Похожие презентации:
Web-технологии. HyperText Markup Language
1.
Web-технологии2.
План1. HyperText Markup Language
2. Cascading Style Sheets
3. CSS. Выравнивание и эффекты
4. JavaScript. DOM, переменные и функции
5. JavaScript. Условные конструкции и циклы
6. JavaScript. Структуры данных
7. JQuery
8. Bootstrap
9. CSS. Позиционирование
10. Система контроля версий
11. Node.js
12. MongoDB
13. Vue.js. Связывание данных
14. Vue.js. Методы
15. Vue.js. Компоненты и маршрутизация
3.
JavaScript libraryБИБЛИОТЕКА JQUERY
4.
jQuery• Библиотека JavaScript, фокусирующаяся на
взаимодействии JavaScript и HTML.
• Помогает легко получать доступ к любому
элементу DOM, обращаться к атрибутам и
содержимому элементов DOM, манипулировать
ими.
• Удобный API для работы с AJAX.
4
5.
jQuery• Библиотека jQuery – кроссбраузерная,
предоставляет набор базовых функций,
одинаково работающих во всех браузерах
• Поддержка языка JavaScript отличается от
браузера к браузеру, появление библиотек
упростило процесс разработки RIA-приложений
(Rich Internet Application)
• http://jquery.com
5
6.
ИзисторииjQuery
• Библиотека была
представлена
общественности на
компьютерной конференции
«BarCamp» в Нью-Йорке в
2006 году
• Автор John Resig
http://ejohn.org/about/
6
7.
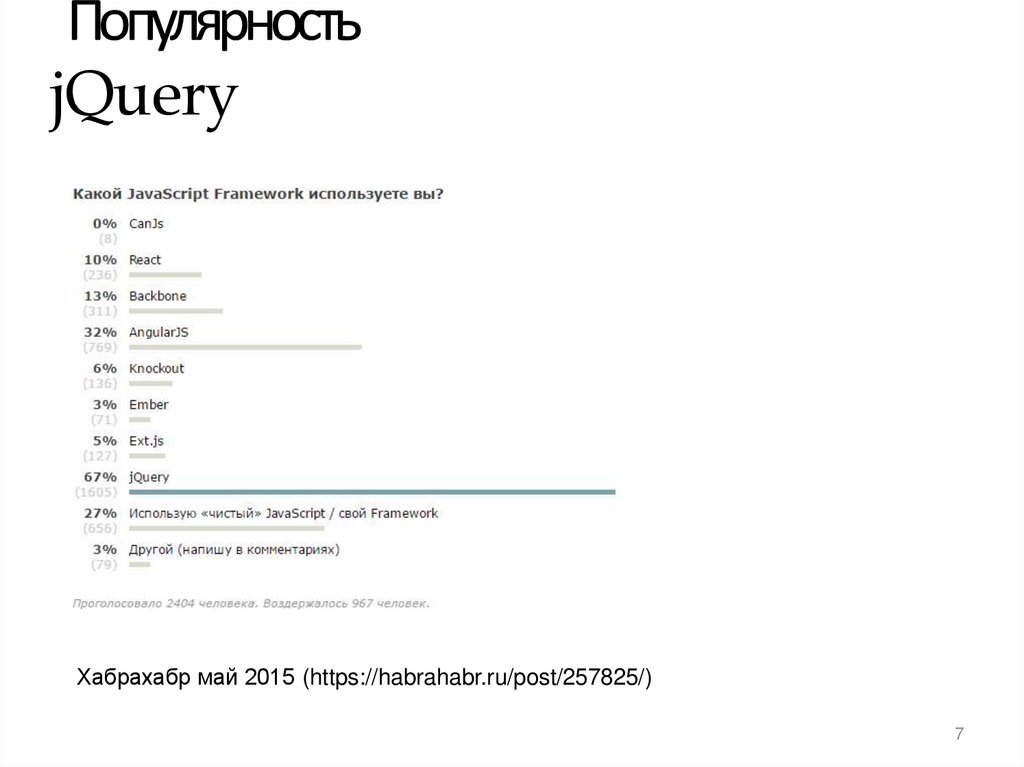
ПопулярностьjQuery
Хабрахабр май 2015 (https://habrahabr.ru/post/257825/)
7
8.
9.
https://jquery-docs.ru/10.
https://www.w3schools.com/jquery/11.
Подключение• Self-hosted
<head>
<script type="text/javascript"
src="jquery-X.X.X.min.js"></script>
</head>
• CDN
<head>
<script type="text/javascript"
src="http://code.jquery.com/jquery-latest.js"></script>
</head>
12.
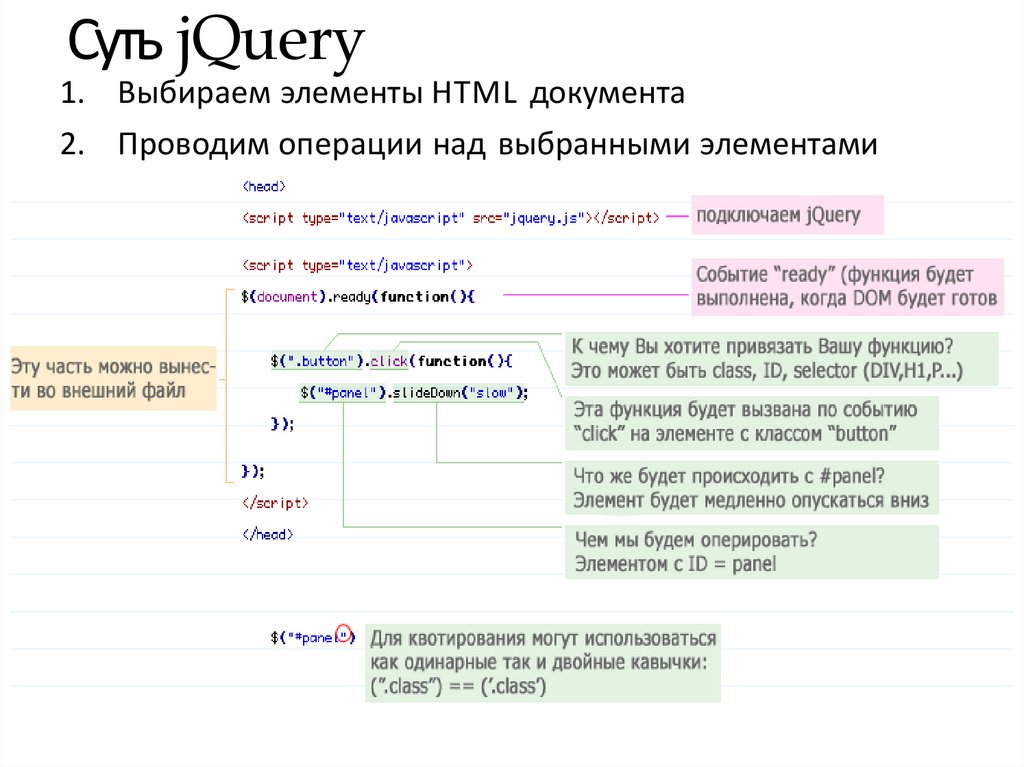
Суть jQuery1. Выбираем элементы HTML документа
2. Проводим операции над выбранными элементами
13.
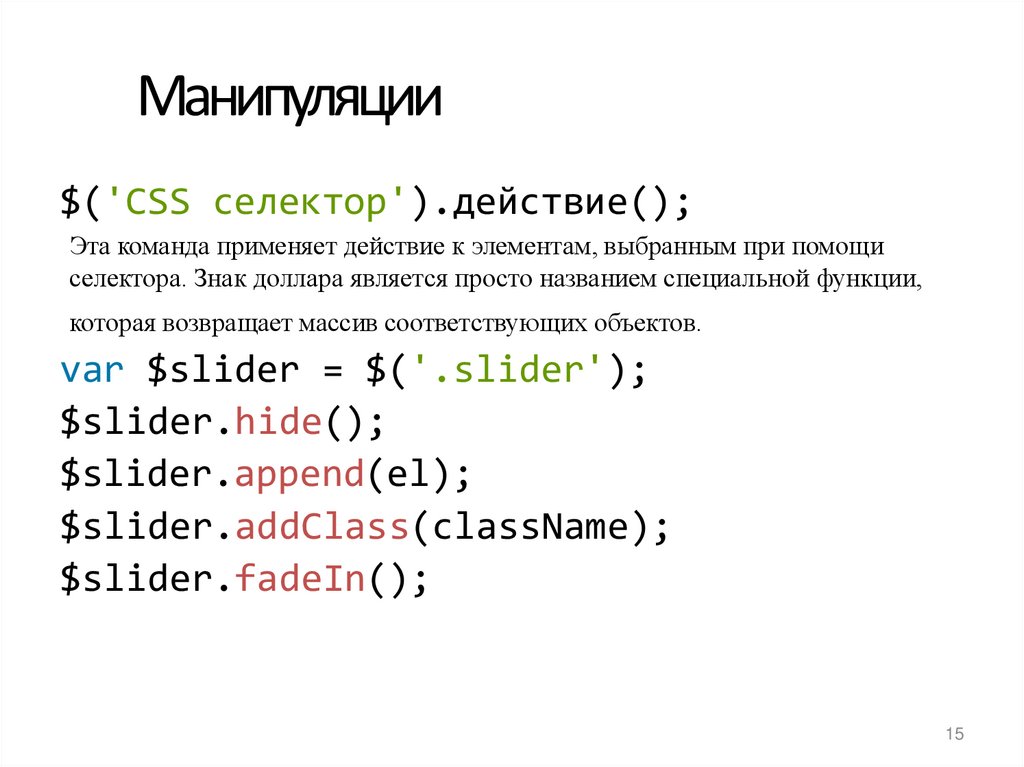
Манипуляции$('CSS селектор').действие();
Эта команда применяет действие к элементам, выбранным при помощи
селектора. Знак доллара является просто названием специальной функции,
которая возвращает массив соответствующих объектов.
var $slider = $('.slider');
$slider.hide();
$slider.append(el);
$slider.addClass(className);
$slider.fadeIn();
15
14.
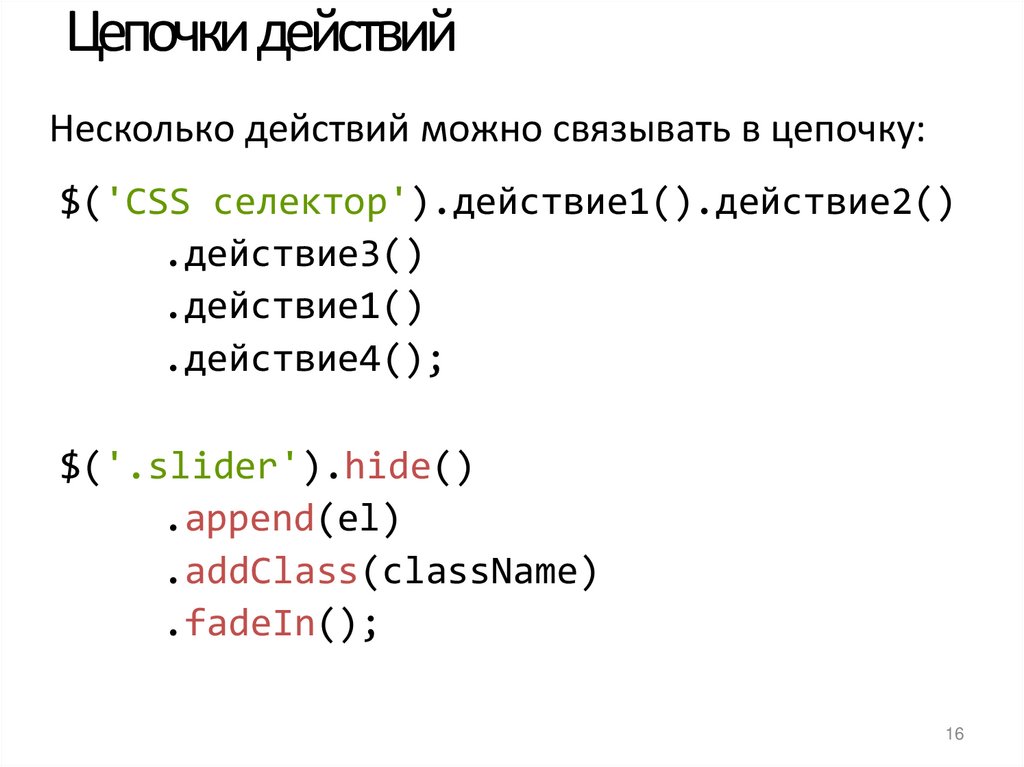
ЦепочкидействийНесколько действий можно связывать в цепочку:
$('CSS селектор').действие1().действие2()
.действие3()
.действие1()
.действие4();
$('.slider').hide()
.append(el)
.addClass(className)
.fadeIn();
16
15.
ФункциональностьСобытия
Функция on похожа на функцию addEventListener. Она
добавляет обработчик события выбранным элементам.
<body>
<p>Наведи на меня!</p>
<p>Или на меня!</p>
<script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$("p").on("mouseenter", function() {
alert("Привет!");
});
</script>
</body>
16.
Функциональностьhide, show и toggle
Функции hide и show делают элементы невидимыми и
видимыми соответственно, а функция toggle переключает
невидимость.
• <body>
• <button type="button" id="switch">BKЛ / BЫКЛ</button>
<p>Лампочка</p>
<script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
• <script>
• $("#switch") .on("click", function() {
• $("p") .toggle() ;
• });
• </script>
• </body>
17.
Функциональностьhtml и attr
Эти функции могут как возвращать существующие значения,
так и устанавливать их; html работает с HTML-содержимым
элементов, a attr — с атрибутами.
• <body>
• <div id="first">Первый 6noK</div>
• <div id="second">Второй 6noK</div>
• <script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
• <script>
• alert($("div").attr("id"));
• $("div").attr("data", "42"); alert($("div").html());
• $("div").html("<hl>BлoK</hl>");
• </script>
• </body>
18.
Функциональностьappend и prepend
Функция append добавляет содержимое в конец элементов, a
prepend — в начало.
<body>
<ul class="list">
<li>Первый исходный элемент</li>
<li>Второй исходный элемент</li>
</ul>
<button type="button" id="append">Добавить в KOHeц</button>
<button type="button" id="prepend">Добавить в Haчaлo</button>
<script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$("#append").on("click", function() {
$(".list").append("<li>Элемент в конце</li>");
});
$("#prepend").on("click", function() {
$(".list").prepend("<li>Элемент в начале</li>");
});
</script>
</body>
19.
Функциональность
css
Функция css устанавливает элементам свойства CSS. Значения в
словаре рекомендуется делать строками.
<body>
<div></div>
<script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$("div").css({
width: "50px", height: "50px", margin: "105px", backgroundColor: "red"
});
</script>
</body>
20.
Функциональностьwidth и height
Функции width и height возвращают или устанавливают
ширину и длину элементов соответственно.
style.css:
.block { background-color: red; }
Index.html
<html>
<head>
<title>width height</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="block"</div>
<script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$(".block").width(100).height(50); alert($(".block").width()) ;
</script>
</body>
</html>
21.
ФункциональностьaddClass, removeClass и toggleClass
Функции addClass, removeClass и toggleClass добавляют,
удаляют и переключают классы элементов соответственно.
style.css:
.block {
width: 50px; height: 50px; margin: 10px;
background-color: red;}
.block--lit {
background-color: yellow;}
body(Index.html)
<body>
<div class="block"></div>
<button type="button" id="switch">BKЛ / BЫКЛ</button>
<script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$("#switch").on("click", function() {
$(".block").toggleClass("block--lit");
});
</script>
</body>
22.
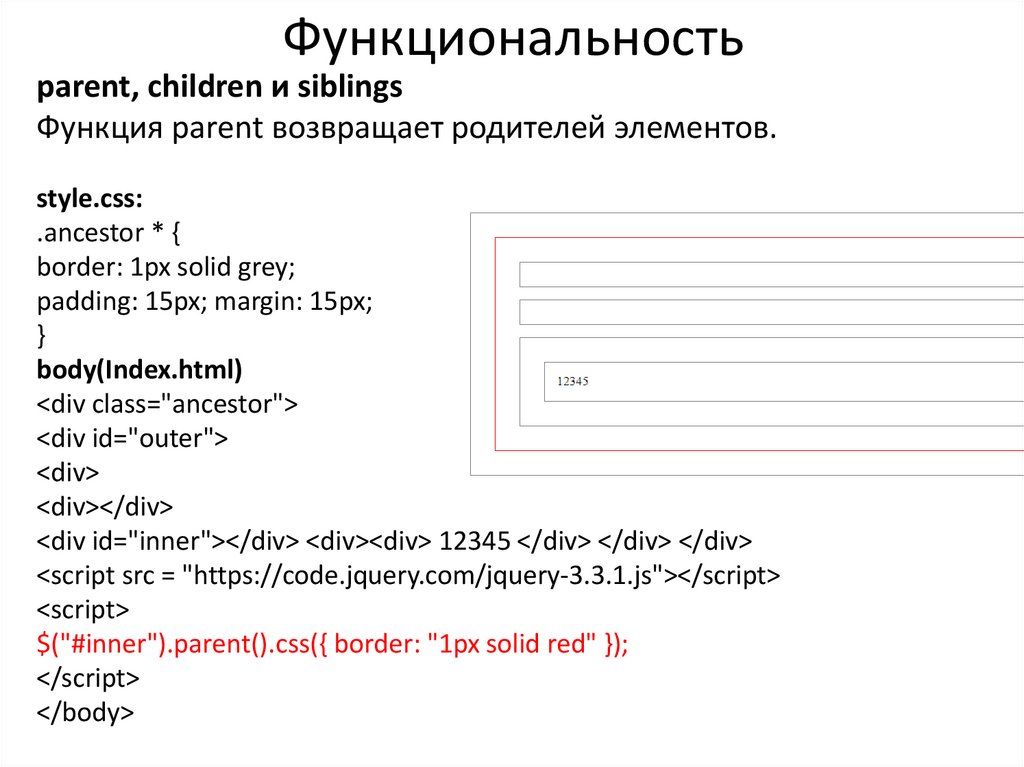
Функциональностьparent, children и siblings
Функция parent возвращает родителей элементов.
style.css:
.ancestor * {
border: 1px solid grey;
padding: 15px; margin: 15px;
}
body(Index.html)
<div class="ancestor">
<div id="outer">
<div>
<div></div>
<div id="inner"></div> <div><div> 12345 </div> </div> </div>
<script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$("#inner").parent().css({ border: "1px solid red" });
</script>
</body>
23.
Функциональностьparent, children и siblings
Функция children возвращает дочерние элементы. Для
иллюстрации нужно изменить выделенную строку .
style.css:
.ancestor * {
border: 1px solid grey;
border-radius: 10px;
padding: 15px; margin: 15px;
}
body(Index.html)
<div class="ancestor">
<div id="outer">
<div>
<div></div>
<div id="inner"></div> <div><div> 12345 </div> </div> </div>
<script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$("#outer").children().css({ border: "1px solid blue" });
</script>
</body>
24.
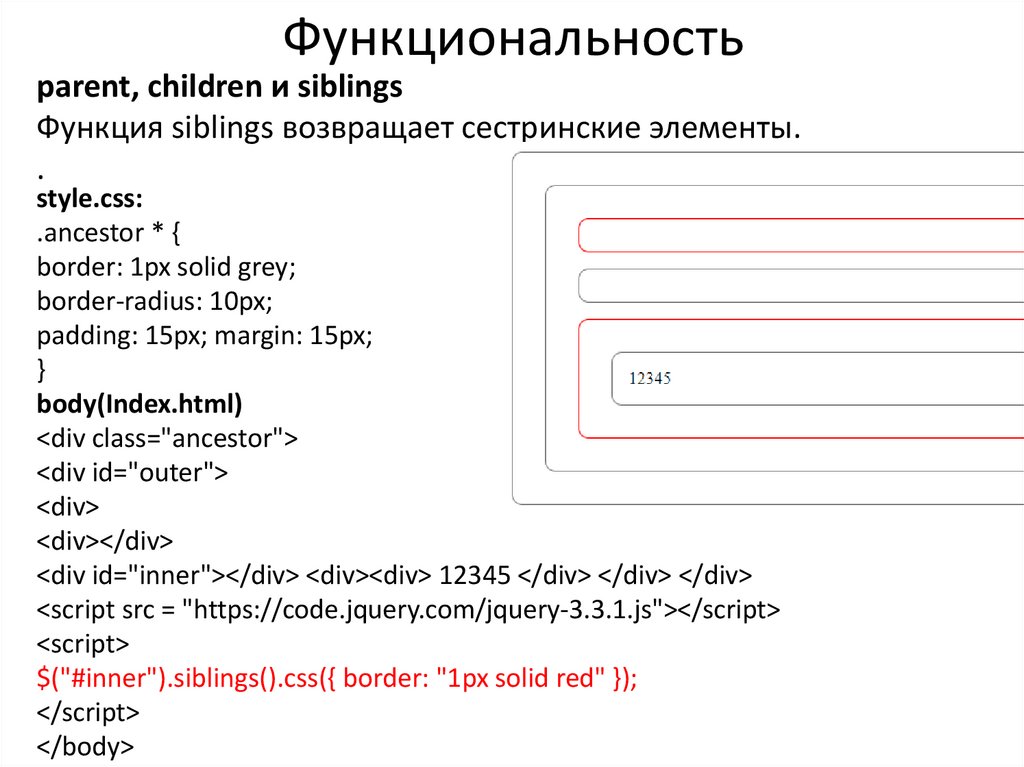
Функциональностьparent, children и siblings
Функция siblings возвращает сестринские элементы.
.
style.css:
.ancestor * {
border: 1px solid grey;
border-radius: 10px;
padding: 15px; margin: 15px;
}
body(Index.html)
<div class="ancestor">
<div id="outer">
<div>
<div></div>
<div id="inner"></div> <div><div> 12345 </div> </div> </div>
<script src = "https://code.jquery.com/jquery-3.3.1.js"></script>
<script>
$("#inner").siblings().css({ border: "1px solid red" });
</script>
</body>
25.
ЗаданиеГоловоломка
При наведении на любой блок со снимка все остальные
блоки должны менять цвет на противоположный.
26.
ПоясненияСоздание элементов
Для создания элементов удобно пользоваться следующим
сниппетом (фрагментом кода):
Обратный вызов
Внутри обратного вызова доступ к объекту, который является источником
события, осуществляется при помощи ключевого слова this.
В этом примере при нажатии на любой объект с классом block у данного
объекта будет переключён класс block—active
27.
ЗаданиеСписок дел: функциональность
По [Enter] содержимое текстового поля должно появляться
в конце списка, а само текстовое поле очищаться.
Элементы списка должны удаляться при нажатии.
28.
Поясненияremove
Для удаления элементов используйте функцию remove
Определение нажатой клавиши
Чтобы отличить нажатие клавиши | Enter] от всех остальных, нужно
использовать аргумент функции обратного вызова, который мы до этого
игнорировали. Он представляет собой словарь, одно из свойств которого
(which) хранит число, соответствующее коду нажатой клавиши. Зная, что код
[Enter] - 13, можно при помощи одного if решить задачу.
val
Функция val возвращает или устанавливает содержимое текстового поля.




























 Программирование
Программирование








