Похожие презентации:
Onsen UI. Старт
1. Onsen UI. Старт
Федорищев Л.А.2. Цель
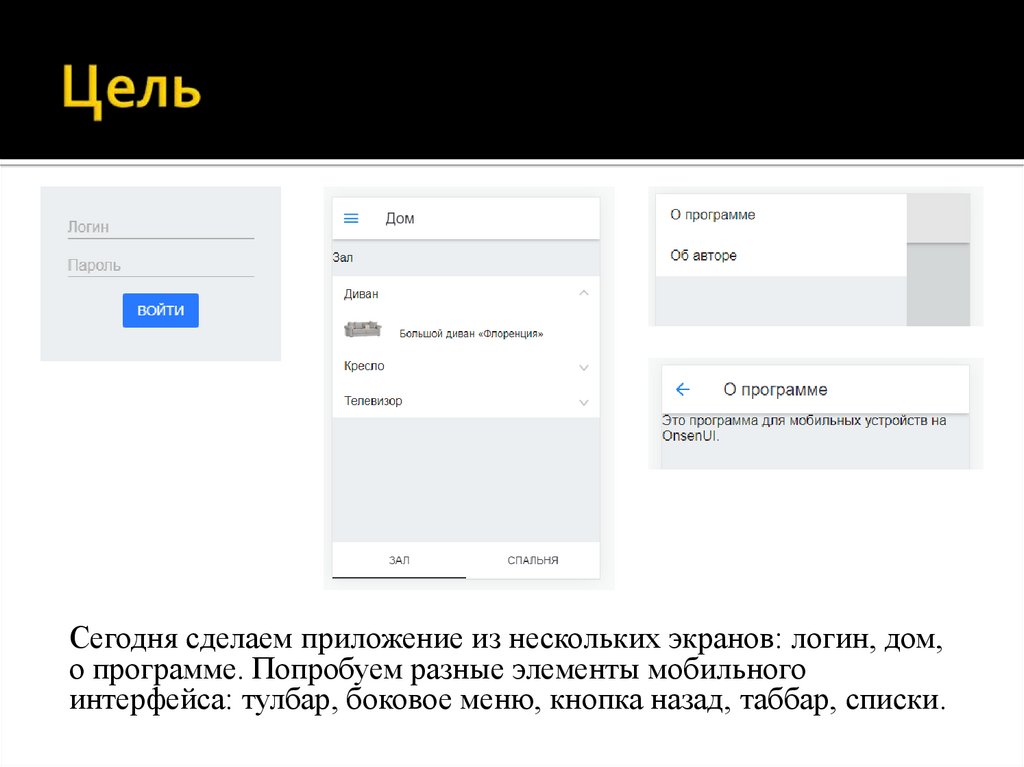
Сегодня сделаем приложение из нескольких экранов: логин, дом,о программе. Попробуем разные элементы мобильного
интерфейса: тулбар, боковое меню, кнопка назад, таббар, списки.
3. Onsen UI. Подключение
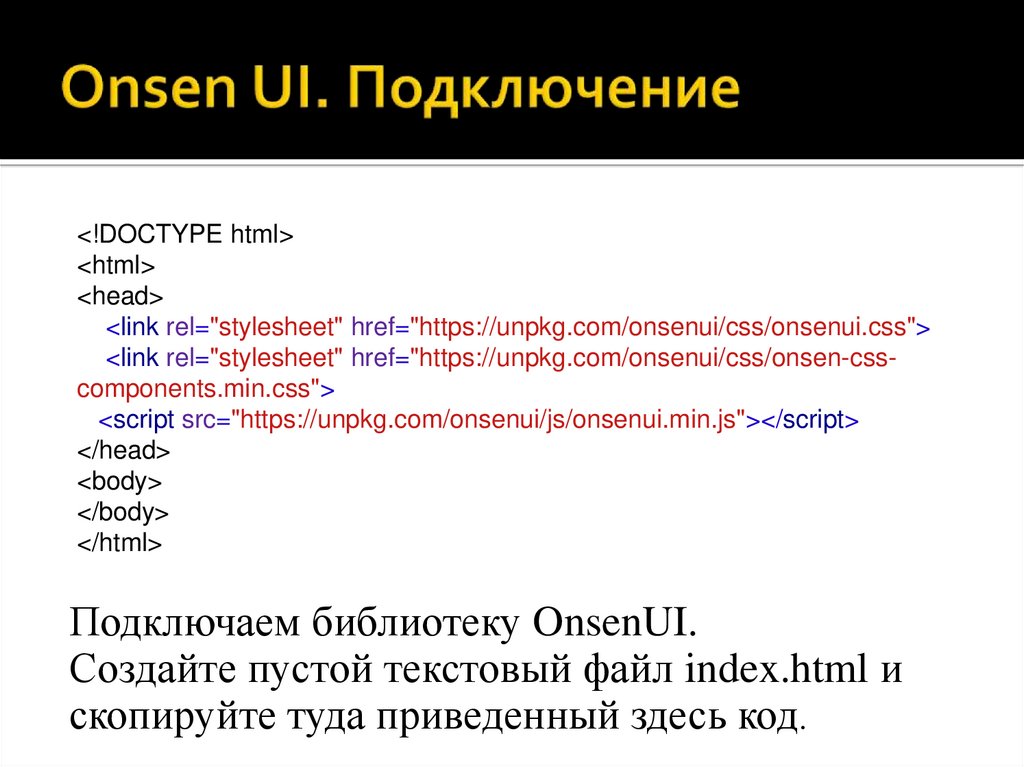
<!DOCTYPE html><html>
<head>
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsenui.css">
<link rel="stylesheet" href="https://unpkg.com/onsenui/css/onsen-csscomponents.min.css">
<script src="https://unpkg.com/onsenui/js/onsenui.min.js"></script>
</head>
<body>
</body>
</html>
Подключаем библиотеку OnsenUI.
Создайте пустой текстовый файл index.html и
скопируйте туда приведенный здесь код.
4. Первый экран
<ons-page>Hello World!
</ons-page>
Создадим первый экран с классическим
приветствием «Hello World!»
Для этого поместите приведенный здесь код
внутрь тега <body>. Откройте ваш файл
index.html в браузере и посмотрите результат.
5. По центру
<ons-page><div style="text-align: center; margin-top: 200px">
Hello World!
</div>
</ons-page>
Можно использовать обычные веб-средства для
управления содержимым страницы (экрана) – теги
HTMLи стили CSS. Например, с помощью обычного
тега div и его стилей разместите наш текст “Hello
World!” по центру экрана.
6. Отладка в браузере
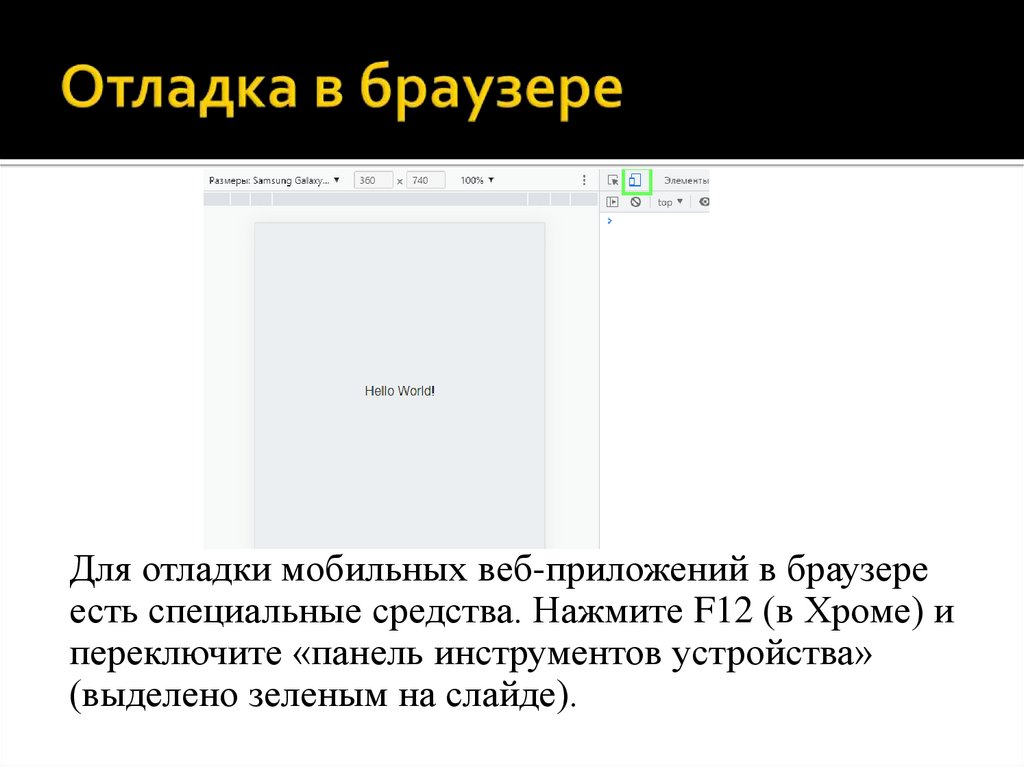
Для отладки мобильных веб-приложений в браузереесть специальные средства. Нажмите F12 (в Хроме) и
переключите «панель инструментов устройства»
(выделено зеленым на слайде).
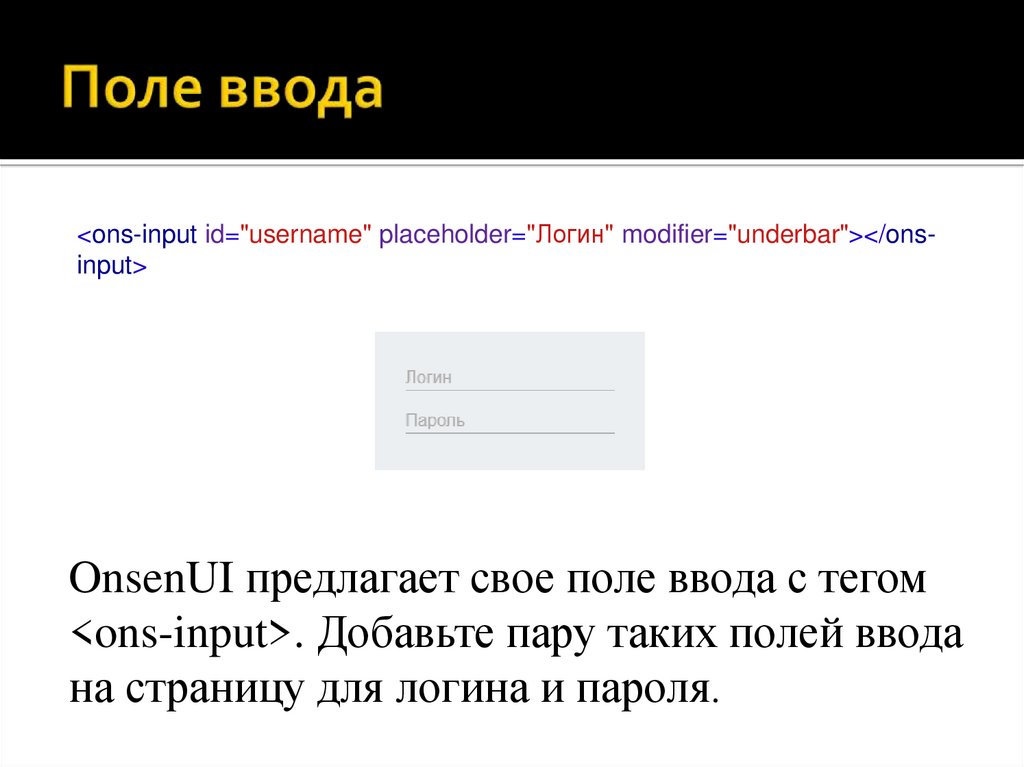
7. Поле ввода
<ons-input id="username" placeholder="Логин" modifier="underbar"></onsinput>OnsenUI предлагает свое поле ввода с тегом
<ons-input>. Добавьте пару таких полей ввода
на страницу для логина и пароля.
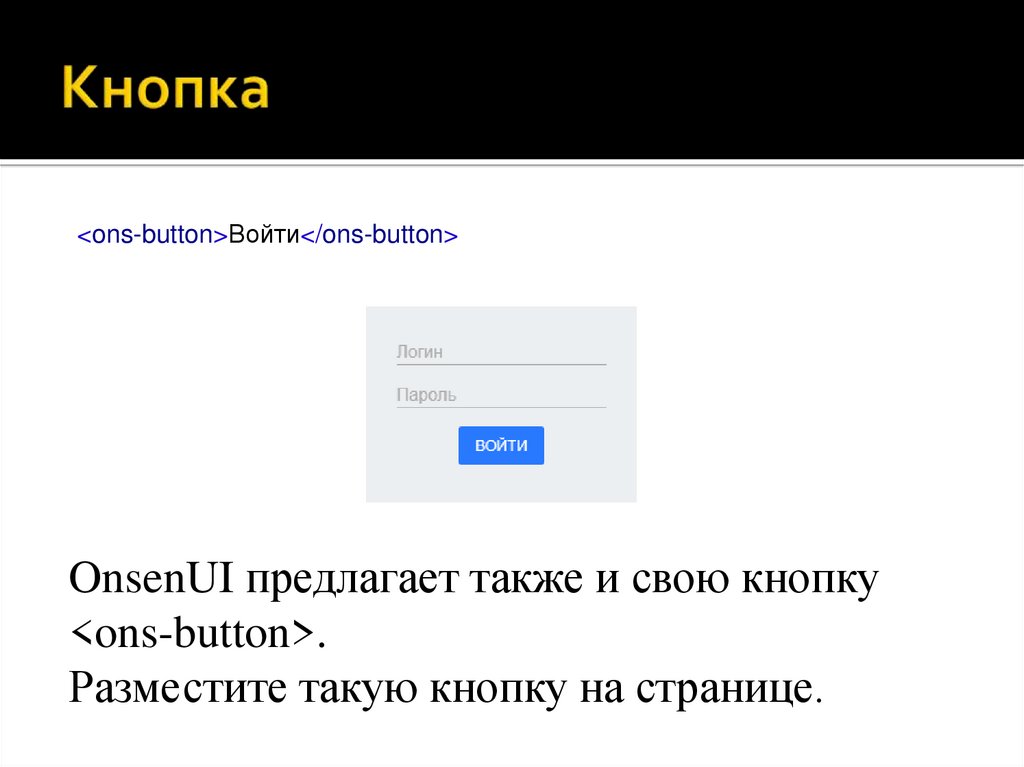
8. Кнопка
<ons-button>Войти</ons-button>OnsenUI предлагает также и свою кнопку
<ons-button>.
Разместите такую кнопку на странице.
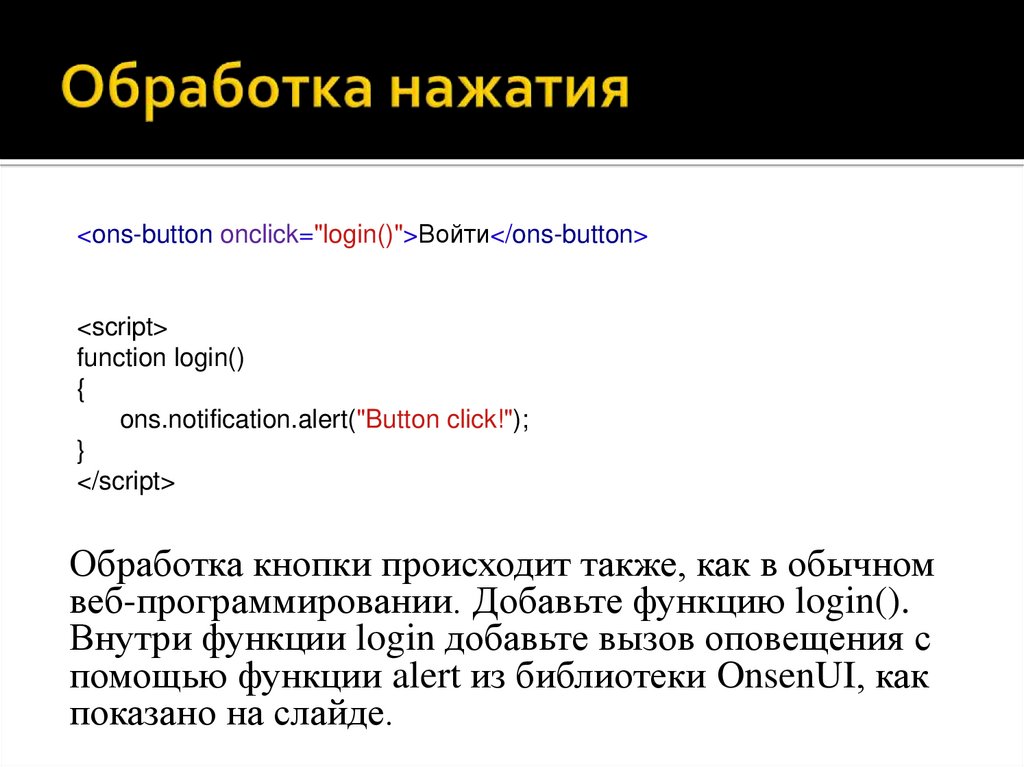
9. Обработка нажатия
<ons-button onclick="login()">Войти</ons-button><script>
function login()
{
ons.notification.alert("Button click!");
}
</script>
Обработка кнопки происходит также, как в обычном
веб-программировании. Добавьте функцию login().
Внутри функции login добавьте вызов оповещения с
помощью функции alert из библиотеки OnsenUI, как
показано на слайде.
10. Проверка логина-пароля
var username =document.querySelector('#username').value;
Получить введенный текст из поля ввода можно обычными вебсредствами, например, как показано на слайде.
Допишите функцию login() так, чтобы она проверяла логин и пароль.
Пусть логин и пароль будут пока просто заданными константами в коде:
логин=user, пароль=1. Если пользователь ввел логин и пароль верно, то
выдайте сообщение «Верно», если нет, то «Неправильный логин или
пароль!»
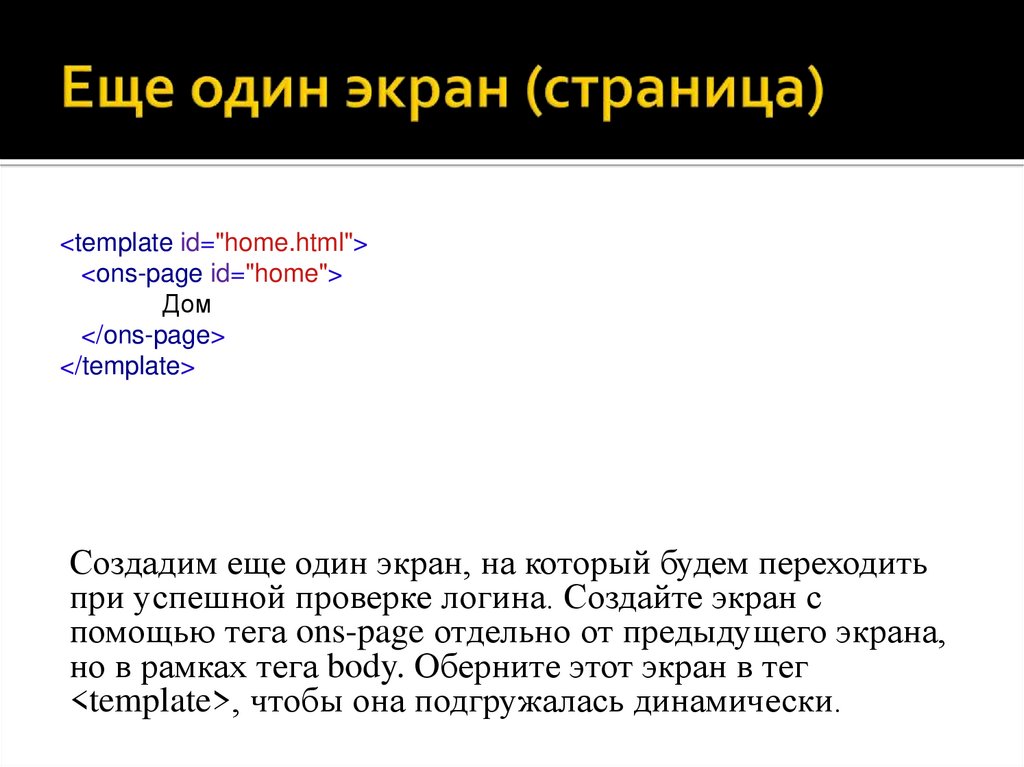
11. Еще один экран (страница)
<template id="home.html"><ons-page id="home">
Дом
</ons-page>
</template>
Создадим еще один экран, на который будем переходить
при успешной проверке логина. Создайте экран с
помощью тега ons-page отдельно от предыдущего экрана,
но в рамках тега body. Оберните этот экран в тег
<template>, чтобы она подгружалась динамически.
12. Навигатор
<ons-navigator id="navigator"><ons-page>
…
</ons-page>
</ons-navigator>
Для переключения между экранами будем
использовать «навигатор» OnsenUI. Оберните
первый экран в тег <navigator>
13. Навигатор
var navigator = document.querySelector('#navigator');navigator.resetToPage('home.html');
В функции login() при успешной проверке логина и
пароля добавьте получение доступа к навигатору с
помощью кода:
var navigator = document.querySelector('#navigator');
Затем вызовите функцию переключения страницы у
навигатора на нашу вторую страницу:
navigator.resetToPage('home.html');
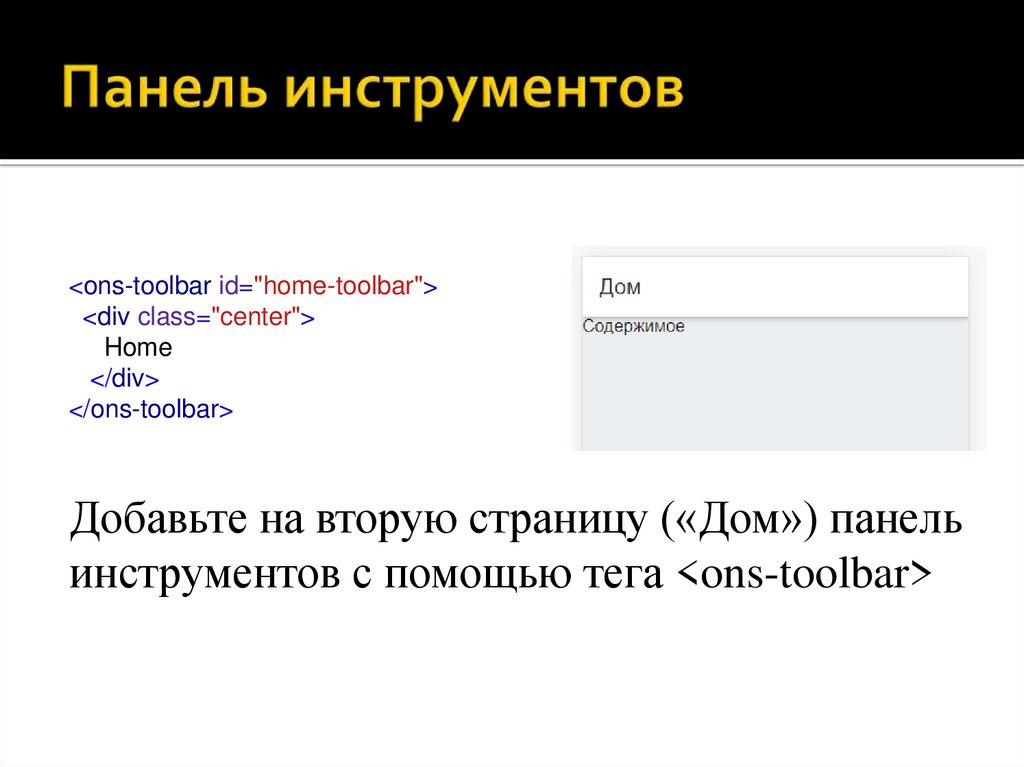
14. Панель инструментов
<ons-toolbar id="home-toolbar"><div class="center">
Home
</div>
</ons-toolbar>
Добавьте на вторую страницу («Дом») панель
инструментов с помощью тега <ons-toolbar>
15. Боковое меню
<ons-toolbar id="home-toolbar">…
<div class="left">
<ons-toolbar-button onclick="openMenu()">
<ons-icon icon="md-menu"></ons-icon>
</ons-toolbar-button>
</div>
Добавьте в тулбар кнопку <ons-toolbarbutton>, как показано на слайде.
16. Сплиттер
<ons-splitter><ons-splitter-side id="menu" collapse width="220px">
<ons-page></ons-page>
</ons-splitter-side>
<ons-splitter-content>
<ons-navigator id="navigator" page="login.html"></ons-navigator>
</ons-splitter-content>
</ons-splitter>
Теперь немного переделаем структуру
нашего проекта. Добавьте такой код в самое
начало после тега <body>
17. Новая структура страницы логина
<template id="login.html"><ons-page id="login">
Переделайте теперь нашу первую страницу с логином.
Оберните ее тоже в <template> и дайте id=“login”. А
обертку с навигатором оттуда уберите. Навигатор теперь
в содержимом сплиттера (см. предыдущий слайд).
18. Открытие бокового меню
function openMenu (){
document.querySelector('#menu').open();
}
Теперь добавьте код открытия бокового
меню, как показано на слайде.
19. Список кнопок меню
<ons-splitter-side id="menu" collapse><ons-page>
<ons-list>
<ons-list-item onclick="loadPage('about.html')"> О программе</onslist-item>
</ons-list>
</ons-page>
</ons-splitter-side>
Теперь добавьте код открытия бокового меню в тег <ons-splitter>,
который мы недавно сделали, как показано на слайде. Добавьте
самостоятельно еще один пункт меню «Об авторе». Запустите и
проверьте, что при нажатии на кнопку открытия бокового меню,
оно теперь открывается как на скриншоте.
20. Еще одна страница
<template id="about.html"><ons-page id="about">
Создайте по аналогии со второй страницей
еще одну страницу «О программе»
21. Обработка кнопки меню
function loadPage(page){
document.querySelector('#menu').close();
document.querySelector('#navigator').bringPageTop(page, { animation: 'fade' });
};
Откроем страницу «О программе» с
помощью кнопки меню и функции
loadPage().
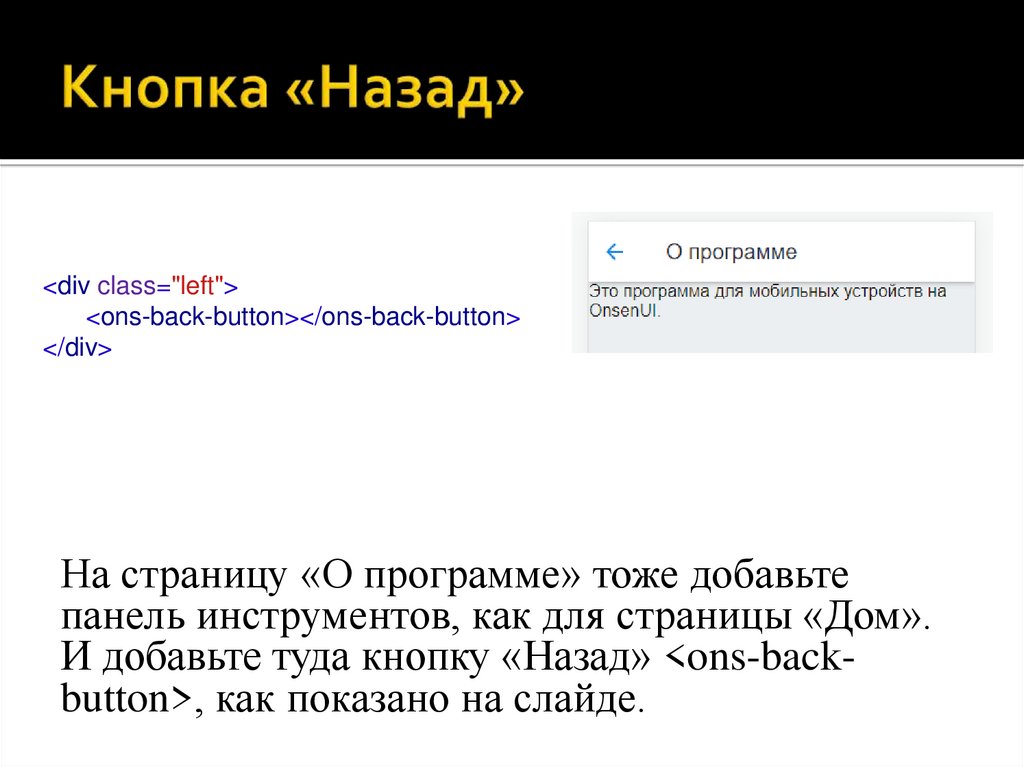
22. Кнопка «Назад»
<div class="left"><ons-back-button></ons-back-button>
</div>
На страницу «О программе» тоже добавьте
панель инструментов, как для страницы «Дом».
И добавьте туда кнопку «Назад» <ons-backbutton>, как показано на слайде.
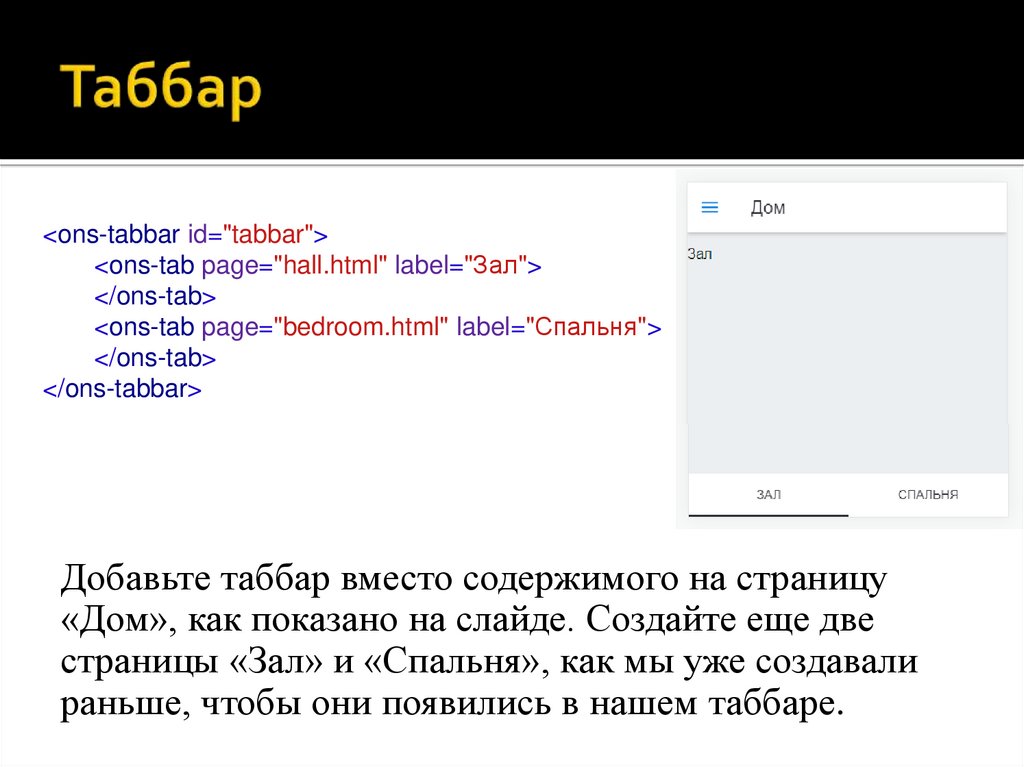
23. Таббар
<ons-tabbar id="tabbar"><ons-tab page="hall.html" label="Зал">
</ons-tab>
<ons-tab page="bedroom.html" label="Спальня">
</ons-tab>
</ons-tabbar>
Добавьте таббар вместо содержимого на страницу
«Дом», как показано на слайде. Создайте еще две
страницы «Зал» и «Спальня», как мы уже создавали
раньше, чтобы они появились в нашем таббаре.
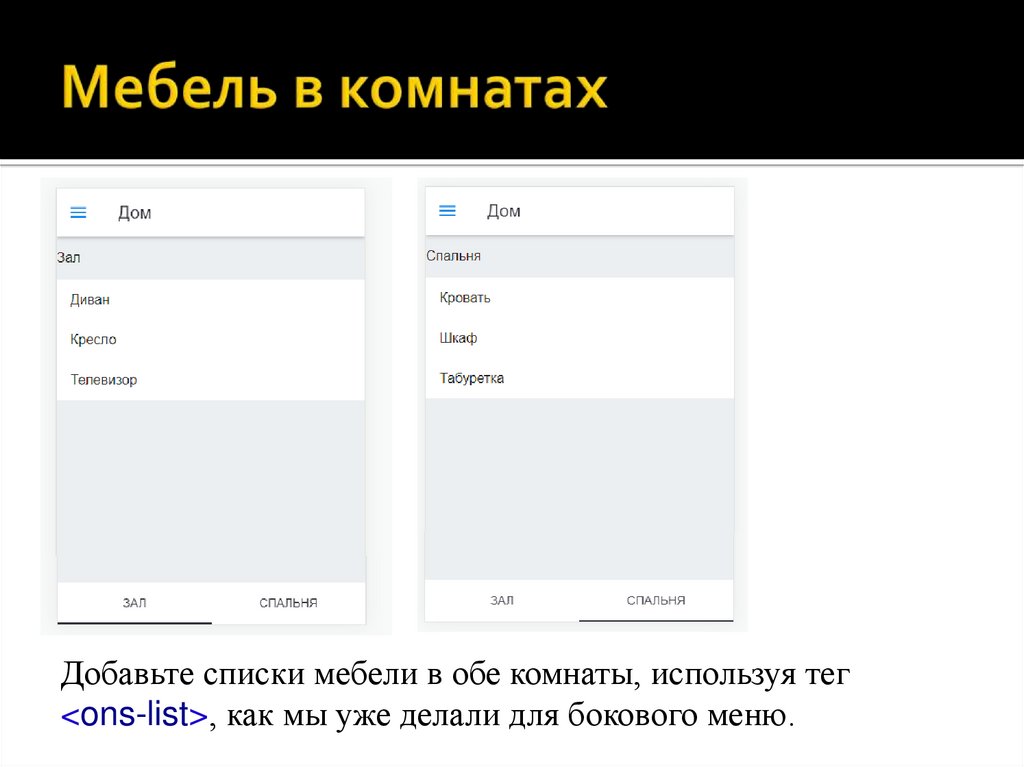
24. Мебель в комнатах
Добавьте списки мебели в обе комнаты, используя тег<ons-list>, как мы уже делали для бокового меню.
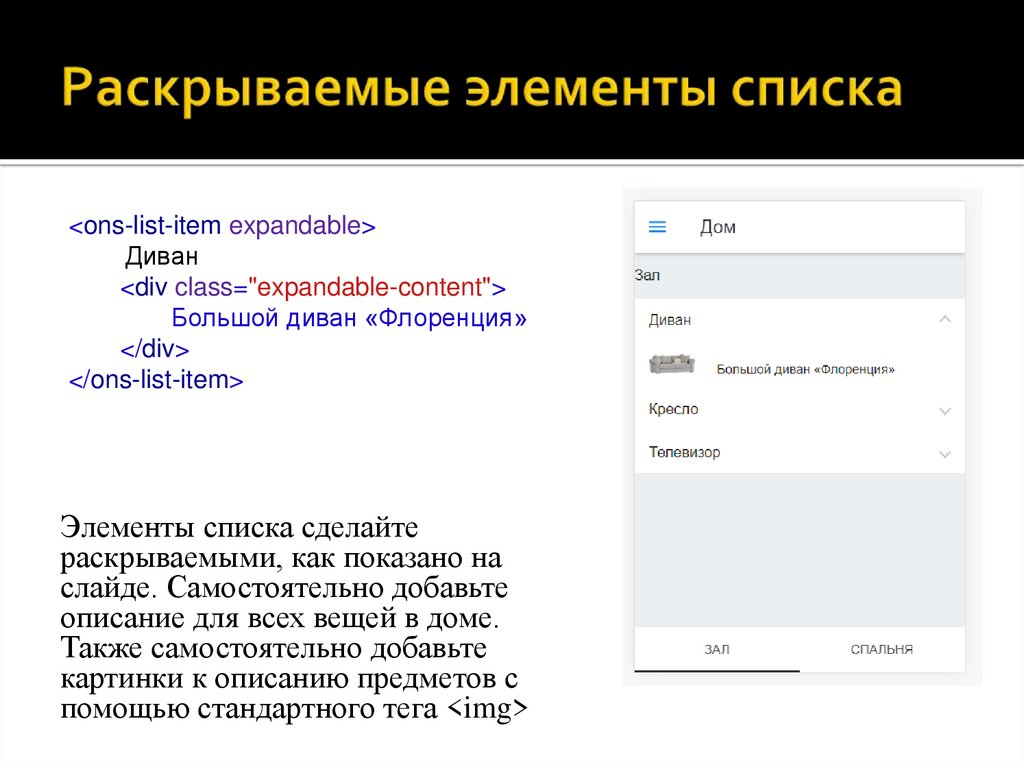
25. Раскрываемые элементы списка
<ons-list-item expandable>Диван
<div class="expandable-content">
Большой диван «Флоренция»
</div>
</ons-list-item>
Элементы списка сделайте
раскрываемыми, как показано на
слайде. Самостоятельно добавьте
описание для всех вещей в доме.
Также самостоятельно добавьте
картинки к описанию предметов с
помощью стандартного тега <img>
26. Дополнительное задание
Добавьте возможность перемещения предметов из однойкомнаты в другую с помощью щелчка по предмету. Так,
например, если мы нажмем на «Диван» в зале, то он
должен удалиться со страницы «Зал» и оказаться в списке
на странице «Спальня», и, соответственно, в обратном
направлении.


























 Программирование
Программирование








