Похожие презентации:
Новостные блоки
1.
Новостные блокиШагалова Е.В.
С21-361-1
Основы интернет-технологий
2.
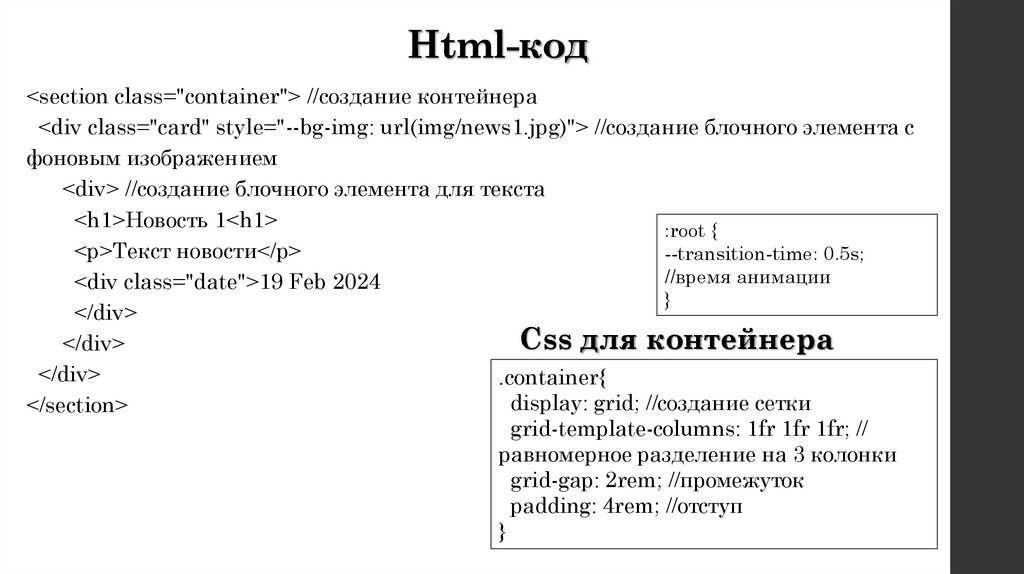
Html-код<section class="container"> //создание контейнера
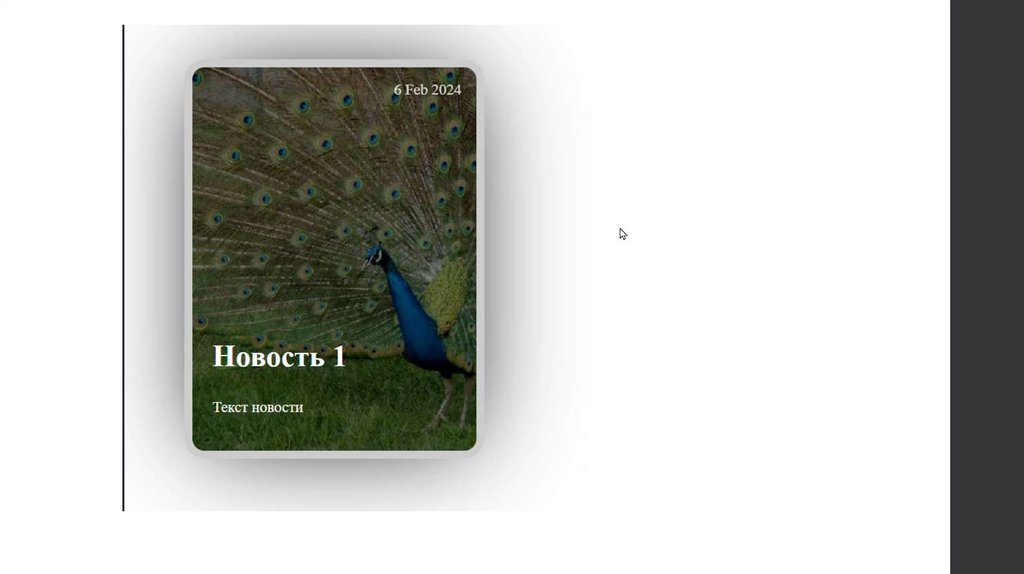
<div class="card" style="--bg-img: url(img/news1.jpg)"> //создание блочного элемента с
фоновым изображением
<div> //создание блочного элемента для текста
<h1>Новость 1<h1>
:root {
<p>Текст новости</p>
--transition-time: 0.5s;
//время анимации
<div class="date">19 Feb 2024
}
</div>
Css для контейнера
</div>
</div>
.container{
display: grid; //создание сетки
</section>
grid-template-columns: 1fr 1fr 1fr; //
равномерное разделение на 3 колонки
grid-gap: 2rem; //промежуток
padding: 4rem; //отступ
}
3.
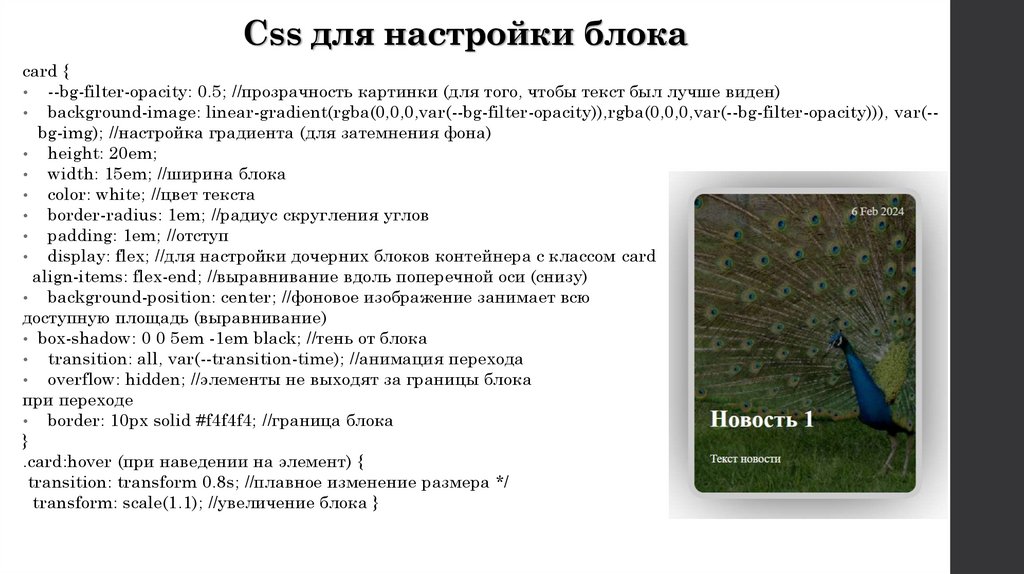
Сss для настройки блокаcard {
• --bg-filter-opacity: 0.5; //прозрачность картинки (для того, чтобы текст был лучше виден)
• background-image: linear-gradient(rgba(0,0,0,var(--bg-filter-opacity)),rgba(0,0,0,var(--bg-filter-opacity))), var(-bg-img); //настройка градиента (для затемнения фона)
• height: 20em;
• width: 15em; //ширина блока
• color: white; //цвет текста
• border-radius: 1em; //радиус скругления углов
• padding: 1em; //отступ
• display: flex; //для настройки дочерних блоков контейнера с классом card
align-items: flex-end; //выравнивание вдоль поперечной оси (снизу)
• background-position: center; //фоновое изображение занимает всю
доступную площадь (выравнивание)
• box-shadow: 0 0 5em -1em black; //тень от блока
• transition: all, var(--transition-time); //анимация перехода
• overflow: hidden; //элементы не выходят за границы блока
при переходе
• border: 10px solid #f4f4f4; //граница блока
}
.card:hover (при наведении на элемент) {
transition: transform 0.8s; //плавное изменение размера */
transform: scale(1.1); //увеличение блока }
4.
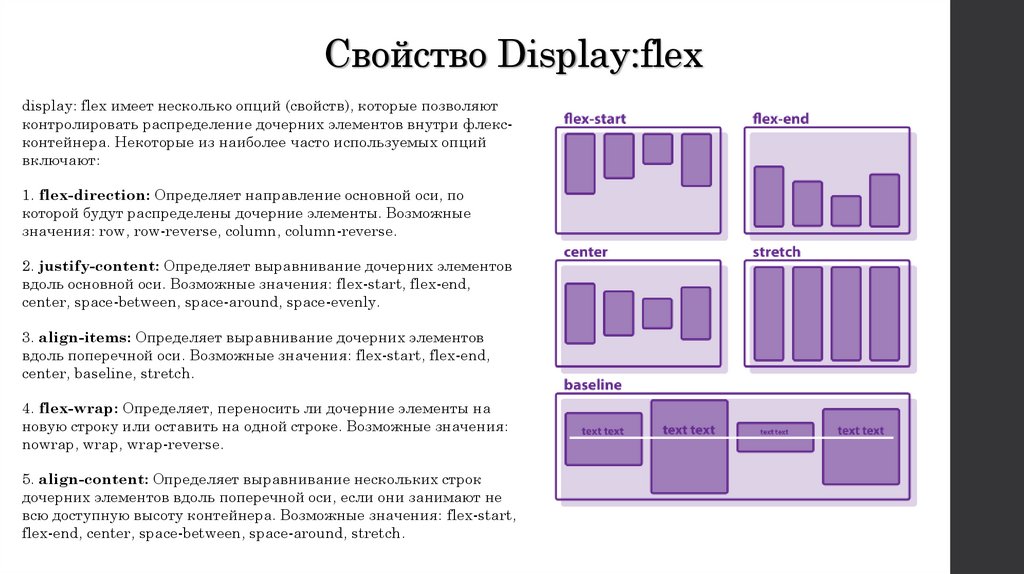
Свойство Display:flexdisplay: flex имеет несколько опций (свойств), которые позволяют
контролировать распределение дочерних элементов внутри флексконтейнера. Некоторые из наиболее часто используемых опций
включают:
1. flex-direction: Определяет направление основной оси, по
которой будут распределены дочерние элементы. Возможные
значения: row, row-reverse, column, column-reverse.
2. justify-content: Определяет выравнивание дочерних элементов
вдоль основной оси. Возможные значения: flex-start, flex-end,
center, space-between, space-around, space-evenly.
3. align-items: Определяет выравнивание дочерних элементов
вдоль поперечной оси. Возможные значения: flex-start, flex-end,
center, baseline, stretch.
4. flex-wrap: Определяет, переносить ли дочерние элементы на
новую строку или оставить на одной строке. Возможные значения:
nowrap, wrap, wrap-reverse.
5. align-content: Определяет выравнивание нескольких строк
дочерних элементов вдоль поперечной оси, если они занимают не
всю доступную высоту контейнера. Возможные значения: flex-start,
flex-end, center, space-between, space-around, stretch.
5.
Css для содержимого.card h1 {
font-size: 1.5em;
}
.card p {
font-size: 0.75em;
font-family: 'Open Sans';
}
.card .date {
position: absolute;
top: 0;
right: 0;
font-size: 0.75em;
padding: 1em;
line-height: 1em;
opacity: 0.8;
}
6.
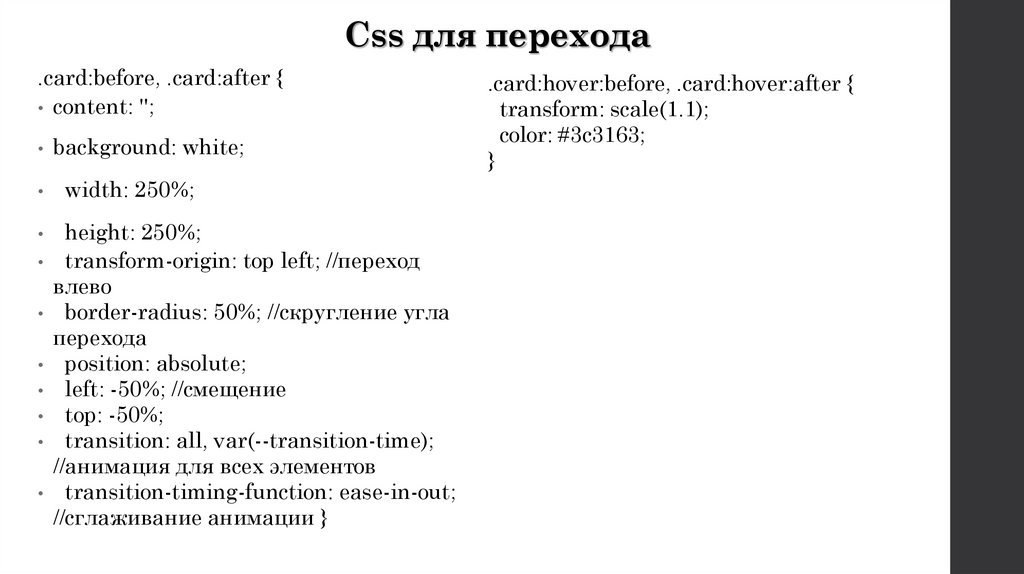
Css для перехода.card:before, .card:after {
• content: '';
• background: white;
width: 250%;
height: 250%;
• transform-origin: top left; //переход
влево
• border-radius: 50%; //скругление угла
перехода
• position: absolute;
• left: -50%; //смещение
• top: -50%;
• transition: all, var(--transition-time);
//анимация для всех элементов
• transition-timing-function: ease-in-out;
//сглаживание анимации }
.card:hover:before, .card:hover:after {
transform: scale(1.1);
color: #3c3163;
}








 Интернет
Интернет








