Похожие презентации:
Bootstrap 4: компоненты
1.
BOOTSTRAP 4:КОМПОНЕНТЫ
Мухина Юлия Рамилевна
1
2.
Компонент BootstrapКомпонент – это набор инструментов применяемых в дизайне
сайтов.
Каждый компонент, как правило, включает в себя:
̶ набор нескольких элементов HTML,
̶ стили для них,
̶ скрипты, обеспечивающие взаимодействие с пользователем (при
необходимости).
2
3.
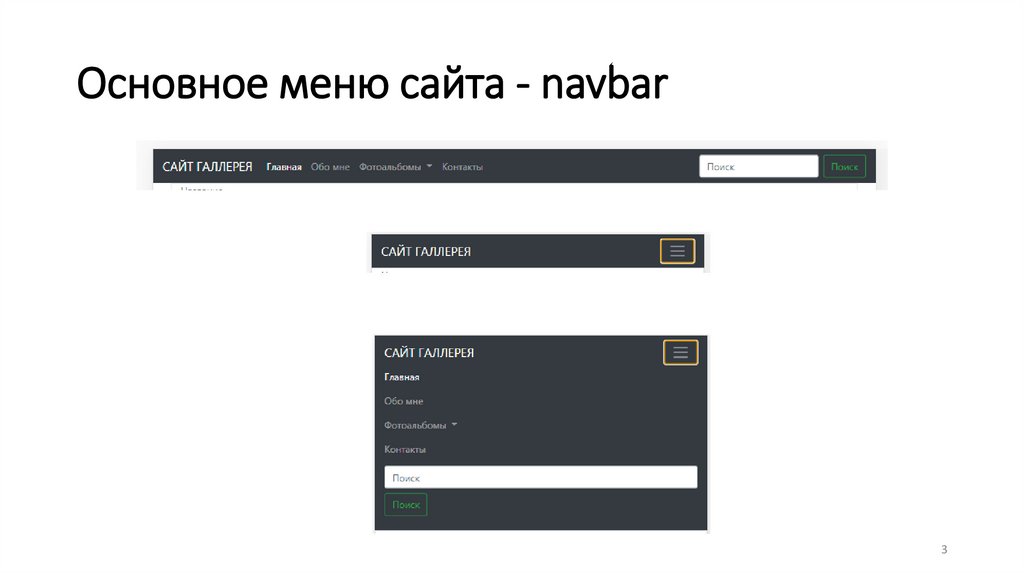
Основное меню сайта - navbar3
4.
Основное меню сайта - navbar1. Основной контейнер для компонента – тег nav c классами
.navbar и .navbar-expand{-sm|-md|-lg|-xl}.
2. .navbar-expand - определяет с какой контрольной точки
показывать меню полностью.
3. По умолчанию navbar занимает всю ширину экрана. Если нужно
сделать иначе нужно разместить navbar в контейнер с
фиксированной шириной.
4. Navbar скрыты по умолчанию при печати. Сделать их
печатаемыми можно добавив класс .d-print.
4
5.
Типы блоков внутри navbar̶ .navbar-brand – название сайта
̶ .navbar-nav - навигация полной высоты (включая выпадающие
элементы)
̶ .navbar-toggler для использования JS-«плагина свертывания» и
других изменяющихся состояний навигации.
̶ .form-inline - формы и действий с ними.
̶ .navbar-text - для добавления вертикально центрированных строк
текста.
̶ .collapse .navbar-collapse для группирования и скрытия
содержимого Navbar на определенном брейкпойнте родителя.
5
6.
Основное меню сайта - navbarПримеры с кодом можно взять здесь - https://bootstrap4.ru/docs/4.5/components/navbar/
6
7.
Карточка - cardКарточка – это гибкий и расширяемый контейнер содержимого.
Она включает опции заголовков и футеров, различный контент
(картинки, заголовки, текст, списки, кнопки и т.д.).
С помощью карточек можно задавать:
̶ Карточки товаров
̶ Превью новостей
̶ Блоки отзывов
̶ Элементы галереи
̶ и многое другое
7
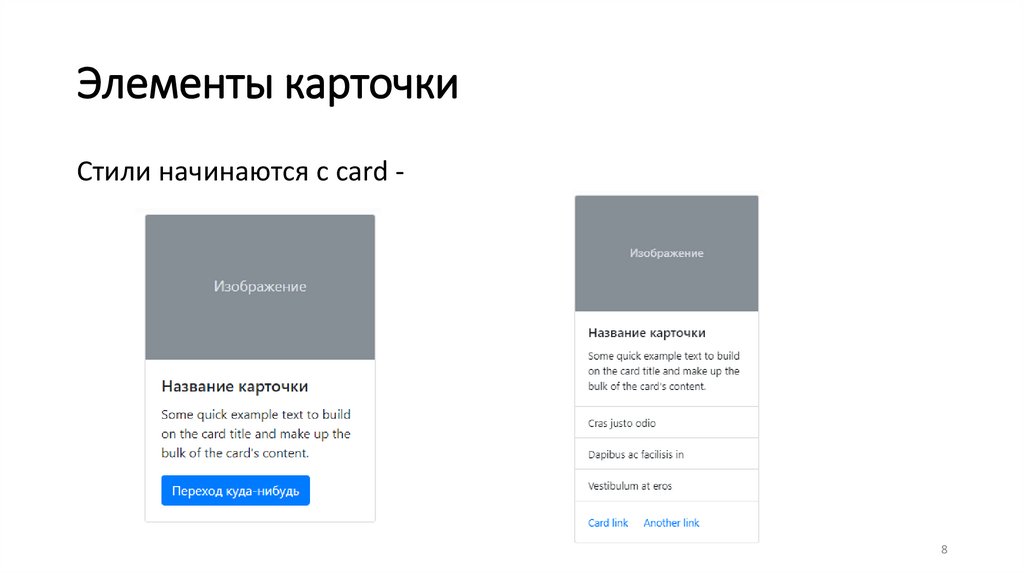
8.
Элементы карточкиCтили начинаются с card -
8
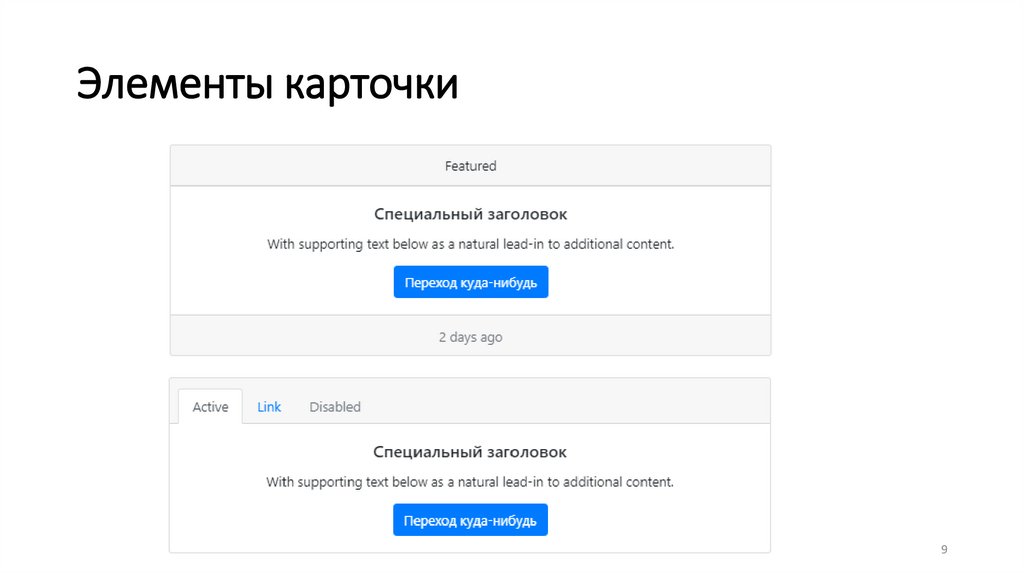
9.
Элементы карточки9
10.
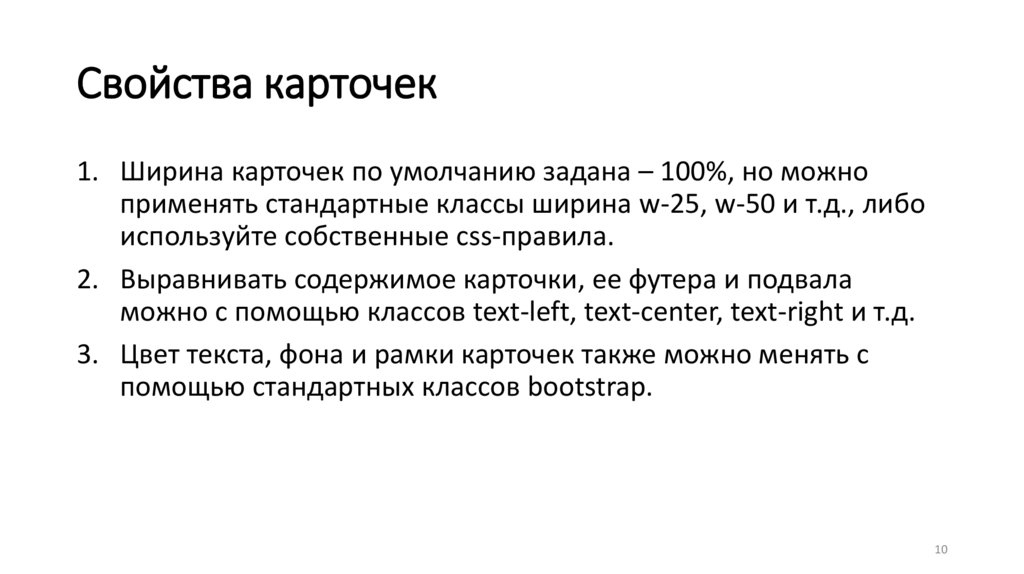
Свойства карточек1. Ширина карточек по умолчанию задана – 100%, но можно
применять стандартные классы ширина w-25, w-50 и т.д., либо
используйте собственные css-правила.
2. Выравнивать содержимое карточки, ее футера и подвала
можно с помощью классов text-left, text-center, text-right и т.д.
3. Цвет текста, фона и рамки карточек также можно менять с
помощью стандартных классов bootstrap.
10
11.
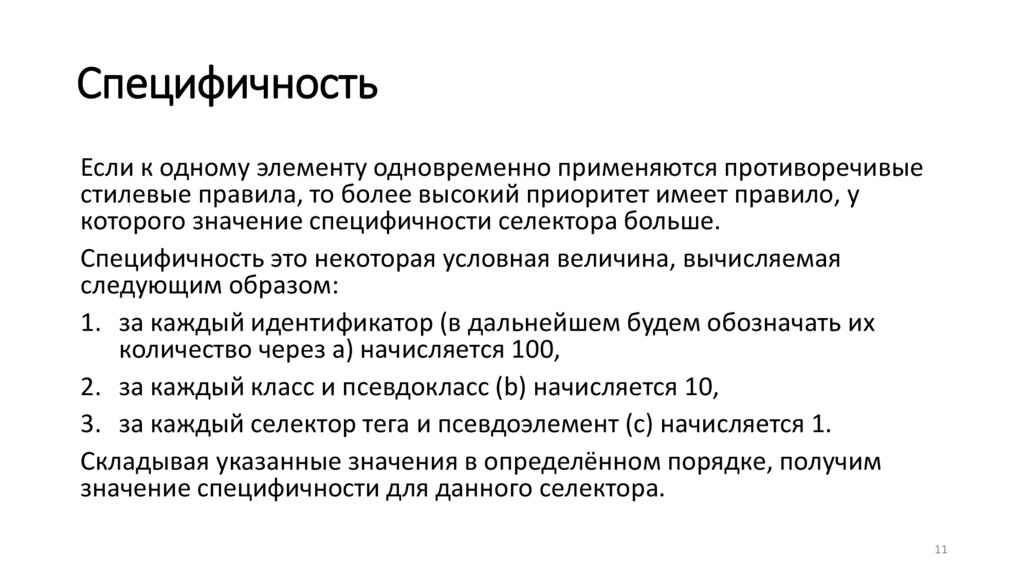
СпецифичностьЕсли к одному элементу одновременно применяются противоречивые
стилевые правила, то более высокий приоритет имеет правило, у
которого значение специфичности селектора больше.
Специфичность это некоторая условная величина, вычисляемая
следующим образом:
1. за каждый идентификатор (в дальнейшем будем обозначать их
количество через a) начисляется 100,
2. за каждый класс и псевдокласс (b) начисляется 10,
3. за каждый селектор тега и псевдоэлемент (c) начисляется 1.
Складывая указанные значения в определённом порядке, получим
значение специфичности для данного селектора.
11
12.
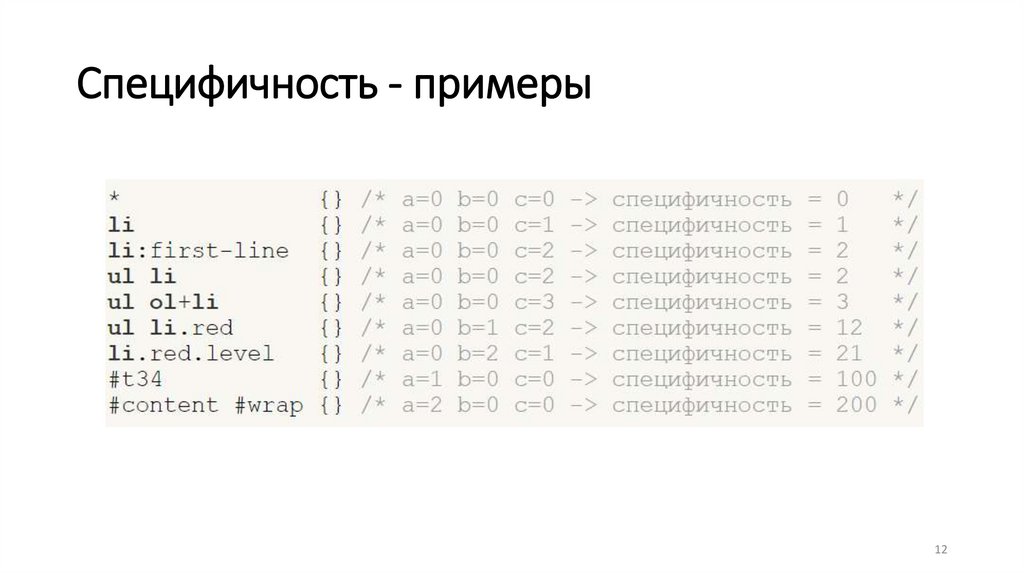
Специфичность - примеры12
13.
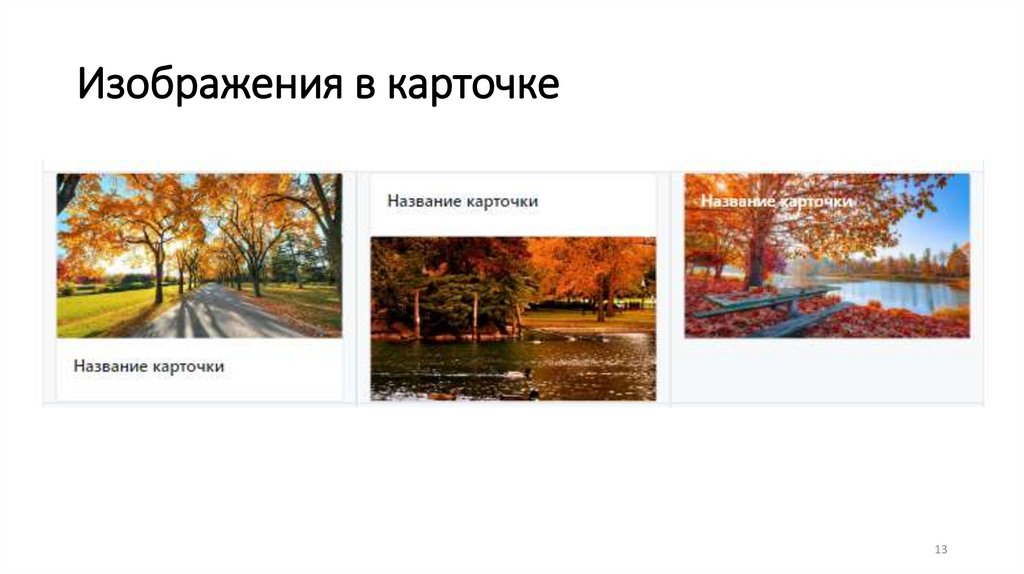
Изображения в карточке13
14.
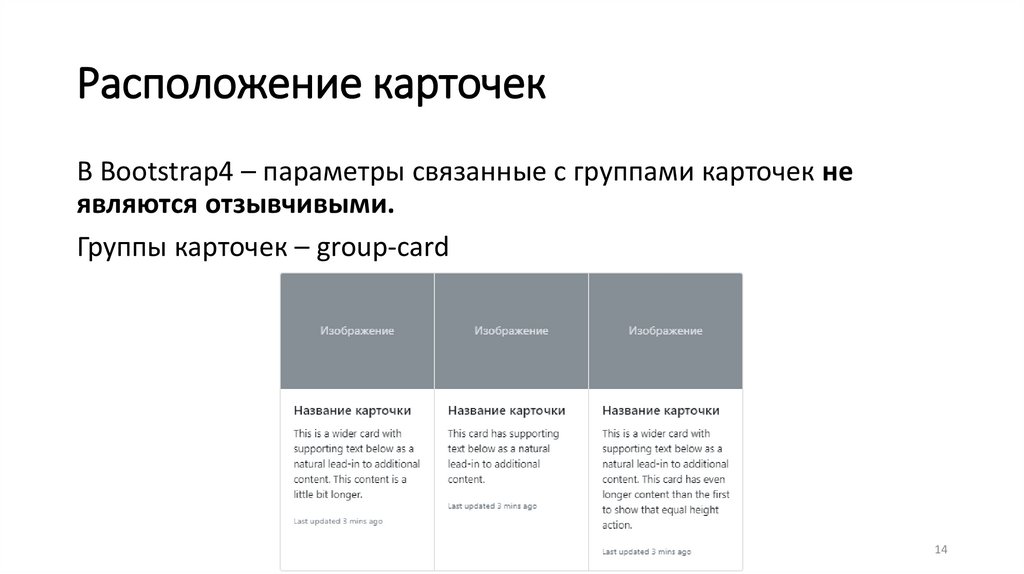
Расположение карточекВ Bootstrap4 – параметры связанные с группами карточек не
являются отзывчивыми.
Группы карточек – group-card
14
15.
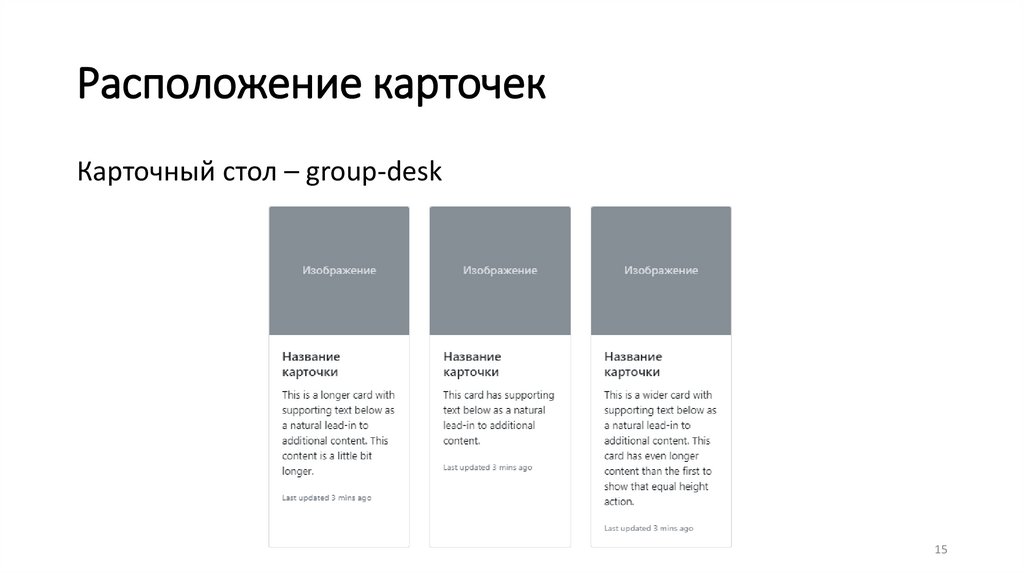
Расположение карточекКарточный стол – group-desk
15
16.
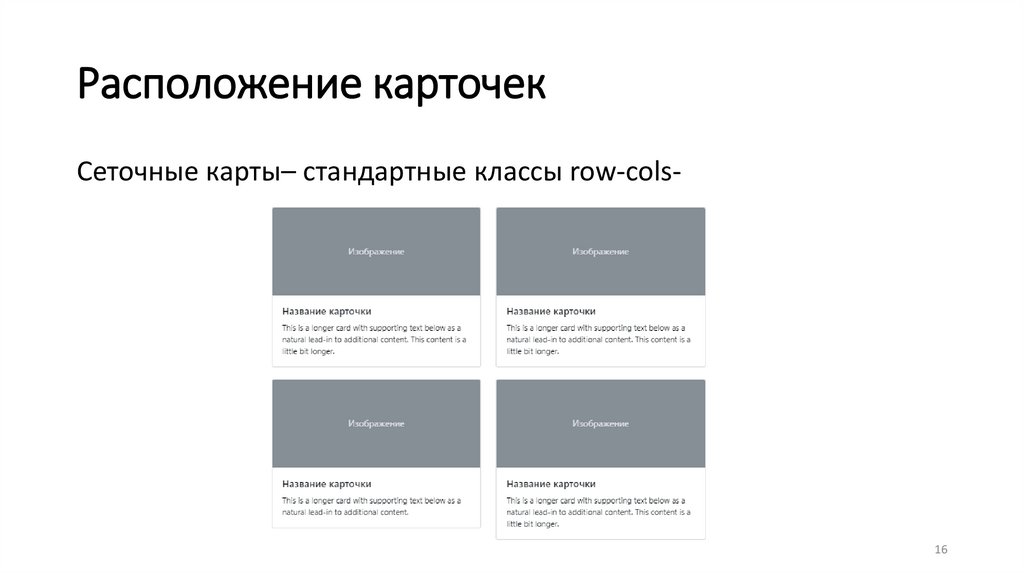
Расположение карточекСеточные карты– стандартные классы row-cols-
16
17.
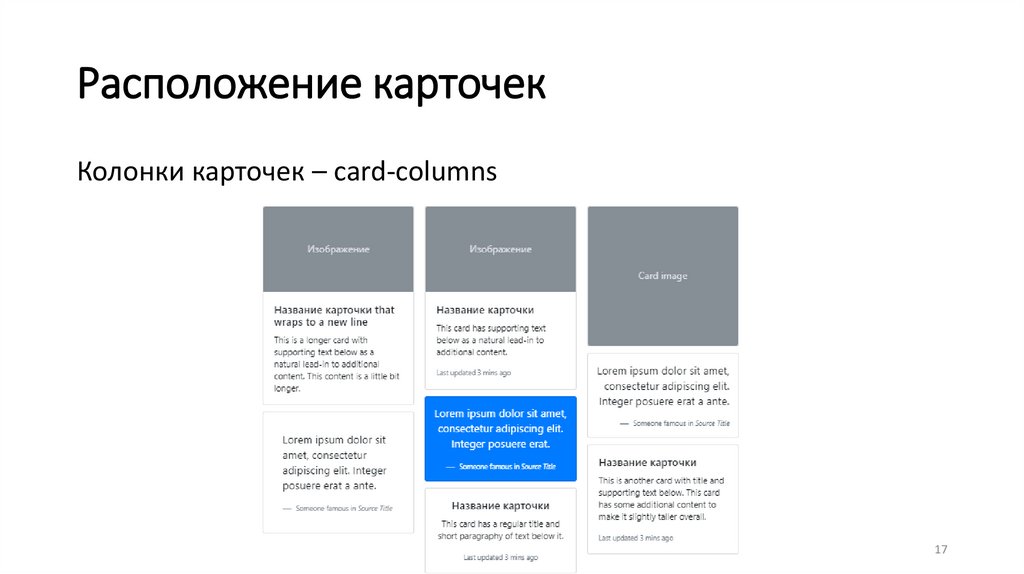
Расположение карточекКолонки карточек – card-columns
17
18.
ФормыВеб-форма является специально ограниченной областью на
странице сайта. В эти области посетитель сайта может внести ту
или иную информацию, а также выбрать конкретные действия из
предложенных.
<form id="form1" action="обработчик">
…
</form>
18
19.
Формы<form id="form1" action="action.php" method="POST">
…
<input type="submit" value="Отправить" >
</form>
< form id="form1">
…
< input type ="button" value="Отправить
onClick="btnClick();">
</form>
19
20.
Стили формы<fieldset> без границ, паддингов и марджинов
<legend> как сортируемый заголовок
<label> получил значение display: inline-block для возможности
применения марджина margin.
<input>, <select>, <textarea> и <button> удаляет их margin и
устанавливает line-height: inherit.
<textarea> можно изменять в размере лишь вертикально, потому
что горизонтальное изменение часто «ломает» разметку страницы.
20
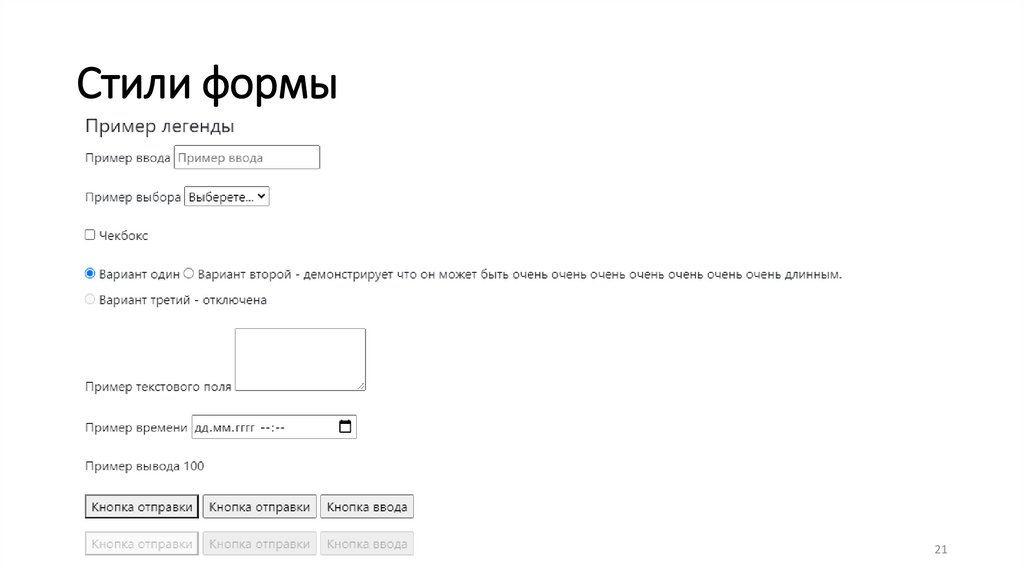
21.
Стили формы21
22.
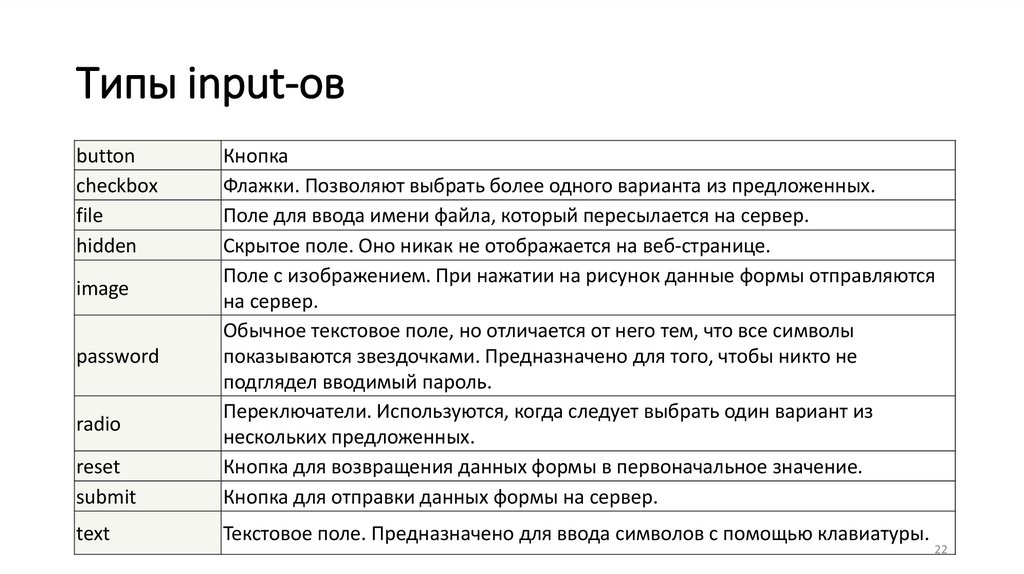
Типы input-овbutton
checkbox
file
hidden
reset
submit
Кнопка
Флажки. Позволяют выбрать более одного варианта из предложенных.
Поле для ввода имени файла, который пересылается на сервер.
Скрытое поле. Оно никак не отображается на веб-странице.
Поле с изображением. При нажатии на рисунок данные формы отправляются
на сервер.
Обычное текстовое поле, но отличается от него тем, что все символы
показываются звездочками. Предназначено для того, чтобы никто не
подглядел вводимый пароль.
Переключатели. Используются, когда следует выбрать один вариант из
нескольких предложенных.
Кнопка для возвращения данных формы в первоначальное значение.
Кнопка для отправки данных формы на сервер.
text
Текстовое поле. Предназначено для ввода символов с помощью клавиатуры.
image
password
radio
22
23.
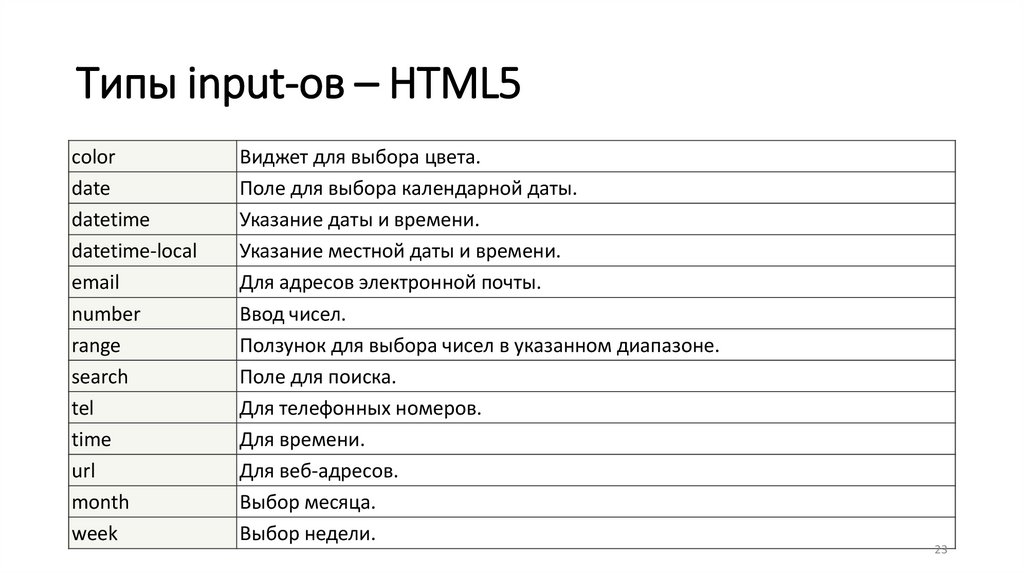
Типы input-ов – HTML5color
date
datetime
datetime-local
number
range
search
tel
time
url
month
week
Виджет для выбора цвета.
Поле для выбора календарной даты.
Указание даты и времени.
Указание местной даты и времени.
Для адресов электронной почты.
Ввод чисел.
Ползунок для выбора чисел в указанном диапазоне.
Поле для поиска.
Для телефонных номеров.
Для времени.
Для веб-адресов.
Выбор месяца.
Выбор недели.
23
24.
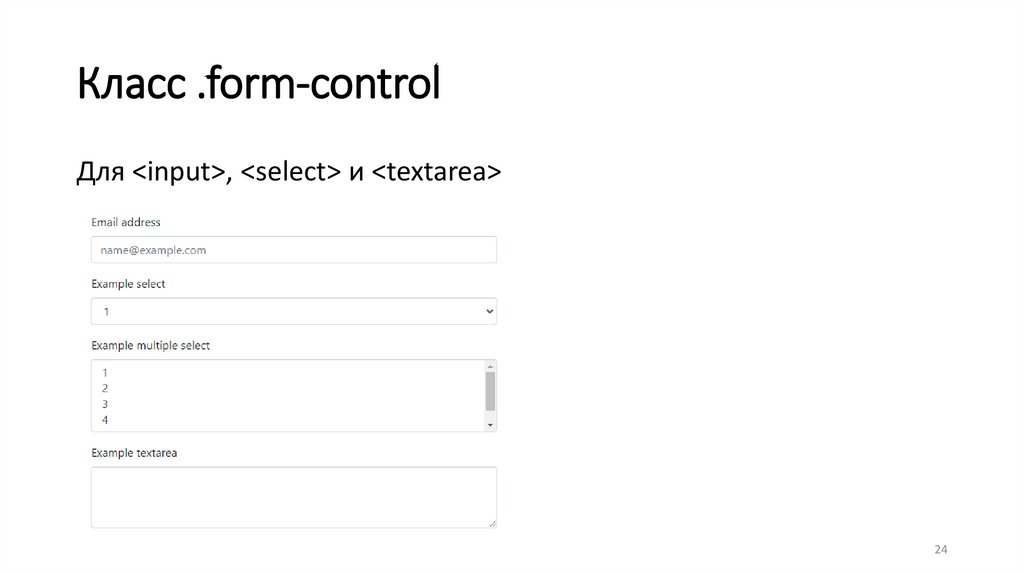
Класс .form-controlДля <input>, <select> и <textarea>
24
25.
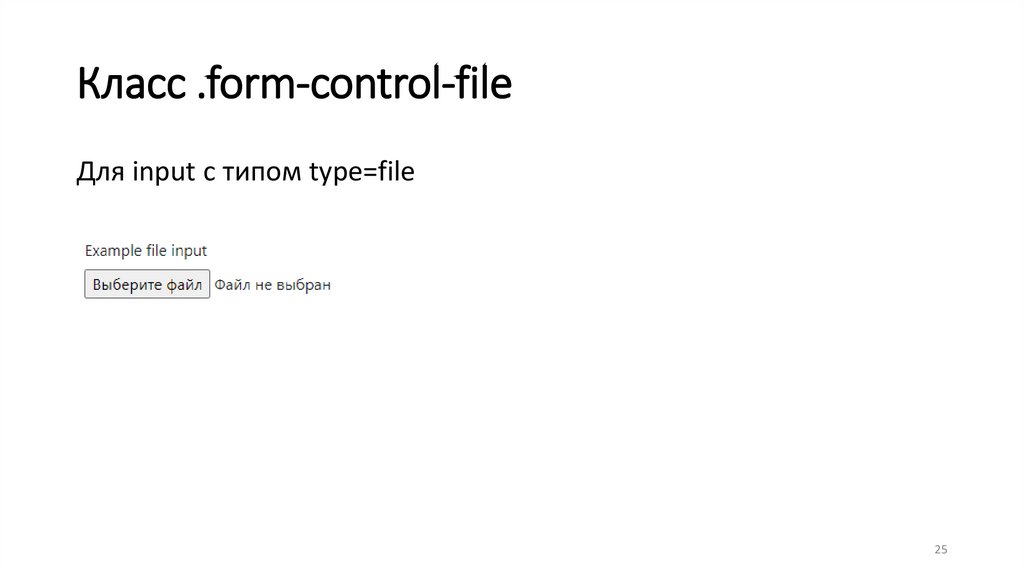
Класс .form-control-fileДля input с типом type=file
25
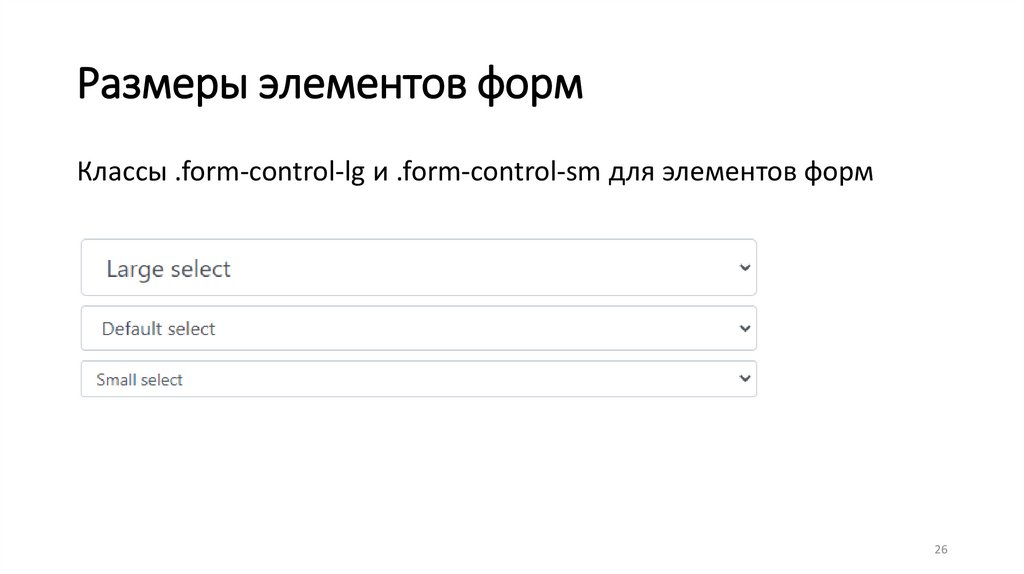
26.
Размеры элементов формКлассы .form-control-lg и .form-control-sm для элементов форм
26
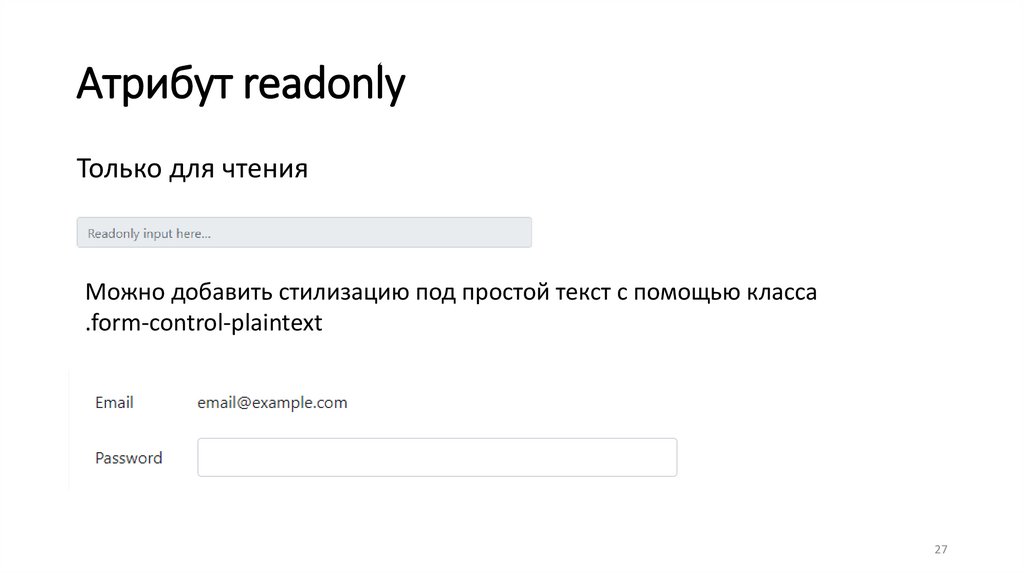
27.
Атрибут readonlyТолько для чтения
Можно добавить стилизацию под простой текст с помощью класса
.form-control-plaintext
27
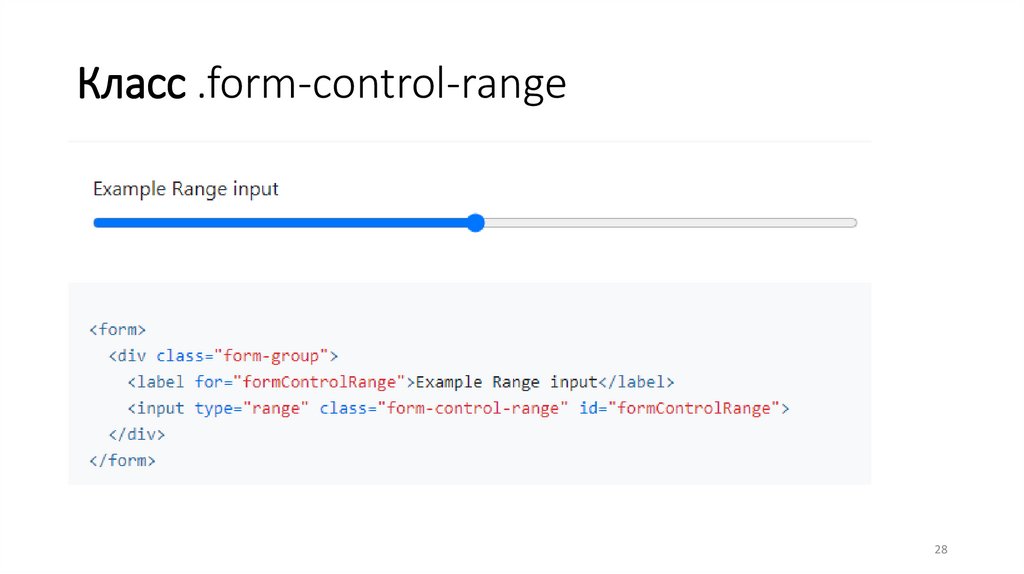
28.
Класс .form-control-range28
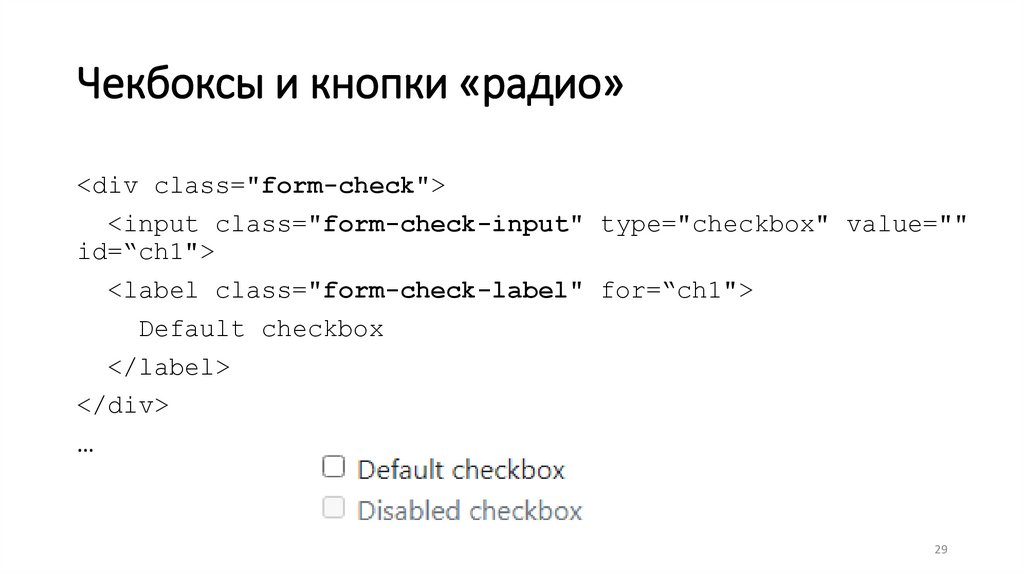
29.
Чекбоксы и кнопки «радио»<div class="form-check">
<input class="form-check-input" type="checkbox" value=""
id=“ch1">
<label class="form-check-label" for=“ch1">
Default checkbox
</label>
</div>
…
29
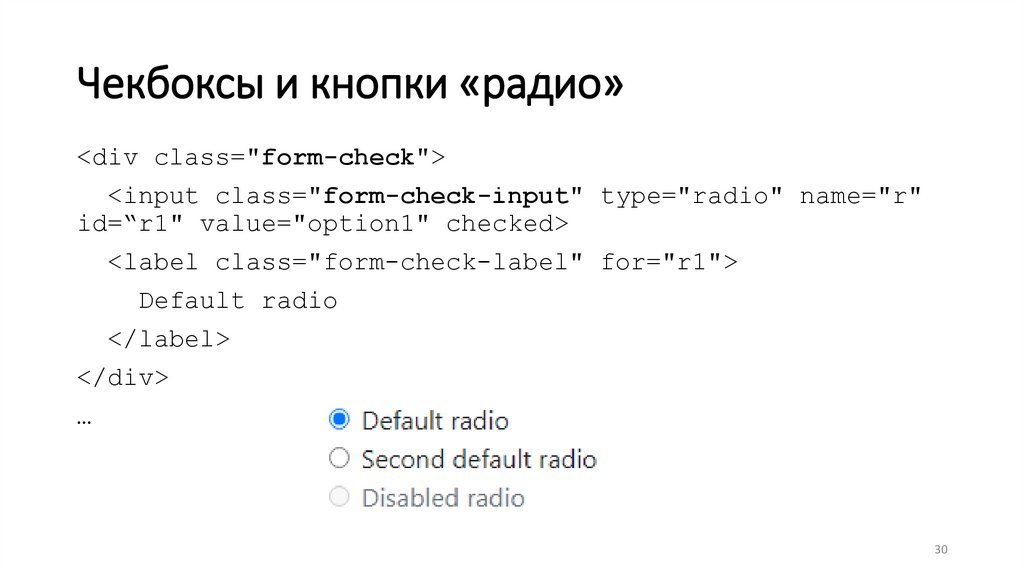
30.
Чекбоксы и кнопки «радио»<div class="form-check">
<input class="form-check-input" type="radio" name="r"
id=“r1" value="option1" checked>
<label class="form-check-label" for="r1">
Default radio
</label>
</div>
…
30
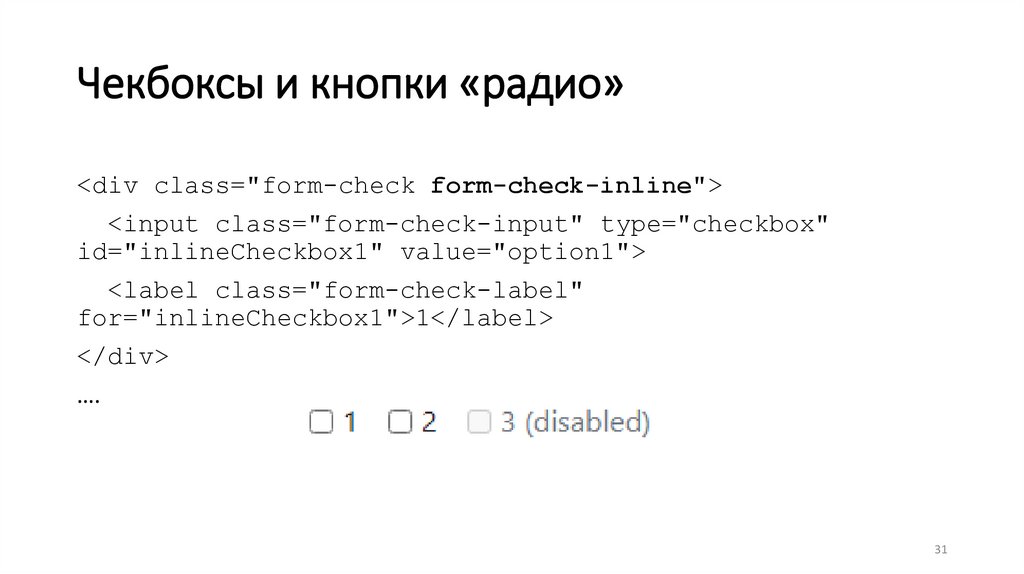
31.
Чекбоксы и кнопки «радио»<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox"
id="inlineCheckbox1" value="option1">
<label class="form-check-label"
for="inlineCheckbox1">1</label>
</div>
….
31
32.
Расположение форм1. Стандартная сетка
2. <div class="form-group">
3. заменить .row на класс .form-row
32
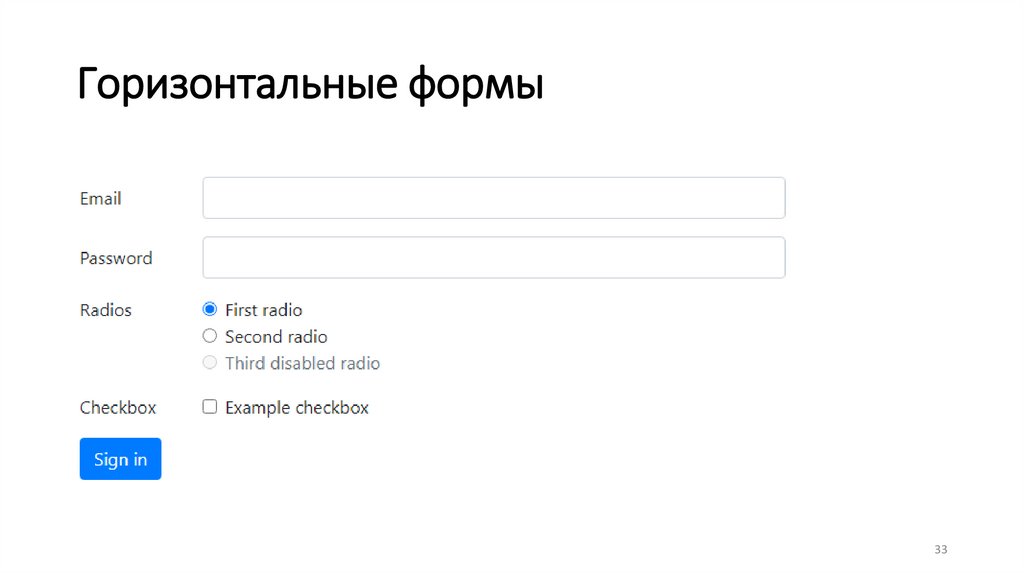
33.
Горизонтальные формы33
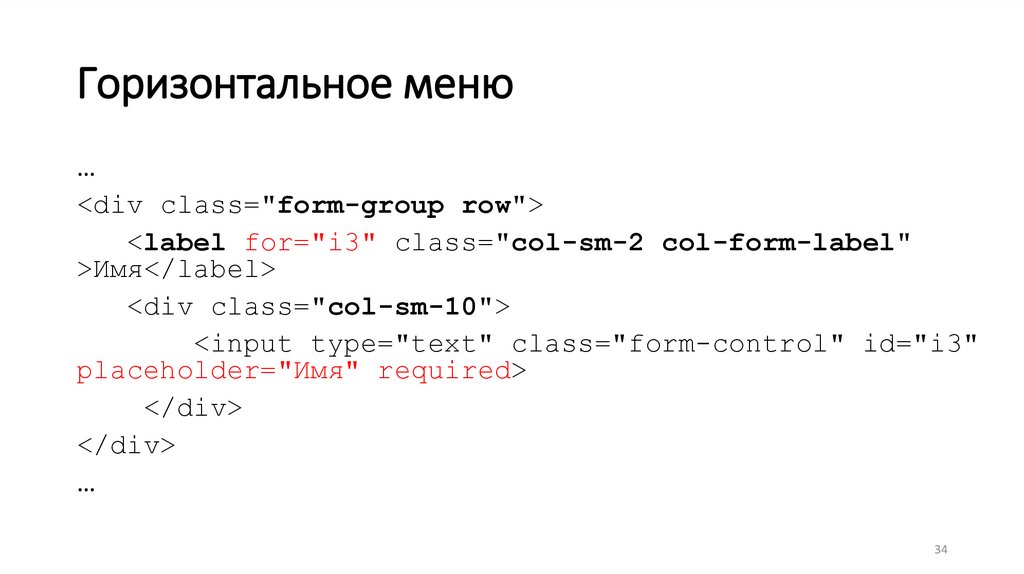
34.
Горизонтальное меню…
<div class="form-group row">
<label for="i3" class="col-sm-2 col-form-label"
>Имя</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="i3"
placeholder="Имя" required>
</div>
</div>
…
34
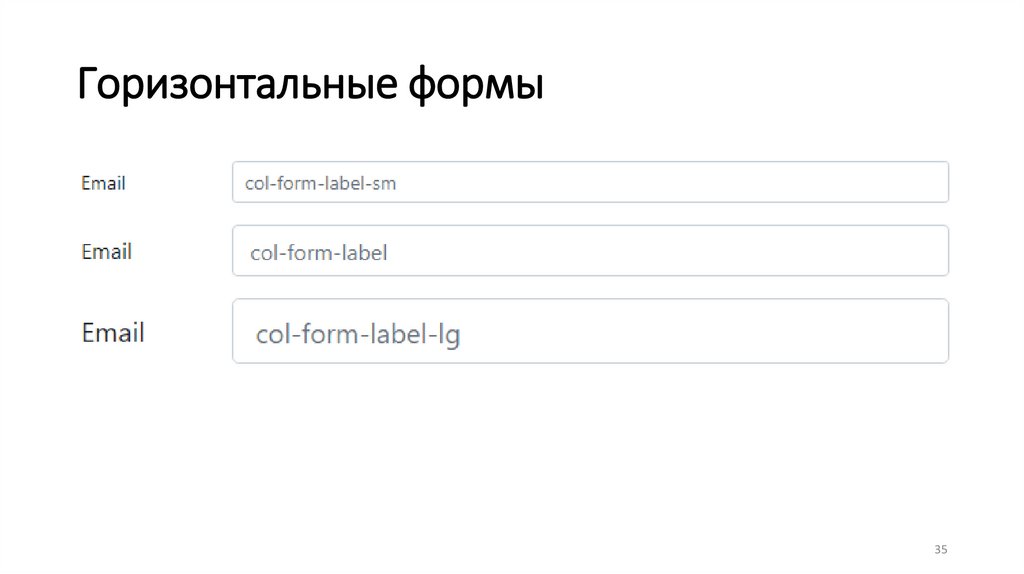
35.
Горизонтальные формы35
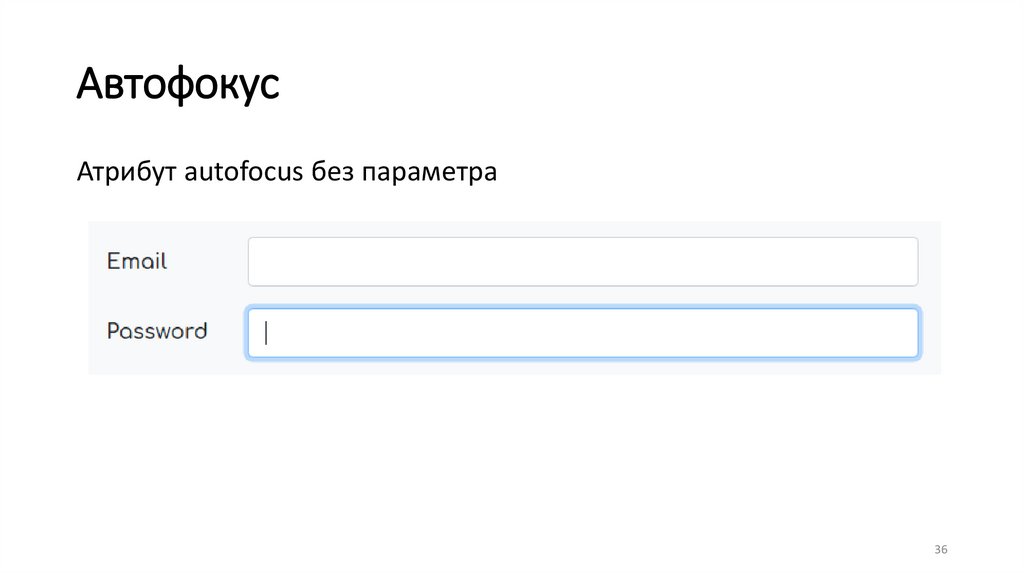
36.
АвтофокусАтрибут autofocus без параметра
36
37.
Валидация форм37
38.
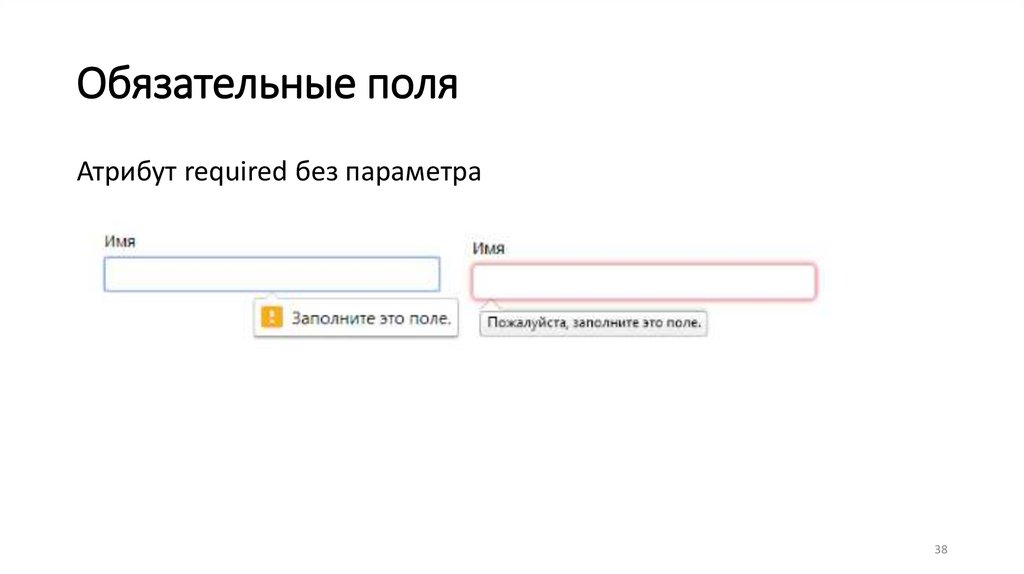
Обязательные поляАтрибут required без параметра
38
39.
Паттерны заполненияПаттерн – это шаблон формата ввода текстовых полей.
Паттерны основаны на регулярных выражениях.
39
40.
Паттерны заполненияПример:
pattern="\+7\-[0-9]{3}\-[0-9]{3}\-[0-9]{2}\-[0-9]{2}"
для формата +7-xxx-xxx-xx-xx
pattern="[0-9]{2}\.[0-9]{2}\.[0-9]{4}"
для формата дд.мм.гггг
40
41.
Валидация Bootstrap41. Валидация форм HTML работает на 2 псевдоклассах CSS: :invalid и
:valid, применяемых к элементам <input>, <select> и <textarea>.
2. Стили этих псевдоклассов применяются к родительскому классу .wasvalidated, обычно применяемому к <form>. В ином случае любое
другое требуемое поле без значения становится невалидным при
загрузке страницы. Таким образом можно выбирать, когда
активировать формы (обычно после того, как нажато
подтверждение).
3. Как резервный вариант, классы .is-invalid и .is-valid можно
использовать вместо псевдоклассов при серверной валидации. Они
не требуют родительского класса .was-validated.
41
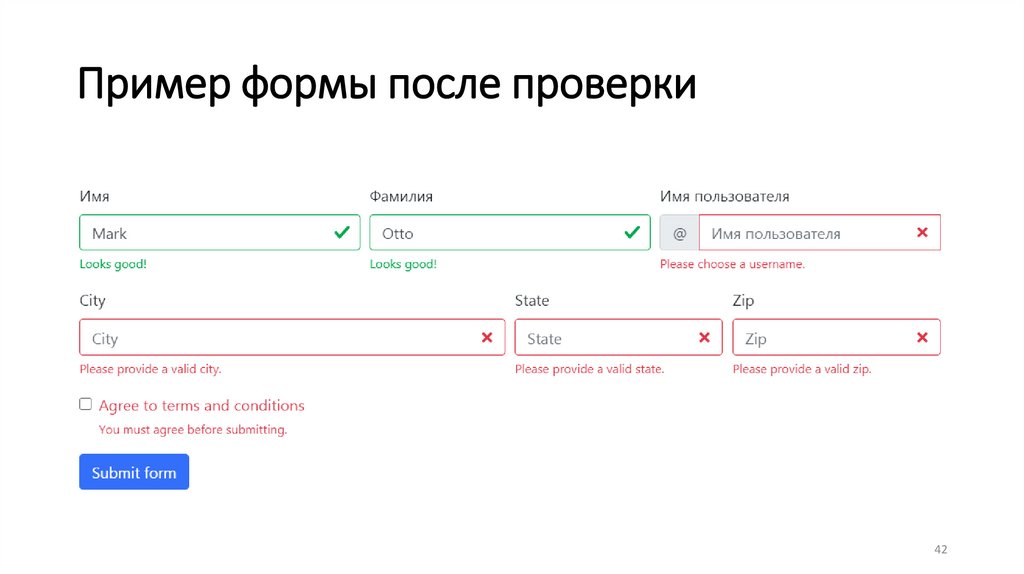
42.
Пример формы после проверки42
43.
Всплывающие подсказки<div class="valid-feedback">
Looks good!
</div>
<div class="invalid-feedback">
Please choose a username.
</div>
43
44.
Формы подробнееhttps://bootstrap-4.ru/docs/4.3.1/components/forms/
44












































 Интернет
Интернет








