Похожие презентации:
Блоки и новые селекторы. Урок - 7
1.
Блоки и новые селекторыУрок - 7
2.
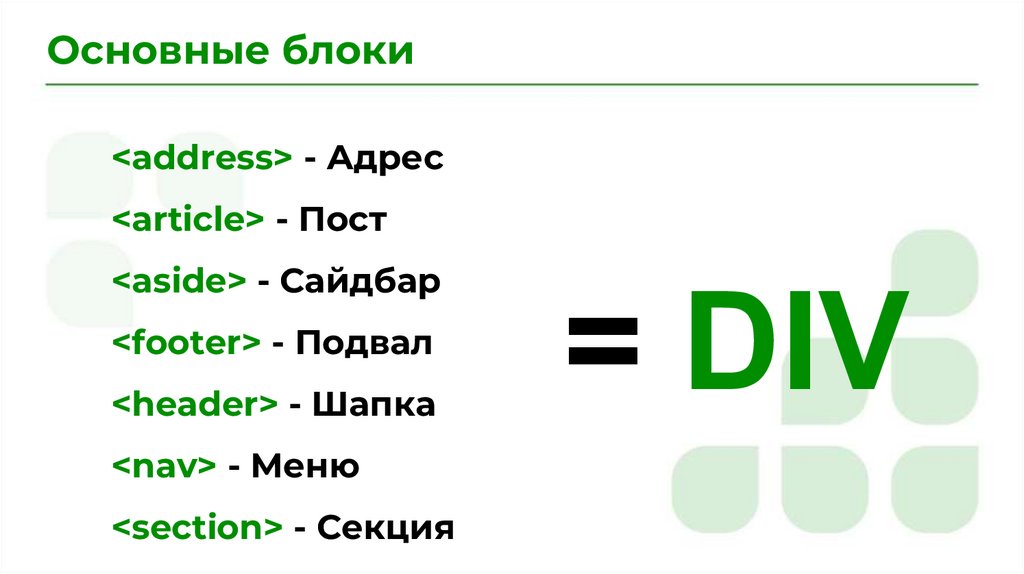
Основные блоки<address> - Адрес
<article> - Пост
<aside> - Сайдбар
<footer> - Подвал
<header> - Шапка
<nav> - Меню
<section> - Секция
= DIV
3.
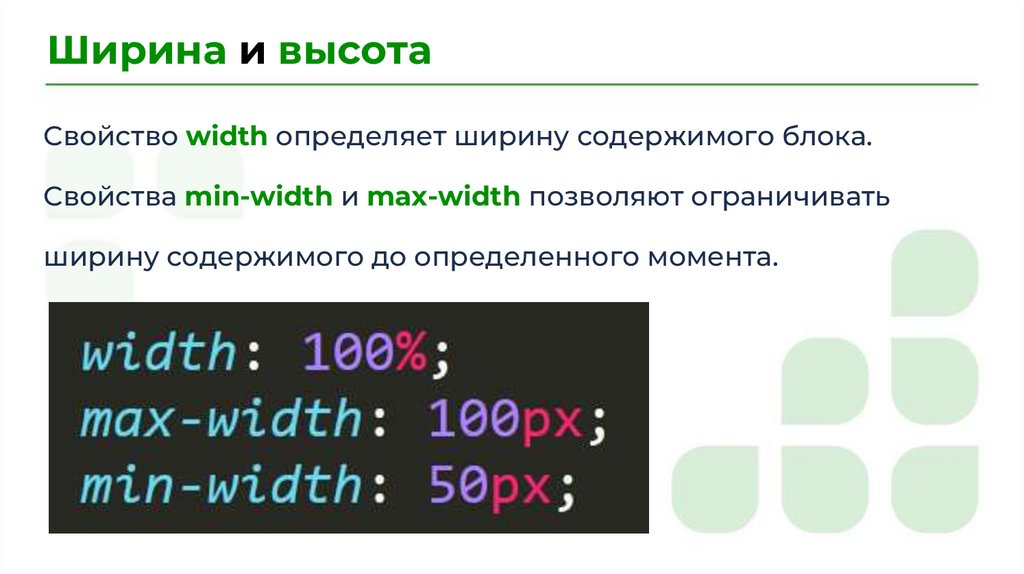
Ширина и высотаСвойство width определяет ширину содержимого блока.
Свойства min-width и max-width позволяют ограничивать
ширину содержимого до определенного момента.
4.
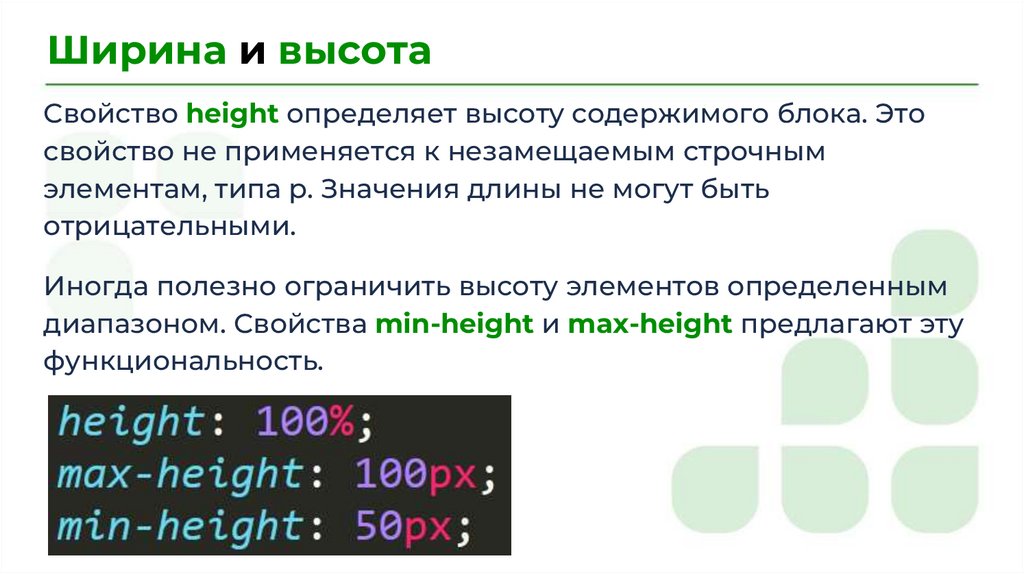
Ширина и высотаСвойство height определяет высоту содержимого блока. Это
свойство не применяется к незамещаемым строчным
элементам, типа p. Значения длины не могут быть
отрицательными.
Иногда полезно ограничить высоту элементов определенным
диапазоном. Свойства min-height и max-height предлагают эту
функциональность.
5.
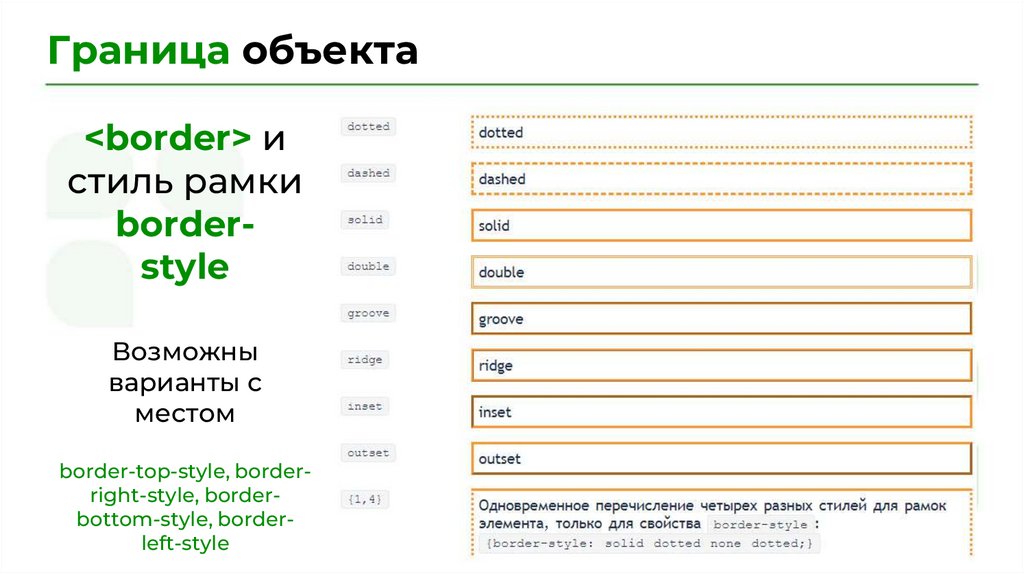
Граница объекта<border> и
стиль рамки
borderstyle
Возможны
варианты с
местом
border-top-style, borderright-style, borderbottom-style, borderleft-style
6.
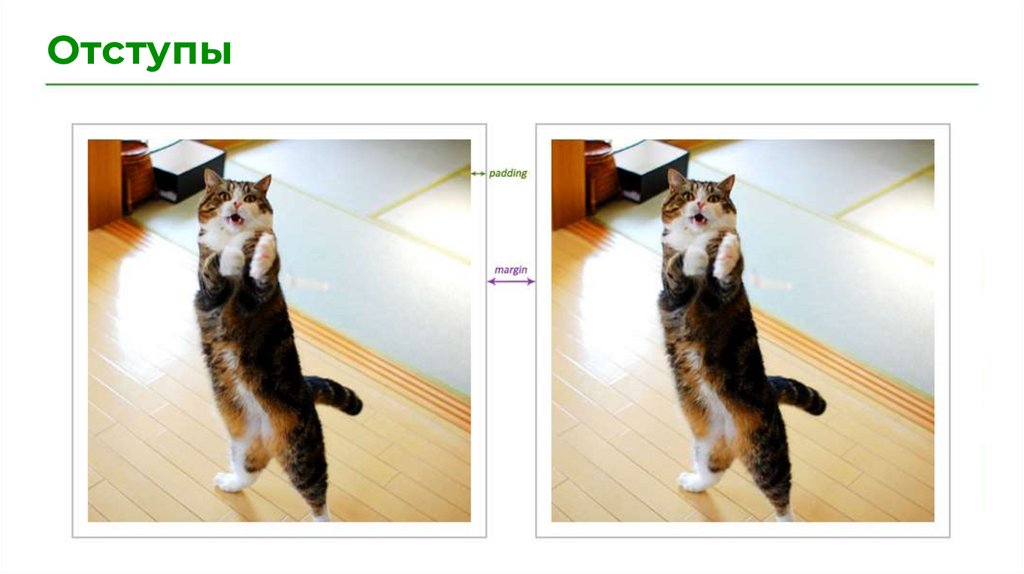
Отступы7.
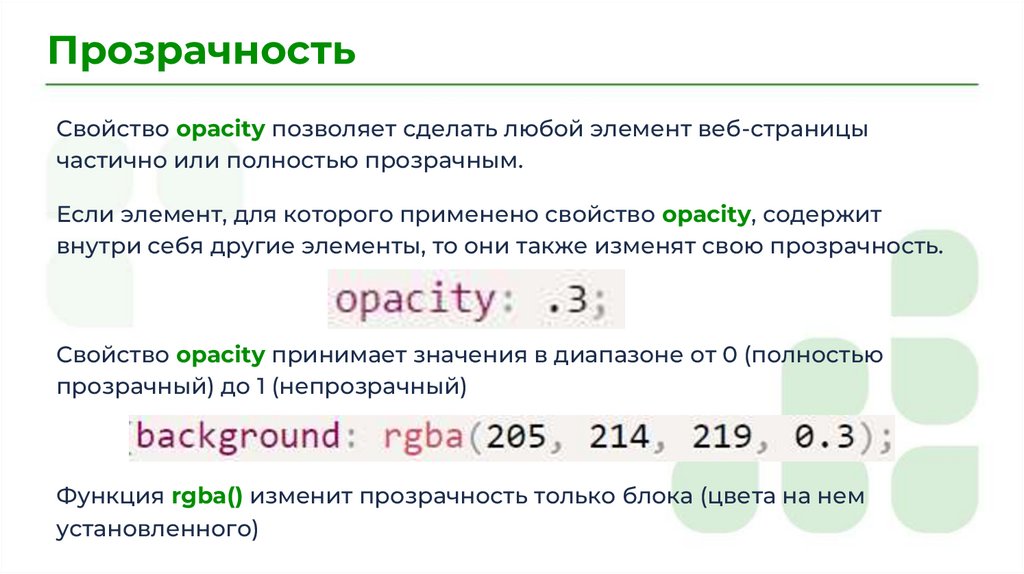
ПрозрачностьСвойство opacity позволяет сделать любой элемент веб-страницы
частично или полностью прозрачным.
Если элемент, для которого применено свойство opacity, содержит
внутри себя другие элементы, то они также изменят свою прозрачность.
Свойство opacity принимает значения в диапазоне от 0 (полностью
прозрачный) до 1 (непрозрачный)
Функция rgba() изменит прозрачность только блока (цвета на нем
установленного)
8.
Псевдокласс :hoverОпределяет стиль элемента при наведении на него
курсора мыши, но при этом элемент еще не
активирован, иными словами кнопка мыши не
нажата.
Для отрабатывания эффекта при нажатии,
используйте :active.
Необходимо использовать оба на классе или ID
того элемента, к которому это должно
примениться!
9.
TransitionЗадаёт время в секундах или миллисекундах, сколько должна
длиться анимация перехода до её завершения. По умолчанию
значение равно 0s, это означает, что никакой анимации нет,
переход происходит мгновенно.









 Интернет
Интернет








