Похожие презентации:
Введение в события
1. Введение в события
{Выполнил: Карташёв Роман ПМ-41
2.
СОБЫТИЯDOM-события
События окна
Другие
3.
ОбычноОбычно обработчики
обработчики называют
называют
"on+имя
"on+имя события"
события"
например: onclick
JavaScript
JavaScript -- однопоточный
однопоточный язык
язык
• при установке обработчиков двух событий, которые возникают
на элементе одновременно, их обработчики будут выполнены
последовательно
4.
ЧерезЧерез атрибут
атрибут HTML-тега
HTML-тега
• <input id=“b1” value=“Нажми Меня”
onclick=“alert(‘Спасибо’);” type=“button”/>
Нагляден
Прост
Используется
Используется
в решении
в решении
простых
задач
простых задач
Обработчик больше
одной строки
Низкая
Низкая
читабельность
читабельность
5.
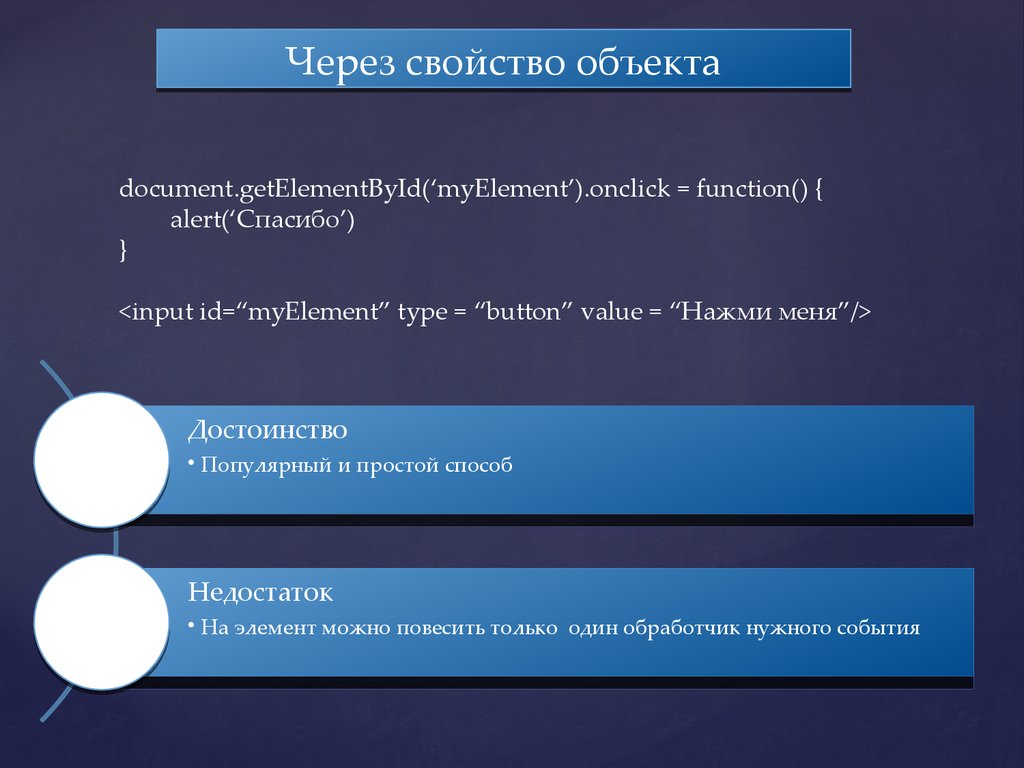
Через свойство объектаdocument.getElementById(‘myElement’).onclick = function() {
alert(‘Спасибо’)
}
<input id=“myElement” type = “button” value = “Нажми меня”/>
Достоинство
Достоинство
• Популярный и простой способ
• Популярный и простой способ
Недостаток
Недостаток
• На элемент можно повесить только один обработчик нужного события
• На элемент можно повесить только один обработчик нужного события
6.
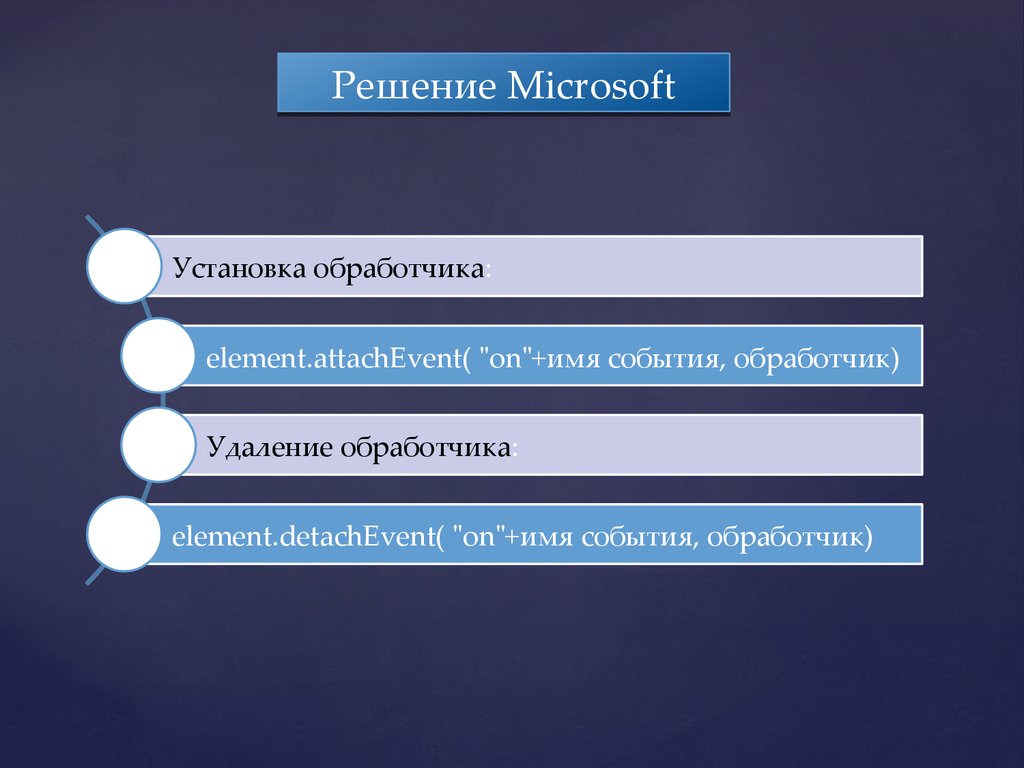
Решение MicrosoftУстановка обработчика:
element.attachEvent( "on"+имя события, обработчик)
Удаление обработчика:
element.detachEvent( "on"+имя события, обработчик)
7.
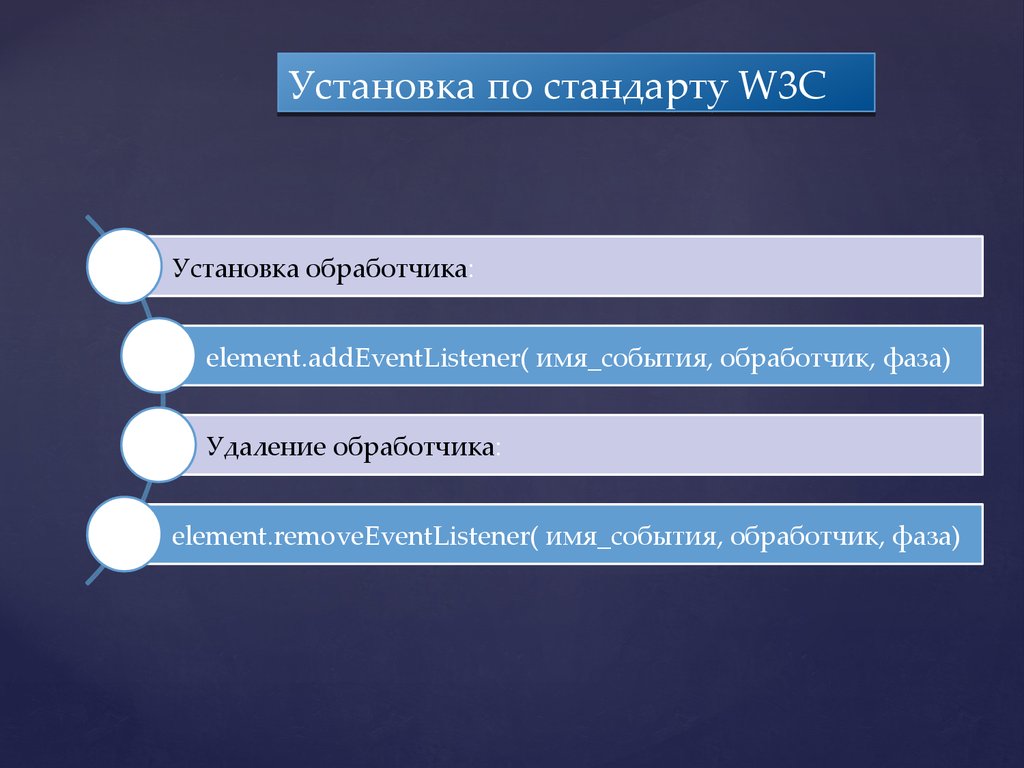
Установка по стандарту W3CУстановка обработчика:
element.addEventListener( имя_события, обработчик, фаза)
Удаление обработчика:
element.removeEventListener( имя_события, обработчик, фаза)
8.
function doSomething(event) {
// event - будет
содержать объект
события
}
element.onclick =
doSomething;
Internet Explorer
W3C
Объект "Событие"
// обработчик без
аргументов
function doSomething()
{ // window.event объект события }
element.onclick =
doSomething;
9.
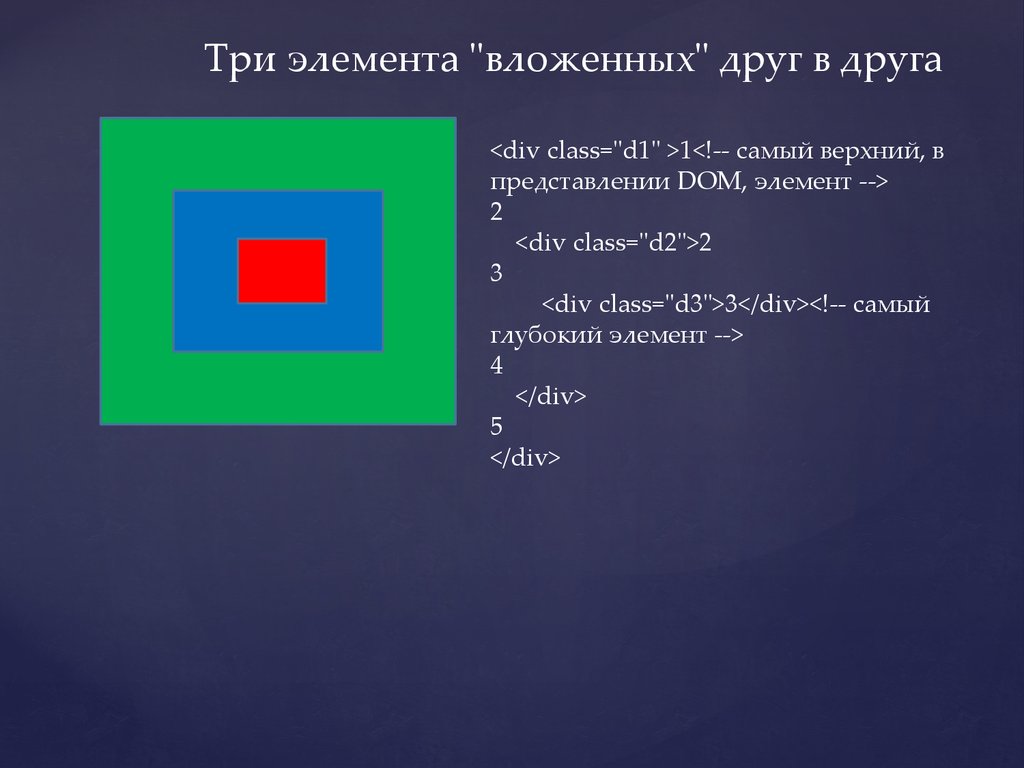
Три элемента "вложенных" друг в друга<div class="d1" >1<!-- самый верхний, в
представлении DOM, элемент -->
2
<div class="d2">2
3
<div class="d3">3</div><!-- самый
глубокий элемент -->
4
</div>
5
</div>
10.
ВсплывающиеВсплывающие события
события (Bubbling)
(Bubbling)
<div class="d1" onclick="alert(1)">
<div class="d2" onclick="alert(2)">
<div class="d3" onclick="alert(3)"></div>
</div>
</div>
11.
ОстановкаОстановка всплытия
всплытия
element.onclick = function(event) {
event = event || window.event // кросс-браузерно
if (event.stopPropagation) {
// Вариант стандарта W3C:
event.stopPropagation()
} else {
// Вариант Internet Explorer:
event.cancelBubble = true
}
}
12.
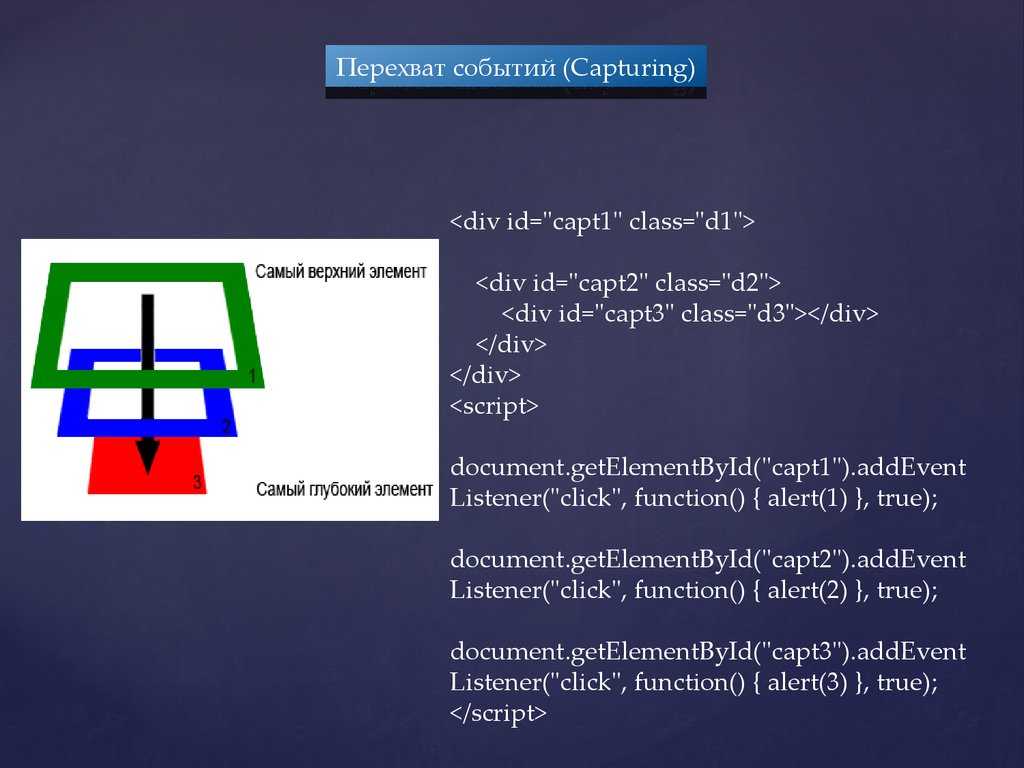
ПерехватПерехват событий
событий (Capturing)
(Capturing)
<div id="capt1" class="d1">
<div id="capt2" class="d2">
<div id="capt3" class="d3"></div>
</div>
</div>
<script>
document.getElementById("capt1").addEvent
Listener("click", function() { alert(1) }, true);
document.getElementById("capt2").addEvent
Listener("click", function() { alert(2) }, true);
document.getElementById("capt3").addEvent
Listener("click", function() { alert(3) }, true);
</script>
13.
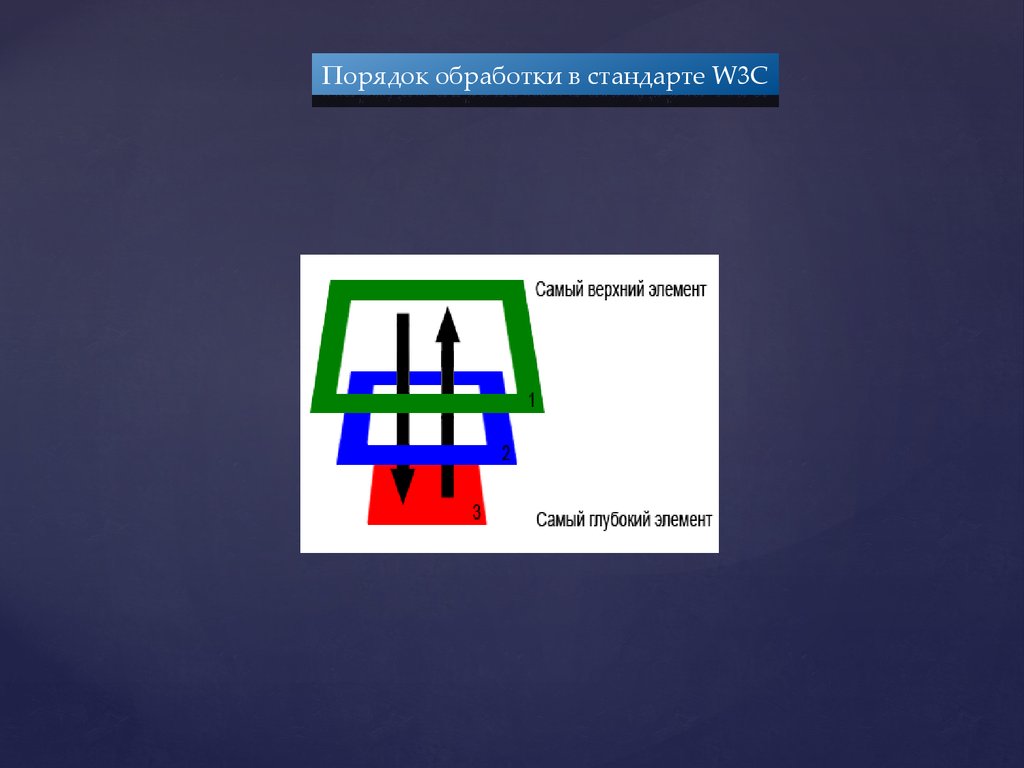
Порядок обработки в стандарте W3CПорядок обработки в стандарте W3C
14.
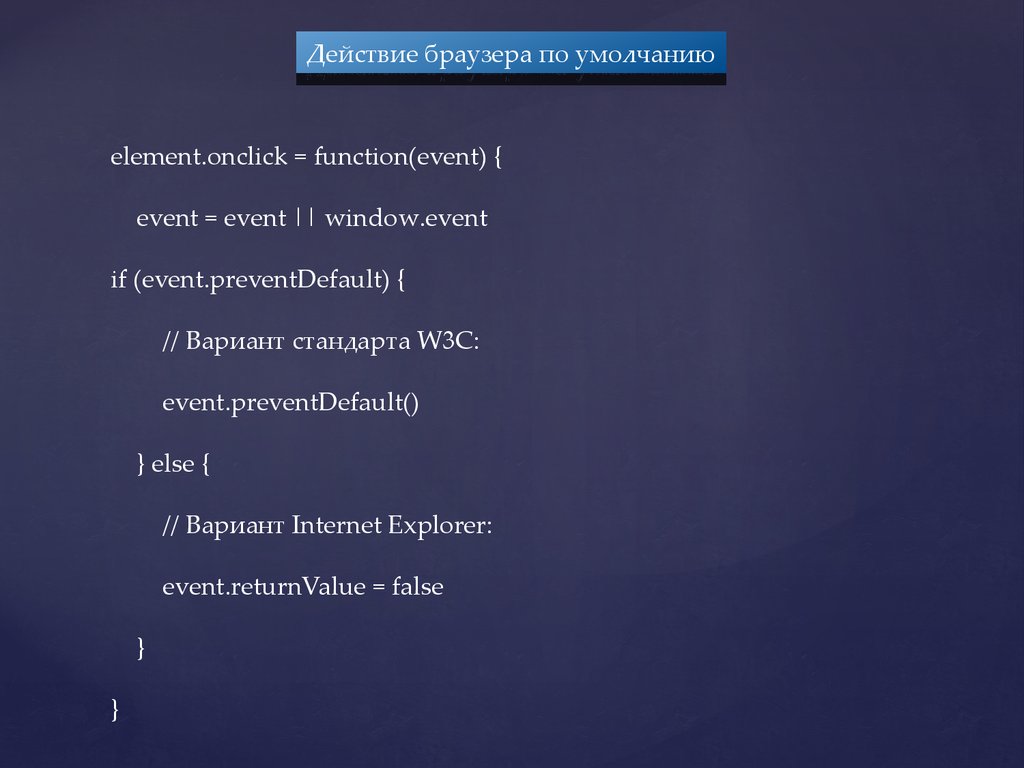
ДействиеДействие браузера
браузера по
по умолчанию
умолчанию
element.onclick = function(event) {
event = event || window.event
if (event.preventDefault) {
// Вариант стандарта W3C:
event.preventDefault()
} else {
// Вариант Internet Explorer:
event.returnValue = false
}
}
15.
Смысл return и false из обработчикаСмысл return и false из обработчика
1 function handler(event) {
...
return false
}
2 function handler(event) {
...
if (event.preventDefault) {
event.preventDefault()
} else {
event.returnValue = false
}
}















 Программирование
Программирование








