Похожие презентации:
JavaScript Objects
1.
2.
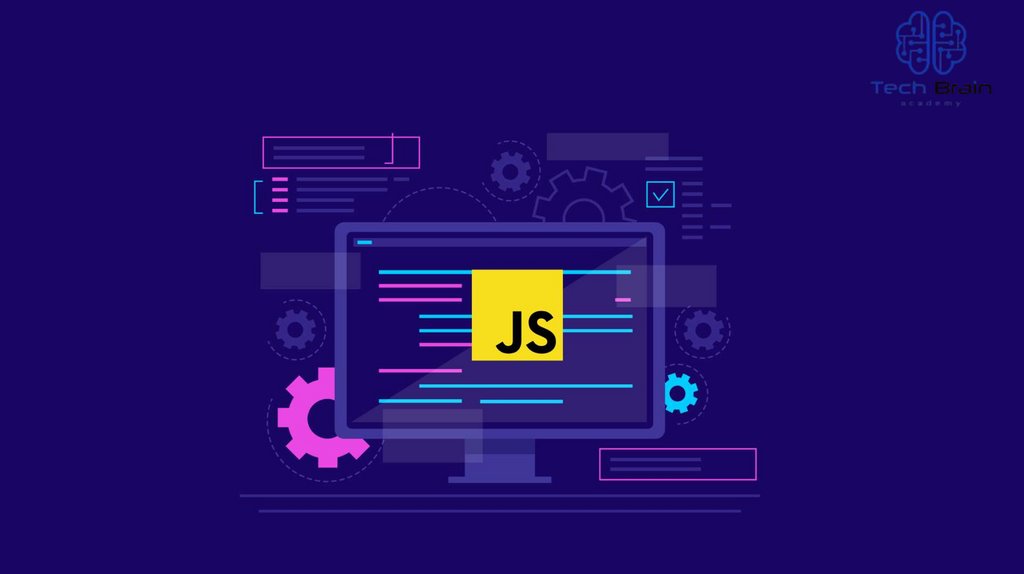
JavaScript ObjectsReal Life Objects, Properties, and Methods
In real life, a car is an object.
A car has properties like weight and color, and methods like start and stop:
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
All cars have the same properties, but the property values differ from car to car.
All cars have the same methods, but the methods are performed at different times.
3.
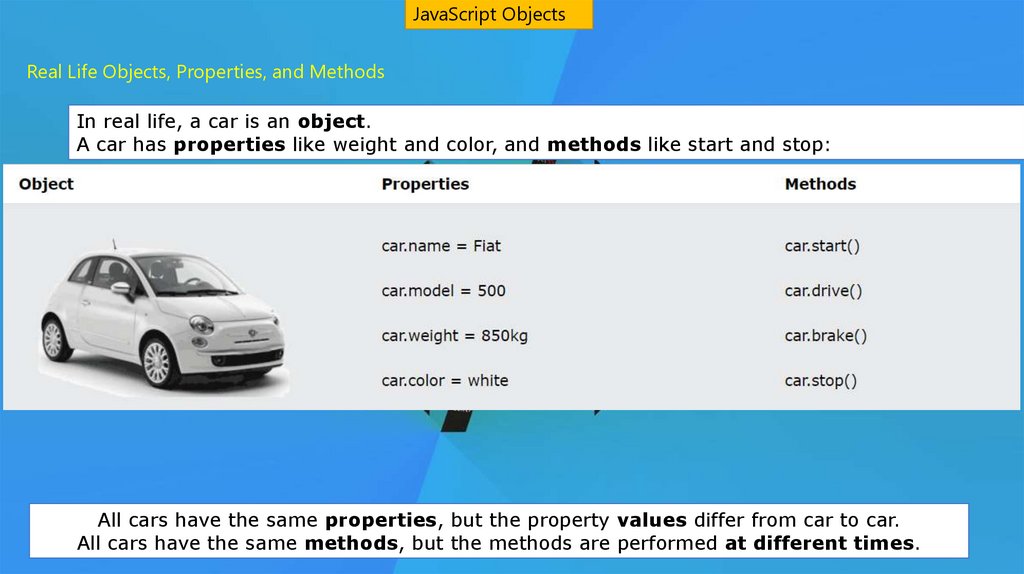
JavaScript ObjectsSiz allaqachon JavaScript o'zgaruvchilari ma'lumotlar qiymatlari uchun konteyner ekanligini bilib
oldingiz.
Ushbu kod avtomobil nomidagi o'zgaruvchiga oddiy qiymat (Fiat) beradi :
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
4.
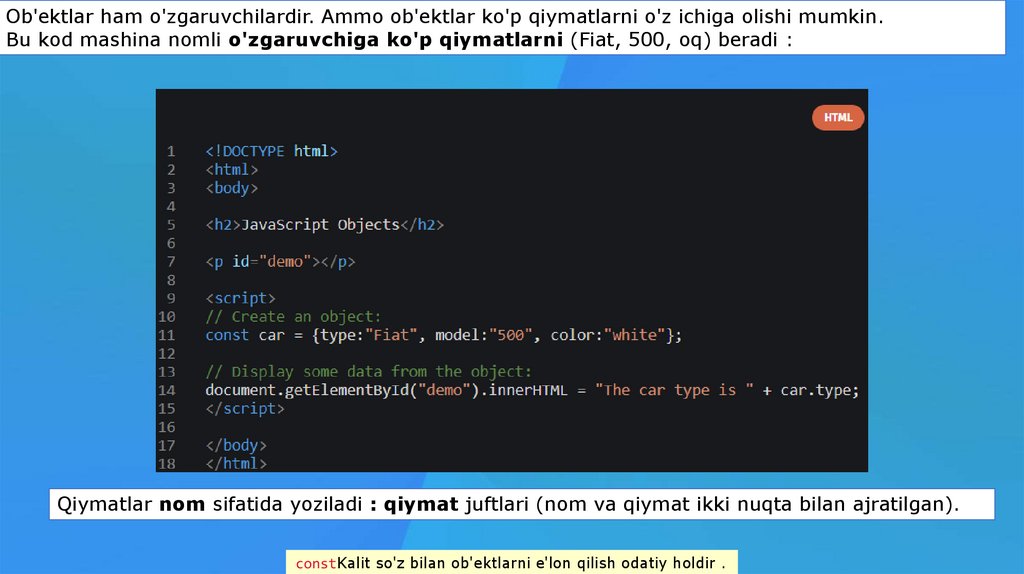
Ob'ektlar ham o'zgaruvchilardir. Ammo ob'ektlar ko'p qiymatlarni o'z ichiga olishi mumkin.Bu kod mashina nomli o'zgaruvchiga ko'p qiymatlarni (Fiat, 500, oq) beradi :
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**= yoziladi : qiymat
x **= y
x **qiymat
y
Qiymatlar nom sifatida
juftlari (nomx =va
ikki nuqta bilan ajratilgan).
constKalit so'z bilan ob'ektlarni e'lon qilish odatiy holdir .
5.
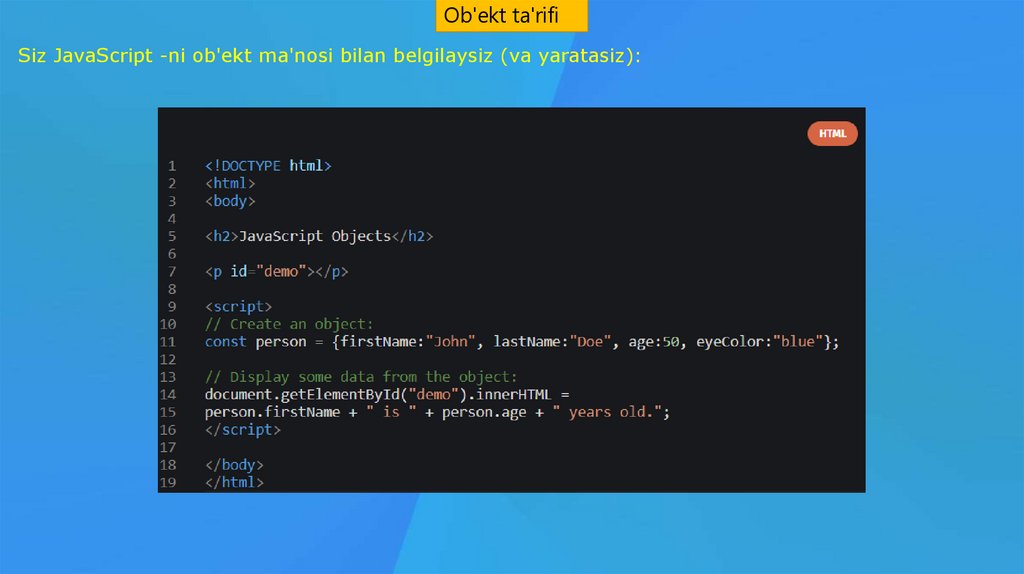
Ob'ekt ta'rifiSiz JavaScript -ni ob'ekt ma'nosi bilan belgilaysiz (va yaratasiz):
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
6.
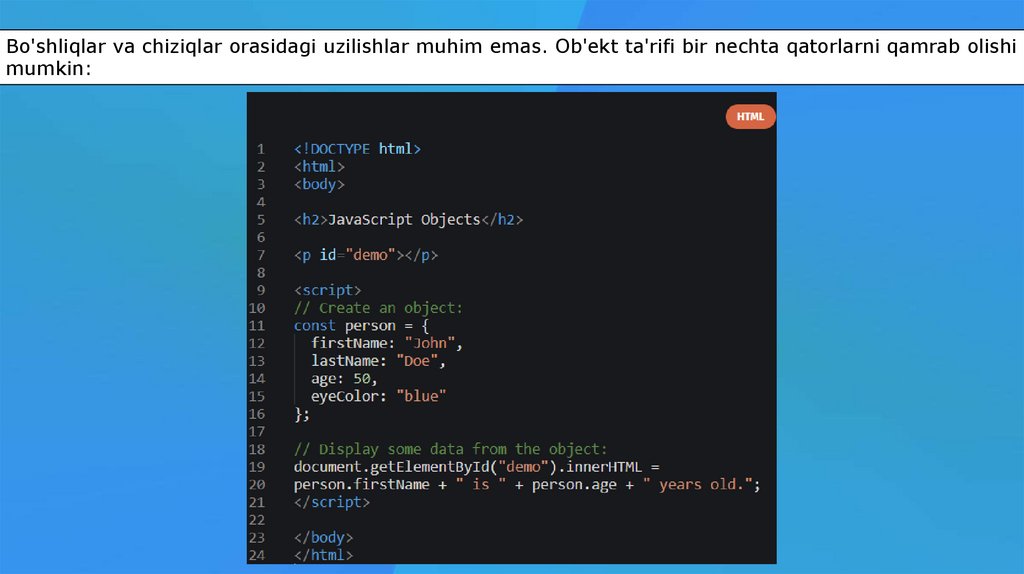
Bo'shliqlar va chiziqlar orasidagi uzilishlar muhim emas. Ob'ekt ta'rifi bir nechta qatorlarni qamrab olishimumkin:
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
7.
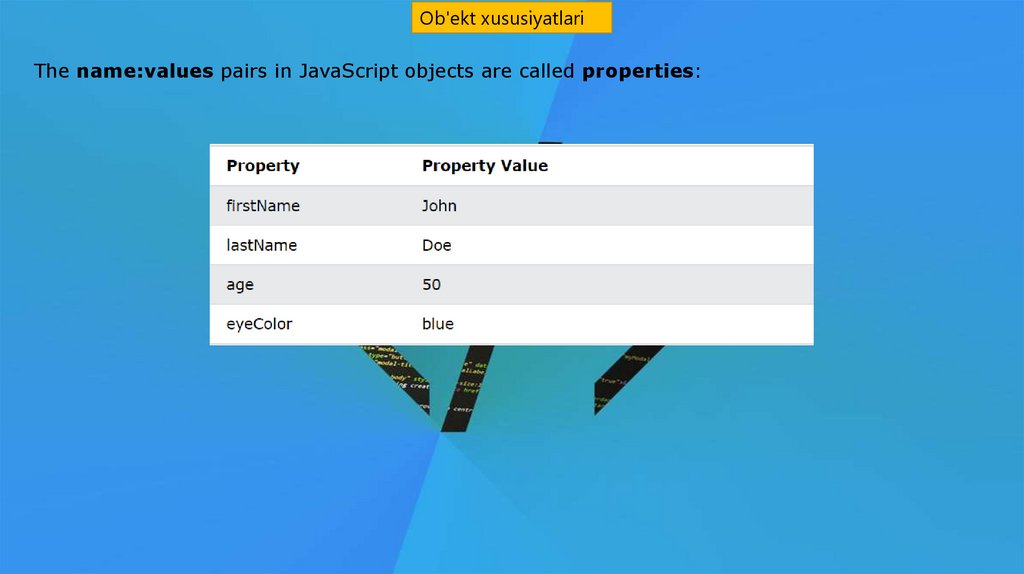
Ob'ekt xususiyatlariThe name:values pairs in JavaScript objects are called properties:
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
8.
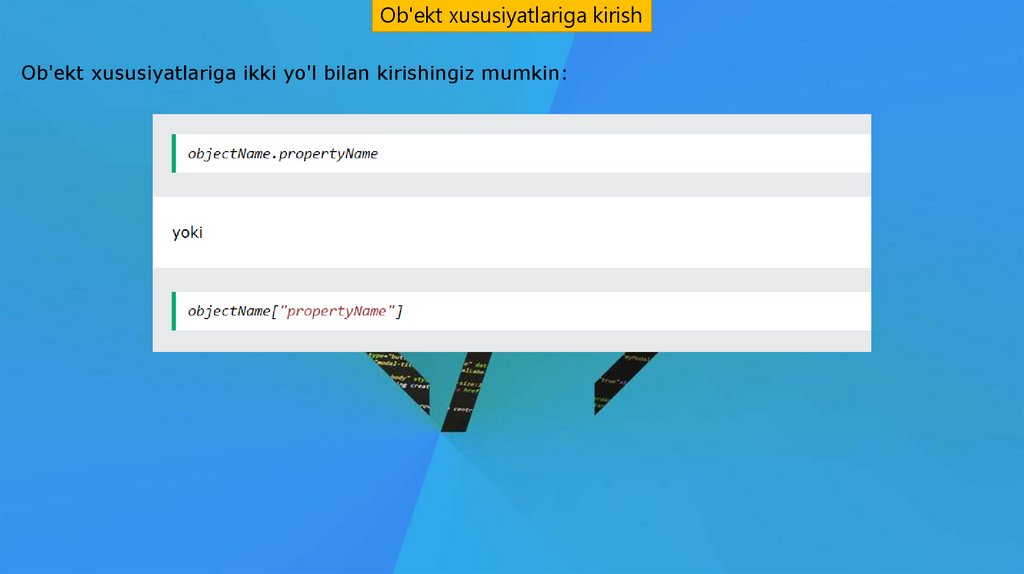
Ob'ekt xususiyatlariga kirishOb'ekt xususiyatlariga ikki yo'l bilan kirishingiz mumkin:
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
9.
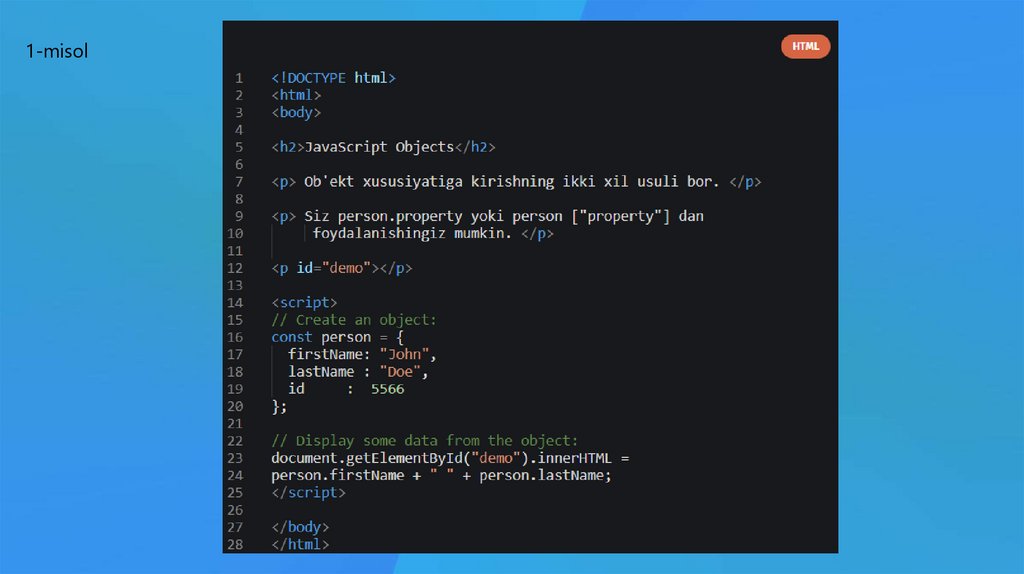
1-misolOperator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
10.
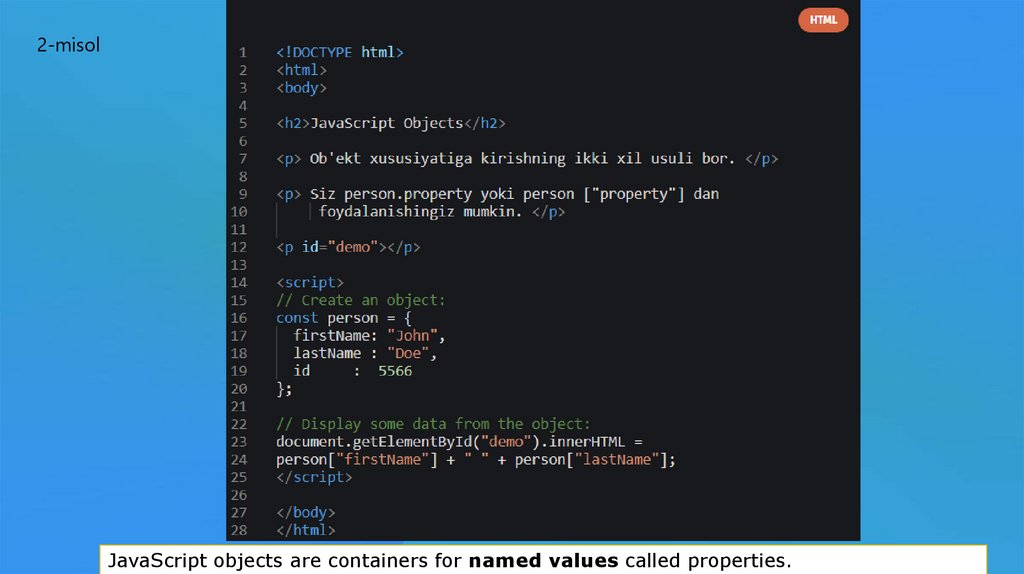
2-misolOperator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
JavaScript objects are containers for named values called properties.
11.
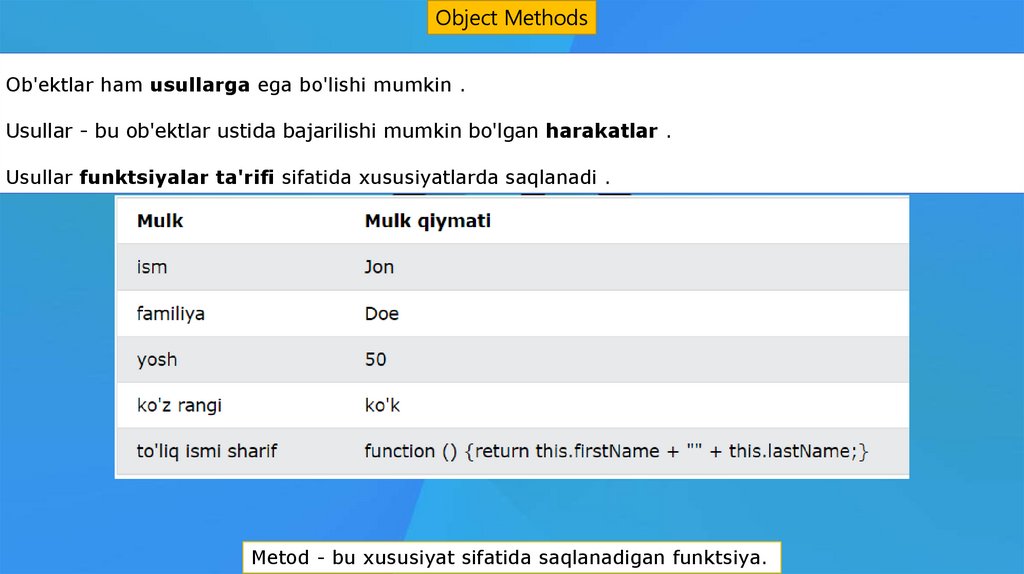
Object MethodsOb'ektlar ham usullarga ega bo'lishi mumkin .
Usullar - bu ob'ektlar ustida bajarilishi mumkin bo'lgan harakatlar .
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
Usullar funktsiyalar ta'rifi sifatida xususiyatlarda saqlanadi .
Metod - bu xususiyat sifatida saqlanadigan funktsiya.
12.
OperatorExample
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
The this Keywordx = x * y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
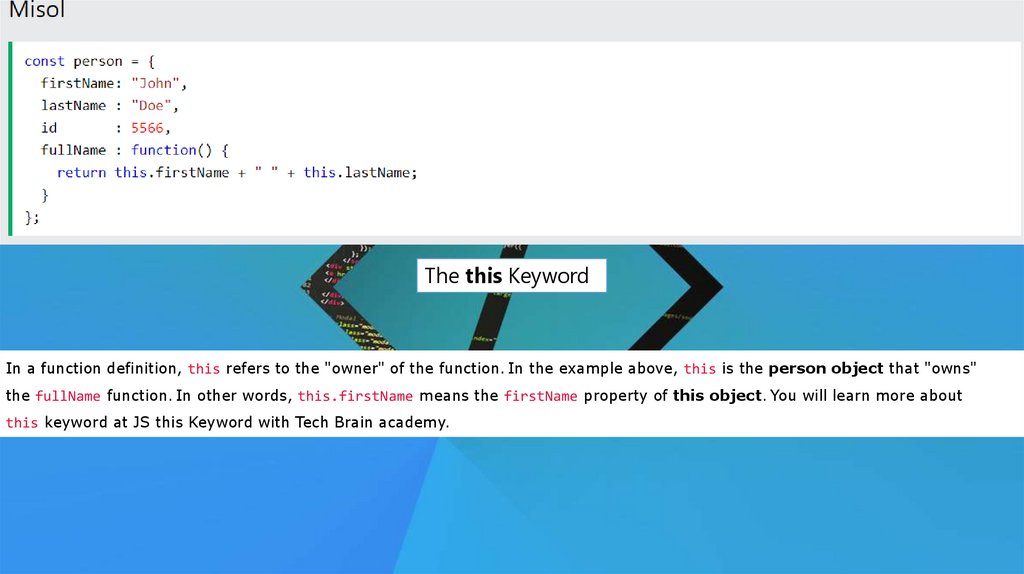
In a function definition, this refers>>=
to the "owner" xof>>=
the
this is the person object that "owns"
y function. In the example
x = x >> above,
y
the fullName function. In other words,
means
the firstName xproperty
>>>= this.firstName
x >>>=
y
= x >>> y of this object. You will learn more about
this keyword at JS this Keyword with
&= Tech Brain academy.
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
13.
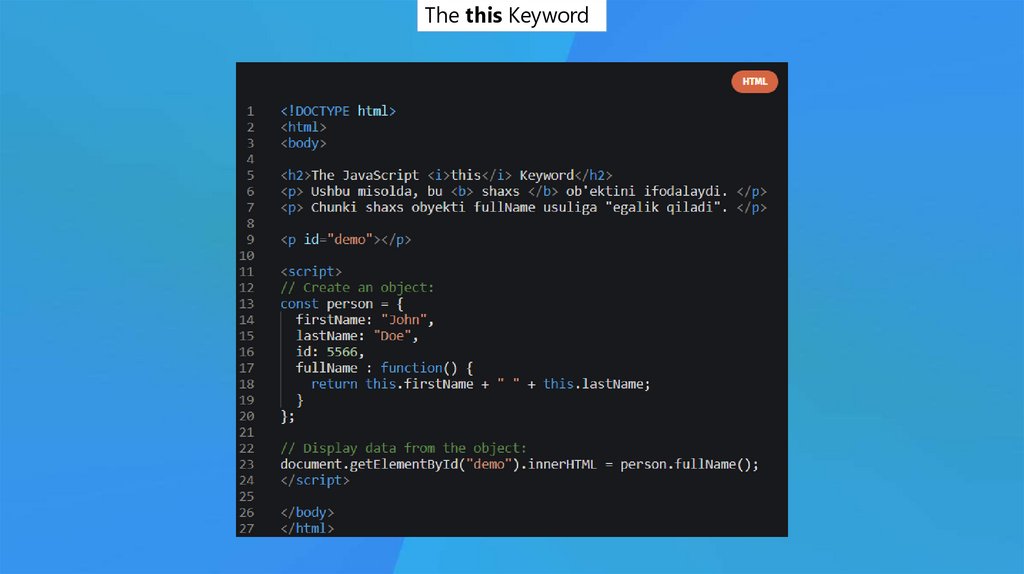
The this KeywordOperator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
14.
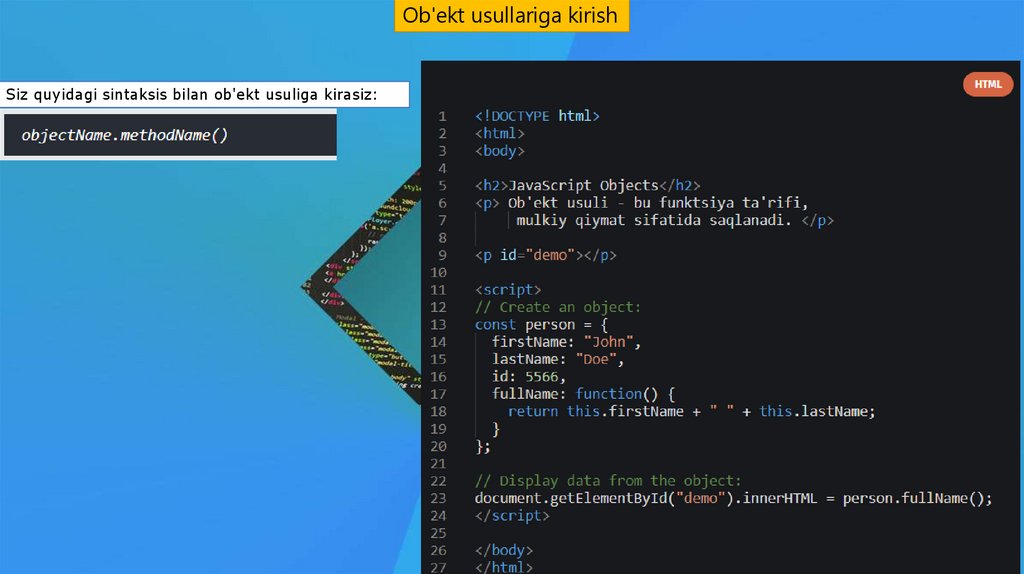
Ob'ekt usullariga kirishSiz quyidagi sintaksis bilan ob'ekt usuliga kirasiz:
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
15.
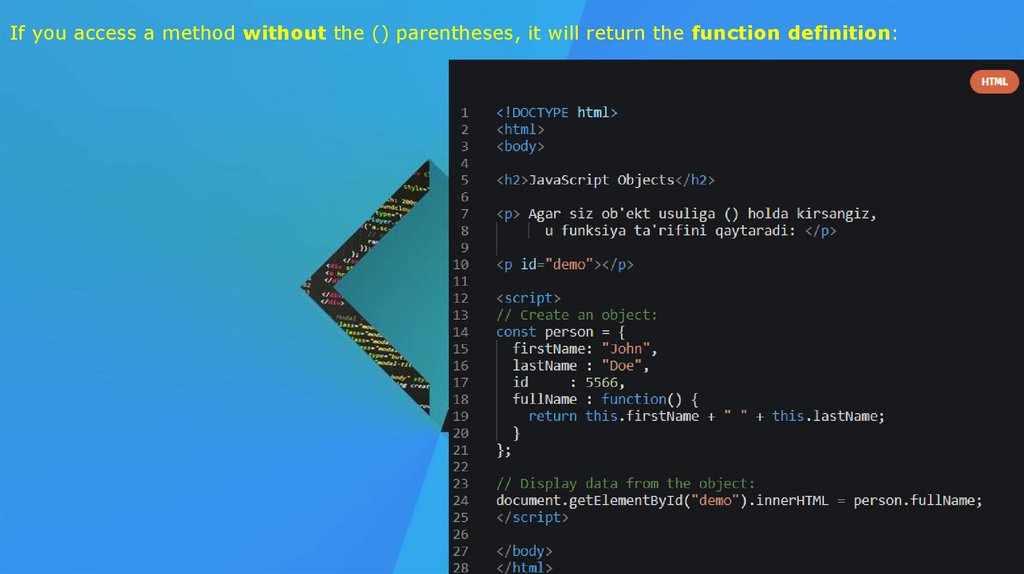
If you access a method without the () parentheses, it will return the function definition:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
16.
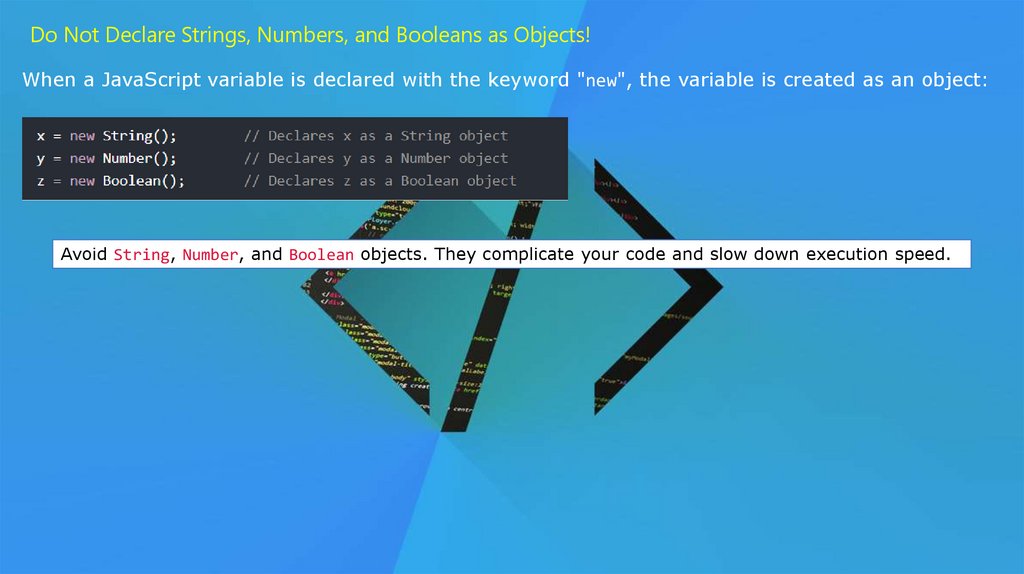
Do Not Declare Strings, Numbers, and Booleans as Objects!When a JavaScript variable is declared with the keyword "new", the variable is created as an object:
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
Avoid String, Number, and Boolean objects. They complicate your code and slow down execution speed.
17.
JavaScript ”Event” tadbirlariHTML events are "things" that happen to HTML elements.
When JavaScript is used in HTML pages, JavaScript can "react" on these events.
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
An HTML event can be something the browser does, or something a user does.
Here are some examples
of HTML events:
-=
x -= y
x=x-y
x *= y
•An HTML web page has*=finished loading
x=x*y
/=
•An HTML input field was
changed
x /= y
x=x/y
x %= y
x=x%y
x <<= y
x = x << y
%=
•An HTML button was clicked
<<=
Often, when events happen,
you may
want
to do something.
>>=
x >>=
y
x = x >> y
>>>=
x >>>= y
x = x >>> y
JavaScript lets you execute
code when
events are detected.
&=
x &= y
x=x&y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
HTML allows event handler
attributes,
with JavaScript xcode,
to be added to HTML elements.
^=
x ^= y
=x^y
18.
OperatorExample
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
19.
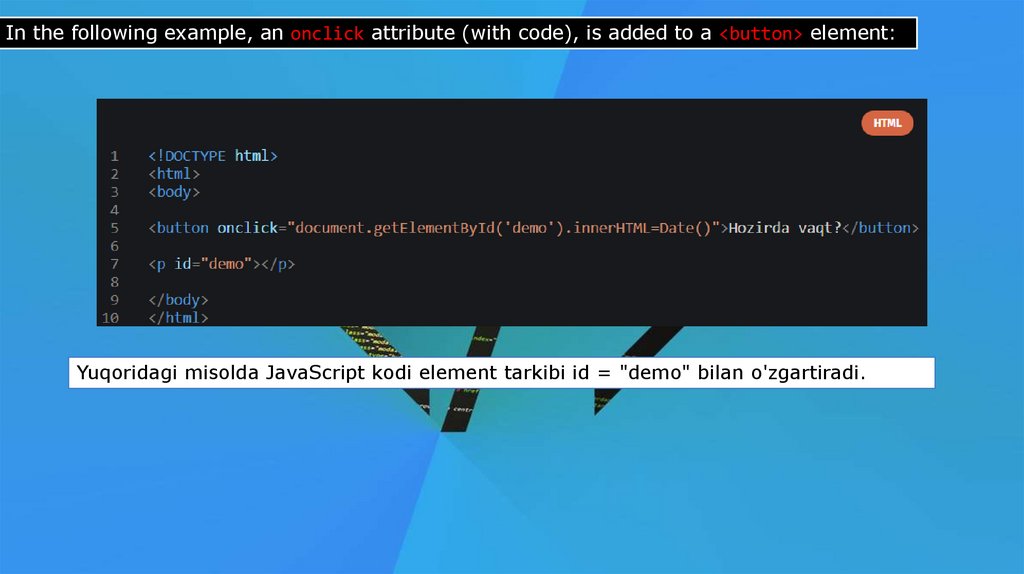
In the following example, an onclick attribute (with code), is added to a <button> element:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
Yuqoridagi misolda >>=
JavaScript kodi
tarkibi idx ==
bilan o'zgartiradi.
x >>=element
y
x >>"demo"
y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
20.
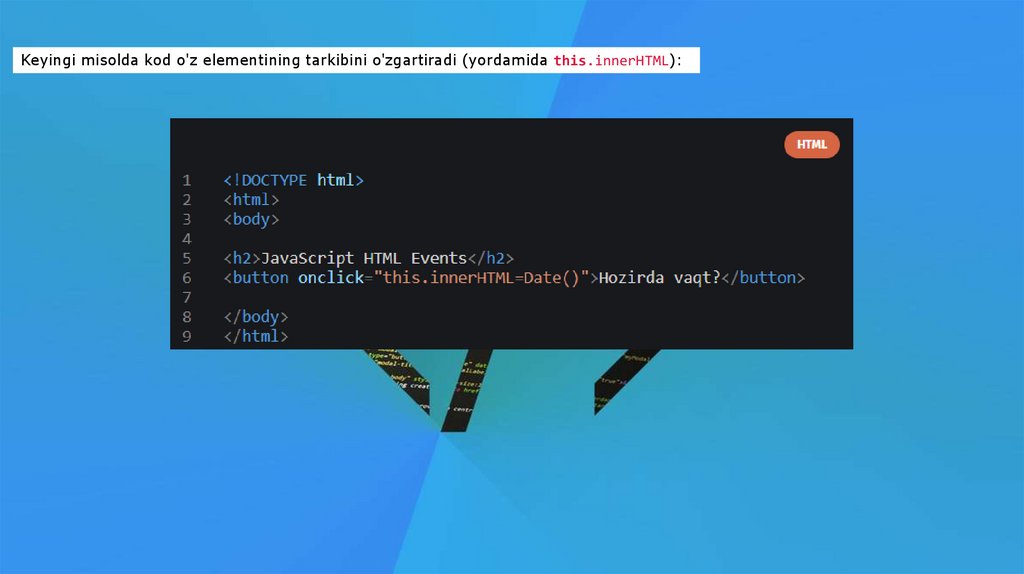
Keyingi misolda kod o'z elementining tarkibini o'zgartiradi (yordamida this.innerHTML):Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
21.
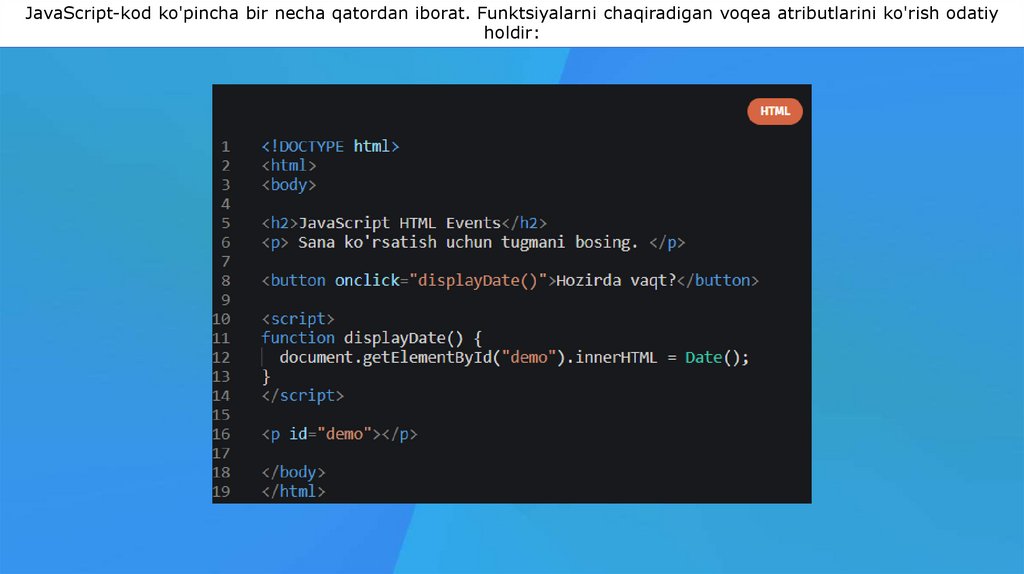
JavaScript-kod ko'pincha bir necha qatordan iborat. Funktsiyalarni chaqiradigan voqea atributlarini ko'rish odatiyholdir:
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
22.
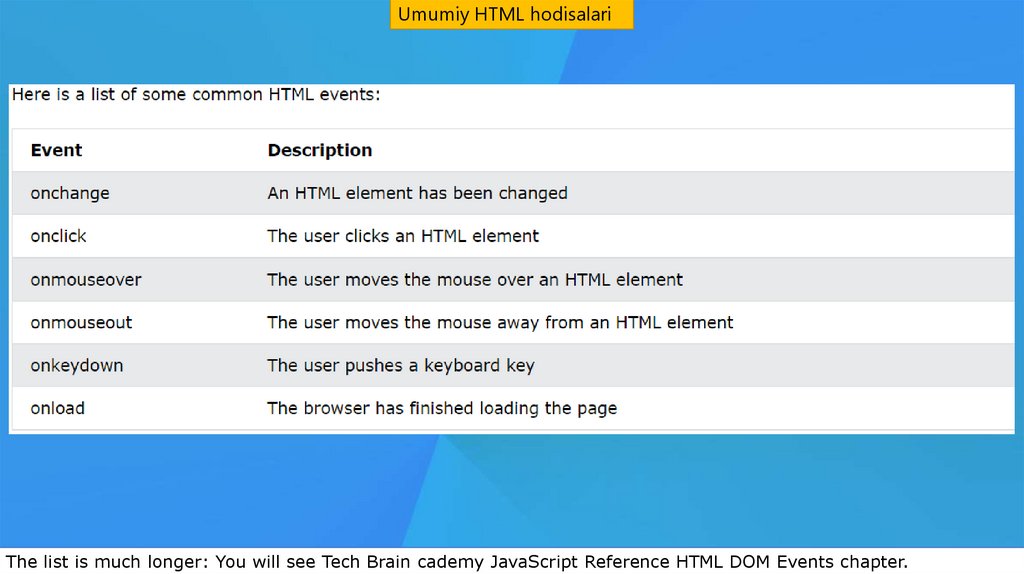
Umumiy HTML hodisalariOperator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
The list is much longer: You will see Tech Brain cademy JavaScript Reference HTML DOM Events chapter.
23.
JavaScript nima qilishi mumkin?Voqealar ishlovchilari foydalanuvchi kiritishi, foydalanuvchi harakati va brauzer harakatlarini boshqarish
va tekshirish uchun ishlatilishi mumkin:
•Har safar sahifa yuklanganda bajarilishi kerak bo'lgan narsalar
•Sahifa yopilganda bajarilishi
kerak bo'lgan
narsalar
Operator
Example
Same As
x=y
x = y harakat
•Foydalanuvchi tugmachani= bosganda bajarilishi
kerak bo'lgan
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
•Foydalanuvchi ma'lumot kiritganda tekshirilishi kerak bo'lgan tarkib
•Va boshqalar...
/= ishlashiga imkon
x /= y
= x / y ko'p turli xil usullardan foydalanish
JavaScript-ni voqealar bilan
berish uchun xjuda
mumkin:
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
•HTML hodisasi atributlari to'g'ridan-to'g'ri
bajarishi
>>=
x >>= JavaScript-ni
y
x = x >> y mumkin
>>>=
x >>>= y
= x >>> y
•HTML hodisasi atributlari JavaScript
funktsiyalarini
chaqira xoladi
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
**=
x **= y
x = x ** y
•HTML elementlariga o'zingizning voqea ishlovchilaringiz funktsiyalarini tayinlashingiz mumkin
•Siz voqealarni yuborish yoki
oldini olishingiz
|= ko'rib chiqilishining
x |= y
x = x | y mumkin
•Va boshqalar...
JS HTML DOM boblarida voqealar va voqea ishlovchilari haqida ko'proq ma'lumotga ega bo'lasiz.
24.
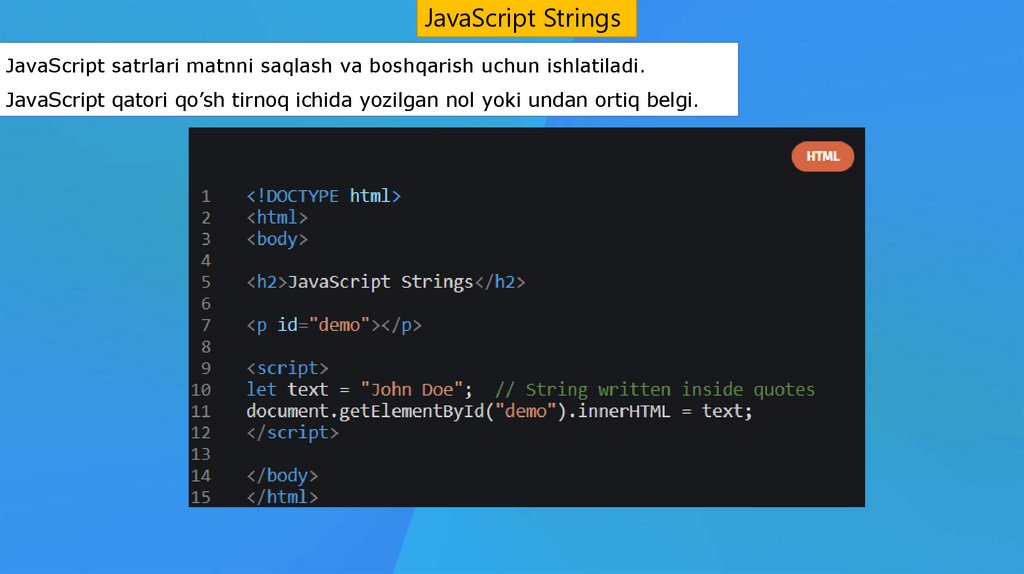
JavaScript StringsJavaScript satrlari matnni saqlash va boshqarish uchun ishlatiladi.
JavaScript qatori qo’sh tirnoq ichida yozilgan nol yoki undan ortiq belgi.
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
25.
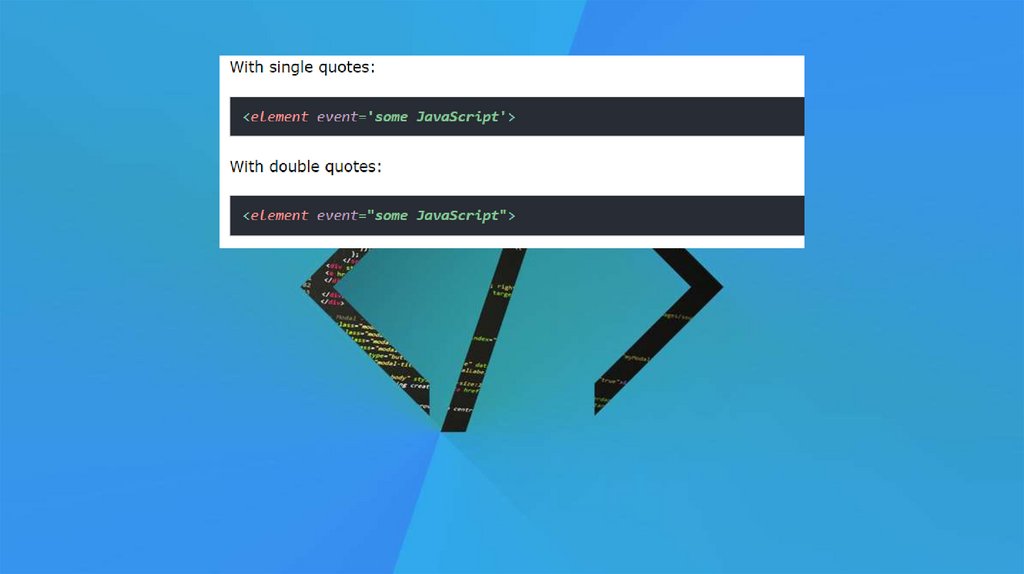
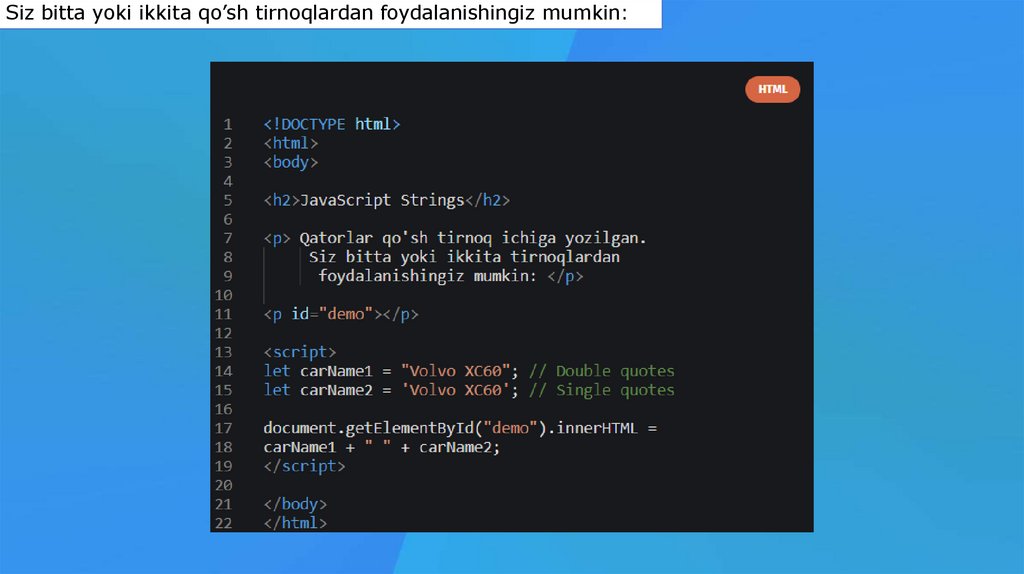
Siz bitta yoki ikkita qo’sh tirnoqlardan foydalanishingiz mumkin:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
26.
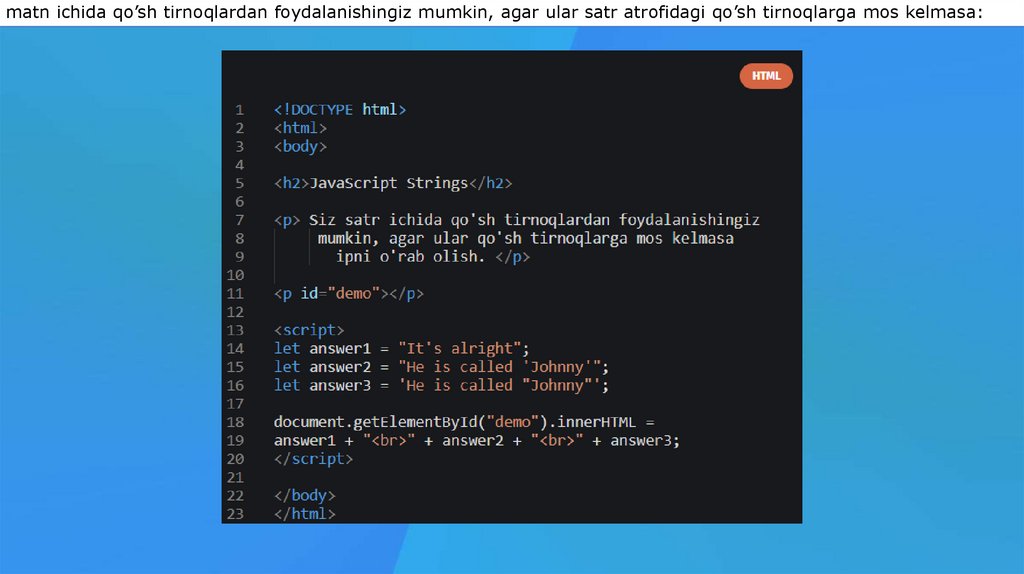
matn ichida qo’sh tirnoqlardan foydalanishingiz mumkin, agar ular satr atrofidagi qo’sh tirnoqlarga mos kelmasa:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
27.
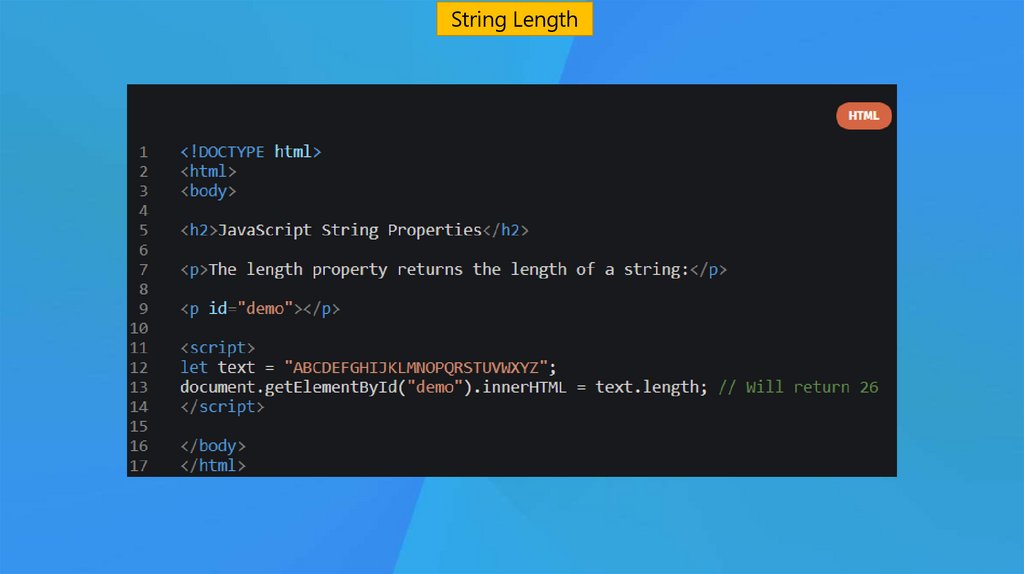
String LengthOperator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
28.
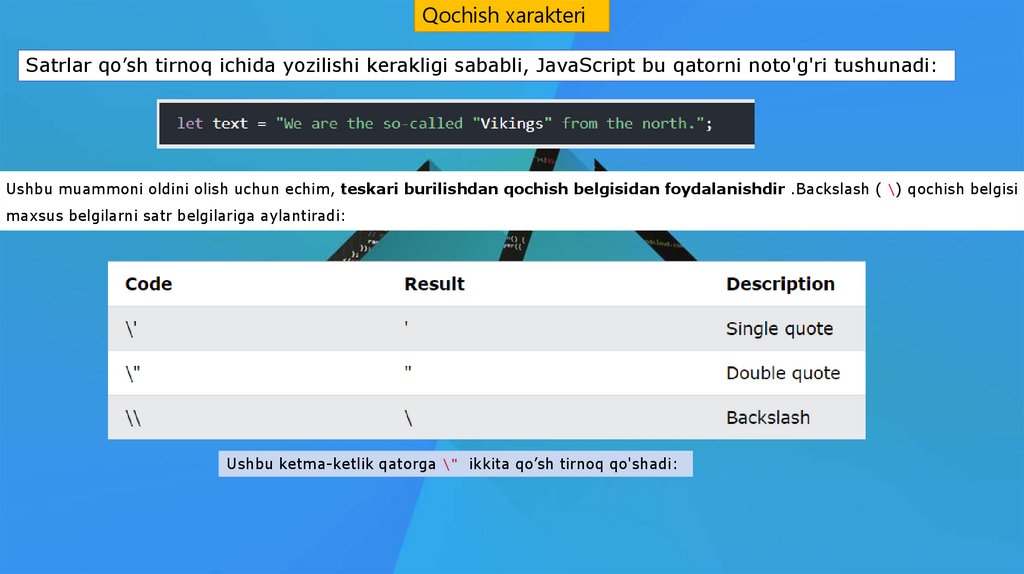
Qochish xarakteriSatrlar qo’sh tirnoq ichida yozilishi kerakligi sababli, JavaScript bu qatorni noto'g'ri tushunadi:
Operator
Example
Same As
Ushbu muammoni oldini olish uchun
qochish belgisidan
foydalanishdir .Backslash ( \) qochish belgisi
= echim, teskari
x =burilishdan
y
x=y
maxsus belgilarni satr belgilariga aylantiradi:
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
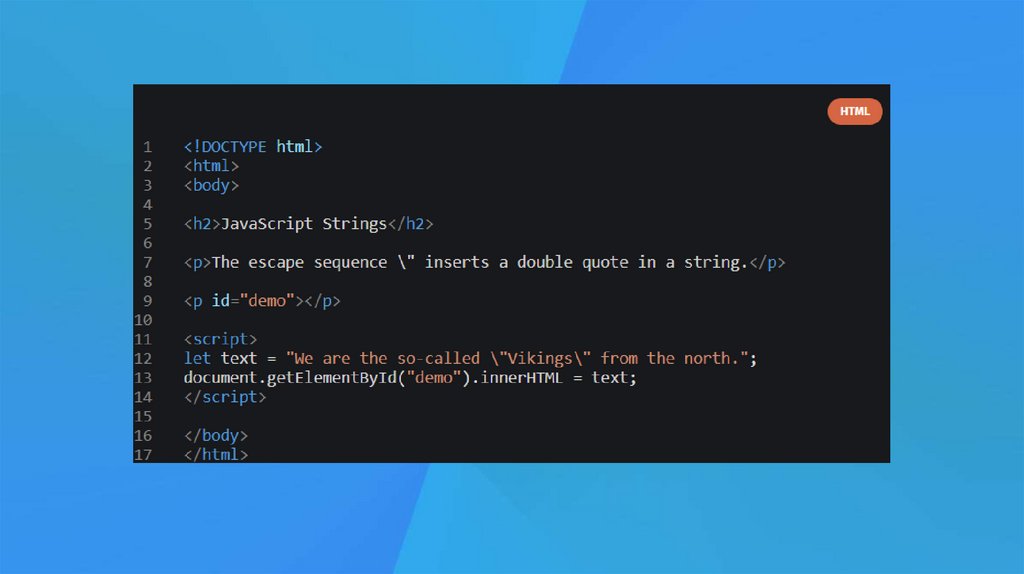
Ushbu ketma-ketlik qatorga \" ikkita qo’sh tirnoq qo'shadi:
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
29.
OperatorExample
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
30.
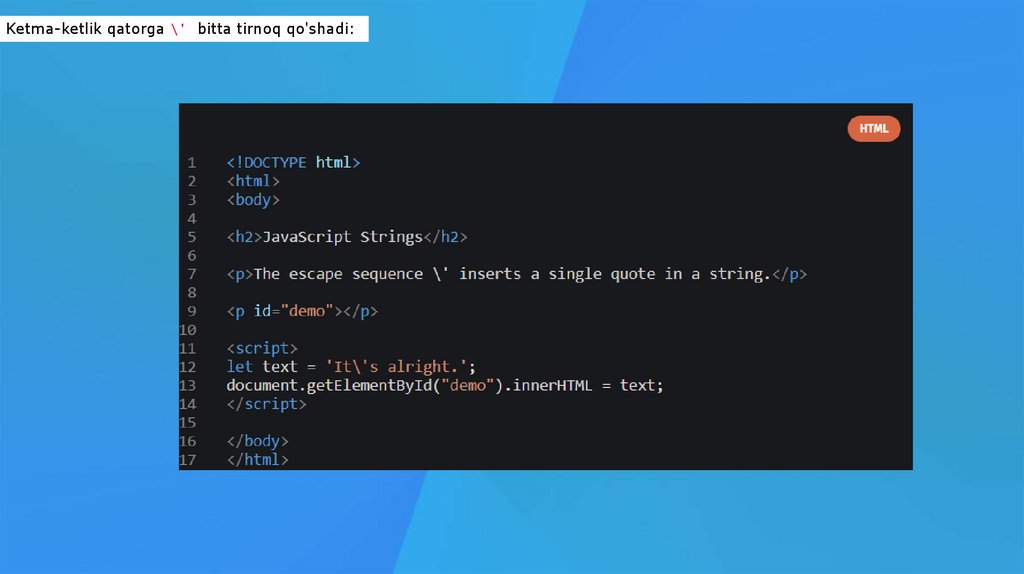
Ketma-ketlik qatorga \' bitta tirnoq qo'shadi:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
31.
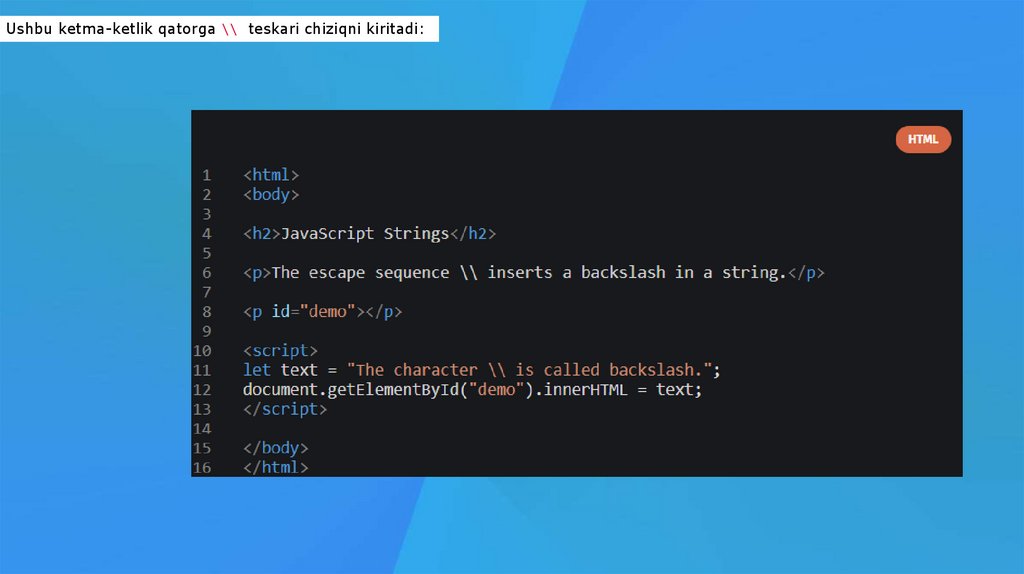
Ushbu ketma-ketlik qatorga \\ teskari chiziqni kiritadi:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
32.
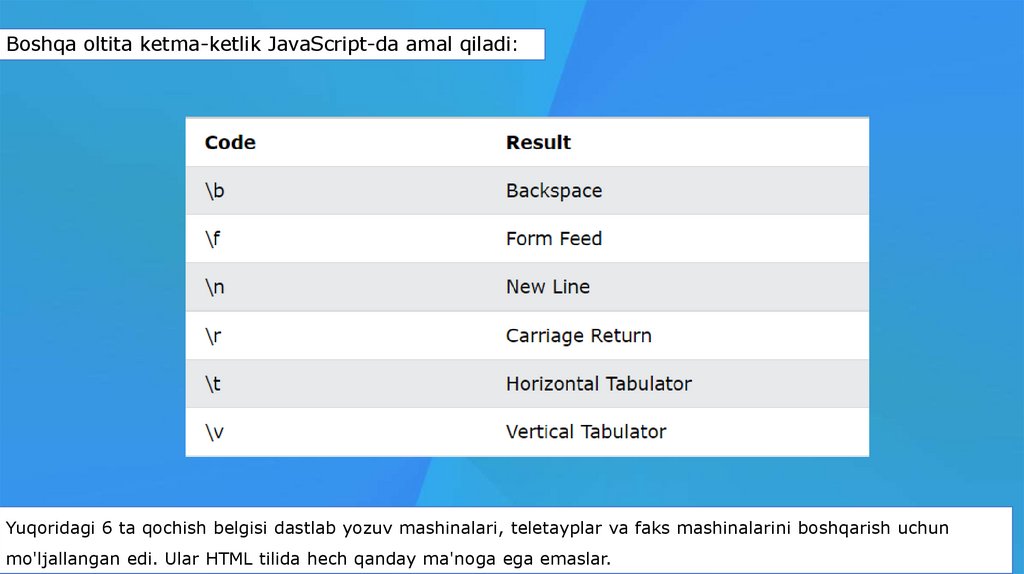
Boshqa oltita ketma-ketlik JavaScript-da amal qiladi:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
Yuqoridagi 6 ta qochish belgisi dastlab yozuv mashinalari, teletayplar va faks mashinalarini boshqarish uchun
mo'ljallangan edi. Ular HTML tilida hech qanday ma'noga ega emaslar.
33.
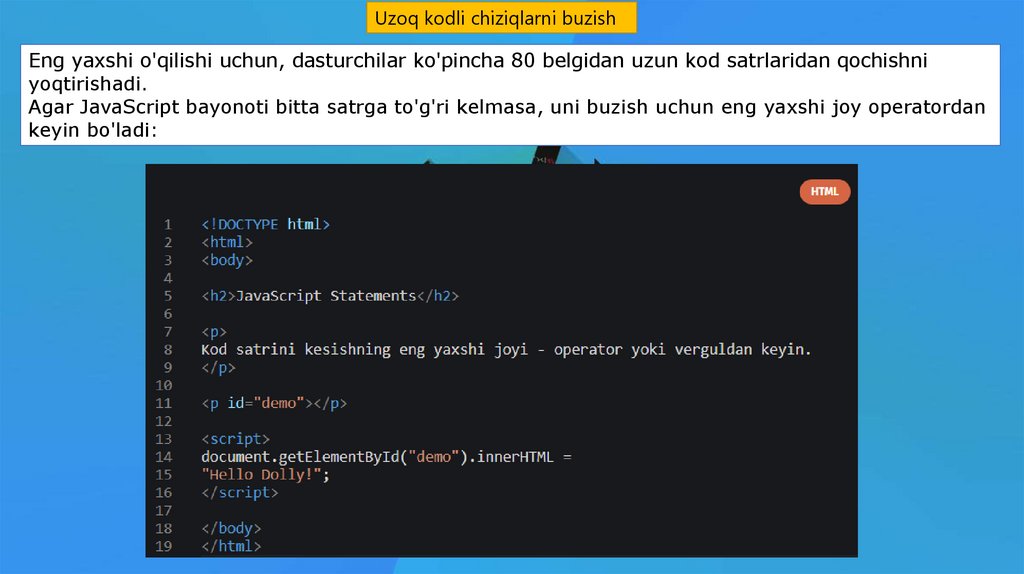
Uzoq kodli chiziqlarni buzishEng yaxshi o'qilishi uchun, dasturchilar ko'pincha 80 belgidan uzun kod satrlaridan qochishni
yoqtirishadi.
Agar JavaScript bayonoti bitta satrga to'g'ri kelmasa, uni buzish uchun eng yaxshi joy operatordan
keyin bo'ladi:
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
34.
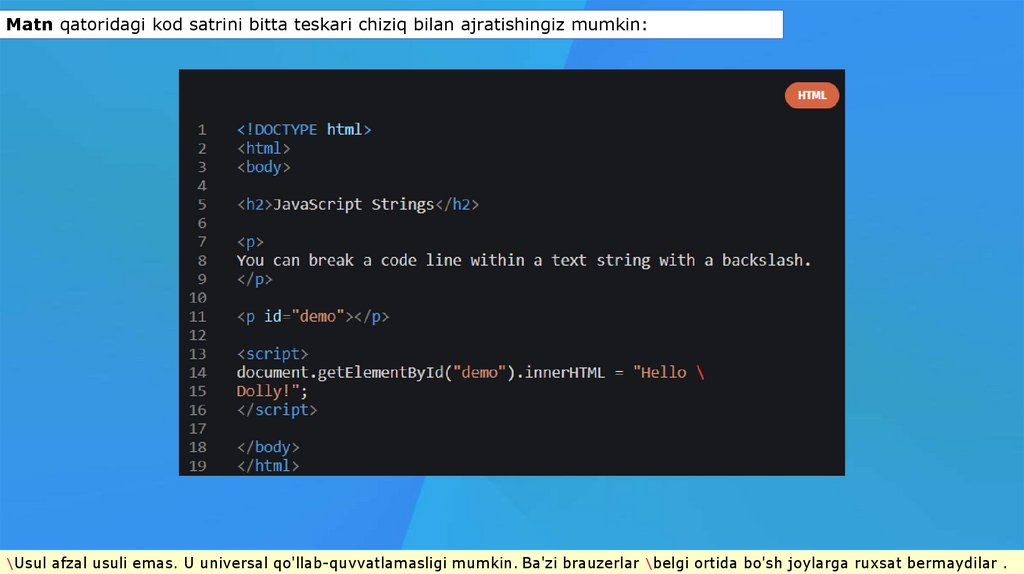
Matn qatoridagi kod satrini bitta teskari chiziq bilan ajratishingiz mumkin:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
\Usul afzal usuli emas. U universal qo'llab-quvvatlamasligi mumkin. Ba'zi brauzerlar \belgi ortida bo'sh joylarga ruxsat bermaydilar .
35.
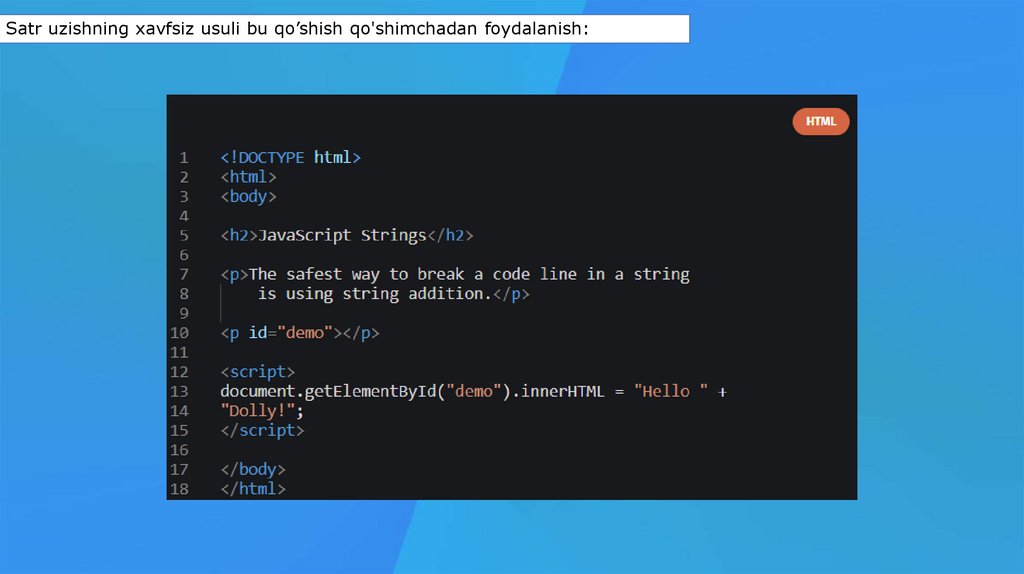
Satr uzishning xavfsiz usuli bu qo’shish qo'shimchadan foydalanish:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
36.
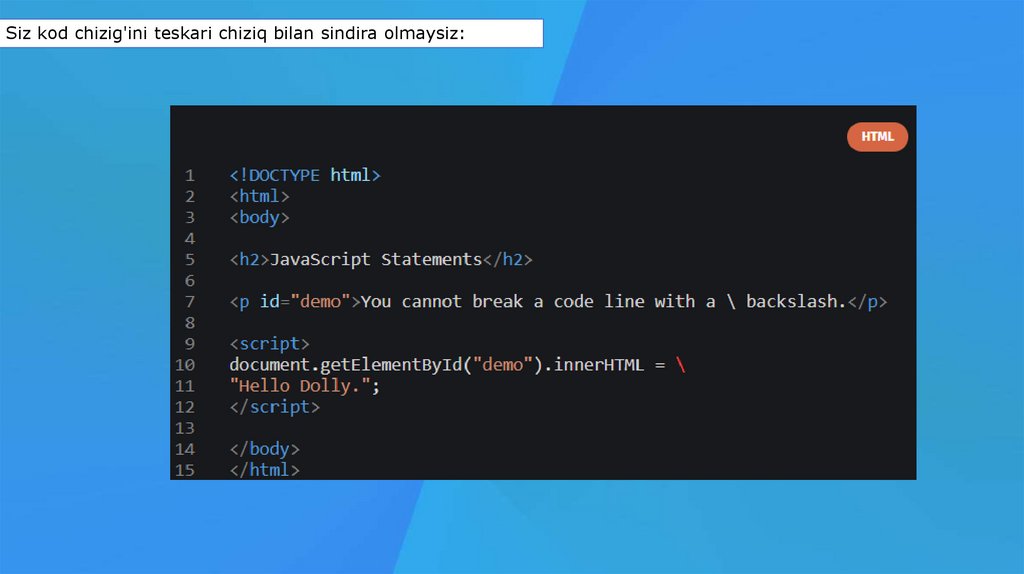
Siz kod chizig'ini teskari chiziq bilan sindira olmaysiz:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
37.
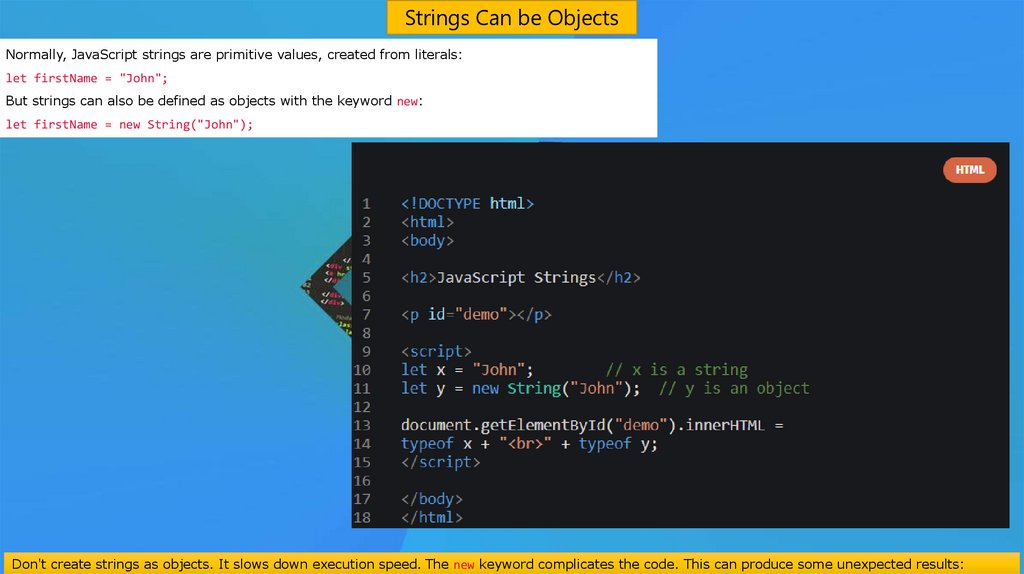
Strings Can be ObjectsNormally, JavaScript strings are primitive values, created from literals:
let firstName = "John";
But strings can also be defined as objects with the keyword new:
let firstName = new String("John");
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
Don't create strings as objects. It slows down execution speed. The new keyword complicates the code. This can produce some unexpected results:
38.
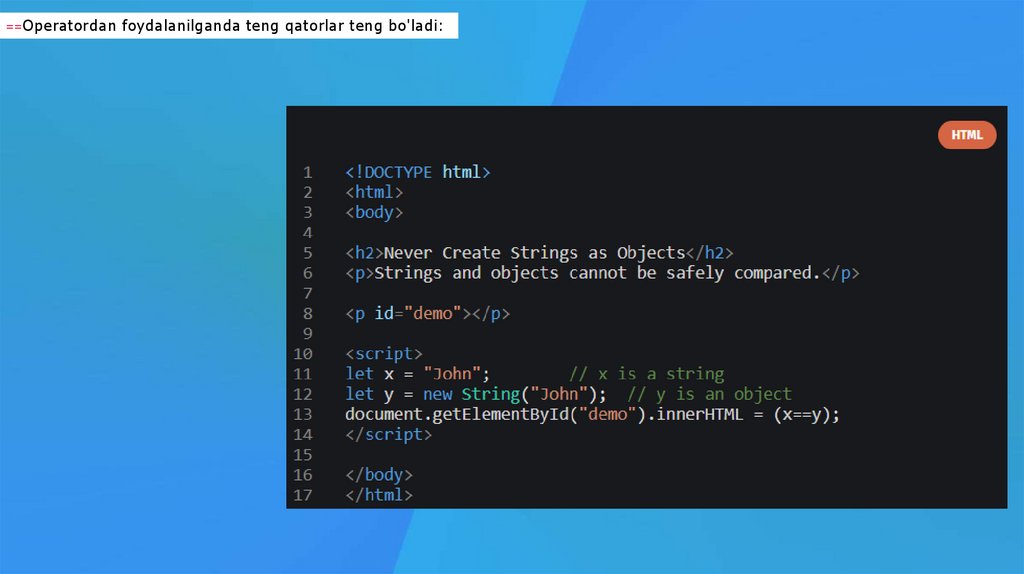
==Operatordan foydalanilganda teng qatorlar teng bo'ladi:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
39.
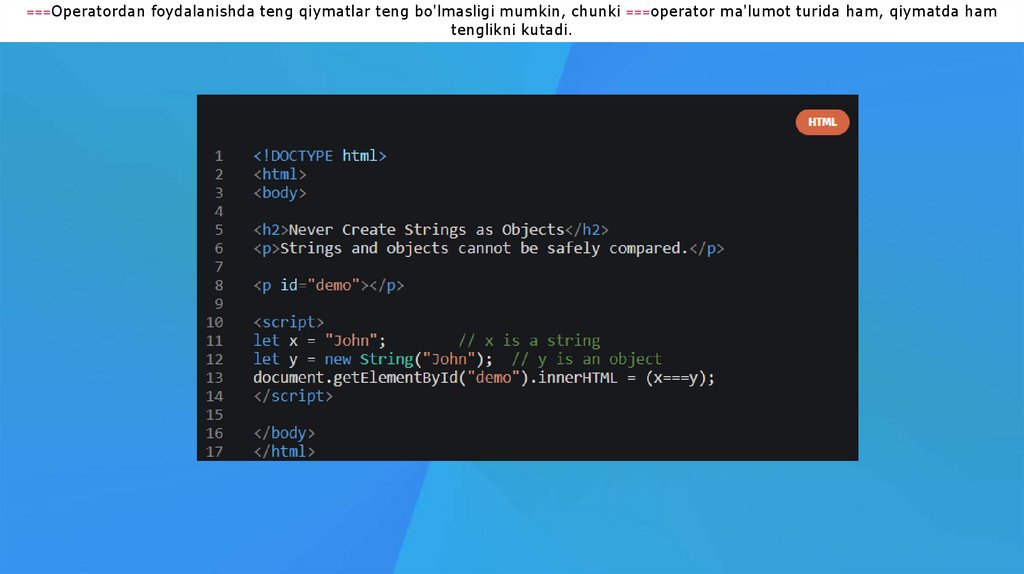
===Operatordan foydalanishda teng qiymatlar teng bo'lmasligi mumkin, chunki ===operator ma'lumot turida ham, qiymatda hamtenglikni kutadi.
Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
40.
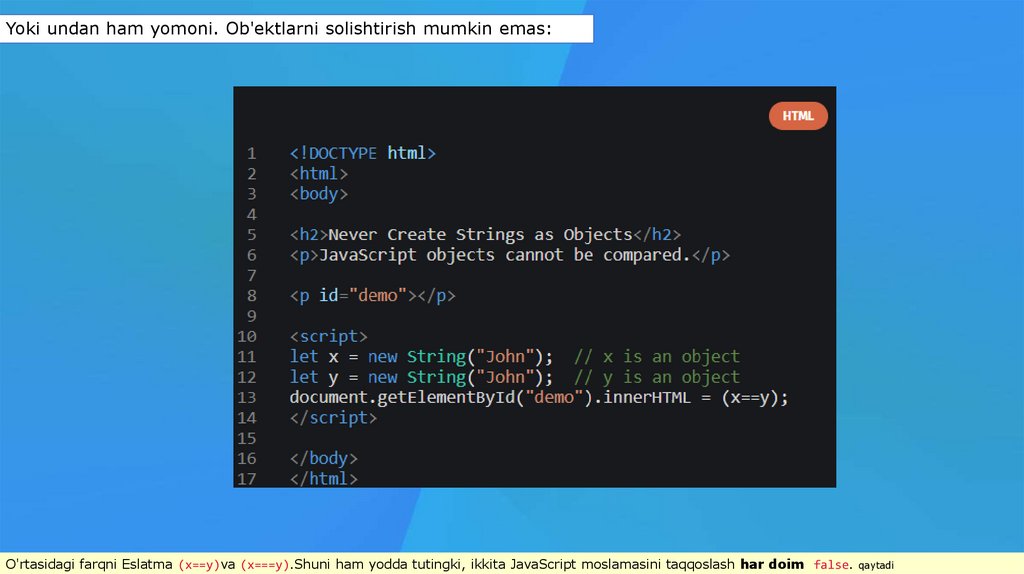
Yoki undan ham yomoni. Ob'ektlarni solishtirish mumkin emas:Operator
Example
Same As
=
x=y
x=y
+=
x += y
x=x+y
-=
x -= y
x=x-y
*=
x *= y
x=x*y
/=
x /= y
x=x/y
%=
x %= y
x=x%y
<<=
x <<= y
x = x << y
>>=
x >>= y
x = x >> y
>>>=
x >>>= y
x = x >>> y
&=
x &= y
x=x&y
^=
x ^= y
x=x^y
|=
x |= y
x=x|y
**=
x **= y
x = x ** y
O'rtasidagi farqni Eslatma (x==y)va (x===y).Shuni ham yodda tutingki, ikkita JavaScript moslamasini taqqoslash har doim false. qaytadi








































 Программирование
Программирование