Похожие презентации:
Game Maker Studio. Основы движения игрока (урок 1)
1.
Game MakerStudio
Основы движения
игрока
IT
Game
Maker
2.
Почемусоздавать
игры круто?
3.
ChatGPT:Во-первых, это позволяет полностью реализовать свои
творческие идеи, включая графику, дизайн, сюжет и геймплей.
Во-вторых, создание игр также требует умения работать в команде,
решать технические и дизайнерские задачи, что является хорошей
практикой для любой другой области разработки ПО. Наконец, игры
приносят удовольствие и развлечение игрокам, поэтому создание
игр может сделать чье-то времяпровождение более приятным и
интересным.
4.
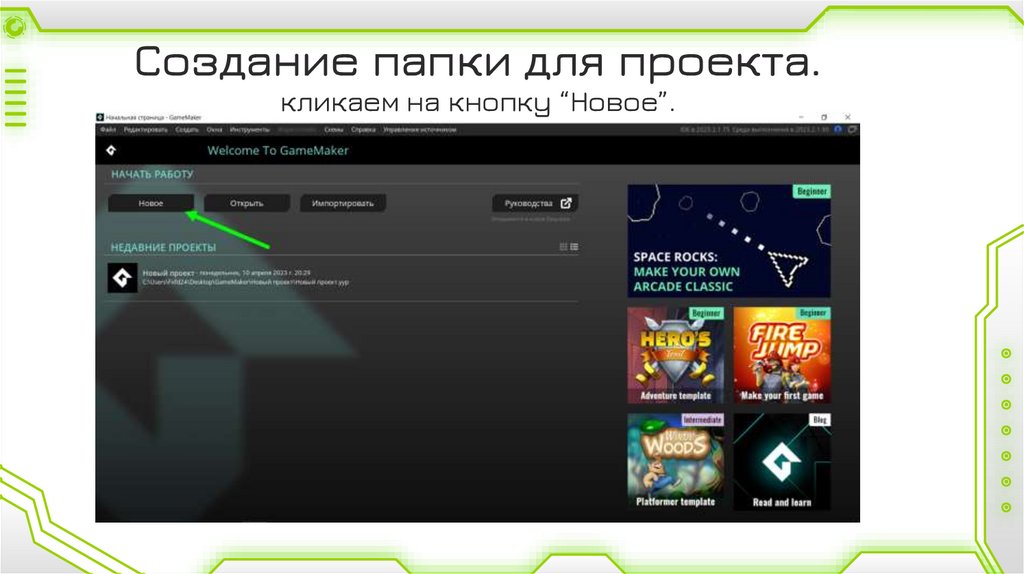
Создание папки для проекта.кликаем на кнопку “Новое”.
5.
Создание папки для проекта.кликаем на кнопку “Новый пустой”.
6.
Создание папки для проекта.Указываем имя проекта и кликаем на кнопку “2”.
7.
Создание папки для проекта.Создаем новую папку на рабочем столе.
8.
Создание папки для проекта.Переименовываем папку.
9.
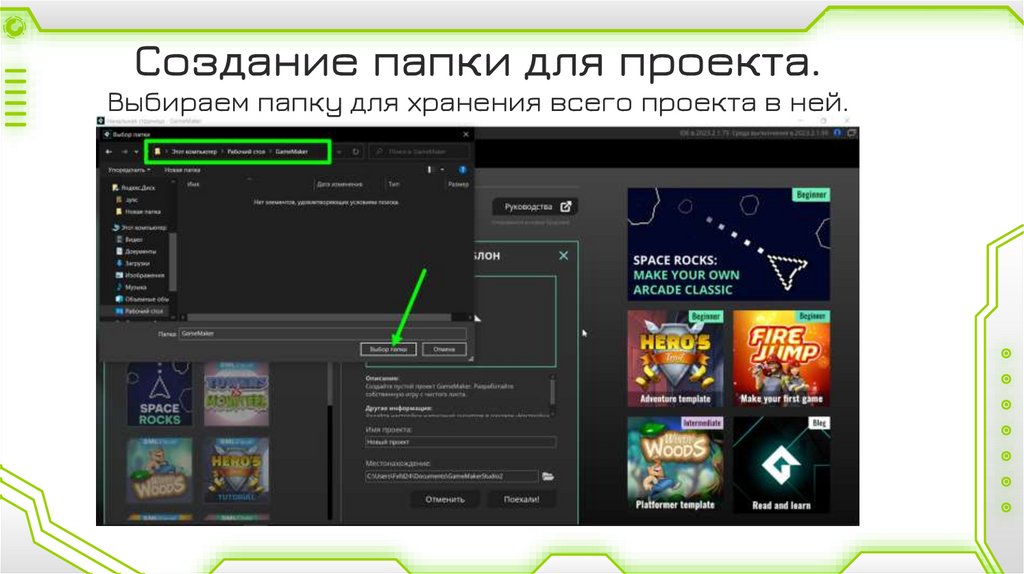
Создание папки для проекта.Выбираем папку для хранения всего проекта в ней.
10.
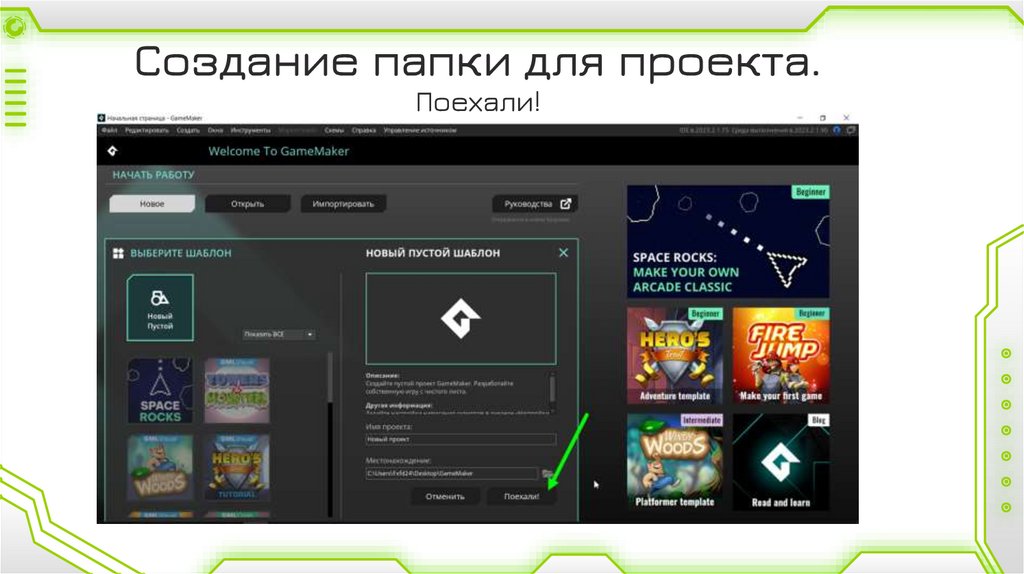
Создание папки для проекта.Поехали!
11.
Sprite12.
Знакомство со SpriteSprite (спрайт) в Game Maker - это
двумерное изображение, которое
вы используете для отображения
игрового персонажа или объекта
на экране. Вы можете настроить
свойства спрайта, такие как его
размер, скорость анимации и т. д.
13.
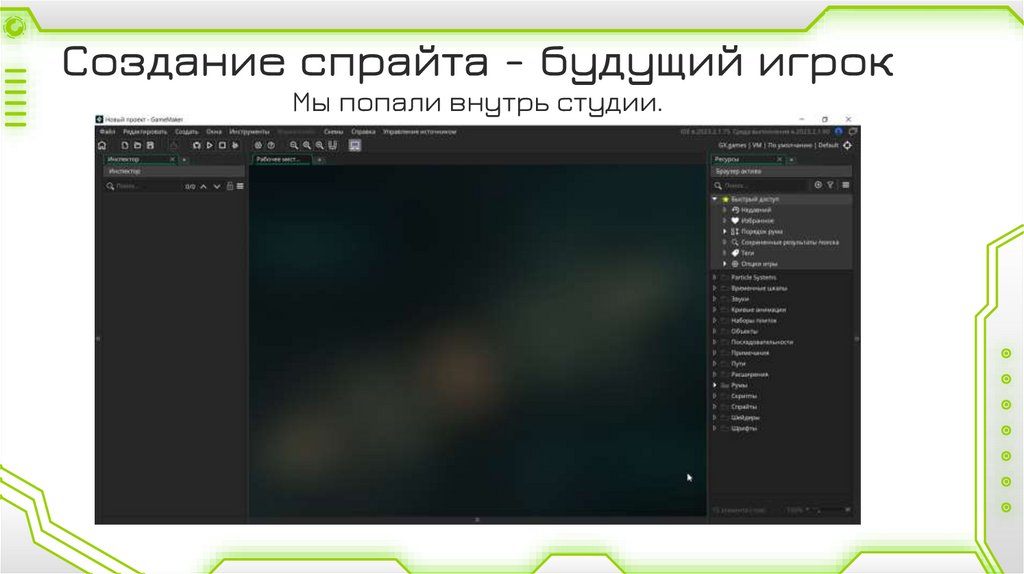
Создание спрайта - будущий игрокМы попали внутрь студии.
14.
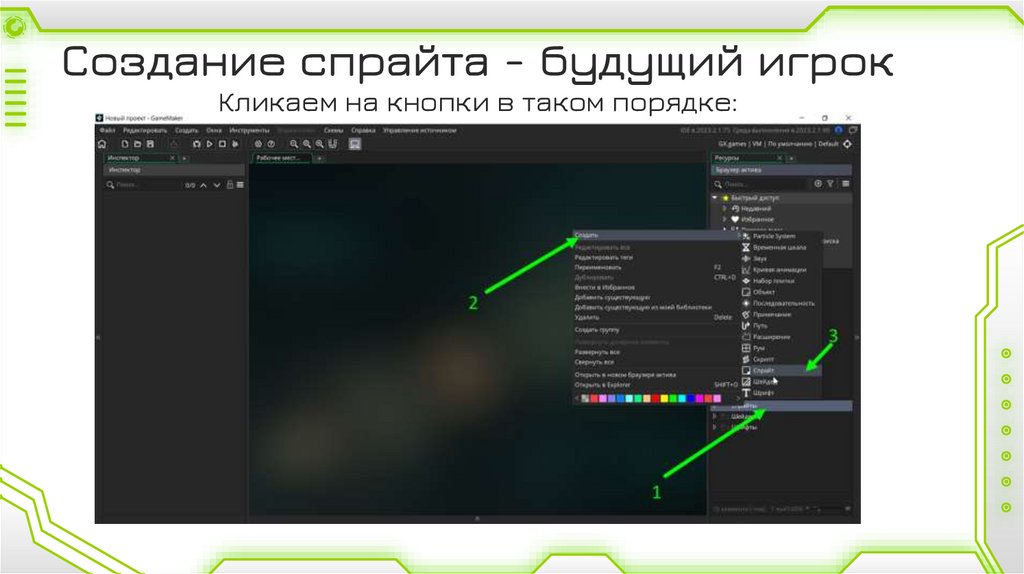
Создание спрайта - будущий игрокКликаем на кнопки в таком порядке:
15.
Создание спрайта - будущий игрокПоявится спрайт.
16.
Создание спрайта - будущий игрокПереименовываем спрайт.
17.
Создание спрайта - будущий игрокКликаем вот тут, чтобы перейти к кадрам спрайта:
18.
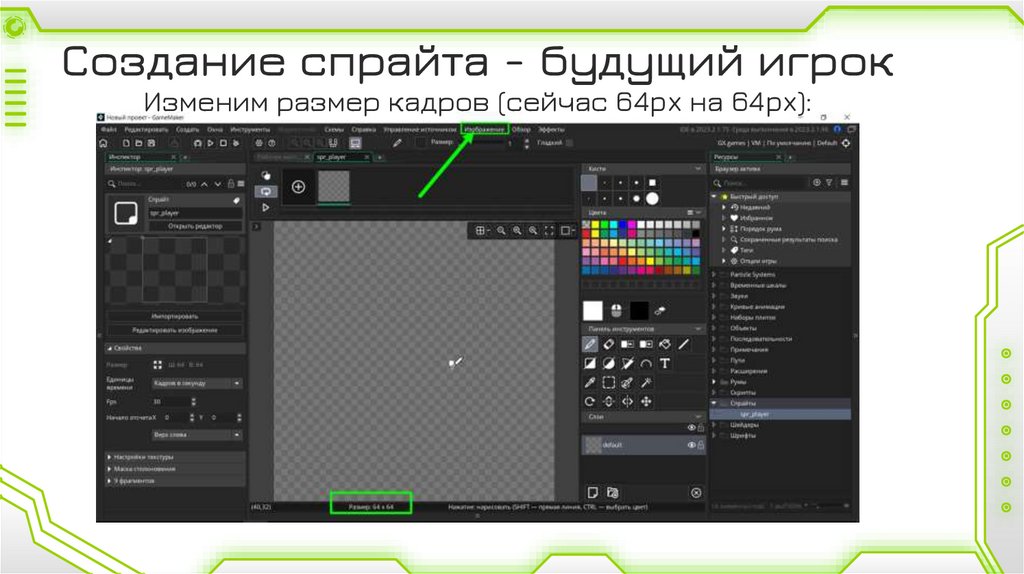
Создание спрайта - будущий игрокИзменим размер кадров (сейчас 64px на 64px):
19.
Создание спрайта - будущий игрокКликаем вот тут:
20.
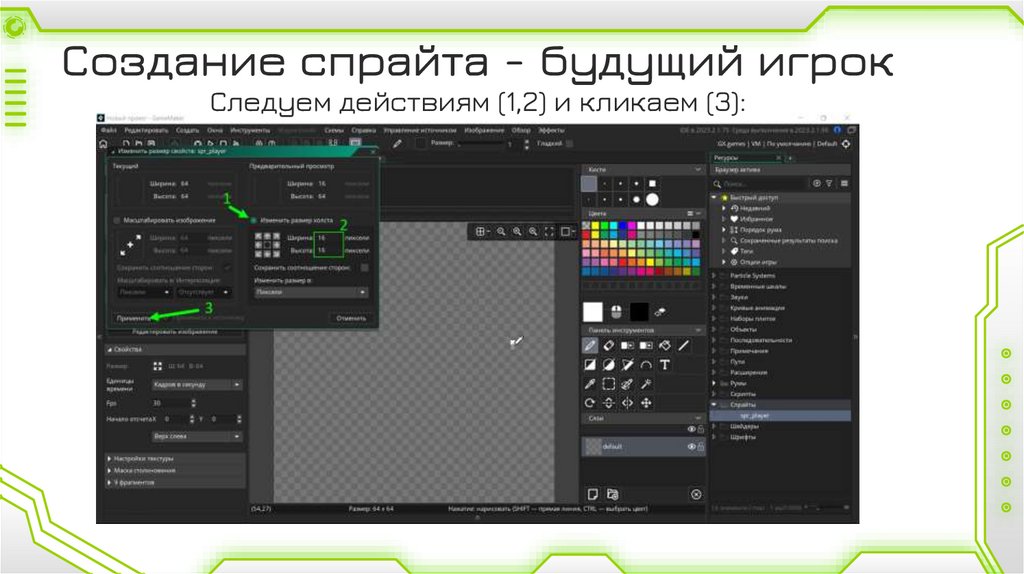
Создание спрайта - будущий игрокСледуем действиям (1,2) и кликаем (3):
21.
Создание спрайта - будущий игрокТеперь кадр (1) 16px на 16px покрасим (2,3,4):
22.
Создание спрайта - будущий игрокГотово! Пока это будет нашим игроком.
23.
Создание спрайта - будущий игрокЧтобы приблизить/отдалить нужно сделать так:
24.
Создание спрайта - будущий игрокЧтобы переместить влево/вправо делаем так:
25.
Object26.
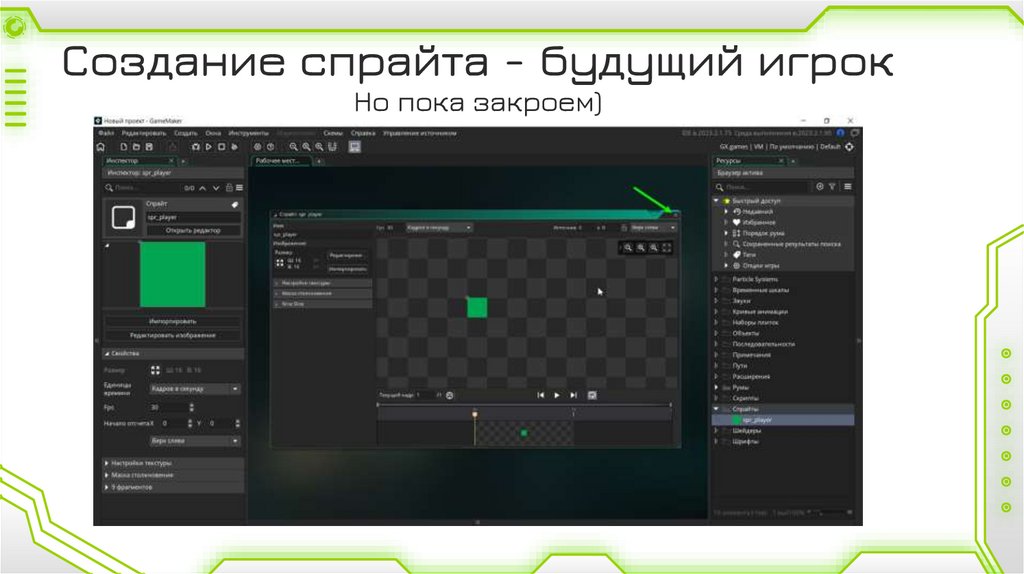
Создание спрайта - будущий игрокНо пока закроем)
27.
Знакомство с ObjectObject (объект) в Game Maker - это
программируемый объект, который
может быть произвольной формы и
размера. У каждого объекта есть
уникальный идентификатор и код,
который описывает его поведение
и взаимодействие с другими
объектами в игре.
28.
Создание объекта - будущий игрокКликаем на “Объекты”(1) и создаем объект(2,3):
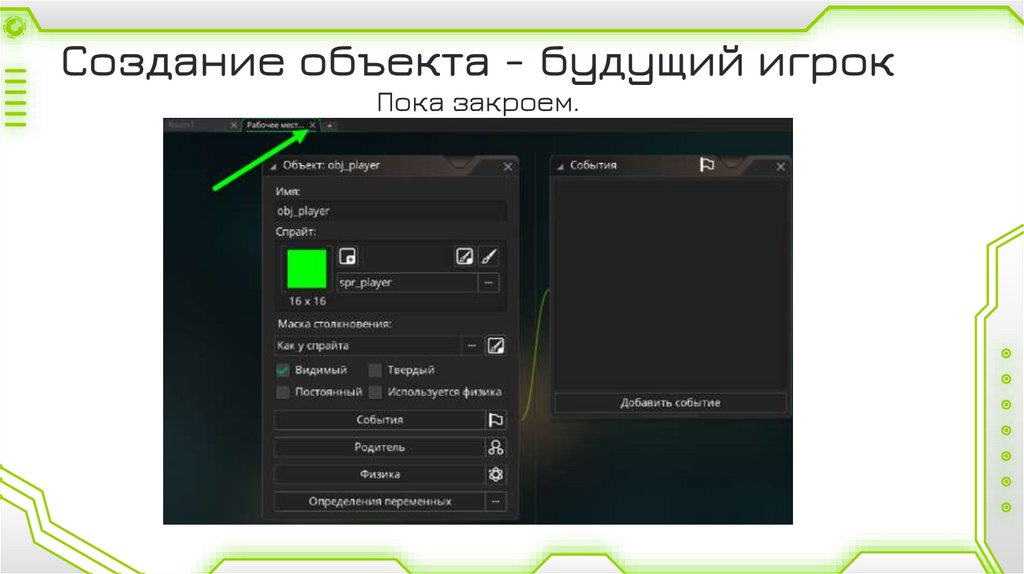
29.
Создание объекта - будущий игрокПереименуем(1) и укажем спрайт для объекта:
30.
Создание объекта - будущий игрокВот так вот:
31.
Создание объекта - будущий игрокПока закроем.
32.
Повторение определенийSprite (спрайт) в Game Maker это двумерное изображение,
которое вы используете для
отображения игрового
персонажа или объекта на
экране. Вы можете настроить
свойства спрайта, такие как
его размер, скорость анимации
и т. д.
Object (объект) в Game Maker
- это программируемый
объект, который может быть
произвольной формы и
размера. У каждого объекта
есть уникальный
идентификатор и код,
который описывает его
поведение и взаимодействие
с другими объектами в игре.
33.
Чем отличается Sprite отObject?
34.
Правильный ответ:Object может содержать один
или несколько спрайтов и
может иметь различные
параметры, такие как скорость,
здоровье, сила и т.д. , а Sprite это графический объект,
который используется для
создания визуальных
элементов в игре.
35.
Room36.
Знакомство с RoomВ GameMaker Studio "room" (комната) это игровое пространство, где игроки
могут взаимодействовать с игровыми
объектами и выполнять задачи. Каждая
комната содержит набор слоев, на
которых располагаются игровые
объекты и элементы декора, такие как
фоны и тайлы. Разные комнаты могут
быть связаны друг с другом, чтобы
создать мир игры или уровни.
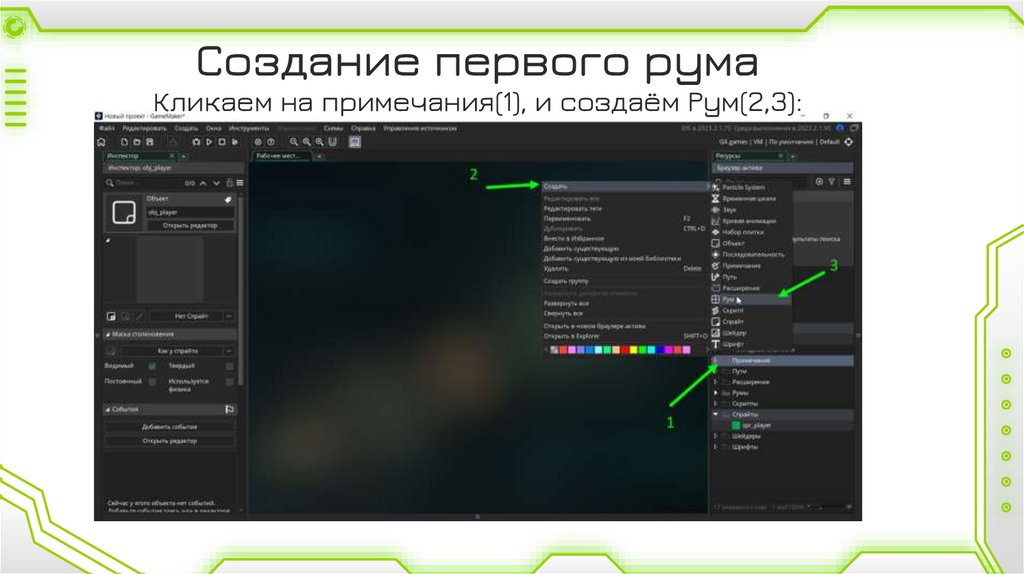
37.
Создание первого румаКликаем на примечания(1), и создаём Рум(2,3):
38.
Создание первого румаУчимся включать и отключать слои:
39.
Создание первого румаВот тут можно включить/выключить сетку:
40.
Создание первого румаСледуем стрелочкам:
41.
Создание первого румаСледуем стрелочкам:
42.
Создание первого румаЗадаём нужные размеры 288px на 216px (1,2):
43.
Создание первого румаУчимся перемещаться при работе с Румом:
44.
Создание первого румаКликаем на “Окна просмотра и камеры”:
45.
Создание первого румаСледуем инструкции:
46.
Создание первого румаУчимся настраивать “Фокус” камеры:
47.
Создание первого румаУчимся настраивать “Фокус” камеры:
48.
Создание первого румаЕсли появится вот такой уведомление, делаем так:
49.
Создание первого румаПробуем запустить..
50.
Создание первого румаПока наша игра выглядит вот так:
51.
Скрипт52.
Знакомство с GML (Game Maker Language)Это специальный язык, который
разработан для использования в
GameMaker Studio, и он очень похож на
языки программирования, такие как C
или Java. GML имеет свою
синтаксическую структуру и включает в
себя различные функции, переменные и
операторы, которые могут быть
использованы для создания игр.
53.
Создание первого скриптаЗакрываем Рум(1) и кликаем на obj_player(2):
54.
Создание первого скриптаДобавляем скрипт:
55.
Создание первого скриптаПоявится вот такое окно:
56.
Создание первого скриптаПознакомьтесь с комментариями:
57.
Переменные58.
Знакомство с переменнымиПеременная - это место в памяти
компьютера, где можно хранить значение.
Она может быть использована для
хранения данных, например, чисел, текста
или других типов информации.
Переменные используются в
программировании для хранения и
обработки данных, что делает код более
гибким и функциональным.
59.
Проще говоря..Переменная - это
коробочка, которую мы
используем для записи,
хранения и передачи
информации внутри кода.
60.
Создание первого скриптаСоздадим первые переменные:
61.
Создание первого скриптаСоздадим первые переменные:
62.
Создание первого скриптаВ скрипте типа “Создать” пока всё. Закрываем(1) и
добавляем новый(2):
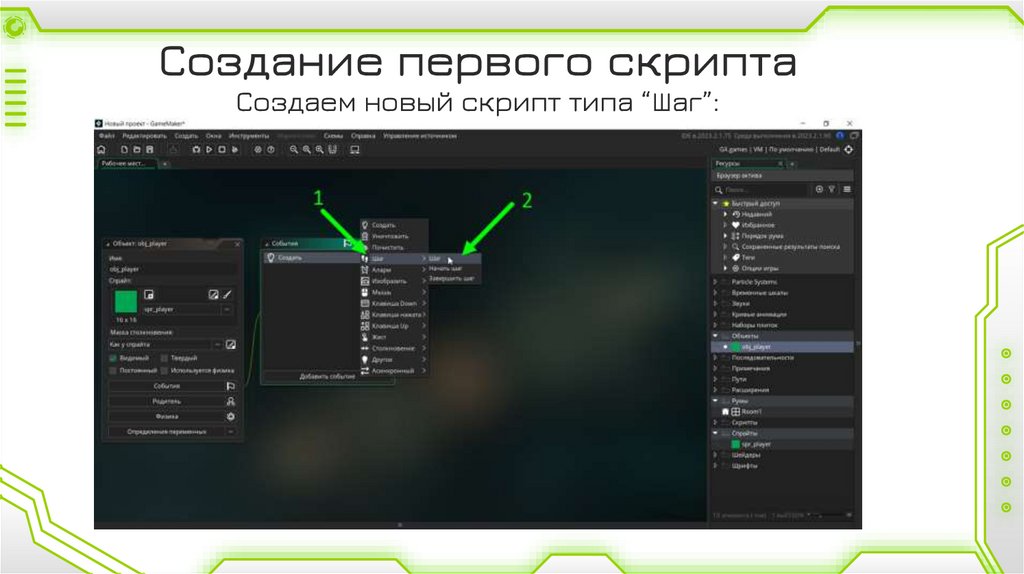
63.
Создание первого скриптаСоздаем новый скрипт типа “Шаг”:
64.
Создание первого скриптаЧто такое этот ваш “Шаг”?
65.
Создание первого скриптаУдаляем комментарии и познакомимся с функциями:
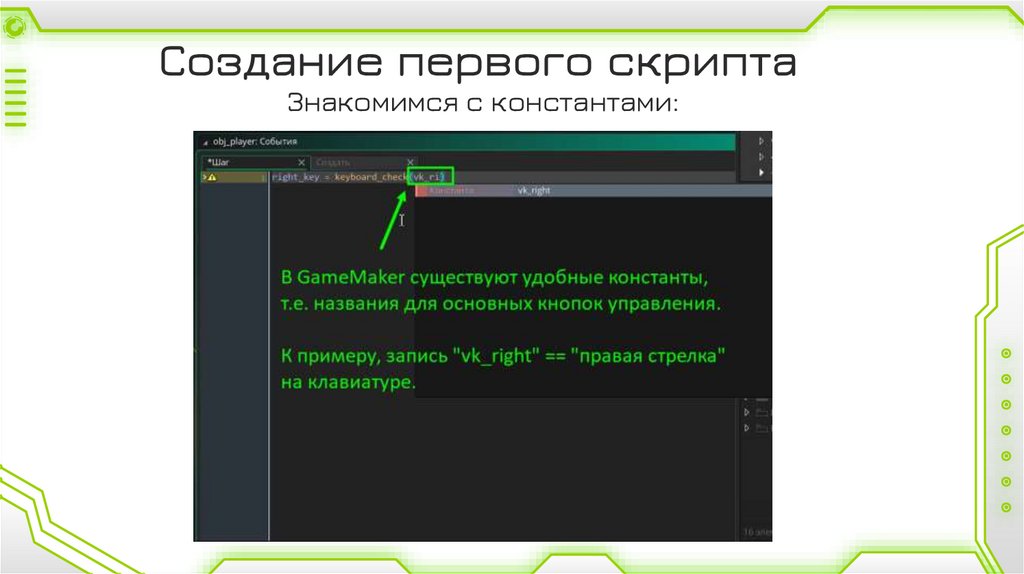
66.
Создание первого скриптаЗнакомимся с константами:
67.
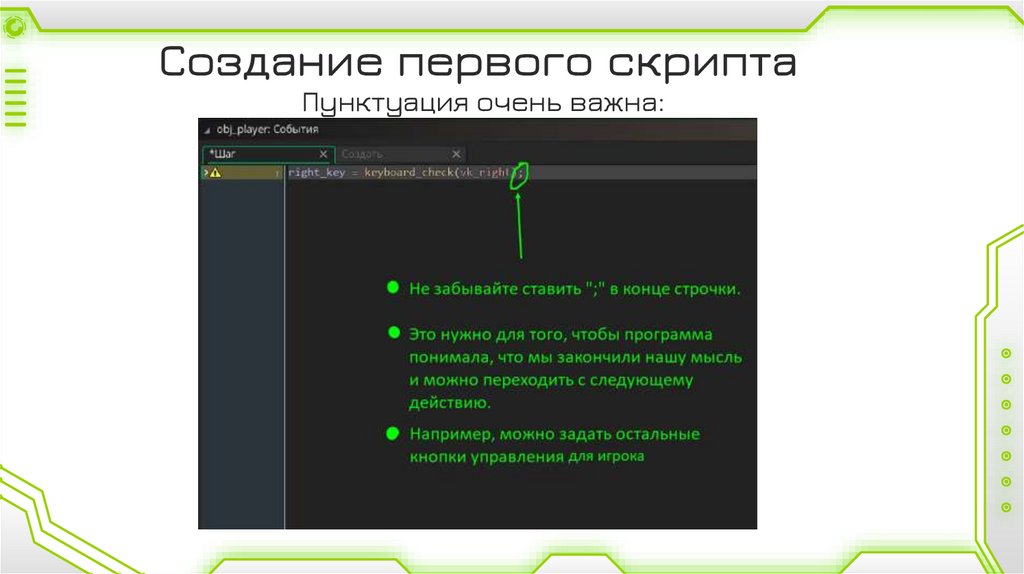
Создание первого скриптаПунктуация очень важна:
68.
Константы69.
КонстантыКонстанты в GameMaker это именованные
значения, которые имеют
фиксированные значения
и не могут быть изменены
во время выполнения
программы.
←
Полная
документация
70.
Создание первого скриптапродолжим писать скрипт:
71.
Создание первого скриптаДобавим скобки(1,2) и умножим направление на
скорость(3,4):
72.
Создание первого скриптаПытаемся понять, как работает перемещение игрока:
73.
Создание первого скриптаОбновляем координату X:
74.
Создание первого скриптаДописываем скрипт:
75.
Создание первого скриптаГотово, можно проверить:
76.
Создание первого скриптаПеремещение игрока должно работать:
77.
Самостоятельноезадание
78.
Самостоятельное заданиеПерейдите в скрипт “создать” и поменяйте скорость:
79.
Самостоятельное заданиеПерсонаж должен начать перемещаться быстрее:
80.
Подведём итоги81.
Мы научились:Создавать папку с проектом.
Работать со спрайтами.
Работать с объектами.
Работать с Румами.
Писать скрипт.
Работать с переменными, функциями и константами.
Ставить “;” в конце предложения))
82.
Первый урокпройден!


















































































 Программное обеспечение
Программное обеспечение








