Похожие презентации:
jQuery в JavaScript
1.
jQueryvk.com/js.courses
js.courses.dp.ua/files
2.
99,99%Проблем, с которыми вы
сталкиваетесь, уже кем-то
решались.
99,9%
Проблем, с которыми вы
сталкиваетесь,
решались
неоднократно
большим
количеством людей.
99%
Проблем, с которыми вы
сталкиваетесь, уже решены, и
примеры решения доступны в
интернете,
или
даже
оформлены в виде библиотек.
2
3.
JavaScript не исключение, для него существуетбольшое количество готовых решений типичных
проблем
и
задач
которые
JavaScript
разработчики повседневно решают.
Однако! Все JavaScript библиотеки написаны на
JavaScript, и нет ни одной функции (из тех что
предоставляют библиотеки), которую нельзя
было бы написать на чистом JavaScript.
Отсюда вывод: все библиотеки направлены на
уменьшение объема кода который нужно
написать программисту для решения тех или
иных задач.
3
4.
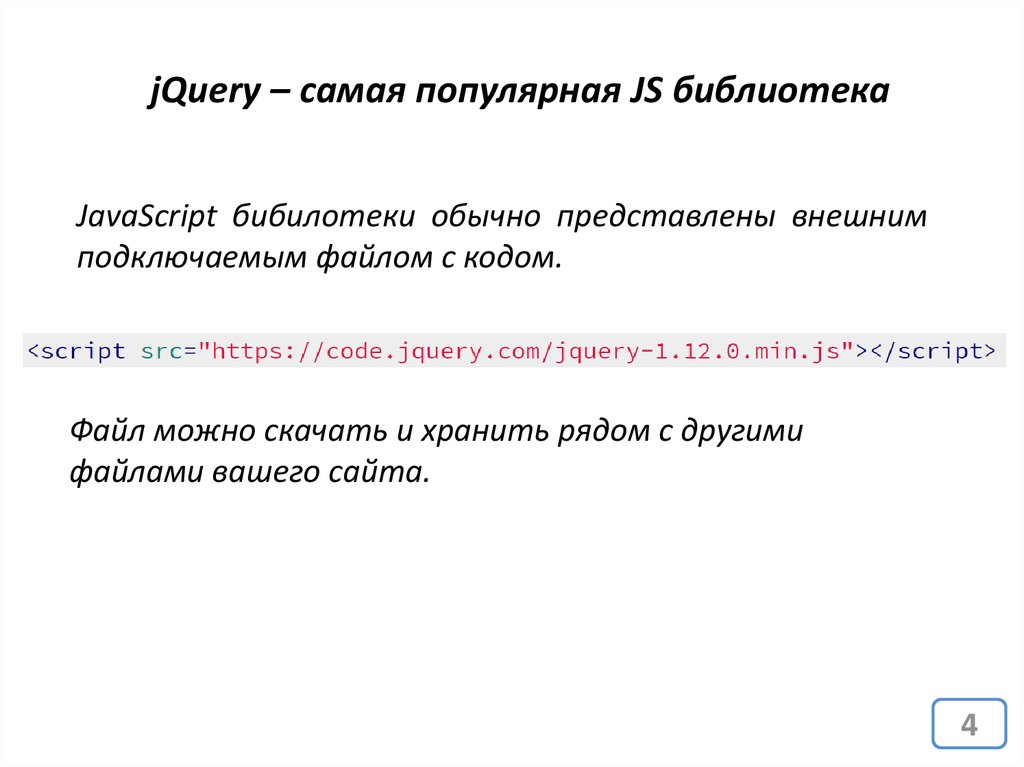
jQuery – самая популярная JS библиотекаJavaScript бибилотеки обычно представлены внешним
подключаемым файлом с кодом.
Файл можно скачать и хранить рядом с другими
файлами вашего сайта.
4
5.
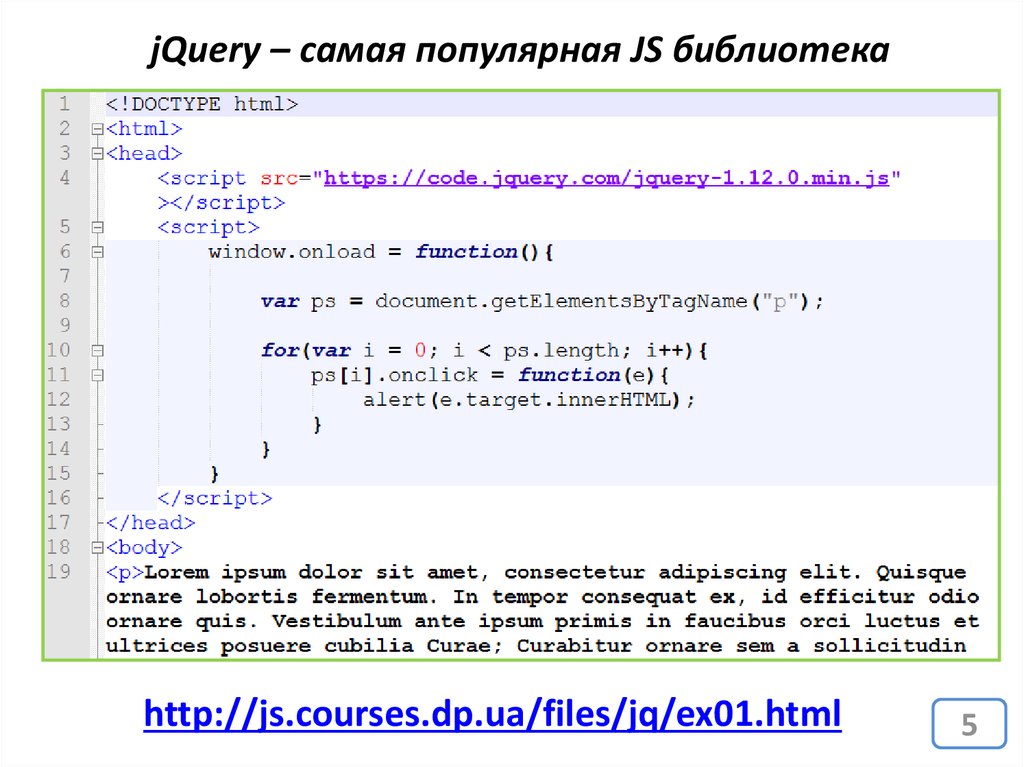
jQuery – самая популярная JS библиотекаhttp://js.courses.dp.ua/files/jq/ex01.html
5
6.
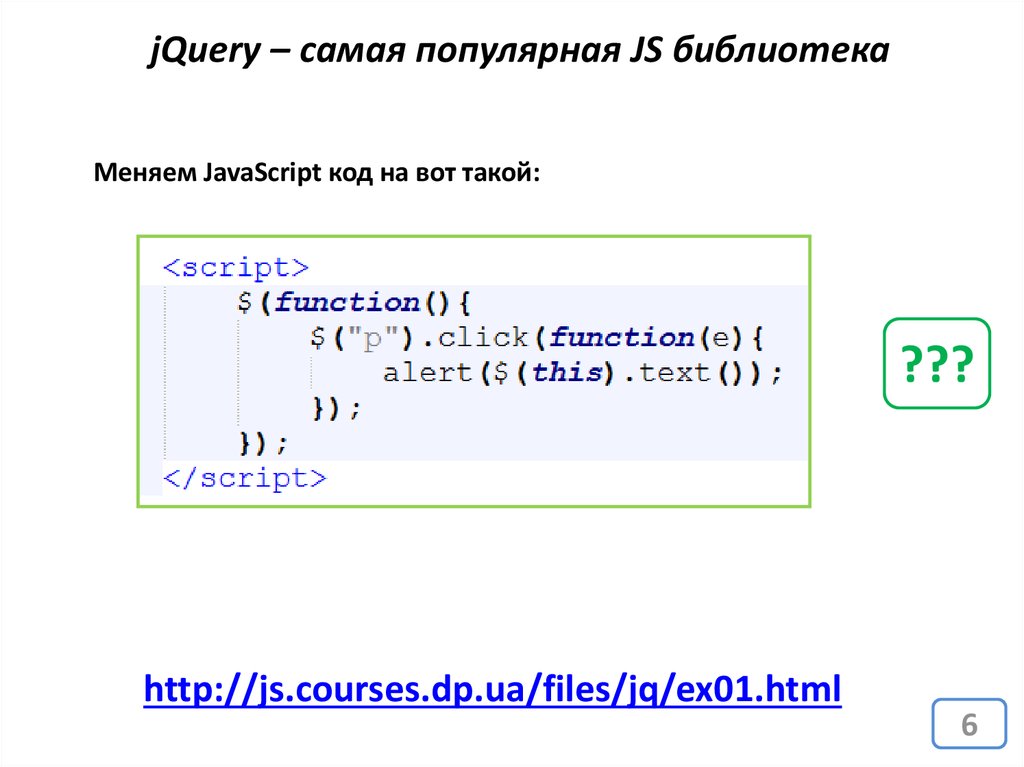
jQuery – самая популярная JS библиотекаМеняем JavaScript код на вот такой:
???
http://js.courses.dp.ua/files/jq/ex01.html
6
7.
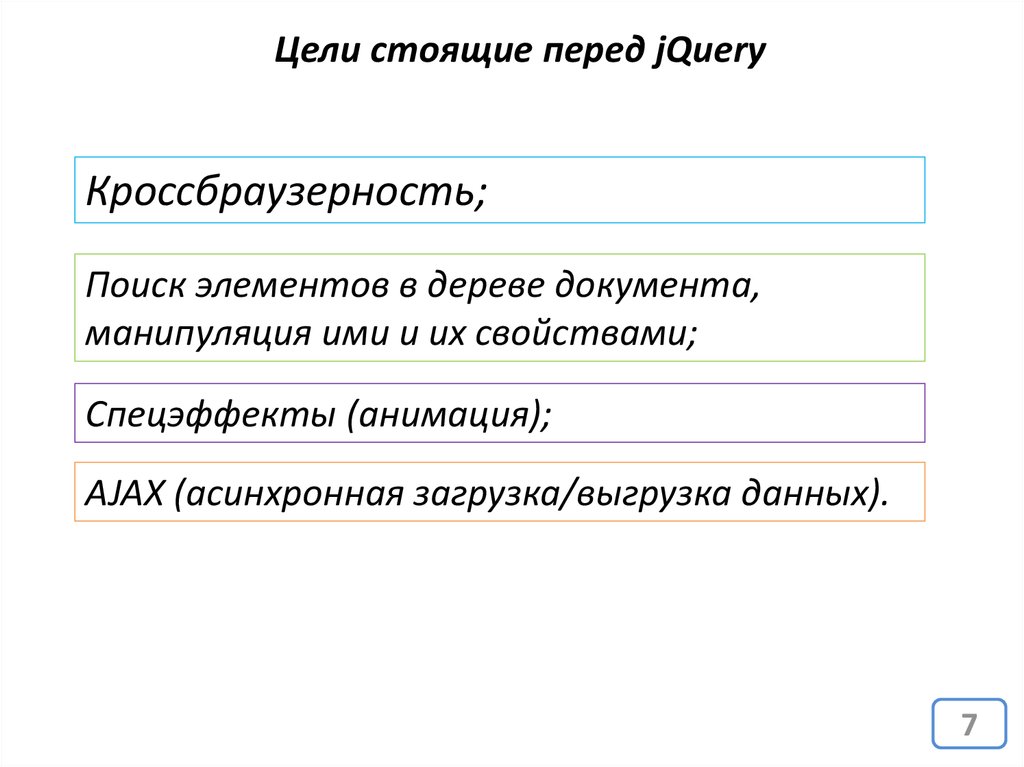
Цели стоящие перед jQueryКроссбраузерность;
Поиск элементов в дереве документа,
манипуляция ими и их свойствами;
Спецэффекты (анимация);
AJAX (асинхронная загрузка/выгрузка данных).
7
8.
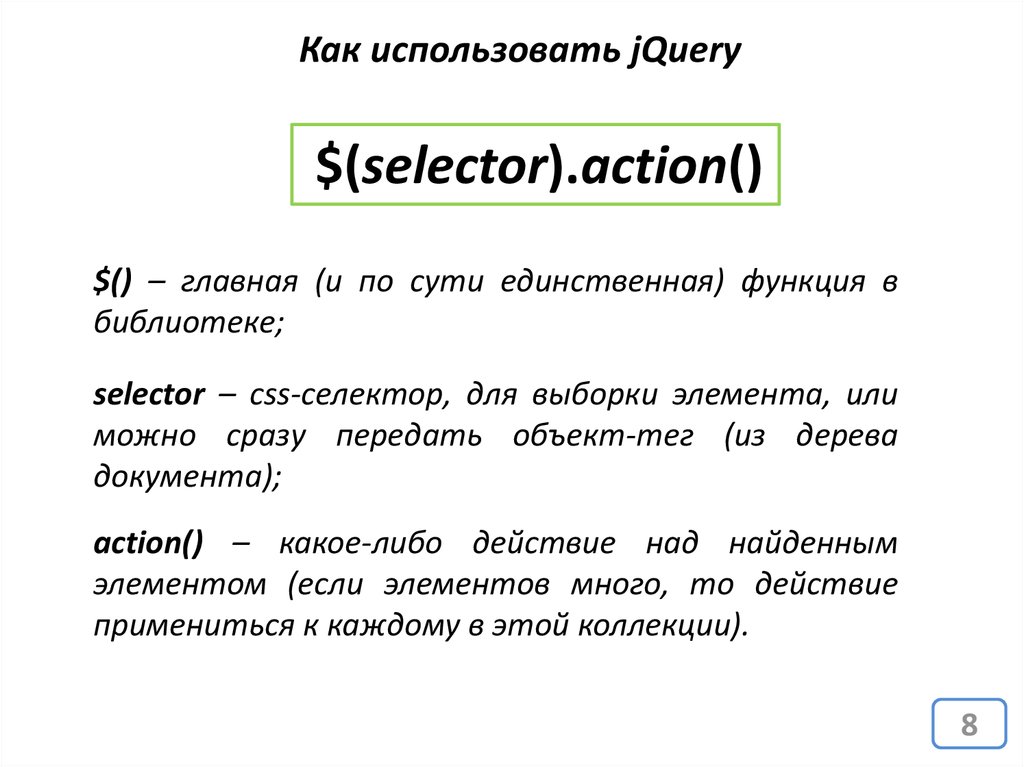
Как использовать jQuery$(selector).action()
$() – главная (и по сути единственная) функция в
библиотеке;
selector – css-селектор, для выборки элемента, или
можно сразу передать объект-тег (из дерева
документа);
action() – какое-либо действие над найденным
элементом (если элементов много, то действие
примениться к каждому в этой коллекции).
8
9.
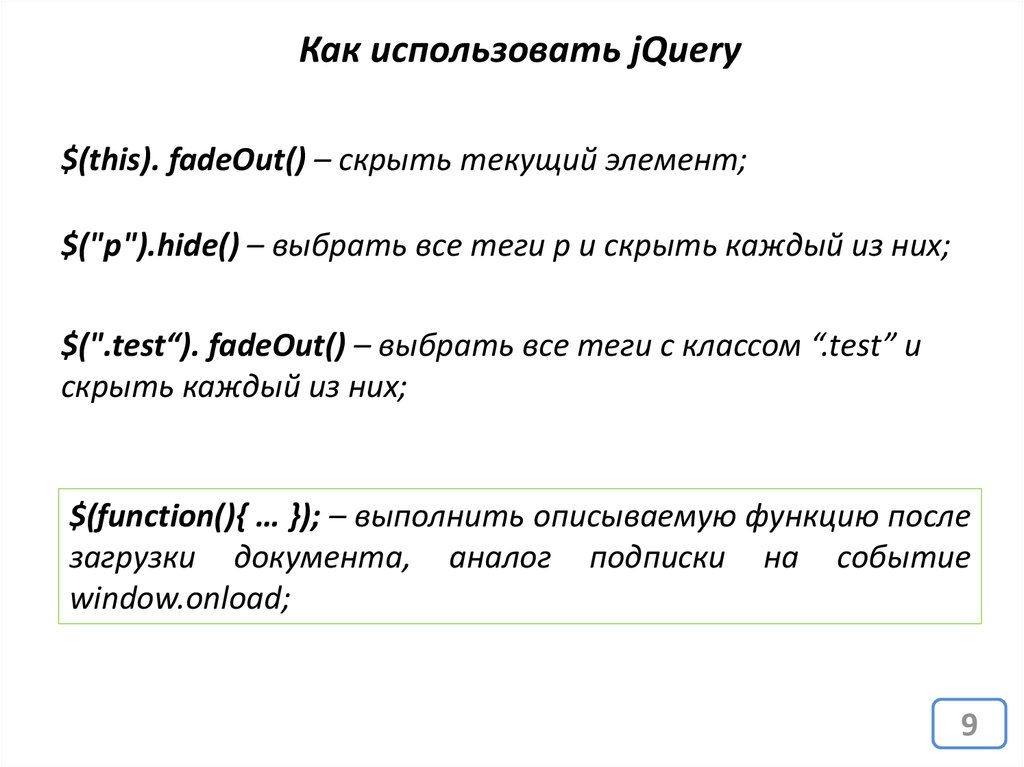
Как использовать jQuery$(this). fadeOut() – скрыть текущий элемент;
$("p").hide() – выбрать все теги p и скрыть каждый из них;
$(".test“). fadeOut() – выбрать все теги с классом “.test” и
скрыть каждый из них;
$(function(){ … }); – выполнить описываемую функцию после
загрузки документа, аналог подписки на событие
window.onload;
9
10.
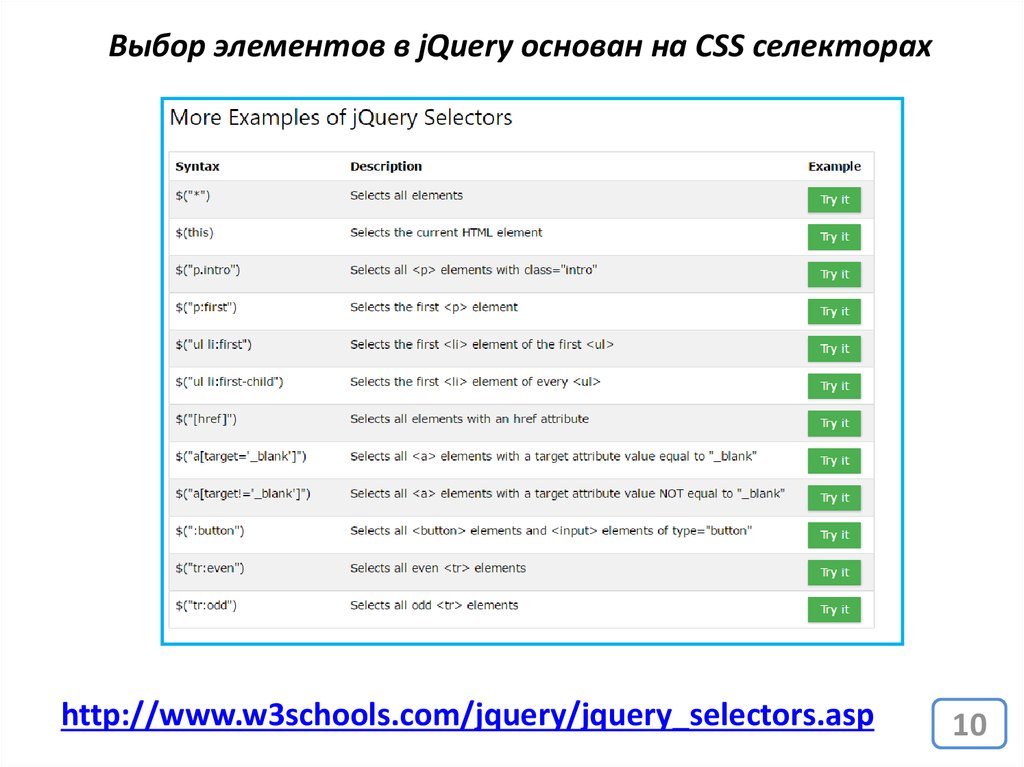
Выбор элементов в jQuery основан на СSS селекторахhttp://www.w3schools.com/jquery/jquery_selectors.asp
10
11.
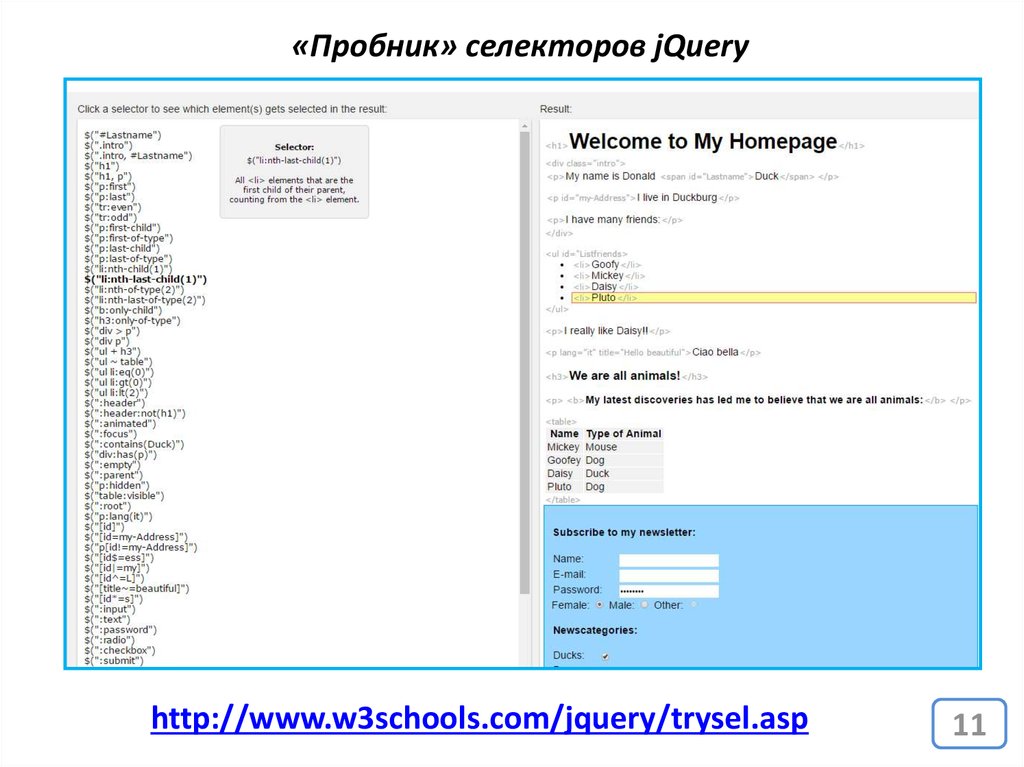
«Пробник» селекторов jQueryhttp://www.w3schools.com/jquery/trysel.asp
11
12.
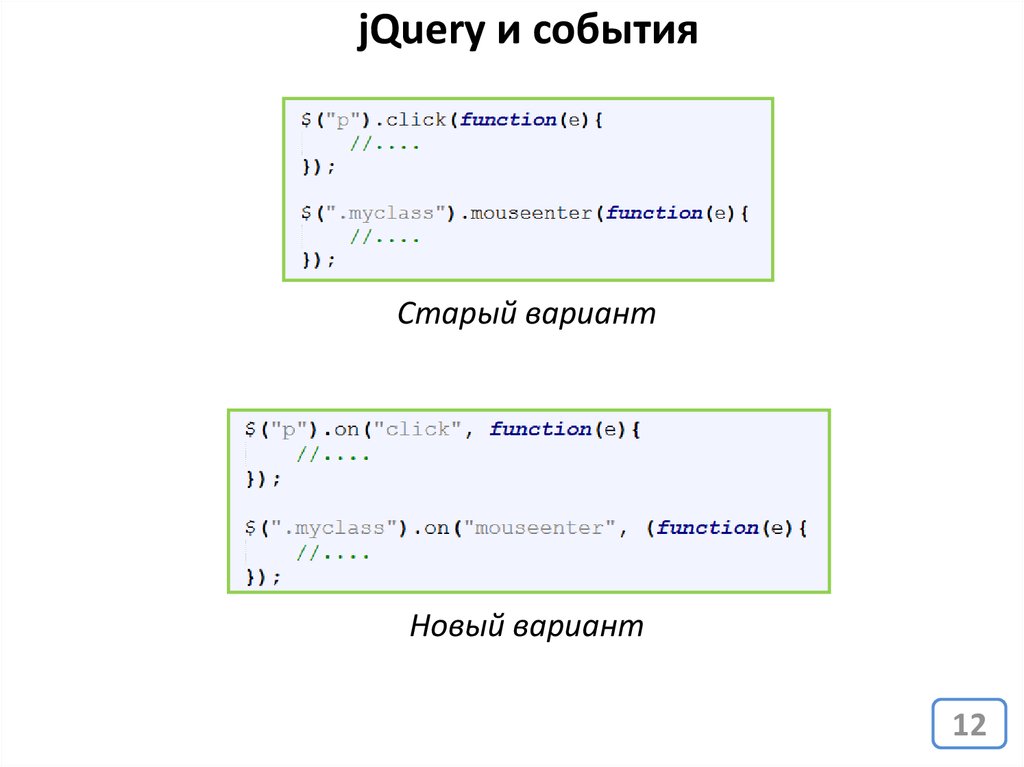
jQuery и событияСтарый вариант
Новый вариант
12
13.
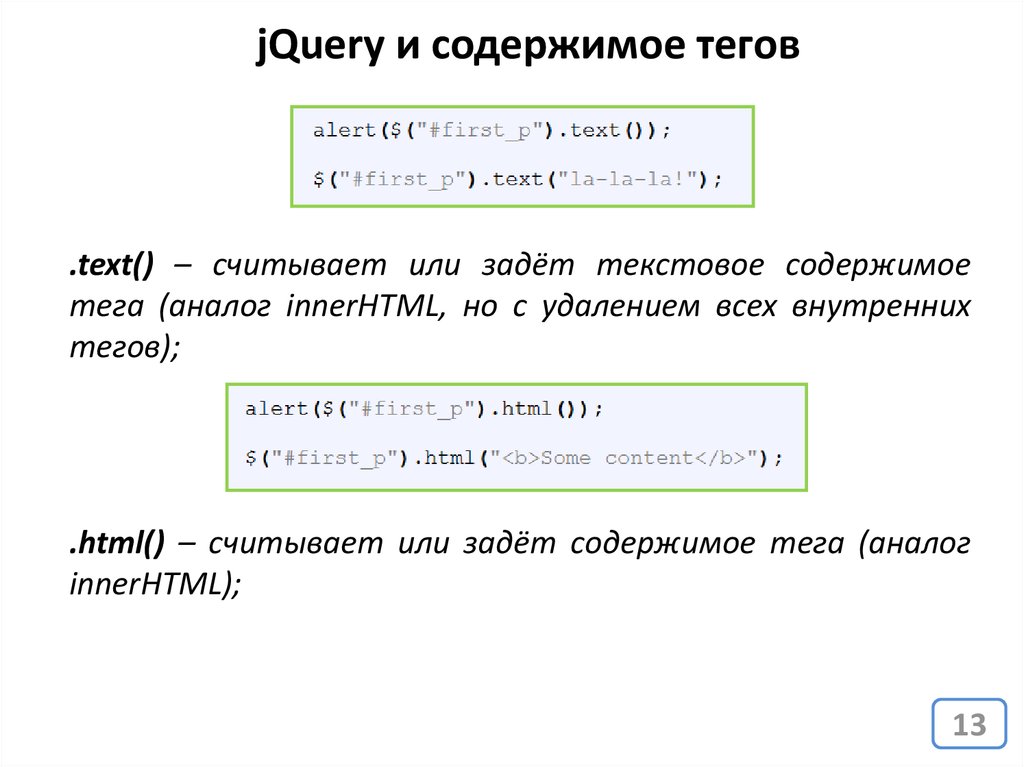
jQuery и содержимое тегов.text() – считывает или задёт текстовое содержимое
тега (аналог innerHTML, но с удалением всех внутренних
тегов);
.html() – считывает или задёт содержимое тега (аналог
innerHTML);
13
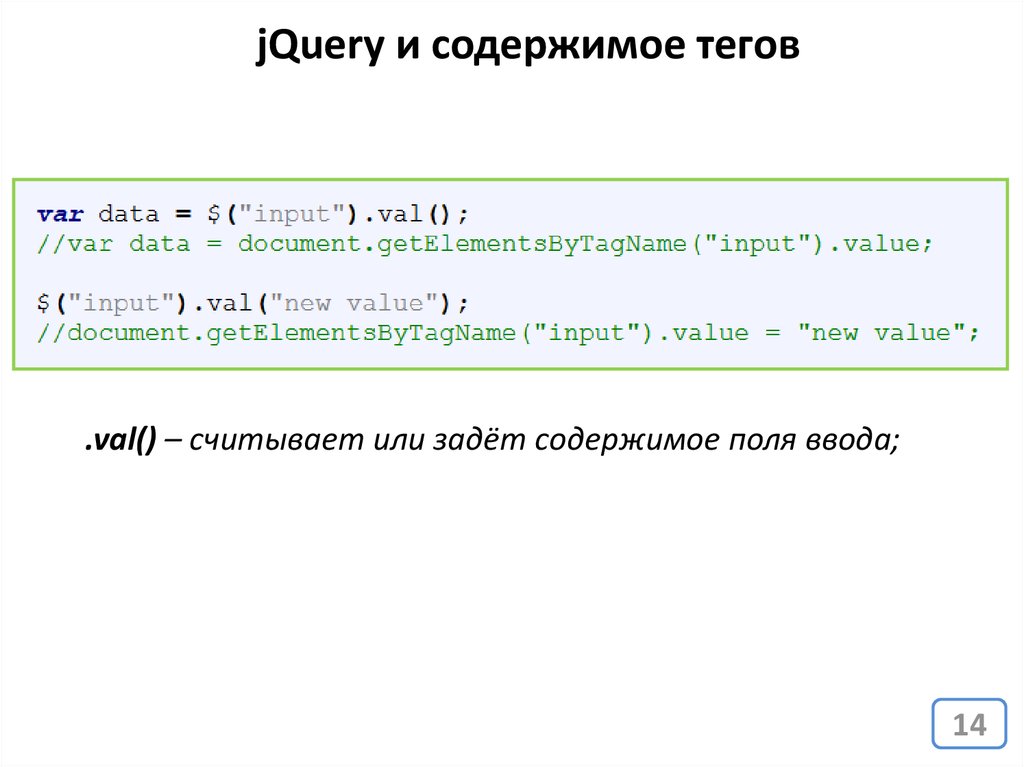
14.
jQuery и содержимое тегов.val() – считывает или задёт содержимое поля ввода;
14
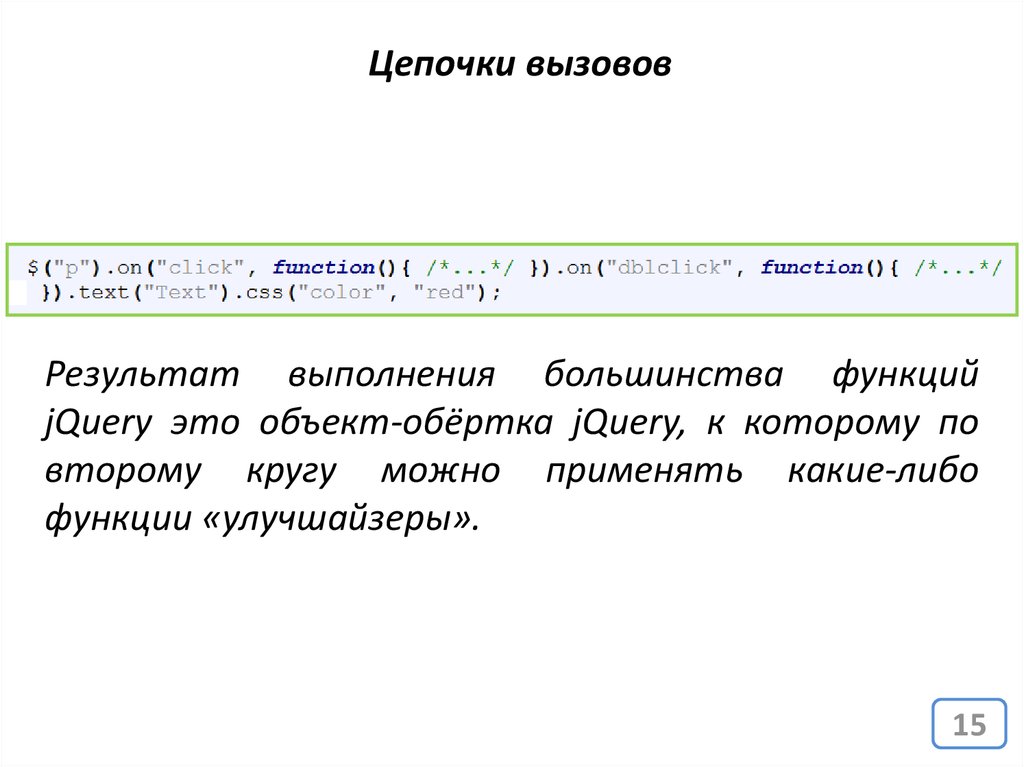
15.
Цепочки вызововРезультат выполнения большинства функций
jQuery это объект-обёртка jQuery, к которому по
второму кругу можно применять какие-либо
функции «улучшайзеры».
15
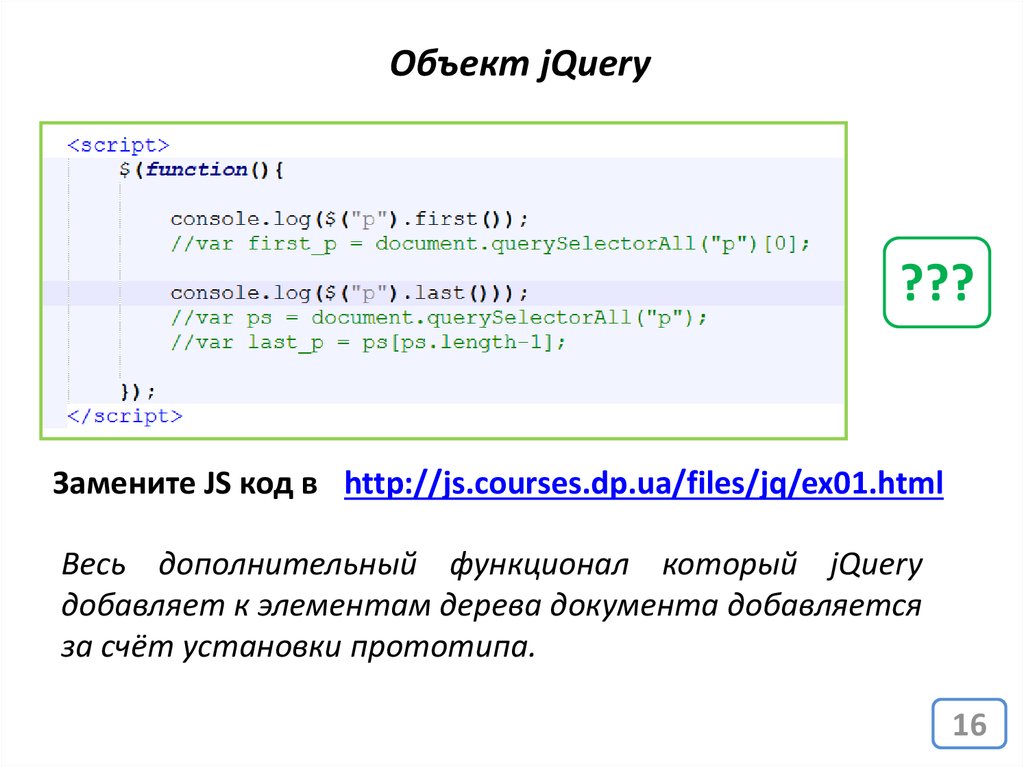
16.
Объект jQuery???
Замените JS код в http://js.courses.dp.ua/files/jq/ex01.html
Весь дополнительный функционал который jQuery
добавляет к элементам дерева документа добавляется
за счёт установки прототипа.
16
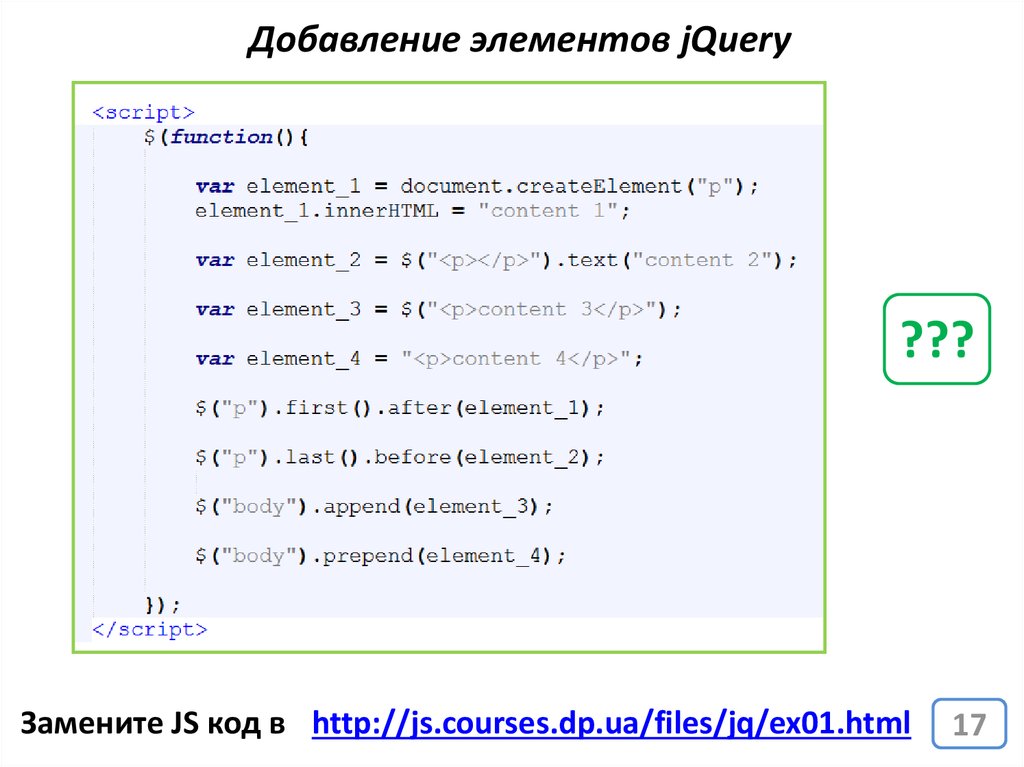
17.
Добавление элементов jQuery???
Замените JS код в http://js.courses.dp.ua/files/jq/ex01.html
17
18.
Добавление элементов jQuery.append() – добавляет элемент в конец списка
дочерних к родительскому (полный аналог
appendChild());
.prepend() – добавляет элемент первым в список
дочерних элементов;
.before() – добавляет элемент перед тем
элементом, для которого вызвана эта функция (в
чём-то аналог insertBefore()).
.after() – добавляет элемент после того элемента,
для которого вызвана эта функция ;
18
19.
Удаление элементов jQueryВ плане удаление ничего нового создатели jQuery не придумали))
Но, придумали новый метод .empty() который очищает всё
содержимое тега
(делает операцию аналогичную .innerHTML = "";)
19
20.
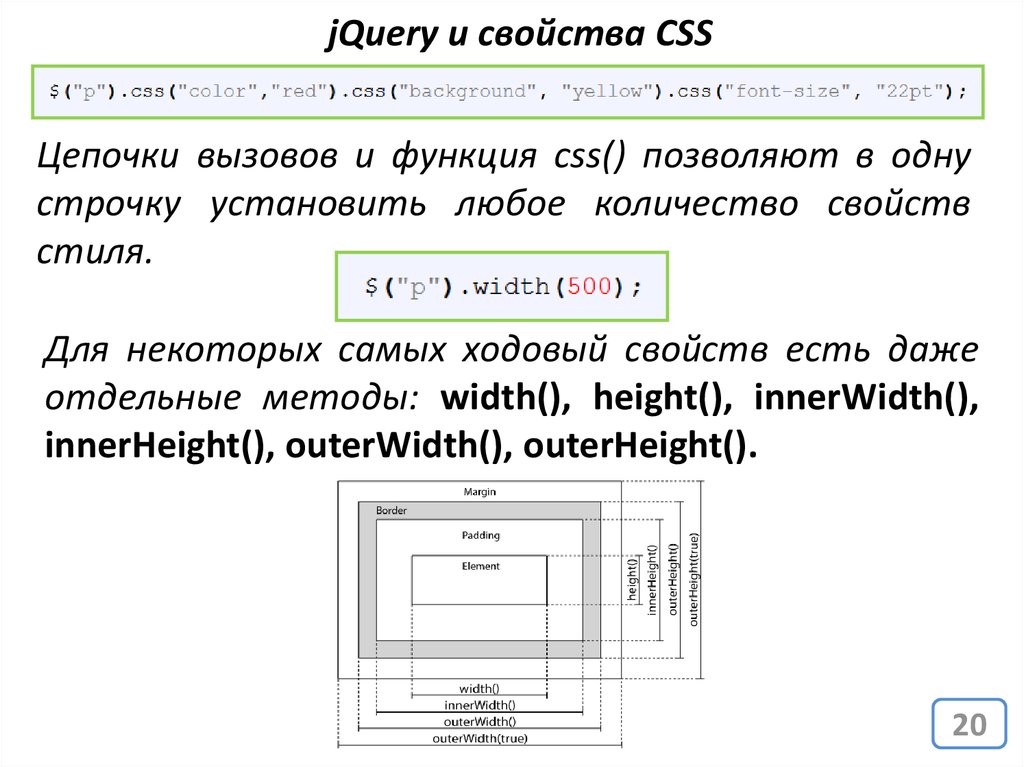
jQuery и свойства СSSЦепочки вызовов и функция css() позволяют в одну
строчку установить любое количество свойств
стиля.
Для некоторых самых ходовый свойств есть даже
отдельные методы: width(), height(), innerWidth(),
innerHeight(), outerWidth(), outerHeight().
20
21.
jQuery и спецэффектыАнимация на веб-странице это, как правило,
изменение во времени того или иного стилевого
свойства элемента во времени.
21
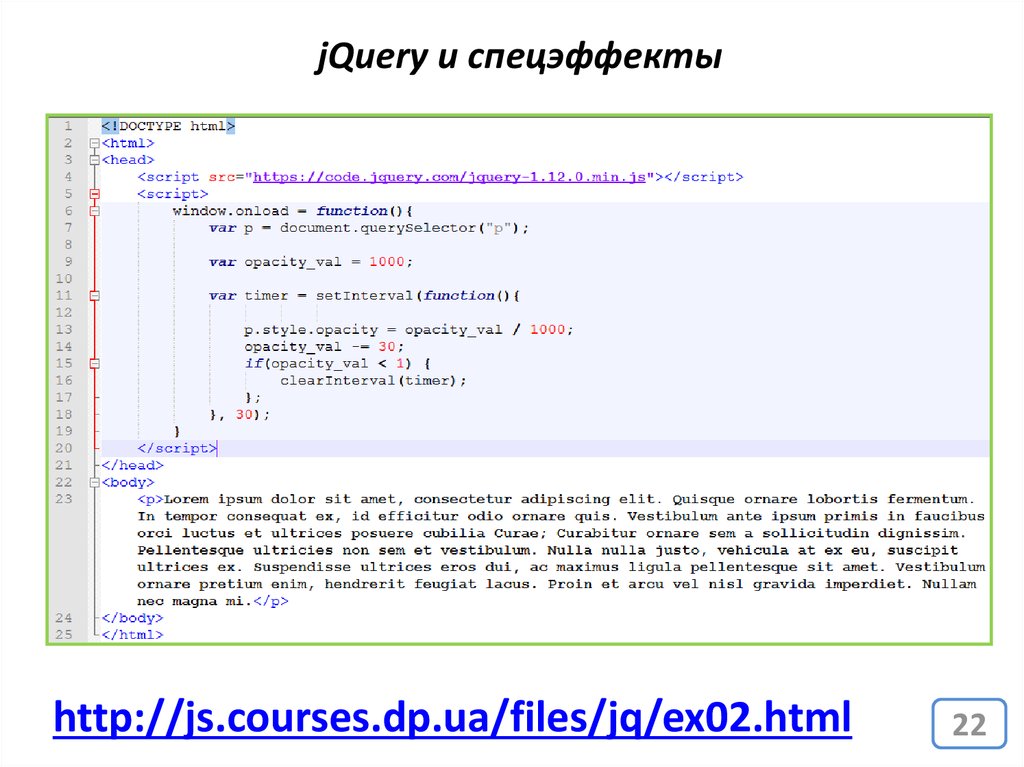
22.
jQuery и спецэффектыhttp://js.courses.dp.ua/files/jq/ex02.html
22
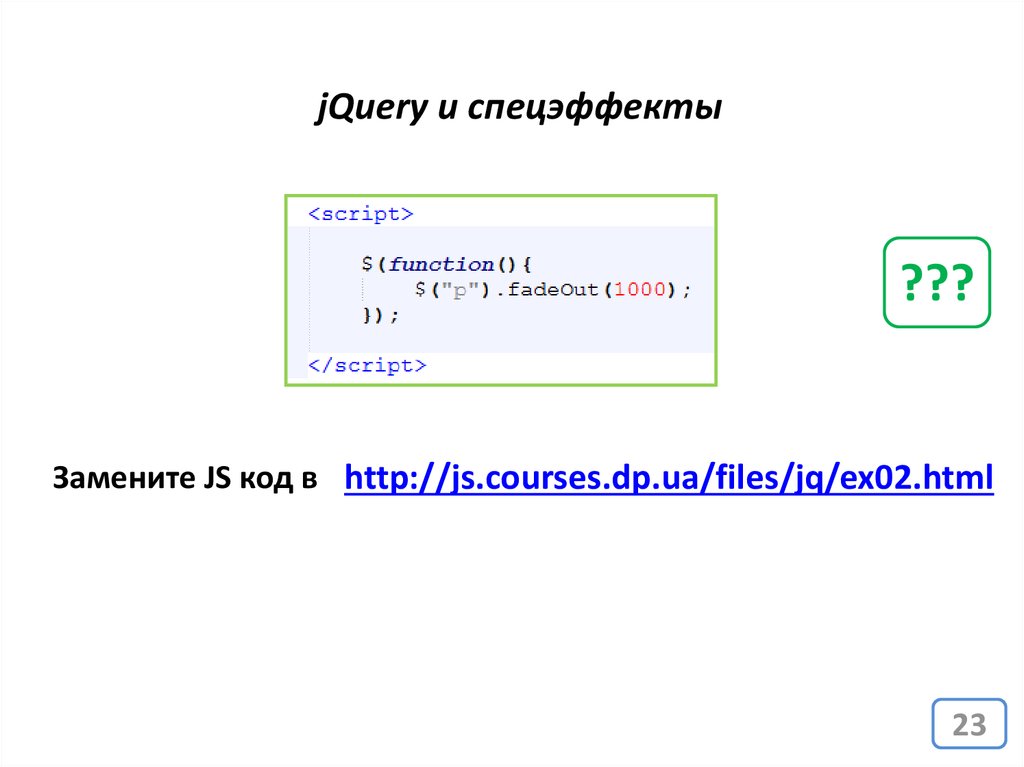
23.
jQuery и спецэффекты???
Замените JS код в http://js.courses.dp.ua/files/jq/ex02.html
23
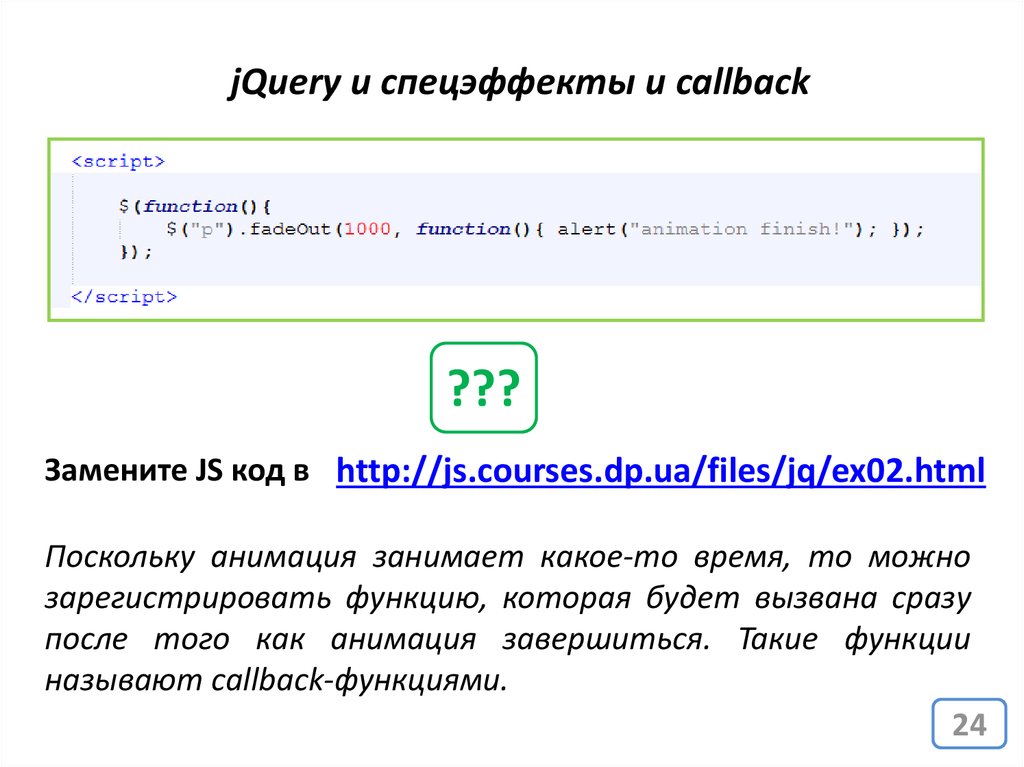
24.
jQuery и спецэффекты и callback???
Замените JS код в http://js.courses.dp.ua/files/jq/ex02.html
Поскольку анимация занимает какое-то время, то можно
зарегистрировать функцию, которая будет вызвана сразу
после того как анимация завершиться. Такие функции
называют callback-функциями.
24
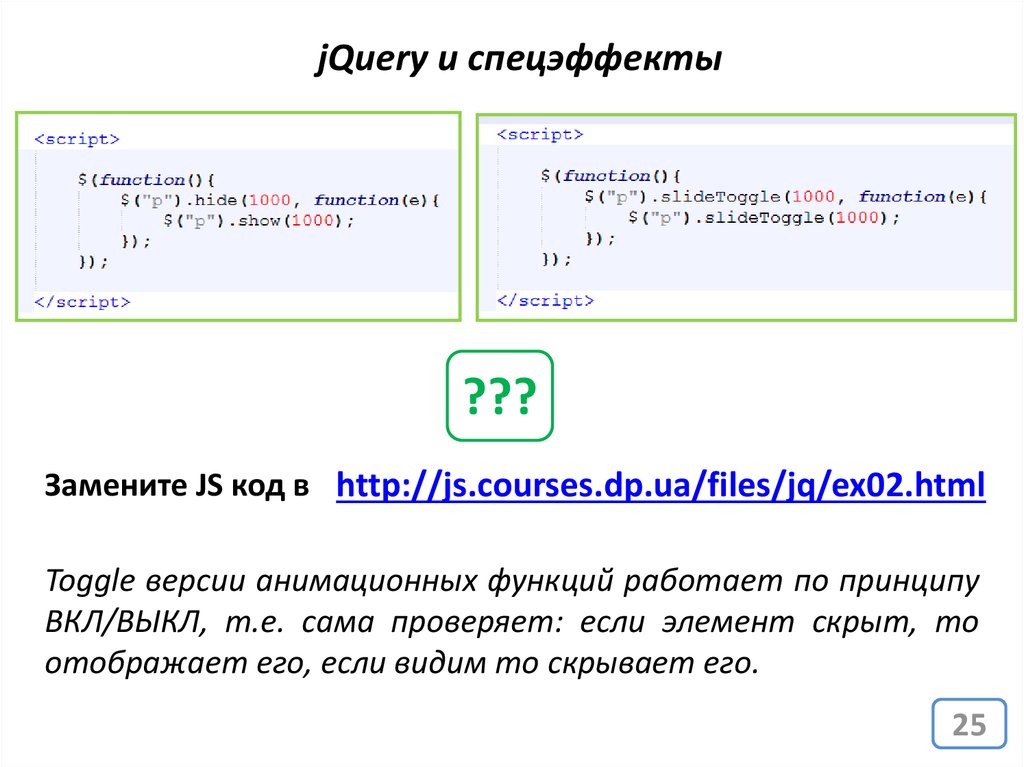
25.
jQuery и спецэффекты???
Замените JS код в http://js.courses.dp.ua/files/jq/ex02.html
Toggle версии анимационных функций работает по принципу
ВКЛ/ВЫКЛ, т.е. сама проверяет: если элемент скрыт, то
отображает его, если видим то скрывает его.
25
26.
jQuery и спецэффекты???
Замените JS код в http://js.courses.dp.ua/files/jq/ex02.html
Готовых анимационных эффектов в библиотеке jQuery
великое множество, но можно создавать свои. Помогает в
этом функция .animate();
26
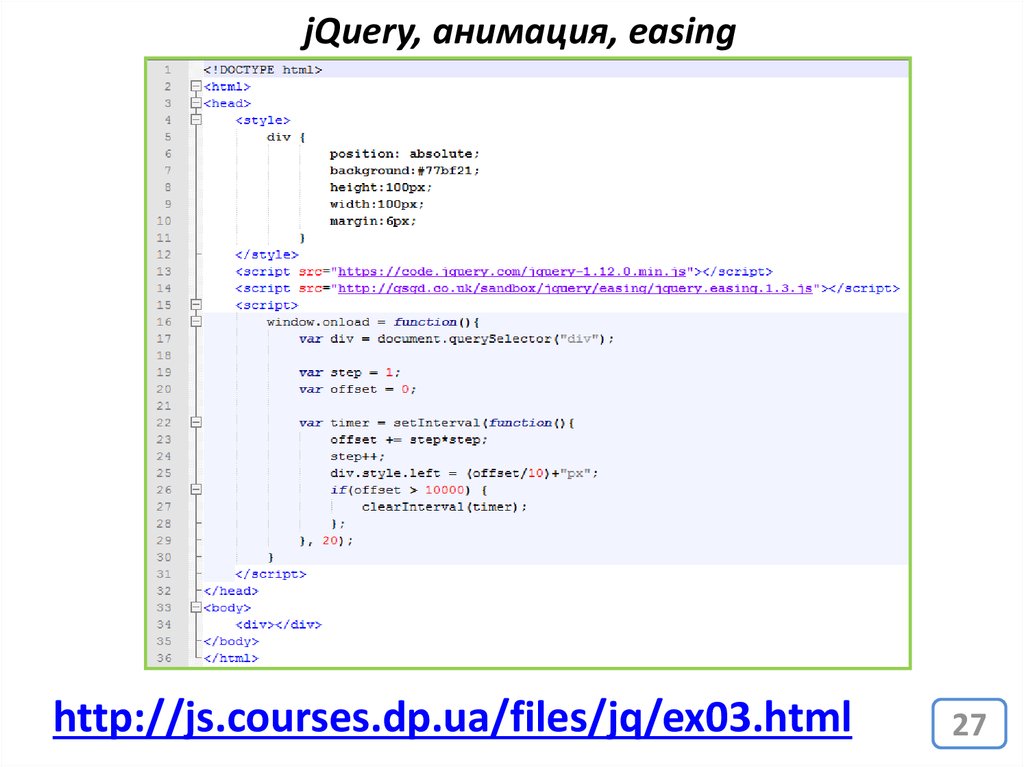
27.
jQuery, анимация, easinghttp://js.courses.dp.ua/files/jq/ex03.html
27
28.
jQuery, анимация, easing???
Замените JS код в http://js.courses.dp.ua/files/jq/ex03.html
Стандартная анимация в jQuery работает либо по
линейной схеме, либо по квадратичной. Но иногда хочется
чего-то интереснее…
28
29.
jQuery, анимация, easingПлагин jQuery easing позволяет использовать большое
количество т.н. “смягчающих функций” для вашей
анимации.
http://gsgd.co.uk/sandbox/jquery/easing/
29
30.
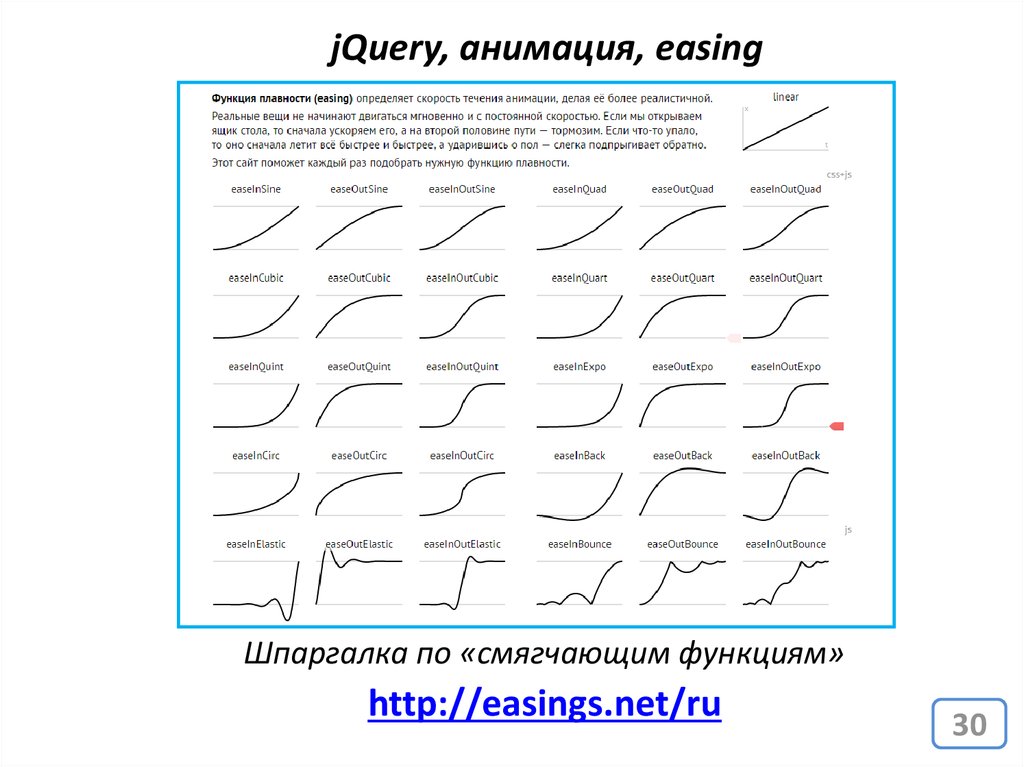
jQuery, анимация, easingШпаргалка по «смягчающим функциям»
http://easings.net/ru
30
31.
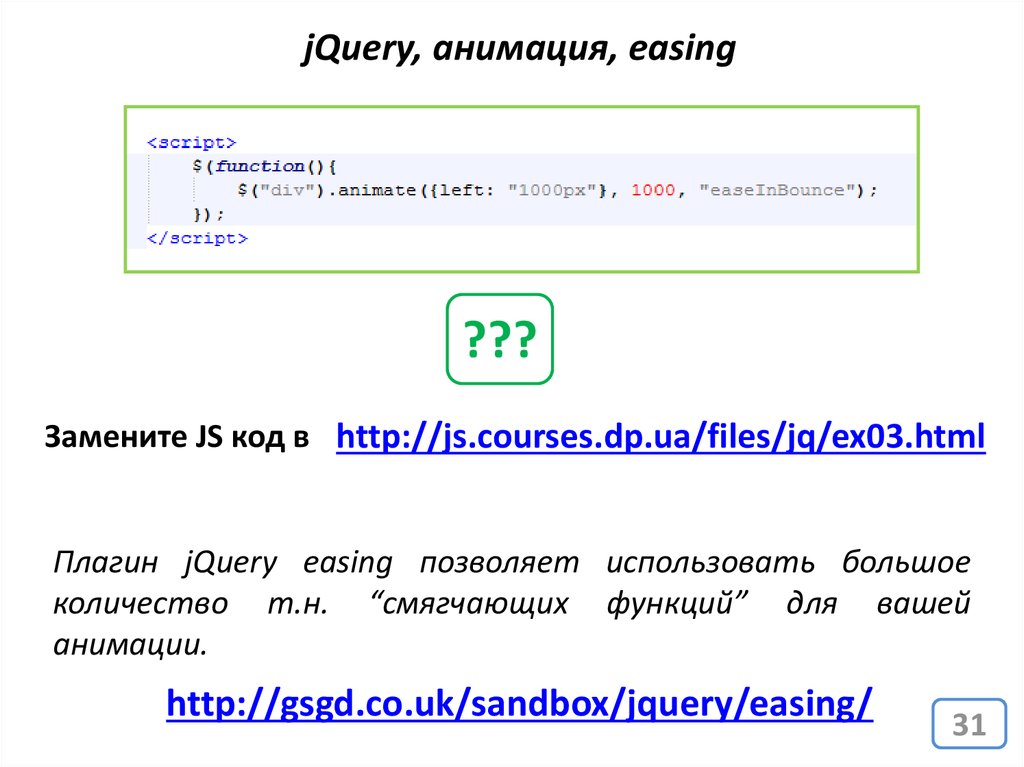
jQuery, анимация, easing???
Замените JS код в http://js.courses.dp.ua/files/jq/ex03.html
Плагин jQuery easing позволяет использовать большое
количество т.н. “смягчающих функций” для вашей
анимации.
http://gsgd.co.uk/sandbox/jquery/easing/
31
32.
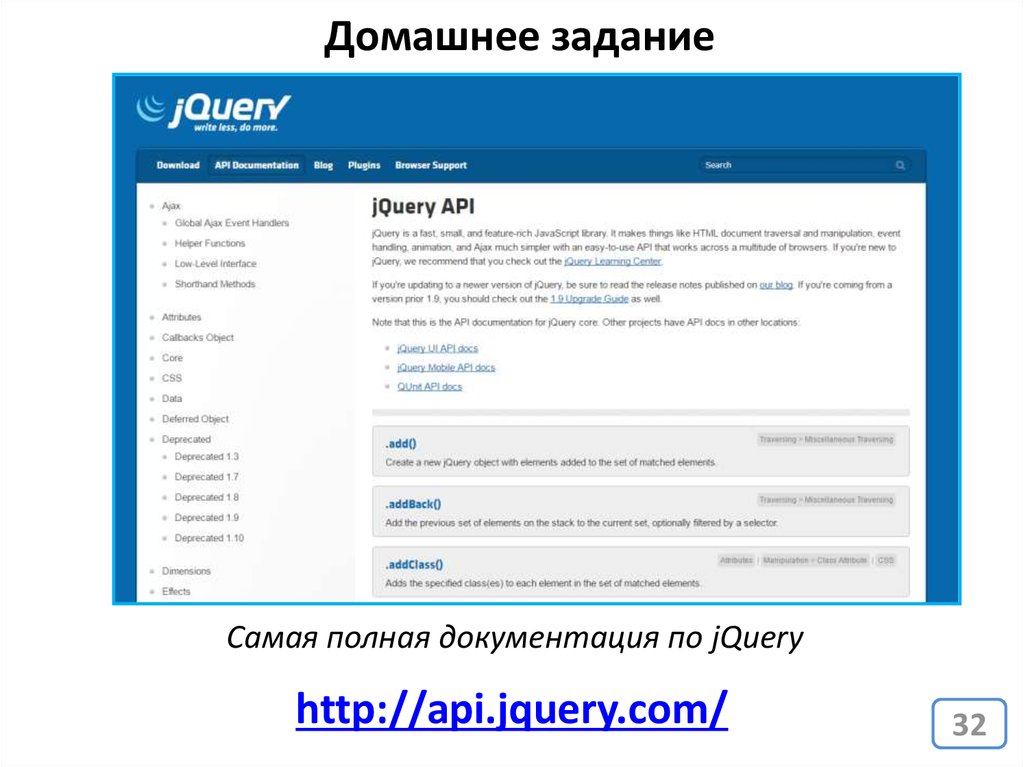
Домашнее заданиеСамая полная документация по jQuery
http://api.jquery.com/
32
33.
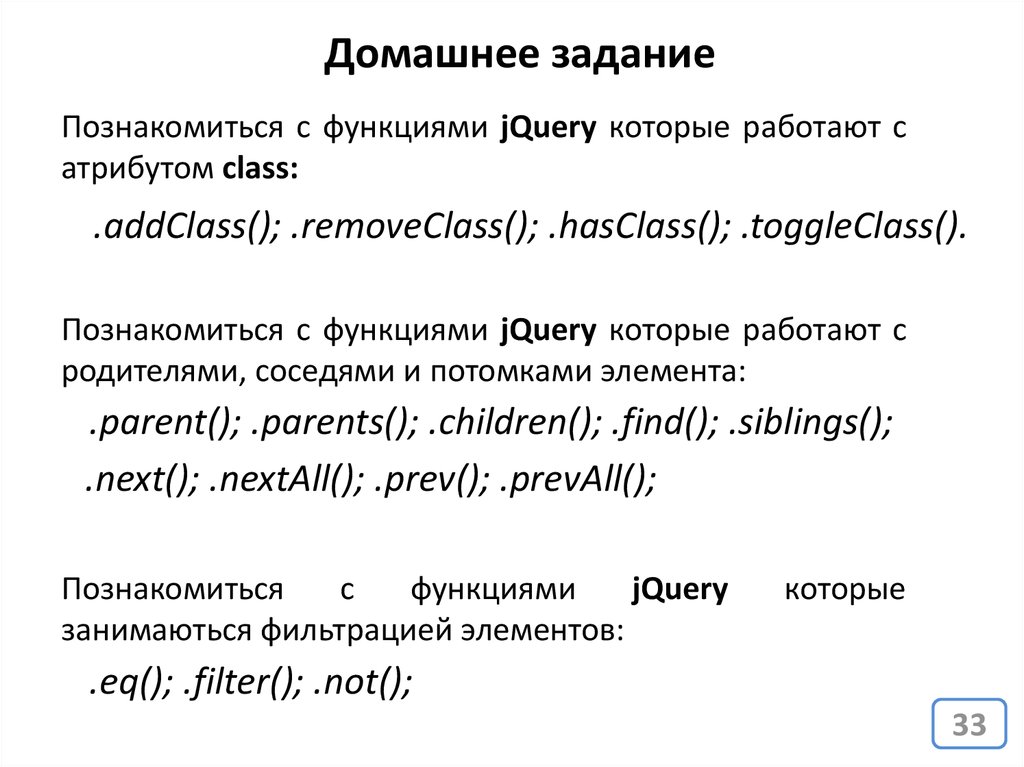
Домашнее заданиеПознакомиться с функциями jQuery которые работают с
атрибутом class:
.addClass(); .removeClass(); .hasClass(); .toggleClass().
Познакомиться с функциями jQuery которые работают с
родителями, соседями и потомками элемента:
.parent(); .parents(); .children(); .find(); .siblings();
.next(); .nextAll(); .prev(); .prevAll();
Познакомиться
с
функциями
jQuery
занимаються фильтрацией элементов:
которые
.eq(); .filter(); .not();
33
34.
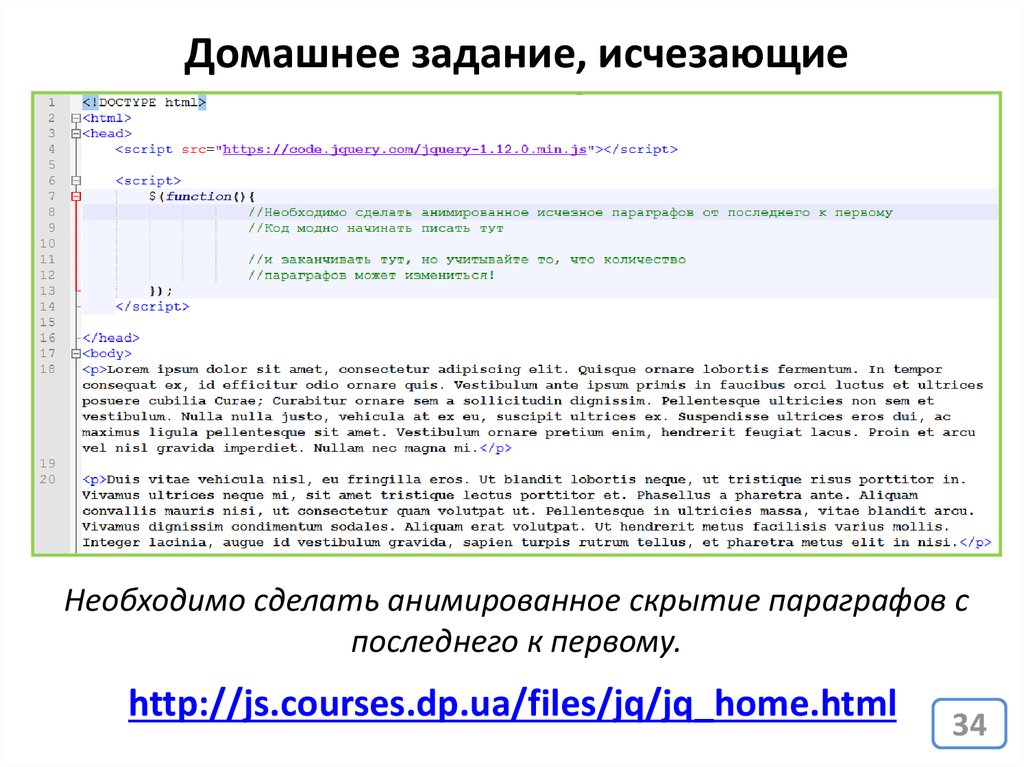
Домашнее задание, исчезающиепарагарфы
Необходимо сделать анимированное скрытие параграфов с
последнего к первому.
http://js.courses.dp.ua/files/jq/jq_home.html
34


































 Программирование
Программирование








