Похожие презентации:
Использование жидких макетов при разработке адаптивных пользовательских интерфейсов. Grids
1.
Использование жидкихмакетов при разработке
адаптивных пользовательских
интерфейсов. Grids
2.
СодержаниеCSS свойство DISPLAY: grid
Примеры
3.
ВЕРСТКА С ИСПОЛЬЗОВАНИЕМ DIV-ов (HTML)и DISPAY: GRID (CSS)
4.
ВЁРСТКА СТРАНИЦ САЙТА ПРИ ПОМОЩИЗНАЧЕНИЯ “GRID” ДЛЯ СВОЙСТВА ”DISPLAY”
Модуль Grid CSS, используемый для верстки имеет в основе сеть состоящая из
строк и столбцов, то что упрощает проектирование веб страниц, без
использования свойства ”float” или свойств позиционирования
Макет имеющий в основе грид-ы, определяется как один элемент-родитель и
несколько дочерних-элементов
Стили определяются как для родительского элемента, так и для всех дочерних
5.
ОПРЕДЕЛЕНИЕ РАЗМЕРОВ ЭЛЕМЕНТОВСЕТИ
Coloana
Linie
• Можно определить и
подправить размеры строк и
столбцов, размер пространства
между строками и столбцами.
Некоторые свойства:
• grid-column
• grid-row
• grid-template ...и др.
• grid-gap
• grid-column-gap
• grid-row-gap
6.
СВОЙСТВО ”grid-template”Представляет укороченную форму для следующих свойств gridtemplate-rows, grid-template-columns и grid-template-areas
grid-template-rows – определяет высоту строк
◦ Пр: grid-template-rows: 180px 250px;
grid-template-columns – определяет ширину столбцов. Пр: на
след. слайде
7.
ПРИМЕР<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
<div class="grid-item">7</div>
<div class="grid-item">8</div>
<div class="grid-item">9</div>
</div>
8.
СТИЛИ.grid-container {
display: grid;
grid-template-columns: auto auto auto;
justify-content: center;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 0, 0, 0.2);
border: 1px solid rgba(255, 0, 0, 0.6);
padding: 20px;
font-size: 30px;
}
9.
ПРИМЕР 2. Заменяю текст на изображения10.
grid-column-start и grid-column-endСинтаксис - grid-column-start: auto|column-line;
◦ auto – значение по умолчанию. Элемент будет выведен на основе потока событий
◦ column-line – определяет с какого столбца начинается вывод элемента
Синтаксис - grid-column-end: auto|column-line|span n;
◦ auto - значение по умолчанию. Элемент будет охватывать один столбец
◦ column-line – определяет в какой столбец заканчивается вывод элемента
◦ span n – определяет количество столбцов которых захватывает элемент
PS: Аналогично определяется и используются свойства grid-line-start, grid-line-end
11.
ПРИМЕР.grid-item1 {
grid-column-start: 3;
}
12.
СВОЙСТВО grid-columnДанное свойство представляет укороченную форму для свойств grid-column-start и
grid-column-end;
◦ grid-column-start – определяет в каком столбце необходимо вывести элемент
◦ grid-column-end – определяет на каком столбце необходимо приостановить вывод
элемента или на сколько столбцов он расширяется
Пример: .grid-item1 { grid-column: 1 / 3; }
(эквивалентно с grid-column: 1 / span 2;)
13.
СВОЙСТВО ”grid-template-areas”Определяет как вывести сеть
Можно определить какой-то элемент используя свойство grid-area и
потом можно использовать данное определение
Каждая стока определяется между апострофами (")
Столбцы из каждой строки определяются внутри апострофов
разделенные пробелом
14.
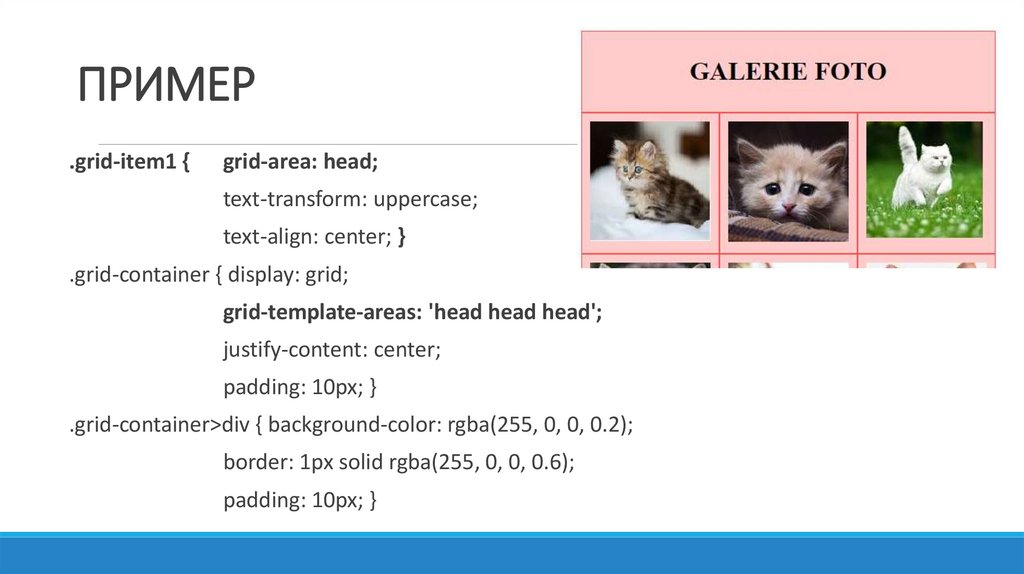
ПРИМЕР.grid-item1 {
grid-area: head;
text-transform: uppercase;
text-align: center; }
.grid-container { display: grid;
grid-template-areas: 'head head head';
justify-content: center;
padding: 10px; }
.grid-container>div { background-color: rgba(255, 0, 0, 0.2);
border: 1px solid rgba(255, 0, 0, 0.6);
padding: 10px; }
15.
СВОЙСТВО “grid-area”Представляет укороченную форму для свойств grid-row-start, grid-columnstart, grid-row-end и grid-column-end
Синтаксис:
grid-area: grid-row-start / grid-columns-start / grid-row-end / grid-columnend | areaname;
16.
ПРИМЕР. Стили.item1 { grid-area: header; }
.item2 { grid-area: menu; }
.grid-main { grid-area: main; }
.item4 { grid-area: footer; }
.grid-container {
display: grid;
grid-template-areas:
'header header header header header'
'menu main main main main'
'footer footer footer footer footer';
grid-gap: 5px;
background-color: #d27979;
padding: 10px;
}
.grid-container>div {
background-color: #df9fbf;
text-align: center;
padding:0;
}
.grid-main {
display: grid;
grid-template-columns: auto auto auto;
padding: 5px;
}
.grid-main>div {
background-color: rgba(255, 0, 0, 0.2);
border: 1px solid #d27979;
padding: 1px;
text-align: center;
}
.grid-main img {
max-width: 100%;
height: auto;
}
17.
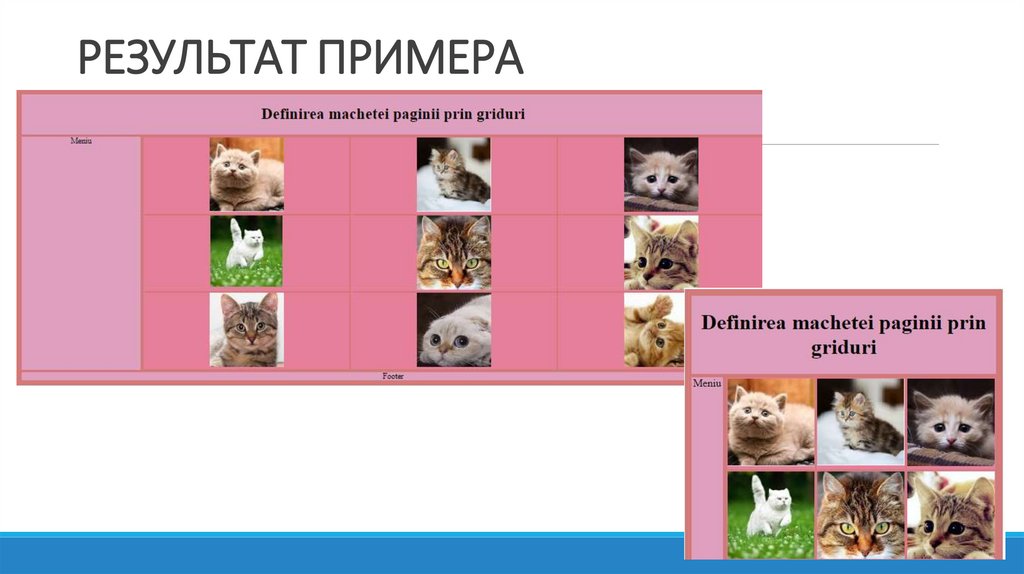
ПРИМЕР. Определение контента<div class="grid-container">
<div class="item1"><h1>Definirea machetei paginii prin griduri</h1></div>
<div class="item2">Meniu</div>
<div class="grid-main">
<div class="grid-item1"><img src="imagini/cat1.jpg" /></div>
<div class="grid-item2"><img src="imagini/cat2.jpg" /></div>
<div class="grid-item3"><img src="imagini/cat3.jpg" /></div>
<div class="grid-item4"><img src="imagini/cat4.jpg" /></div>
<div class="grid-item5"><img src="imagini/cat5.jpg" /></div>
<div class="grid-item6"><img src="imagini/cat6.jpg" /></div>
<div class="grid-item7"><img src="imagini/cat7.jpg" /></div>
<div class="grid-item8"><img src="imagini/cat8.jpg" /></div>
<div class="grid-item9"><img src="imagini/cat9.jpg" /></div>
</div>
<div class="item4">Footer</div>
</div>
18.
РЕЗУЛЬТАТ ПРИМЕРА19.
Cоздание примера, с предыдущихуроках, при помощи GRID
<body>
<div class="head"> <h1>Testing responsive web design</h1> </div>
<div class="container">
<div class="menu">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Products</a>
<a href="#">Contacts</a>
</div>
<div class="main">
<h2>The cats of our lives...</h2>
<img src="images/cat1.jpg" />
<div class="text">
<p>The cat, often referred to as … vermin.</p>
</div>
</div>
<div class="right">
<h2>About cats</h2>
<p><a href="info1.html">What are facts about cats?</a></p>
<p><a href="info2.html">What did House cats evolve from?</a></p>
<p><a href="info3.html">What are the characteristics of a cat?</a></p>
</div>
</div>
<div class="footer">© Copyright Author</div>
</body>
20.
Стили.head {
background-color:#ebc9c9c7;
padding:15px;
text-align:center;
width:100%; }
.footer {
background-color:#ebc9c9c7;
text-align:center;
padding:15px;
margin-top:7px;
width: 100%; }
.menu {
grid-area: menu; }
.right {
.main {
grid-area: right;
text-align: center; }
grid-area: main; }
.container {
display: grid;
grid-gap: 1em;
grid-template-areas:
"menu"
"main"
"right" }
@media only screen and (min-width: 600px) {
.container {
grid-template-columns: 25% auto;
grid-template-areas:
"menu main"
"right right";
max-width: 100%;
}
}
@media only screen and (min-width: 780px) {
.container {
grid-gap: 20px;
grid-template-columns: 25% auto 25%;
grid-template-areas:
"menu main right";
max-width: 100%; }
21.
Результат на большом экране22.
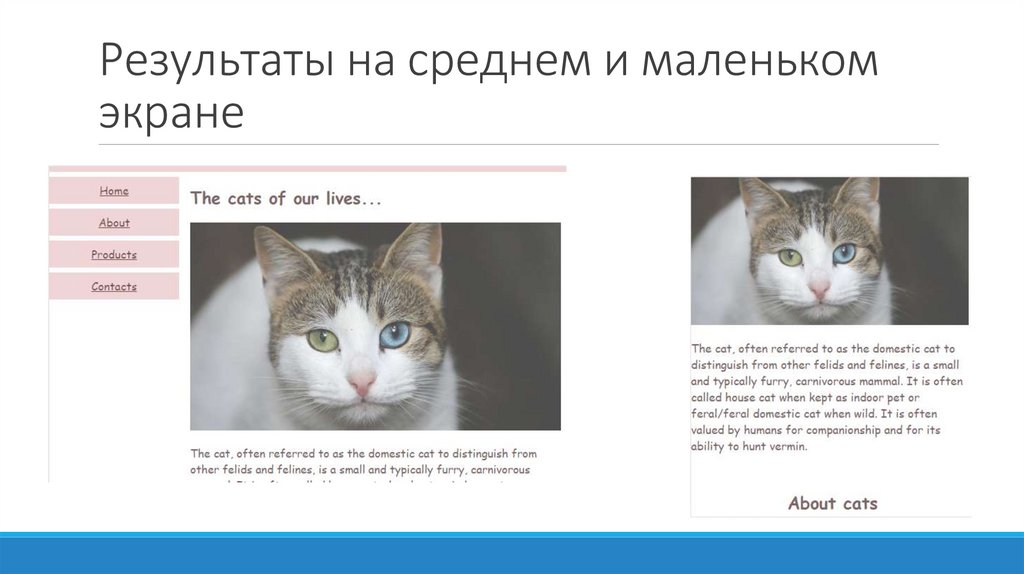
Результаты на среднем и маленькомэкране
23.
ВыводыДля создания адаптивного контента можно использовать CSS свойство –
display, со значением ”grid”, и другие свойства используемые совмесно с
ними – получим гибкие блоки
Гибкие блоки адаптируются по ширине экрана используемого для
просмотра контента, но для достижения responsive, необходимо
комбинировать с mediaQuery























 Программирование
Программирование Программное обеспечение
Программное обеспечение








