Похожие презентации:
Jquery Tasks Teacher
1.
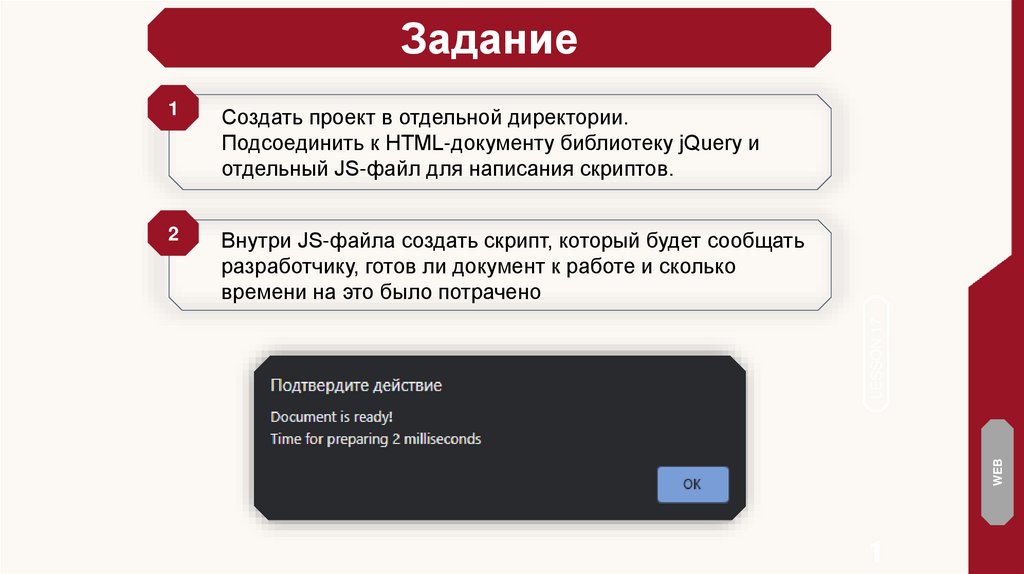
Создать проект в отдельной директории.Подсоединить к HTML-документу библиотеку jQuery и
отдельный JS-файл для написания скриптов.
2
Внутри JS-файла создать скрипт, который будет сообщать
разработчику, готов ли документ к работе и сколько
времени на это было потрачено
WEB
1
LESSON 17
Задание
1
2.
ЗаданиеСоздать события, как показано на примере ниже.
WEB
LESSON 17
1
2
3.
ЗаданиеСоздать скрипт, как показано на примере ниже.
WEB
LESSON 17
1
3
4.
Директива this1
Это позволяет упростить написание запросов, если вы
имеете очень много одинаковых элементов на странице.
Используя описанную директиву, создать скрипт, как
показано на примере ниже:
WEB
і
Используя директиву this, как селектор, можно
локализовать событие, и обращаться именно к тому
элементу, для которого оно было прописано.
LESSON 17
і
4
5.
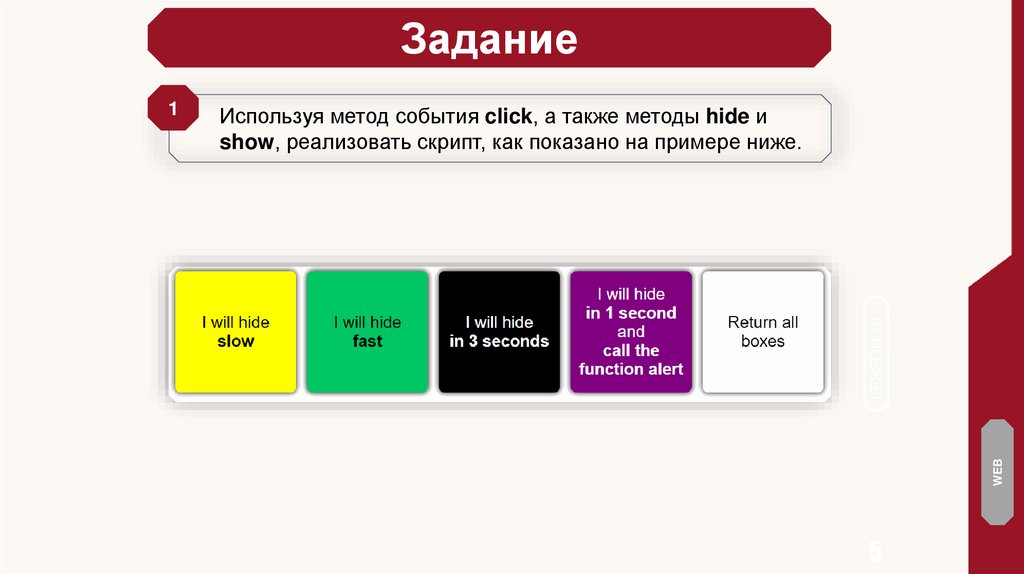
ЗаданиеИспользуя метод события click, а также методы hide и
show, реализовать скрипт, как показано на примере ниже.
WEB
LESSON 18
1
5
6.
Используя метод события click, а также методы hide иshow, реализовать скрипт, как показано на примере ниже.
2
Обратите внимание, что в примере присутствует только
один блок активации.
WEB
2
LESSON 18
Задание
6
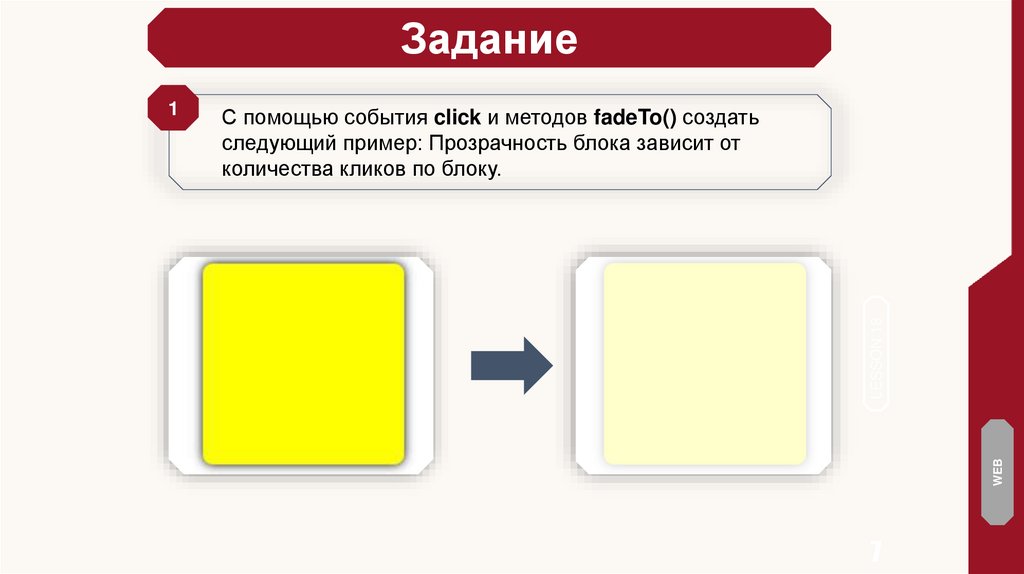
7.
ЗаданиеС помощью события click и методов fadeTo() создать
следующий пример: Прозрачность блока зависит от
количества кликов по блоку.
WEB
LESSON 18
1
7
8.
ЗаданиеСоздать полноценную форму с возможностью проверки
пароля на надежность.
WEB
LESSON 18
1
8
9.
Эффекты1
Узнали, чем отличаются методы fadeIn() от fadeOut() и для
чего нужен метод fadeTo().
В качестве разминки, создайте скрипт, как показано на
примере ниже:
WEB
і
В прошлый раз мы с вами ближе познакомились с
эффектами в библиотеке jQuery.
LESSON 19
і
9
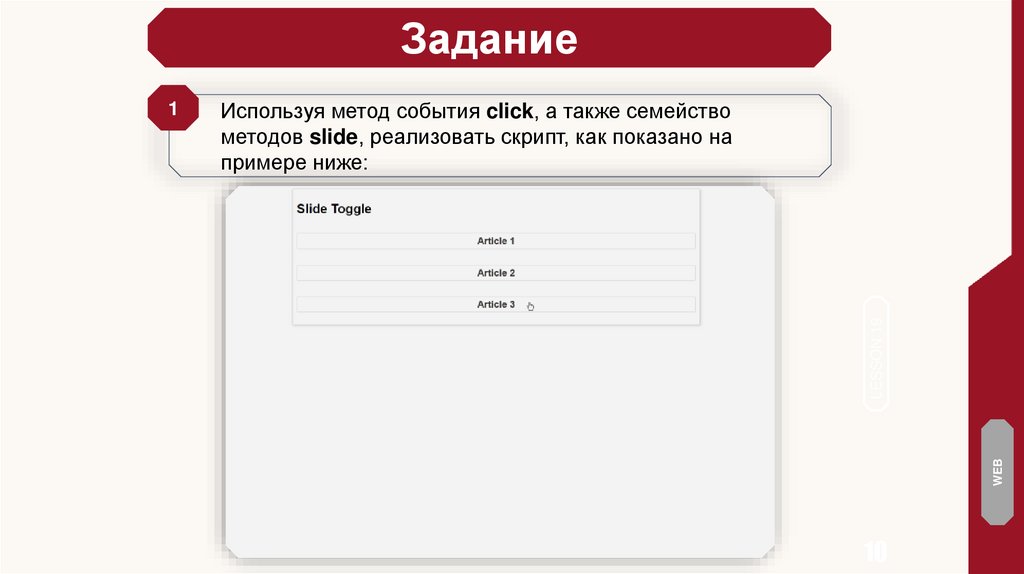
10.
ЗаданиеИспользуя метод события click, а также семейство
методов slide, реализовать скрипт, как показано на
примере ниже:
WEB
LESSON 19
1
10
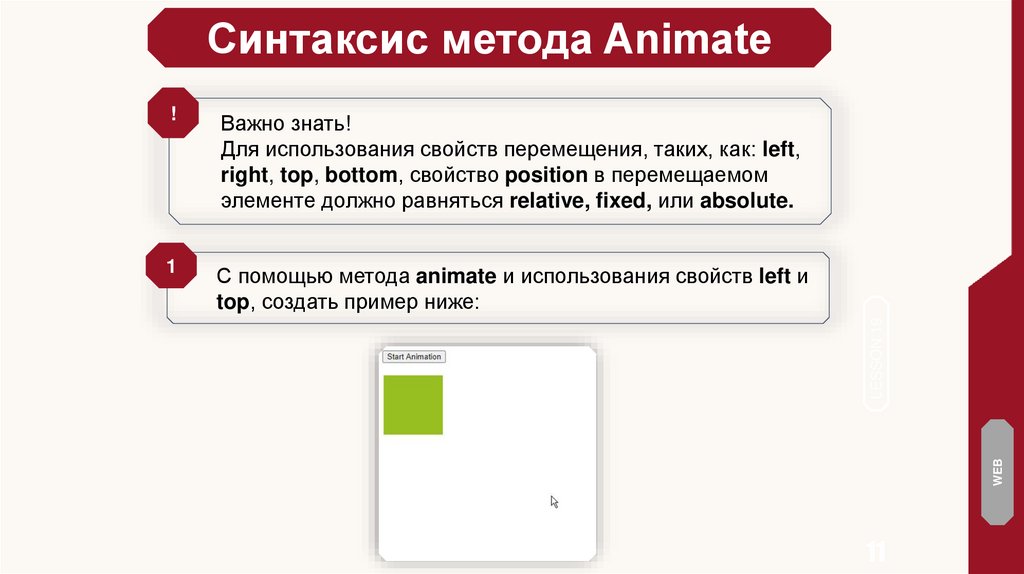
11.
Важно знать!Для использования свойств перемещения, таких, как: left,
right, top, bottom, свойство position в перемещаемом
элементе должно равняться relative, fixed, или absolute.
1
С помощью метода animate и использования свойств left и
top, создать пример ниже:
WEB
!
LESSON 19
Синтаксис метода Animate
11
12.
ЗаданиеИспользуя метод события click, а также метод animate,
реализовать скрипт, как показано на примере ниже:
WEB
LESSON 19
1
12
13.
ЗаданиеИспользуя метод события click, а также метод animate,
реализовать скрипт, как показано на примере ниже:
WEB
LESSON 19
1
13
14.
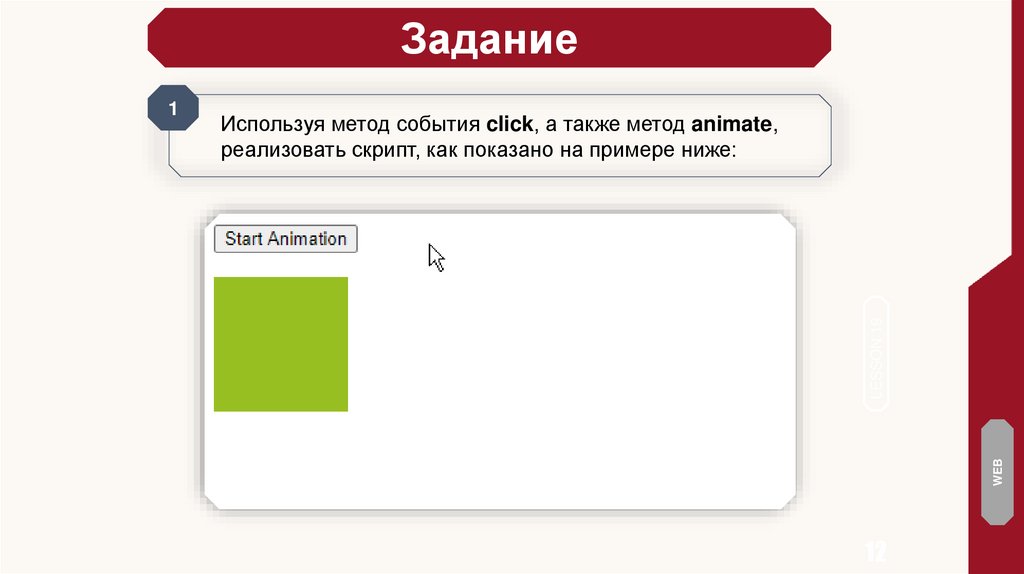
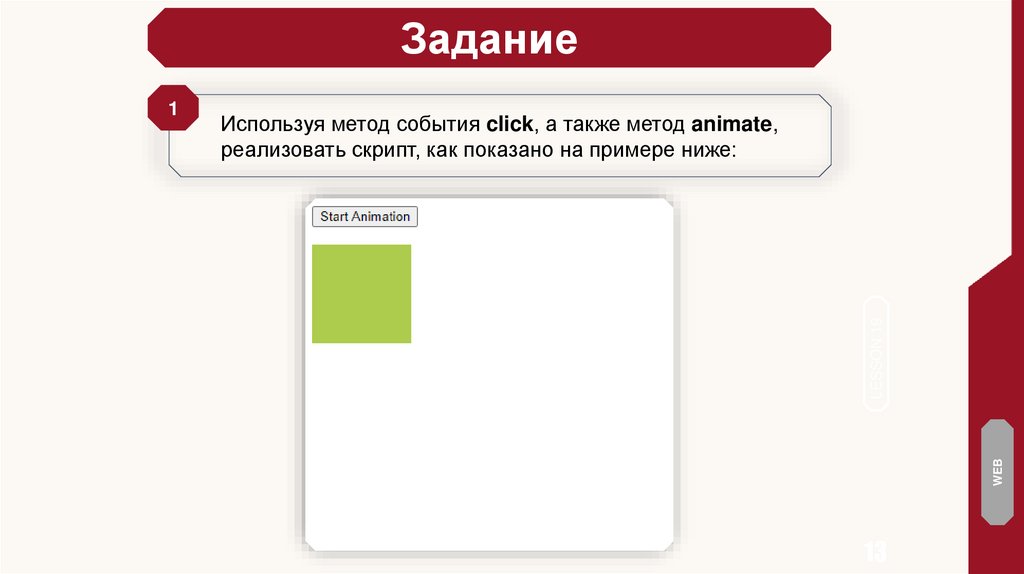
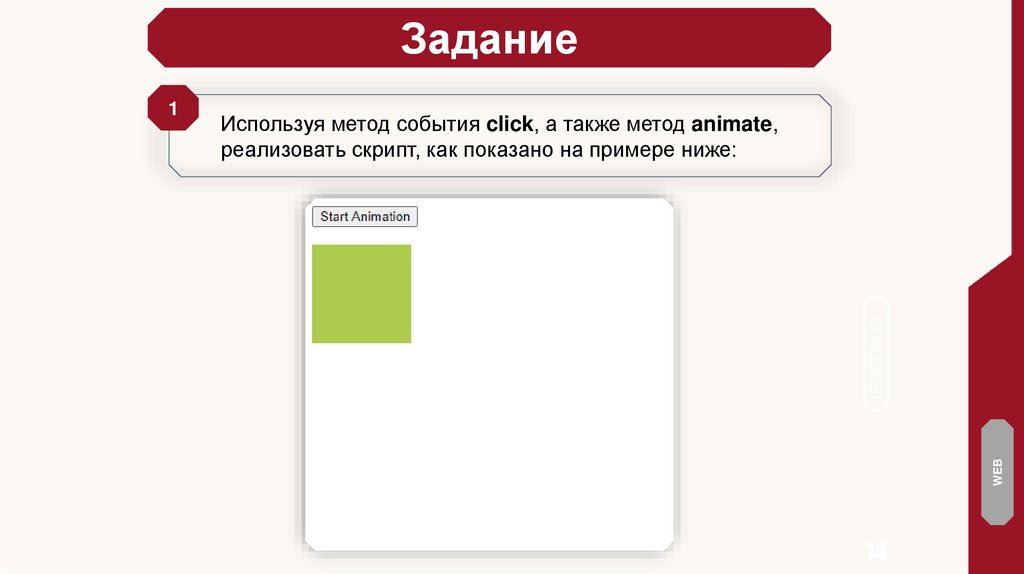
ЗаданиеИспользуя метод события click, а также метод animate,
реализовать скрипт, как показано на примере ниже:
WEB
LESSON 19
1
14
15.
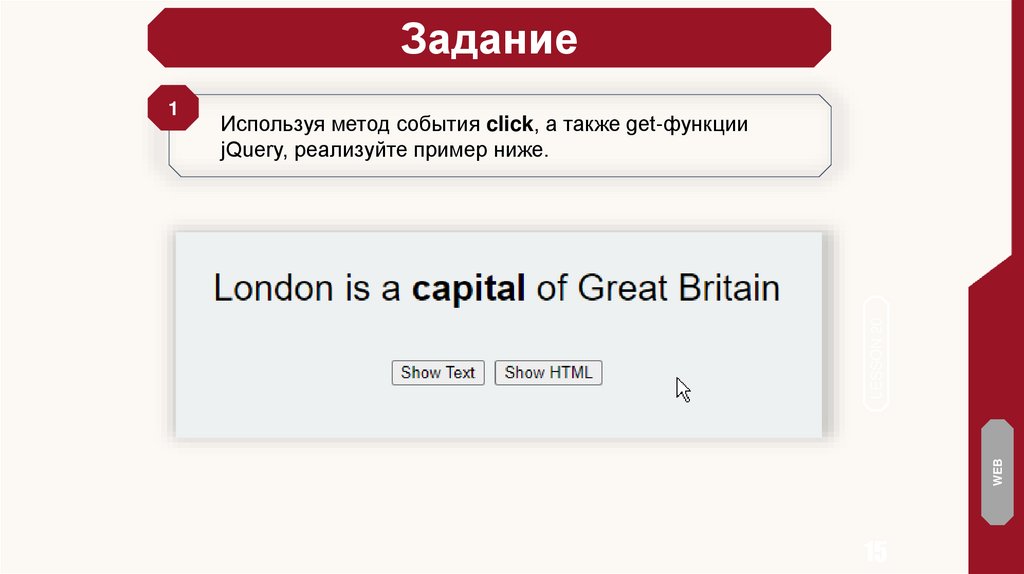
ЗаданиеИспользуя метод события click, а также get-функции
jQuery, реализуйте пример ниже.
WEB
LESSON 20
1
15
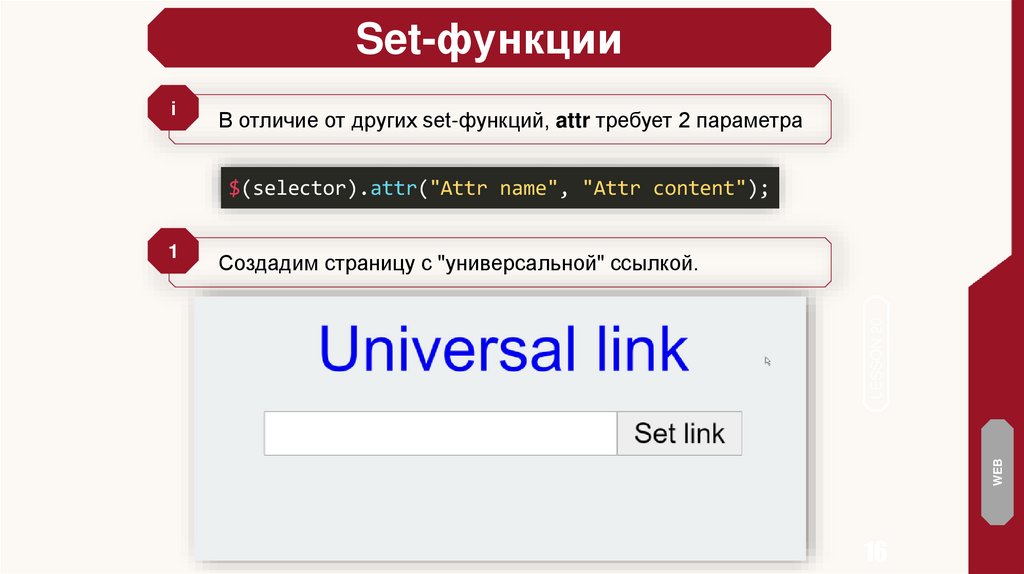
16.
Set-функцииі
В отличие от других set-функций, attr требует 2 параметра
$(selector).attr("Attr name", "Attr content");
Создадим страницу с "универсальной" ссылкой.
WEB
LESSON 20
1
16
17.
ЗаданиеИспользуя get и set функции, реализуйте пример ниже
WEB
LESSON 20
1
17
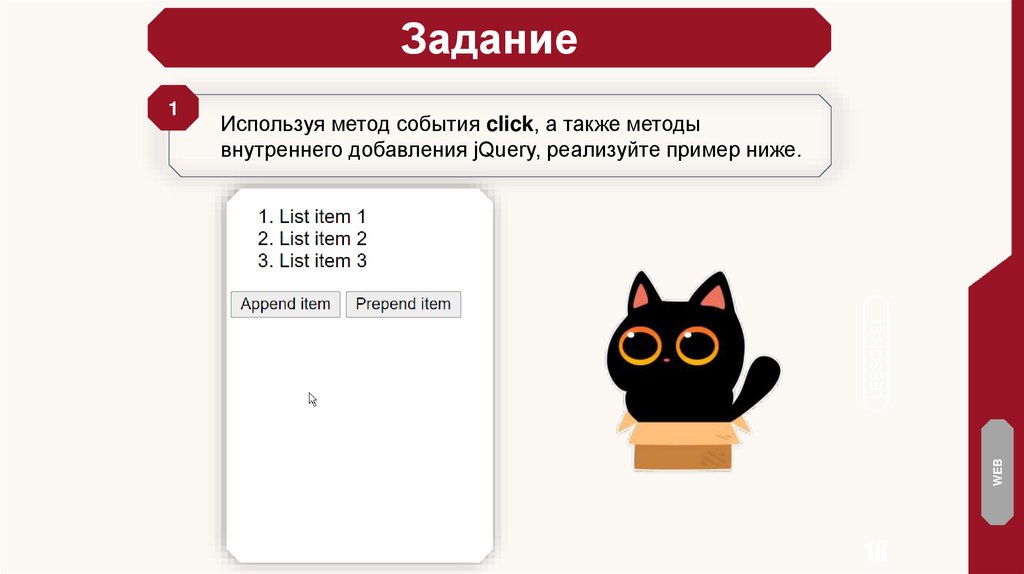
18.
ЗаданиеИспользуя метод события click, а также методы
внутреннего добавления jQuery, реализуйте пример ниже.
WEB
LESSON 21
1
18
19.
ЗаданиеИспользуя метод события click, а также ТОЛЬКО методы
внешнего добавления jQuery, реализуйте пример ниже.
WEB
LESSON 21
1
19
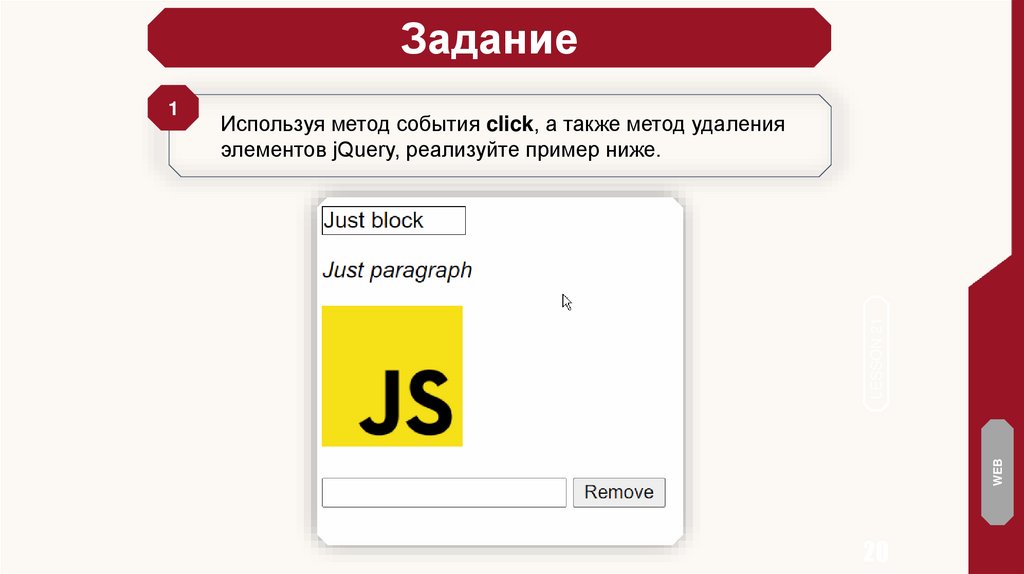
20.
ЗаданиеИспользуя метод события click, а также метод удаления
элементов jQuery, реализуйте пример ниже.
WEB
LESSON 21
1
20
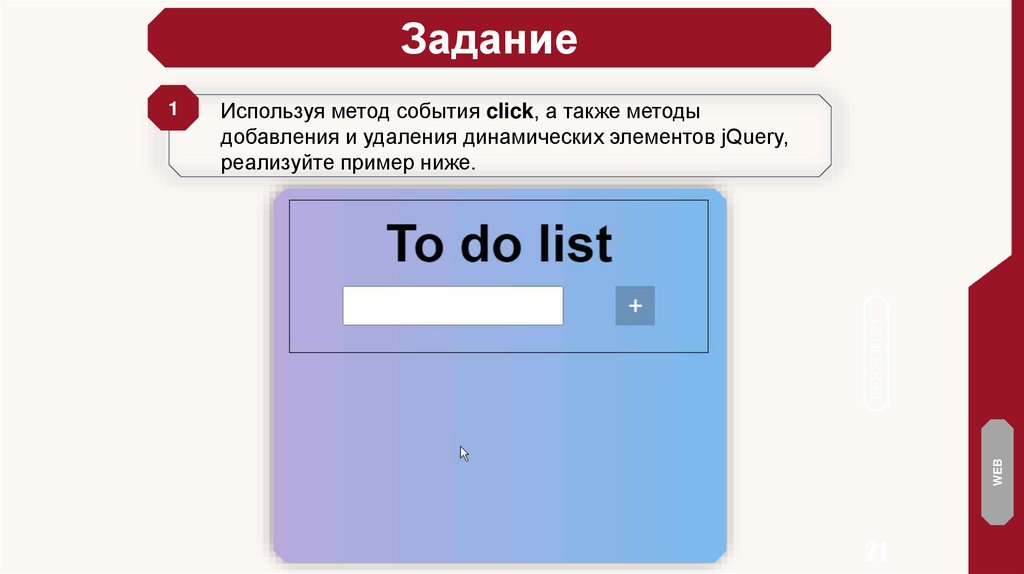
21.
ЗаданиеИспользуя метод события click, а также методы
добавления и удаления динамических элементов jQuery,
реализуйте пример ниже.
WEB
LESSON 21
1
21
22.
ЗаданиеБез использования сanvas осуществить следующий
пример, используя методы манипуляции, CSS свойства.
WEB
LESSON 23
1
22
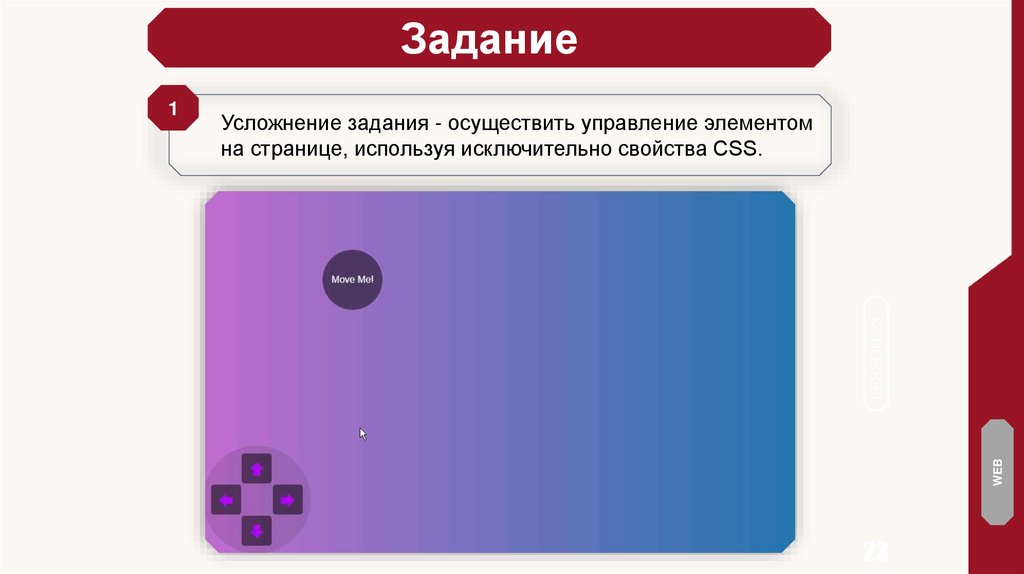
23.
ЗаданиеУсложнение задания - осуществить управление элементом
на странице, используя исключительно свойства CSS.
WEB
LESSON 23
1
23
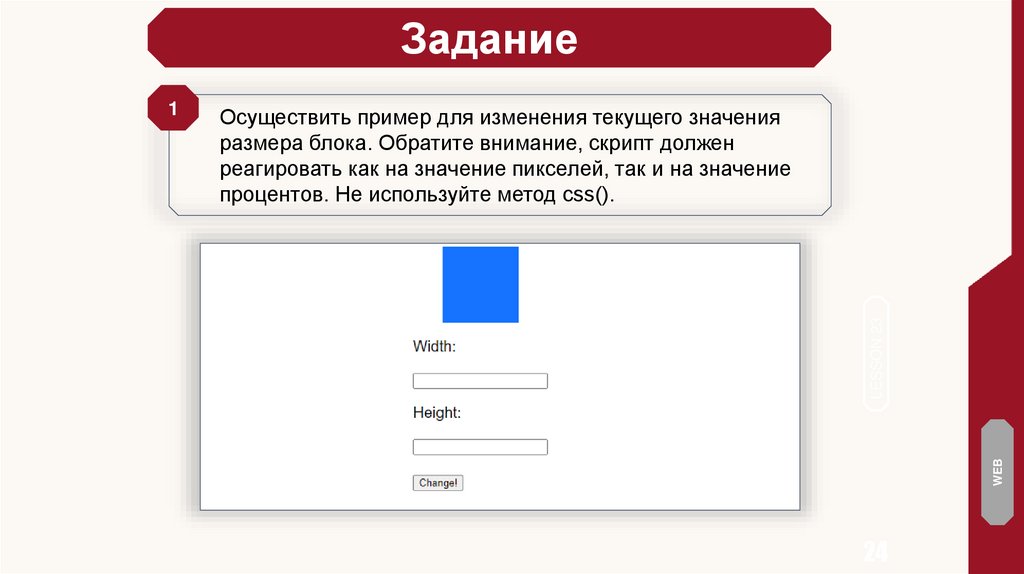
24.
ЗаданиеОсуществить пример для изменения текущего значения
размера блока. Обратите внимание, скрипт должен
реагировать как на значение пикселей, так и на значение
процентов. Не используйте метод css().
WEB
LESSON 23
1
24
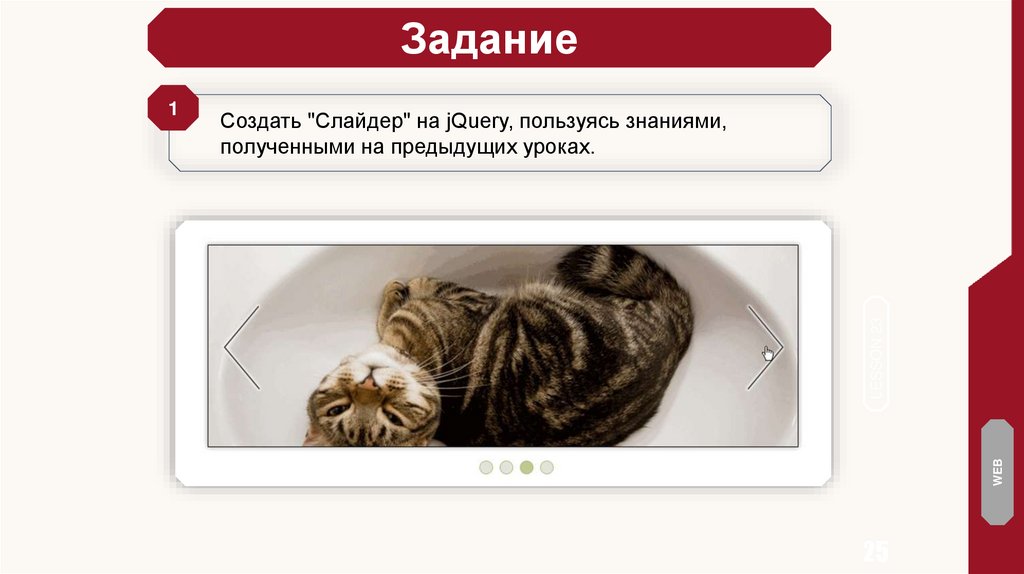
25.
ЗаданиеСоздать "Слайдер" на jQuery, пользуясь знаниями,
полученными на предыдущих уроках.
WEB
LESSON 23
1
25

























 Программирование
Программирование








