Похожие презентации:
Drag and Drop
1. Drag and Drop
2. Пятнашки - http://www.softholm.com/igra/15/ Лего мозаика - http://vseigru.net/igry-lego/22167-igra-lego-mozaika.html
Пример 1Пятнашки - http://www.softholm.com/igra/15/
Лего мозаика - http://vseigru.net/igry-lego/22167-igra-legomozaika.html
3.
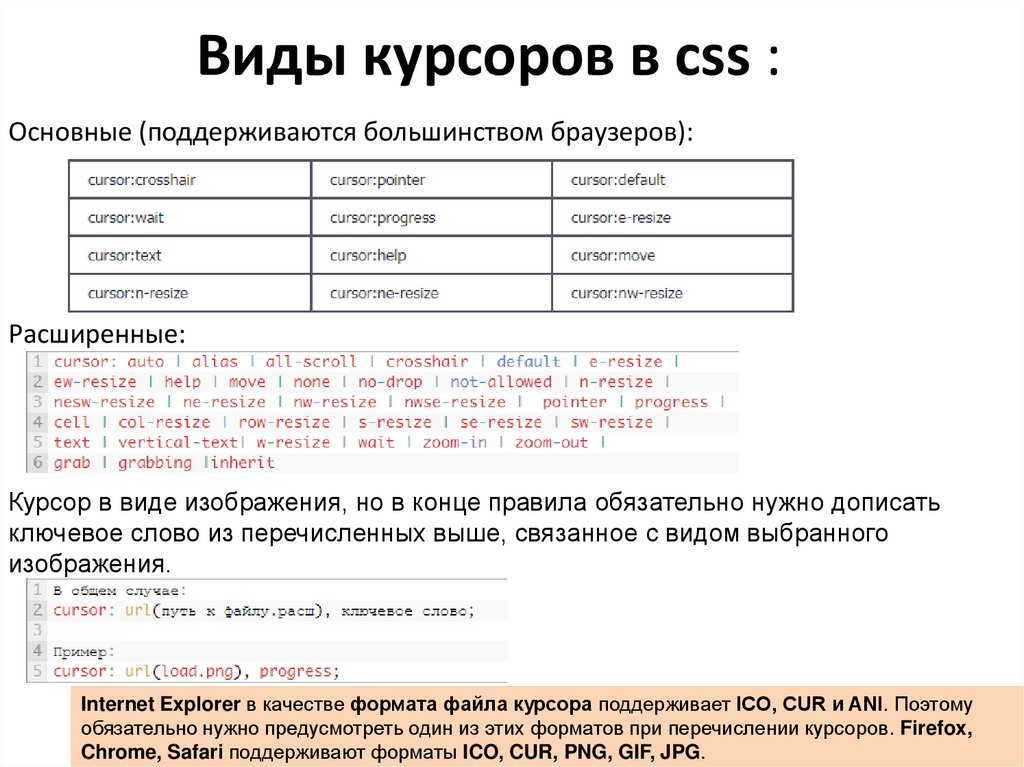
4. Виды курсоров в css :
Основные (поддерживаются большинством браузеров):Расширенные:
Курсор в виде изображения, но в конце правила обязательно нужно дописать
ключевое слово из перечисленных выше, связанное с видом выбранного
изображения.
Internet Explorer в качестве формата файла курсора поддерживает ICO, CUR и ANI. Поэтому
обязательно нужно предусмотреть один из этих форматов при перечислении курсоров. Firefox,
Chrome, Safari поддерживают форматы ICO, CUR, PNG, GIF, JPG.
5. Задание
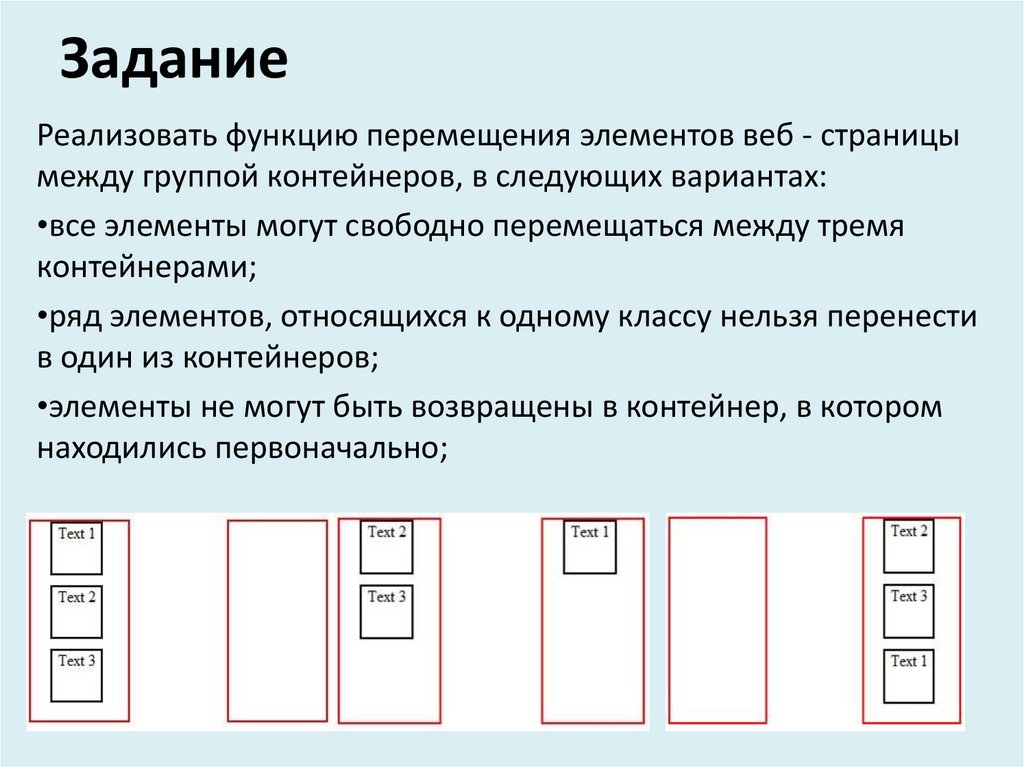
Реализовать функцию перемещения элементов веб - страницымежду группой контейнеров, в следующих вариантах:
•все элементы могут свободно перемещаться между тремя
контейнерами;
•ряд элементов, относящихся к одному классу нельзя перенести
в один из контейнеров;
•элементы не могут быть возвращены в контейнер, в котором
находились первоначально;
6.
Cоздать два контейнера, в один из которых (источник)поместить три элемента, элементы можно будет свободно
перемещать из контейнера - источника, в целевой
контейнер и обратно.
Для этого необходимо:
1. Создать контейнеры и элементы для перемещения.
2. Стилизовать элементы веб - страницы.
3. Создать функции для обработки следующих событий:
– перетаскивание объекта внутрь границ элемента;
– прохождение курсора "над" элементом во время осуществления операции
перемещения;
– "освобождение" перетаскиваемого элемента в пределах элемента - цели;
– начало операции перемещения;
– окончание операции перетаскивания.
7. Создание элементов страницы для перемещения
Для того, чтобы можно было перемещать элемент в рамкахстраницы, достаточно просто добавить атрибут draggable = true.
Атрибут draggable определяет, является ли элемент
перетаскиваемым или нет. Ссылки и изображения являются
перетаскиваемыми по умолчанию.
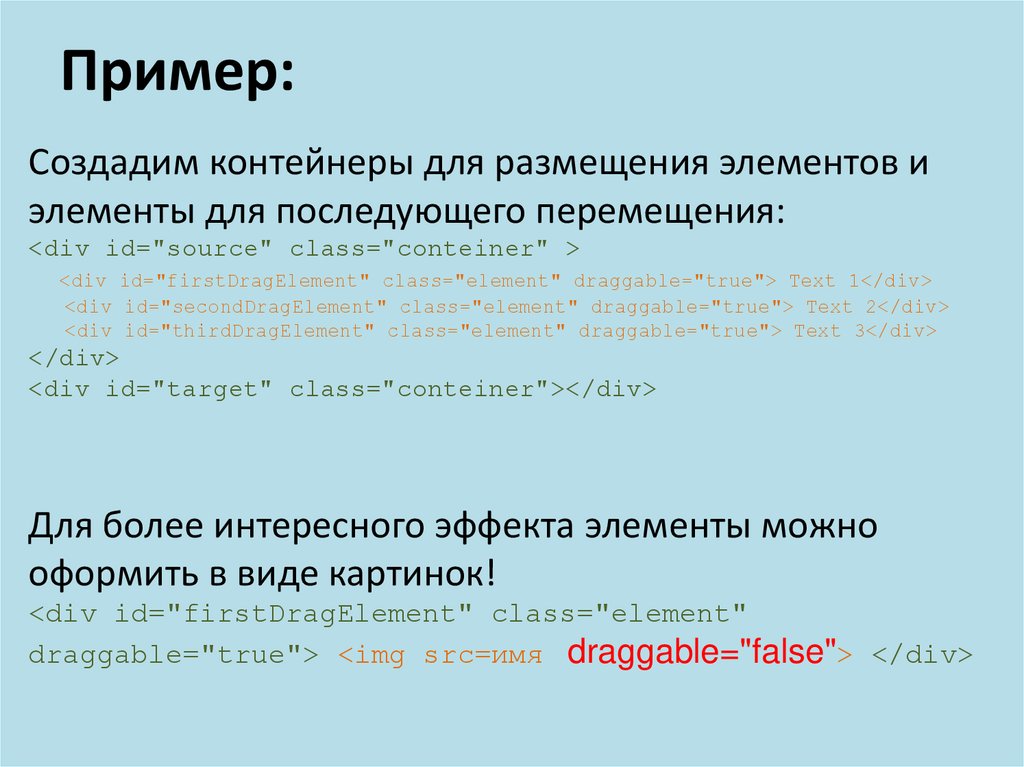
8. Пример:
Создадим контейнеры для размещения элементов иэлементы для последующего перемещения:
<div id="source" class="conteiner" >
</div>
<div id="target" class="conteiner">
</div>
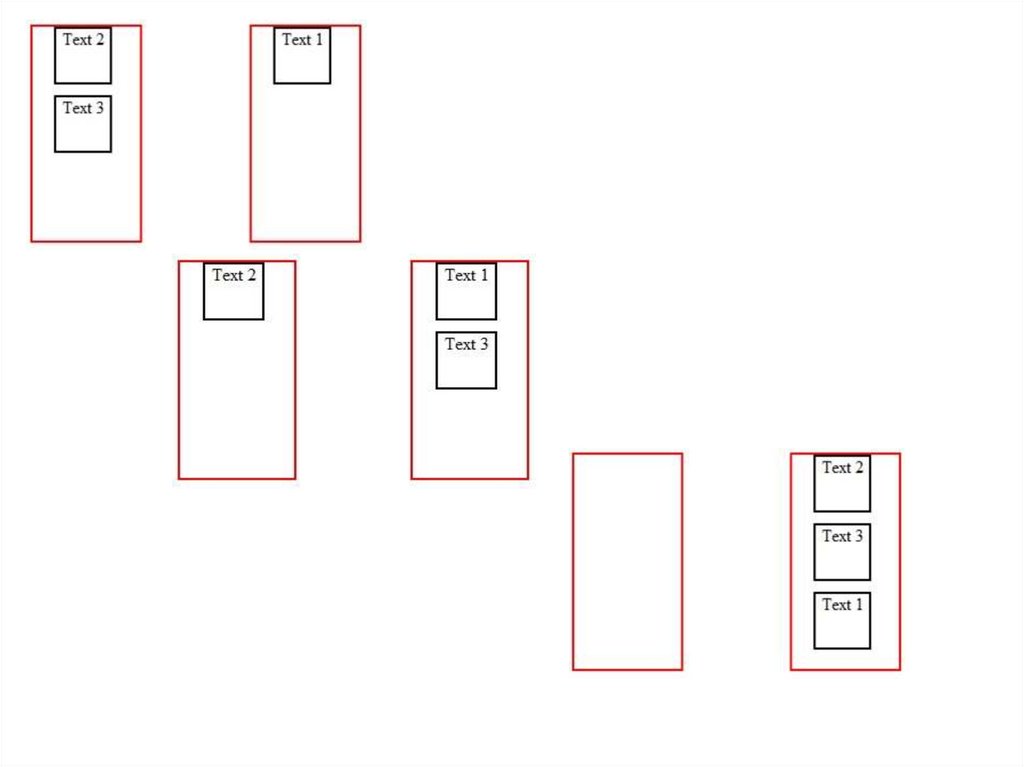
9. Пример:
Создадим контейнеры для размещения элементов иэлементы для последующего перемещения:
<div id="source" class="conteiner" >
<div id="firstDragElement" class="element" draggable="true"> Text 1</div>
<div id="secondDragElement" class="element" draggable="true"> Text 2</div>
<div id="thirdDragElement" class="element" draggable="true"> Text 3</div>
</div>
<div id="target" class="conteiner"></div>
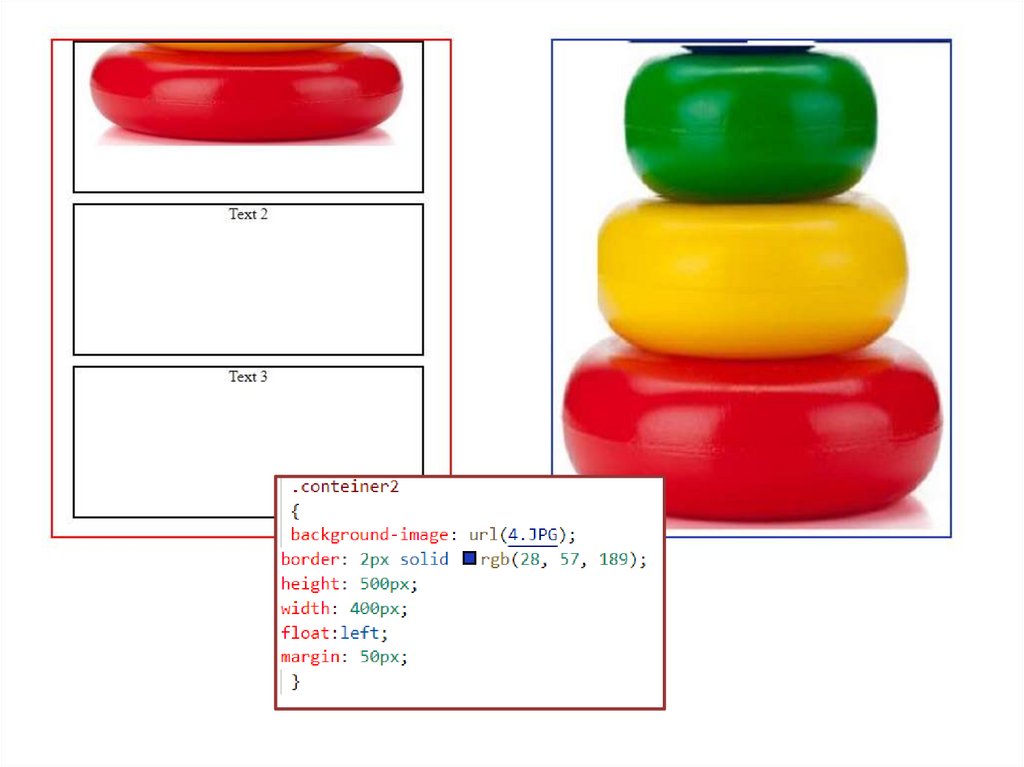
Для более интересного эффекта элементы можно
оформить в виде картинок!
<div id="firstDragElement" class="element"
draggable="true"> <img src=имя draggable="false"> </div>
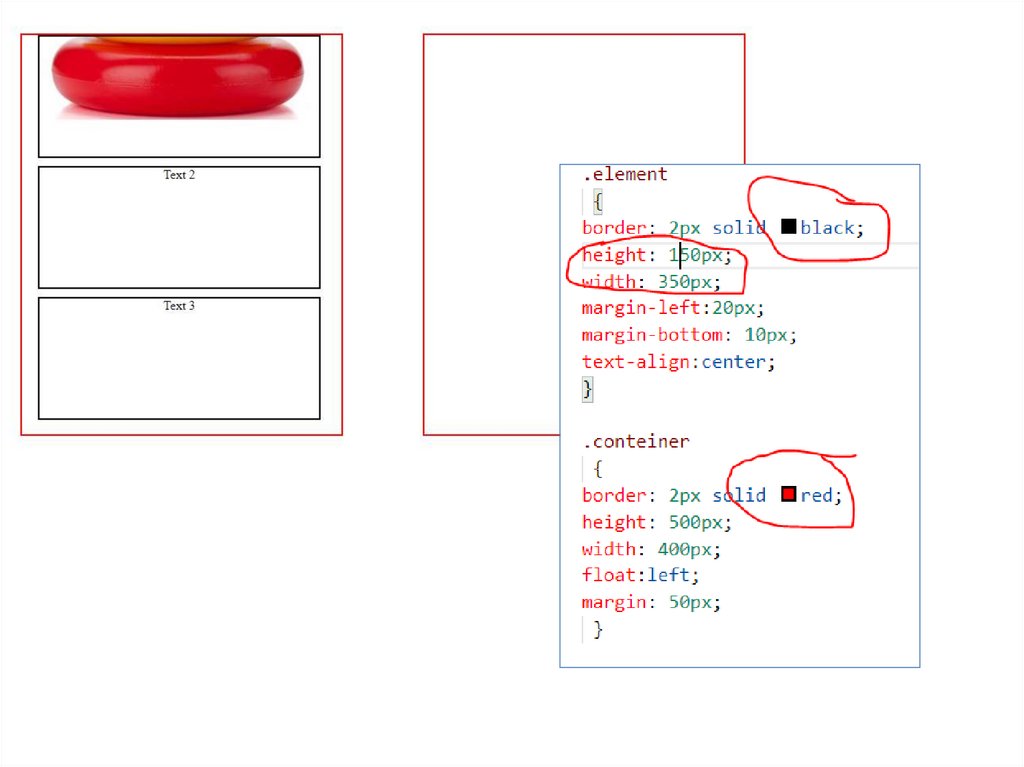
10. Создайте стили для элементов :
.element{
border: 2px solid black;
height: 50px;
width: 50px;
margin-left:20px;
margin-bottom: 10px;
text-align:center;
}
.conteiner
{
border: 2px solid red;
height: 200px;
width: 100px;
float:left;
margin: 50px;
}
Можно изменить вид курсора при наведении на объект: cursor: move;
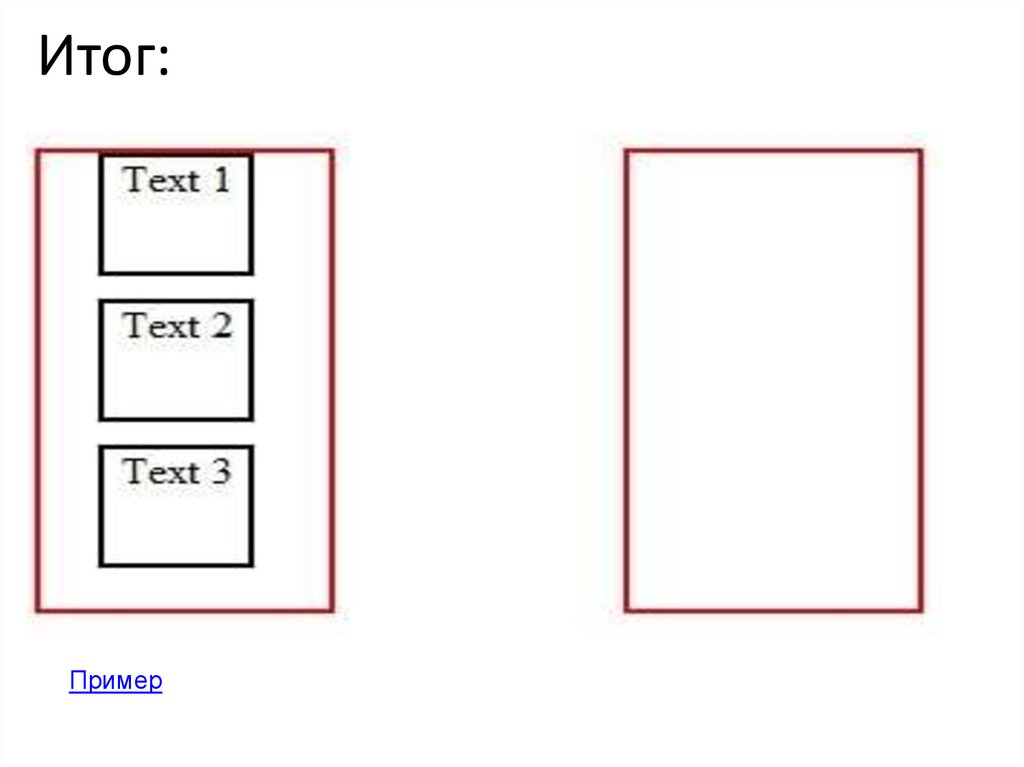
11. Итог:
Пример12. Создание JavaScript функции
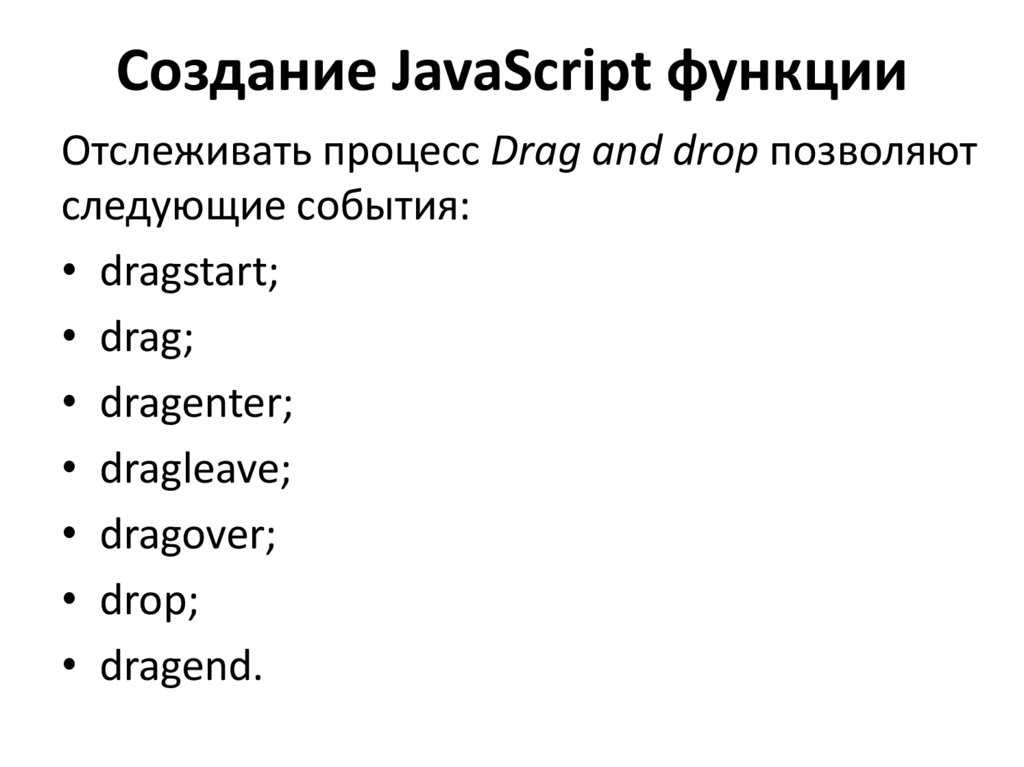
Отслеживать процесс Drag and drop позволяютследующие события:
• dragstart;
• drag;
• dragenter;
• dragleave;
• dragover;
• drop;
• dragend.
13.
События dragenter, dragover и dragleaveможно использовать для того, чтобы сделать
процесс переноса более наглядным. Например,
можно добавить рамку тому элементу, над
которым происходит перетаскивание.
Для обработки процесса бросания элемента,
надо назначить обработчик событий drop и
dragend. В нем надо отменить поведение
браузера по умолчанию, т.к. это может быть
переход на другую страницу.
14. Объект DataTransfer
DataTransfer - хранит данные отсылаемые впроцессе перетаскивания.
DataTransfer задается в событии dragset и
используется в событии drop.
Вызов e.dataTransfer.setData(format, data)
устанавливает mimetype и данные нужные для
перетаскивания.
Свойство dataTransfer имеет функцию
getData(format) для получения сохраненных
данных.
15.
Свойство dataTransfer предоставляет возможность тонкойнастройки отображения процесса переноса:
• dataTransfer.effectAllowed. Эффект, поддерживаемый
целевым элементом перетаскивания. Как правило, это
значение задается обработчиком события dragstart. Может
принимать следующие значения: none, copy, copyLink,
copyMove, link, linkMove, move, all и uninitialized.
• dataTransfer.dropEffect. Эффект, выбранный пользователем
или целевым элементом. Может принимать следующие
значение: none, copy, link, move.
• dataTransfer.setDragImage(i, x, y). Вместо того чтобы
использовать при перетаскивании полупрозрачную картинку
по умолчанию.
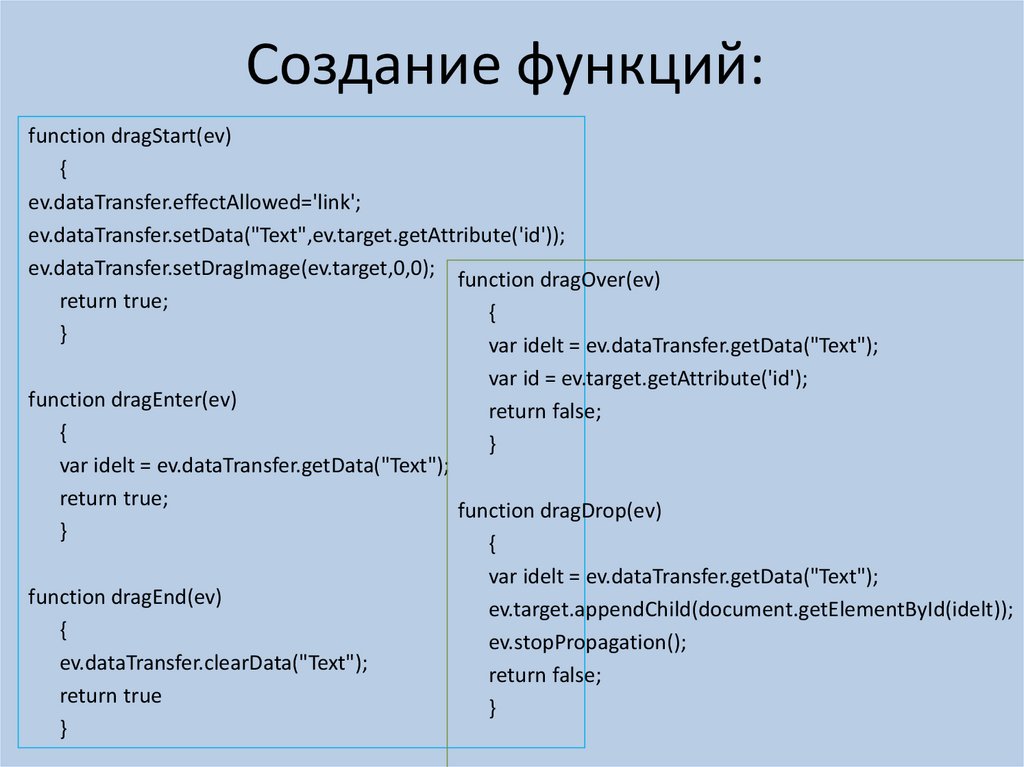
16. Создание функций:
function dragStart(ev){
ev.dataTransfer.effectAllowed='link';
ev.dataTransfer.setData("Text",ev.target.getAttribute('id'));
ev.dataTransfer.setDragImage(ev.target,0,0);
function dragOver(ev)
return true;
{
}
var idelt = ev.dataTransfer.getData("Text");
var id = ev.target.getAttribute('id');
function dragEnter(ev)
return false;
{
}
var idelt = ev.dataTransfer.getData("Text");
return true;
function dragDrop(ev)
}
{
var idelt = ev.dataTransfer.getData("Text");
function dragEnd(ev)
ev.target.appendChild(document.getElementById(idelt));
{
ev.stopPropagation();
ev.dataTransfer.clearData("Text");
return false;
return true
}
}
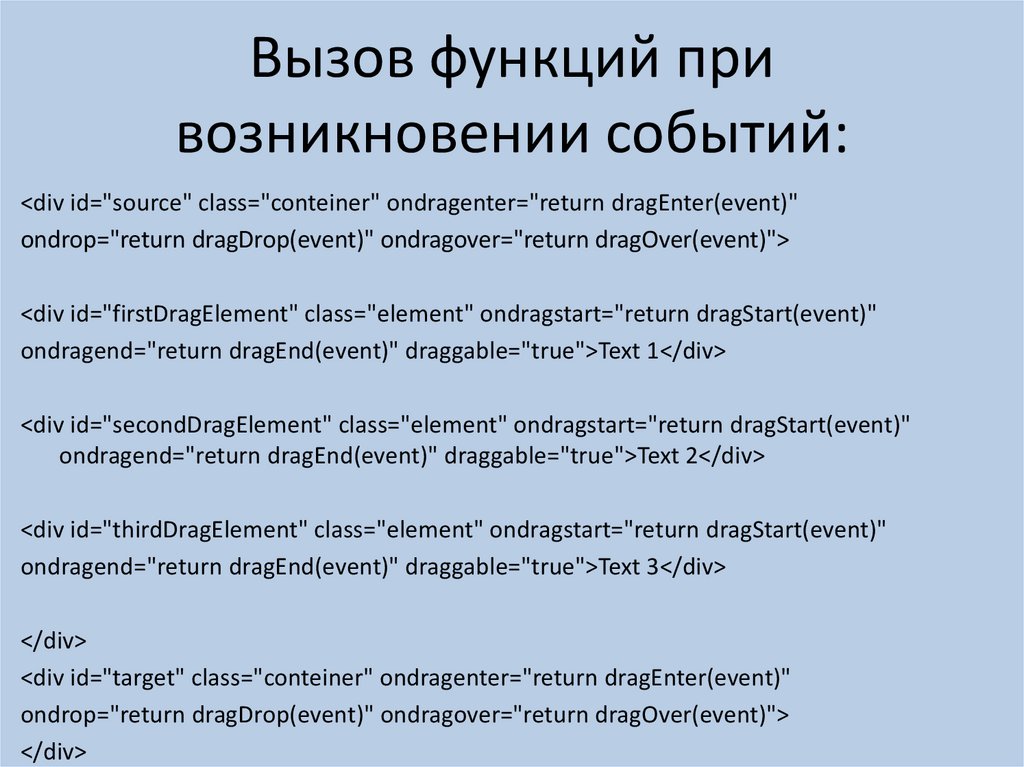
17. Вызов функций при возникновении событий:
<div id="source" class="conteiner" ondragenter="return dragEnter(event)"ondrop="return dragDrop(event)" ondragover="return dragOver(event)">
<div id="firstDragElement" class="element" ondragstart="return dragStart(event)"
ondragend="return dragEnd(event)" draggable="true">Text 1</div>
<div id="secondDragElement" class="element" ondragstart="return dragStart(event)"
ondragend="return dragEnd(event)" draggable="true">Text 2</div>
<div id="thirdDragElement" class="element" ondragstart="return dragStart(event)"
ondragend="return dragEnd(event)" draggable="true">Text 3</div>
</div>
<div id="target" class="conteiner" ondragenter="return dragEnter(event)"
ondrop="return dragDrop(event)" ondragover="return dragOver(event)">
</div>
18.
19.
20.
21.
Дополнительные материалы по темесвойство effectAllowed
http://msdn.microsoft.com/en-us/library/ie/ms533743%28v=vs.85%29.aspx
свойство dropEffect
http://msdn.microsoft.com/en-us/library/ie/ms533741%28v=vs.85%29.aspx
свойство setDragImage
http://help.dottoro.com/ljdpgfkx.php
Drag and Drop стандарт
http://www.whatwg.org/specs/web-apps/current-work/multipage/dnd.html#dnd
dataTransfer
http://help.dottoro.com/ljmpcqdb.php
Пример Drag and Drop HTML5
http://html5blog.ru/articles/ispolzovanie-drag-and-drop-v-html-5.php
https://html5css.ru/howto/howto_js_draggable.php
22. Определение координат курсора мыши
http://artemfedorov.ru/etc/javascript/mouse-coords/23. Лабораторная работа 6
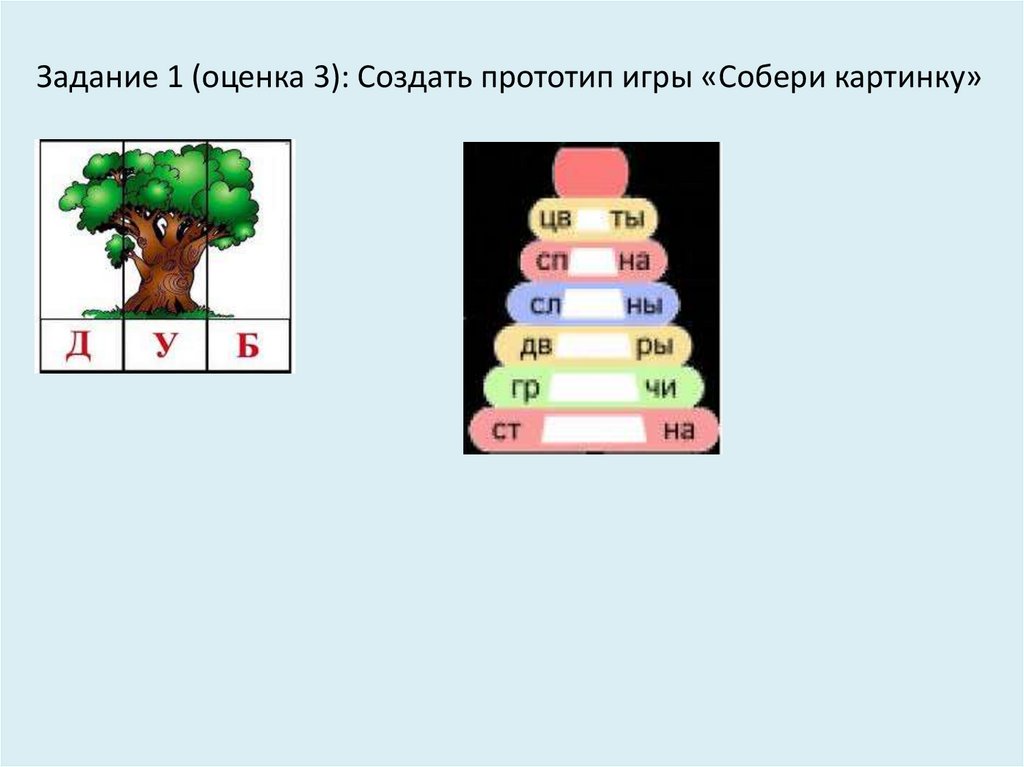
24. Задание 1 (оценка 3): Создать прототип игры «Собери пирамидку»
25. Задание 1 (оценка 3): Создать прототип игры «Собери картинку»
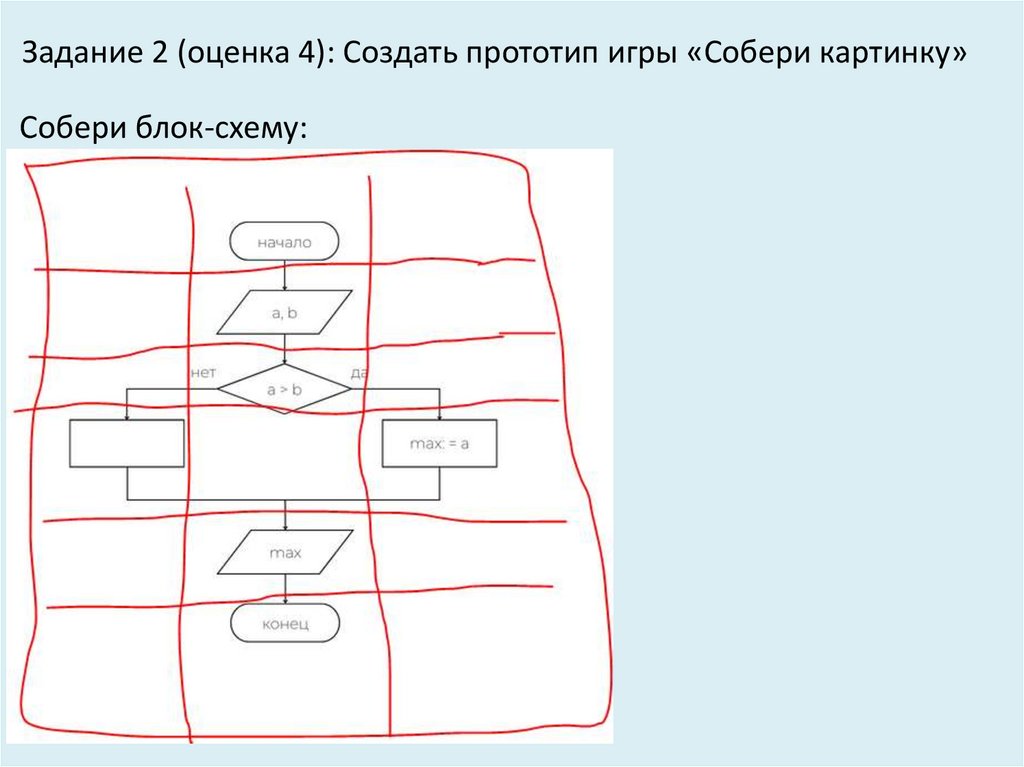
26. Собери блок-схему:
Задание 2 (оценка 4): Создать прототип игры «Собери картинку»Собери блок-схему:
27.
Задание 2 (оценка 5): Создать прототип игры «Собери картинку»Реализовать проверку правильного перемещения блоков
Собери слово
к н ио к т с о
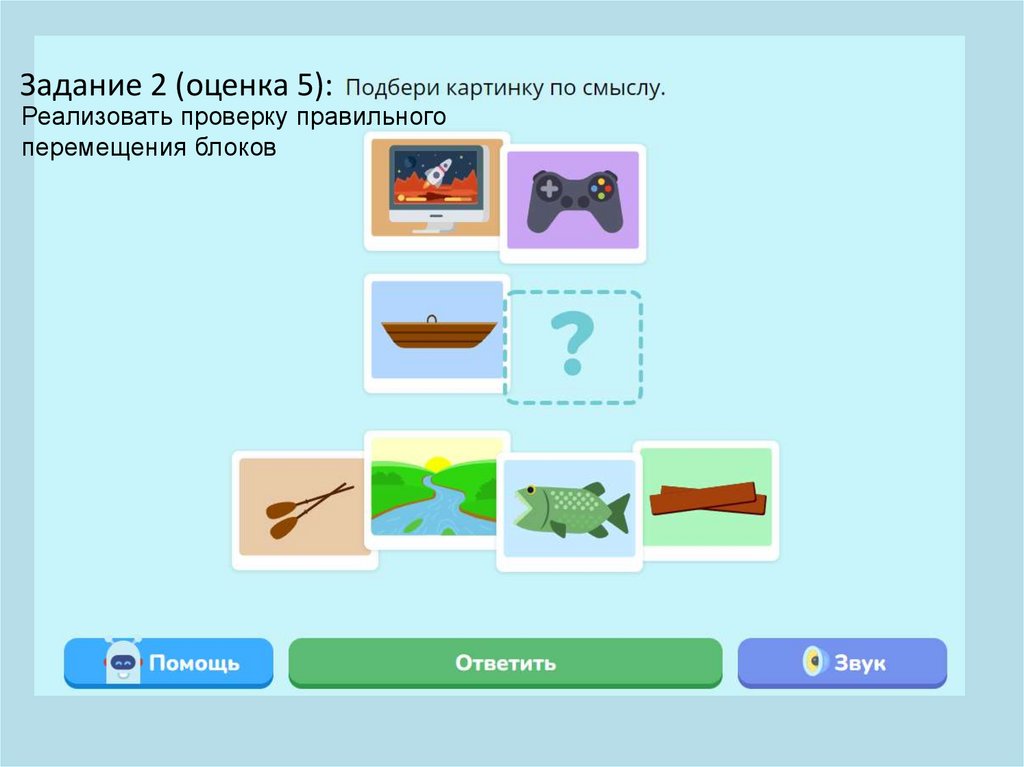
28.
Задание 2 (оценка 5):Реализовать проверку правильного
перемещения блоков





























 Программирование
Программирование








