Похожие презентации:
Директивы. События. Занятие №2
1.
ЗАНЯТИЕ №2Директивы.
События
2.
ДирективыДирективы во Vue.js – это специальные атрибуты, которые позволяют
влиять на представление данных или использовать переменные и
Javascript-выражения в тех местах, в которых мы обычно их не можем
использовать.
Директивы записываются как обычные HTML-атрибуты с префиксом “v-“.
Также, для самых популярных директив есть сокращения.
3.
Директива v-bindДанная директива используется для привязки данных из объекта Vue
или Javascript выражений для любого атрибута HTML
Использование: v-bind:attributeName, где attributeName – это валидное
имя атрибута html.
Краткая запись - :attributeName
<div v-bind:id="text">Пример</div>
<div :class="text">Пример 2</div>
4.
v-ifДанная директива используется для условной отрисовки. После v-if
пишется выражение, значение которого должно быть типа boolean. В
зависимости от данного значения элемент либо будет отображен, либо
нет.
<div v-if="false">Пример</div>
При ложном значении, записанном в директиве, элемент не просто
скрывается, его НЕТ в DOM.
5.
v-else, v-else-ifУсловия можно продолжать элементами с директивами v-else и v-else-if,
так же, как если бы вы прописывали стандартный условный алгоритм.
<div v-if="false">Пример</div>
<div v-else>Пример с else</div>
6.
v-forДанная директива используется для реализации цикличного перебора
значений в итерируемых объектах, аналог цикла for-in.
Обычная запись v-for=”item in array”, item – переменная, которая примет
значения элементов массива, array – сам массив.
7.
Работа с v-for<div id="root">
<ul>
<li v-for="user in users">
{{user}}
</li>
</ul>
</div>
<script>
Vue.createApp({
data: ()=> {
return {
users: ["Michael", "Scottie", "Dennis", "Phil"]
}
}
}).mount("#root")
</script>
8.
v-for с индексамиДанная директива используется для реализации цикличного перебора
значений в итерируемых объектах, аналог цикла for-in.
Обычная запись v-for=”item in array”, item – переменная, которая примет
значения элементов массива, array – сам массив.
<li v-for="(user, key) in users">
{{key}} {{user}}
</li>
9.
v-onДиректива v-on используется для назначения обработчиков событий.
Стандартная запись директивы v-on:event=”method”, здесь event – это
название события, method – это название функции, которая будет
выполняться в момент наступления события.
Функции-обработчики события должны быть записаны в свойстве
methods объекта настроек Vue.
10.
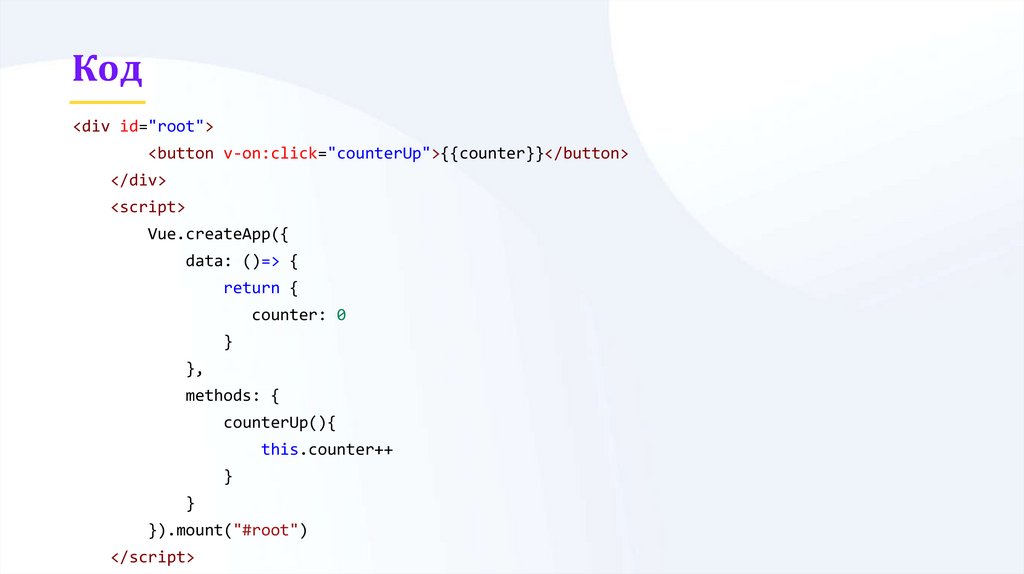
Код<div id="root">
<button v-on:click="counterUp">{{counter}}</button>
</div>
<script>
Vue.createApp({
data: ()=> {
return {
counter: 0
}
},
methods: {
counterUp(){
this.counter++
}
}
}).mount("#root")
</script>
11.
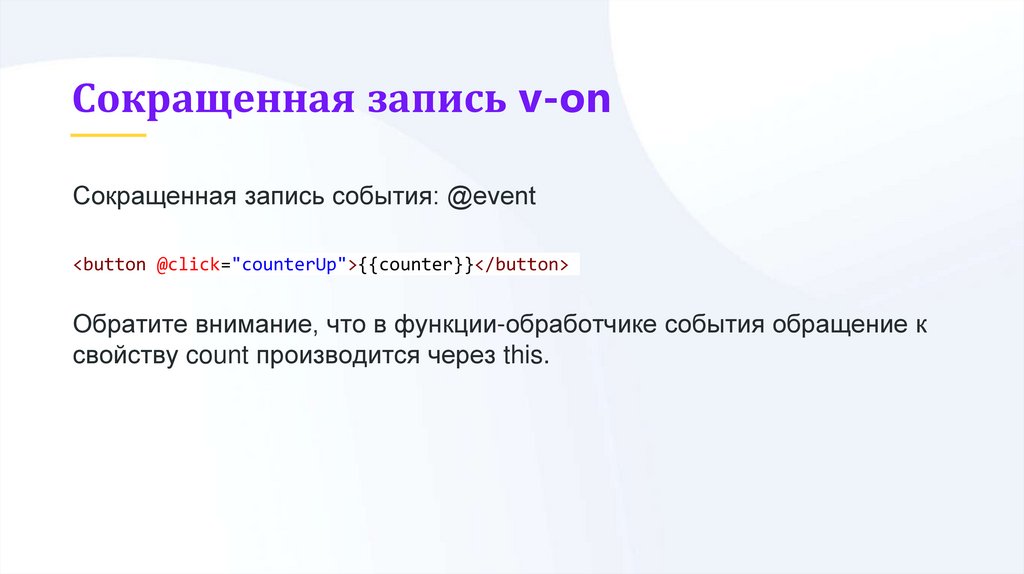
Сокращенная запись v-onСокращенная запись события: @event
<button @click="counterUp">{{counter}}</button>
Обратите внимание, что в функции-обработчике события обращение к
свойству count производится через this.
12.
Объект событияМетоды, работающие с событиями, в качестве параметра
принимают стандартный объект события Javascript.
methods: {
counterUp(e){
console.log(e)
this.counter++
}
}
13.
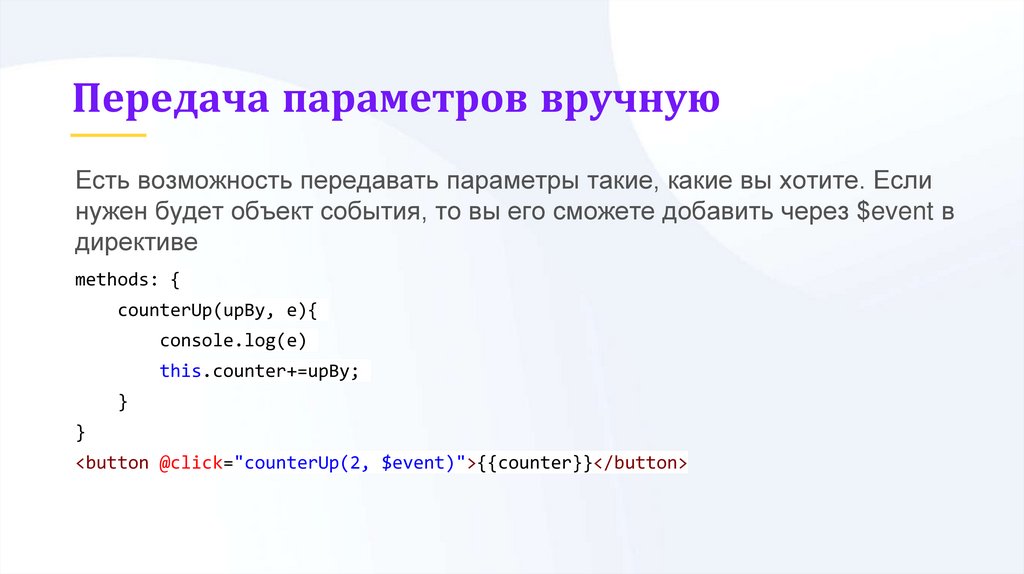
Передача параметров вручнуюЕсть возможность передавать параметры такие, какие вы хотите. Если
нужен будет объект события, то вы его сможете добавить через $event в
директиве
methods: {
counterUp(upBy, e){
console.log(e)
this.counter+=upBy;
}
}
<button @click="counterUp(2, $event)">{{counter}}</button>
14.
Модификаторы директивКроме этого, директивы Vue могут записываться с модификаторами,
которые привяжут дополнительное поведение при вызове функцииобработчика события. Условная запись модификатора выглядит
следующим образом
@event.modificator
или
v-on:event.modificator
15.
Некоторые модификаторы.stop — вызовет event.stopPropagation().
.prevent — вызовет event.preventDefault().
.{keyCode | keyAlias} — вызывает обработчик только при нажатии
определённой клавиши.
.once — вызовет обработчик не больше одного раза.
.left - вызов обработчика только по событию нажатия левой кнопки мыши.
.right - вызов обработчика только по событию нажатия правой кнопки мыши.
.middle - вызов обработчика только по событию нажатия средней кнопки
мыши.
16.
Пример использования модификаторов<button @click="counterUp" @contextmenu.prevent="counterDown">{{counter}}</button>
data: ()=> {
return {
counter: 0
}
},
methods: {
counterUp(){
this.counter++
},
counterDown(){
this.counter-}
}
17.
КонецДавайте подведем итоги урока!
Чему мы научились? Что мы использовали?
К чему мы пришли?

















 Программирование
Программирование








