Похожие презентации:
Создание Web-сайта. Коммуникационные технологии. Информатика. 9 класс
1. www – «Всемирная паутина»
По состоянию на 6 августа 2021 года, в Интернете было1.88 миллиарда сайтов - больше, чем когда бы то ни
было в истории
2.
СОЗДАНИЕ Web-сайтаКОММУНИКАЦИОННЫЕ
ТЕХНОЛОГИИ
3. WEB-сайты
web – сайт состоит из web-страниц,соединенных гиперссылками
4.
HTML,классический
способ создания сайта на
HTML
CSS – каскадная таблица
стилей, это продолжение
HTML, программирование
в Интернете (PHP, Java)
Использование системы
управления контентом
(WordPress).
Необходимо оплатить хостинг, а
только потом редактировать
сайт и заполнять.
Создание сайта
Самый легкий, понятный и
самый эфективный способ -это
визуальный конструктор,
Например Adobe Dreamweaver,
Front Page. Принцип создания –
«что вижу, что и получаю».
На бесплатном
хостинге при помощи
конструктора сайтов –
Ucoz, Google, Tilda и
так далее.
5.
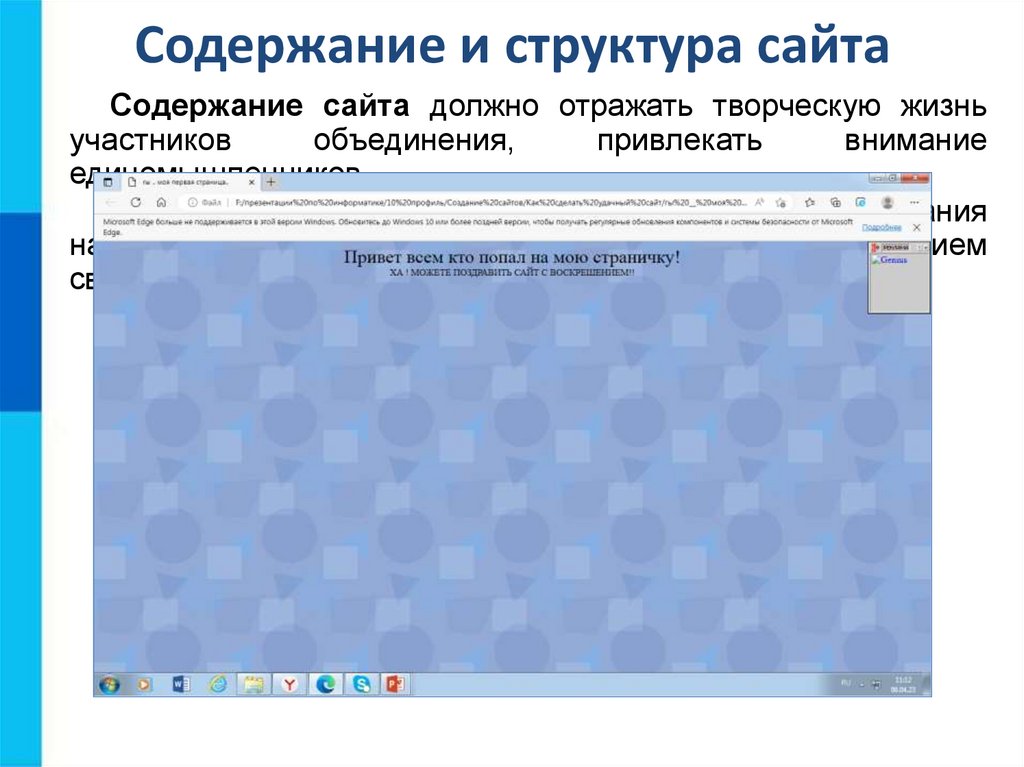
Содержание и структура сайтаСодержание сайта должно отражать творческую жизнь
участников
объединения,
привлекать
внимание
единомышленников.
Структура (план) сайта - разбиение общего содержания
на смысловые разделы и отдельные страницы с указанием
связей между ними.
6.
Разработка структуры сайтаПервая страница
гиперссылка
страница 2 уровня
страница 3
уровня
страница 2 уровня
страница 3
уровня
страница 3
уровня
7.
Содержание и структура сайтаИерархическая структура сайта
Главная страница
Новости и
объявления
Галерея
Личные
страницы
Полезные
ссылки
Растровая
графика
Руководитель
Векторная
графика
Ученик 1
Сканография
Ученик 2
8.
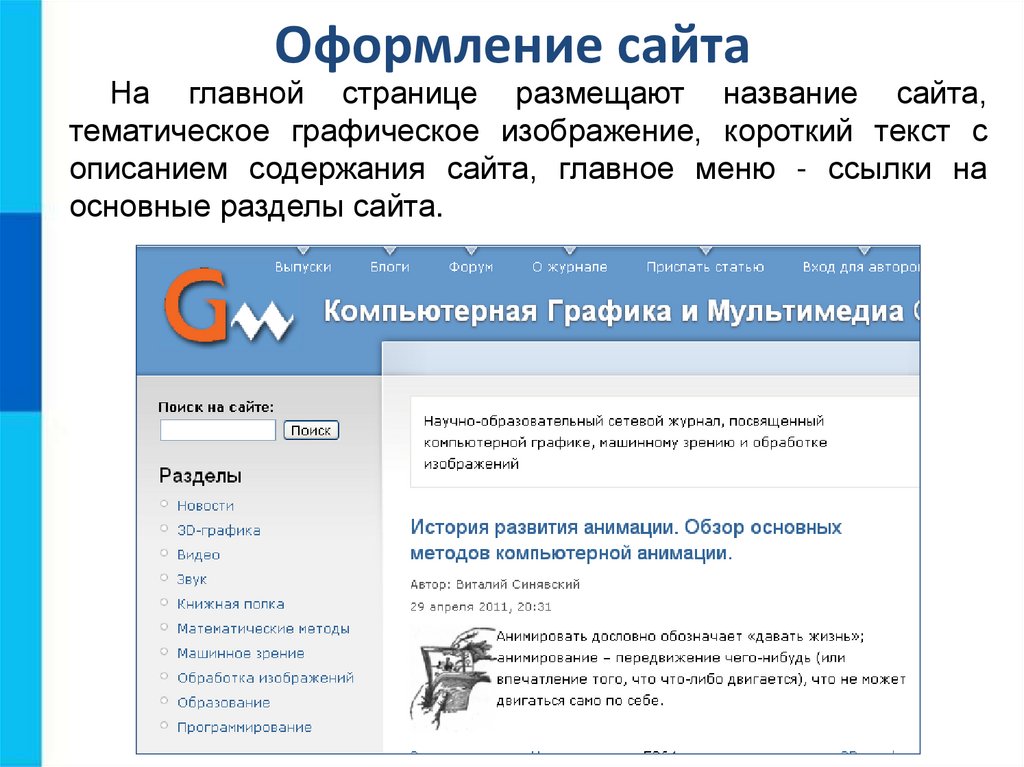
Оформление сайтаНа главной странице размещают название сайта,
тематическое графическое изображение, короткий текст с
описанием содержания сайта, главное меню - ссылки на
основные разделы сайта.
9. Неудачное оформление
10.
Тестирование сайтаТестирование сайта – проверка того, что сайт правильно
отображается разными браузерами:
• тексты хорошо читаются на выбранном фоне,
• рисунки расположены на своих местах,
• гиперссылки обеспечивают правильные переходы.
Тестирование проводят перед размещением сайта в сети
Интернет.
11.
Размещение сайта в ИнтернетХостинг - услуга по размещению сайта на сервере,
постоянно находящемся в сети Интернет; хостинг может быть
как платным, так и бесплатным.
12. Язык гипертекстовой разметки документа HTML
13. Тэги – это специальные кодовые слова, определяющие внешний вид содержимого html-документа и формирующие связи с другими
webдокументами<тэг>содержание</тэг>
<тэг атрибут 1 атрибут2 …>содержание</тэг>
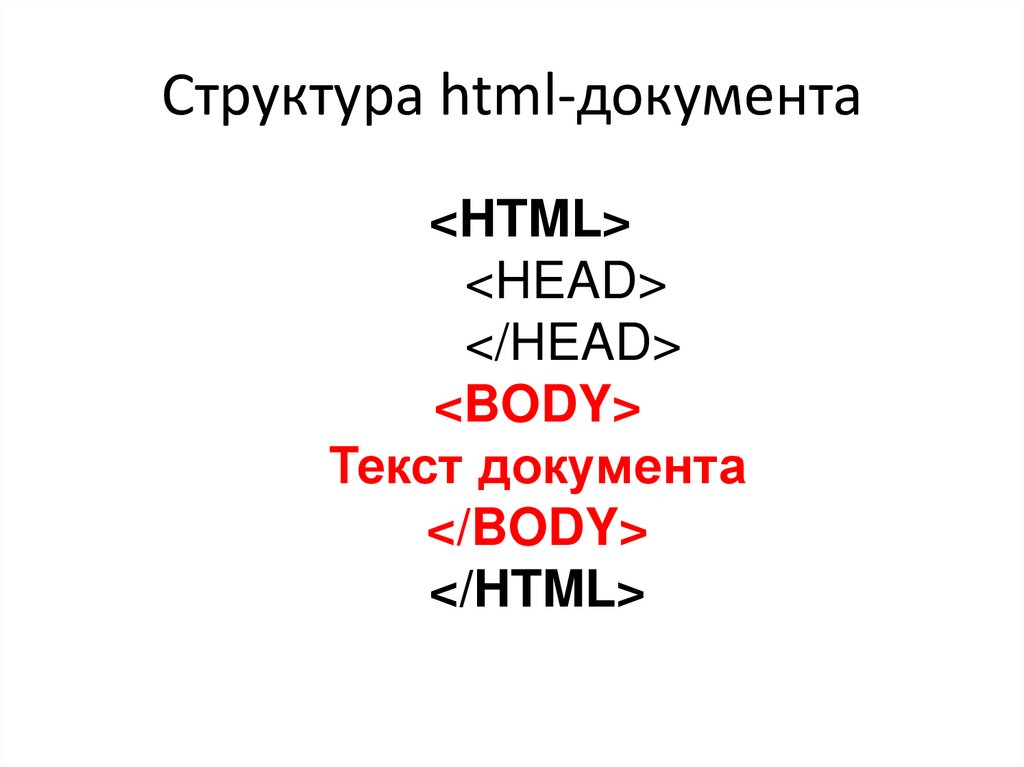
14. Структура html-документа
<HTML><HEAD>
</HEAD>
<BODY>
Текст документа
</BODY>
</HTML>
15. Компьютерная графика и мультимедиа
Научно-образовательный и сетевой журнал, посвященный компьютернойграфике и мультимедиа.
.
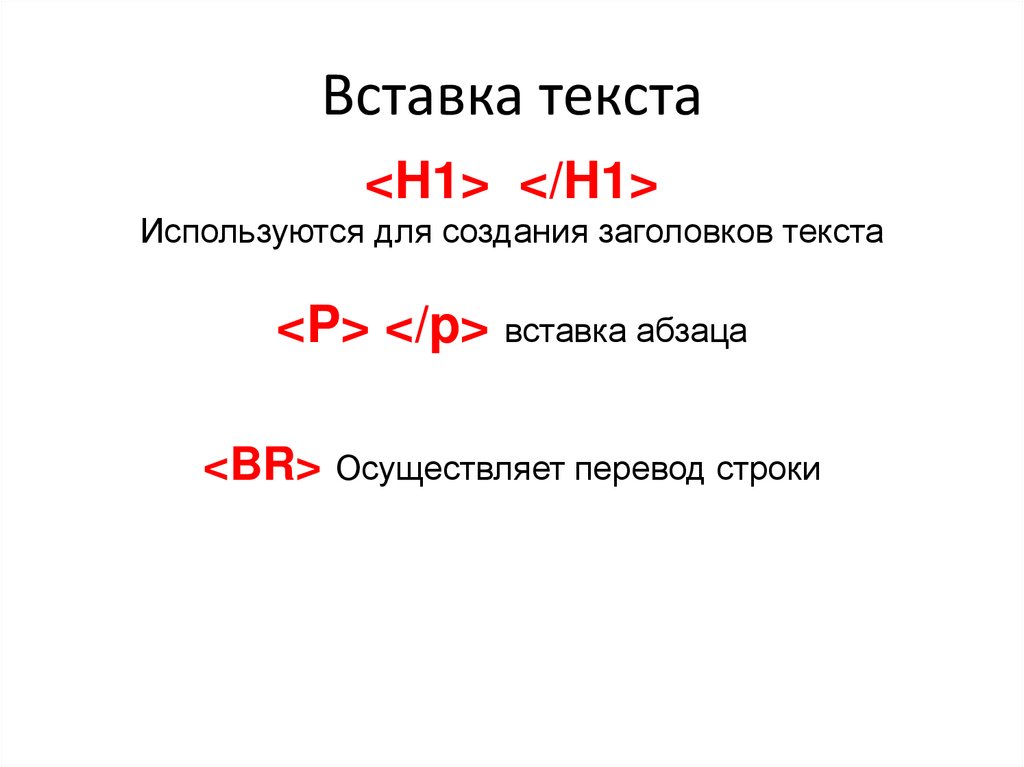
16. Вставка текста
<H1> </H1>Используются для создания заголовков текста
<P> </p> вставка абзаца
<BR> Осуществляет перевод строки
17. Форматирование документа
<font></font>
ПАРАМЕТРЫ
SIZE - определяет размер шрифта. Возможные значения: целое число от 1
до 7;
COLOR - определяет цвет текста. Цвет пишется на английском языке
<FONT SIZE=7 COLOR=“red">Увеличенный красный
шрифт</FONT>
<b> </b> - полужирный
<i> </i> - курсив
<u> </u> - подчеркнутый
18. Напишем HTML – код первой страницы
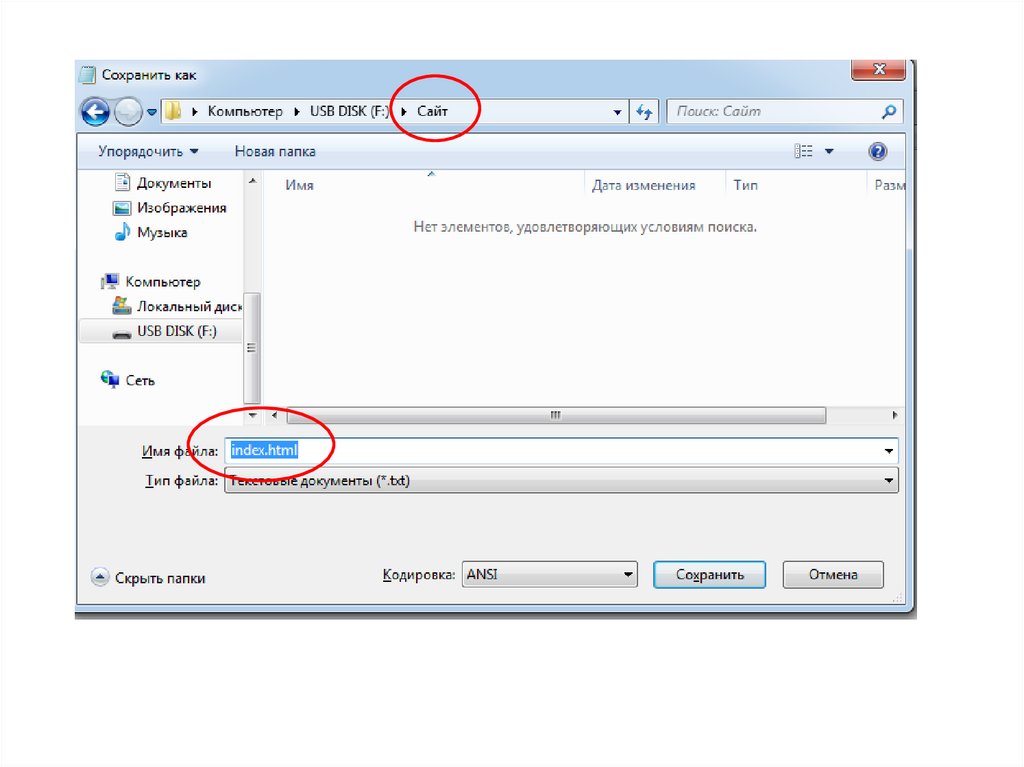
19. Сохраним web-страницу
• Файлы, относящиеся к одному web-сайту,сохраняются в отдельной папке;
• Внутри папки можно создать подкаталоги,
например, для каждого раздела сайта;
• Первая страница сайта обычно называется
index;
• ! Каждая страница сайта имеет расширение
.html
20.
21. Вставка рисунков
1. Рисунок должен быть скопирован в папку«Сайт».
2. Имя рисунка должно быть написано
латинскими буквами.
3. Размер рисунка должен соответствовать.
4. Расширения должны быть .jpeg, .gif, .png.
<img src=“имя.расширение”>
Атрибуты:
align=“left” - выравнивание
=“right”
=“middle”
Border=2 - рамка





















 Интернет
Интернет Информатика
Информатика








