Похожие презентации:
Защита проекта на тему: "Сайт по продаже кроссовок"
1.
Московский государственный университетгеодезии и картографии
Кафедра прикладной информатики
Защита проекта на тему:
“Сайт по продаже кроссовок”
Выполнили
Студенты 1 курса:
Котиев Б.Д.
Сириков В.В.
Таибов Р.Т.
Москва 2023
2.
1На чём делали ?
3.
Языки:Html
Css
Костяк страниц, размещение
контента, где используются
обычные теги HTML
Для настройки внешнего
оформления используются
каскадные таблицы стилей
JavaScript
скриптовая часть на стороне
клиента "например, открытие
изображений, переключение
между страницами, было
реализовано на JS"
4.
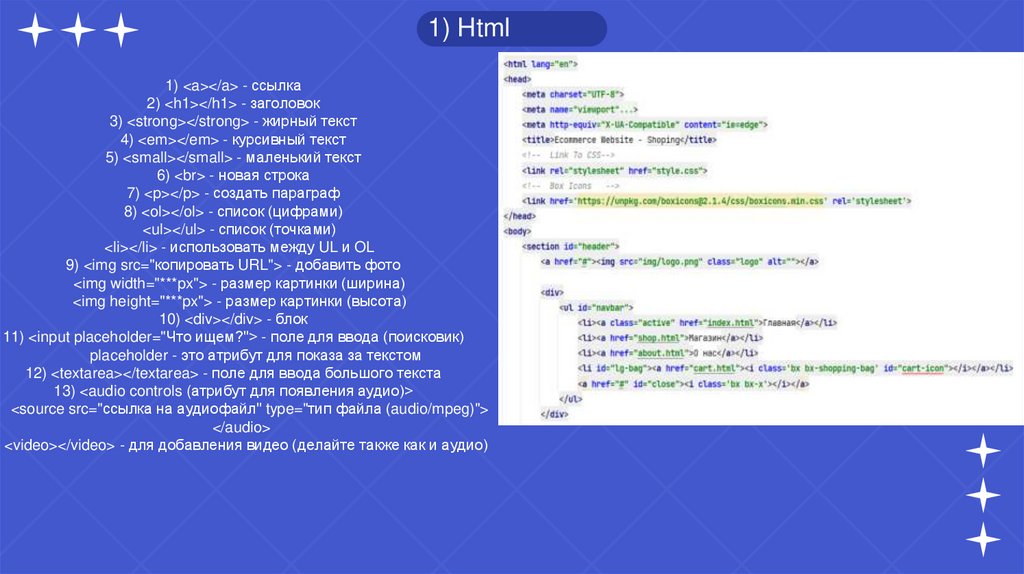
1) Html1) <a></a> - ссылка
2) <h1></h1> - заголовок
3) <strong></strong> - жирный текст
4) <em></em> - курсивный текст
5) <small></small> - маленький текст
6) <br> - новая строка
7) <p></p> - создать параграф
8) <ol></ol> - список (цифрами)
<ul></ul> - список (точками)
<li></li> - использовать между UL и OL
9) <img src="копировать URL"> - добавить фото
<img width="***px"> - размер картинки (ширина)
<img height="***px"> - размер картинки (высота)
10) <div></div> - блок
11) <input placeholder="Что ищем?"> - поле для ввода (поисковик)
placeholder - это атрибут для показа за текстом
12) <textarea></textarea> - поле для ввода большого текста
13) <audio controls (атрибут для появления аудио)>
<source src="ссылка на аудиофайл" type="тип файла (audio/mpeg)">
</audio>
) <video></video> - для добавления видео (делайте также как и аудио)
5.
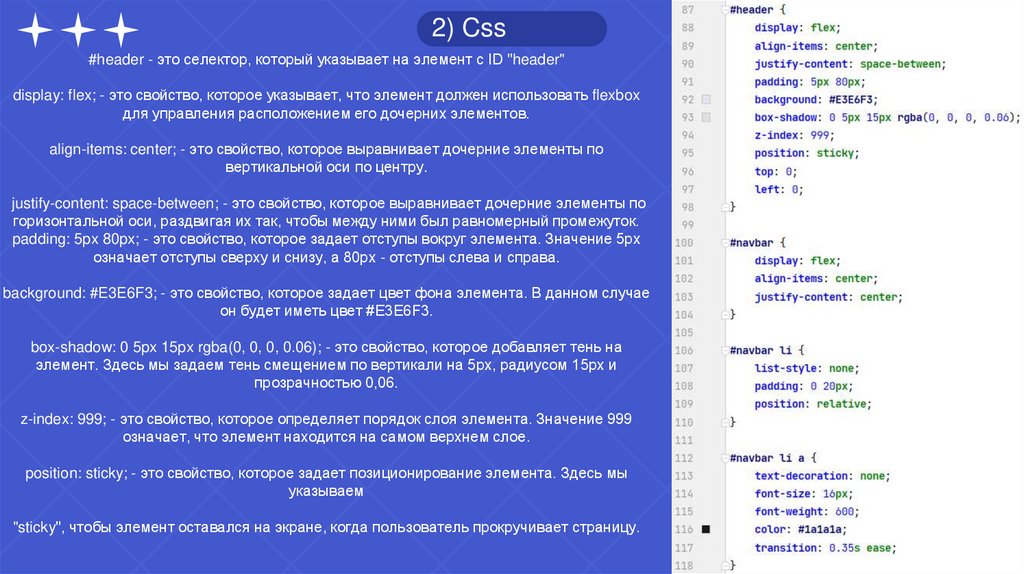
2) Css#header - это селектор, который указывает на элемент с ID "header"
display: flex; - это свойство, которое указывает, что элемент должен использовать flexbox
для управления расположением его дочерних элементов.
align-items: center; - это свойство, которое выравнивает дочерние элементы по
вертикальной оси по центру.
justify-content: space-between; - это свойство, которое выравнивает дочерние элементы по
горизонтальной оси, раздвигая их так, чтобы между ними был равномерный промежуток.
padding: 5px 80px; - это свойство, которое задает отступы вокруг элемента. Значение 5px
означает отступы сверху и снизу, а 80px - отступы слева и справа.
background: #E3E6F3; - это свойство, которое задает цвет фона элемента. В данном случае
он будет иметь цвет #E3E6F3.
box-shadow: 0 5px 15px rgba(0, 0, 0, 0.06); - это свойство, которое добавляет тень на
элемент. Здесь мы задаем тень смещением по вертикали на 5px, радиусом 15px и
прозрачностью 0,06.
z-index: 999; - это свойство, которое определяет порядок слоя элемента. Значение 999
означает, что элемент находится на самом верхнем слое.
position: sticky; - это свойство, которое задает позиционирование элемента. Здесь мы
указываем
"sticky", чтобы элемент оставался на экране, когда пользователь прокручивает страницу.
6.
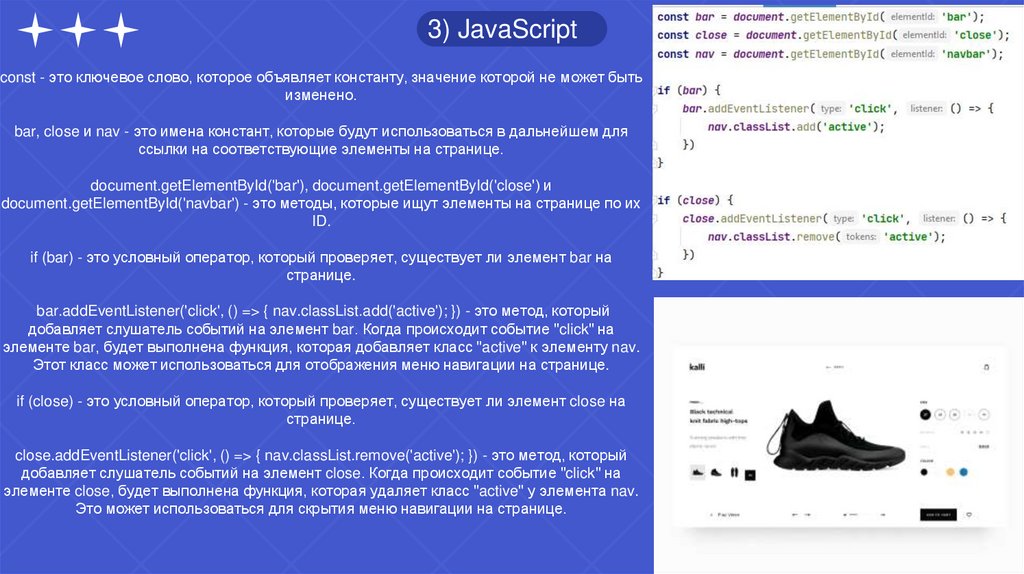
3) JavaScriptconst - это ключевое слово, которое объявляет константу, значение которой не может быть
изменено.
bar, close и nav - это имена констант, которые будут использоваться в дальнейшем для
ссылки на соответствующие элементы на странице.
document.getElementById('bar'), document.getElementById('close') и
document.getElementById('navbar') - это методы, которые ищут элементы на странице по их
ID.
if (bar) - это условный оператор, который проверяет, существует ли элемент bar на
странице.
bar.addEventListener('click', () => { nav.classList.add('active'); }) - это метод, который
добавляет слушатель событий на элемент bar. Когда происходит событие "click" на
элементе bar, будет выполнена функция, которая добавляет класс "active" к элементу nav.
Этот класс может использоваться для отображения меню навигации на странице.
if (close) - это условный оператор, который проверяет, существует ли элемент close на
странице.
close.addEventListener('click', () => { nav.classList.remove('active'); }) - это метод, который
добавляет слушатель событий на элемент close. Когда происходит событие "click" на
элементе close, будет выполнена функция, которая удаляет класс "active" у элемента nav.
Это может использоваться для скрытия меню навигации на странице.
7.
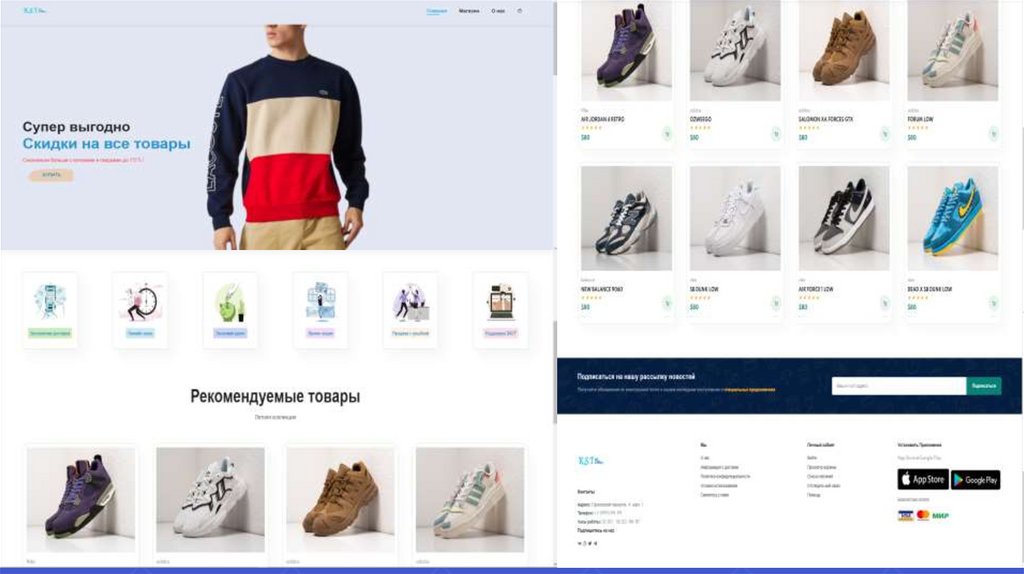
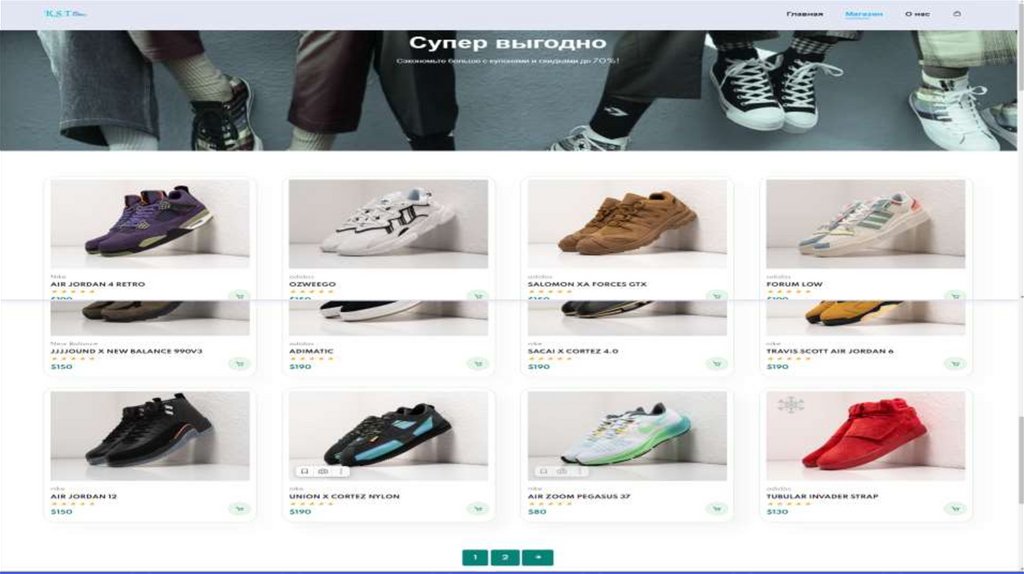
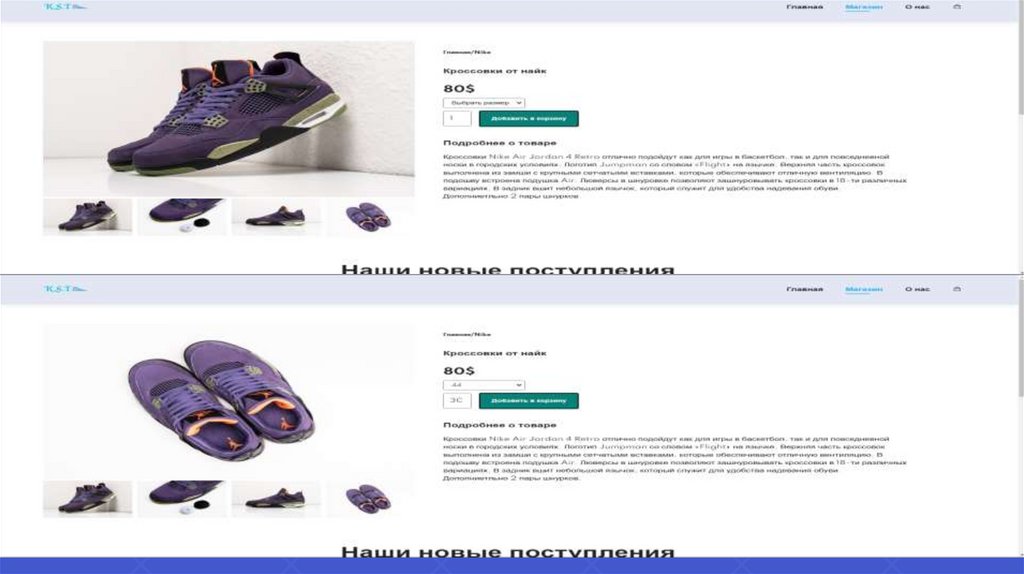
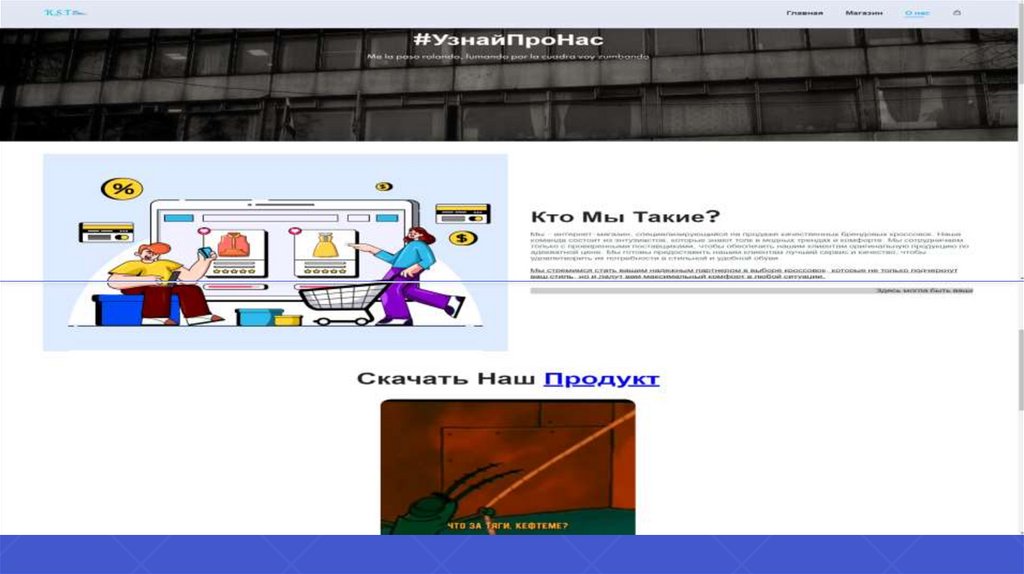
2Что по итогу ?
8.
9.
10.
11.
12.
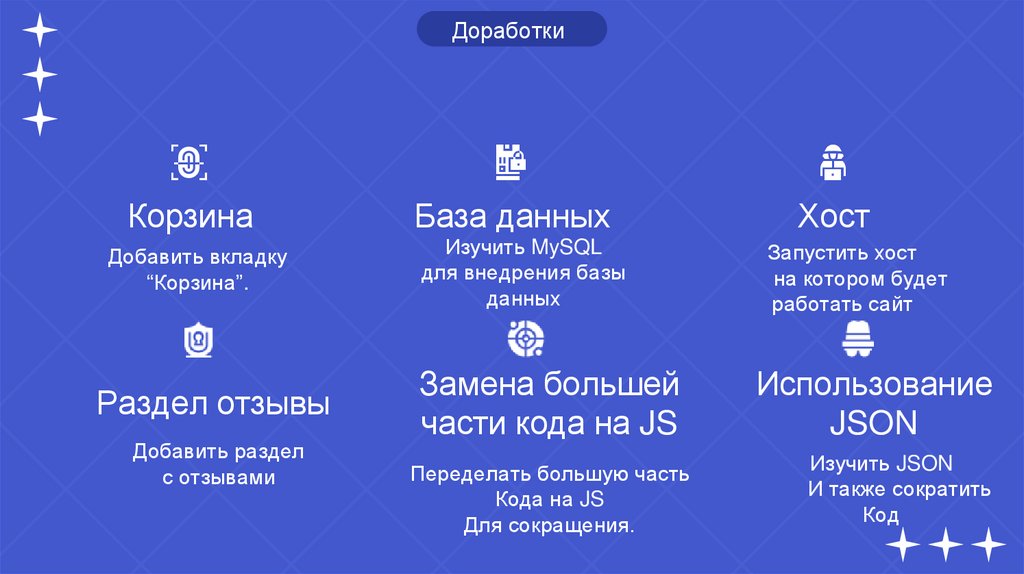
3Что можно доработать?
13.
ДоработкиКорзина
База данных
Хост
Добавить вкладку
“Корзина”.
Изучить MySQL
для внедрения базы
данных
Запустить хост
на котором будет
работать сайт
Раздел отзывы
Замена большей
части кода на JS
Использование
JSON
Переделать большую часть
Кода на JS
Для сокращения.
Изучить JSON
И также сократить
Код
Добавить раздел
с отзывами














 Интернет
Интернет Программирование
Программирование








