Похожие презентации:
Программирование на JavaScript. Введение
1.
Учебная дисциплина ОП.11"Программирование на
JavaScript"
Преподаватель:
Еськов Станислав Сергеевич
Электронная почта: ess.work@yandex.ru
ГБПОУ РО
"РКСИ"
2.
Раздел 1. Основы программирования на JavaScriptТема 1.1. Введение в программирование на JavaScript
Лекция состоит из следующих поддем:
- цели и задачи дисциплины;
- назначение и возможности языка программирования JavaScript;
- синтаксис языка JavaScript;
- объявление переменных;
- вставка скриптов;
- методы браузера: alert, promt, confirm;
- структура жизненного цикла скрипта и ПП;
- отладка и тестирование скриптов, работа с браузерной консолью.
2
3.
Тема 1.1. Введение в программирование на JavaScriptЦели и задачи дисциплины
Целью дисциплины является освоение навыков программирования сайтов с
использованием языка JavaScript.
Задачи. В результате освоения дисциплины обучающийся должен уметь:
- разрабатывать и анализировать проектную и техническую документацию;
- разрабатывать модули программного продукта в соответствии с требованиями
заказчика;
- отлаживать программные модули с использованием специальных программных
средств;
- тестировать программные модули;
- выполнять интеграцию модулей в программную среду;
- проводить оптимизацию программного кода;
- разрабатывать клиентскую часть web-приложений на языке JavaScript.
3
4.
Тема 1.1. Введение в программирование на JavaScriptЦели и задачи дисциплины
В результате освоения дисциплины обучающийся должен знать:
- сущность и значение своей будущей профессии;
- этапы разработки программного продукта;
- язык и инструменты разработки JavaScript.
В результате освоения дисциплины обучающийся должен иметь
практический опыт:
- разработки скриптов на языке JavaScript;
- отладки скриптов на языке JavaScript.
4
5.
Тема 1.1. Введение в программирование на JavaScript5
Назначение и возможности языка программирования JavaScript
JavaScript — динамический скриптовый язык программирования высокого
уровня, предназначенный для разработки сценариев для активных HTML-страниц.
JavaScript — интерпретируемый язык программирования.
В браузерах встроены собственные интерпритаторы ("движки"), которые в
некоторых источниках называются «виртуальными машинами JavaScript».
Примеры интерпретаторов ("Движков"):
- V8. Используется в Chrome, Opera;
- SpiderMonkey. Используется в Firefox;
- Trident, Chakra. Используется в Internet Explorer
- и другие.
6.
Тема 1.1. Введение в программирование на JavaScript6
Назначение и возможности языка программирования JavaScript
Основными возможностями языка JavaScript являются:
- динамическое управление отображением и содержимым HTML-документов;
- генерация HTML-документов с "нуля";
- контроль работы браузера (например, вывод на экран информации с
использованием всплывающих диалоговых окон, открытие/закрытие окон браузера,
изменение размеров окон и т.д.);
- отправка сетевых запросов на удаленные сервера, скачивание и загрузка файлов;
- взаимодействие с пользователем. Данная возможность достигается использованием
обработчиков событий — произвольных частей кода, которые выполняются при
наступлении конкретных событий, действий пользователя;
- запоминание данных на стороне клиента.
7.
Тема 1.1. Введение в программирование на JavaScript7
Назначение и возможности языка программирования JavaScript
Примеры ограничений JavaScript в браузере:
- нет возможности чтения/записи произвольных файлов на жёстком диске,
копирования их или запуска программы (за исключением определенных действий,
таких как: "перетаскивание" файлов в окно браузера, выбор файла с использованием
тега <input>);
- нет возможности прямого доступа к системным функциям ОС;
- различные окна/вкладки не знают друг о друге;
- JavaScript может взаимодействовать с сервером, с которого пришла текущая
страница. Но его способность получать данные с других сайтов/доменов ограничена.
Данные ограничения не действуют, если JavaScript используется вне браузера.
8.
Тема 1.1. Введение в программирование на JavaScript8
Синтаксис языка JavaScript
Синтаксис JavaScript – это набор правил, по которым "строится" скрипт
(программа) на JavaScript.
- чувствительность к
регистру;
- оператор конца строки
между инструкциями ";";
9.
Тема 1.1. Введение в программирование на JavaScript9
Синтаксис языка JavaScript
Синтаксис JavaScript – это набор правил, по которым "строится" скрипт
(программа) на JavaScript.
- комментарии;
- литералы;
10.
Тема 1.1. Введение в программирование на JavaScriptОбъявление переменных
Переменная – это контейнер для хранения значения данных.
Переменная – это «именованное хранилище» для данных.
Для объявления переменных используются ключевые слова: var, let.
Объявление переменных с использованием
var является устаревшим способом.
ключевого
слова
Для присвоения данных объявленным переменным используется
оператор "="
Можно совместить объявление переменной и запись данных в одну
строку
Доступ к данным, записанным в переменной, осуществляется через
имя переменной. В следующем примере используется функция
браузера "alert()", предназначенная для отображения сообщения.
10
11.
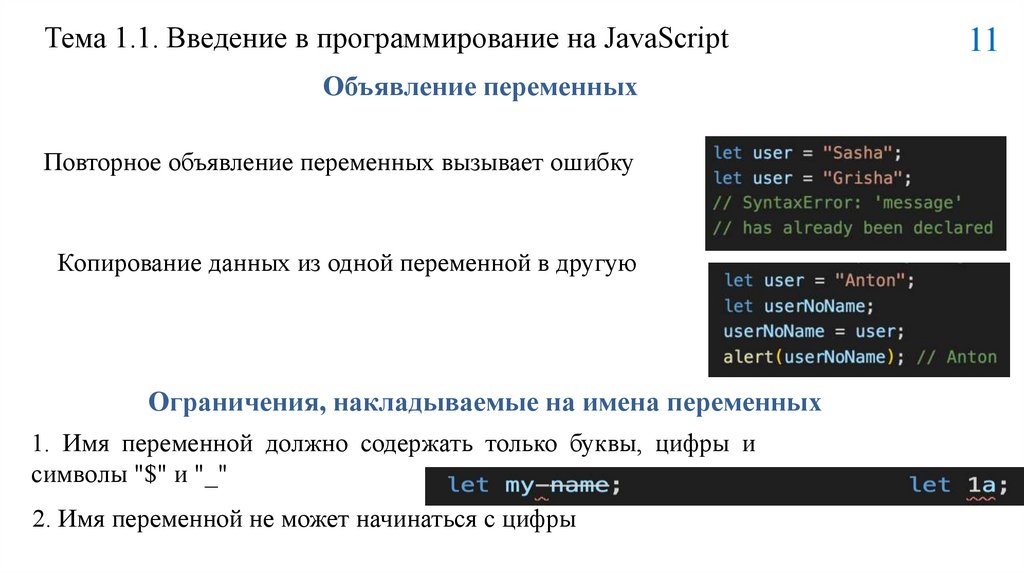
Тема 1.1. Введение в программирование на JavaScriptОбъявление переменных
Повторное объявление переменных вызывает ошибку
Копирование данных из одной переменной в другую
Ограничения, накладываемые на имена переменных
1. Имя переменной должно содержать только буквы, цифры и
символы "$" и "_"
2. Имя переменной не может начинаться с цифры
11
12.
Тема 1.1. Введение в программирование на JavaScriptОбъявление переменных
Ограничения, накладываемые на имена переменных:
- не используются зарезервированные имена: let, return, function и другие;
- нелатинские буквы разрешены, но не рекомендуются;
- допускается создание переменных без использования ключевых слов let, var, но
крайне не рекомендуется. Данный подход приводит к ошибкам.
12
13.
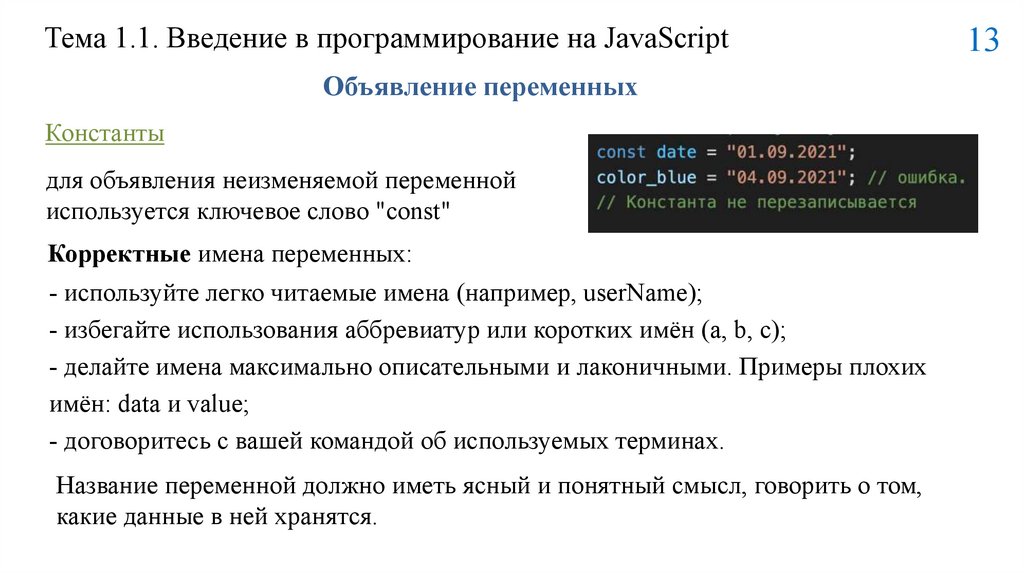
Тема 1.1. Введение в программирование на JavaScriptОбъявление переменных
Константы
для объявления неизменяемой переменной
используется ключевое слово "const"
Корректные имена переменных:
- используйте легко читаемые имена (например, userName);
- избегайте использования аббревиатур или коротких имён (a, b, c);
- делайте имена максимально описательными и лаконичными. Примеры плохих
имён: data и value;
- договоритесь с вашей командой об используемых терминах.
Название переменной должно иметь ясный и понятный смысл, говорить о том,
какие данные в ней хранятся.
13
14.
Тема 1.1. Введение в программирование на JavaScriptОбъявление переменных
14
15.
Тема 1.1. Введение в программирование на JavaScript15
Объявление переменных
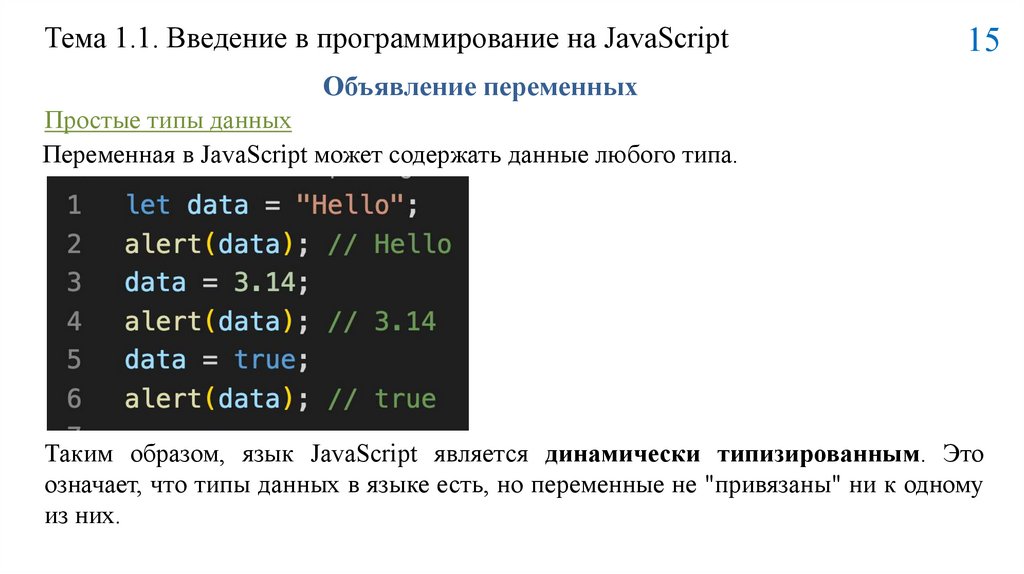
Простые типы данных
Переменная в JavaScript может содержать данные любого типа.
Таким образом, язык JavaScript является динамически типизированным. Это
означает, что типы данных в языке есть, но переменные не "привязаны" ни к одному
из них.
16.
Тема 1.1. Введение в программирование на JavaScript16
Объявление переменных
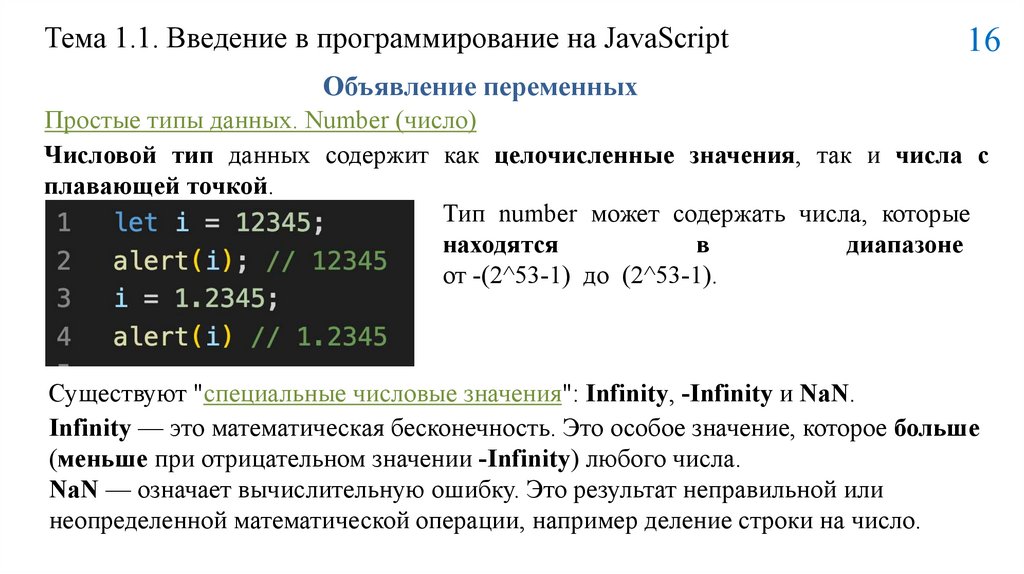
Простые типы данных. Number (число)
Числовой тип данных содержит как целочисленные значения, так и числа с
плавающей точкой.
Тип number может содержать числа, которые
находятся
в
диапазоне
от -(2^53-1) до (2^53-1).
Существуют "специальные числовые значения": Infinity, -Infinity и NaN.
Infinity — это математическая бесконечность. Это особое значение, которое больше
(меньше при отрицательном значении -Infinity) любого числа.
NaN — означает вычислительную ошибку. Это результат неправильной или
неопределенной математической операции, например деление строки на число.
17.
Тема 1.1. Введение в программирование на JavaScript17
Объявление переменных
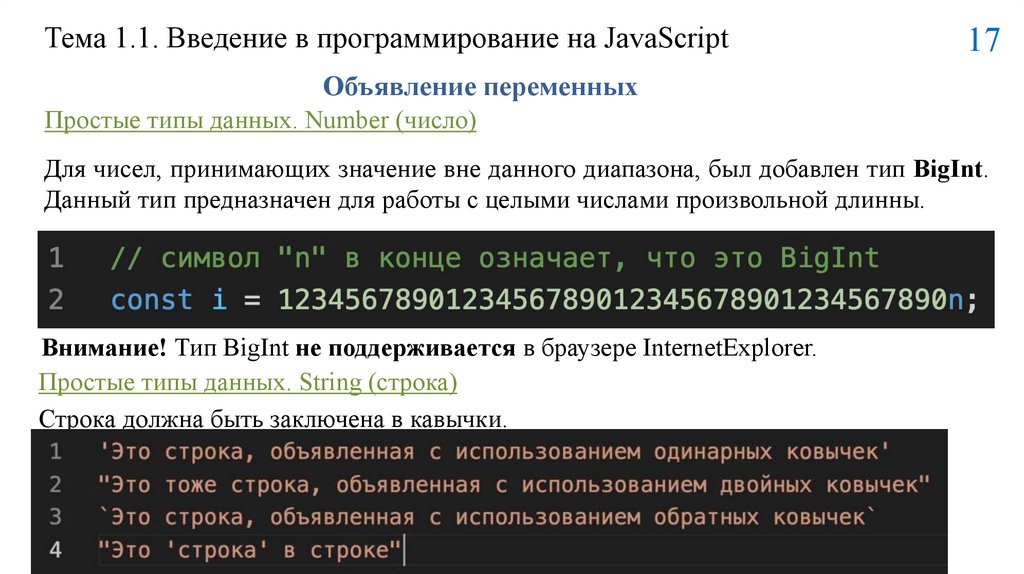
Простые типы данных. Number (число)
Для чисел, принимающих значение вне данного диапазона, был добавлен тип BigInt.
Данный тип предназначен для работы с целыми числами произвольной длинны.
Внимание! Тип BigInt не поддерживается в браузере InternetExplorer.
Простые типы данных. String (строка)
Строка должна быть заключена в кавычки.
18.
Тема 1.1. Введение в программирование на JavaScript18
Объявление переменных
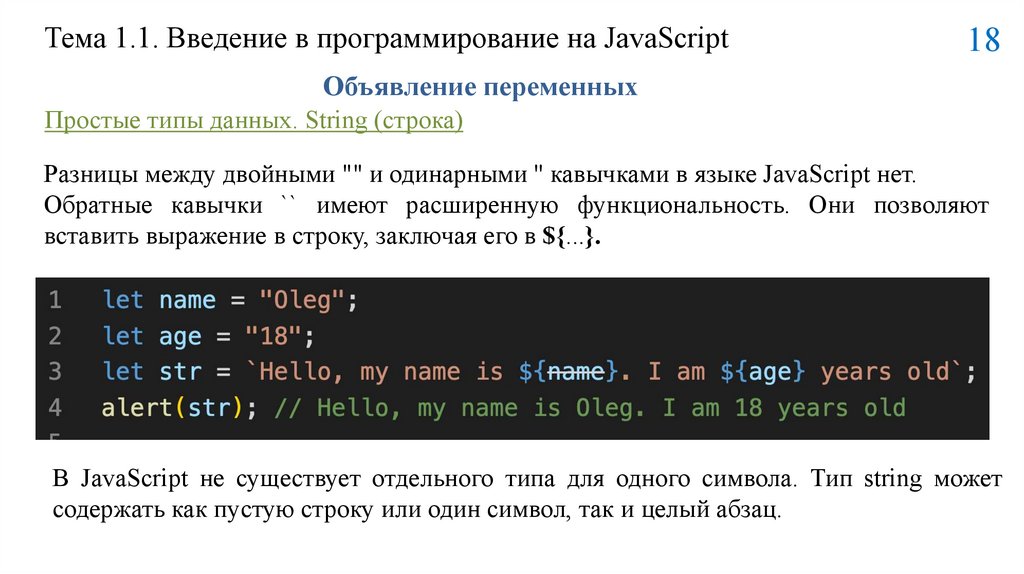
Простые типы данных. String (строка)
Разницы между двойными "" и одинарными '' кавычками в языке JavaScript нет.
Обратные кавычки `` имеют расширенную функциональность. Они позволяют
вставить выражение в строку, заключая его в ${...}.
В JavaScript не существует отдельного типа для одного символа. Тип string может
содержать как пустую строку или один символ, так и целый абзац.
19.
Тема 1.1. Введение в программирование на JavaScript19
Объявление переменных
Простые типы данных. Boolean (логический тип)
Тип boolean имеет два значения: true (истина) и false (ложь).
Тип boolean, как правило, либо задается в явном виде, либо получается в результате
сравнения.
Простые типы данных. Null
Не относится ни к одному из типов и является отдельным типом содержащим
только значение null. Это специальное значение можно описать как "ничего",
"пусто".
20.
Тема 1.1. Введение в программирование на JavaScript20
Объявление переменных
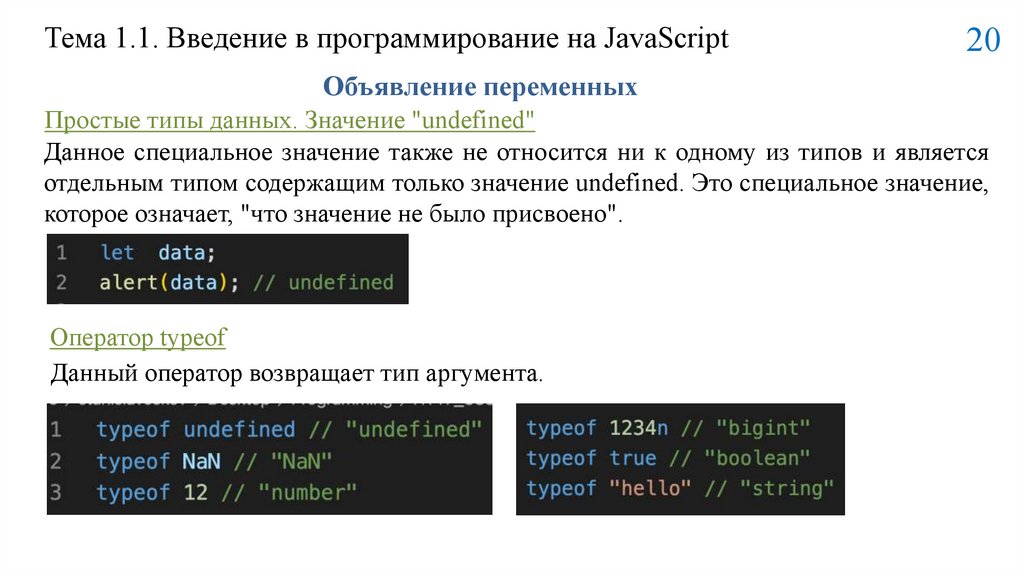
Простые типы данных. Значение "undefined"
Данное специальное значение также не относится ни к одному из типов и является
отдельным типом содержащим только значение undefined. Это специальное значение,
которое означает, "что значение не было присвоено".
Оператор typeof
Данный оператор возвращает тип аргумента.
21.
Тема 1.1. Введение в программирование на JavaScript21
Вставка скриптов
JavaScript – это единственная браузерная технология, сочетающая в себе полную
интеграцию с HTML/CSS, которая поддерживается всеми основными браузерами и
включена по умолчанию.
Рисунок 2 – базовая структуры HTML-документа
22.
Тема 1.1. Введение в программирование на JavaScriptВставка скриптов
Подключение JavaScript. Тег <script>
Рисунок 3 – подключение скрипта напрямую в html-файле
22
23.
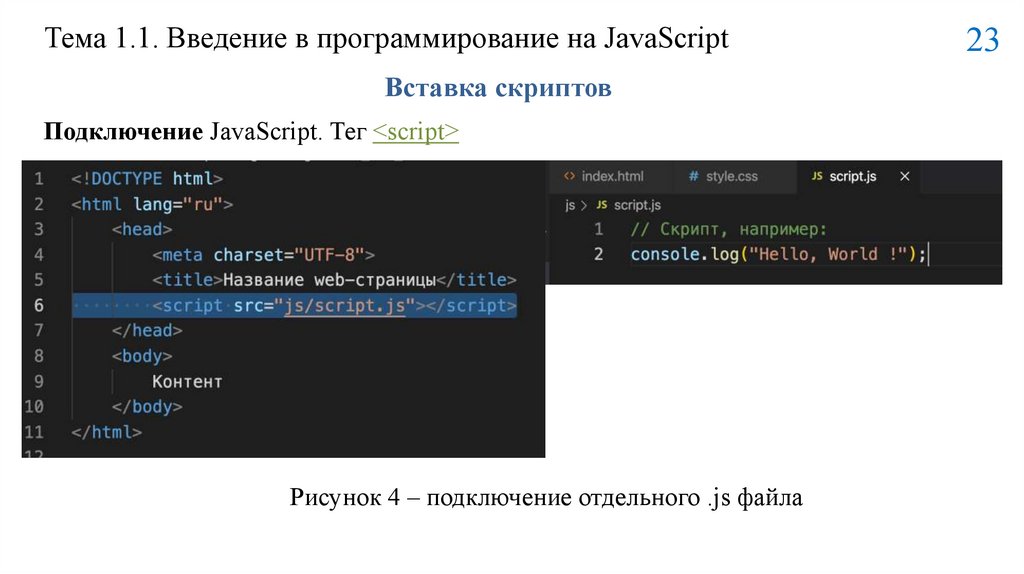
Тема 1.1. Введение в программирование на JavaScriptВставка скриптов
Подключение JavaScript. Тег <script>
Рисунок 4 – подключение отдельного .js файла
23
24.
24Тема 1.1. Введение в программирование на JavaScript
Методы браузера: alert, promt, confirm.
Alert()
Метод
alert()
предназначена
для
вывода
в
браузере предупреждающего модального диалогового
окна с некоторым сообщением и кнопкой «ОК». При
его появлении дальнейшее выполнение кода страницы
прекращается до тех пор, пока пользователь не закроет
это окно. Кроме этого, оно также блокирует
возможность взаимодействия пользователя с остальной
частью страницы. Применение этого окна в основном
используется для вывода некоторых данных при
изучении языка JavaScript, в реальных проектах
команда alert() не используется.
Пример кода:
Результат:
Метод alert() имеет один
аргумент — текст
сообщения.
В качестве
результата alert()
ничего не возвращает.
25.
25Тема 1.1. Введение в программирование на JavaScript
Методы браузера: alert, promt, confirm.
Promt()
Метод prompt() предназначен для вывода диалогового
окна с сообщением, текстовым полем для ввода данных
и кнопками «ОК» и «Отмена». Это окно предназначено
для запроса данных, которые пользователю нужно ввести
в текстовое поле.
Пример кода:
Результат:
В качестве результата promt() возвращает значение введенное пользователем или null.
Если пользователь ничего не ввел (поле пустое), возвращаемое значение -пустая строка.
Метод promt() имеет два аргумента: message, default:
message — текст сообщения (является не обязательным), предназначен для информирования
пользователя о том, какие данные у него запрашиваются;
default — начальное значение для поля ввода, которое будет по умолчанию в нём
отображаться (является не обязательным)
26.
26Тема 1.1. Введение в программирование на JavaScript
Методы браузера: alert, promt, confirm.
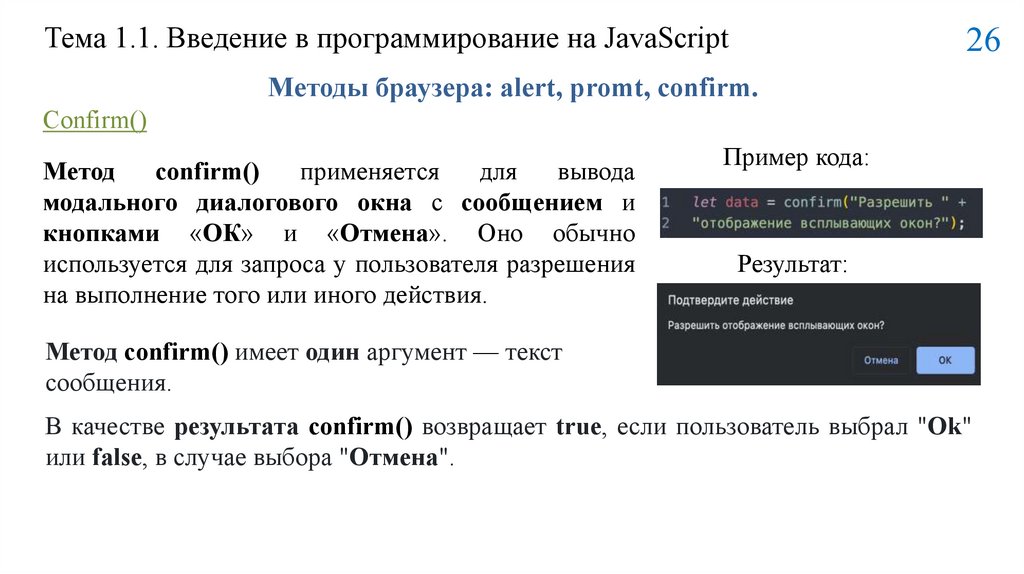
Confirm()
Метод
confirm()
применяется
для
вывода
модального диалогового окна с сообщением и
кнопками «ОК» и «Отмена». Оно обычно
используется для запроса у пользователя разрешения
на выполнение того или иного действия.
Пример кода:
Результат:
Метод confirm() имеет один аргумент — текст
сообщения.
В качестве результата confirm() возвращает true, если пользователь выбрал "Ok"
или false, в случае выбора "Отмена".
27.
Тема 1.1. Введение в программирование на JavaScriptСтруктура жизненного цикла скрипта и ПП
27
28.
Тема 1.1. Введение в программирование на JavaScriptОтладка и тестирование скриптов, работа с браузерной консолью
Отладка – это процесс поиска и исправления ошибок в скрипте.
Современные браузеры поддерживают инструменты для отладки (специальный
графический интерфейс).
Для открытия вкладки «инструменты разработчика" необходимо нажать клавишу F12
(Chrome)
Cтруктура файлов:
index.html и script.js
28
29.
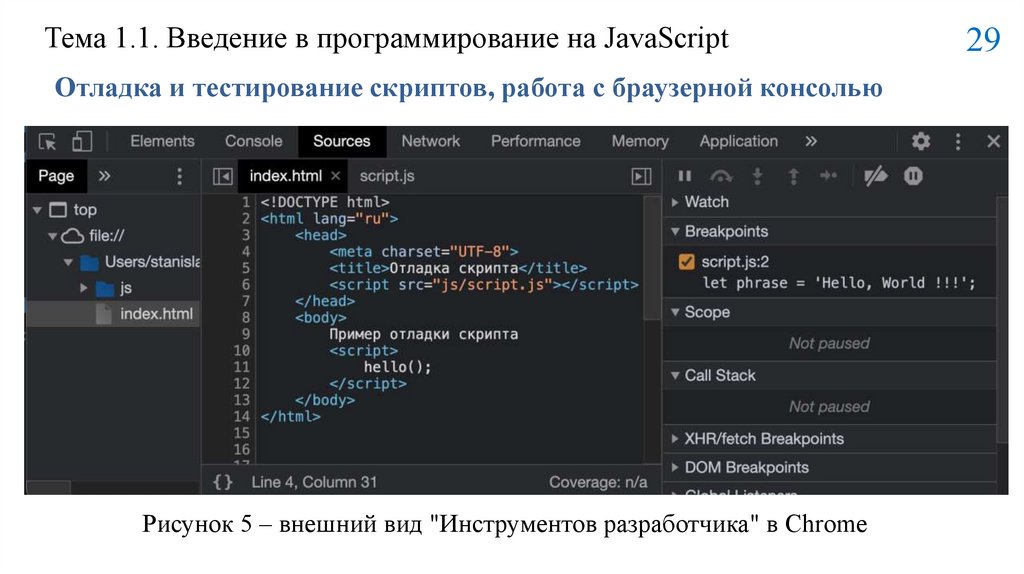
Тема 1.1. Введение в программирование на JavaScriptОтладка и тестирование скриптов, работа с браузерной консолью
Рисунок 5 – внешний вид "Инструментов разработчика" в Chrome
29
30.
Тема 1.1. Введение в программирование на JavaScript30
Отладка и тестирование скриптов, работа с браузерной консолью
Интерфейс состоит из трех полей:
- ресурсы. Содержит структуру сайта (html-страницы, файлы css и js,
картинки, расширения);
- исходный код (Sources). Содержит исходный код рассматриваемого сайта;
- сведения и контроль. Содержит вкладки breakpoints (точки останова), scope
(текущие переменные), call stack (последовательность вызовов функций).
31.
Тема 1.1. Введение в программирование на JavaScriptОтладка и тестирование скриптов, работа с браузерной консолью
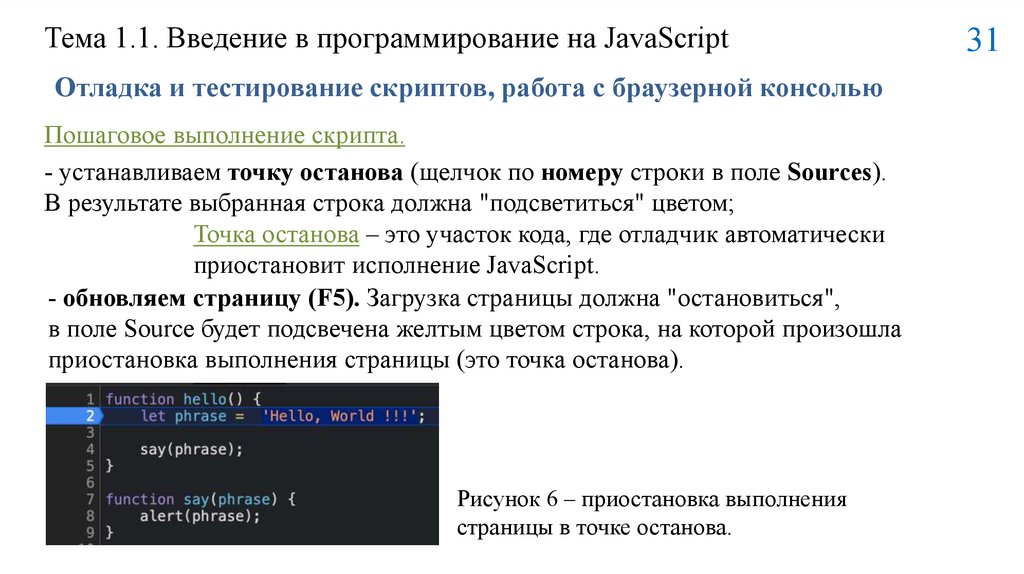
Пошаговое выполнение скрипта.
- устанавливаем точку останова (щелчок по номеру строки в поле Sources).
В результате выбранная строка должна "подсветиться" цветом;
Точка останова – это участок кода, где отладчик автоматически
приостановит исполнение JavaScript.
- обновляем страницу (F5). Загрузка страницы должна "остановиться",
в поле Source будет подсвечена желтым цветом строка, на которой произошла
приостановка выполнения страницы (это точка останова).
Рисунок 6 – приостановка выполнения
страницы в точке останова.
31
32.
32Тема 1.1. Введение в программирование на JavaScript
Отладка и тестирование скриптов, работа с браузерной консолью
- продолжить выполнение (F8);
- выполнить следующую команду, сделать шаг (F10);
- выполнить следующую команду, если
то "заходим" во вложенную функцию (F11);
"встречается"
функция,
- продолжить выплнение до завершения текущей функции (Shift+F11);
- активировать/деактивировать все точки останова;
- разрешить/запретить остановку выполнения в случае возникновения
ошибки.
33.
Тема 1.1. Введение в программирование на JavaScript33
Отладка и тестирование скриптов, работа с браузерной консолью
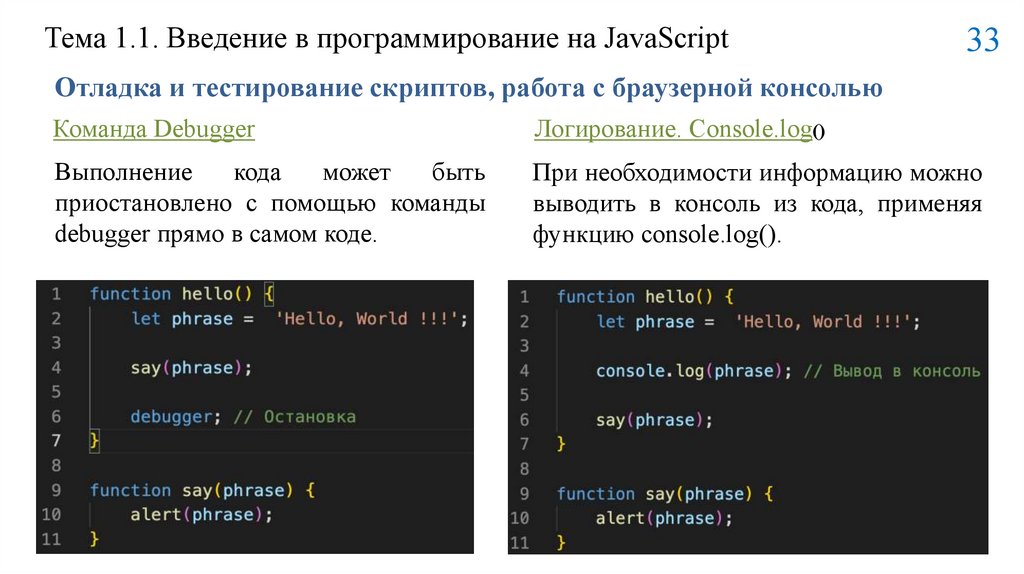
Команда Debugger
Логирование. Console.log()
Выполнение
кода
может
быть
приостановлено с помощью команды
debugger прямо в самом коде.
При необходимости информацию можно
выводить в консоль из кода, применяя
функцию console.log().

































 Программирование
Программирование