Похожие презентации:
Workshop. Урок 7
1.
WorkshopУрок 7
2.
РегламентПолучаем задание
Выполняем задание определенное время
Проверяем правильность выполнения
Переходим к новому заданию
3.
Задания4.
Задание 1 (тайминг 25 минут)<div class="block">
</div>
1. Дан блок, внутри него необходимо создать элемент div с
классом item, разместить текст “Элемент внутри” и
задать стили
● Цвет текста синий
● Рамка сплошная черная
● Цвет фона #f8f8f8
● Внутренний отступ 16px
1. Добавить данному блоку класс item_1 (использовать
setAttribute)
5.
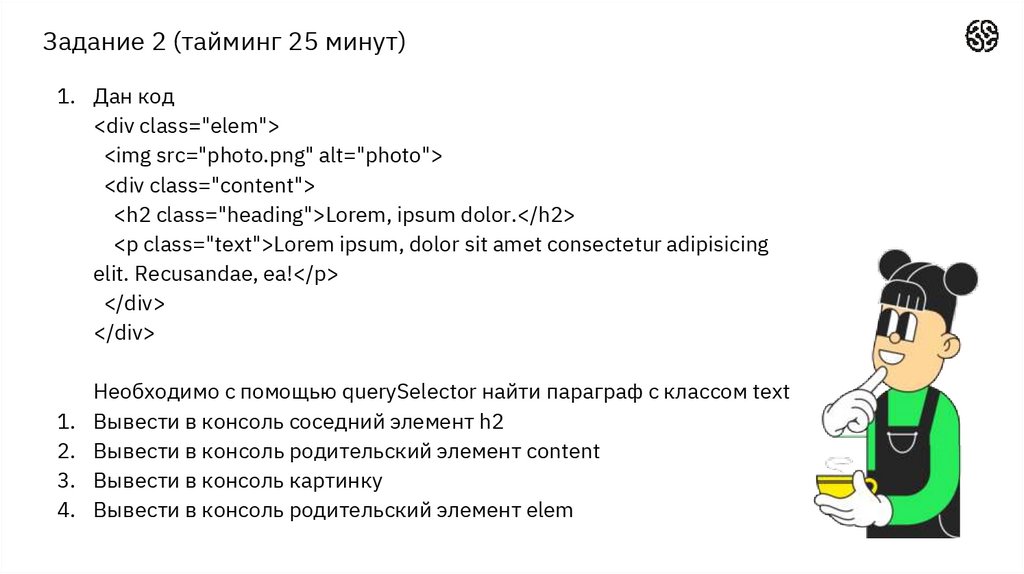
Задание 2 (тайминг 25 минут)1. Дан код
<div class="elem">
<img src="photo.png" alt="photo">
<div class="content">
<h2 class="heading">Lorem, ipsum dolor.</h2>
<p class="text">Lorem ipsum, dolor sit amet consectetur adipisicing
elit. Recusandae, ea!</p>
</div>
</div>
1.
2.
3.
4.
Необходимо с помощью querySelector найти параграф с классом text
Вывести в консоль соседний элемент h2
Вывести в консоль родительский элемент content
Вывести в консоль картинку
Вывести в консоль родительский элемент elem
6.
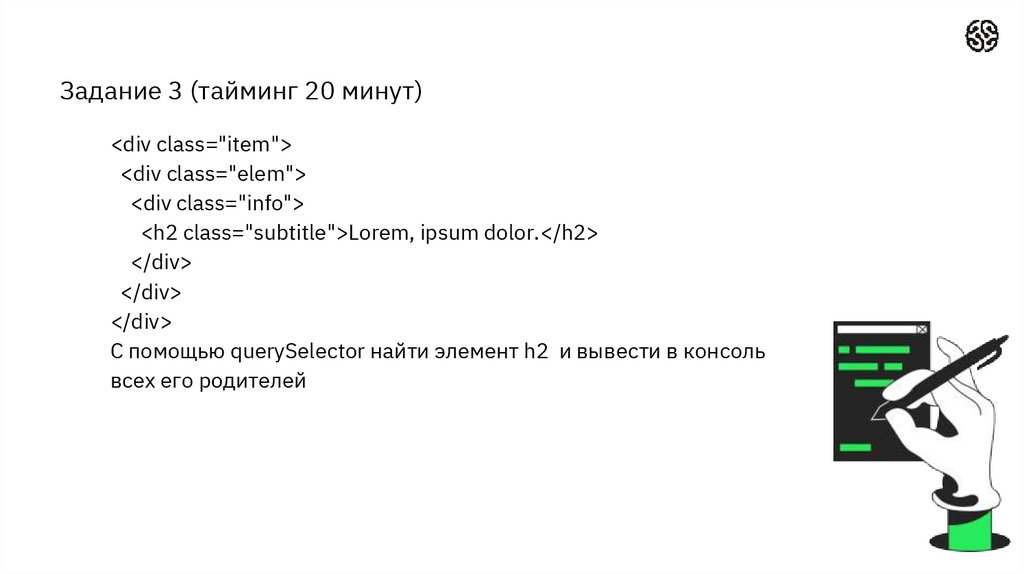
Задание 3 (тайминг 20 минут)<div class="item">
<div class="elem">
<div class="info">
<h2 class="subtitle">Lorem, ipsum dolor.</h2>
</div>
</div>
</div>
С помощью querySelector найти элемент h2 и вывести в консоль
всех его родителей
7.
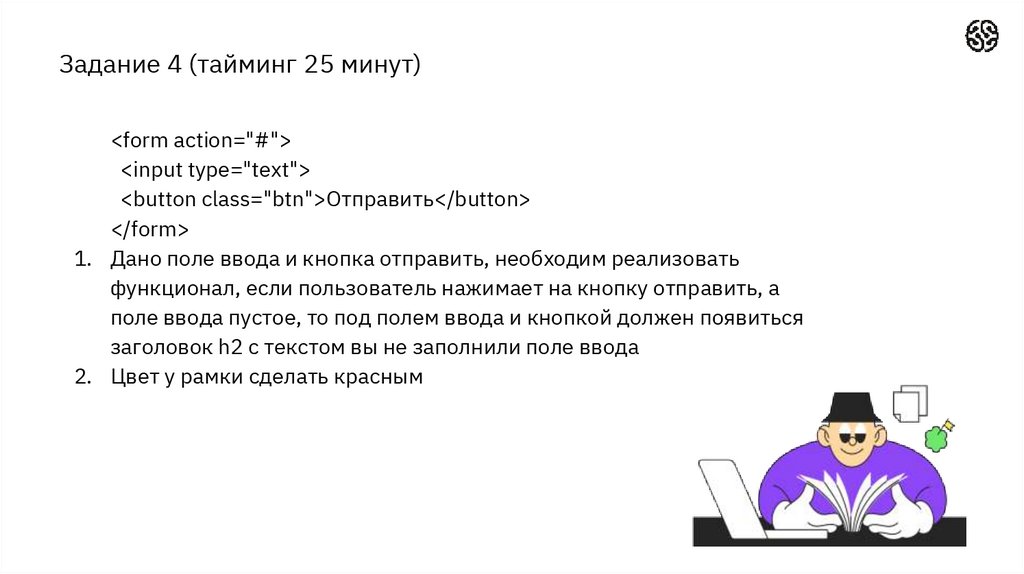
Задание 4 (тайминг 25 минут)<form action="#">
<input type="text">
<button class="btn">Отправить</button>
</form>
1. Дано поле ввода и кнопка отправить, необходим реализовать
функционал, если пользователь нажимает на кнопку отправить, а
поле ввода пустое, то под полем ввода и кнопкой должен появиться
заголовок h2 с текстом вы не заполнили поле ввода
2. Цвет у рамки сделать красным
8.
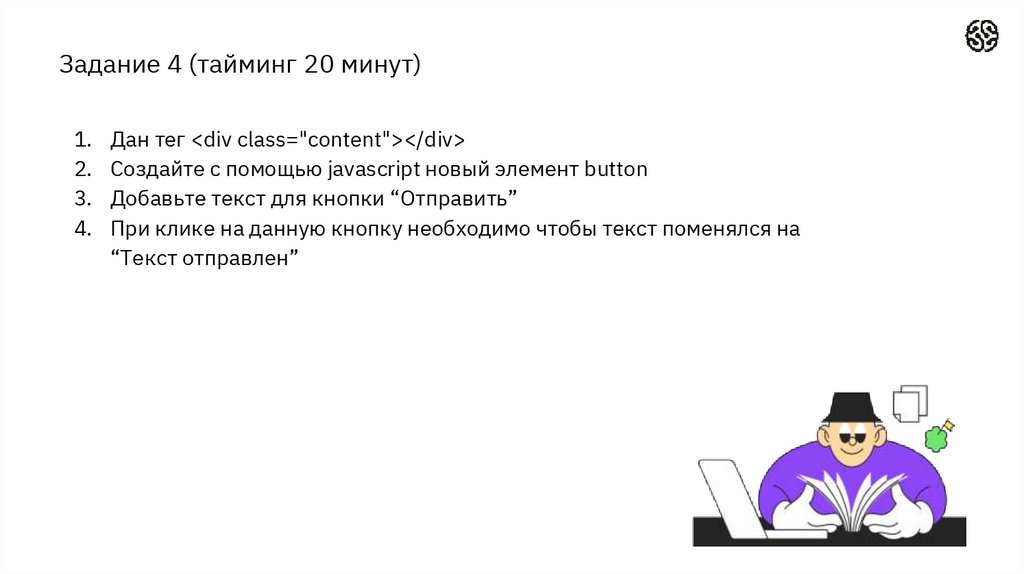
Задание 4 (тайминг 20 минут)1.
2.
3.
4.
Дан тег <div class="content"></div>
Создайте с помощью javascript новый элемент button
Добавьте текст для кнопки “Отправить”
При клике на данную кнопку необходимо чтобы текст поменялся на
“Текст отправлен”










 Интернет
Интернет








