Похожие презентации:
Инструменты разработчика
1.
Инструменты разработчика //Browser Developer Tools
Ашрафи Арифа
Мохначев Виктор Сергеевич
2.
Что такое браузерные инструменты разработчика? // Whatare browser developer tools?
Каждый современный веб-браузер включает в себя мощный встроенный набор
инструментов для разработчиков. // Every modern web browser includes a powerful suite of
developer tools.
Эти инструменты выполняют ряд функций: от проверки загруженных в данный момент
HTML, CSS и JavaScript до отображения того, какие ресурсы запрашивала страница и
сколько времени потребовалось для их загрузки. // These tools do a range of things, from
inspecting currently-loaded HTML, CSS and JavaScript to showing which assets the page has
requested and how long they took to load.
Они позволяют нам редактировать веб-страницы в режиме реального времени, быстрее
диагностировать проблемы и быстрее создавать более качественные веб-сайты. // They let
us edit web pages in real time, diagnose problems more quickly, and build better websites
faster.
3.
Как открыть инструменты разработчика в браузере // How toOpen Developer Tools in a Browser
Горячие клавиши // Hotkeys:
Windows: Ctrl + Shift + I or F12 for Elements
Windows: Ctrl + Shift + J for Console.
Через меню // Menu bar:
Firefox: Menu ➤ Web Developer ➤ Toggle Tools, or Tools ➤ Web
Developer ➤ Toggle Tools
Chrome: More tools ➤ Developer tools
Opera: Developer ➤ Developer tools
Context menu: ПКМ на элементе страницы и выбрать “Просмотреть
код”/”Исследовать” // right-click an item on a webpage and select “Inspect”
4.
Как выглядят инструменты разработчика // Developer Toolsin a Browser | How it looks
5.
Вкладки инструментов разработчика // Dev Tools TabsElements
Console
Sources
Network
Performance insights (only Chrome)
Performance (only Chrome)
Profiler (only Firefox)
Styles (only Firefox)
Application
Security (only Chrome)
Memory
Lighthouse (only Chrome)
6.
Вкладка “Elements” // The Elements TabНа этой вкладке отображается фактически загруженный HTML-код активной
страницы и её DOM-структура // This tab shows the actual HTML source code and the
HTML DOM structure of the active browser page.
DOM расшифровывается как Document Object Model. // The HTML DOM is an Object
Model for HTML.
К ней относится // It defines:
Все HTML-элементы // HTML elements as objects
Их свойства // Properties for all HTML elements
Их методы // Methods for all HTML elements
Их обработчики событий // Events for all HTML elements
7.
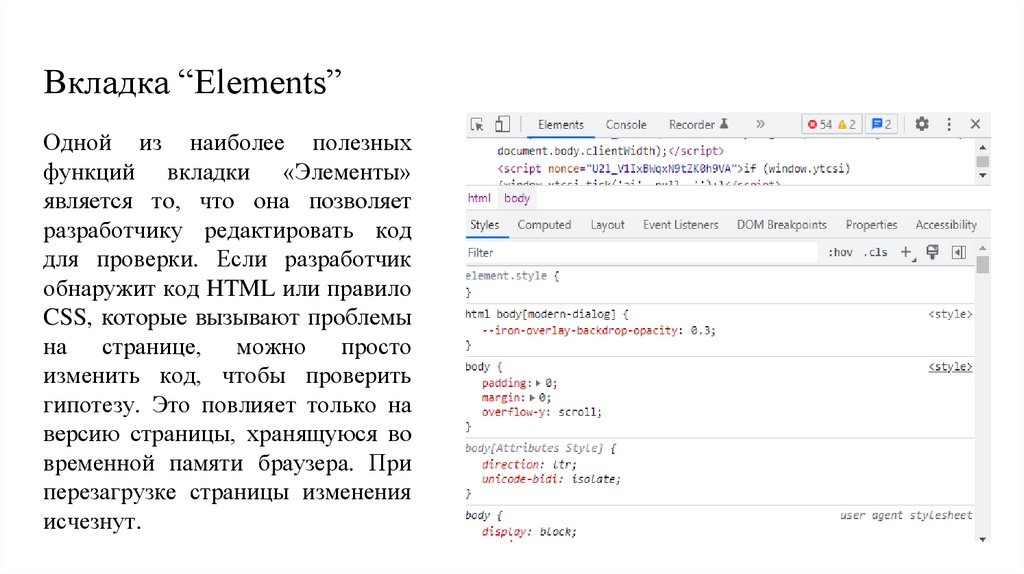
Вкладка “Elements”Одной из наиболее полезных
функций вкладки «Элементы»
является то, что она позволяет
разработчику редактировать код
для проверки. Если разработчик
обнаружит код HTML или правило
CSS, которые вызывают проблемы
на странице, можно просто
изменить код, чтобы проверить
гипотезу. Это повлияет только на
версию страницы, хранящуюся во
временной памяти браузера. При
перезагрузке страницы изменения
исчезнут.
8.
The Elements TabOne of the most useful features of
the Elements tab is that it allows a
developer to edit the code for
inspecting. In case developer find a
HTML code or a CSS rule which is
causing issues on the page, it is
possible to simply alter the code in
order to test out the hypothesis.
This will affect only the version of
the page stored in the browser’s
temporary memory. Reloading the
page will make disappear the
changes.
9.
Редактирование в реальном времени // Live Edit a style● Запустите браузер и перейдите на google.com // Open google chrome, then
google.com,
● Откройте инструменты разработчика // Open developer tools
● Перейдите на вкладку Elements // Go to Elements tab
● Измените HTML и CSS код по вашему желанию // Change the html and css as
you wish
● Как минимум необходимо изменить цвет текста, шрифт, отступы // At least
change the color of the text, fonts, padding, margins.
Внимание: Выполнение этого задания добавит 1 балл за тест. Кто не выполнит это задание, не получит 5 за
тест №3.
Note: This task will add a point for the test. Who doesn’t complete this task will not get five in the third test.
10.
Вкладка “Console” // Console TabКонсоль инструментов разработчика браузера — один из самых важных доступных
инструментов, когда речь идет об отладке интерфейсных веб-приложений. // The browser
developer tools console is one of the most important tools available, when it comes to
debugging the front-end web applications.
Консоль имеет API, предоставляющий несколько методов, облегчающих отладку. // The
console has an API that provides several methods that make debugging easier.
Веб-разработчики часто выводят сообщения в консоль, чтобы убедиться, что JavaScript
работает должным образом. Чтобы вывести сообщение в консоль, достаточно в JavaScript
вызвать функцию console.log(). // Web developers often log messages to the Console to
make sure that the JavaScript is working as expected. To log a message, it is possible to insert
an expression like console.log() into the JavaScript.
11.
Другие вкладки // Other DevTools TabsВкладка «Sources» показывает, где хранятся все файлы, которые использовались для
создания веб-сайта, и позволяет их проверить. // The Sources tab shows where all the files
that were used to make the website are stored and lets inspect them.
Для JavaScript файлов доступны полноценные инструменты отладки, например,
использование брейкпоинтов, оценка выражений и т.д. // Full-fledged debugging tools are
available for JavaScript files, such as using breakpoints, evaluating expressions, etc.
Вкладка «Network» позволяет просматривать и анализировать сетевые запросы, которые
составляют загрузку каждой отдельной страницы в рамках одного сеанса пользователя. //
The Network tab allows to see and analyze the network requests that make up each individual
page load within a single user's session.
Можно исследовать причины медленной загрузки страниц и выявлять ошибки
производительности. // It is possible to investigate the causes of slow loading of pages and
identify performance bugs.
12.
References1. https://nira.com/chrome-developer-tools/
2. https://commandlinefanatic.com/cgi-bin/showarticle.cgi?article=art033
3. https://developer.chrome.com/docs/devtools/












 Программное обеспечение
Программное обеспечение








