Похожие презентации:
Программирование на Python. Знакомство с модулем Pygame. Урок 6
1.
Программированиена Python
Урок 6
Знакомство с модулем Pygame
2.
Программирование на Python | Знакомство с модулем PygameЧто будет на уроке сегодня?
Знакомство с новой библиотекой для создания игр — pygame
Создание и настройка игрового окна
Игровой цикл
Основные составляющие игрового цикла
Спрайты и графика
Отрисовка и анимация
3.
Знакомствос pygame
4.
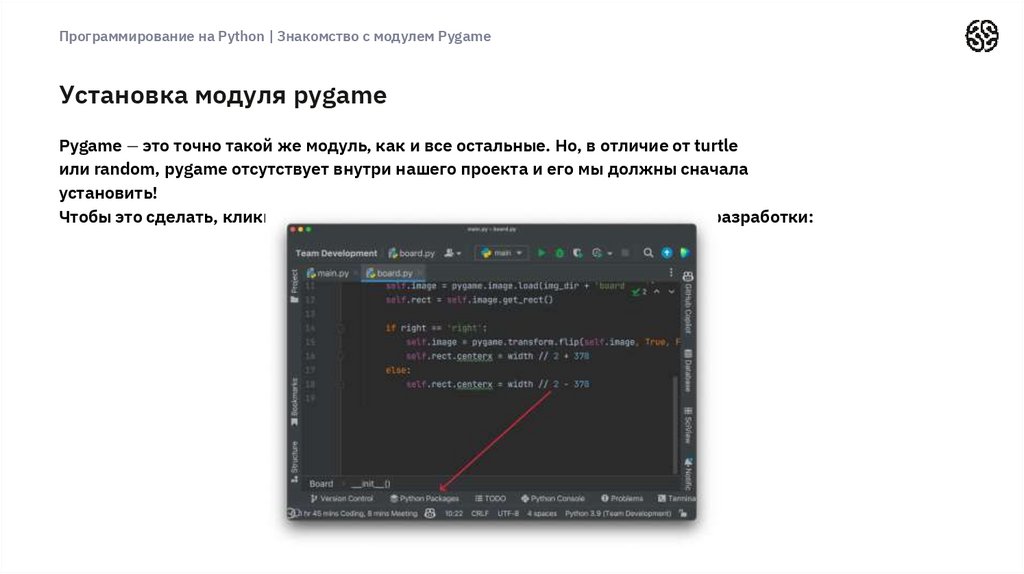
Программирование на Python | Знакомство с модулем PygameУстановка модуля pygame
Pygame — это точно такой же модуль, как и все остальные. Но, в отличие от turtle
или random, pygame отсутствует внутри нашего проекта и его мы должны сначала
установить!
Чтобы это сделать, кликните по вкладке Python Packages внизу вашей среды разработки:
5.
Программирование на Python | Знакомство с модулем PygameУстановка модуля pygame
Напишите в поиске pygame, нажмите на 1 результат и затем на кнопку Install package. Через некоторое
время он установится.
После этого уже можно будет подключать установленный модуль к нашему
проекту с помощью знакомой вам командыimport
import:pygame
6.
Программирование на Python | Знакомство с модулем PygameПодключение модуля pygame
Далее мы должны включить (или правильнее будет сказать — инициализировать) наш модуль pygame.
Потому что сам по себе просто подключенный к проекту с помощью команды import
он пользы не принесет :) Это все равно что купить компьютер и просто поставить его на стол.
Пока вы его не включите, он не начнет что-то делать.
pygame.init()
# Инициализируем модуль pygame
7.
Создание и настройкаигрового окна
8.
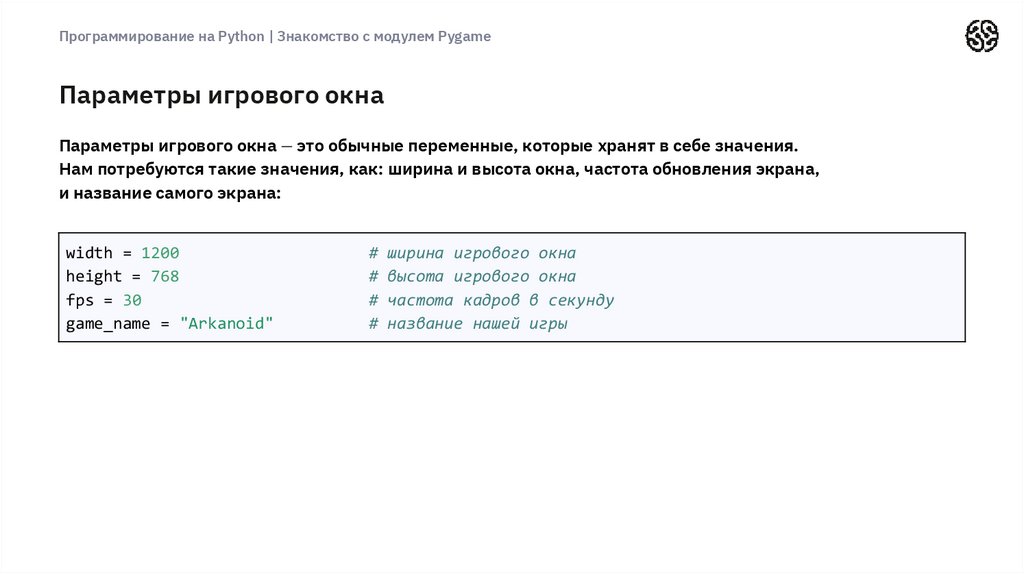
Программирование на Python | Знакомство с модулем PygameПараметры игрового окна
Параметры игрового окна — это обычные переменные, которые хранят в себе значения.
Нам потребуются такие значения, как: ширина и высота окна, частота обновления экрана,
и название самого экрана:
width = 1200
height = 768
fps = 30
game_name = "Arkanoid"
# ширина игрового окна
# высота игрового окна
# частота кадров в секунду
# название нашей игры
9.
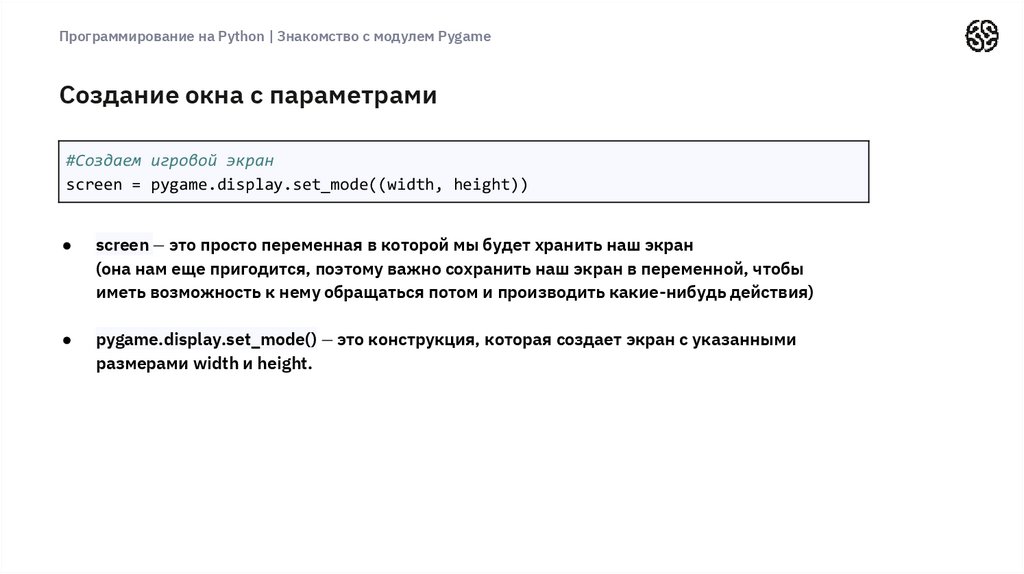
Программирование на Python | Знакомство с модулем PygameСоздание окна с параметрами
#Создаем игровой экран
screen = pygame.display.set_mode((width, height))
screen — это просто переменная в которой мы будет хранить наш экран
(она нам еще пригодится, поэтому важно сохранить наш экран в переменной, чтобы
иметь возможность к нему обращаться потом и производить какие-нибудь действия)
pygame.display.set_mode() — это конструкция, которая создает экран с указанными
размерами width и height.
10.
Программирование на Python | Знакомство с модулем PygameЗаголовок окна
pygame.display.set_caption(game_name)
# Заголовок окна
gameName — это наша переменная в которой хранится наименование игры (её мы создали уже ранее)
pygame.display.set_caption() — это функция, которая выводит указанное наименование в заголовке
11.
Программирование на Python | Знакомство с модулем PygameИконка окна
1.
2.
3.
4.
Ищем нужную иконку на сайте: https://www.klipartz.com/ru
Cкачиваем с размером 64px по высоте! Это важно сделать,
потому что бóльший размер иконки у нас не установится:
Переименовываем иконку, чтобы было проще:
Перемещаем иконку в папку с нашим проектом.
Важно! Иконка должна
располагаться в той же
папке, что и файл с кодом!
12.
Программирование на Python | Знакомство с модулем PygameИконка окна
icon = pygame.image.load('icon.png')
pygame.display.set_icon(icon)
# Загружаем файл с иконкой
# Устанавливаем иконку в окно
pygame.image.load() — сохраняет указанный в скобках файл в переменную
pygame.display.set_icon() — загружает картинку иконки в заголовок программы
13.
Перерыв10 мин
14.
Игровой цикл15.
Программирование на Python | Знакомство с модулем PygameЗачем нужен игровой цикл
Именно в игровом цикле у нас и будут происходить все действия и вся логика игры.
Любая игра в принципе представляет из себя один огромный бесконечный цикл. Да-да именно
бесконечный!
Конечно, мы будем иметь возможность выйти из неё в любой момент. Но так как никто не знает,
когда это произойдет, потому мы изначально и пользуемся бесконечным циклом.
16.
Программирование на Python | Знакомство с модулем PygameСоздаем игровой цикл
Создадим переменную, в которую запишем значение True. А в цикл While поставим эту переменную:
run = True
while run:
# переменная для управления циклом
# начинаем бесконечный цикл
Пока в переменной run будет True (правда), весь
код, который будет написан ниже будет
работать.
Но как только мы в переменную run поместим
значение False (ложь) то наш игровой цикл
сразу завершится!
17.
Программирование на Python | Знакомство с модулем PygameКонтроль времени
Скорость цикла необходимо контролировать. Поэтому до цикла создадим
таймер, а внутри цикла мы его запустим:
timer = pygame.time.Clock()
run = True
while run:
timer.tick(fps)
# Создаем таймер pygame
# Переменная для управления циклом
# Начинаем бесконечный цикл
# Контроль времени (обновление игры)
fps — это переменная, которая была создана в параметрах игрового окна
18.
Программирование на Python | Знакомство с модулем PygameИгровые события
События происходят постоянно. Что, если игрок нажимает кнопку прыжка, а персонаж не прыгает?
Это нельзя игнорировать, иначе игрок будет разочарован. Для этого pygame сохраняет все
произошедшие события в специальной переменной. А так как данная переменная может содержать в
себе много событий, то чтобы пройтись и проверить все из них, нужно воспользоваться циклом for:
# Обработка ввода (события)
for event in pygame.event.get():
19.
Программирование на Python | Знакомство с модулем PygameИгровые события
Внутри данного цикла for проверим есть ли в переменной event событие закрытия экрана.
И если есть, то просто корректно завершим игру:
for event in pygame.event.get():
if event.type == pygame.QUIT:
run = False
# Обработка ввода (события)
# Проверить закрытие окна
# Завершаем игровой цикл
pygame.QUIT() — это событие, которое происходит, когда мы кликаем по крестику
нашего окна. Поэтому, как только оно произойдет, нам нужно завершить игровой цикл
—
записать в переменную run значение False
20.
Спрайты и графика21.
Программирование на Python | Знакомство с модулем PygameЦветной задний фон
Чтобы наш экран выглядел интереснее давайте зальем его одним из
созданных цветов и включим его обновление:
while run:
timer.tick(fps)
for event in pygame.event.get():
if event.type == pygame.QUIT:
run = False
screen.fill(CYAN)
pygame.display.update()
# Начинаем бесконечный цикл
# Контроль времени (обновление игры)
# Обработка ввода (события)
# Проверить закрытие окна
# Завершаем игровой цикл
# Заливка заднего фона
# Обновляем экран
22.
Программирование на Python | Знакомство с модулем PygameПеременные с цветами
Для большего удобства заранее создадим переменные с основными цветами.
Коды цветов можно найти по ссылке
# Цвета
BLACK = "#000000"
WHITE = "#FFFFFF"
RED = "#FF0000"
GREEN = "#008000"
BLUE = "#0000FF"
CYAN = "#00FFFF"
# Черный
# Белый
# Красный
# Зеленый
# Синий
# Голубой
23.
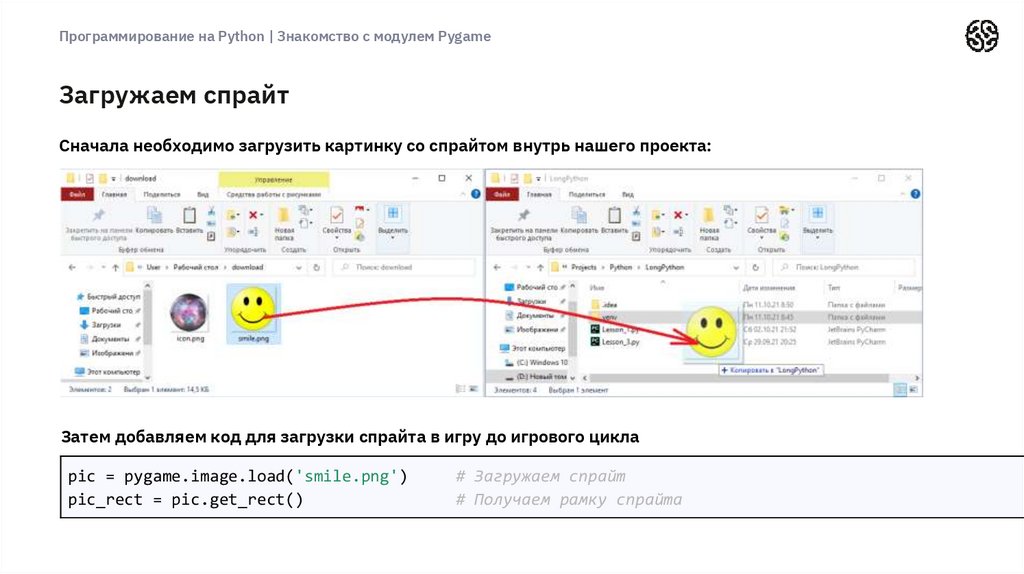
Программирование на Python | Знакомство с модулем PygameЗагружаем спрайт
Сначала необходимо загрузить картинку со спрайтом внутрь нашего проекта:
Затем добавляем код для загрузки спрайта в игру до игрового цикла
pic = pygame.image.load('smile.png')
pic_rect = pic.get_rect()
# Загружаем спрайт
# Получаем рамку спрайта
24.
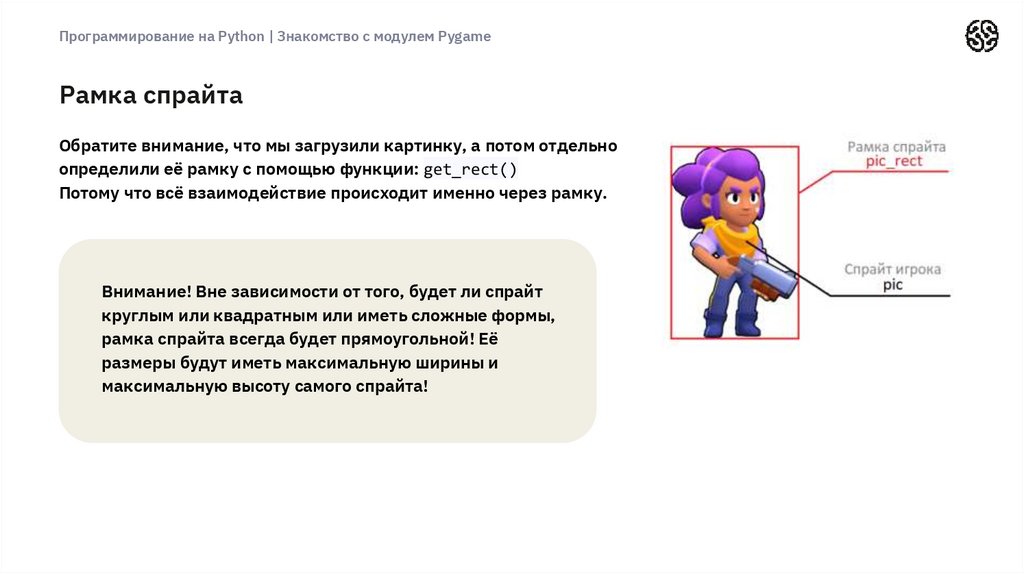
Программирование на Python | Знакомство с модулем PygameРамка спрайта
Обратите внимание, что мы загрузили картинку, а потом отдельно
определили её рамку с помощью функции: get_rect()
Потому что всё взаимодействие происходит именно через рамку.
Внимание! Вне зависимости от того, будет ли спрайт
круглым или квадратным или иметь сложные формы,
рамка спрайта всегда будет прямоугольной! Её
размеры будут иметь максимальную ширины и
максимальную высоту самого спрайта!
25.
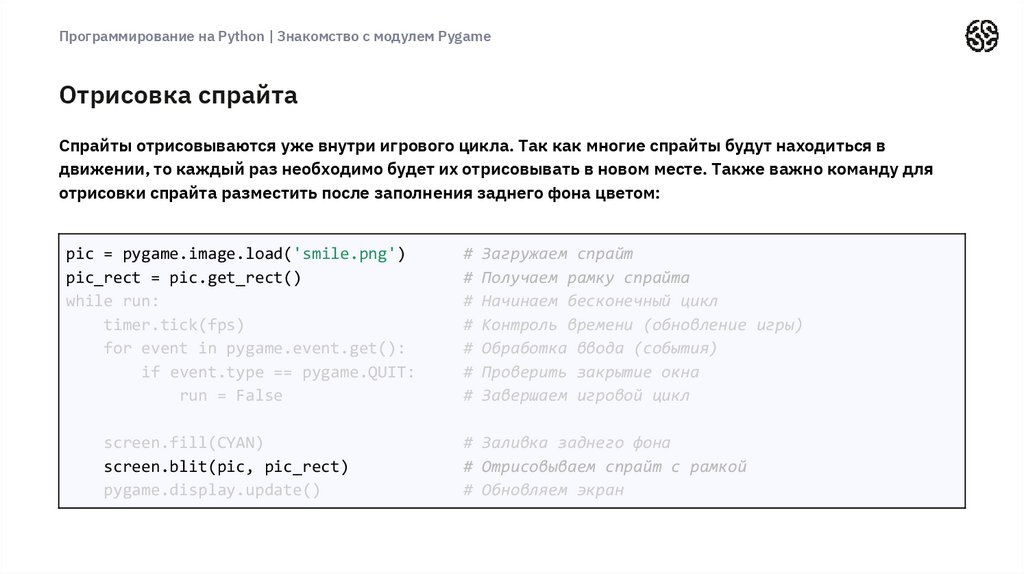
Программирование на Python | Знакомство с модулем PygameОтрисовка спрайта
Спрайты отрисовываются уже внутри игрового цикла. Так как многие спрайты будут находиться в
движении, то каждый раз необходимо будет их отрисовывать в новом месте. Также важно команду для
отрисовки спрайта разместить после заполнения заднего фона цветом:
pic = pygame.image.load('smile.png')
pic_rect = pic.get_rect()
while run:
timer.tick(fps)
for event in pygame.event.get():
if event.type == pygame.QUIT:
run = False
screen.fill(CYAN)
screen.blit(pic, pic_rect)
pygame.display.update()
# Загружаем спрайт
# Получаем рамку спрайта
# Начинаем бесконечный цикл
# Контроль времени (обновление игры)
# Обработка ввода (события)
# Проверить закрытие окна
# Завершаем игровой цикл
# Заливка заднего фона
# Отрисовываем спрайт с рамкой
# Обновляем экран
26.
Программирование на Python | Знакомство с модулем PygameПолный код программы
Сюда не влазит, поэтому посмотреть можно по ссылке :)
27.
Программирование на Python | Знакомство с модулем PygameИтоги
Познакомились с модулем для создания игр — pygame
Узнали про необходимые элементы для любой игры на pygame
Научились создавать и управлять игровым циклом
Загрузили иконку в нашу игру
Узнали что такое спрайт и как добавить его в игру
Написали код, который запускает игровое окно
с нашими настройками
28.
Программирование на Python | Знакомство с модулем PygameНа следующем занятии:
Добавим анимацию в нашу игру
Научим спрайт двигаться по экрану и отскакивать от его краев
Изучим, что такое координаты и для чего они нужны в игре
Добавим второй игровой объект в игру и научимся управлять
им с клавиш клавиатуры
29.
Немногоповторим
30.
С помощью какой команды можно установитьсторонний модуль в нашу программу?
31.
Что такое fps и для чего он нужен?32.
Какие действия нужно сделать, если хотимзагрузить дополнительный файл в нашу игру?
33.
Почему спрайт нужно отрисовыватьпосле заливки фона?
34.
Ваши вопросы35.
Спасибоза внимание
36.
Домашнее задание37.
Заполни, пожалуйста,форму обратной связи по уроку
38.
Напоминание для преподавателя● Проверить заполнение Журнала
● Заполнить форму Т22






































 Программирование
Программирование