Похожие презентации:
Frontend kursi
1.
FRONTEND KURSI2.
KURSNING MAQSADI:DASTURLASH SOHASI BO’YICHA HECH QANDAY BILIMGA EGA
BO’LMAGAN HAR QANDAY INSON DASTURLASH SABOQLARINI
O’RGANISHI MUMKIN
BU KURS BO’YICHA BOSHLANG’ICH BILIMGA EGA BO’LGAN BO’LAJAK
DASTURCHILAR O’Z BILIMLARINI MUSTAHKAMLASH ORQALI YUQORI
BOSQICHGA OLIB CHIQISH IMKONIYATIGA EGA BO’LADILAR
WEB SAYTLARNIGNING CHIROYLI KO’RINISHDAGI SAHIFALARINI YARATA
OLISH IMKONIYATIGA EGA BO’LADILAR
3.
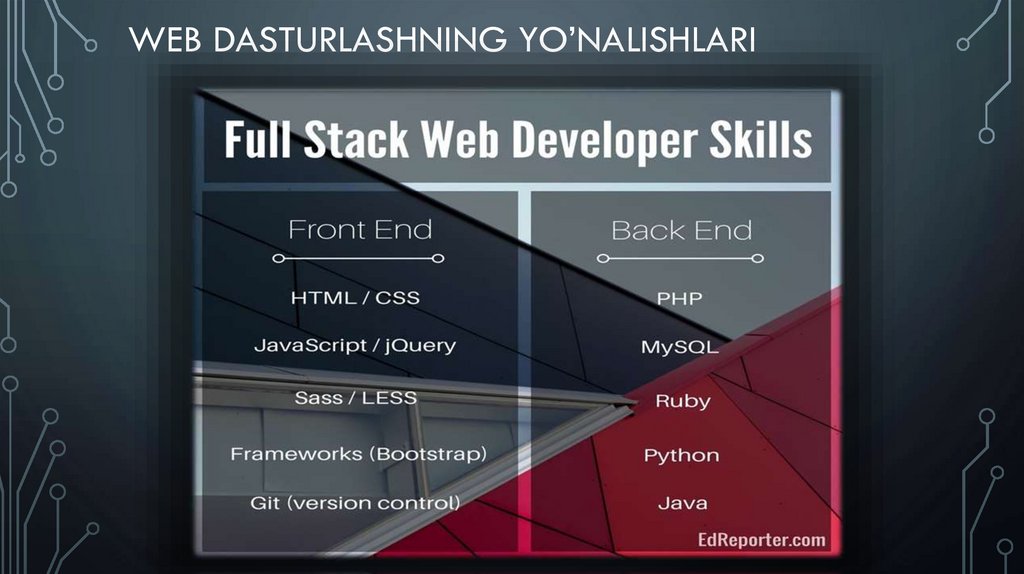
WEB DASTURLASHNING YO’NALISHLARI4.
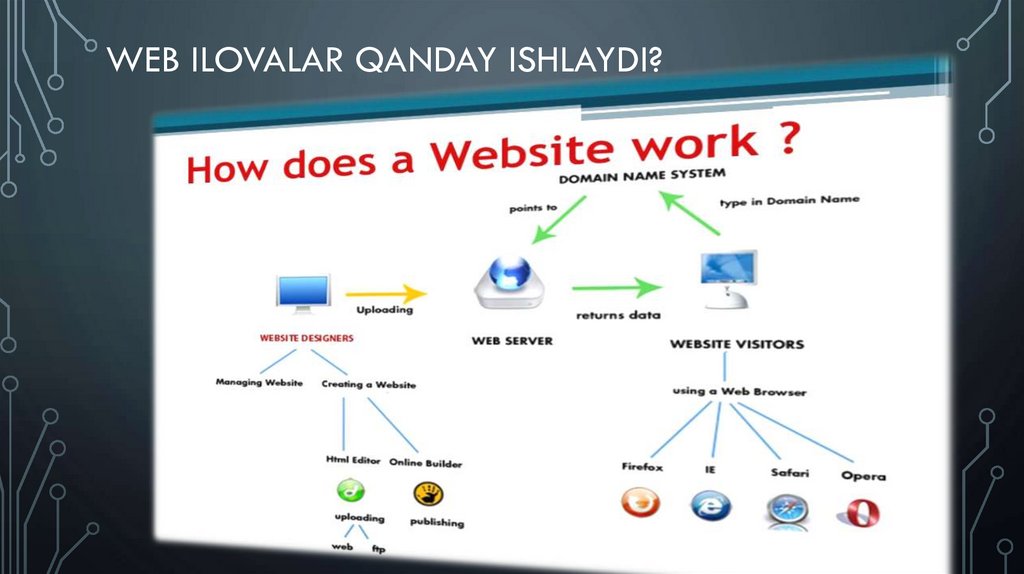
WEB ILOVALAR QANDAY ISHLAYDI?5.
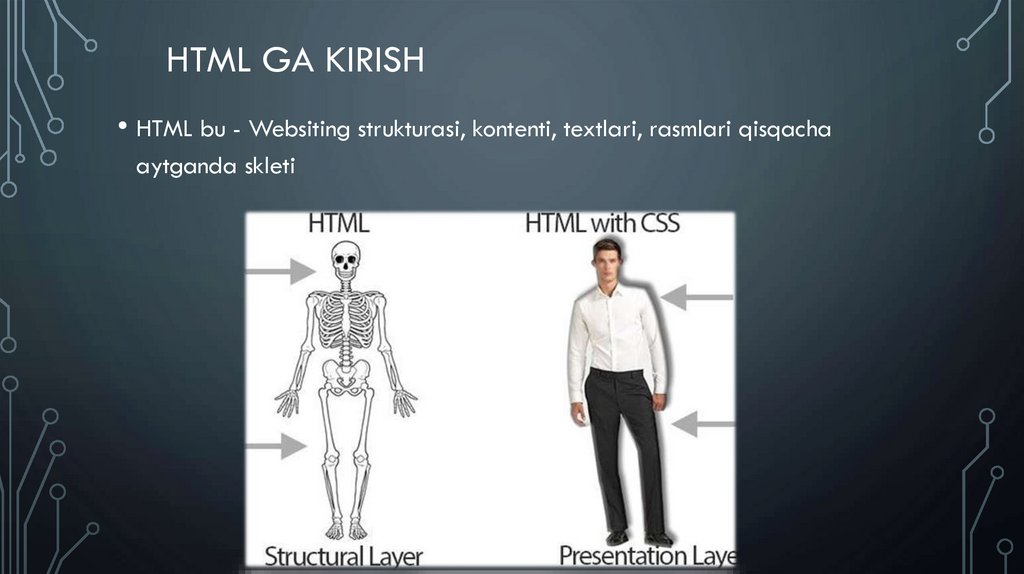
HTML GA KIRISH• HTML bu - Websiting strukturasi, kontenti, textlari, rasmlari qisqacha
aytganda skleti
6.
HTML DA TEG , ATRIBUT VA ELEMENT• TAG bu - Hey browser, mana buni san rasm deb qabul qil, mana
buni san text deb qabul qil deb bildirishdir
• Atribut bu – html tagini o’zimizning maqsadlarimizga moslashtirish
uchun beriladigan parametrlar
• Element bu – umumiy bir tag hisoblanadi. Uning ichidagi
ma’lumotlari va atributlarini o’z ichiga olgan holda.
7.
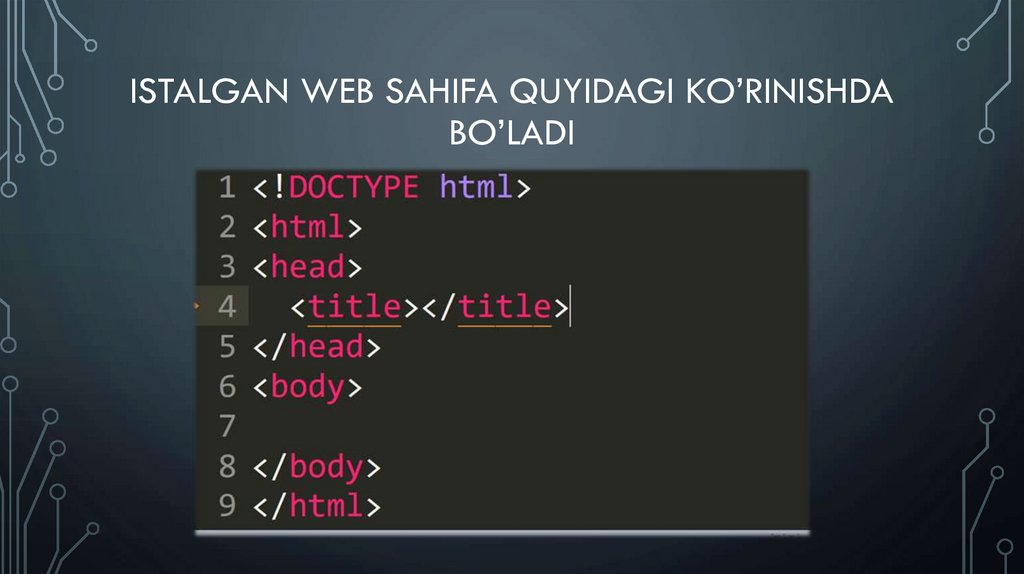
ISTALGAN WEB SAHIFA QUYIDAGI KO’RINISHDABO’LADI
8.
SARLAVHA TEGLARI• Sarlavha teglari <h1> dan <h6> gacha bo‘lgan
• teglar bilan ifodalanadi
• <h1>Bu 1-sarlavha</h1>
• <h2>Bu 2-sarlavha</h2>
• <h3>Bu 3-sarlavha </h3>
• <h4>Bu 4-sarlavha</h4>
• <h5>Bu 5-sarlavha</h5>
• <h6>Bu 6-sarlavha</h6>
9.
PARAGRAF TEGI• <p> </p> - bu teg paragraph tegi hisoblanadi va matnlar bilan ishlashga
mo’ljallangan.
• <p> Salom Dunyo </p>
10.
MATNGA ISHLOV BERUVCHI TEGLAR• <b> • Matnni qalin shaklda belgilash
• <em> • Matnga alohida urg‘u berishni belgilash
• <i> • Matnni qiya shaklda belgilash
• <small> • Matnni kichik shriftda belgilash
• <strong> • Matnni muhimligini aniqlash
• <sub> • Matnni pastki indeksda belgilash
• <sup> • Matnni yuqori indeksda belgilash
• <u> • Matnni tagiga chizilgan shaklda belgilash
• <del> • Matnni o‘chirilgan shaklda belgilash
• <mark> • Matnni ajratilgan shaklda aniqlash
11.
<a href = “ ”> </a> TEGI• <a> tegi web sahifa uchun eng kerakli elementlardan biridir. Chunki web
sahifani URL’siz tasavvur qilib bo’lmaydi. Demak brauzerga boshqa manzilga
o’tib ketish kerak ekanligini bildirish uchun HTML sahifaga <a> tegi
yordamida LINK yaratamiz. <a> tegining href attributi esa qaysi manzilga
o’tish kerak ekanligini brauzerga bildiradi.
• Target= “_blank”– atributi manzilni boshqa sahifada ko’rsatadi.
12.
RO’YHATLAR BILAN ISHLASH• Ro’yhatlar asosan 2 turga bo’linadi:
• <ol></ol> - tartiblangan ro’yhatlar
• <ul></ul> - tartiblanmagan ro’yhatlar
13.
TARTIBLANGAN RO‘YXATLAR <OL> TEGI ORQALIIFODALANIB, RO‘YXATNING HAR BIR ELEMENTI
<LI> TEGI BILAN BOSHLANADI:
• <ol>
• <li>Kitob</li>
• <li>Daftar</li>
• <li>Noutbuk</li>
• </ol>
14.
TARTIBLANMAGAN (MARKERLANGAN) RO‘YXATLAR<UL> TEGI ORQALI IFODALANIB, RO‘YXATNING
HAR BIR ELEMENTI <LI> TEGI BILAN BOSHLANADI:
• •<ul>
• <li>Kitob</li>
• <li>Daftar</li>
• <li>Noutbuk</li>
• </ul>
15.
UYGA VAZIFA• Ikki va undan ortiq sahifali web sayt yaratish















 Программирование
Программирование
