Похожие презентации:
Способы компоновки элементов в WPF
1.
Способыкомпоновки
элементов в WPF
Grid, StackPanel, WrapPanel,
DockPanel, Canvas
2.
Windows PresentationFoundation
Платформа Windows Presentation Foundation
(WPF) позволяет создавать клиентские
приложения для настольных систем Windows с
привлекательным пользовательским
интерфейсом. (Microsoft Docs)
3.
Достоинства WPFД/З Изучить страницу «Введение в WPF» на
docs.microsoft.com
Выделить не менее 7 достоинств (особенностей)
WPF
4.
Компоновка элементовКомпоновка (Layout) – процесс задания размеров
и взаимного расположения элементов внутри
некоторого контейнера (родительского
элемента)
5.
GridПредставляет собой «сетку», имеющую строки и
столбцы.
Для задания сетки используется контейнер Grid:
<Grid> … </Grid>
6.
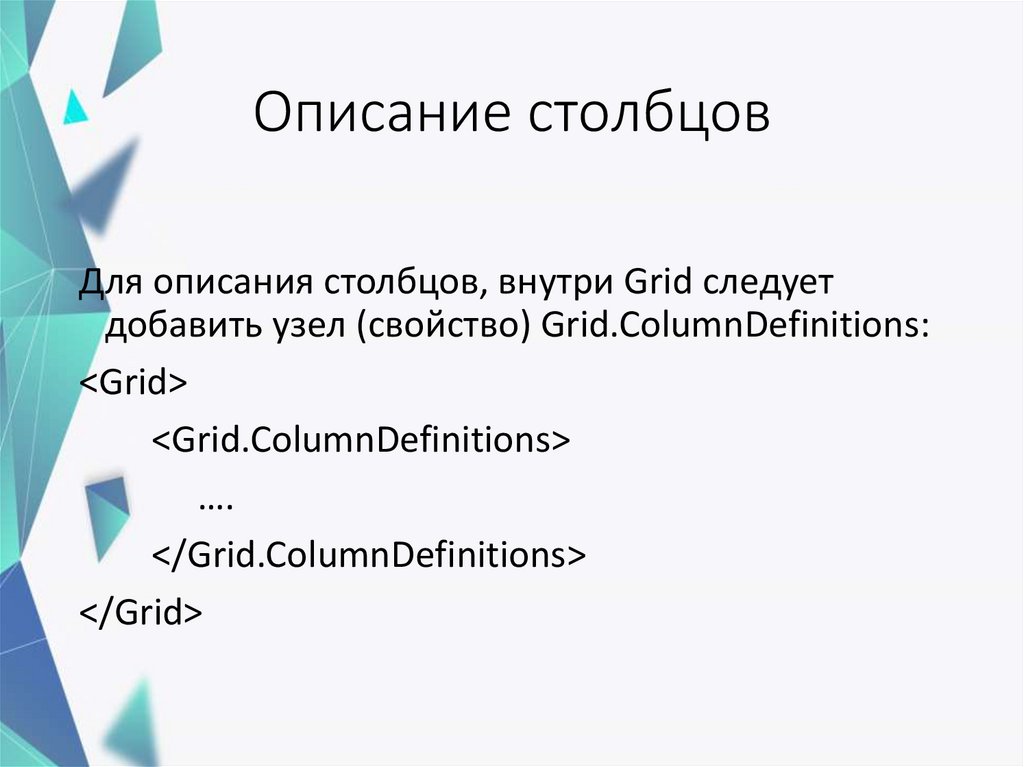
Описание столбцовДля описания столбцов, внутри Grid следует
добавить узел (свойство) Grid.ColumnDefinitions:
<Grid>
<Grid.ColumnDefinitions>
….
</Grid.ColumnDefinitions>
</Grid>
7.
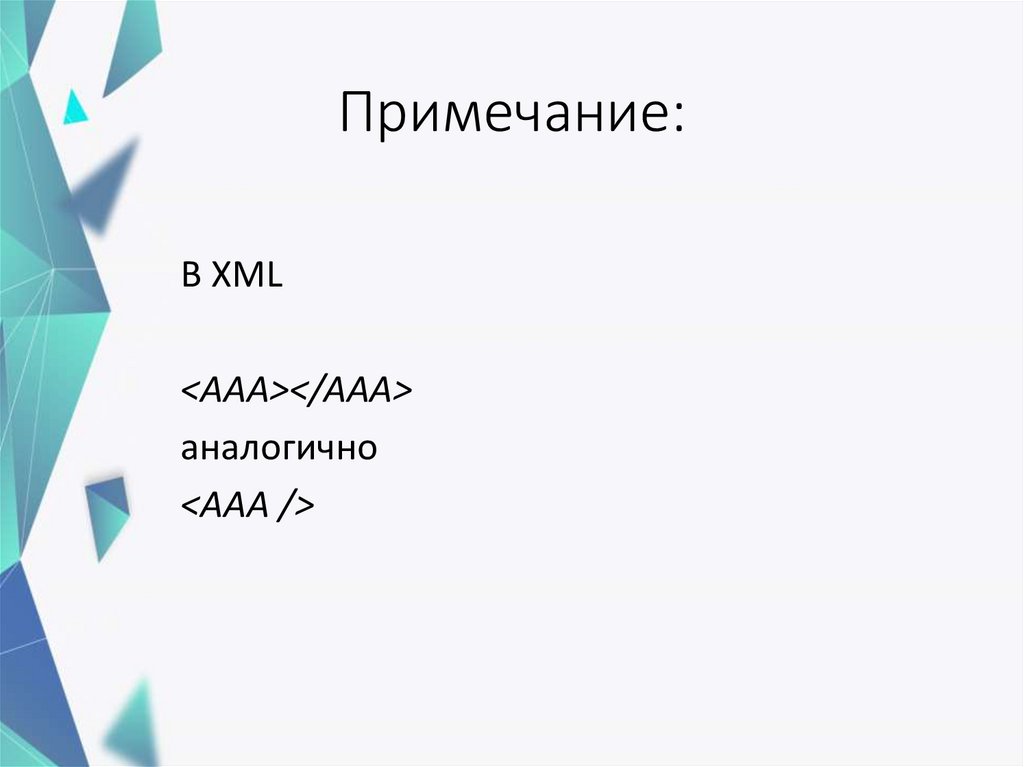
Примечание:В XML
<AAA></AAA>
аналогично
<AAA />
8.
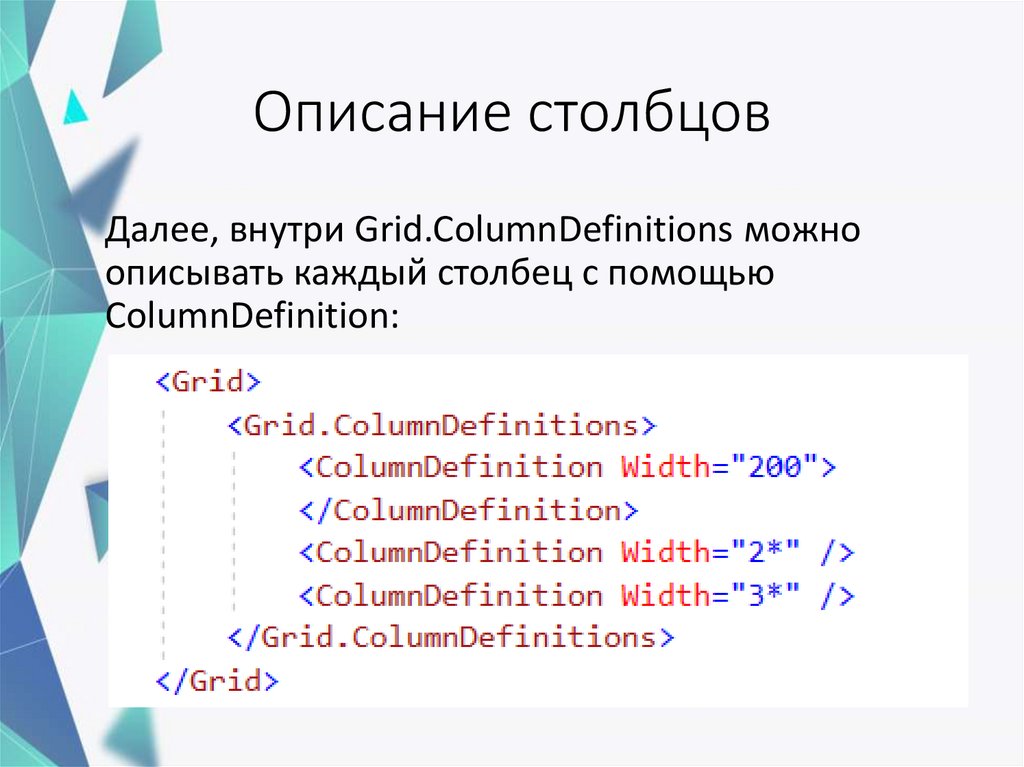
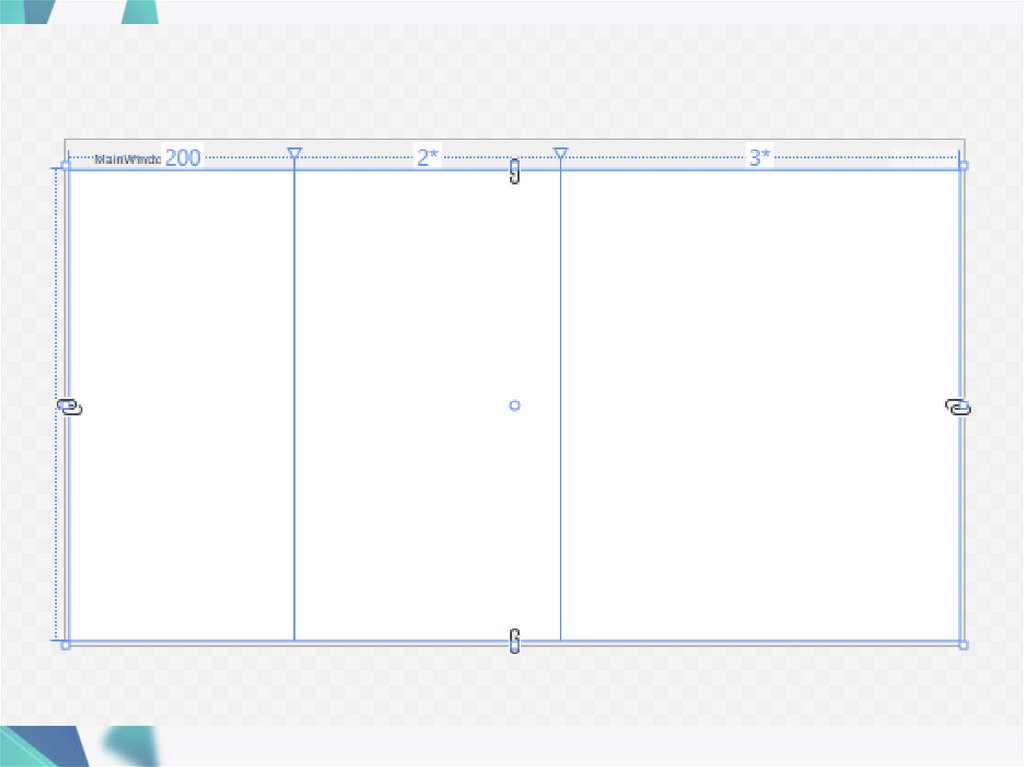
Описание столбцовДалее, внутри Grid.ColumnDefinitions можно
описывать каждый столбец с помощью
ColumnDefinition:
9.
Единицы измерения«Абсолютные»
Пиксели
-
Width = “200”
Сантиметры
cm
Width = “2 cm”
Дюймы
in
Width = “2 in”
Точки
pt
Width = “200 pt”
«Относительные»
«Доли»
*
Width = “2*”
Авто
auto
Width = “auto”
10.
11.
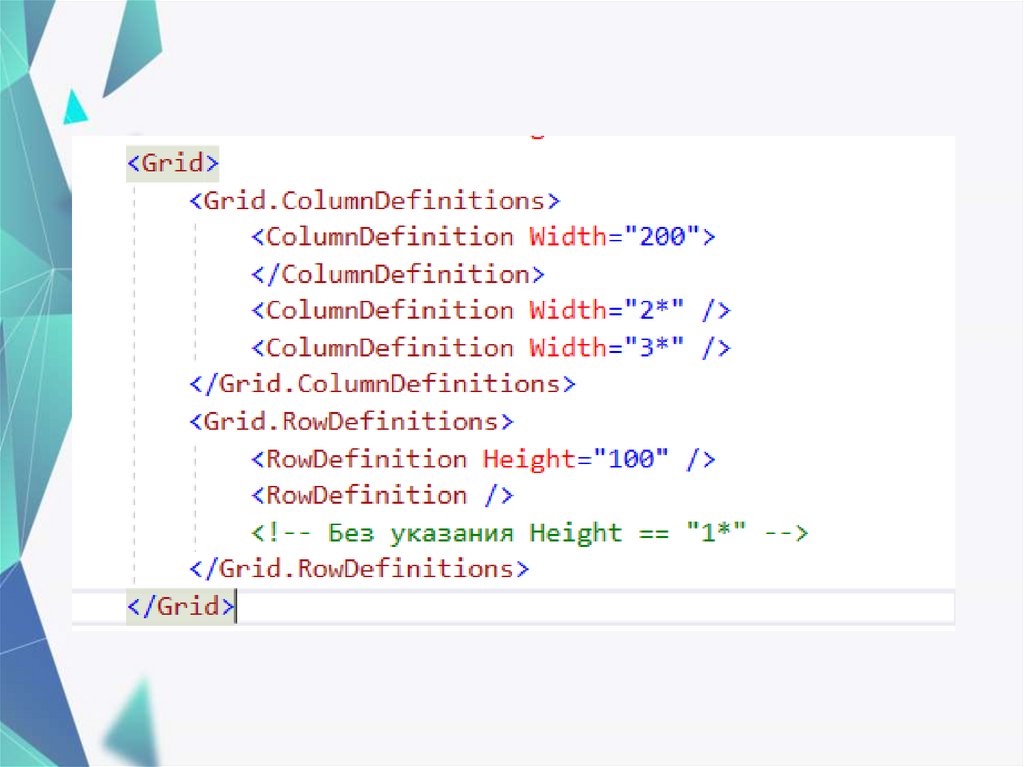
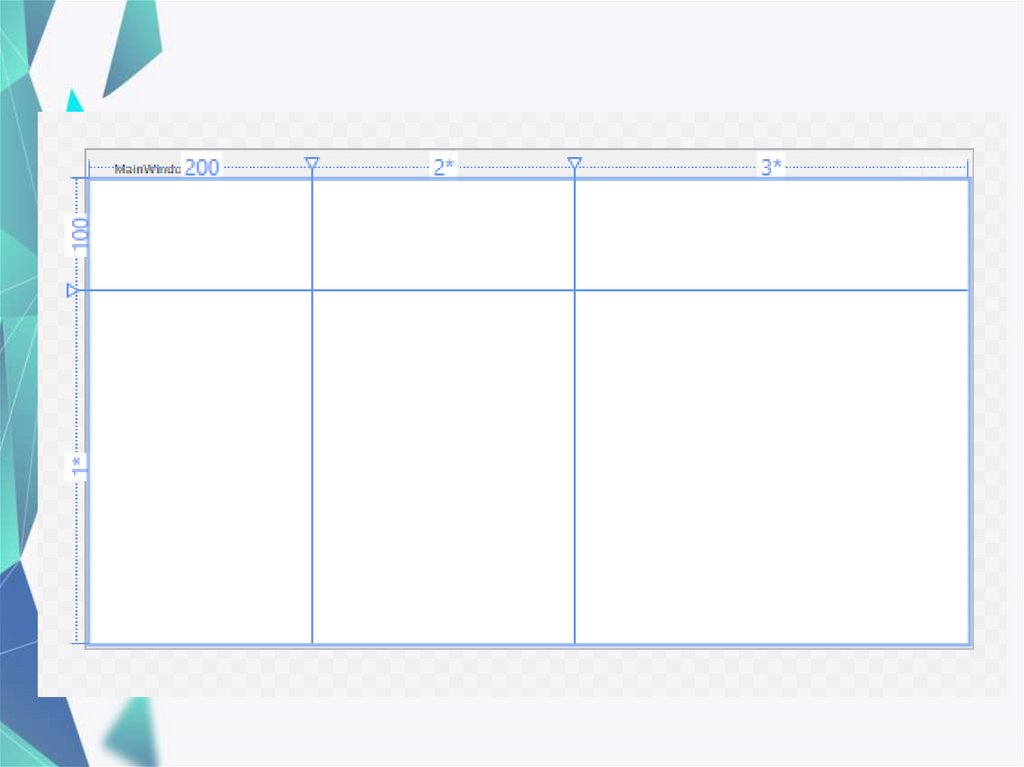
Описание строк:Аналогично описанию столбцов, но:
• ColumnDefinitions -> RowDefinitions;
• ColumnDefinition -> RowDefinition;
• Width -> Heigth.
12.
13.
14.
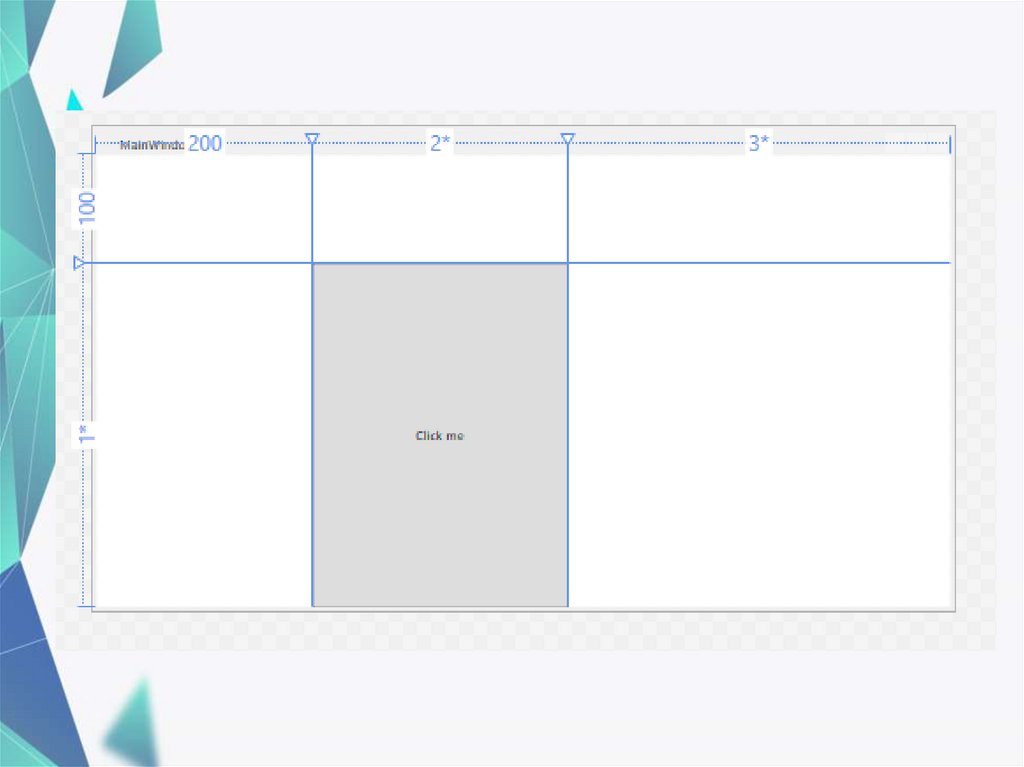
Размещение элементовИспользуем атрибуты:
• Grid.Row и Grid.Column для задания строки и
столбца;
• Grid.RowSpan и Grid.ColumnSpan для заполнения
более, чем одной ячейки.
<Button Content = “Click me” Grid.Column = “1”
Grid.Row = “1” />
15.
16.
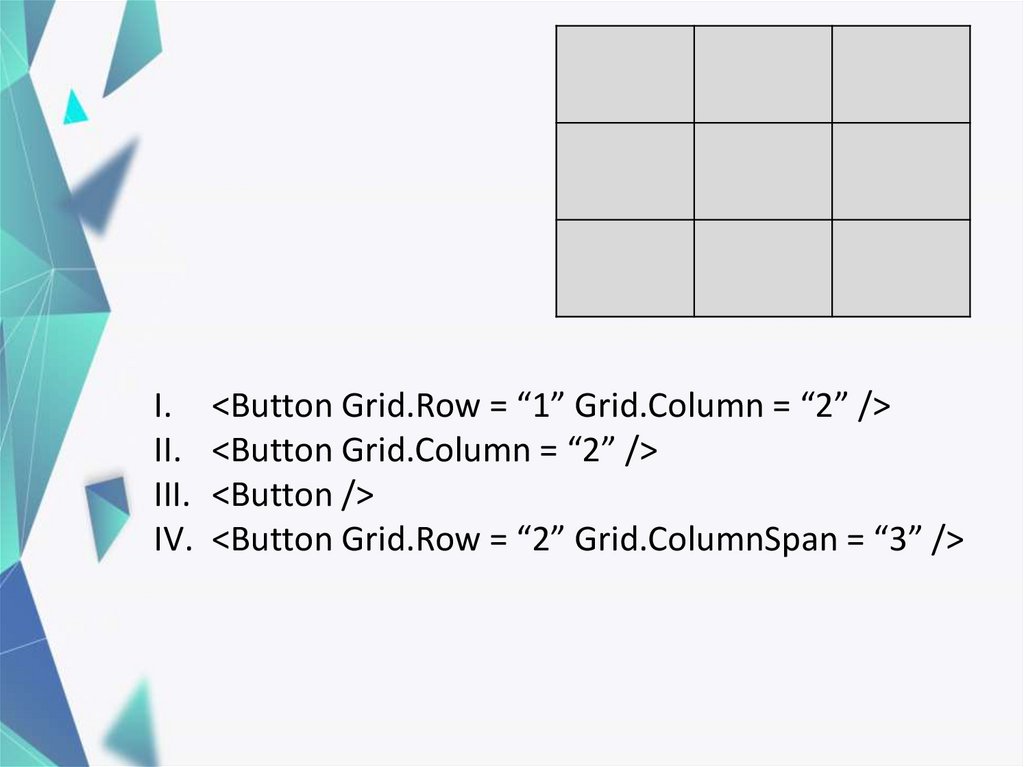
I. <Button Grid.Row = “1” Grid.Column = “2” />II. <Button Grid.Column = “2” />
III. <Button />
IV. <Button Grid.Row = “2” Grid.ColumnSpan = “3” />
17.
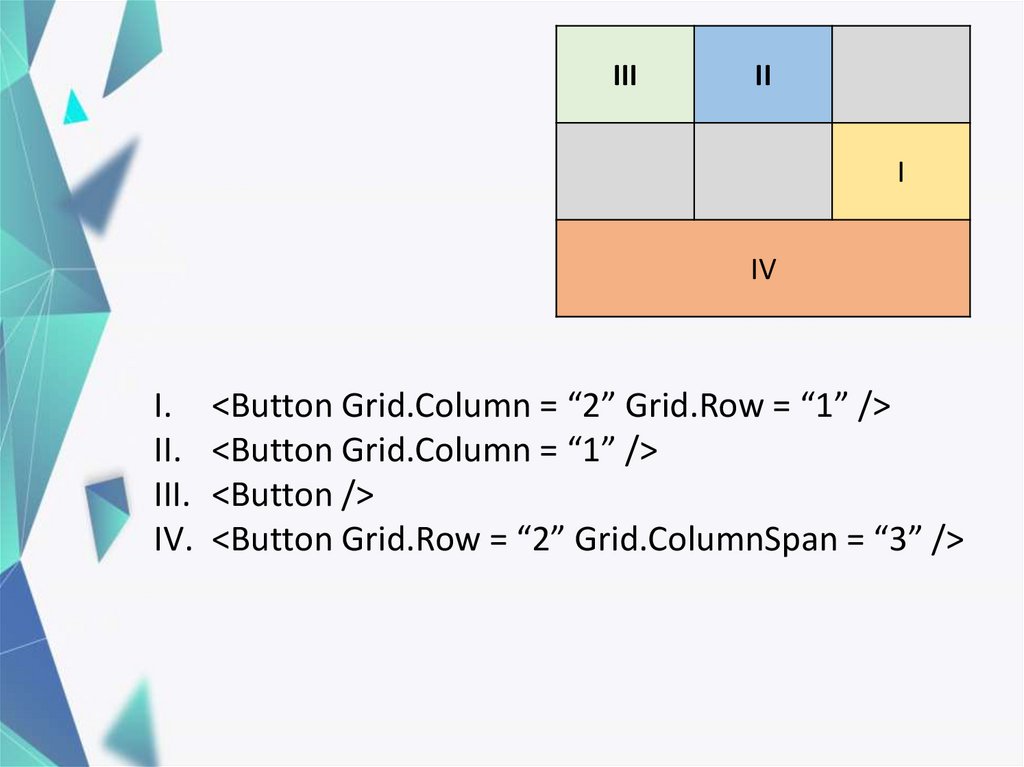
IIIII
I
IV
I. <Button Grid.Column = “2” Grid.Row = “1” />
II. <Button Grid.Column = “1” />
III. <Button />
IV. <Button Grid.Row = “2” Grid.ColumnSpan = “3” />
18.
Другие варианты компоновки:• На практике: StackPanel, WrapPanel;
• Самостоятельная работа: DockPanel, Canvas;



















 Программирование
Программирование








