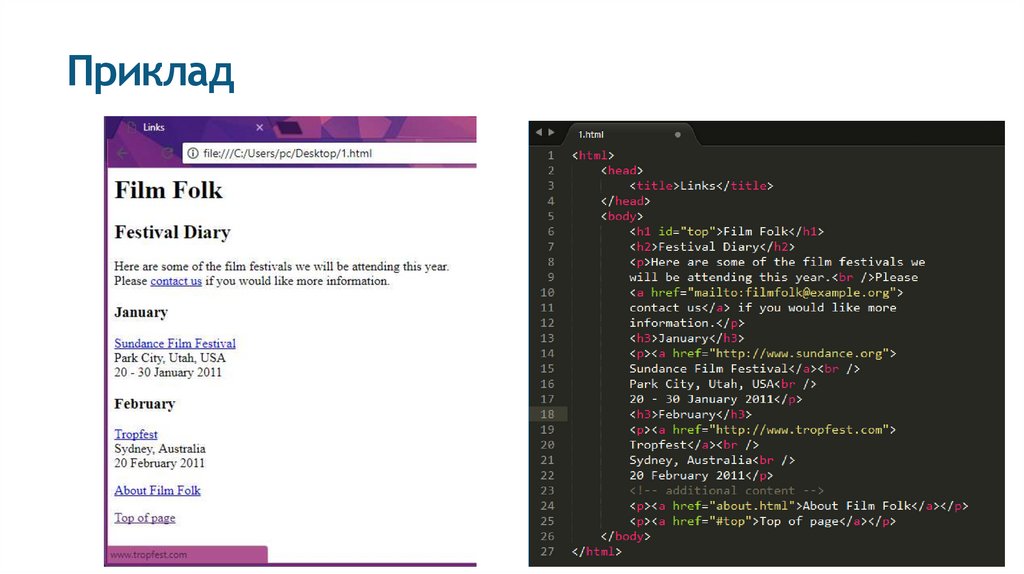
86. Створення посилань на адресу електронної пошти
Створення посилань наадресуелектронної пошти
• Іноді ми хочемо створити гіперпосилання на нашу адресу
електронної пошти.
• Наприклад, текст гіперпосилання «Email Me» при натисканні
відкриває клієнт електронної пошти користувача, заданий за
замовчуванням і попередньо заповнює певні дані. Як мінімум,
адреса електронної пошти та іншу інформацію, таку як тема і
текст листа.
87.
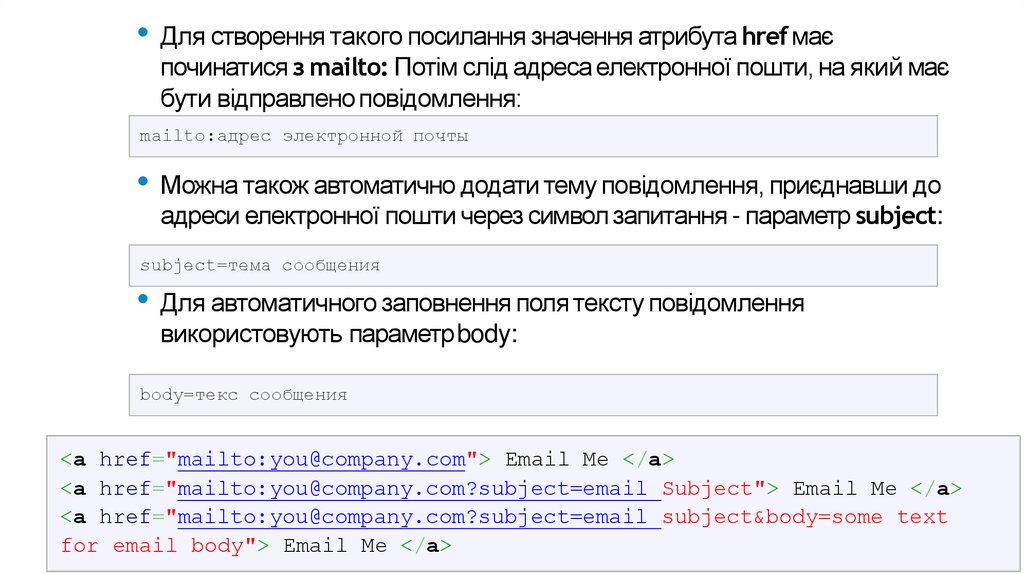
Для створення такого посилання значення атрибута href має
починатися з mailto: Потім слід адреса електронної пошти, на який має
бути відправлено повідомлення:
mailto:адрес электронной почты
Можна також автоматично додати тему повідомлення, приєднавши до
адреси електронної пошти через символ запитання - параметр subject:
subject=тема сообщения
Для автоматичного заповнення поля тексту повідомлення
використовують параметрbody:
body=текс сообщения
<a href="mailto:you@company.com"> Email Me </a>
<a href="mailto:you@company.com?subject=email Subject"> Email Me </a>
<a href="mailto:you@company.com?subject=email subject&body=some text
for email body"> Email Me </a>
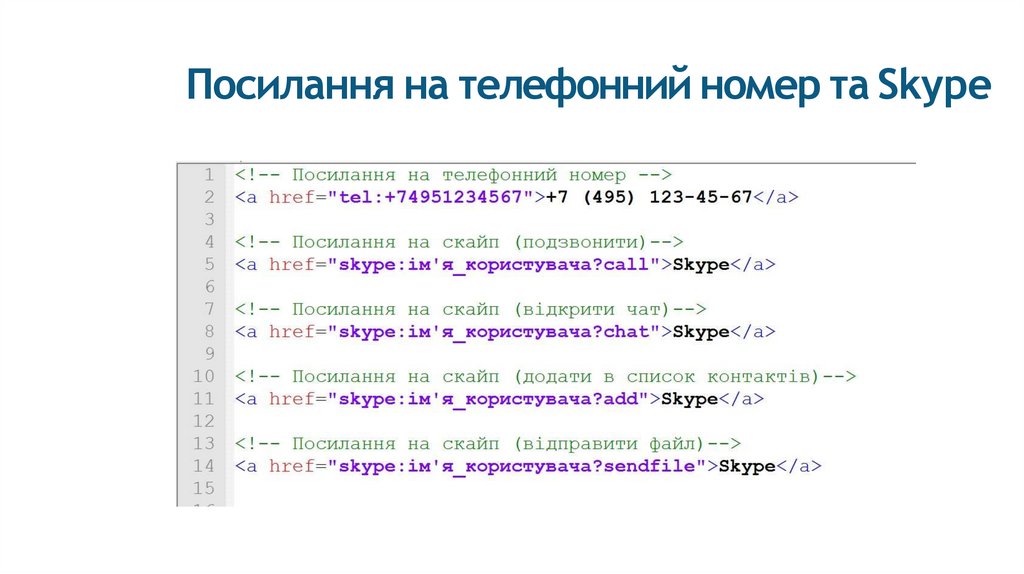
88. Посилання на телефонний номер та Skype
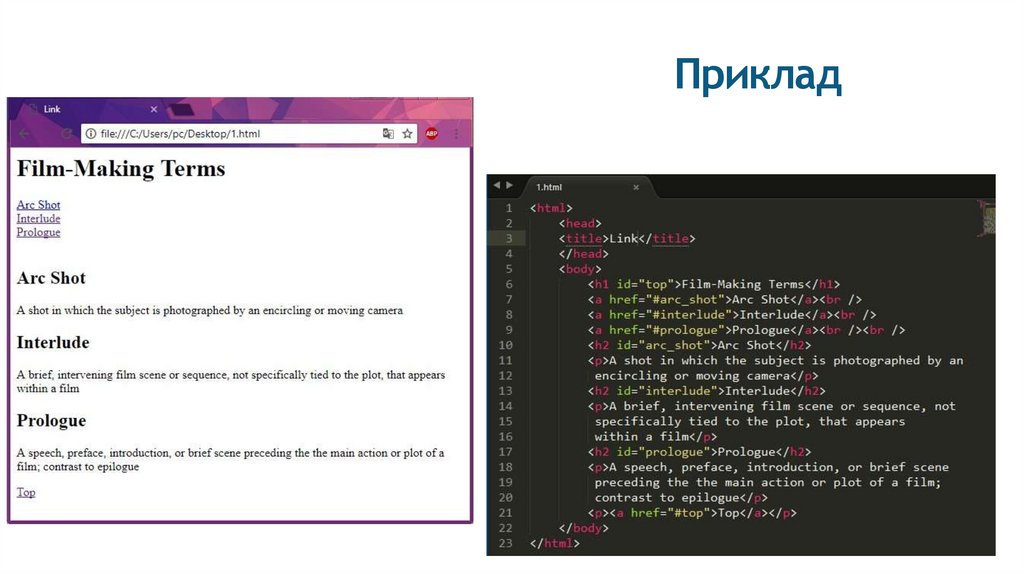
89. Посилання на певну частину сторінки
• Для створення посилань всередину сторінки прийнятовикористовувати атрибут id, який часто розглядають як
спосіб унікальної ідентифікації того чи іншого елемента.
• Завдяки id у елементів сторінки формуються певні закладки
(якоря), на якіможна посилатися.
• Якорем називається закладка з унікальним ім'ям на певному
місці веб-сторінки, призначена для створення переходу до
неї за посиланням.
90. Як організувати посилання такого типу?
Якорганізувати посилання такого типу?• Знайдіть те місце на сторінці, яке ви хочете використовувати
в якості «місця приземлення». Це може бути будь-який текст
на сторінці, але частіше застосовується короткий фрагмент
тексту заголовка.
• Виберіть ідентифікаційне ім'я для фрагмента і вставте
атрибут id в відкриває тег відповідного елемента.
• Щоб послатися на якір на сторінці, просто додайте символ
«#» у посилання, за яким вкажіть ім'я якоря.
91. Приклад
92. Приклад
93. Зображення як посилання
Зображення якпосилання• Крім тексту, в якості посилань можна використовувати і
малюнки. Зображення в цьому випадку їх треба помістити
між тегами <a> і </a>.
• Розглянемо для початку, як відобразити картинку на вебсторінці.
• Елемент <img> призначений для відображення на веб-
сторінці зображень в графічному форматі GIF, JPEG, SVG або
PNG. Адреса файлу з картинкою задається через атрибут src.
img src="URL" alt="альтернативный текст">
<a href="sample.html"><img src="images/sample.gif" width="50"
height="50" alt="Пример"></a>
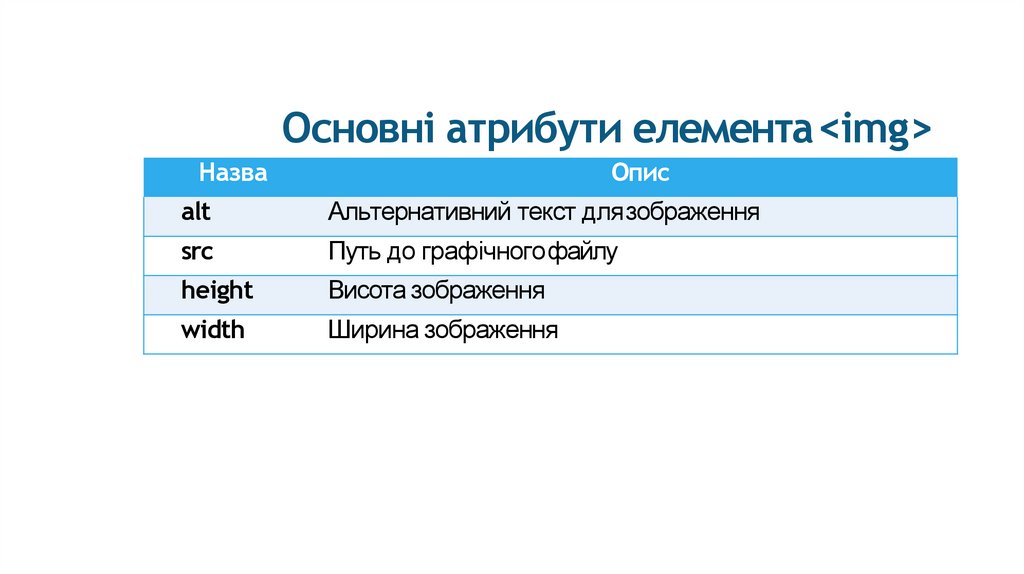
94. Основні атрибути елемента <img>
Основні атрибути елемента<img>Назва
Опис
alt
Альтернативний текст длязображення
src
Путь до графічногофайлу
height
Висота зображення
width
Ширина зображення
95. 7. HTML таблиці (HTML TABLES)
96. HTML таблиці
HTML таблиці складаються з комірок, що утворюються при перетині рядків і
стовпців.
Комірки таблиць можуть містити будь-які HTML-елементи, такі як заголовки,
списки, текст, зображення, елементи форм, а також інші таблиці.
Таблиці в HTML-документах використовуються не тільки для угруповання
пов'язаної інформації, але і для точного позиціонування фрагментів тексту і
зображень відносно одинодного.
За допомогою таблиць можна вирівняти фрагменти сторінок відносно один
одного, розмістити поруч зображення і текст, управляти кольоровим
оформленням, розбити текст настовпці.
Для всіх елементів таблиці доступні глобальні атрибути, а також власні
атрибути.
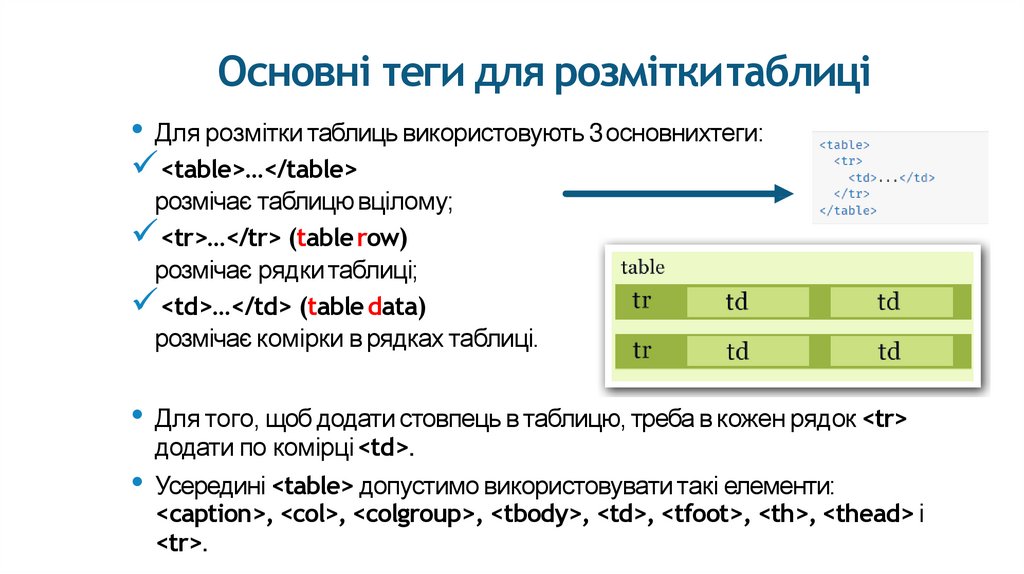
97. Основні теги для розмітки таблиці
Основні теги для розміткитаблиці• Для розмітки таблиць використовують 3основнихтеги:
<table>…</table>
розмічає таблицю вцілому;
<tr>…</tr> (table row)
розмічає рядки таблиці;
<td>…</td> (table data)
розмічає комірки в рядках таблиці.
Для того, щоб додати стовпець в таблицю, треба в кожен рядок <tr>
додати по комірці<td>.
Усередині <table> допустимо використовувати такі елементи:
<caption>, <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead> і
<tr>.
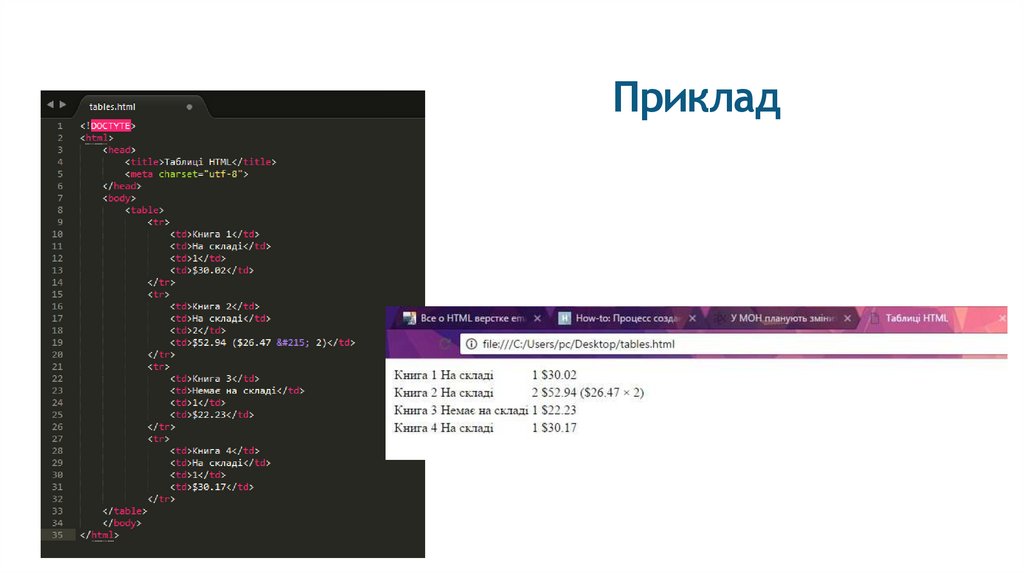
98. Приклад
99. Ширина та висота таблиці
• За замовчуванням ширина і висота таблиці залежить відвмісту і відступів всередині комірок.Чим менше вмісту, тим
менше розміри таблиці.
• Розмірами можна керувати за допомогою атрибутів таблиці і
CSS.
• Варто зазначити, що у таблиці є мінімальні розміри, які
залежать від вмісту, менше яких вона не стиснеться, яке б
значення ширини або висоти ні задавалося.
• Розміри таблиці можна задавати як в абсолютних одиницях,
наприклад, в пікселях - 20px, так і у відносних, у відсотках 20%.
100. Розміри комірок та рядків
Розміри комірок тарядків• Розміри комірок і рядків можна задавати вручну.
• Розміри комірок задаються так само, як і розміри всієї
таблиці: за допомогою атрибутів width і heightабо CSS.
101. Атрибути <table>
Атрибути <table>Атрибут
align
background
bgcolor
border
bordercolor
cellpadding
cellspacing
cols
frame
rules
summary
width
Описание
Визначає вирівнювання вмістутаблиці
Задає фонове зображення втаблиці
Задає колір фонтаблиці
Задає товщину рамки таблиці в пікселях
Задає колір рамки
Задає відступ від рамки до вмісту комірки
Задає відстань міжкомірками
Встановлює кількість колонок в таблиці
Повідомляє браузеру, як відображати межі навколо таблиці
Повідомляє браузеру, де відображати кордону між осередків
Задає короткий опистаблиці
Задає ширину таблиці
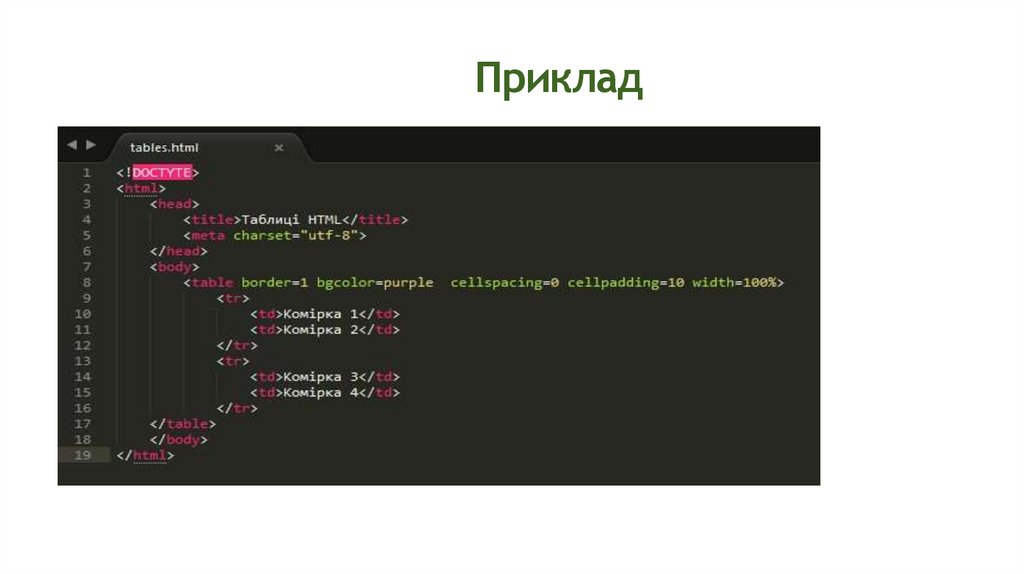
102. Приклад
103. Основні етапи в створенні таблиці
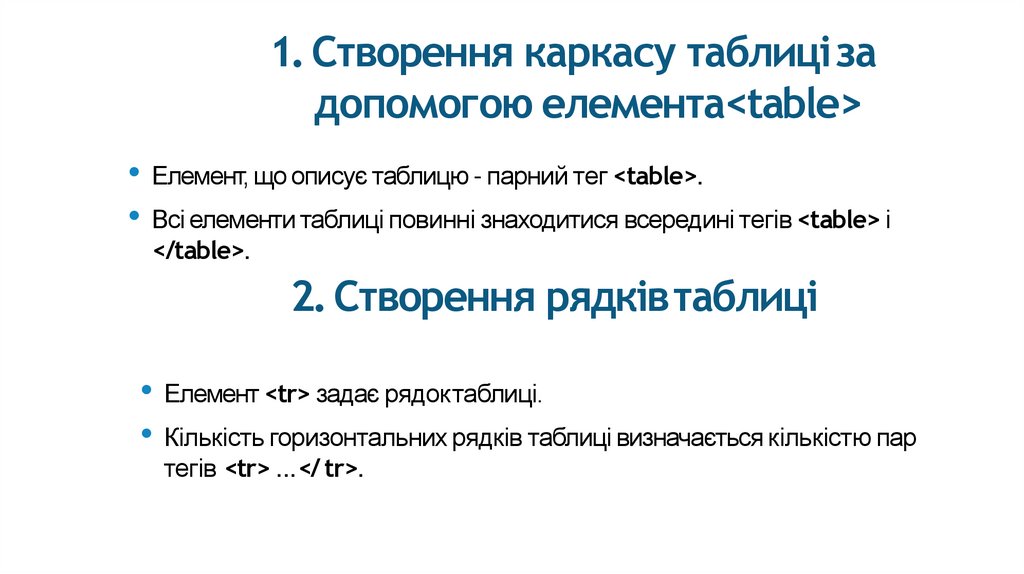
104. 1. Створення каркасу таблиці за допомогою елемента<table>
1. Створення каркасу таблицізадопомогою елемента<table>
Елемент, що описує таблицю - парний тег <table>.
Всі елементи таблиці повинні знаходитися всередині тегів <table> і
</table>.
2. Створення рядківтаблиці
Елемент <tr> задає рядоктаблиці.
Кількість горизонтальних рядків таблиці визначається кількістю пар
тегів <tr> ...</ tr>.
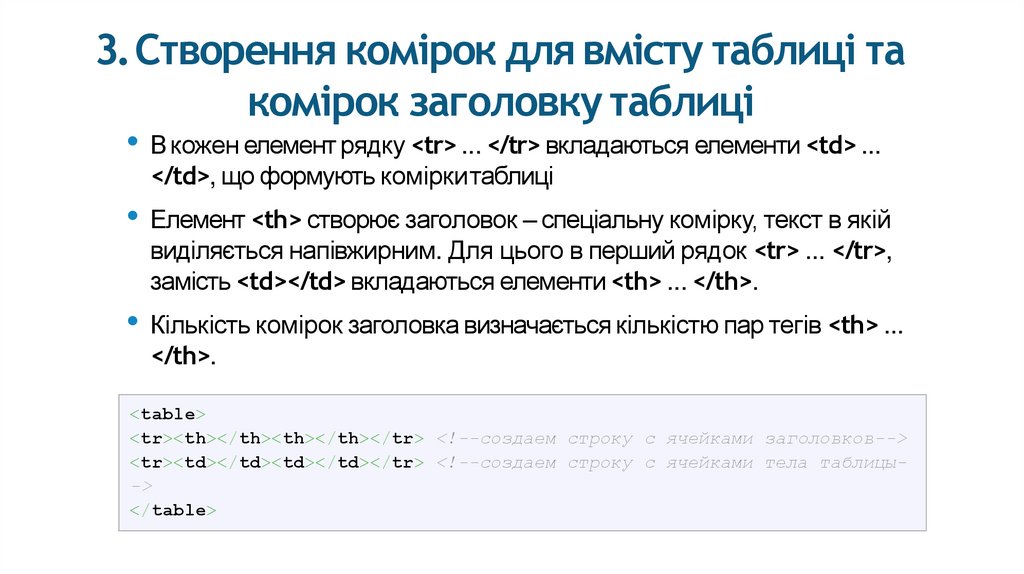
105. 3. Створення комірок для вмісту таблиці та комірок заголовку таблиці
3.Створення комірок для вмісту таблиці такомірок заголовку таблиці
В кожен елемент рядку <tr> ... </tr> вкладаються елементи <td> ...
</td>, що формують коміркитаблиці
Елемент <th> створює заголовок – спеціальну комірку, текст в якій
виділяється напівжирним. Для цього в перший рядок <tr> ... </tr>,
замість <td></td> вкладаються елементи <th> ... </th>.
Кількість комірок заголовка визначається кількістю пар тегів <th> ...
</th>.
<table>
<tr><th></th><th></th></tr> <!--создаем строку с ячейками заголовков-->
<tr><td></td><td></td></tr> <!--создаем строку с ячейками тела таблицы->
</table>
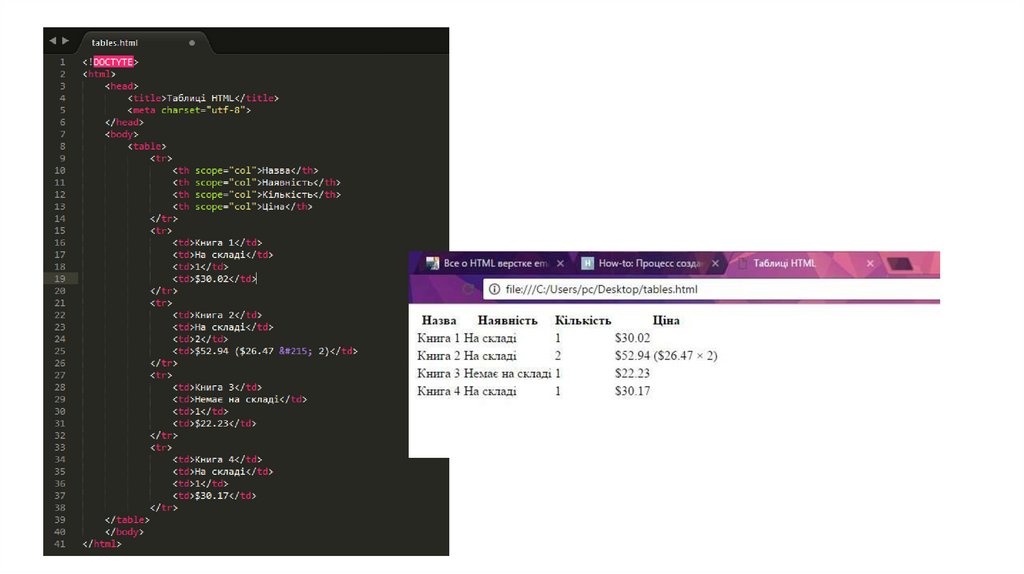
106. Приклад
107. Додавання підпису до таблиці
Додавання підпису дотаблиці• Елемент <caption> створює підпистаблиці.
• Додається безпосередньо після тега <table>, поза описом
рядка абокомірки.
<table>
<caption>Название таблицы</caption>
....
</table>
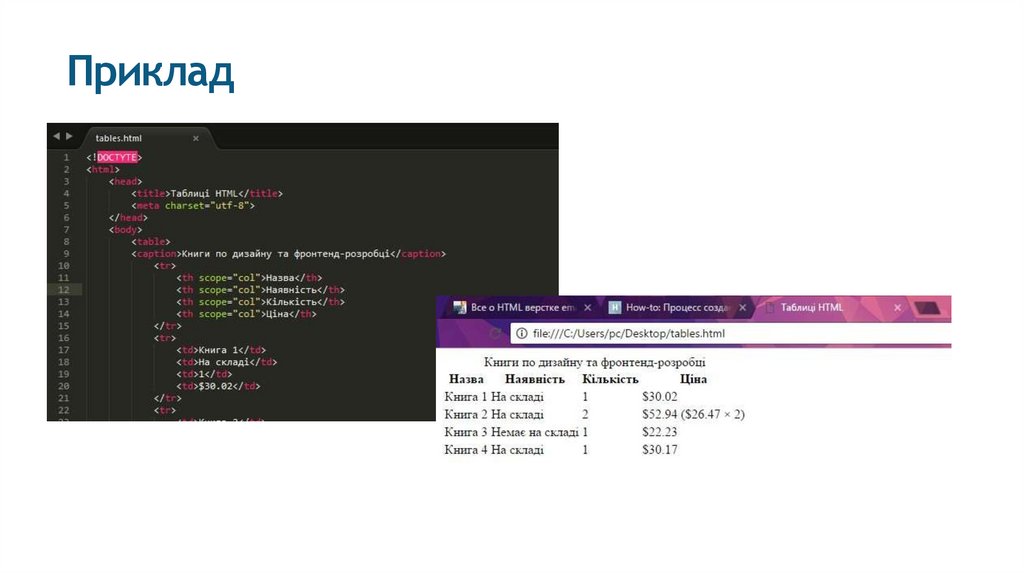
108. Приклад
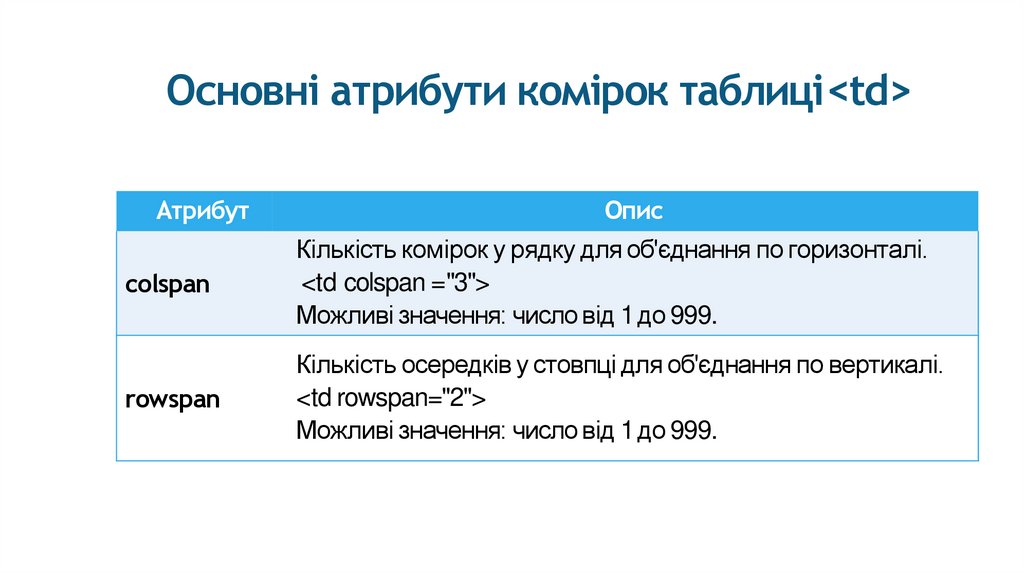
109. Основні атрибути комірок таблиці <td>
Основні атрибути комірок таблиці<td>Атрибут
Опис
colspan
Кількість комірок у рядку для об'єднання по горизонталі.
<td colspan ="3">
Можливі значення: число від 1до 999.
rowspan
Кількість осередків у стовпці для об'єднання по вертикалі.
<td rowspan="2">
Можливі значення: число від 1до 999.
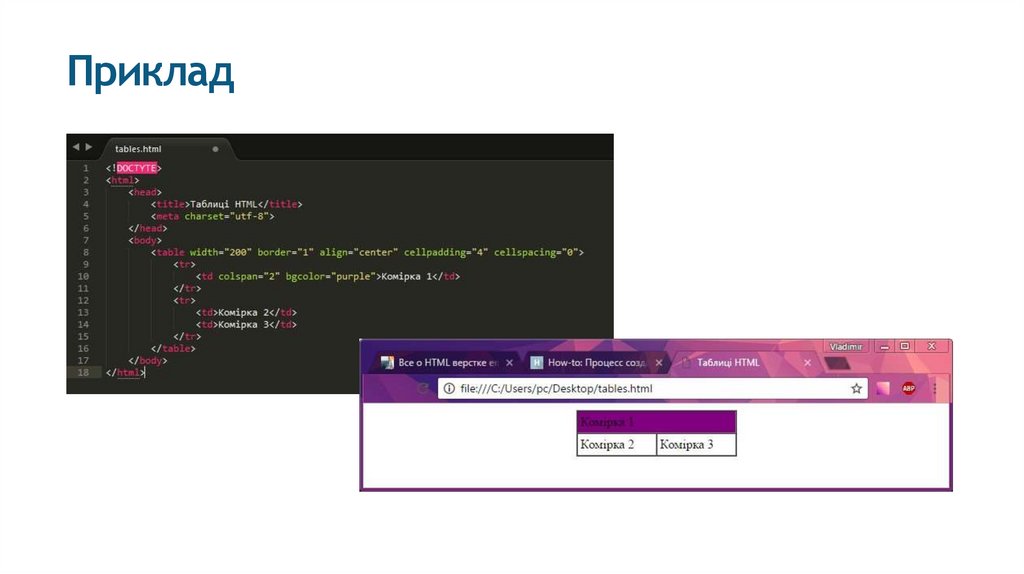
110. Атрибут colspan
• Встановлює число комірок, які повинні бути об'єднані погоризонталі.
• Цей атрибут має сенс для таблиць, що складаються з
декількох рядків.
<td colspan="число">...</td>
111. Приклад
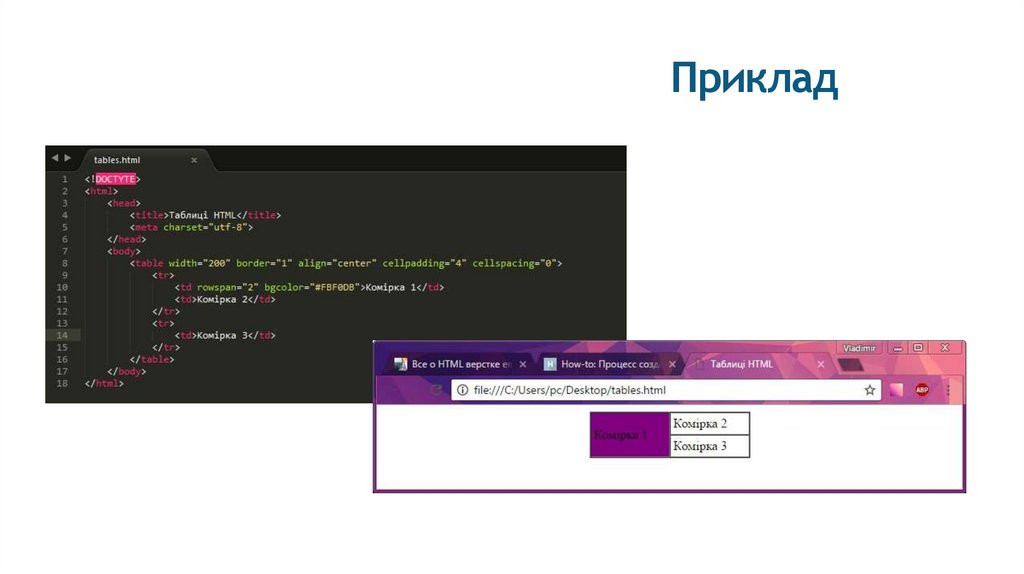
112. Атрибут rowspan
• Встановлює кількість комірок, які повинні бути об'єднані повертикалі.
• Цей атрибут має сенс для таблиць, що складаються з
декількох рядків.
<td rowspan="число">...</td>
113. Приклад
114. Групування розділів таблиці <thead>, <tbody>, <tfoot>
Групування розділів таблиці<thead>, <tbody>, <tfoot>
Елемент <thead>… </thead> створює групу заголовків для рядків таблиціз
метою завдання єдиного оформлення. Використовується в поєднанні з
елементами <tbody> і <tfoot> для розмітки кожної частини таблиці.
Елемент <thead>… </thead> повинен бути використаний в такому порядку:
У межах однієї таблиці можна використовувати один раз.
як дочірній елемент<table>;
після <caption> і <colgroup>;
перед <tbody>, <tfoot> і <tr> елементами.
Елемент <tbody> групуєосновний вміст таблиці.
Елемент <tfoot> створює групу рядків для представлення інформації про суми
або підсумки, розташовану в нижній частині таблиці. Використовується в
таблиці один раз.
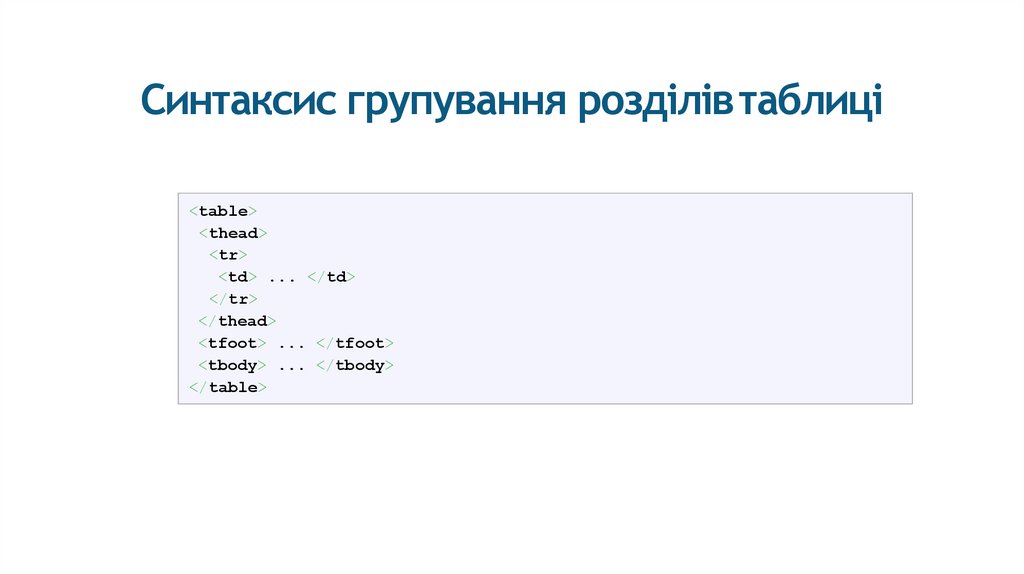
115. Синтаксис групування розділів таблиці
Синтаксис групування розділівтаблиці<table>
<thead>
<tr>
<td> ... </td>
</tr>
</thead>
<tfoot> ... </tfoot>
<tbody> ... </tbody>
</table>
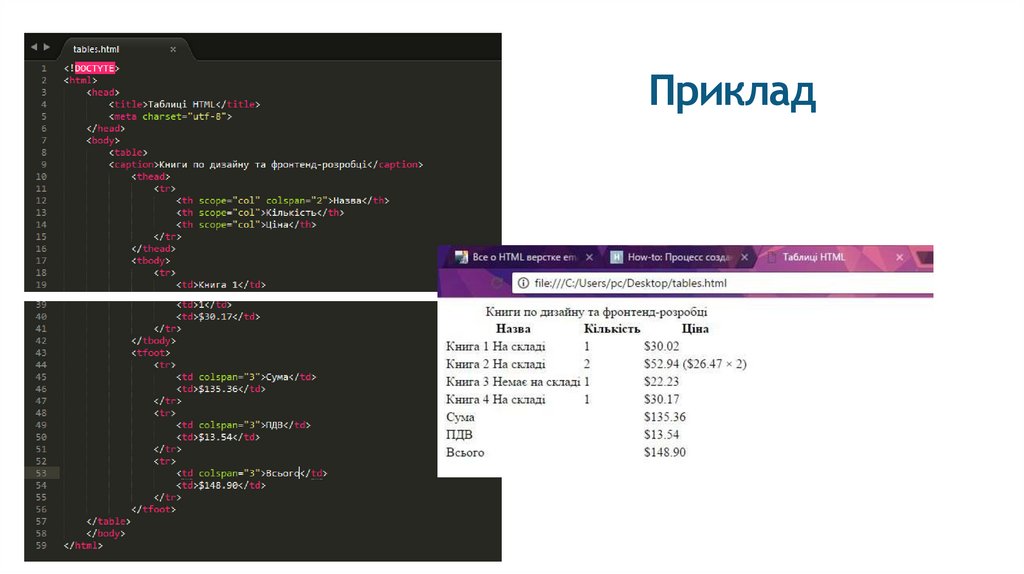
116. Приклад
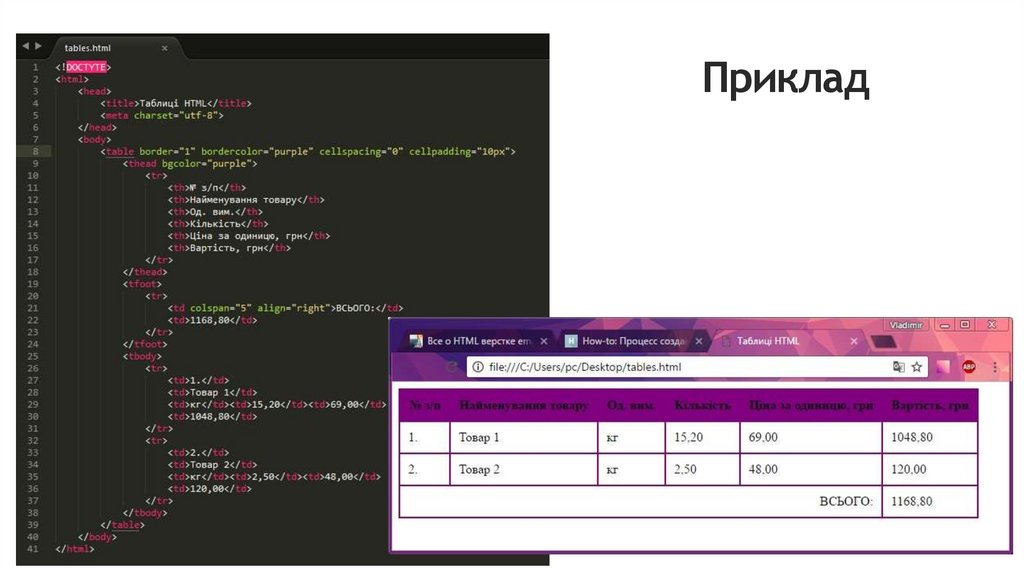
117. Приклад
118. Групування рядків та стовпчиків таблиці
Групування рядків та стовпчиківтаблиці• Елемент <colgroup> створює структурну групу стовпців,
виділяючи логічно однорідні комірки. Групує один або більше
стовпців для форматування, дозволяючи застосувати стилі
до стовпців, замість того, щоб повторювати стилі для кожної
комірки і для кожного рядка.
• Додається безпосередньо після тегів <table> і <caption>.
119. Групування рядків та стовпчиків таблиці
Групування рядків та стовпчиківтаблиці• Елемент <col> формує неструктурні групи стовпців, які ділять
таблицю на розділи, що не належать до загальної структури,
тобто що не містять інформацію одного типу.
• Дозволяє задавати властивості стовпців для кожного стовпця
в межах елемента <colgroup>.
• За допомогою атрибута style можна змінити основний колір
фону комірок.
• Для елемента <col> доступний атрибут span, що задає
кількість стовпців дляоб'єднання.
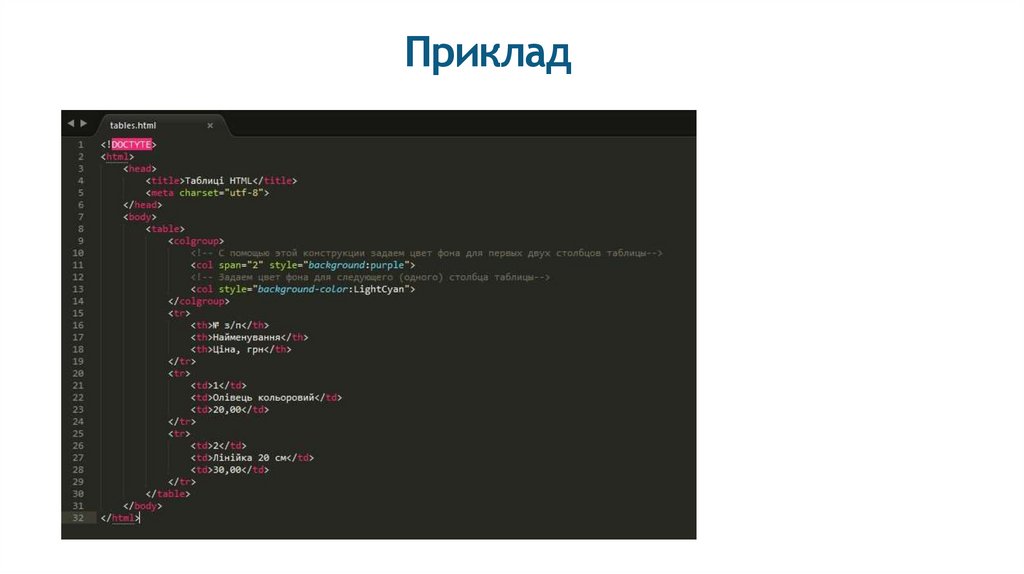
120. Приклад
121.
Література для вивчення121
122.
Дякую!Питання?


























































































































 Программирование
Программирование








