Похожие презентации:
Списки HTM
1.
Списки HTM2.
Резюме разделаИспользуйте HTML элемент <ul> для определения неупорядоченного списка
Используйте CSS свойство list-style-type для определения вида маркера
элемента списка
Используйте HTML элемент <ol> для определения упорядоченного
(нумерованного) списка
Используйте HTML атрибут type чтобы определить тип нумерации
Используйте HTML элемент <li> для определения элемента списка
Используйте HTML элемент <dl> для определения списка описания
Используйте HTML элемент <dt> чтобы определить термин описания
Используйте HTML элемент <dd> чтобы описать термин в списке описания
Списки могут быть вложенными внутри списков
Элементы списка могут содержать другие элементы HTML
Используйте CSS свойство float: left или display: inline для
отображения списка горизонтально
3.
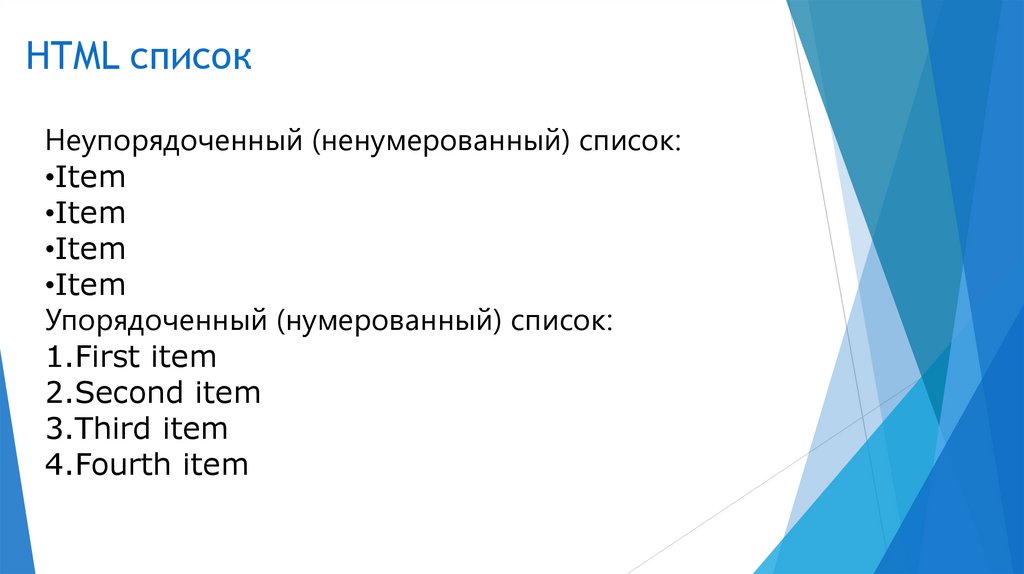
HTML списокНеупорядоченный (ненумерованный) список:
•Item
•Item
•Item
•Item
Упорядоченный (нумерованный) список:
1.First item
2.Second item
3.Third item
4.Fourth item
4.
Неупорядоченный список HTML<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
5.
CSS свойство list-style-type используетсядля определения стиля маркера элемента
списка:
Значение
Описание
disc
Устанавливает маркер элемента списка в виде
закрашенного кружочка (как и по умолчанию)
circle
Устанавливает маркер элемента списка в виде пустого
кружочка
square
Устанавливает маркер элемента списка в виде квадрата
none
Элементы списка не будет помечено (то есть маркеры
не будут отображаться)
6.
<ul style="list-style-type:circle;"><li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul style="list-style-type:square;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<ul style="list-style-type:none;">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
7.
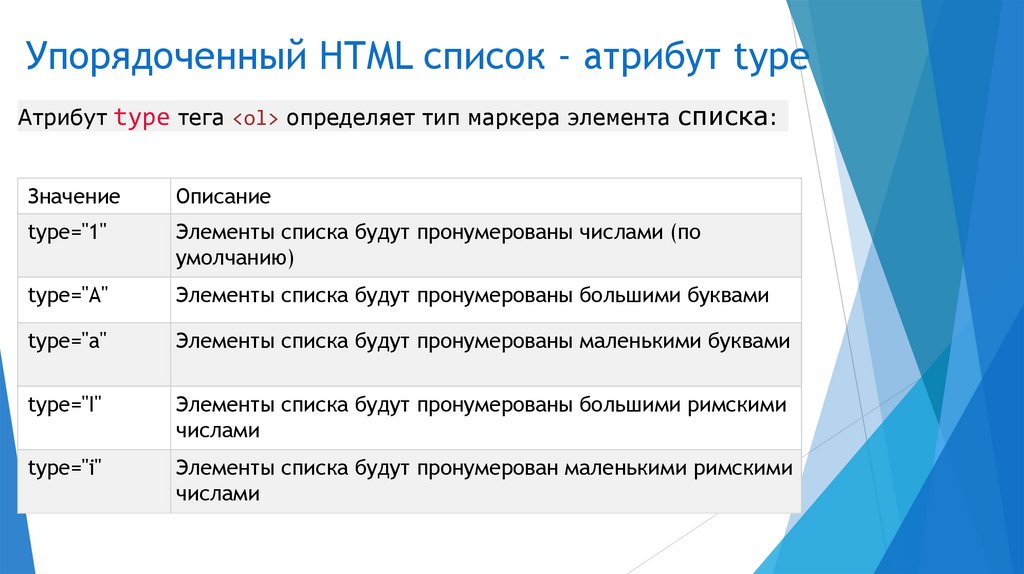
Упорядоченный HTML список - атрибут typeАтрибут type тега <ol> определяет тип маркера элемента списка:
Значение
Описание
type="1"
Элементы списка будут пронумерованы числами (по
умолчанию)
type="A"
Элементы списка будут пронумерованы большими буквами
type="a"
Элементы списка будут пронумерованы маленькими буквами
type="I"
Элементы списка будут пронумерованы большими римскими
числами
type="i"
Элементы списка будут пронумерован маленькими римскими
числами
8.
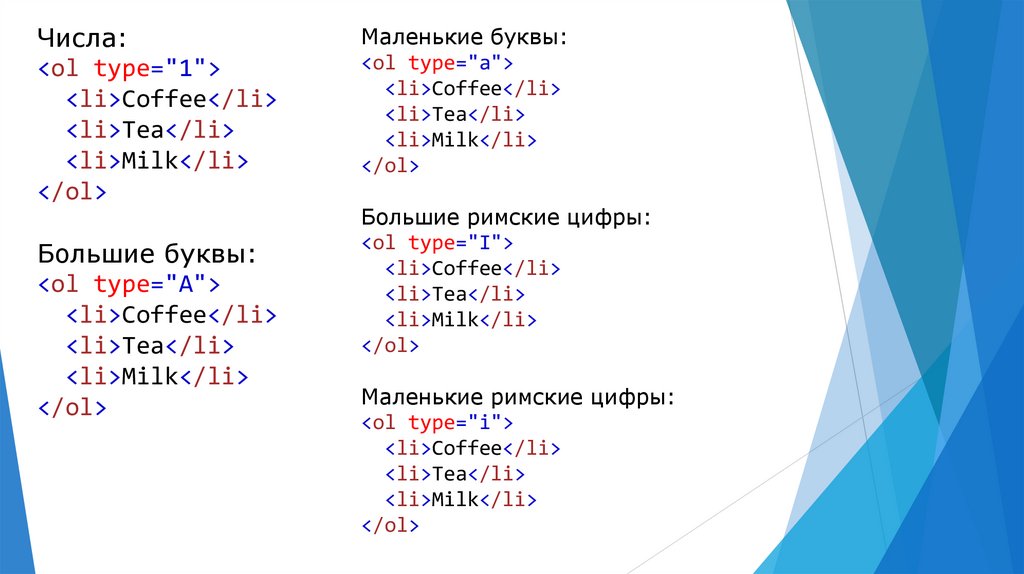
Числа:<ol type="1">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Большие буквы:
<ol type="A">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Маленькие буквы:
<ol type="a">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Большие римские цифры:
<ol type="I">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Маленькие римские цифры:
<ol type="i">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
9.
HTML списки описанияСписок описания - это список терминов с
описанием каждого термина. Тег <dl> определяет
список описания, тег <dt> определяет термин
(название), а тег <dd> описывает каждый термин:
<dl>
<dt>Coffee</dt>
<dd>- black hot drink</dd>
<dt>Milk</dt>
<dd>- white cold drink</dd>
</dl>
10.
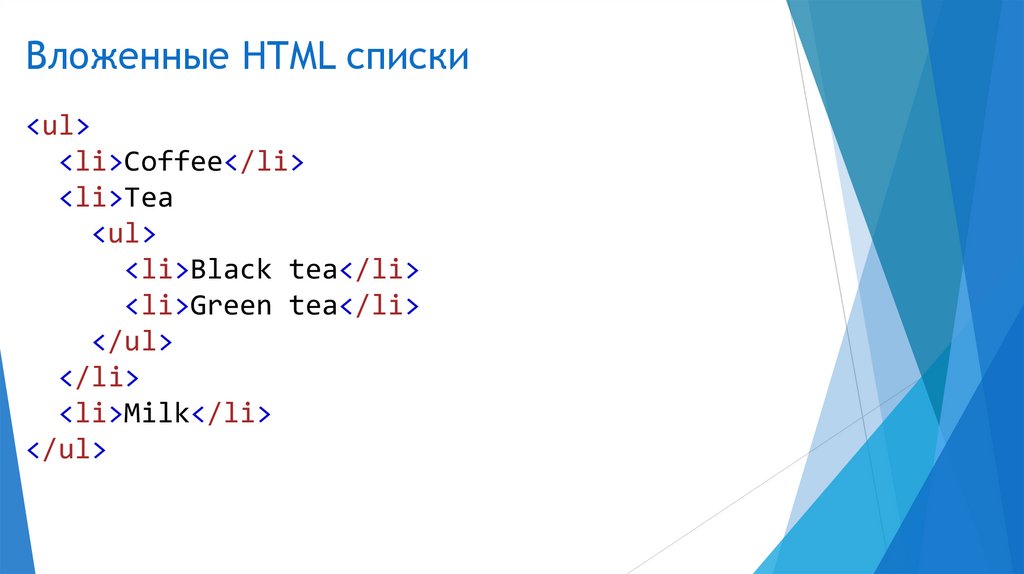
Вложенные HTML списки<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
11.
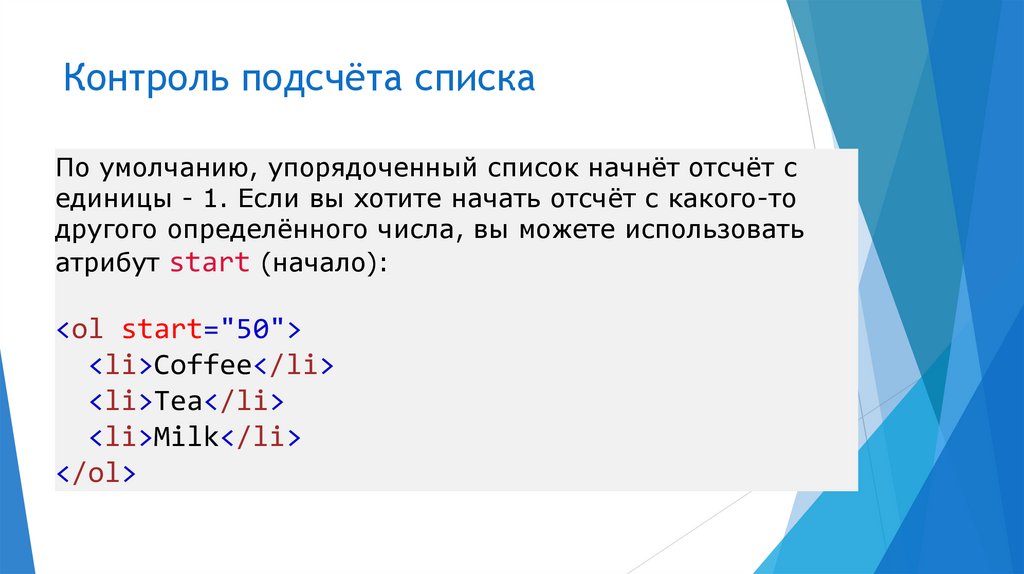
Контроль подсчёта спискаПо умолчанию, упорядоченный список начнёт отсчёт с
единицы - 1. Если вы хотите начать отсчёт с какого-то
другого определённого числа, вы можете использовать
атрибут start (начало):
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
12.
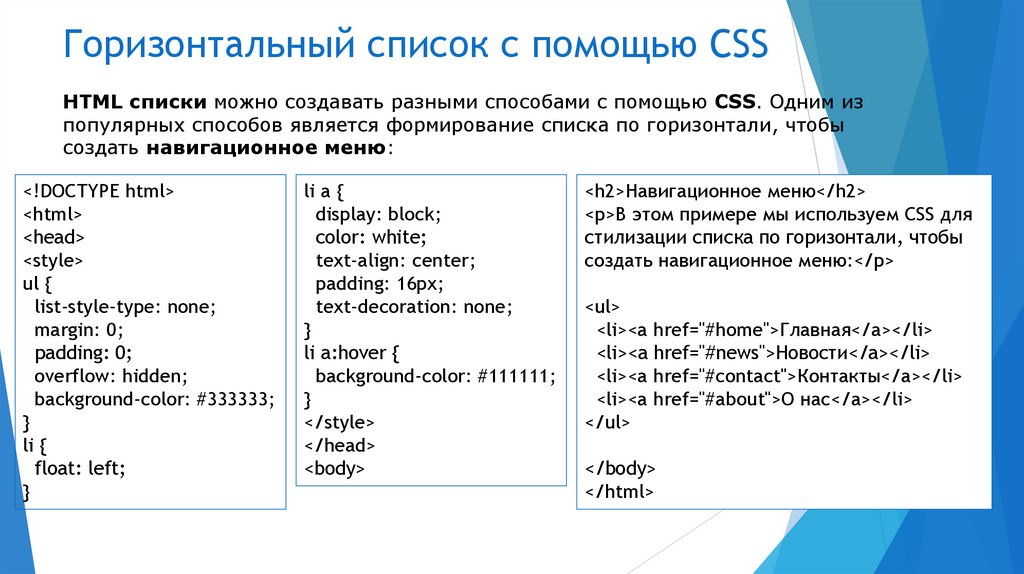
Горизонтальный список с помощью CSSHTML списки можно создавать разными способами с помощью CSS. Одним из
популярных способов является формирование списка по горизонтали, чтобы
создать навигационное меню:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<h2>Навигационное меню</h2>
<p>В этом примере мы используем CSS для
стилизации списка по горизонтали, чтобы
создать навигационное меню:</p>
<ul>
<li><a href="#home">Главная</a></li>
<li><a href="#news">Новости</a></li>
<li><a href="#contact">Контакты</a></li>
<li><a href="#about">О нас</a></li>
</ul>
</body>
</html>
13.
Домашняя работаОформить горизонтальное меню по примеру в красно-
черных тонах, выравнивание элементов списка по
правому краю.













 Интернет
Интернет








