Похожие презентации:
Html and css
1.
Html and css16.11.22
2.
Практика• Создание формы регистрации:
3.
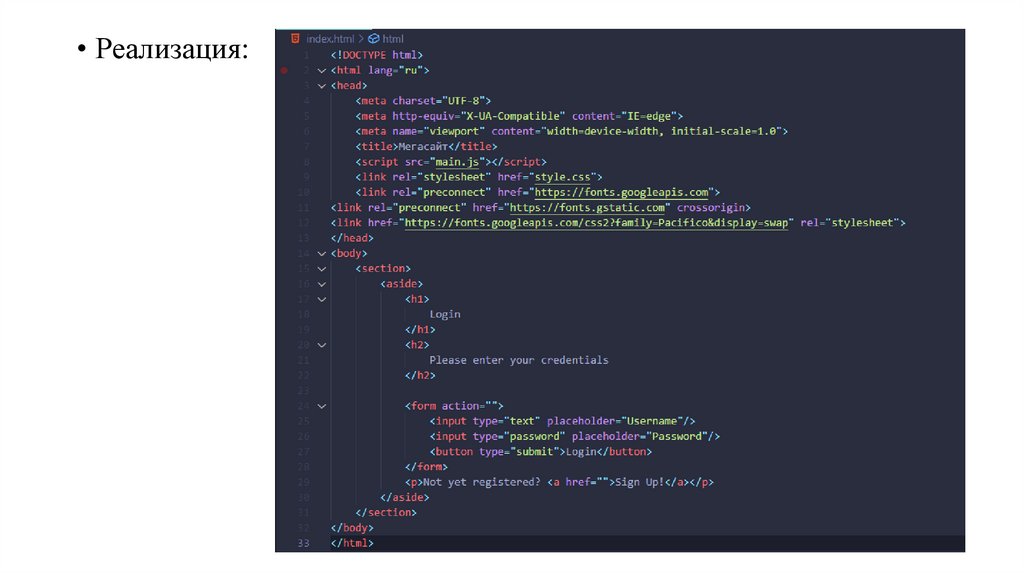
• Реализация:4.
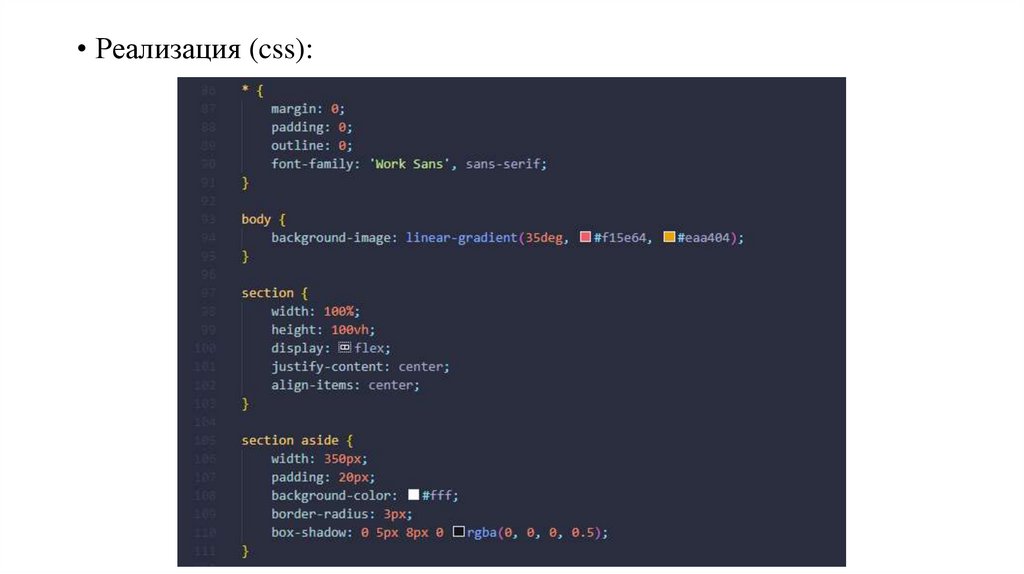
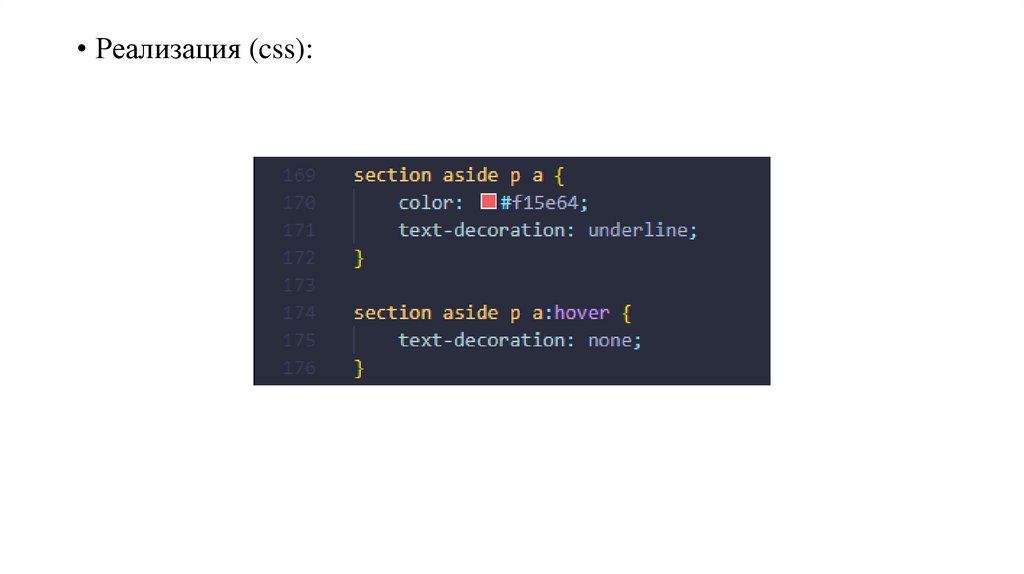
• Реализация (css):5.
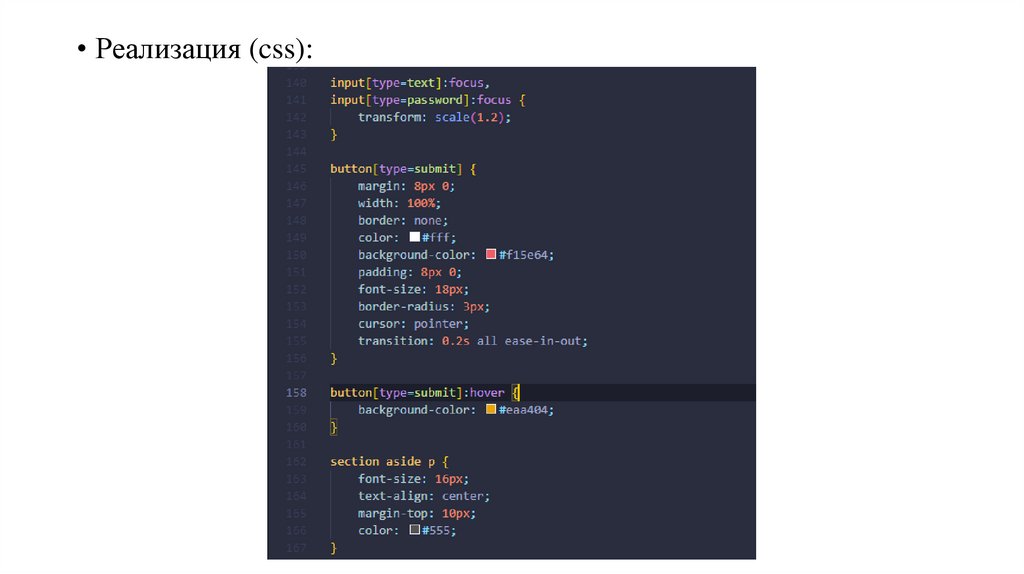
• Реализация (css):6.
• Реализация (css):7.
• Реализация (css):8.
• Основные замечания:• Outline – это у нас обводка (мало ли, кому не понятно будет).
• justify-content – это у нас что-то вроде выбора места
расположения основных блоков на самой веб-странице. Т.е.
можете даже поэкспериментировать – влево вправо другие
положения поюзать в этом параметре
• align-items – выравнивание элементов по центру, в нашем случае.
Тоже можете экспериментировать.
• Width: calc() – Используется для указания вычисляемого значения
свойств, которые в качестве значений используют размер. Это
позволяет задавать значения основанные на сложении или
вычитании разных единиц измерений, например можно задать
100% - 20px. Если значение не может быть вычислено, оно
игнорируется.
9.
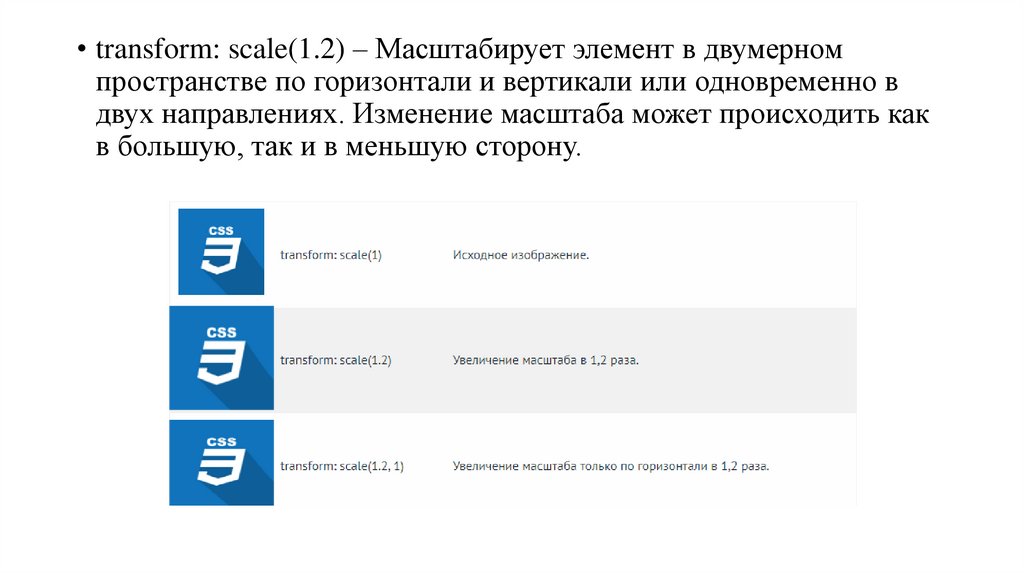
• transform: scale(1.2) – Масштабирует элемент в двумерномпространстве по горизонтали и вертикали или одновременно в
двух направлениях. Изменение масштаба может происходить как
в большую, так и в меньшую сторону.
10.
• transition: 0.2s all ease-in-out – это у нас реализация плавногоперехода. Т.е. анимации нажатия мышкой на элементе. Можно
так же поэкспериментировать.
• В целом, эксперименты ставить можно над ЛЮБОЙ частью нашей
вёрстки.
• Учимся, смотрим, пишем. Разбираемся, что где и как за что
отвечает.










 Программное обеспечение
Программное обеспечение








