Похожие презентации:
Введение в JavaScript. Значения и переменные. Управляющие конструкции. Лекция 1
1.
МИРЭА – Российский технологический университетИнститут перспективных технологий и индустриального программирования
09.03.02 «Информационные системы и технологии» - фуллстек разработка
Дисциплина «Технологии индустриального программирования» (3 семестр)
Лекция 1
Введение в JavaScript. Значения и переменные.
Управляющие конструкции
доцент кафедры индустриального программирования
Юдин Александр Викторович
yudin_a@mirea.ru
Москва, 2023 г.
2.
Язык программирования JavaScriptБрендан Эйх
сентябрь 1995 года – первое опубликование языка (под названием Mocha, затем LiveScript)
4 декабря 1995 года – появление названия JavaScript
1996-1997 гг – стандартизация языка ECMA (под названием ECMAScript, последняя версия –
июнь 2022 г.)
JavaScript — мультипарадигменный язык программирования. Поддерживает объектноориентированный, императивный и функциональный стили.
3.
Запуск JavaScript1. Встраивание JavaScript кода в HTML-документ
2. Написание JavaScript кода в консоли разработчика браузера
(обычно открывается при нажатии F12, затем переход на
вкладку Console/ Консоль)
3. Написание кода в среде разработки (например, Visual Studio
Code) и запуск кода посредством Node.js (скачивается с
http://nodejs.org)
4.
Объявления переменныхДля объявления переменной используется ключевое слово let:
let counter = 0
В JavaScript у переменных нет типа. В любой переменной можно сохранить значение любого
типа. Например, допустимо заменить содержимое counter cтрокой:
counter = 'zero’
Если переменная явно не инициализирована, то она принимает специальное значение
undefined:
let x // объявляет x и присваивает ей значение undefined
Если значение переменной не планируется изменять, то следует объявить ее в предложении
const:
const PI = 3.141592653589793
ВАЖНО: не следует использовать устаревшее ключевое слово var для объявления переменной, а
также объявлять переменные вообще без ключевых слов (let или const)
5.
Типы данных в JavaScriptЗначение в JavaScript всегда относится к данным определённого типа. Например, это
может быть строка или число.
Есть восемь основных типов данных в JavaScript. Переменная в JavaScript может
содержать любые данные. В один момент там может быть строка, а в другой – число:
// Не будет ошибкой
let message = "hello";
message = 123456;
Языки программирования, в которых такое возможно, называются «динамически
типизированными». Это значит, что типы данных есть, но переменные не привязаны ни к
одному из них.
6.
Типы данных в JavaScript: числоЧисловой тип данных (number) представляет как целочисленные значения, так и числа с
плавающей точкой.
Существует множество операций для чисел, например, умножение *, деление /,
сложение +, вычитание - и так далее.
Кроме обычных чисел, существуют так называемые «специальные числовые значения»,
которые относятся к этому типу данных: Infinity, -Infinity и NaN.
Infinity представляет собой математическую бесконечность ∞. Это особое значение,
которое больше любого числа.
NaN означает вычислительную ошибку. Это результат неправильной или неопределённой
математической операции
7.
Типы данных в JavaScript: BigIntВ JavaScript тип number не может безопасно работать с числами, большими, чем (253-1) (т. е. 9007199254740991) или
меньшими, чем -(253-1) для отрицательных чисел. Технически, тип number может хранить и гораздо большие значения
(вплоть до 1.7976931348623157 * 10308), однако за пределами безопасного диапазона ±(253-1) многие из чисел не
могут быть представлены с помощью этого типа данных из-за ограничений, вызванных внутренним представлением
чисел в двоичной форме. Например, нечётные числа, большие, чем (253-1), невозможно хранить при помощи типа
number, они с разной точностью будут автоматически округляться до чётных значений. В то же время некоторые чётные
числа, большие, чем (253-1), при помощи типа number хранить технически возможно (однако не стоит этого делать во
избежание дальнейших ошибок).
Для большинства случаев достаточно безопасного диапазона чисел от -(253-1) до (253-1). Но иногда нам нужен
диапазон действительно гигантских целых чисел без каких-либо ограничений или пропущенных значений внутри него.
Например, в криптографии или при использовании метки времени («timestamp») с микросекундами.
Тип BigInt был добавлен в JavaScript, чтобы дать возможность работать с целыми числами произвольной длины.
Чтобы создать значение типа BigInt, необходимо добавить n в конец числового литерала:
// символ "n" в конце означает, что это BigInt
const bigInt = 1234567890123456789012345678901234567890n;
8.
Типы данных в JavaScript: строкаСтрока (string) в JavaScript должна быть заключена в кавычки.
let str = "Привет";
let str2 = 'Одинарные кавычки тоже подойдут';
let phrase = `Обратные кавычки позволяют встраивать переменные ${str}`;
Двойные или одинарные кавычки являются «простыми», между ними нет разницы в JavaScript.
Обратные же кавычки имеют расширенную функциональность. Они позволяют нам встраивать выражения
в строку, заключая их в ${…}. Например:
let destination = 'world' // обычная строка
let greeting = `Hello, ${destination.toUpperCase()}!` // шаблонный литерал
//Hello, WORLD!
Выражение внутри ${…} вычисляется, и его результат становится частью строки. Мы можем
положить туда всё, что угодно: переменную, выражение 1 + 2, что-то более сложное.
9.
Типы данных в JavaScript: логический типБулевый тип (boolean) может принимать только два значения: true (истина) и false (ложь).
Такой тип, как правило, используется для хранения значений да/нет: true значит «да, правильно», а false
значит «нет, не правильно».
let nameFieldChecked = true; // да, поле отмечено
let ageFieldChecked = false; // нет, поле не отмечено
Булевые значения также могут быть результатом сравнений:
let isGreater = 4 > 1;
// true (результатом сравнения будет "да")
Значения 0, NaN, null, undefined и пустые строки преобразуются в false, все остальные – в true.
10.
Типы данных в JavaScript: null и undefinedВ JavaScript есть два способа обозначить отсутствие значения. Если переменная
объявлена, но не инициализирована, то ее значением будет undefined. Обычно такое
случается в функциях. Если при вызове функции не указан некоторый параметр, то вместо
него подставляется undefined.
Значение null служит для того, чтобы обозначить намеренное отсутствие значения.
В любом проекте явно выберите тот или другой подход: используйте либо undefined,
либо null, чтобы явно обозначить отсутствие значения. Кроме того, часто null
используется для присвоения переменной «пустого» или «неизвестного» значения, а
undefined – для проверок, была ли переменная назначена.
11.
Типы данных в JavaScript: объектОбъекты в JavaScript сильно отличаются от тех, которые встречаются в основанных на классах языках типа
Java и C++. В JavaScript объект – это просто совокупность пар имя-значение, или «свойств», например:
{ name: 'Harry Smith', age: 42 }
Объект можно сохранить в переменной:
const harry = { name: 'Harry Smith', age: 42 }
let harrysAge = harry.age
Можно модифицировать существующие свойства и добавлять новые:
harry.age = 40
harry.salary = 90000
Для удаления свойства служит оператор delete:
delete harry.salary
12.
Типы данных в JavaScript: оператор typeofОператор typeof возвращает тип аргумента. Это полезно, когда мы хотим обрабатывать значения различных типов поразному или просто хотим сделать проверку.
У него есть две синтаксические формы:
// Обычный синтаксис
typeof 5 // Выведет "number"
// Синтаксис, напоминающий вызов функции (встречается реже)
typeof(5) // Также выведет "number“
typeof undefined // "undefined"
typeof 0 // "number"
typeof 10n // "bigint"
typeof true // "boolean"
typeof "foo" // "string"
typeof Symbol("id") // "symbol"
typeof Math // "object"
typeof null // "object"
typeof alert // "function
13.
Массив в JavaScriptВ JavaScript массив – это просто объект, в котором именами свойств являются строки '0', '1', '2' и т. д. (Строки
используются, потому что числа не могут быть именами свойств.) Для объявления литералов массива
нужно заключить их элементы в квадратные скобки:
const numbers = [1, 2, 3, 'many']
Это объект, имеющий пять свойств: '0', '1', '2', '3' и 'length'.
Свойство length на единицу больше самого большого индекса, преобразованного в число. Значением
numbers.length является число 4.
Доступ к первым четырем свойствам осуществляется с помощью квадратных скобок: numbers['1'] равно 2.
Для удобства аргумент внутри скобок автоматически преобразуется в строку. Можно писать также
numbers[1], что создает иллюзию, будто мы работаем с таким же массивом, как в C++. Заметим, что типы
элементов в массиве не обязательно должны быть одинаковыми. Массив numbers содержит три числа и
строку. Некоторые элементы массива могут отсутствовать:
const someNumbers = [ , 2, , 9] // отсутствуют свойства '0', '2’
Как и в любом объекте, несуществующее свойство принимает значение undefined. Например,
someNumbers[0] и someNumbers[6] равны undefined.
Новые элементы можно добавлять за концом массива:
someNumbers[6] = 11 // теперь длина someNumbers равна 7
14.
Массив в JavaScriptПоскольку массив – это объект, можно добавлять в него произвольные свойства:
numbers.lucky = true
Это необычный, но вполне допустимый в JavaScript прием. Оператор typeof для массива возвращает строку 'object'.
Чтобы проверить, является ли объект массивом, нужно вызвать метод Array.isArray(obj).
Когда массив необходимо преобразовать в строку, все его элементы преобразуются в строки и соединяются запятыми.
Например, выражение
'' + [1, 2, 3]
равно строке '1,2,3'.
Массив длины 0 преобразуется в пустую строку.
В JavaScript нет многомерных массивов, но их можно имитировать с помощью массива массивов, например:
const melancholyMagicSquare = [
[16, 3, 2, 13],
[5, 10, 11, 8],
[9, 6, 7, 12],
[4, 15, 14, 1]
]
Теперь для доступа к элементу нужно использовать две пары квадратных скобок:
melancholyMagicSquare[1][2] // 11
15.
JSONJavaScript Object Notation, или JSON, – это облегченный текстовый формат для обмена
данными объектов между приложениями (необязательно написанными на JavaScript).
В двух словах, в JSON используется синтаксис JavaScript для объектных и массивовых
литералов с несколькими ограничениями:
• значениями могут быть объектные литералы, массивовые литералы, строки, числа с
плавающей точкой, а также true, false и null;
• все строки заключаются в двойные, а не в одиночные кавычки;
• все имена свойств заключаются в двойные кавычки;
• не допускаются пропущенные элементы.
Формальное описание нотации см. на сайте www.json.org.
Пример JSON-строки:
{ "name": "Harry Smith", "age": 42, "lucky numbers": [17, 29], "lucky": false }
Метод JSON.stringify преобразует объект JavaScript в JSON-строку, а метод JSON.parse
разбирает JSON-строку, возвращая объект JavaScript. Эти методы часто используются при
взаимодействии с сервером по протоколу HTTP.
16.
ДеструктуризацияДеструктуризация – это удобный синтаксис для выборки элементов массива или
значений объекта.
Пусть имеется массив pair с двумя элементами. Конечно, можно получить элементы
следующим образом:
let first = pair[0]
let second = pair[1]
Или применить деструктуризацию:
let [first, second] = pair
В этом предложении переменные first и second объявлены и инициализированы
элементами pair[0] и pair[1].
Левая часть – это образец, описывающий, как следует сопоставлять переменные с правой
частью
17.
ДеструктуризацияМассив в правой части может быть длиннее образца в левой части. Ни с чем не сопоставленные элементы
просто игнорируются:
let [first, second] = [1, 2, 3]
Если же массив короче, то несопоставленным переменным присваивается значение undefined:
let [first, second] = [1]
// first получает значение 1, second – undefined
Если переменные first и second уже объявлены, то деструктуризацию можно использовать для
присваивания им новых значений:
[first, second] = [4, 5]
Чтобы обменять значения переменных x и y, достаточно написать:
[x, y] = [y, x]
Объекты деструктурируются аналогично, только вместо позиций в массиве нужно использовать имена
свойств:
let harry = { name: 'Harry', age: 42 }
let { name: harrysName, age: harrysAge } = harry
В этом примере две переменные harrysName и harrysAge объявляются и инициализируются значениями
свойств name и age объекта в правой части.
18.
ДеструктуризацияМожно деструктурировать вложенные объекты:
let pat = { name: 'Pat', birthday: { day: 14, month: 3, year: 2000 } }
let { birthday: { year: patsBirthYear } } = pat
// Переменная patsBirthYear объявляется и инициализируется значением 2000
При деструктуризации массива можно записать все оставшиеся элементы в массив. Для этого нужно
добавить префикс ... перед именем переменной:
numbers = [1, 7, 2, 9]
let [first, second, ...others] = numbers
// first получает значение s1e,c ond – 7, others – [2, 9]
Если в массиве в правой части недостаточно элементов, то переменная для хранения прочих будет равна
пустому массиву:
let [first, second, ...others] = [42]
// first получает значение 4s2e,c ond – undefined, others – []
Объявление прочих работает и для объектов:
let { name, ...allButName } = harry
// allButName равно {age: 42 }
Переменной allButName присваивается объект, содержащий все свойства, кроме name.
19.
Значения по умолчаниюДля каждой переменной можно задать значение по умолчанию, которое
будет использоваться, если искомого значения нет в объекте или в массиве,
или если есть, но равно undefined. Поставьте знак = и выражение после имени
переменной:
let [first, second = 0] = [42]
// first получает значение 4s2e,c ond – 0, потому что в правой части нет подходящего
// элемента
let { nickname = 'None' } = harry
// nickname получает значение None, потому что у haуrry нет свойства nickname
В выражениях по умолчанию можно использовать переменные, которым
уже присвоены значения:
let { name, nickname = name } = harry
// name и nickname получают значение harry.name
20.
В JavaScript есть следующие условные операторы:Используйте if, чтобы указать блок кода, который будет выполняться,
если указанное условие истинно.
Используйте else, чтобы указать блок кода, который нужно выполнить,
если то же условие ложно.
Используйте else if, чтобы указать новое условие для проверки, если
первое условие ложно.
Используйте переключатель, чтобы указать множество альтернативных
блоков кода для выполнения.
21.
Оператор ifИспользуйте оператор if, чтобы указать блок кода JavaScript, который будет
выполняться, если условие истинно.
if (condition) {
// блок кода, который будет
выполнен, если условие истинно
}
Обратите внимание, что если используется строчными буквами.
Прописные буквы (If или IF) вызовут ошибку JavaScript.
if (hour < 18) {
greeting = "Good day";
}
22.
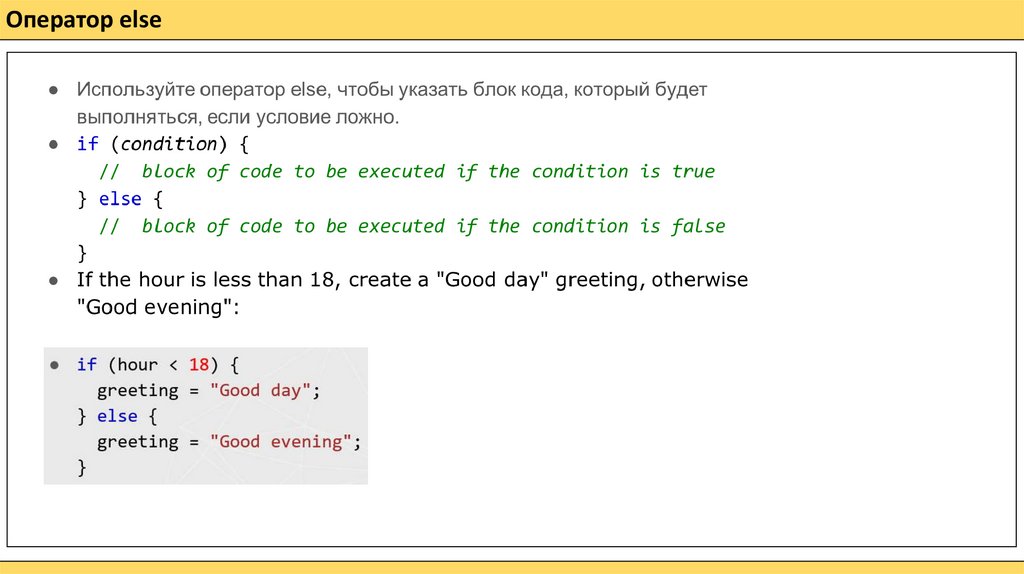
Оператор else23.
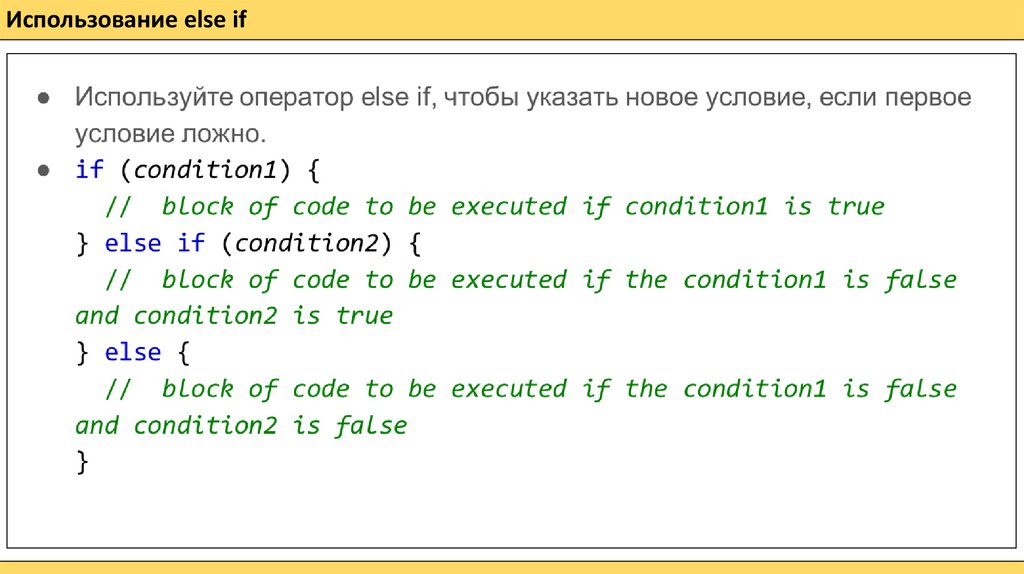
Использование else if24.
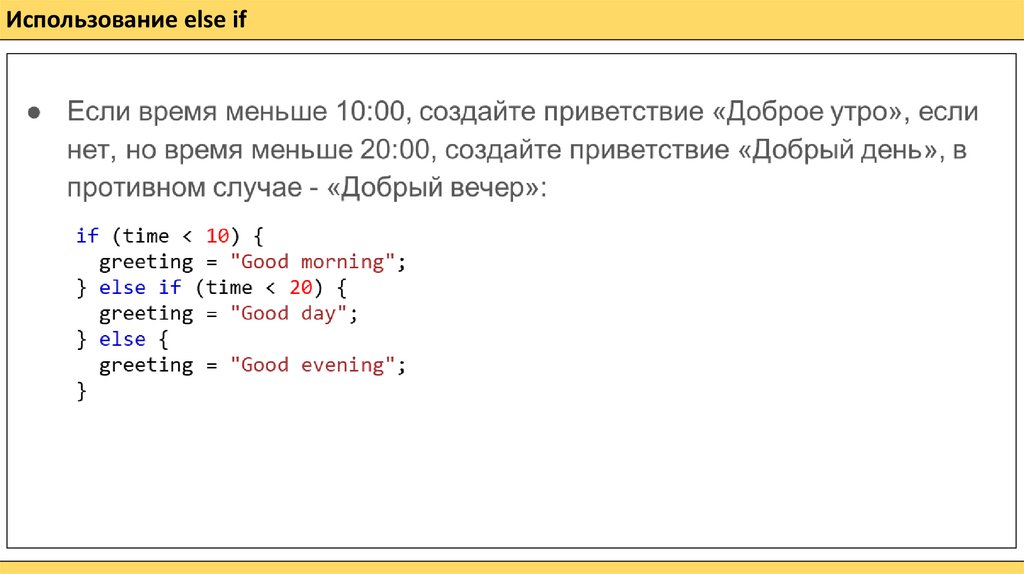
Использование else if25.
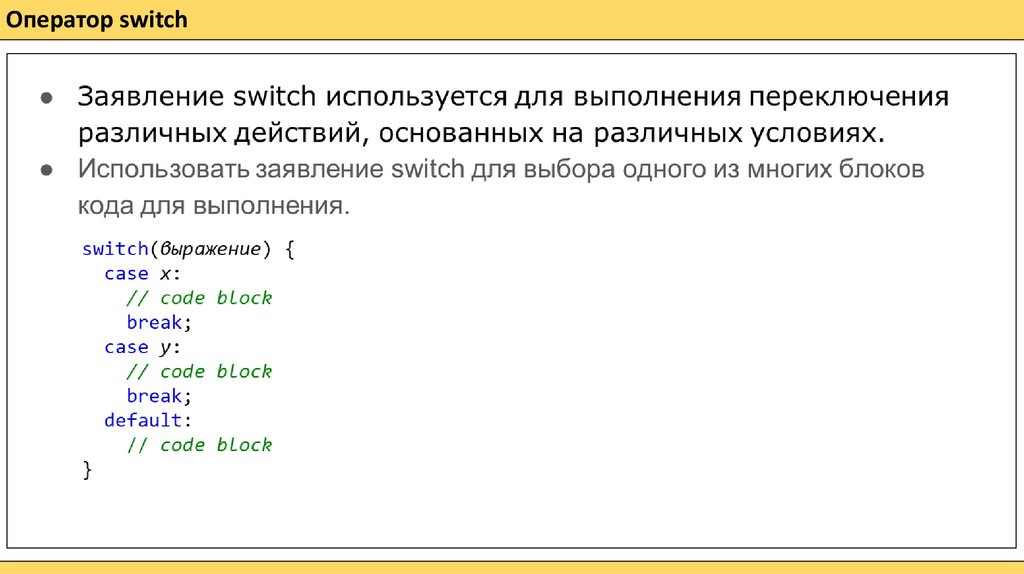
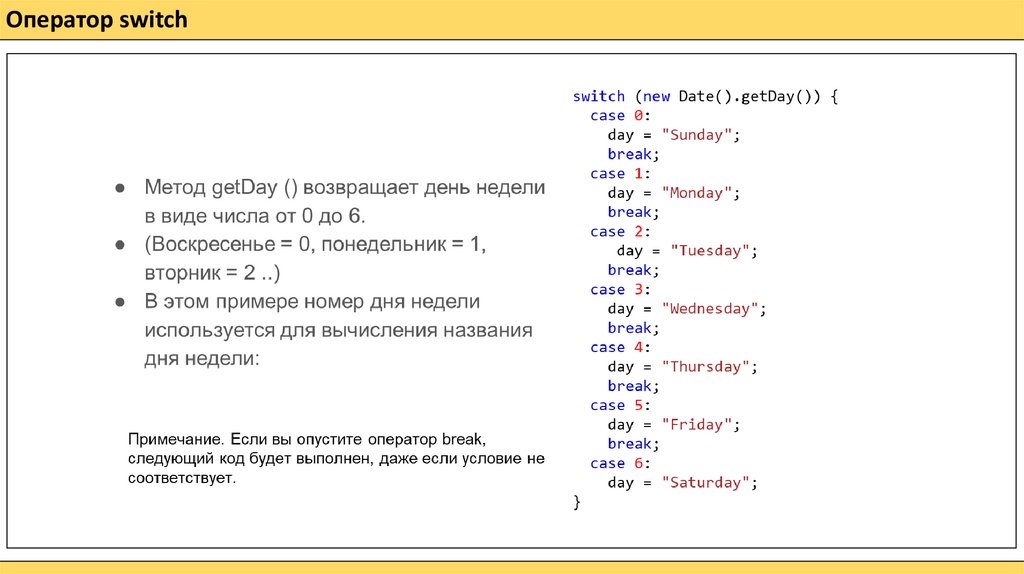
Оператор switch26.
Оператор switch27.
Логические операторыВ JavaScript есть три оператора для комбинирования булевых значений:
&& и;
|| или;
! не.
Выражение x && y равно true, если x и y одновременно равны true, а x || y равно true,
если хотя бы один из операндов x и y равен true. Выражение !x равно true, если x равно
false.
Операторы && и || вычисляются лениво. Если левый операнд определяет результат
(похож на false в случае &&, похож на true в случае ||), то правый операнд не вычисляется
вовсе. Часто это оказывается полезно, например:
if (i < a.length && a[i] > 0) // a[i] > 0 не вычисляется, если i ≥ a.length
28.
Цикл while29.
Цикл «do…while»30.
Классический цикл forКлассическая форма цикла for работает так же, как в C++. Имеется счетчик или еще какаято переменная, которая обновляется после каждой итерации. В следующем цикле на
консоль выводятся числа от 1 до 10:
for (let i = 1; i <= 10; i++)
console.log(i)
31.
Цикл for ofЦикл for of перебирает элементы итерируемого объекта, чаще всего массива или строки. Например:
let arr = [, 2, , 4]
arr[9] = 100
for (const element of arr)
console.log(element) // печатается undefined, 2, undefined, 4, undefined (5 раз), 100
Цикл посещает все элементы массива с индексами от 0 до arr.length − 1 в порядке возрастания. Для
элементов с индексами 0, 2 и 4–8 печатается значение undefined. Переменная element создается на каждой
итерации цикла и инициализируется значением текущего элемента. Она объявлена как const, потому что
в теле цикла не изменяется. Цикл for of – приятное усовершенствование классического цикла for для
случая, когда нужно обработать все элементы массива.
Нам не нужно думать о том, что


































 Программирование
Программирование








