Похожие презентации:
Требования к интерфейсу пользователя. Принципы создания графического пользовательского интерфейса (GUI)
1.
Требования к интерфейсупользователя. Принципы
создания графического
пользовательского интерфейса
(GUI)
05.02.02 Разработка и модификация
информационных систем
2.
Что такое интерфейсИгровой интерфейс — набор
интерактивных элементов, через
которые
игрок
получает
информацию от игры, а игра —
информацию
о
желаниях
и
действиях игрока.
3.
Типы интерфейсаНедиегетические. Такие интерфейсы не
становятся частью повествования игровой
истории
и
частью
игрового
мира.
Примеры:
простое
главное
меню,
настройки параметров игры, иконки
выбора действий.
4.
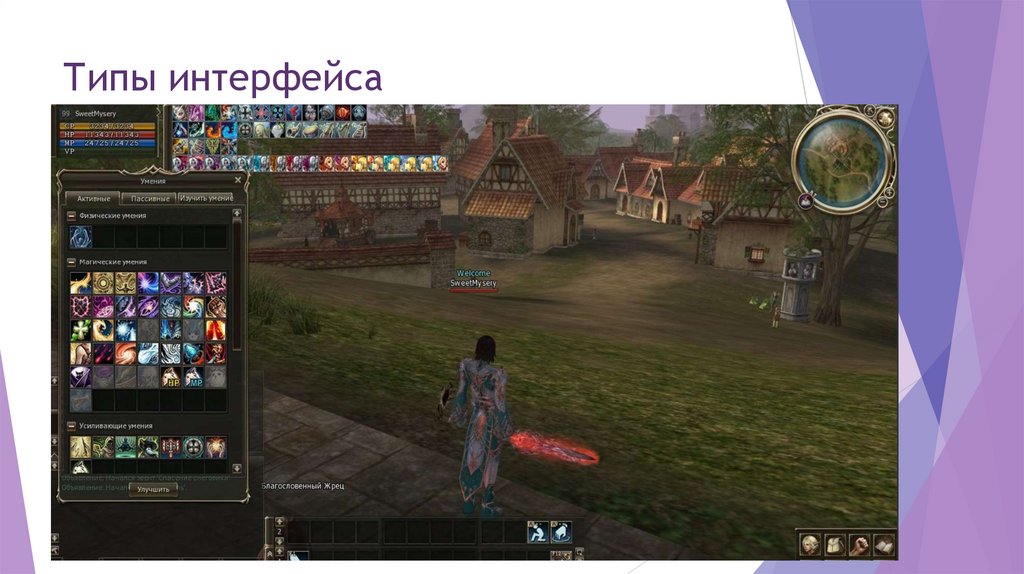
Типы интерфейса5.
Типы интерфейсаДиегетические. Существуют в игровом
мире и становятся частью повествования,
поэтому
игровой
персонаж
может
взаимодействовать с ними. Примеры таких
элементов можно увидеть в игре Dead
Space.
6.
Типы интерфейса7.
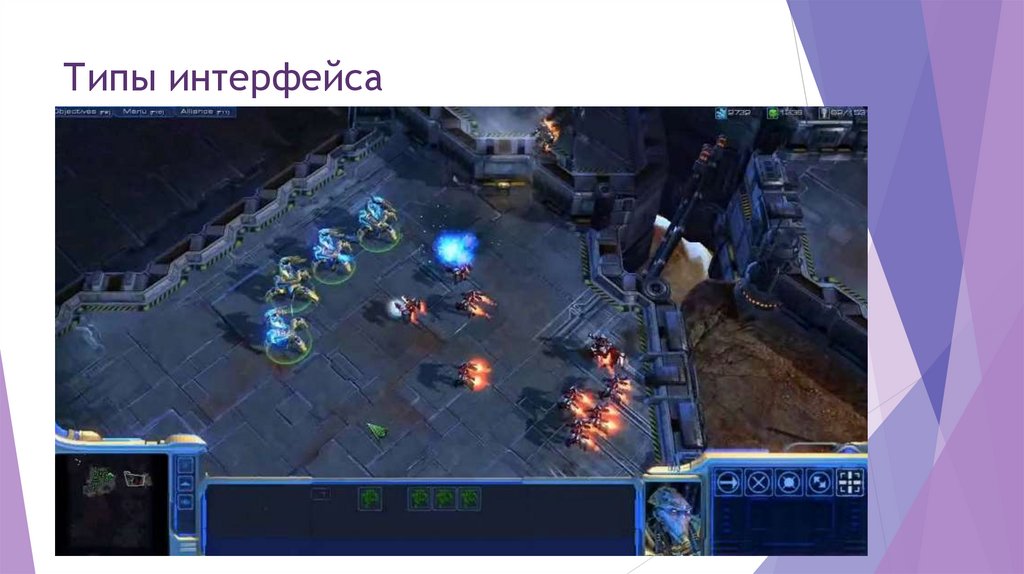
Типы интерфейсаПространственные.
Размещаются
в
игровом мире, но не становятся его
частью, поэтому персонажи не знают об их
существовании. Пример таких элементов —
маркер выбранного персонажа или группы
юнитов в RTS-играх.
8.
Типы интерфейса9.
Типы интерфейсаМета. Часть повествования, но не игрового
мира. Чаще всего используются, чтобы
показать
состояние
и
ощущение
персонажа. Примеры таких элементов:
капли дождя, брызги крови.
10.
Типы интерфейса11.
Canvas (холст)Canvas в Unity — это объект-контейнер для
всех остальных элементов
пользовательского интерфейса: текста,
изображений, кнопок.
Когда вы создадите любой из
перечисленных элементов, Canvas будет
создан автоматически, а вместе с ним
Event System.
12.
Canvas (холст)Не удаляйте со сцены Event System. Его
задача — обеспечить работу системы
событий элементов пользовательского
интерфейса. Если его удалить, кнопки и
прочие элементы перестанут реагировать
на действия пользователя.
Для создания пустого Canvas кликните
правой кнопкой мыши по вкладке
`Hierarchy` и выберите `UI → Canvas`.
13.
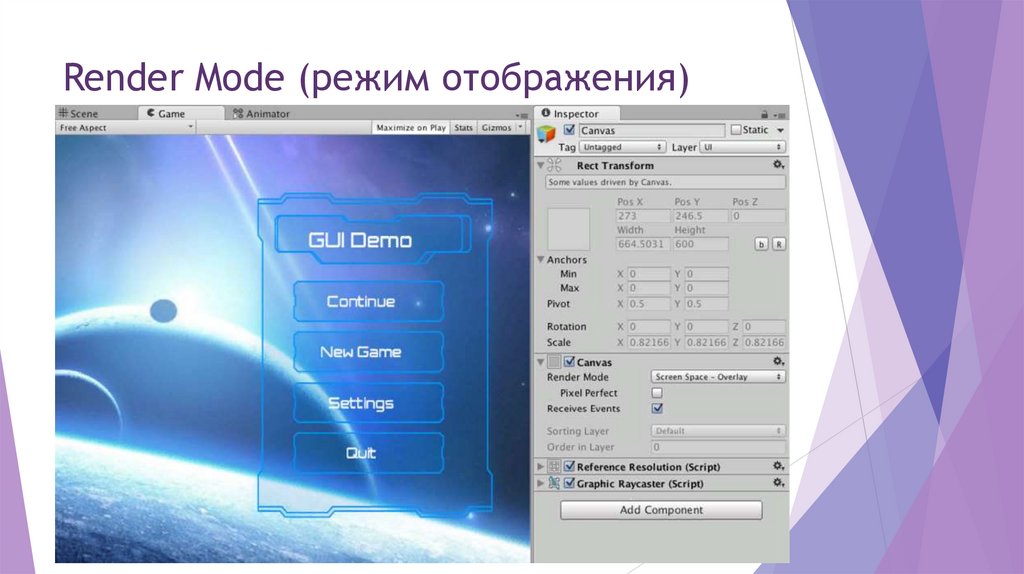
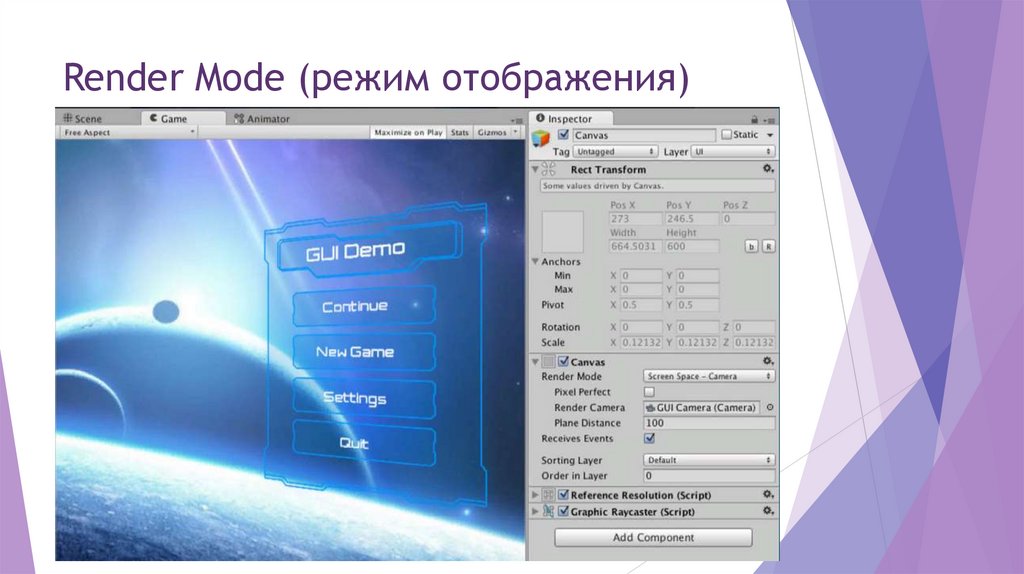
Render Mode (режим отображения)Параметр Render Mode определяет, как
будут отображаться элементы интерфейса.
У этого параметра три режима:
Screen Space — Overlay — в этом режиме
элементы интерфейса всегда отображаются
поверх элементов сцены. Это основной
режим, который мы будем использовать.
14.
Render Mode (режим отображения)15.
Render Mode (режим отображения)Screen Space — Camera — этот режим
аналогичен первому. Элементы
пользовательского интерфейса
отображаются в пространстве камеры, при
этом на элементы действует правила
построения перспективы. Режим подойдёт
тогда, когда меню и другие элементы
должны выглядеть объёмными.
16.
Render Mode (режим отображения)17.
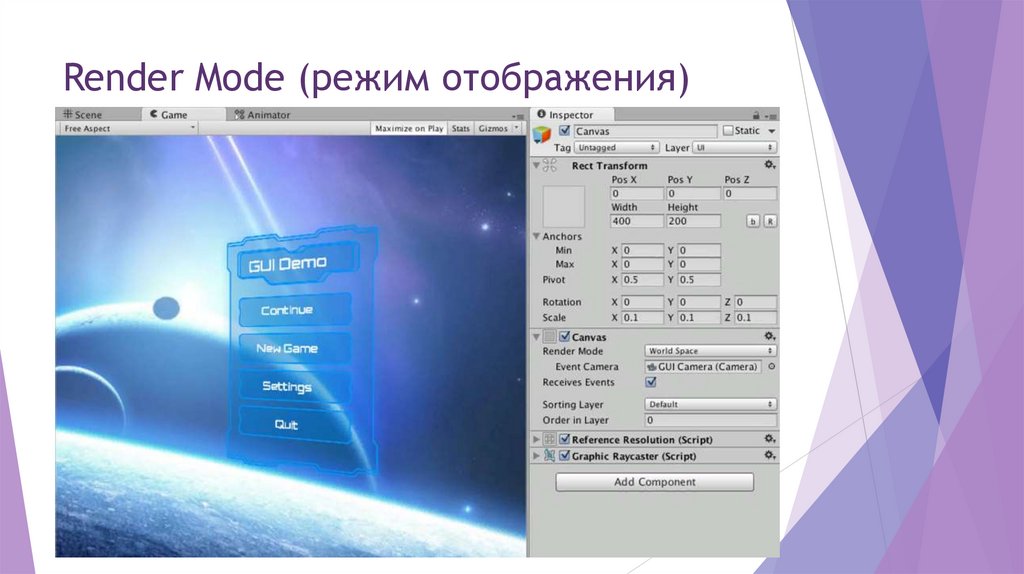
Render Mode (режим отображения)World Space — режим, в котором элементы
интерфейса являются элементами сцены,
могут быть дочерними игровым объектам.
Примеры: ник игрока над персонажем,
индикаторы.
18.
Render Mode (режим отображения)19.
Canvas ScalerЭтот компонент создаётся автоматически и
позволяет настроить управление
масштабом пользовательских элементов.
Constant Pixel Size — элементы
пользовательского интерфейса сохраняют
размер в пикселях, игнорируя размеры
экрана.
20.
Canvas ScalerConstant Physical Size — элементы
пользовательского интерфейса задаются в
физических единицах, таких как
миллиметры. Этот режим зависит от того,
правильно ли устройство сообщает о
разрешении экрана.
21.
Canvas ScalerScale With Screen Size — позиции и размеры
элементов задаются в пикселях для
эталонного разрешения. Если текущее
разрешение экрана не соответствует
эталонному, холст и элементы интерфейса
будут масштабироваться, чтобы
соответствовать экрану.
22.
Canvas ScalerScale With Screen Size — самый простой
способ адаптировать приложение к разным
разрешениям экрана пользователя. Этот
вариант мы будем использовать.
23.
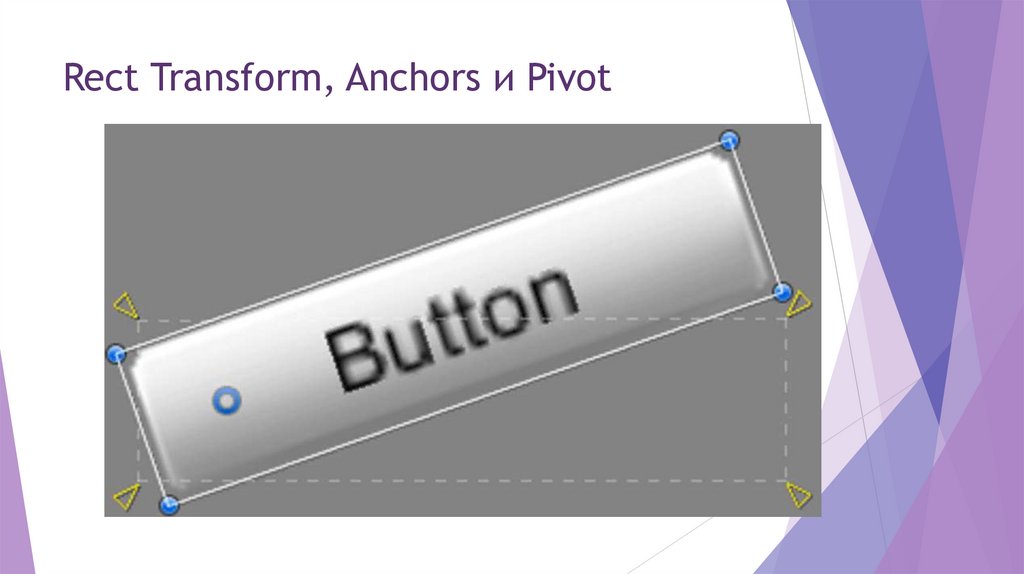
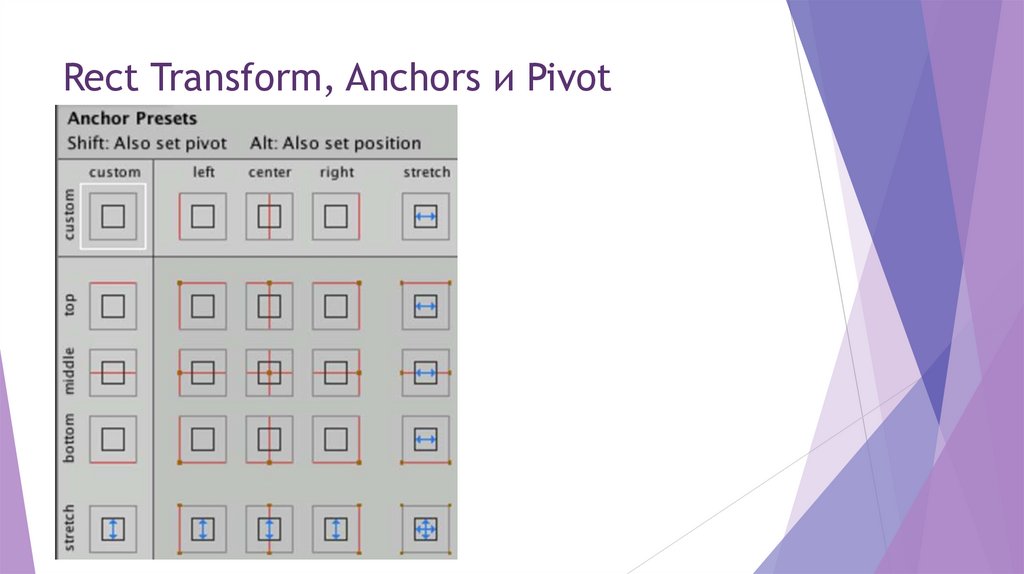
Rect Transform, Anchors и PivotRect Transform — расширенный вариант
компонента Transform, предназначен дня
настройки положения и размеров
пользовательских элементов. Важно
понимать работу с Pivot (центр координат
объекта) и Anchors (якоря).
24.
Rect Transform, Anchors и PivotPivot — центр координат элемента
интерфейса; относительно этой точки
элемент позиционируется и вращается.
Значение по умолчанию (x = 0.5 и y = 0.5)
определяет положение Pivot в центре
элемента, x = 0.0 и y = 0.0 установит Pivot в
нижний левый угол элемента, а x = 1.0 и y
= 1.0 — в верхний правый угол
соответственно.
25.
Rect Transform, Anchors и Pivot26.
Rect Transform, Anchors и PivotAnchors — якоря — пожалуй, самый
сложный в понимании параметр настройки
компонента Rect Transform. Попробуем
разобрать принцип его работы. У нас
четыре якоря, их положение определяется
в процентах от родительского элемента, а
размер элемента интерфейса —
относительно якорей.
27.
Rect Transform, Anchors и Pivot28.
Image, Text (изображение и текст)Изображение
Элемент управления Image отображает
пользователю неинтерактивное изображение. Он
похож на элемент Raw Image, но предлагает
больше возможностей для точного заполнения
управляющего прямоугольника. Элемент
управления Image требует, чтобы его текстура
была спрайтом, в то время как Raw Image может
принимать любую текстуру.
29.
Image, Text (изображение и текст)30.
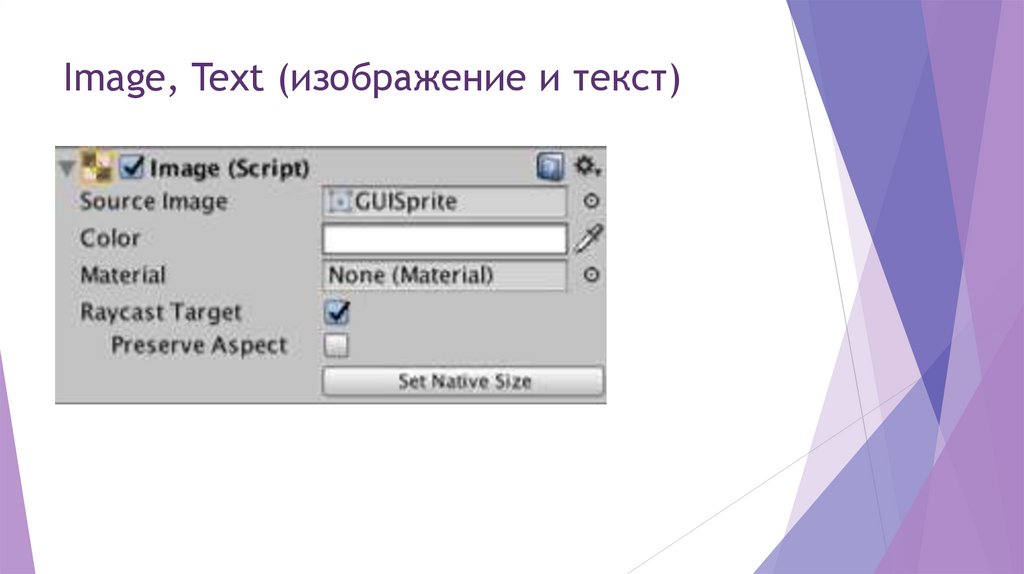
Image, Text (изображение и текст)Source Image — текстура, представляющая
отображаемое изображение (должно быть
импортировано как спрайт).
Color — цвет, который нужно применить к
изображению.
Material — материал, который будет использоваться для
рендеринга изображения.
Raycast Target — функция, которая определяет, будет
ли элемент участвовать в обработке событий кликов и
табов по экрану.
31.
Image, Text (изображение и текст)32.
Image, Text (изображение и текст)Чтобы добавить простое текстовое поле на холст,
воспользуйтесь пунктом меню Create → UI → Legacy →
Text. Помимо стандартных для всех элементов
возможностей изменять позицию и размер элемента,
есть ряд особенных, на которые имеет смысл обратить
внимание:
Text — текст, отображаемый элементом управления.
Font — шрифт, используемый для отображения
текста.
33.
Image, Text (изображение и текст)Font Size — размер отображаемого текста.
Line Spacing — вертикальное разделение между
строками текста.
Rich Text — настройка, которая позволяет использовать
в тексте теги для форматирования `<bold>`,
`<Italics>`, `<size>`, `<color>`, `<material>`, `<quad>`.
<i>пример</i>
<b>пример</b>
<size=20>пример</size>
<color=#ff0000ff>пример</color>
34.
Image, Text (изображение и текст)Alignment —выравнивание текста по горизонтали и
вертикали.
Align by Geometry — опция, позволяющая использовать
экстенты геометрии глифа для выполнения
горизонтального выравнивания, а не метрик глифа.
Horizontal Overflow — метод, используемый для
обработки ситуации, когда текст слишком широк,
чтобы поместиться в прямоугольнике.
35.
Image, Text (изображение и текст)Vertical Overflow — метод, используемый для обработки
ситуации, когда обернутый текст слишком высок, чтобы
поместиться в прямоугольнике.
Best Fit — функция, которая игнорирует заданный
размер шрифта и пытается вписать весь текст в
прямоугольник элемента Text.
Color — цвет, используемый для отображения текста.
Material — материал, используемый для отображения
текста.
36.
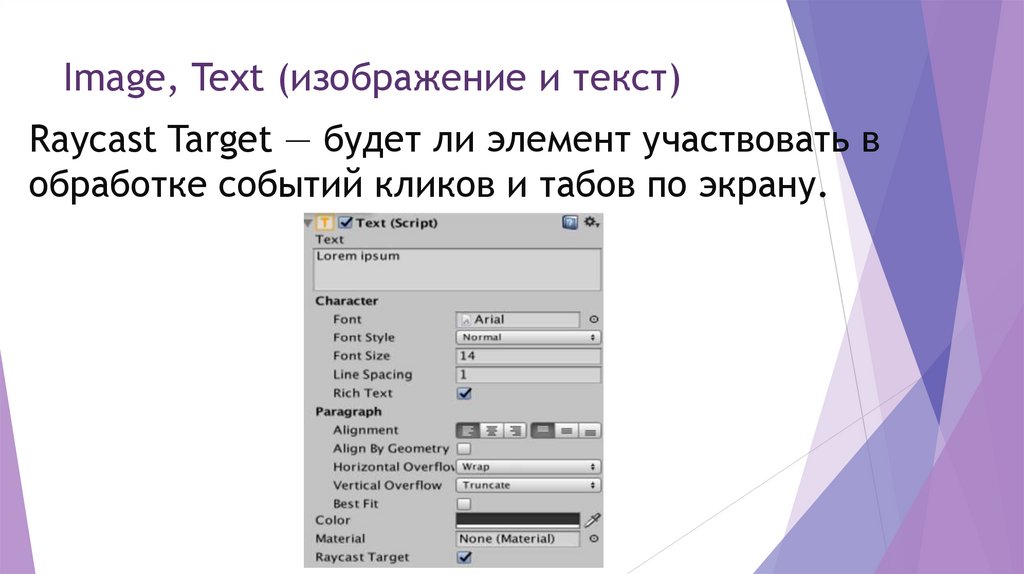
Image, Text (изображение и текст)Raycast Target — будет ли элемент участвовать в
обработке событий кликов и табов по экрану.
37.
#Button (кнопка)Элемент пользовательского интерфейса Button
реагирует на щелчок пользователя и используется
для инициирования или подтверждения действия.
Чтобы добавить кнопку на холст, воспользуйтесь
пунктом меню Create → UI → Legacy → Button.
38.
Image, Text (изображение и текст)39.
#Button (кнопка)Interactable — включает и отключает кнопку.
Transition — определяет реакцию кнопки на действия
пользователя.
Navigation — определяет последовательность, в
которой элементы управления получают фокус.
On Click — событие, которое Unity вызывает, когда
пользователь нажимает кнопку и отпускает ее.
40.
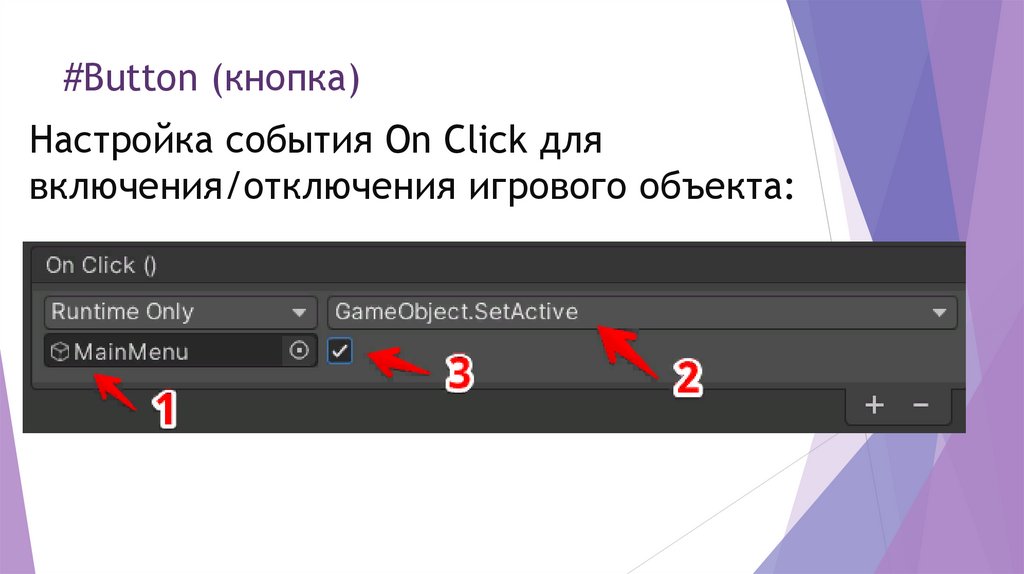
#Button (кнопка)Настройка события On Click для
включения/отключения игрового объекта:
41.
#Button (кнопка)- в поле (1) переместите игровой объект;
- выберите в поле (2) GameObject → SetActive;
- установленная галочка (3) говорит о том, что
выбранный объект будет включён, отсутствие галочки
— выключен.
42.
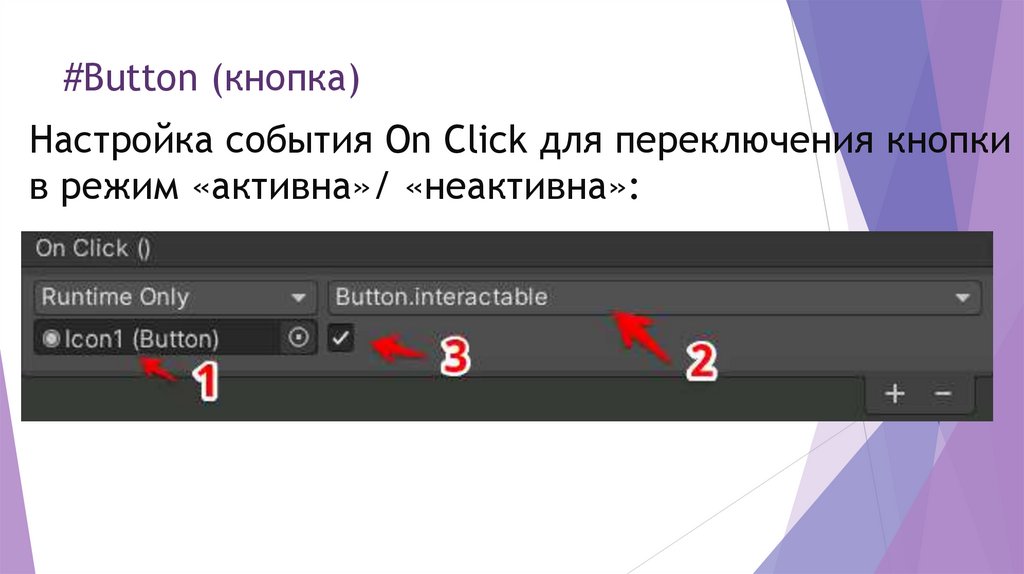
#Button (кнопка)Настройка события On Click для переключения кнопки
в режим «активна»/ «неактивна»:
43.
#Button (кнопка)- в поле (1) переместите игровой объект с
компонентом Button;
- выберите в поле (2) Button → bool iteractable;
- установленная галочка (3) говорит о том, что
выбранная кнопка будет переключена в режим
«активна», отсутствие галочки — «неактивна»











































 Программное обеспечение
Программное обеспечение








